MFC添加背景图片
C#(winform)为button添加背景图片

C#(winform)为button添加背景图⽚1.既然是添加背景图⽚所以这⾥应该使⽤ Button.BackgroudImage = "" ;来设置图⽚⽽不应该使⽤ Button.Image = "";因为使⽤BackgroudImage来设置背景图⽚,我们还可以使⽤BackgroundImageLayout来调节图⽚,让图⽚更好的显⽰在button上通常使⽤:1 this.btnReset.BackgroundImage = global::Test.Properties.Resources.btn_reset_out;//设置图⽚的路径2 this.btnReset.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;//设置图⽚的显⽰模式,Stretch表⽰填满button,如果图⽚不够button⼤,就会拉伸图⽚View Code2.然后你就会看到尽管添加了背景图⽚,同时还设置好了拉伸图⽚,但是效果还是强差⼈意怎么会有个边框啊,这得有多难看啊,既然有边框,那就取消边框吧不过,没找到button的Border属性,但是找到了 FlatStyle属性(决定控件外观的⼀个属性),不管了,先逐个试试看有什么变化,最后Flat感觉⽐较符合我们的⼝味,那个给⼈感觉很厚的边框没有了,但是看起来仍然很不舒服,怎么还有⼀点⽩⾊的框框啊刚才⼀直找不到的Border属性,原来是藏在了 FlatAppearance下⾯了,直接BorderSize改成 0效果马上变成了如下:呵呵,那讨⼈厌的⽩⾊框框也不见了,整体看起来感觉舒服了好多啊,不过细⼼的你肯定也看到了,因为这个按钮的背景图⽚是圆⾓的,那四个边⾓上居然还有那冤魂不散的⽩⾊边框,运⾏起来的效果更明显,特别是当⿏标移进移出时:and左图是⿏标移⼊前,看起来很舒服;⽽右图是⿏标移进时,擦,四个边⾓,这太明显了,强迫症的我根本不能接受嘛!从⼀开始到现在折腾了那么久,眼看就要搞定的时候,居然还有这么⼀个⼩难题····难不成是微软的bug最后发现还是我错了,解决的⽅法如下:还是在刚刚那个 FlatAppearance属性,不过这次改的是 MouseDownBackColor,MouseOverBackColor 都设置为 Transparent(透明⾊)当然最后还要设置⼀下this.btnReset.BackColor = System.Drawing.Color.Transparent;。
MFC 在对话框显示图片的多种方法

MFC 在对话框显示图片的多种方法我们先从简单的开始吧.先分一个类:(一) 非动态显示图片(即图片先通过资源管理器载入,有一个固定ID)(二) 动态载入图片(即只需要在程序中指定图片的路径即可载入)为方便说明,我们已经建好一个基于对话框的工程,名为Ttest.对话框类为CTestDlg(一) 非动态载入图片.方法1.先从最简单的开始,用picture 控件来实现. 步骤:先在资源里Import一张图片,ID为IDB_BITMAP2 然后在对话框上添加一个picture控件,右键点击打开属性,将type下拉框选择BITMAP,紧跟着下面就出现一个Image下拉框,拉开就会看到所有已经载入好的图片,选择你要的图片.运行程序即可看到.方法2.通过背景图同样如上,先载入一张图片,ID为IDB_BITMAP2 TestDlg.h中CBrush m_brBk;//在public中定义TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();...return TRUE; // return TRUE unless you set the focus to a control}在打开类向导,找到WM_CTLCOLOR消息,重载得对应函数OnCtlColor(),添加如下:HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr =CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}(二) 动态载入图片.方法3 图像控件(本例用KoDak 图像编辑控件)1. 首先应该保证系统中有这个控件。
MFC添加背景图像的方法

MFC添加背景图像的方法:1.给按钮添加背景图像的方法:首先,切换“解决方案资源管理器”到“资源视图”,右击项目->添加资源->Bitmap->导入,导入所需的*.bmp图片,如下图,最后在资源视图里的生成新的文件夹Bitmap,如下图所示,特别要记住图片的ID号。
