AE蝴蝶飞舞(表达式教程)
AE教程!12种常用AE实用表达式整理(附表达式合集脚本)

AE教程!12种常用AE实用表达式整理(附表达式合集脚本)表达式是AE中非常好用的工具,它可以帮助我们节省大量的制作时间。
如果你对表达式掌握的比较好,那么很多看似复杂、繁琐的效果,利用表达式都可以轻松的实现。
但是表达式的学习是有一定门槛的,简单的运用还好,一旦涉及到复杂点的运用,就对数学能力、逻辑能力有一定的要求了。
为此,我整理了一些工作中常用、实用的表达式效果。
无需理解背后的语义,只要直接套用即可。
并且已经将它们集成进了我编写的“常用表达式合集”脚本中,可以一键添加,文后也会将此脚本分享给大家。
1.抖动Wiggle表达式,能够实现随机的位移旋转缩放、透明度闪烁等效果。
表达式语句:Wiggle(3,50);前面的数字3代表抖动的频率,也就是抖动的快慢;后面的数字50代表抖动的振幅,也就是抖动的幅度大小。
通过调整这两个数值来控制抖动效果。
2. 分向抖动Wiggle表达式更高级的运用,在不同的方向使用不同的抖动强度,也可以制作只在一个方向进行抖动的效果。
表达式语句:a=wiggle(3,50)[0]; //控制x方向的抖动b=wiggle(0,0)[1]; //控制y方向的抖动[a,b];3. 时间Time表达式,常用于制作持续旋转的效果。
表达式语句:value+time*100; //后面的数值用来控制速度的快慢对表达式有一定基础的同学可能会直接写成:time*100;这里多写了一个value,而value代表属性的原始数值,这里加上value是为了能够调整旋转的初始角度,增强可控性。
4. 循环loopOut表达式,使关键帧动画循环,常用的有三种模式:第一种,cycle模式表达式语句:loopOut(type = "cycle", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环将关键帧动画重复进行的循环效果比如你有关键帧1、2、3,这种循环模式就是1、2、3、1、2、3、1、2、3.....一直循环下去第二种,pingPong模式表达式语句:loopOut(type = "pingPong", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环像乒乓球一样来回往复循环同样,如果你有关键帧1、2、3,那么这种循环模式就是按1、2、3、3、2、1、1、2、3.....这种规律循环下去第三种,continue模式表达式语句:loopOut(type="continue")沿着最后一帧的方向和运动速度继续运动下去这种模式相比前两种用的较少,可以便于制作动画持续缓慢运动的效果,避免动画静止,也可以制作一些数字持续增长等效果5. 循环旋转一想到要做一个持续旋转的动画,可能我们会直接加上一个time 表达式。
After Effects CS5 制作蝴蝶飞舞动画

After Effects CS5 制作蝴蝶飞舞动画本例制作蝴蝶飞舞动画效果。
通过学习添加表达式,控制蝴蝶两个翅膀的舞动,再为其添加父级,并添加表达式,控制翅膀的舞动频率。
最后,添加文本作为点缀,完成蝴蝶飞舞动画的制作,如图6-77所示。
图6-77 蝴蝶飞舞动画效果操作步骤:(1)启动AE ,在【项目】面板中单击右键,执行【导入】|【文件】命令,在打开的对话框中选择素材文件,单击导入为右边的下拉按钮,选择“合成-保持图层大小”项,单击【打开】按钮。
在弹出的“蝴蝶.psd ”对话框中,单击【确定】按钮即可,如图6-78所示。
图6-78 导入素材选择选择展开【项目】面板中的“蝴蝶图层”文件夹,选择分层素材,拖至【时间线】面板的背景层上面,如图6-79所示。
选择拖入图6-79 创建合成(3)同时选择两个分层,按S键,设置其【缩放】为50%。
单击【定位点工具】按钮,将左右翅膀的中心移至蝴蝶的身体中心,如图6-80所示。
移动设置图6-80 确定中心点位置(4)在【时间线】面板中,单击左右翅膀层3D图层下方的方框,将其转换为3D层。
