《交互网页设计》实训报告
《交互网页设计》实训报告8

3、在网站中添加一个新的web窗体,名为default3.aspx。同样保存在d:\test8中
1)、在default3.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:如果浏览者是早晨0—11点打开这个网页,将会看见“早上好!”的问侯语,如果是11—14点打开这个网页,页面中则显示“中午好!”,如果是14—18点打开这个网页,页面中则显示“下午好!”,如果是18—24点打开这个网页,页面中则会出现“晚上好!”。
二、实验内容:
1、创建一个网站,网站的保存位置为d:\test8
1)、在网站中添加一个新的web窗体,名为default.aspx。同样保存在d:\test8中
2)、在default.aspx的web窗体上添加如下图所示控件:
3)、编写程序,实现如下功能:用户输入三个数后,点击“确定”按钮后将三个数按照从大到小的顺序输出到网页中,排序方法的流程图片如上图所示:
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
5、在网站中添加一个新的web窗体,名为default5.aspx。同样保存在d:\test8中
1)、在default5.aspx的web窗体上添加如下图所示控件:
2)、编写程序实现以下功能:在下拉列表中选择出生月、日,点击计算星座后,在窗口下方显示出对应的星座和生肖。
7、写出实验过程中碰到的问题及解决方法:
碰到的问题
解决方法及心得
《交互网页设计》·实验报告8
实验项目:程序控制结构:分支结构(二)实验时间:2015年月日
学生姓名
201322090116
批阅教师
一、实验基础知识:
交互设计的实训报告心得

随着互联网和智能设备的飞速发展,交互设计已成为用户体验的核心要素之一。
在这次交互设计的实训过程中,我深刻体会到了交互设计的重要性,也收获了许多宝贵的经验和心得。
以下是我对这次实训的一些总结和感悟。
一、实训背景本次交互设计实训是在我国某知名互联网公司进行的,实训时间为两个月。
实训期间,我参与了公司内部多个项目的交互设计工作,包括移动端应用、网页设计和部分硬件产品的交互设计。
在实训过程中,我学习了交互设计的基本理论、实践方法和设计工具,并亲身体验了从需求分析到原型设计、再到最终产品发布的全过程。
二、实训心得1. 重视用户体验,关注细节在交互设计中,用户体验始终是核心。
一个优秀的设计师应该时刻关注用户在使用过程中的感受,从细节入手,不断优化产品。
在实训过程中,我深刻体会到了这一点。
例如,在设计一个移动端应用时,我注意到了用户在使用过程中可能会遇到的痛点,如操作复杂、界面不友好等。
针对这些问题,我进行了多次修改和优化,最终使产品更加符合用户需求。
2. 深入了解用户需求,明确设计目标在交互设计过程中,深入了解用户需求是至关重要的。
通过用户调研、数据分析等方法,我们可以更好地把握用户的使用习惯和痛点,从而为产品设计提供有力支持。
在实训过程中,我学会了如何通过问卷调查、访谈等方式收集用户需求,并根据这些需求明确设计目标。
3. 不断学习,提升自身能力交互设计是一个涉及多个领域的综合性学科,设计师需要具备丰富的知识储备和技能。
在实训过程中,我认识到自己还有很多不足之处,如对某些设计工具的使用不够熟练、对心理学、认知学等领域的知识掌握不足等。
因此,我利用业余时间学习相关知识,提升自身能力。
4. 团队合作,共同进步交互设计是一个团队协作的过程,设计师需要与产品经理、UI设计师、开发人员等多个角色进行沟通和协作。
在实训过程中,我学会了如何与团队成员高效沟通,共同解决问题。
通过团队合作,我们不仅完成了设计任务,还相互学习、共同进步。
网页设计实训总结(精选5篇)

网页设计实训总结网页设计实训总结(精选5篇)总结是指对某一阶段的工作、学习或思想中的经验或情况加以总结和概括的书面材料,它能够使头脑更加清醒,目标更加明确,让我们来为自己写一份总结吧。
总结怎么写才是正确的呢?下面是小编为大家收集的网页设计实训总结(精选5篇),欢迎阅读,希望大家能够喜欢。
网页设计实训总结1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网页设计实训总结(精选9篇)