然后在源文件中的OnInitDialog()函数里添加代码,如下所示:HBITMAPhBitmap1=LoadBitmap(AfxGetApp()->m_hInstance,MAKEINTRESOURCE(IDB_BITMAP1));CButton *pButton1=(CButton*)GetDlgItem(IDC_BUTTON_ZOOM_IN);pButton1->SetBitmap(hBitmap1);其中,IDB_BITMAP1为位图的ID号码,IDC_BUTTON_ZOOM_IN为按钮的ID号码。
运行起来即可见效果。
2.给对话框dailog添加背景图片的方法:<1>同样如上,先载入一张图片,如ID为IDB_BITMAP2<2>TestDlg.h中CBrush m_brBk;//在public中定义<3>TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();return TRUE; // return TRUE unless you set the focus to a control}<4>在打开类向导,找到WM_CTLCOLOR消息,就是点击对话框,然后在对话框的属性->消息->WM_CTLCOLOR消息,如下图所示,重载得对应函数OnCtlColor(),添加如下::HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}如果此时出现如下的错误:VC2005:无法执行添加/移除操作,因为代码元素"***dlg"是只读的解决方法如下:1、重启VC2、打开Resource.h文件看看一看就知道了有些定义重复了可以手动改掉,保存,编辑器重新加载。
MFC图片加载方法参考

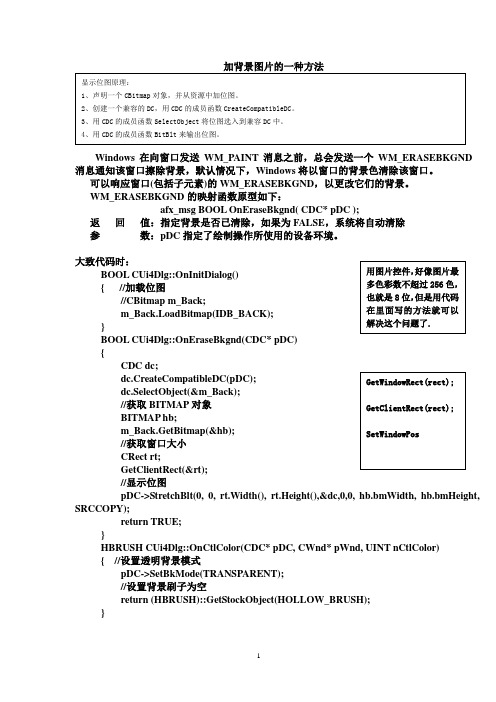
加背景图片的一种方法Windows 在向窗口发送WM_PAINT 消息之前,总会发送一个WM_ERASEBKGND 消息通知该窗口擦除背景,默认情况下,Windows 将以窗口的背景色清除该窗口。
可以响应窗口(包括子元素)的WM_ERASEBKGND ,以更改它们的背景。
WM_ERASEBKGND 的映射函数原型如下:afx_msg BOOL OnEraseBkgnd( CDC* pDC );返 回 值:指定背景是否已清除,如果为FALSE ,系统将自动清除参 数:pDC 指定了绘制操作所使用的设备环境。
大致代码时:BOOL CUi4Dlg::OnInitDialog() { //加载位图 //CBitmap m_Back; m_Back.LoadBitmap(IDB_BACK); }BOOL CUi4Dlg::OnEraseBkgnd(CDC* pDC){CDC dc;dc.CreateCompatibleDC(pDC); dc.SelectObject(&m_Back); //获取BITMAP 对象 BITMAP hb; m_Back.GetBitmap(&hb); //获取窗口大小 CRect rt;GetClientRect(&rt);//显示位图pDC->StretchBlt(0, 0, rt.Width(), rt.Height(),&dc,0,0, hb.bmWidth, hb.bmHeight, SRCCOPY);return TRUE;}HBRUSH CUi4Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){ //设置透明背景模式pDC->SetBkMode(TRANSPARENT);//设置背景刷子为空return (HBRUSH)::GetStockObject(HOLLOW_BRUSH);}显示位图原理: 1、声明一个CBitmap 对象,并从资源中加位图。
MFC对话框背景---图片背景---背景色

对话框的背景1、添加位图背景首先在资源视图中添加bmp图片:选择项目名右击---添加—添加资源---Bitmap---导入---选择res文件中的位图(如果res文件中无位图请提前添加),此时可以知道位图ID为IDB_BITMAP1(1)picture控件添加背景在对话框中添加picture控件,并修改其属性,选中picture控件在属性表中修改Type为Bitmap,Image为IDB_BITMAP1。
此时图片就显示在对话框中(2)在CPP文件中初始化显示位图添加位图后,在源文件XXXDlg.cpp的void C XXX Dlg::OnPaint()函数中添加初始化代码如下:void CbeijingDlg::OnPaint(){if (IsIconic()){CPaintDC dc(this); // 用于绘制的设备上下文SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);// 使图标在工作区矩形中居中int cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// 