在【时间线】面板的空白处单击右键,选择【新建】|【摄像机】命令,新建摄像机层,如图6-81所示。
单击图6-81 创建摄像机层(5)选择左翅膀,按“R”键,添加【Y轴旋转】属性关键帧。
在00:00:00位置处,【X轴旋转】参数为0×67°,在00:00:05位置处,参数为0×-59°,在00:00:10位置处,参数为0×67°,如图6-82所示。
添加图6-82 制作旋转动画(6)展开右翅膀层,按住Alt键单击Y轴旋转前的【时间秒表变化】图标,输入表达式“yer("左.psd").transform.yRotation”,在空白处单击鼠标即可,使左右翅膀按照相反的方向移动,如图6-83所示。
单击输入图6-83 创建表达式(7)选择左翅膀,按住Alt键单击Y轴旋转前的【时间秒表变化】图标,添加表达式。
AE中使用表达式的高级技巧

AE中使用表达式的高级技巧表达式是Adobe After Effects(AE)软件中一种强大而灵活的功能,可以帮助用户实现复杂的动画效果和控制参数。
在本教程中,我将分享一些AE中使用表达式的高级技巧,帮助您更好地掌握这个功能。
1. 使用表达式控制图层间的相对位置有时我们需要让一个图层相对于另一个图层进行运动,而不是相对于合成舞台。
使用表达式可以很容易地实现这一点。
首先,选择需要进行相对运动的图层,在“Position”属性上单击右键,选择“Expression”,然后输入以下表达式:yer("Layer 2").transform.position这个表达式告诉AE将此图层的位置属性设置为“Layer 2”的位置属性。
现在,当您移动“Layer 2”时,被表达式控制的图层将跟随其进行相对运动。
2. 使用表达式创建动态的文本效果有时我们希望文本根据特定条件发生变化,例如根据时间变化、输入的数值等。
使用表达式可以实现这样的动态文本效果。
选择需要应用表达式的文本图层,在“文本”属性上单击右键,选择“Expression”,然后输入以下表达式之一:- 时间变化:time.toFixed(2)这个表达式会以两位小数的格式显示当前时间。
您可以根据需要调整小数位数。
- 根据输入数值:effect("Slider Control")("Slider")这个表达式会根据一个名为“Slider Control”的滑块控制器的值来改变文本。
您可以通过创建滑块控制器来手动设置数值,并实时看到文本效果的变化。
3. 使用表达式实现真实物理效果使用表达式可以模拟真实世界中的物体运动和行为。
例如,您可以使用简单的数学公式来模拟重力、弹簧效果等。
选择需要应用表达式的属性,右键单击并选择“Expression”,然后输入以下表达式之一:- 重力效果:value + [0, 9.8 * time * time]这个表达式会模拟一个向下加速的物体,产生类似于重力的效果。
AE飞舞的蝴蝶制作教程

AE飞舞的蝴蝶制作教程在Adobe After Effects(AE)中制作蝴蝶的动画效果是一种非常有趣和刺激的过程。
通过使用AE的各种工具和特效,我们可以创建逼真的蝴蝶飞舞的效果。
下面是一份AE飞舞的蝴蝶制作教程,让我们一起来学习制作步骤。
步骤一:准备素材首先,我们需要收集一些蝴蝶的图像素材。
可以在互联网上高清晰度的蝴蝶图片,并将其保存到本地计算机上。
步骤二:创建新项目启动AE并创建一个新项目。
设置合适的项目名称、分辨率和帧速率。
一般来说,720p的分辨率和24帧/秒的帧速率是比较常用的设置。
步骤三:导入素材在AE的项目面板中,右键单击空白处,选择“导入文件”选项。
然后选择之前收集的蝴蝶图片,导入到项目中。
步骤四:创建新合成在AE的“项目”面板中,右击空白处,选择“新建合成”选项。
设置合适的合成名称、尺寸和时间长度。
根据需要,可以选择适当的合成尺寸,通常使用蝴蝶图片的宽度和高度作为合成尺寸。
步骤五:导入图片至合成将之前导入的蝴蝶图片拖放到新创建的合成中。
然后将其放置在合成中心,以便后面对其进行动画处理。
步骤六:添加运动效果选择合成中的蝴蝶图层,在AE的“动画”菜单中选择“蝴蝶图层”选项。