网页设计实训总结网页设计实训总结(精选9篇)总结是指对某一阶段的工作、学习或思想中的经验或情况进行分析研究,做出带有规律性结论的书面材料,它能够使头脑更加清醒,目标更加明确,是时候写一份总结了。
总结怎么写才不会流于形式呢?以下是小编为大家整理的网页设计实训总结,希望对大家有所帮助。
网页设计实训总结篇1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一、充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
二、在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用FrontPage设计网页,到后来运用Dreamweaver、Flash、Fireworks 等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Flash、Fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
《交互网页设计》实训报告1

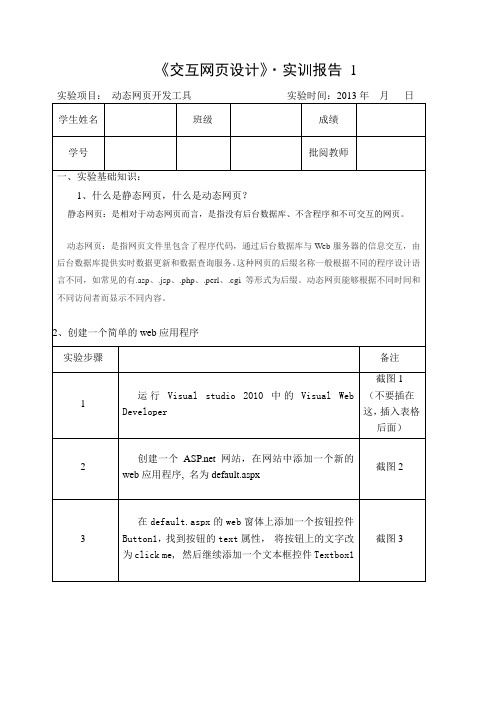
《交互网页设计》·实训报告 1
三、详细写出动态网页的工作原理
当用户请求的是一个动态网页时,服务器要做更多的工作才能把用户请求的信息发送回去,服务器一般按照以下步骤进行工作:
1、服务器端接受请求。
2、Web服务器从服务器硬盘指定的位置或内存中读取动态网页文件。
3、执行网页文件的程序代码,将含有程序代码的动态网页转化为标准的静态页面(HTML)。
4、Web服务器将生成的静态页面代码发送给请求浏览器。
六、将实验过程中的截图插入下面的空白文档中:。
2024年网页设计实习报告(2篇)

2024年网页设计实习报告从学校毕业后,我第一次步入了社会,从此开始了面对社会、工作的生活。
刚刚走入社会的我是一个性格有些内向的人,面对陌生的人,我不善言辞,不会给自己的外表进行很好的包装,不适合做那些销售、接待的工作,只有技术类的工作,少说多干的活适合我,这个我很清楚。
现在,中国每年都有很多毕业的大学生找不到工作,我也不例外,所以,这第一次实习工作肯定不会太好找,但是相反,我的运气还不错。
找到了一份网页设计的工作。
现将我在工作中的情况报告如下。
一、工作介绍我工作的这家公司,从事网站开发工作的,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练,但不是很精通。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,我的知识储备肯定有不足的地方,毕竟学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
在大学里对一个学生来说什么是最重要的,那就是学习能力。
要知道,这个世界上,知识在发展,人类在进步,每天都在进行日新月异的变化,我们的知识储备总会有不够的地方,但是一定要有学习能力,将不会知识快速掌握,只有这样才能占据主动,减少被动情况的尴尬发生,通过二个星期的时间,我成功的适应了公司的工作和生活节奏,每天早九点上班,晚17:30下班,中午休息一个半小时,每周还有两天假期。
2024年网页设计实习报告(2)一、实习概况在2024年暑假期间,我有幸在一家知名互联网公司进行了为期两个月的网页设计实习。
《交互网页设计》实训报告11