绘制图标dc.DrawIcon(x, y, m_hIcon);}else{CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);BITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap *pbmpPri=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);}}2、设置纯色背景点击对话框添加成员变量CBrush m_brush,然后在源文件XXXDlg.cpp初始化位置添加如下代码:// TODO: 在此添加额外的初始化代码?m_brush.CreateSolidBrush(RGB(0,0,255)); /////添加的代码,用于创建蓝色画刷return TRUE; // 除非将焦点设置到控件,否则返回TRUE然后找到WM_CTLCOLOR消息,添加对应的函数OnCtlColor()添加如下代码:HBRUSH CbeijingsehewenziDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改DC 的任何特return m_brush;// TODO: 如果默认的不是所需画笔,则返回另个画笔// return hbr;}这样运行后对话框背景色就变为蓝色。
MFC窗口程序添加bmp图片

MFC窗口程序添加bmp图片2010-11-29 22:26最近重新开始学习MFC。
想往窗口里画张图,折腾了一个多小时。
(唉,欲善其事,先利其器.....我资料太少了)以后写点东西就往这里传了,一来方便以后自己参阅,另一方面希望帮到遇到同样问题的兄弟姐妹们。
参考资料 MFC windows 编程(第二版)Step 1 :新建一个空白窗口 VC 6.0 工程:Win32 Application添加头文件:lonewolf_mm.h 名字取个你喜欢的把下面的代码拷进去,没关系,编程一开始都是抄别人的 : )/****************************************************************************** * File Name : lonewolf_mm.h* Description :* Author : lonewolf******************************************************************************/class CMyApp :public CWinApp{public:virtual BOOL InitInstance();};class CMainWindow : public CFrameWnd{public:CMainWindow();protected:afx_msg void OnPaint();DECLARE_MESSAGE_MAP()};///////////////////////////////////////////////// file end//////////////////////////////////////////////////////////////////////////按下来是源文件了,同样的新建一个cpp,把下面的代码拷进去。
MFC 对话框 背景图片 以及消除 字体重影 字体重叠
很多人都想改变对话框的背景图,其实很简单,只需要一个函数就可以了,不过还是有问题的,下面讲述。
只需要响应WM_ERASEBKGND消息,然后重载OnEraseBkgnd(CDC*pDC)这个函数就可以,首先我们要添加消息响应,由于该消息不能用MFC ClassWizard添加,因为ClassWizard 没有该消息添加的选项,我们需要手动添加,只需要在消息响应MAP添加一下ON_WM_ERASEBKGND(),如下所示:BEGIN_MESSAGE_MAP(CSerialTestDlg, CDialog)//{{AFX_MSG_MAP(CSerialTestDlg)ON_WM_ERASEBKGND()//添加重绘背景消息响应//}}AFX_MSG_MAPEND_MESSAGE_MAP()我们然后进行消息响应,添加消息响应函数,然后在对话框类的声明文件添加该函数的声明virtual BOOL OnEraseBkgnd(CDC*pDC);在实现文件中进行该函数的书写,如:BOOL CSerialTestDlg::OnEraseBkgnd(CDC*pDC){CBitmap m_bitmap;m_bitmap.LoadBitmap(IDB_DLGBK);//加载背景图片,选择你对应的图片IDCDC dcCompatible;dcCompatible.CreateCompatibleDC(pDC);dcCompatible.SelectObject(&m_bitmap);CRect