在“蝴蝶图层”对话框中,选择“飞行”效果,设置想要的速度和方向。
可以通过调整初始位置、结束位置以及其他参数来调整飞行效果。
步骤七:调整蝴蝶的尺寸和形状如果蝴蝶图层的尺寸与合成不匹配,可以使用AE的缩放和旋转工具来调整其尺寸和形状。
通过选择图层并使用工具栏上的相应工具进行操作,即可完成调整。
步骤八:添加背景在AE的项目面板中,右击空白处,选择“新建合成”选项。
创建一个新的合成用于作为蝴蝶的背景。
选择合适的合成尺寸和时间长度,并将其添加到主合成中。
步骤九:添加背景效果在新的背景合成中使用AE的各种特效和工具来为蝴蝶创建适当的背景效果。
可以尝试使用AE的各种调整图层和特殊效果来创造动态、多样化的背景。
例如,可以尝试添加云彩、阳光或其他自然元素。
After Effects任务2 图层的基本操作:飞舞组合字

2.2 图层的基本操作一、层的概念层是构成合成图像的基本组件。
在合成图像窗口添加的素材都将作为层使用。
在After Effects中,合成影片的各种素材可以从项目窗口直接拖动放置到时间层窗口,(将自动显示在合成图像窗口中),也可以直接拖动到合成图像窗口中。
在时间布局窗口我们可以清楚的看到素材与素材之间存在的“层与层”的关系。
二、素材(层)的剪辑因为素材的长度并不总是符合需要的,所以需要进行素材的剪辑工作。
有两种方法对素材进行剪辑:A.可以在时间布局窗口,直接通过拖动改变层的入点和出点。
B.在层(Layer)窗口中,移动时间滑条到相应位置,点击in按钮设置素材入点,点击out按钮设置素材出点.三、使用层开关层开关主要有五个,隐藏:可以暂时在时间布局窗口隐藏层,但在合成图像窗口中仍然显示。
质量:“/”表示最优质量,“\”表示草稿质量。
塌陷变换/连续光栅化:减少合成的复杂程度和保证illustator文件的质量,但其使用方式复杂,效果不肯定。
滤镜:可以使滤镜效果不起作用。
帧融合:平滑非正常速度播放的影片的质量。
运动模糊:给动画的层增加运动模糊将提高运动的平滑程度,但需要大量渲染时间。
四、层的基本操作层可以通过Edit > dublicate复制。
可以通过在时间布局窗口中上下拖动以改变其叠加顺序。
双击时间布局窗口中的一个层,将弹出相应的层(Layer)窗口,在这个窗口中可以更仔细的观察和剪辑素材。
选择菜单Layer>new solid或者在时间布局窗口单击鼠标右键选择new solid可以创建固态层(solid),在Solid setting对话框中可以设置solid层的尺寸和底色在After effects 中,固态层对于创建字幕、制作matte等很多效果十分重要。
一般情况下,时间布局窗口显示的是各层的素材名,当对层复制拷贝了多次后,为了方便区分各层,应该通过下述操作给层更名:选择需要更名的层,按键盘上的Enter键,原来层的名字已经显示为蓝色,输入新的名字,再次按下Enter键即完成更名操作,可以通过拖动方便的移动层。
AE 蝴蝶飞舞效果

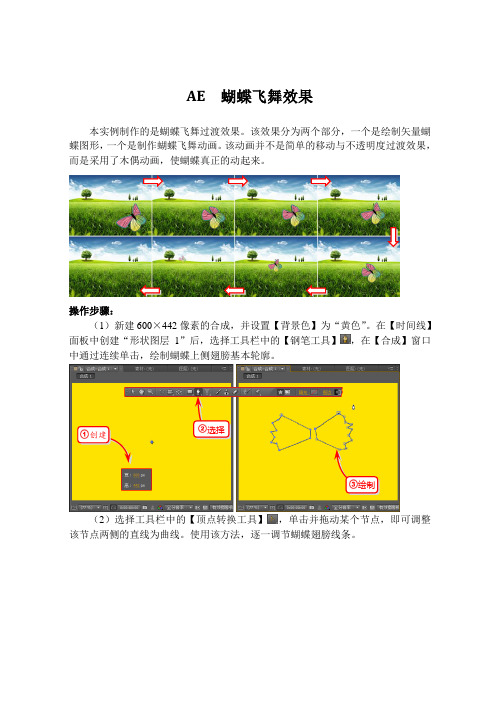
AE 蝴蝶飞舞效果本实例制作的是蝴蝶飞舞过渡效果。
该效果分为两个部分,一个是绘制矢量蝴蝶图形,一个是制作蝴蝶飞舞动画。
该动画并不是简单的移动与不透明度过渡效果,而是采用了木偶动画,使蝴蝶真正的动起来。
操作步骤:(1)新建600×442像素的合成,并设置【背景色】为“黄色”。
在【时间线】面板中创建“形状图层1”后,选择工具栏中的【钢笔工具】,在【合成】窗口中通过连续单击,绘制蝴蝶上侧翅膀基本轮廓。
(2)选择工具栏中的【顶点转换工具】,单击并拖动某个节点,即可调整该节点两侧的直线为曲线。
使用该方法,逐一调节蝴蝶翅膀线条。
创建绘制选择(3)单击工具栏中的【填充】选项,启用【固态色】填充,并设置填充颜色为“粉色”。
单击该图层的【添加】按钮,选择【描边】命令。
然后在该图层属性中设置参数,为该图形添加蓝色描边。
(4)使用上述方法,在新建“形状图层2”中绘制蝴蝶下侧翅膀轮廓。
在图层中选中左侧翅膀图形,单击【填充选项】对话框中的【线性渐变】按钮。
