mfc中插入背景图片
MFC在对话框显示图片的多种方法-动态载入图片

MFC在对话框显示图片的多种方法-动态载入图片MFC 在对话框显示图片的多种方法-动态载入图片函数说明========================================= ========================函数说明void LoadImage(DWORD nID,LPCTSTR ImageURL)参数说明:nID 需要绘制图像的窗口ImageURL 图象在硬盘上的地址(动态载入,只支持BMP图象)void ShowImage(DWORD nID)参数说明:nID 需要绘制图像的窗口实现过程========================================= ========================实现过程1.首先在CLoginDlg类中声明一个变量: CBitmap m_bmp;2.在对话框中加入一个picture 标签,名为IDC_STATIC1,作为绘制图像的窗口.3.BOOL CLoginDlg::OnInitDialog(){CDialogDlg::OnInitDialog();LoadImage(IDC_STATIC1,"c:\\\\login.bmp");return TRUE;}4.void CLoginDlg::OnPaint(){//CPaintDC dc(this); 一定要去除// TODO: Add your message handler code hereShowImage(IDC_STATIC1);}函数过程========================================= ========================函数过程void CLoginDlg::LoadImage(DWORD nID,LPCTSTR ImageURL){if( m_bmp.m_hObject != NULL )//判断m_bmp.DeleteObject();/////////载入图片HBITMAP hbmp = (HBITMAP)::LoadImage(AfxGetInstanceHandle(),ImageURL,IMA GE_BITMAP,0,0,LR_CREATEDIBSECTION|LR_LOADFROMFILE);if( hbmp == NULL )return FALSE;////////该断程序用来取得加载的BMP的信息m_bmp.Attach( hbmp );DIBSECTION ds;BITMAPINFOHEADER &bminfo = ds.dsBmih;m_bmp.GetObject( sizeof(ds), &ds );int cx=bminfo.biWidth; //得到图像宽度int cy=bminfo.biHeight; //得到图像高度///////得到了图像的宽度和高度后,我们就可以对图像大小进行适应,即调整控件的大小,让它正好显示一张图片CRect rect;GetDlgItem(nID)->GetWindowRect(&rect);ScreenToClient(&rect);GetDlgItem(nID)->MoveWindow(rect.left,rect.top,cx,cy,true) ;//调整大小return TRUE;}void CLoginDlg::ShowImage(DWORD nID){///////绘制图像//CPaintDC dc(this); //若用此句,得到的是对话框的DC,图片将被绘制在对话框上.CPaintDC dc(GetDlgItem(nID)); //用此句,得到picture控件的DC,图像将被绘制在控件上.//CDC dc;//dc.m_hDC=::GetDC(NULL); //若用此两句,得到的是屏幕的DC,图片将被绘制在屏幕上.CRect rcclient;GetDlgItem(nID)->GetClientRect(&rcclient);CDC memdc;memdc.CreateCompatibleDC(&dc);CBitmap bitmap;bitmap.CreateCompatibleBitmap(&dc, rcclient.Width(), rcclient.Height());memdc.SelectObject( &bitmap );CWnd::DefWindowProc(WM_PAINT,(WPARAM)memdc.m_hDC , 0);CDC maskdc;maskdc.CreateCompatibleDC(&dc);CBitmap maskbitmap;maskbitmap.CreateBitmap(rcclient.Width(), rcclient.Height(), 1, 1, NULL);maskdc.SelectObject( &maskbitmap );maskdc.BitBlt( 0, 0, rcclient.Width(), rcclient.Height(), &memdc,rcclient.left, rcclient.top, SRCCOPY);CBrush brush;brush.CreatePatternBrush(&m_bmp);dc.FillRect(rcclient, &brush);dc.BitBlt(rcclient.left, rcclient.top, rcclient.Width(),rcclient.Height(),&memdc, rcclient.left,rcclient.top,SRCPAINT);brush.DeleteObject();}。
