基于CSS框架的S7-1200Web页面制作
css框架网页设计教程

css框架网页设计教程关于css框架网页设计教程1、框架中国的互联网行业已经发展了10年,浏览器也从最早流行的NS 到现在的FF3.IE7等等……前端开发工程师的职位也诞生了。
近几年在web开发中,有个非常火的词——“框架”。
YUI、JQuery、Prototype这些javascript框架在开发网站时,确实成为前端开发工程师的手中利器。
为什么呢?因为框架是包含工具、函数库、约定,以及尝试从常用任务中抽象出可以复用的通用模块,让设计师与程序员避免重复开发。
通俗地讲便是把大多数重复工作的时间给节约了。
编写css也是一样,从最初只是定义文字颜色、内容排版,到现在定义所有的表现。
css框架也渐渐被重视了,因为大家都认识到:从具象的表现中抽出抽象的模块来重复使用,是减少用户下载、方便团队及个人开发最重要的手段。
2、css框架的开发顺序a) 格式化 reset.css格式化css的真正好处是能够快速启动工作,你可以在新的HTML 文件里引入框架,不用再处理重置padding 和 margins,实现统一的排版、浏览器下的相同表现。
b) 布局 layout.css定义页面是二栏还是三栏,是全屏还是1024×768……一个网站的设计可能有很多种布局,但是大多数都是由几个具有复用性的布局组成,选择性的引入所需要的布局,可以很快地应用所期望的页面布局。
c) 基本样式 type.css定义body、h1-h6、a:link-a:active、p等的字体大小和颜色。
基本样式的css引用,譬如将ul定义class为“ul-text”,用来展现相同的icon、行间距、链接色彩。
还可以像这样应用:class=”ul-text square”,li前展现的是方型的icon。
d) 表格修饰 table.css定义table、tr、td、th、thead、tfoot、tbody、caption等标签的表现。
和基本样式一样,但是表格在现有网站的展现形式几乎都是处理数据,所以分开存放引用。
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
如何利用CSS框架快速搭建网页

如何利用CSS框架快速搭建网页CSS框架是前端开发中常用的工具之一,能够帮助开发者快速搭建界面、提升开发效率。
下面将介绍如何利用CSS框架快速搭建网页。
首先,选择合适的CSS框架是关键。
目前比较流行的CSS框架有Bootstrap、Foundation、Materialize等。
这些框架都提供了丰富的样式库和组件,可以满足各种网页开发需求。
根据项目需求和个人喜好选择适合的框架。
接下来,引入所选框架的CSS文件到项目中。
可以通过下载框架文件并引入到项目中,也可以使用CDN链接引入。
在HTML文件的<head>标签中添加链接即可引入框架提供的样式。
然后,利用框架提供的组件和样式快速搭建网页。
框架提供了诸如网格系统、按钮、表单、导航栏等常用组件,开发者可以直接使用这些组件来构建页面。
通过简单的添加类名或标签,就可以实现丰富的界面效果。
另外,可以根据需求自定义样式。
虽然框架提供了大量的样式和组件,但有时项目需求可能会有一些特殊的样式要求。
开发者可以根据需求在框架提供的基础上进行样式的调整和扩展,实现定制化的页面效果。
最后,进行响应式设计。
大部分CSS框架都支持响应式设计,可以帮助开发者轻松实现不同屏幕尺寸下的布局适配。
通过框架提供的响应式工具类或自定义媒体查询,可以让网页在不同设备上呈现出最佳的显示效果。
总的来说,利用CSS框架可以帮助开发者快速搭建网页,提高开发效率。
选择合适的框架、引入样式文件、利用组件和样式、自定义样式和实现响应式设计是使用CSS框架快速搭建网页的关键步骤。
希望以上介绍对你有所帮助,祝你在网页开发中取得成功!。
基于CSS框架的S7-1200Web页面制作

基于CSS框架的S7-1200Web页面制作S7-1200有个web页面发布的功能,这个功能好像很少有人提及它的使用,我也只是偶尔用来监控一下PLC变量,因为打开TIA14确实有点慢。