rect;GetWindowRect(&rect);ScreenToClient(&rect);//选择客户区域BITMAP bmp;m_bitmap.GetBitmap(&bmp);pDC->StretchBlt(0,0,rect.Width(),rect.Height(),&dcCompatible,0,0,bmp.bmW idth,bmp.bmHeight,SRCCOPY);//绘制BMP背景图m_bitmap.DeleteObject();return TRUE;}但是这样做一般就可以,细心的人会发现字体有重叠,比如说静态文本框和EDIT控件,如果选择只读模式,作为输出,这时EDIT的背景是BMP背景图片,但是字体重叠,如下图,我这样就行消除。
mfc 简单的图片标注demo
mfc 简单的图片标注demo1、图片控件静态加载图片(1)创建一个基于对话框的MFC工程,名称设置为"MFCPictureControlDemo"。
(2)准备一张Bitmap图片,名称设为“view.bmp”,放到工程的res文件夹中,res文件夹路径\MFCPictureControlDemo\MFCPictureControlDemo\res。
(3)在Resource View中"MFCPictureControlDemo.rc*"节点上点右键,选择“Add Resource”,弹出"Add Resource"对话框。
然后在左侧的"Resource Type"中选择“Bitmap”,点按钮“Import”,显示一个文件对话框,我们选择res文件夹中的view.bmp图片文件,导入成功后会在Resource View 的MFCPictureControlDemo.rc*节点下出现一个新的子节点"Bitmap",而在“Bitmap”节点下可以看到刚添加的位图资源IDB_BITMAP1,这里的默认ID就不修改了。
(4)在自动生成的对话框模板IDD_MFCPICTURECONTROLDEMO_DIALOG中,删除“TODO:Place dialog controls here.”静态文本控件、“确定”按钮和“取消”按钮。
添加一个Picture Control控件,在图片控件的属性页中有一个Type属性,Type属性下拉列表中有8中类型。
因为我们要加载的是位图图片,所以Type 属性选择Bitmap。
(5)在图片控件的Image属性的下拉列表中选择(3)中导入的位图IDB_BITMAP1。
MFC中添加背景图片
方法一:1、声明成员变量CBrush m_brush;2、在InitDialog中添加代码:3、重载对话框的OnCtlColor,改最后的返回值:方法二:把下面这段代码加进OnPaint()里就行了方法三:使用StretchBlt()函数,具有图像自适应窗体功能dc.Rectangle(0,0,200,200); // 这些参数可以调整图片添加位置和大小dc.SelectObject(pOldBrush);问题有的程序员希望在自己的应用程序中以有趣味的位图来代替对话框中令人讨厌的灰色背景,希望位图在对话框中看起来象墙纸而且并不影响对话框中的控制或静态文本的显示。
许多程序员找不到一个改变窗口背景的简单方法,是否有方法利用Windows API 函数来改变对话框的背景为某个位图呢?方法改变对话框的背景为某个位图并不困难,关键是需要清楚对话框和窗口是如何设置背景颜色的,以及程序员应该如何修改对话框和窗口改变显示的行为。
当Windows 准备改变对话框背景的颜色时,通常发送两个消息给对话框。
第一个消息是WM_ERASEBKGND,此消息指示对话框绘制对话框的背景颜色,以“抹去”屏幕上对话框显示区域的任何显示。
第二个消息是WM_CTLCOLOR,发送此消息给对话框或窗口来表示Windows 需要知道对话框中控制的颜色。
在本节中,将重置对消息WM_ERASEBKGND 的处理,以便将位图绘制在窗口的背景上。
另外,将重置对消息WM_CTLCOLOR 的处理,以避免对话框中的控制“剪补”位图。
最后的结果是对话框的背景位图绘制在对话框背景上,控制在背景位图的“上面”。
步骤按照下列步骤实现一个例子程序。
运行此例子程序,选择菜单Dialog 和菜单项Bitmap Background,将弹出一个对话框,显示背景位图和几个控制。
实现例子程序的具体步骤如下:1.在Visual C++中,利用AppWizard 创建新的项目文件,并命名此项目文件为Ld145。
我整理的MFC界面美化
我整理的MFC界面美化一,对话框背景为一幅位图1.插入位图打开VC6.0MFC程序,右击“Dialog”,打开“引入”,选择图片就可以引入一个位图了。