mfc中picture control使用

mfc中picture control使用在MFC中,Picture Control是一个用于显示图片的用户界面控件。
它通常用于在应用程序中展示图像内容。
以下是使用MFC中的Picture Control控件的步骤:1、添加Picture Control控件:在Visual Studio的设计视图中,打开你的对话框资源。
在工具箱中,找到Picture Control 控件并将其拖动到对话框上。
2、关联Picture Control控件与变量:选中Picture Control控件,在属性窗口中找到IDC_STATIC对应的ID,然后将其改为一个唯一的ID,比如IDC_PICTURE。
同时,在Class View中为该控件添加一个对应的变量,类型选择为CStatic。
3、加载并显示图片:在代码中找到对应的消息处理函数(例如OnInitDialog),然后使用以下代码加载并显示图片:cpp// 加载图片资源HRSRC hResource = FindResource(AfxGetResourceHandle(),MAKEINTRESOURCE(IDB_PICTURE), RT_RC);HGLOBAL hGlobal = LoadResource(AfxGetResourceHandle(), hResource);// 获取图片数据的指针LPCTSTR lpData = (LPCTSTR)LockResource(hGlobal);// 计算图片大小DWORD dwSize = SizeofResource(AfxGetResourceHandle(), hResource);// 创建位图对象CBitmap bitmap;bitmap.CreateFromBase(lpData, dwSize, NULL, LR_CREATEDIBSECTION);// 获取Picture Control控件的句柄HWND hWndPicture = GetDlgItem(IDC_PICTURE);// 创建兼容的DC(设备上下文)对象CDC compatibleDC;compatibleDC.CreateCompatibleDC(&compatibleDC);// 创建位图对象兼容的位图CBitmap* pOldBitmap = compatibleDC.SelectObject(&bitmap);// 将位图绘制到Picture Control控件上BitBlt(hWndPicture, 0, 0, bitmap.GetWidth(), bitmap.GetHeight(), &compatibleDC, 0, 0, SRCCOPY);// 释放资源compatibleDC.SelectObject(pOldBitmap);FreeResource(hGlobal);上述代码假设你的图片资源已经添加到资源文件中,并且资源的ID为IDB_PICTURE。
MFC添加背景图像的方法

MFC添加背景图像的方法:1.给按钮添加背景图像的方法:首先,切换“解决方案资源管理器”到“资源视图”,右击项目->添加资源->Bitmap->导入,导入所需的*.bmp图片,如下图,最后在资源视图里的生成新的文件夹Bitmap,如下图所示,特别要记住图片的ID号。
然后在源文件中的OnInitDialog()函数里添加代码,如下所示:HBITMAPhBitmap1=LoadBitmap(AfxGetApp()->m_hInstance,MAKEINTRESOURCE(IDB_BITMAP1));CButton *pButton1=(CButton*)GetDlgItem(IDC_BUTTON_ZOOM_IN);pButton1->SetBitmap(hBitmap1);其中,IDB_BITMAP1为位图的ID号码,IDC_BUTTON_ZOOM_IN为按钮的ID号码。
运行起来即可见效果。
2.给对话框dailog添加背景图片的方法:<1>同样如上,先载入一张图片,如ID为IDB_BITMAP2<2>TestDlg.h中CBrush m_brBk;//在public中定义<3>TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();return TRUE; // return TRUE unless you set the focus to a control}<4>在打开类向导,找到WM_CTLCOLOR消息,就是点击对话框,然后在对话框的属性->消息->WM_CTLCOLOR消息,如下图所示,重载得对应函数OnCtlColor(),添加如下::HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}如果此时出现如下的错误:VC2005:无法执行添加/移除操作,因为代码元素"***dlg"是只读的解决方法如下:1、重启VC2、打开Resource.h文件看看一看就知道了有些定义重复了可以手动改掉,保存,编辑器重新加载。
MFC对话框中任意显示图片

MFC对话框中任意显示图片3. Microsoft Web浏览器Web浏览器又称为Web客户程序。
它是一种用于Internet网上资源的应用程序,是查看WWW(万维网)中超文本文档(也包括图像及多媒体)的重要工具。
在MFC中,可以将Web浏览器控件插入到应用程序中,用来显示图像文件,如下面的示例过程。