并且在【渐变编辑】对话框中,设置渐变颜色,得到渐变填充的翅膀效果。
(5)使用相同方法,为蝴蝶右侧翅膀填充渐变颜色。
然后在该图层中,为其添加不同颜色的描边效果。
选择调节单击添加描边绘制 渐变填充(6)新建“形状图层3”,使用【钢笔工具】,在翅膀内部绘制黑色线条,作为蝴蝶翅膀纹理。
新建“形状图层4”,使用【钢笔工具】绘制蝴蝶躯干部分。
(7)在【时间线】面板中,同时选中所有图层。
执行【图层】|【预合成】命令,弹出【预合成】对话框。
直接单击【确定】按钮,将多个图层合成为一个合成文件。
(8)在【项目】面板中,导入素材“草地.jpg ”,并且将其拖入【合成】窗口中。
在【时间线】面板中,调整该图层至“预合成1”图层下方。
渐变填充添加描边绘制绘制全部选中合成调整图层顺序导入(9)在“预合成1”图层中,设置【缩放】属性参数为50%,【旋转】属性参数为-36.80。
然后拖动蝴蝶对象,放置在【合成】窗口的右下角区域。
After Effects浪漫蝴蝶翩飞动画

导言:我们都知道After Effects最常用的地方就是用来做影视特效,本After Effects 实例教程我们一起来学习一下浪漫蝴蝶飞舞三维动画效果,在本文中主要学习秒表装置、投影效果、灯光设置等工具的运用,希望能给朋友们带来帮助。
下面开始教程第一步打开Adobe After Effects CS4软件,鼠标左键双击项目窗口空白处,弹出导入素材对话框选择素材“蝴蝶分层”,在导入素材对话框中,在“Import As”选项中选择“Composition”,不勾选“Photoshop Sequence”选项。
(图01)图01第二步鼠标双击项目窗口中的“蝴蝶分层”合成,即可看到PSD文件里的图层按顺序的摆放在时间线窗口中,如下图。
(图02)图02第三步执行菜单:“Composition”/“Composition Settings”(快捷键Ctrl+K),将时间Duration设置为0:00:04:20,再切换到Advanced选项中,在Rendering Plug-in下拉列表中选择:Advanced 3D,其它的参数保持默认。
(图03)第四步执行菜单:“Layer”/“New”/“Solid”/(快捷键Ctrl+Y),弹出新建固态层对话,设置其颜色为橙色,单击OK完成设置。
(图04)图04第五步在时间线窗口中,将所胡的图层都设置为三维对象。
(图05)图05第六步在时间线上的Parent面板中,鼠标按住并拖动“图层2”和“图层1”的父子关系按钮到“图层3”上并松开鼠标,把“图层3”分别设置为“图层2”和“图层1”的父对象。
(图06)图06第七步选中Orange Solid 1固态层,按R键展开其旋转属性栏,把X轴设置为0x+90.0°。
(图07)图07第八步执行菜单:“Layer”/“New”/“Camera”(快捷键Ctrl+Alt+Shift+C),弹出创建摄像机设置面板,参数采用默认值,单击OK完成创建。
AE常用的一些表达式

抖动表达式:wiggle(.5,100)我们经常在AE里制作文字特效,运用好表达式能获得很震憾的效果,wiggle 表达式使用率超高!下面是wiggle祥细解说,大家一定能很快理解的。
函数:- wiggle(freq, amp, octaves = 1, amp_mult = .5, t = time)参数:- freq 频率- amp 振幅- octaves 振幅幅度- amp_mult 频率倍频- t 持续时间说明:频率和振幅是必须具备的参数其他选填写例如wiggle(50,100)实例:- 打开AE CS4- 新建工程- 新建合成- 使用文字工具Ctrl+T 在合成内输入文字- 给文字层应用动画预设(菜单- 动画- 应用动画预设)(..\Adobe\Adobe After Effects CS4\SupportFiles\Presets\Transform\Separate XYZ Position.ffx) - 查看控制效果F3 (XYZ位置分离()- 按住ALT键点击该效果Y轴关键贞记录按钮(时钟图标)- 在表达式处输入:wiggle(50,100)- 播放,预览效果(这时已经可以看见通过wiggle函数,文字在不停的颤动)- 给文字层添加效果(表达式控制- 滑动控制)- 将(XYZ位置分离)中Y轴上表达式改为str=effect(”滑动控制”)(”滑动”)wiggle(50,str)- 此时可以通过”滑动控制”中的滑杆控制文字Y轴振动幅度。