2.打开“ClassView”,再打开“CAbouttDlg()”函数,找到void CTuxingDlg::OnPaint()函数,粘贴上CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);//IDB_BITMAP1是你自己的图对应的IDBITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap*pbmpOld=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);二.在对话框上显示一幅位图法一:把图片引入工程,其句柄名为IDB_BITMAP2;然后放一个静态控件或者图片控件到对话框上,将其句柄名设为IDC_SHOWBMP; 具体代码为在需要使用的地方(如按钮函数或OnInitDialog()或OnPaint()里等等)加入如下代码:CStatic *p =(CStatic *)GetDlgItem(IDC_SHOWBMP);HBITMAPhBitmap=::LoadBitmap(AfxGetResourceHandle(),MAKEINTRESO URCE(IDB_BITMAP2));p->ModifyStyle(0xF,SS_BITMAP|SS_CENTERIMAGE);p->SetBitmap(hBitmap);详解:CStatic *p =(CStatic *)GetDlgItem(IDC_SHOWBMP); //获得指向IDC_SHOWBMP的指针,并将其强制转换为CStatic*类型,并赋值给pHBITMAPhBitmap=::LoadBitmap(AfxGetResourceHandle(),MAKEINTRESO URCE(IDB_BITMAP2));//从工程资源处获得IDB_BITMAP2的位图句柄,并将其赋值给hBitmap变量p->Modifystyle(0xF,SS_BITMAP|SS_CENTERIMAGE);//设置该静态控件(p指向的静态控件),使其用于显示位图,并且是在控件中央显示//(若无此步无法显示,因为没有说明静态对话框要显示的类型是什么)p->SetBitmap(hBitmap);//将需要显示的位图设置为bBitmap,即资源IDB_BITMAP1的句柄法二:通过位图所在路径显示位图(此方法无需事先将位图文件添加为该工程的资源) 在对话框上放一个静态控件(一定是静态控件,若图片控件则无法显示) 将其重命名为IDC_BMP(不重命名的话无法添加变量),然后再为该控件添加一个变量,命名为m_image.在需要使用的地方(如按钮函数或OnInitDialog()或OnPaint()里等等)加入如下代码: this->m_image.ModifyStyle(0,SS_BITMAP |SS_CENTERIMAGE);HBITMAP hBmp = (HBITMAP)::LoadImage(0, "path\\1.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);this->m_image.SetBitmap(hBmp);详解:this->m_image.ModifyStyle(0,SS_BITMAP|SS_CENTERIMAGE);//和上面的作用一样,将该静态控件设置为是用来显示位图的,只不过这里是通过该静态对话框的变量来进行/ /modifystyle操作的HBITMAP hBmp = (HBITMAP)::LoadImage(0, "path\\1.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE); //从bmp文件所在的路径直接读取该bmp图象的句柄,并将其转换为HBITMAP类型//注:其中的"path\\1.bmp"是相对路径,即在和可执行文件的同一目录下有一个名为path的文件夹,里面有一个名为1.bmp的位图文件.this->m_image.SetBitmap(hBmp); //通过变量m_image来设置该静态框所显示的位图文件.三.列表控件的背景在BOOL CTuxingDlg::OnInitDialog()函数中添加以下代码m_List.SetBkColor(RGB(444, 233, 255)); //三个参数可以任意改变,下同m_List.SetTextBkColor(RGB(444, 233, 255));四.设置列表控件属性带有表格线在BOOL CTuxingDlg::OnInitDialog()函数中添加以下代码DWORD NewStyle = m_List.GetExtendedStyle();NewStyle |= LVS_EX_GRIDLINES; m_List.SetExtendedStyle(NewStyle);五.改变全部界面的背景颜色点击“Globals”,再打开“theApp”,在Bool CPersonalFinancialManagementSystemApp::InitInstance()函数中添加SetDialogBkColor(RGB(444, 233, 255), RGB(0, 0, 0));。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