(1)用MFC AppWizard(exe)创建一个默认的基于对话框的应用程序Ex_WebImage。
(2)删除对话框资源中的静态文本控件“TODO:在这里设置对话控制。
”和“确定”按纽,并将“取消”按纽的标题改为“退出”。
(3)选择“工程|添加工程|Components and Controls”菜单命令,弹出Components and Control对话框。
在对话框中选择Registered ActiveX Controls,找到并选择Microsoft Web浏览器,单击Insert按纽,添加Microsoft Web浏览器控件类,然后关闭Components and Control 对话框。
(4)在对话框资源模板中添加一个“Web浏览器”控件,保留其默认的ID号IDC_EXPLORER1,再添加一个“打开”按纽,将其ID 号设为IDC_IMAGE_OPEN。
(5)用MFC ClassWizard为“Web浏览器”控件IDC_EXPLORER1添加控件变量m_WebBrowser,为“打开”按纽IDC_IMAGE_OPEN增加BN_CLICKED消息处理,并添加下列代码:void CEx_WebImageDlg::OnImageOpen(){CFileDialog dlg(TRUE);dlg.m_ofn.lpstrFilter="所有图像文件\\0*.gif;*.jpg;*.jpeg\\0所有文件\\0*.*\\0\\0";if(dlg.DoModal()!=IDOK) return;COleVariant vt(dlg.GetPathName());VARIANT bt;m_WebBrowser.Navigate2(vt,&bt,&bt,&bt,&bt);}(6)编译运行并测试,单击“打开按纽,调入一个图像文件,结果如下图所示。
MFC图片加载方法参考

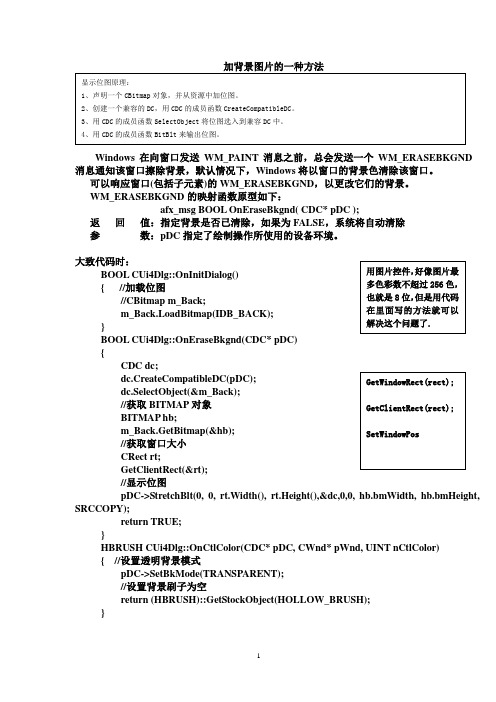
加背景图片的一种方法Windows 在向窗口发送WM_PAINT 消息之前,总会发送一个WM_ERASEBKGND 消息通知该窗口擦除背景,默认情况下,Windows 将以窗口的背景色清除该窗口。
可以响应窗口(包括子元素)的WM_ERASEBKGND ,以更改它们的背景。
WM_ERASEBKGND 的映射函数原型如下:afx_msg BOOL OnEraseBkgnd( CDC* pDC );返 回 值:指定背景是否已清除,如果为FALSE ,系统将自动清除参 数:pDC 指定了绘制操作所使用的设备环境。
大致代码时:BOOL CUi4Dlg::OnInitDialog() { //加载位图 //CBitmap m_Back; m_Back.LoadBitmap(IDB_BACK); }BOOL CUi4Dlg::OnEraseBkgnd(CDC* pDC){CDC dc;dc.CreateCompatibleDC(pDC); dc.SelectObject(&m_Back); //获取BITMAP 对象 BITMAP hb; m_Back.GetBitmap(&hb); //获取窗口大小 CRect rt;GetClientRect(&rt);//显示位图pDC->StretchBlt(0, 0, rt.Width(), rt.Height(),&dc,0,0, hb.bmWidth, hb.bmHeight, SRCCOPY);return TRUE;}HBRUSH CUi4Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){ //设置透明背景模式pDC->SetBkMode(TRANSPARENT);//设置背景刷子为空return (HBRUSH)::GetStockObject(HOLLOW_BRUSH);}显示位图原理: 1、声明一个CBitmap 对象,并从资源中加位图。
MFC对话框背景---图片背景---背景色

对话框的背景1、添加位图背景首先在资源视图中添加bmp图片:选择项目名右击---添加—添加资源---Bitmap---导入---选择res文件中的位图(如果res文件中无位图请提前添加),此时可以知道位图ID为IDB_BITMAP1(1)picture控件添加背景在对话框中添加picture控件,并修改其属性,选中picture控件在属性表中修改Type为Bitmap,Image为IDB_BITMAP1。
此时图片就显示在对话框中(2)在CPP文件中初始化显示位图添加位图后,在源文件XXXDlg.cpp的void C XXX Dlg::OnPaint()函数中添加初始化代码如下:void CbeijingDlg::OnPaint(){if (IsIconic()){CPaintDC dc(this); // 用于绘制的设备上下文SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);// 使图标在工作区矩形中居中int cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// 绘制图标dc.DrawIcon(x, y, m_hIcon);}else{CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);BITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap *pbmpPri=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);}}2、设置纯色背景点击对话框添加成员变量CBrush m_brush,然后在源文件XXXDlg.cpp初始化位置添加如下代码:// TODO: 在此添加额外的初始化代码?m_brush.CreateSolidBrush(RGB(0,0,255)); /////添加的代码,用于创建蓝色画刷return TRUE; // 除非将焦点设置到控件,否则返回TRUE然后找到WM_CTLCOLOR消息,添加对应的函数OnCtlColor()添加如下代码:HBRUSH CbeijingsehewenziDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改DC 的任何特return m_brush;// TODO: 如果默认的不是所需画笔,则返回另个画笔// return hbr;}这样运行后对话框背景色就变为蓝色。
MFC窗口程序添加bmp图片
MFC窗口程序添加bmp图片2010-11-29 22:26最近重新开始学习MFC。
想往窗口里画张图,折腾了一个多小时。
(唉,欲善其事,先利其器.....我资料太少了)以后写点东西就往这里传了,一来方便以后自己参阅,另一方面希望帮到遇到同样问题的兄弟姐妹们。
参考资料 MFC windows 编程(第二版)Step 1 :新建一个空白窗口 VC 6.0 工程:Win32 Application添加头文件:lonewolf_mm.h 名字取个你喜欢的把下面的代码拷进去,没关系,编程一开始都是抄别人的 : )/****************************************************************************** * File Name : lonewolf_mm.h* Description :* Author : lonewolf******************************************************************************/class CMyApp :public CWinApp{public:virtual BOOL InitInstance();};class CMainWindow : public CFrameWnd{public:CMainWindow();protected:afx_msg void OnPaint();DECLARE_MESSAGE_MAP()};///////////////////////////////////////////////// file end//////////////////////////////////////////////////////////////////////////按下来是源文件了,同样的新建一个cpp,把下面的代码拷进去。
MFC 对话框 背景图片 以及消除 字体重影 字体重叠
很多人都想改变对话框的背景图,其实很简单,只需要一个函数就可以了,不过还是有问题的,下面讲述。
只需要响应WM_ERASEBKGND消息,然后重载OnEraseBkgnd(CDC*pDC)这个函数就可以,首先我们要添加消息响应,由于该消息不能用MFC ClassWizard添加,因为ClassWizard 没有该消息添加的选项,我们需要手动添加,只需要在消息响应MAP添加一下ON_WM_ERASEBKGND(),如下所示:BEGIN_MESSAGE_MAP(CSerialTestDlg, CDialog)//{{AFX_MSG_MAP(CSerialTestDlg)ON_WM_ERASEBKGND()//添加重绘背景消息响应//}}AFX_MSG_MAPEND_MESSAGE_MAP()我们然后进行消息响应,添加消息响应函数,然后在对话框类的声明文件添加该函数的声明virtual BOOL OnEraseBkgnd(CDC*pDC);在实现文件中进行该函数的书写,如:BOOL CSerialTestDlg::OnEraseBkgnd(CDC*pDC){CBitmap m_bitmap;m_bitmap.LoadBitmap(IDB_DLGBK);//加载背景图片,选择你对应的图片IDCDC dcCompatible;dcCompatible.CreateCompatibleDC(pDC);dcCompatible.SelectObject(&m_bitmap);CRect rect;GetWindowRect(&rect);ScreenToClient(&rect);//选择客户区域BITMAP bmp;m_bitmap.GetBitmap(&bmp);pDC->StretchBlt(0,0,rect.Width(),rect.Height(),&dcCompatible,0,0,bmp.bmW idth,bmp.bmHeight,SRCCOPY);//绘制BMP背景图m_bitmap.DeleteObject();return TRUE;}但是这样做一般就可以,细心的人会发现字体有重叠,比如说静态文本框和EDIT控件,如果选择只读模式,作为输出,这时EDIT的背景是BMP背景图片,但是字体重叠,如下图,我这样就行消除。
1.MFC-导入显示bmp图片
数字图像处理- MFC教程第一课建立MFC和打开bmp图片第一步:建立MFC工程文件--新建--MFC AppWizardd(exe)工程--单文档—确定。