2、新建两个web应用程序,名为login.aspx和admin.aspx页面,利用TextBox控件,设计一个用户登陆页面,如下图所示:要求将输入密码的文本框的TextMode属性改为passwor,点击重置按钮时清空两个文本框内容。点击提交按钮时跳转到Admin.aspx页面。在admin.aspx页面中完成的功能:用request对象获取用户输入的用户名和密码,并判断是否正确,如果正确则输出:“登陆成功”,否则跳转回login.aspx页面。
budon《交互网页设计》·实验报告11
实验项目:的WEB服务器控件(一)实验时间:2013年月日
学生姓名
班级
成绩
学号
批阅控件?什么是HTML控件?
二、实验内容:
1、新建一个网站,并添加一个web应用程序,名为default.aspx,利用Lable控件,在用户访问default.aspx页面时,输出一句问候语“Hello,World”,并在程序中修改控件的属性:字体颜色为红色,背景颜色为黄色,字体为斜体,加粗,带下划线。边框宽度为2,边框为虚线。
将运行结果截图,插入下面的表格中
3、新建一个web应用程序,名为default3.aspx,利用CheckBoxList控件,设计如下图所示界面:当用户选择特定项后,点击确定,输出用户所选择的项
将运行结果截图,插入下面的表格中
4、新建一个web应用程序,名为default4.aspx,利用RadioButtonList控件,设计如下图所示界面:当用户选择特定项后,点击确定,输出用户所选择的项
将运行结果截图,插入下面的表格中
2024网页设计实习报告总结(三篇)

2024网页设计实习报告总结____网页设计实习报告总结一、实习背景及目的本次实习是在____年暑假期间,在某知名网络科技公司进行的网页设计实习。
通过参与公司的实际项目,我得以接触到真实的工作环境和工作流程,深入了解了网页设计的相关知识和技能。
本次实习的目的主要是掌握网页设计的基本原理和技能,锻炼分析和解决问题的能力,提升自己在这个领域的实践经验。
通过实习的学习和实践,我将网页设计与用户体验相结合,提出了一些建议和改进措施,希望能对公司的网页设计工作有所帮助。
二、实习内容及经历在实习期间,我主要参与了公司一个正在进行的网页设计项目。
该项目是一个电商平台的网页设计项目,主要涉及到用户界面的优化和功能的添加。
具体的工作内容包括与产品经理和开发团队进行沟通,了解项目需求和用户需求;负责设计网页的布局和样式,以及添加交互功能;与开发团队进行协作,进行网页的编码和调试;与用户进行交流和反馈,根据用户反馈进行网页的改进等。
在实习期间,我逐渐熟悉了公司的工作流程和设计规范,学习了各种网页设计的工具和软件的使用,提升了自己的设计能力和技术水平。
通过与产品经理和开发团队的沟通,我了解到了用户需求的重要性,学会了从用户的角度思考问题,并且能够提出一些改进建议。
在与开发团队的协作中,我学会了与他人合作和沟通,能够更好地理解他们的思想和需求,并提供有效的解决方案。
三、实习收获和体会通过这次网页设计实习,我学到了很多知识和技能,收获了很多宝贵的经验和体会。
首先,我掌握了网页设计的基本原理和技能,学会了如何设计具有吸引力和易用性的网页界面。
其次,我了解了用户体验的重要性,学会了从用户角度思考问题,并且能够提出一些改进建议,为公司的网页设计工作提供一些参考和帮助。
最后,通过与产品经理和开发团队的沟通和协作,我学会了与他人合作和沟通,锻炼了自己的团队合作能力和解决问题的能力。
这次实习让我更加深入地理解了网页设计这个领域的复杂性和挑战性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1)、在default3.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:编程一个评委统分程序,某大奖赛有6个评委为依次参赛的选手评判打分:最高10分,最低0分。统分规则为:每个选手所得的6个得分中,去掉一个最高分,去掉一个最低分,然后平均为该选手的最后得分,用Do While …..Loop循环语句实现程序功能。
《交互网页设计》·实验报告10
实验项目:程序控制结构:循环结构(二)实验时间:2015年月日
学生姓名
张梅红
班级
电商一班
成绩
学号
201322090116
批阅师
一、实验基础知识:
二、实验内容:
1、创建一个网站,网站的保存位置为d:\test9
1)、在网站中添加一个新的web窗体,名为default.aspx。同样保存在d:\test9中
1)、在default2.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:在程序中定义一个长度为10数组变量,并给数组的每元素赋1~200之间的任意数值,用Do While …..Loop循环语句求出数组中的最大数和最小数并输出
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
2)、在default.aspx的web窗体上添加如下图所示控件:
3)、编写程序,实现如下功能:用Do While …..Loop循环语句求出1到100之间所有的偶数之和、所有奇数之各、所有整数之和,并输出结果。
4)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
2、在网站中添加一个新的web窗体,名为default2.aspx。同样保存在d:\test9中
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
4、写出实验过程中碰到的问题及解决方法:
碰到的问题
解决方法及心得