问题有的程序员希望在自己的应用程序中以有趣味的位图来代替对话框中令人讨厌的灰色背景,希望位图在对话框中看起来象墙纸而且并不影响对话框中的控制或静态文本的显示。
许多程序员找不到一个改变窗口背景的简单方法,是否有方法利用Windows API 函数来改变对话框的背景为某个位图呢?方法改变对话框的背景为某个位图并不困难,关键是需要清楚对话框和窗口是如何设置背景颜色的,以及程序员应该如何修改对话框和窗口改变显示的行为。
当Windows 准备改变对话框背景的颜色时,通常发送两个消息给对话框。
第一个消息是WM_ERASEBKGND,此消息指示对话框绘制对话框的背景颜色,以“抹去”屏幕上对话框显示区域的任何显示。
第二个消息是WM_CTLCOLOR,发送此消息给对话框或窗口来表示Windows 需要知道对话框中控制的颜色。
在本节中,将重置对消息WM_ERASEBKGND 的处理,以便将位图绘制在窗口的背景上。
另外,将重置对消息WM_CTLCOLOR 的处理,以避免对话框中的控制“剪补”位图。
最后的结果是对话框的背景位图绘制在对话框背景上,控制在背景位图的“上面”。
步骤按照下列步骤实现一个例子程序。
运行此例子程序,选择菜单Dialog 和菜单项Bitmap Background,将弹出一个对话框,显示背景位图和几个控制。
实现例子程序的具体步骤如下:1.在Visual C++中,利用AppWizard 创建新的项目文件,并命名此项目文件为Ld145。
2.进入资源编辑器并创建新的对话框模板。
在对话框中,添加几个静态文本域和编辑域,以及几个单选按钮和列表框。
对话框的实际组成并不重要,只要能够覆盖部分位图就可以了。
3.选择ClassWizard,为刚创建的对话框模板创建对话框类,新类命名为CBitma PB kgdDlg。
4.在资源编辑器中创建新的位图。
5.进入ClassWizard,从下拉列表中选择CBitmapBkgdDlg,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_INITDIALOG,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnInitDialog 中添加下列代码:BOOL CBitmapBkgdDlg::OnInitDialog(){CBitmap * pBmpOld;RECT rectClient;VERIFY(m_brush=(HBRUSH)GetStockObject(HOLLOW_BRUSH));VERIFY(m_Bitmap.LoadBitmap(IDB_BITMAP1));m_Bitmap.GetObject(sizeof(BITMAP),&m_bmInfo);GetClientRect(&rectClient);m_size.cx=rectClient.right;m_size.cy=rectClient.bottom;m_pt.x=rectClient.left;m_pt.y=rectClient.top;CClientDC dc(this);VERIFY(m_dcMem.CreateCompatibleDC(&dc));VERIFY(pBmpOld=m_dcMem.SelectObject(&m_Bitmap));VERIFY(m_hBmpOld=(HBITMAP)pBmpOld->GetSafeHandle());return TRUE; // return TRUE unless you set the focus to a control}6.接着,在ClassWizard 中,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_CTLCOLOR,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnCtlColor 中添加下列代码:HBRUSH CBitmapBkgdDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) {pDC->SetBkMode(TRANSPARENT);return m_brush;}7.接着,在ClassWizard 中,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_DESTROY,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnDestroy 中添加下列代码:void CBitmapBkgdDlg::OnDestroy(){CDialog::OnDestroy();ASSERT(m_hBmpOld);VERIFY(m_dcMem.SelectObject(CBitmap::FromHandle(m_hBmpOld)));m_Bitmap.DeleteObject();}8.