但是这个功能绝对不是什么鸡肋,因为它可以发布用户自定义的页面,而且页面可以加载javascript,这就使得它的功能跟火箭一样一飞冲天了,不过SIEMENS的官方文档也说了,最好不要靠这个功能来代替专业的HMI软件,毕竟它的实时性和安全性还是有待斟酌的。
但是在产品调试阶段还有测试阶段,这个功能确实很值得一用,因为它很方便实现也很容易让不懂PLC系统的测试人员无门槛上手,毕竟打开浏览器这个操作人人都会。
实现起来很简单,网上的英文文档也很多,介绍的很详细,所以这里就不详细说怎么实现了,只是说一说基于主流的CSS 框架来使页面制作的更容易和更美观一些,还有就是在实际编写过程中遇到的一些问题框架结构在实际开始进行web功能编写前,需要先规划一下需要展示几个页面和页面的布局,这里介绍一个网站layoutit,这个完全可视化的网站可以进行拖放操作实现网页布局,布局后的html代码可以下载下来直接使用,使用的CSS框架是主流的bootstrap,可以说页面的美观程度完全不用操心,绝对主流,下面是我用它生成的一个网页结构,之后下载到PLC后,浏览器中打开的样子.放入变量网页结构完成后,就可以放入PLC的变量了,这里其实没什么特别要说的,变量是通过在整个html文件开头通过AWP进行所谓的声明,之后在网页中进行使用从PLC进行读操作的变量通过<!--AWP_Out_Variable Name='"此处填写变量名"'-->从PLC进行写操作的变量通过<!--AWP_In_Variable Name='"此处填写变量名"'-->这里要注意引号的使用,如果是内存变量M,或者Q,I之类的输入输出变量,就是通过单引号外加双引号将它括起来,像这样‘“此处填写变量名”‘但是如果是DB块的变量,就需要像这样‘“DataBloack名称”.变量名称’实际的使用中,无非也就几种操作,•网页端按下按钮控制PLC的变量•在网页端显示PLC的某个变量•网页端输入某个数字到PLC内某个变量基本这三种操作就能实现大部分功能,其他的诸如枚举变量,数组显示我都很少用到,大家自己研究吧网页端按下按钮控制PLC的变量这个功能通过表单的POST方法实现<form method="POST"action="" align="right"><input type="submit" value="开始测试"class="btn btn-primary btn-sm"><input type="hidden" name='"AI_TEST_Start_Stop"' value="1"></form>第1,2,4行可以原封不动的敲进去,因为没有任何功能性的东西,都是一些显示和样式,只有第三行比较重要,其中name 后面是PLC的变量名,value是给这个变量写入1,这个就实现了按下按钮,这个变量置1的操作,那怎么置0呢,把value 改成0就行了。
CSS网页设计标准教程课程设计

CSS网页设计标准教程课程设计简介随着互联网的普及,越来越多的人学习网页设计。
但是,许多人对CSS的理解都不够深入,只能做出简单的网页,并不能做出恰当的效果。
因此,在本课程设计中,我们将重点讲授CSS的使用,让学生们对CSS 有深入和全面的理解,掌握制作一流网页的技能。
学习目标本课程设计的学习目标如下:1.理解CSS的基本概念,掌握CSS的语法和基本知识点。
2.熟悉盒模型和文本属性等CSS层叠样式的基本属性。
3.掌握定位和浮动等CSS布局的基本方法和技巧。
4.练习使用CSS实现不同的网页设计效果。
5.学习常用的CSS框架和工具,提高工作效率。
