UI设计尺寸规范-最新最全UI设计规范标准
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
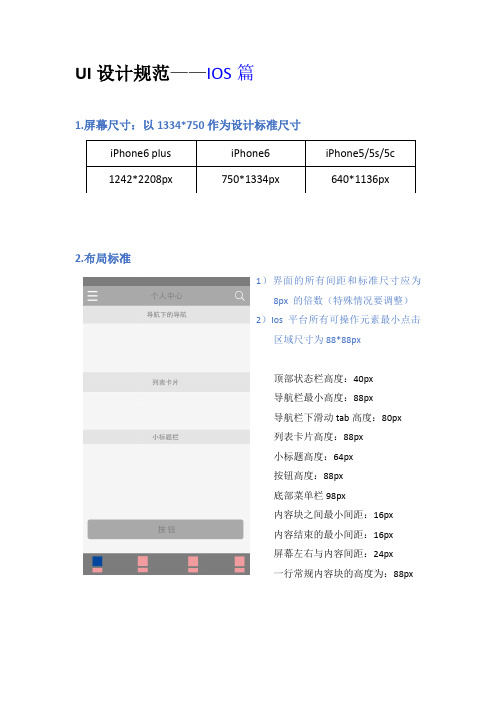
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
UI设计尺寸规范UI设计规范

U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
UI设计尺寸规范-最新最全UI设计规范

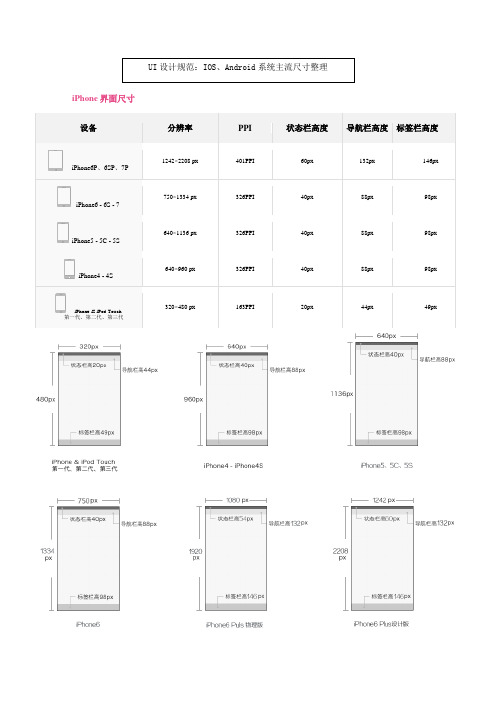
iPhone界面尺寸iPhone6PiPhone6 - 6S - 7iPhone5 - 5C - 5SiPhone4 - 4SiPhone & iPod TouchiPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px49px iPad Mini1024×768 px 163PPI 20px 44px49pxiPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini21024×1024 px180×180px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px90×90px72×72px50×50 px25×25px22×22px1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸Android的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸魅族MX45.36英寸1152×1920 px魅族MX4 Pro 未上市5.5英寸1536×2560px三星GALAXY Note 4 5.7英寸 1440×2560 px三星GALAXY Note 35.7英寸1080×1920px三星GALAXY S5 5.1英寸 1080×1920 px三星GALAXY Note II5.5英寸 720×1280 px索尼Xperia Z35.2英寸 1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸 720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸 1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸 720×1280 pxOPPO N1 Mini5英寸 720×1280 px小米M4 5英寸 1080×1920 px小米红米Note5.5英寸 720×1280 px小米M3 5英寸 1080×1920 px小米红米1S4.7英寸 720×1280 px小米M3S5英寸 1080×1920 px小米M2S4.3英寸 720×1280 px5英寸1080×1920 px4.95英寸1080×1920pxOnePlus One 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
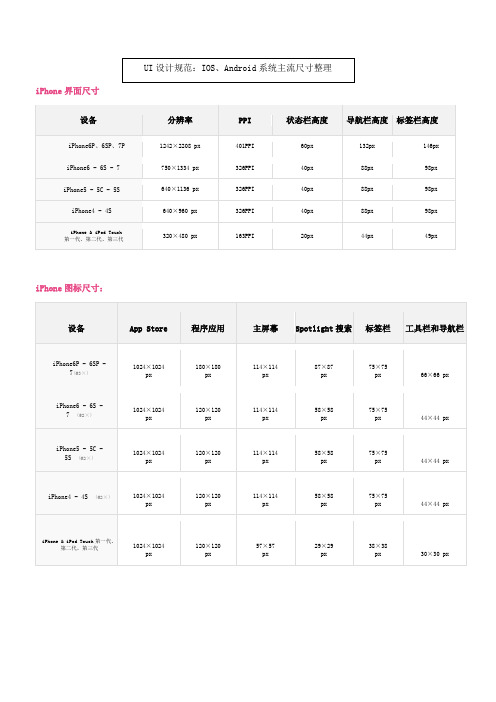
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
Ui设计常见尺寸规范大全

Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
软件ui设计规范标准
软件UI设计规范标准一、设计原则1.1 用户导向UI设计应以用户为中心,关注用户需求,提供简洁、直观的操作界面,提升用户体验。
1.2 一致性保持界面元素的一致性,包括图标、按钮、颜色、字体等,有助于用户快速熟悉和上手。
1.3 美观性界面设计应美观大方,符合审美潮流,为用户带来愉悦的视觉体验。
1.4 可用性确保界面布局合理,操作便捷,提高软件的易用性。
二、布局规范2.1 分栏布局采用固定分栏布局,如一栏、两栏、三栏等,使内容分布更加清晰。
2.2 模块划分将功能模块进行合理划分,便于用户快速找到所需操作。
2.3 留白处理适当留白,避免界面过于拥挤,提高阅读体验。
2.4 对齐方式保持元素对齐,使界面看起来更加整洁。
三、色彩搭配3.1 色彩选择根据品牌调性选择主色调,搭配辅助色,形成和谐统一的视觉感受。
3.2 色彩对比保证文字与背景色的对比度,提高可读性。
3.3 色彩情感运用色彩传达情感,如蓝色代表稳重、红色代表热情等。
四、图标设计4.1 形状规范图标形状应简洁明了,易于识别。
4.2 尺寸规范保持图标尺寸一致,便于用户快速理解。
4.3 风格统一图标风格应与整体界面风格保持一致,形成统一的视觉语言。
五、字体规范5.1 字体选择选择易读性强的字体,如微软雅黑、Arial等。
5.2 字号规范根据内容重要性和阅读场景,设置合适的字号。
5.3 字体颜色确保字体颜色与背景色对比明显,提高可读性。