- 在”滑动控制”效果中加入关键贞,这样就可以控制wiggle振动幅度了。
看了这个帖子的回复,有很多说是看不懂,这里做一个更详细一些的说明,看得懂的就没必要看下去了,看不懂的继续看完,千万不要觉得自己看得懂就在后边说风凉话,变相的讥讽初学者,那并不代表你比别人聪明。
正文如下:为了应对不同层次的同学看着更清晰明了,我会像翻译员一样,把上边的每一句进行翻译和解释,___内的内容为原文,[]内的就是我的解释了,希望大家都能看懂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AE蝴蝶飞舞(表达式教程)
1、新建合成,参数如图所示:
2、将蝴蝶素材以合成的方式导入AE,然后蝴蝶图层拖进新建合成里,打开3D开关,可以将图层改名:
3、新建一空白对象,打开3D开关,为空白对象添加表达式控制/滑杆控制。
展开滑杆控制,在滑杆控制滑块处加表达式:Math.sin(time)*80,我们用它
来控制蝴蝶翅膀的运动。
4、选中左翅膀层,按R键,在Y旋转处加表达式,然后把表达式的橡皮筋拉到“空白1”的“滑杆控制”的“滑块”上。
同理:选中右翅膀,点R键,在Y旋转处加表达式,然后把表达式的橡皮筋拉到“空白1”的“滑杆控制”的“滑块”上。
这样左右翅膀是同向旋转的,我们需要把左右翅膀表达式的其中一个乘以(-1),这样就反向旋转了。
表达式为:
yer("空白1").effect("滑杆控制")("滑块")*(-1)
5、这样作以后的结果是蝴蝶翅膀飞舞的速度是不变的,要想让蝴蝶翅膀速度是变化的,还得添加一个速度控制。
选中空白对象为其添加滑杆控制,改名“蝴蝶翅膀速度控制”,展开“蝴蝶翅膀速度控制”的三角,修改空白对象滑杆控制滑块的表达式:Math.sin(time)*80,把光标定在红点处,Math.sin(time*●)*80,然后将橡皮筋拉到“蝴蝶翅膀速度控制”的“滑块”上。
表达式变成:
Math.sin(time*effect("蝴蝶翅膀速度控制")("滑块"))*80
6、在“蝴蝶翅膀速度控制”的“滑块”处作动画。
0秒、3秒和5秒处,数值分别为:8、11和9。
7、新建合成,取名最终合成,参数同上个合成。
然后把“蝴蝶飞舞”拖进最终合成,打开3D开关和矢量开关(能把上一合成的旋转属性带进来,如果不打开矢量开关,你建个摄像机看一下,蝴蝶就是一改纸,呵呵,我也说不清楚,大概就是这个意思啦)。
这是添加摄像机以后,同一角度观察到的效果:
(观察完以后摄像机参数重置,然后删除摄像机。
)
8、新建空白对象,打开3D开关。
全选这两层,点P键,把位置调出来。
然后在“蝴蝶飞舞”位置处添加表达式,把表达式的橡皮筋拉到“空白2”的位置上。
表达式为:yer("空白2").transform.position
9、把播放头拉到0帧处,在“空白2”的位置处打关键帧,0秒处,移到左下角屏幕外,最后一帧处,移到右上角屏幕处。
10、选中“蝴蝶飞舞”,把比例缩放到40%左右,再在“蝴蝶飞舞”层上点右键,在“变换”里选择“自动定向”,在弹出的窗口中,选“沿路径方向设置”,效果如图:
11、以上效果图可以看出,蝴蝶朝向不对,还需要调整参数。
选中“蝴蝶飞舞”,按R键,调出旋转属性。
把X轴旋转270左右。
蝴蝶飞行方向就跟路径相符了。
12、蝴蝶飞行不是直线,我们给它添加一个Wiggle表达式。
选中蝴蝶飞舞层,将位置表达式修改为:
13、选中“蝴蝶飞舞”,复制几层,作飞舞的蝴蝶群。
选中这几个蝴蝶群,点S键,调出比例属性。
数值自已看着办,想怎么调就怎么调。
哈哈,我乱调成这样:
14、最后加个背景层,效果如图:
完。