课程安排本课程设计共分为7个章节,具体内容如下:第一章:CSS基础•CSS概述•CSS语法和选择器•三种CSS样式表:行内样式、嵌入式样式和外部样式表•CSS样式表的优先级和继承第二章:CSS样式属性•盒模型和文本属性•背景、边框、文本、字体、颜色等CSS属性•overflow、display、visibility、z-index等CSS属性第三章:CSS布局•浮动和清除浮动•定位和层级•相对定位、绝对定位、固定定位•弹性布局和栅格布局第四章:CSS选择器•常用选择器:ID选择器、类选择器、标签选择器、伪类选择器•层次选择器、属性选择器、通用选择器、伪元素选择器•选择器组合和选择器优先级第五章:CSS动画和过渡•CSS过渡的基本使用方法•CSS动画的基本使用方法•CSS动画的关键帧动画第六章:CSS预处理器•Less、Sass、Stylus等CSS预处理器的基本语法•CSS预处理器的变量、嵌套、混合等功能•使用CSS预处理器提高工作效率第七章:CSS框架和工具•Bootstrap框架的使用•jQuery库的基本使用方法•Webpack等前端构建工具的基本使用方法教学方法本课程设计采用“讲授+实践”相结合的教学方法,通过灵活的授课方式帮助学生深度理解CSS知识点的实现。
如何用css实现网页的布局

***对于DIV的使用,请一定从大到小,把那些能在一起的元素划分到一个DIV,然后再在此DIV中继续划分小DIV。所以为实现(Fig.07)的效果图,需要做以下几步:
2. 自适应(liquid)布局:
即根据用户浏览器的宽度,自动调整宽度显示的布局方法。以%作为宽度单位。
优点:自动适应各种屏幕宽度,轻松实现满屏显示。
缺点:如果屏幕过宽,而内容有不多的情况下,文字可能拉伸得很长,影响美观。而当屏幕过窄时,内容又会被压缩得很窄,可读性下降。
现状:目前很多的web2.0站点使用%来实现布局,即自适应访客的屏幕宽度。
<div id=”AllWrap”>
<div id=”Header”>Header</div>
<div id=”MidWrap”>
<div id=”Content”>Content</div>
<div id=”Sidebar”>Sidebar</div>
</div>
<div id=”Footer”>Footer</div>
趋势:就目前的情况看来,没有哪一个屏幕分辨率能够统一整个市场,所以800,1028,1280,1600等各种宽度的浏览器会各据一方,并且只会越来越宽,liquid布局以其良好的自适应能力将成为主要的布局方法。
站点举例:GoogleCssliquid
3. 弹性(elastic)布局:
所谓弹性,是针对字体大小而言的,当用户调整字体大小时,宽度会随字体大小的变化而变化。以字体高em作为宽度单位。
css_网页设计报告

《C S S+D I V网页设计》目录1.前言................................................................ .... . (1)2.设计要求...................................................... .... .... . (1)3.开发工具的选用及介绍 (1)4.个人博客设计 (2)4.1 css+div布局 (2)4.2 首页布局................................. .. (9)4.3 日志布局 (12)4.4 博友布局 (13)4.5 相册布局 (15)4.6 留言布局 (16)4.7 收藏及好友布局 (16)5.总结 (17)1:前言博客是目前网上很流行的日志形式,很多网友都拥有自己的博客,甚至不止一个。
对于自己的博客,用户往往都希望能制作出美观又合适自己风格的页面,很多博客网站也都提供自定义排版的功能,其实就是加载用户自定义的css 文件。
个人博客是一个自我展现的平台,可以让大家更好的进行交流。
此次,我们的期末要求就是,自己完成一个个人博客的设计。
博客是一种需要每位用户精心维护,整理日志的网络,各种各样的色调都有。
我所制作的个人博客主要表现出一种青春,岁月的记录,因此采用灰白色作为主色调,而页面背景采用绿色,二者配合表现出明朗,清爽与洁净的感觉。
2:设计要求要求:1除个人首页外,要求至少包含:自我介绍,图片收藏,网页布局技术,我的爱好,给我留言等栏目,亦可自行增加其他栏目。
2整个网站至少包含10个html页(网站素材自行搜集整理,内容积极向上)。