编辑CBitmapBkgdDlg 的消息映射如下,添加的新行用暗红色字体表示:BEGIN_MESSAGE_MAP(CBitmapBkgdDlg, CDialog)//{{AFX_MSG_MAP(CBitmapBkgdDlg)ON_WM_CTLCOLOR()ON_WM_DESTROY()ON_WM_ERASEBKGND()//}}AFX_MSG_MAPEND_MESSAGE_MAP()9.在CBitmapBkgdDlg 的源文件BitmapBkgdDlg.cpp 中添加下列新方法:BOOL CBitmapBkgdDlg::OnEraseBkgnd(CDC * pDC){pDC->StretchBlt(m_pt.x,m_pt.y,m_size.cx,m_size.cy,&m_dcMem,0,0,m_bmInfo.bmWidth-1,m_bmInfo.bmHeight-1,SRCCOPY);return TRUE;}10.在CBitmapBkgdDlg 的头文件BitmapBkgdDlg.h 中做下列修改,用暗红色字体表示。
class CBitmapBkgdDlg : public CDialog{protected:CDC m_dcMem;CBitmap m_Bitmap;HBITMAP m_hBmpOld;HBRUSH m_brush;BITMAP m_bmInfo;CPoint m_pt;CSize m_size;// Constructionpublic:CBitmapBkgdDlg(CWnd* pParent = NULL); // standard constructor// Dialog Data//{{AFX_DATA(CBitmapBkgdDlg)enum { IDD = IDD_DIALOG1 };// NOTE: the ClassWizard will add data members here//}}AFX_DATA// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CBitmapBkgdDlg)protected:virtual void DoData Exchange(CDataExchange* pDX); // DDX/DDV support//}}AFX_VIRTUAL// Implementationprotected:// Generated message map functions//{{AFX_MSG(CBitmapBkgdDlg)virtual BOOL OnInitDialog();afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);afx_msg void OnDestroy();virtual BOOL OnEraseBkgnd(CDC * pDC);//}}AFX_MSGDECLARE_MESSAGE_MAP()};11.进入资源编辑器,在菜单IDR_MAINFRAME 中添加新的菜单,标题为Dialog。
在菜单Dialog 中添加新的菜单项,标题为Bitmap Background,标识符为ID_BITMAP_BKGND,退出资源编辑器,保存资源文件。
12.进入ClassWizard,从下拉列表中选择对象CMainFrame,从对象列表中选择对象ID_BITMAP_BKGND,从消息列表中选择消息COMMAND,点击按钮Add Function,新函数命名为OnBitmapBkgnd。
在CMainFrame 的方法OnBitmapBkgnd 中添加下列代码:void CMainFrame::OnBitmapBkgnd(){CBitmapBkgdDlg dlg;dlg.DoModal();}13.在源文件MainFrm.cpp 的顶部添加下列行:#include "BitmapBkgdDlg.h"14.编译并运行此例子程序。
用法当Windows 初始化对话框时,它发送消息WM_ERASEBKGND 给对话框的窗口句柄。
程序员可以捕捉此消息,以便在应用程序中抹去对话框的背景。
在本节中,首先捕捉此消息,接着调用API 函数StretchBlt 来将位图(从资源文件中装入)拷贝到对话框的背景上。
在对话框的方法OnCtlColor 中,通过设置背景模式为透明来确保对话框中的控制不会“剪补”俭图,从而使得位图看起来好像是绘制在对话框中的,没有静态控制的背景所引起的空白。
来自:/%D4%C2%BD%FC%D0%C7%D4%B6/blog/item/2802d2fb37449d274e4aea36.html。