六、交互设计6.1 反馈机制为用户提供明确的操作反馈,如按钮、输入框等。
6.2 动效设计合理运用动效,提升用户体验,但不过度装饰。
6.3 逻辑流程设计简洁明了的操作流程,降低用户学习成本。
七、界面元素设计7.1 按钮设计按钮形状:采用圆形、方形或长方形,确保形状一致性;按钮大小:根据功能重要性和操作频率设置合适的大小;按钮间距:保持适当的间距,避免按钮过于紧凑或稀疏;按钮颜色:主按钮采用品牌色,次按钮采用辅助色,区分不同功能。
UI设计尺寸规范-最新最全UI设计规范
iPhone界面尺寸iPhone6P、6SP、7P iPhone6 - 6S - 7iPhone5 - 5C - 5SiPhone4 - 4SiPhone & iPod Touch 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸iPad 3 - 4 - 5 - 6 –Air - Air2 - mini2iPad 1 - 2iPad Mini iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2iPad 1 - 2iPad MiniAndroid的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸魅族MX2 魅族MX3魅族MX45.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px三星GALAXY Note 45.7英寸1440×2560 px三星GALAXY Note 35.7英寸1080×1920px三星GALAXY S55.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z35.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920px HTC Desire 8205.5英寸720×1280 pxHTC One M84.7英寸1080×1920px OPPO Find 75.5英寸1440×2560 pxOPPO N15.9英寸1080×1920px OPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px 小米M45英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M35英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S5英寸1080×1920 px小米M2S4.3英寸720×1280 px5英寸1080×1920 px 4.95英寸1080×1920pxOnePlus One 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计。
ui尺寸规范
ui尺寸规范UI尺寸规范是为了保证用户界面的一致性和可用性,确保不同设备上的用户界面都能够正常显示和操作。
下面是关于UI尺寸规范的一些建议。
1. 响应式设计:随着移动设备的普及,用户界面需要适应不同尺寸的屏幕。
因此,采用响应式设计可以提供更好的用户体验。
在不同尺寸的屏幕上,元素的大小和布局应该自动调整,使其在不同设备上都能够合适地显示。
2. 基准尺寸:设计师应该确定一个基准尺寸,通常是屏幕宽度或高度的百分比。
其他元素的尺寸可以基于这个基准尺寸进行调整。
例如,可以将基准尺寸设置为屏幕宽度的50%,然后其他元素的尺寸可以设置为基准尺寸的倍数。
3. 字体尺寸:字体的大小应该合适,不论是在大屏幕上还是小屏幕上都能够清晰可读。
一般来说,推荐使用相对单位(如百分比或em)来设置字体的大小,这样可以根据不同设备的屏幕尺寸来自动调整字体的大小。
4. 图标尺寸:图标的尺寸应该在不同设备上都能够清晰可见。
一种常见的做法是使用矢量图标,这样可以在不同设备上进行缩放而不失真。
如果使用位图图标,需要提供不同尺寸的图标,以适应不同设备上的显示需求。
5. 按钮尺寸:按钮的尺寸应该足够大,以便用户能够轻松点击。
推荐的按钮尺寸是至少44x44像素,这样即使在小屏幕上也能够轻松点击。
另外,按钮的间距也需要足够大,以避免用户误触。
6. 行高和间距:行高和元素之间的间距应该足够大,以便用户能够清晰地分辨出不同的元素。
一般来说,行高应该设置为文字的1.5到2倍的高度,而元素之间的间距可以根据设计的需要进行调整。
7. 图片尺寸:如果设计中包含了图片,需要根据不同设备的分辨率提供不同尺寸的图片。
这样可以提高页面加载的速度,同时也能够保证图片在不同设备上显示的清晰度。
8. 元素边距和边框:元素的边距和边框应该有一定的宽度,以便用户能够清晰地分辨出不同的元素。
边距和边框的宽度可以根据设计的需要进行调整,但不应该过于夸张,影响用户界面的整体风格。
UI设计尺寸规范_最新最全UI设计规范标准
UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
..
iPhone 图标尺寸:
.