第二步:设置打开函数查看--建立类导向(Ctrl+W)--CpictureXSView(类名)--ID_FILE_OPEN(IDs列表)--COMMAND(Messages列表)--默认成员函数名为OnFileOpen--Member Functions(成员函数)中双击该函数进入函数编辑。
建立如下函数:打开图片、保存图片为重点。
注意:在添加Messages列表中:ON_COMMAND是点了按钮或菜单项后的响应消息;ON_UPDATE_COMMAND_UI是用来表示对应的按钮和菜单项的状态的响应消息,比如你打开这个菜单时,处理这个菜单的状态,比如选中、变灰等。
UPDATE_COMMAND_UI处理程序的参数是个「指向CCmdUI对象的指针」,而CCmdUI对象就代表着对应的选单命令项,因此你只需呼叫 CCmdUI 所准备的,专门用来处理命令项外观的函式(如Enable或SetCheck)即可。
第三步:View类添加成员函数和成员变量//参数定义p u b l i c:C S t r i n g B mp N a me;//保存图像文件文件名C S t r i n g E n t N a me;//保存图像文件扩展名C B i t map m_b i t map;//创建位图对象v o i d S h o wB i t map(C D C*p D C,C S t r i n g B mp N a me);//用来显示指定位图b mp的函数B O O L S h o w Jp g G i f(CD C*p D C,C S t r i n g st r P a t h,i n t x,i n t y);//用来显示指定位图j p g、g i f的函数添加方法:选中ClassView区--选中View类右键--增加成员变量函数。
mfc 简单的图片标注demo
mfc 简单的图片标注demo1、图片控件静态加载图片(1)创建一个基于对话框的MFC工程,名称设置为"MFCPictureControlDemo"。
(2)准备一张Bitmap图片,名称设为“view.bmp”,放到工程的res文件夹中,res文件夹路径\MFCPictureControlDemo\MFCPictureControlDemo\res。
(3)在Resource View中"MFCPictureControlDemo.rc*"节点上点右键,选择“Add Resource”,弹出"Add Resource"对话框。
然后在左侧的"Resource Type"中选择“Bitmap”,点按钮“Import”,显示一个文件对话框,我们选择res文件夹中的view.bmp图片文件,导入成功后会在Resource View 的MFCPictureControlDemo.rc*节点下出现一个新的子节点"Bitmap",而在“Bitmap”节点下可以看到刚添加的位图资源IDB_BITMAP1,这里的默认ID就不修改了。
(4)在自动生成的对话框模板IDD_MFCPICTURECONTROLDEMO_DIALOG中,删除“TODO:Place dialog controls here.”静态文本控件、“确定”按钮和“取消”按钮。
添加一个Picture Control控件,在图片控件的属性页中有一个Type属性,Type属性下拉列表中有8中类型。
因为我们要加载的是位图图片,所以Type 属性选择Bitmap。
(5)在图片控件的Image属性的下拉列表中选择(3)中导入的位图IDB_BITMAP1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、添加背景图片到“Bitmap”资源里。
方法为“插入——资源”,如果还没有Bitmap,则新建一个Bitmap,否则选择资源
类型为“Bitmap”后“引入”想要插入的背景图片,我加入的背景图片如图1,加入过程如图2。
图1
图2
说明:引入的图片可以插入256色、16位色或更高色的图片,若是其他格式图片可用PS打开再另存为BMP、24位windows格式就可
以了。
提示说该资源使用了大于256色的调色板,在VC里无法编辑等等,点确定就可以了,没有影响的。
2、定位到void CXXXDlg::OnPaint(),在if()...else()中的else()下添加如下代码:
else
{
//CDialog::OnPaint();//要禁止这个调用
CPaintDC dc(this);
CRect rect;
GetClientRect(&rect);
CDC dcMem;
dcMem.CreateCompatibleDC(&dc);
CBitmap bmpBackground;
bmpBackground.LoadBitmap(IDB_BITMAP); //IDB_BITMAP是你自己的图对应的ID ,由于我刚刚加入的位图资源
//被我命名成了IDB_Bg,因而我这句就是bmpBackground.LoadBitmap(IDB_Bg);
BITMAP bitmap;
bmpBackground.GetBitmap(&bitmap);
CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground);
dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,
bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);
}
3、编译运行结果如图3。
图3
4、通过属性设置把边框隐藏起来并更改对话框的大小结果更好一点,如图4。