3个人首页中设定的每个超级链接,必须能够链接到相应页面。
4其中“给我留言”栏目只要采用表单实验html页面部分即可,不需实现对留言内容的后台数据库保存。
5要求综合应用CSS+DIV技术,对个人博客系统进行整体布局以及内容样式控制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于CSS框架的S7-1200Web页面制作
S7-1200有个web页面发布的功能,这个功能好像很少有人提及它的使用,我也只是偶尔用来监控一下PLC变量,因为打开TIA14确实有点慢。
但是这个功能绝对不是什么鸡肋,因为它可以发布用户自定义的页面,而且页面可以加载javascript,这就使得它的功能跟火箭一样一飞冲天了,不过官方文档也说了,最好不要靠这个功能来代替专业的HMI软件,毕竟它的实时性和安全性还是有待斟酌的。
但是在产品调试阶段还有测试阶段,这个功能确实很值得一用,因为它很方便实现也很容易让不懂PLC系统的测试人员无门槛上手,毕竟打开浏览器这个操作人人都会。
实现起来很简单,网上的英文文档也很多,介绍的很详细,所以这里就不详细说怎么实现了,只是说一说基于主流的CSS框架来使页面制作的更容易和更美观一些,还有就是在实际编写过程中遇到的一些问题
框架结构
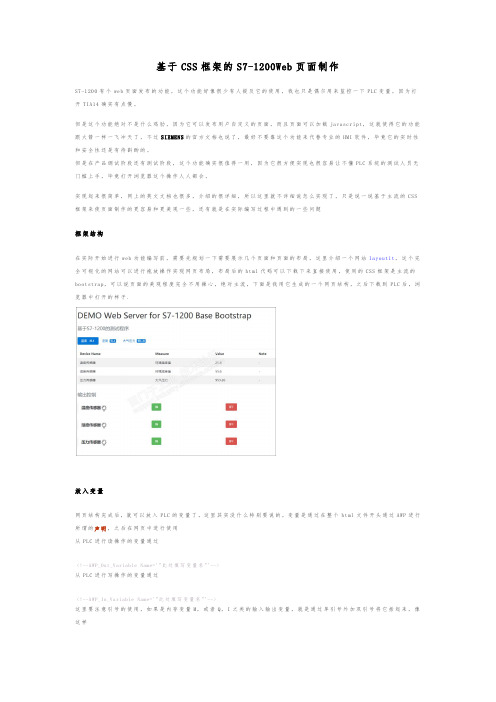
在实际开始进行web功能编写前,需要先规划一下需要展示几个页面和页面的布局,这里介绍一个网站layoutit,这个完全可视化的网站可以进行拖放操作实现网页布局,布局后的html代码可以下载下来直接使用,使用的CSS框架是主流的bootstrap,可以说页面的美观程度完全不用操心,绝对主流,下面是我用它生成的一个网页结
构,之后下载到PLC后,浏览器中打开的样子.
放入变量
网页结构完成后,就可以放入PLC的变量了,这里其实没什么特别要说的,变量是通过在整个html文件开头通过AW P进行所谓的声明,之后在网页中进行使用
从PLC进行读操作的变量通过
从PLC进行写操作的变量通过
这里要注意引号的使用,如果是内存变量M,或者Q,I之类的输入输出变量,就是通过单引号外加双引号将它括起来,像这样
‘“此处填写变量名”‘
但是如果是DB块的变量,就需要像这样
‘“DataBloack名称”.变量名称’
实际的使用中,无非也就几种操作,
网页端按下按钮控制PLC的变量
在网页端显示PLC的某个变量
网页端输入某个数字到PLC内某个变量
基本这三种操作就能实现大部分功能,其他的诸如枚举变量,数组显示我都很少用到,大家自己研究吧
网页端按下按钮控制PLC的变量
第1,2,4行可以原封不动的敲进去,因为没有任何功能性的东
西,都是一些显示和样式,只有第三行比较重要,其中name后面是PLC的变量名,value是给这个变量写入1,这个就实现了按下按钮,这个变量置1的操作,那怎么置0呢,把value改成0就行了。
在网页端显示PLC的某个变量
这个功能最简单,在需要显示变量的地方插入代码
两边尖括号的东西可以忽略,只要注意尖括号内部的代码就行,这是显示的是DB块变量,显示变量的时候可以不需要单引号,但是两端都要有冒号。
网页端输入某个数字到PLC内某个变量
这个和按下按钮控制变量的实现机制是一样的,只不过需要有个输入框
可以看到第2行type是text,这就是那个输入框,这里面的数值是赋给name的,name后面的变量就是PLC里面的变量,这里需要有单引号,第三行是通过一个按钮实现提交动作,也就是按下按钮后,1200asModbusSlave_DB”.ModbusSlave_7就写入你输入的那个值了
图形显示
再来说一种,有些时候希望一个Bool变量不是单纯的在网页端显示1或者0,而是能用图形来进行显示,这个也是可以实现的
这个HTML代码正常的样子其实是这样的
发现一些端倪了吧,其实就是用Bool变量来替换Lamp0x后面的这个x,0的时候就是Lamp00.png,1的时候就是Lamp01.png,这两
张图片是这样的
最后是这个样子的。