.
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
iPhone6P - 6SP - 7(3×)
1024×1024 px
180×180 px
iPhone6 - 6S - 7 (2×)
1024×1024 px
120×120 px
114×114 px
5.7 英 寸
三星 GALAXY S5
5.1 英 寸
索尼 Xperia Z3
5.2 英 寸
HTC Desire 820 OPPO Find 7
5.5 英 寸
5.5 英 寸
OPPO R3
5 英寸
小米 M4
5 英寸
小米 M3
5 英寸
小米 M3S
5 英寸 5 英寸
..
..
1152×1920 px 1440×2560 px 1080×1920 px 1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
98px 49px 49px
iPad 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2
1024×1024 px
iPad 1 - 2
1024×1024 px
180×180 px
144×144 px
100×100 px
50×50 px
44×44 px
90×90 px
72×72 px
50×50 px
25×25 px
22×22 px
..
..
.
.
iPad Mini
1024×1024 px
90×90 px
72×72 px
50×50 px
25×25 px
22×22 px
Android SDK 模拟机的尺寸
..
..
Android 的图标尺寸
屏幕大小 320×480 px
480×800px 480×854px 540×960px
720×1280 px
1080×1920 px
启动图标
48×48 px
72×72 px
48×48 dp 144×144 px
.
.
操作栏图标
上下文图标
系统通知图标 (白色)
32×32 px
.
.
尺寸
分辨率
状态栏高度
导航栏高度
标签栏高度
iPad 3 - 4 - 5 - 6 – Air - Air2 - mini2
2048×1536 px
iPad 1 - 2
1024×768 px
iPad Mini
1024×768 px
264PPI 132PPI 163PPI
40px 20px 20px
88px 44px 44px
114×114 px
87×87 px
58×58 px
75×75 px
75×75 px
66×66 px 44×44 px
iPhone5 - 5C 5S (2×)
1024×1024 px
iPhone4 - 4S (2×)
1024×1024 px
120×120 px
120×120 px
114×114 px
屏幕大小 小屏幕
普通屏幕
大屏幕 超大屏幕
低密度(120)
QVGA(240×320)
WQVGA400 (240×400)
WQVGA432 (240×432)
WVGA800 * (480×800)
WVGA854 * (480×854)
1024×600
中等密度(160)
HVGA(320×480)
WVGA800 *(480×800) WVGA854 *(480×854)
16×16 px
24×24 px
48×48 px
24×24 px
36×36 px
32×32 dp 96×96 px
16×16 dp 48×48 px
24×24 dp 72×72 px
最细笔画
不小于 2 px
不小于 3 px
不小于 2 dp 不小于 6 px
Android 安卓系统 dp/sp/px 换算表
名称 idpi mdpi hdpi xhdpi xxhdpi
分辨率
240×320 320×480 480×800 720×1280 1080×1920
比率 rate (针对 320px)
0.75 1 1.5
2.25 3.375
比率 rate (针对 640px)
0.375 0.5 0.75 1.125 1.6875
.
.
iPhone 界面尺寸 设备
UI 设计规范:IOS、Android 系统主流尺寸整理
分辨率
PPI
状态栏高度 导航栏高度 标签栏高度
iPhone6P、6SP、7P iPhone6 - 6S - 7 iPhone5 - 5C - 5S
iPhone4 - 4S
1242×2208 px 750×1334 px 640×1136 px 640×960 px
114×114 px
58×58 px
58×58 px
75×75 px
75×75 px
44×44 px 44×44 px
iPhone & iPod Touch 第一代、 第二代、第三代
1024×1024 px
120×120 px
57×57 px
29×29 px
38×38 px
30×30 px
..
..
iPad 的设计尺寸 设备
iPhone & iPod Touch 第一代、第二代、第三代
320×480 px
401PPI 326PPI 326PPI 326PPI 163PPI
60px 40px 40px 40px 20px
132px 88px 88px 88px 44px
146px 98px 98px 98px 49px
..
600x1024 1024×768 1280×768WXGA (1280×800)
高密度(240)
480×640
WVGA800(480×800) WVGA854(480×854)
600×1024
超高密度(320)
640×960
1536×1152 1920×1152 1920×1200
2048×1536 2560×1600
比率 rate (针对 750px)
0.32 0.4267
0.64 1.042 1.5
主流 Android 手机分辨率和尺寸
设备
分辨率
尺寸
魅族 2
..
..
4.4 英 寸
800×1280 px
设备
魅族 MX3
分辨率
尺寸
5.1 英寸
1080×1280 px
.
.
魅族 MX4
5.36 英 寸
三星 GALAXY Note 4
