网页设计作业
国开作业Dreamweaver网页设计30练习题(含答案)

题目:XHTML 指的是?选项A:EXtensible HyperText Marking Language选项B:EXtensible HyperText Markup Language选项C:EXtra Hyperlinks and Text Markup Language 选项D:EXtreme HyperText Markup Language答案:EXtensible HyperText Markup Language题目:在下面的 XHTML 中,哪个可以正确地标记段落?选项A:P/p选项B:P/P选项C:/pp选项D:p/p答案:p/p题目:在下面的 XHTML 中,哪个可以正确地标记折行?选项A:br选项B:br /选项C:break/答案:br /题目:下列 XHTML 中的属性和值,哪个是正确的?选项A:WIDTH=80选项B:width="80"选项C:WIDTH="80"选项D:width=80答案:width="80"题目:在 XHTML 文档中哪些元素是强制性的?选项A:doctype、html、head、body 以及 title 选项B:doctype、html 以及 body选项C:doctype、html、head 以及 body答案:doctype、html、head、body 以及 title题目:下列哪些是格式良好的 XHTML ?选项A:pA bishort/i/b paragraph选项B:pA bishort/i/b paragraph/p选项C:pA bishort/b/i paragraph/p答案:pA bishort/i/b paragraph/p题目:在 XHTML 中有哪些不同的 DTD ?选项A:Strict, Transitional, Loose选项B:Strict, Transitional, Loose, Frameset 选项C:Strict, Transitional, Frameset答案: Strict, Transitional, Frameset题目:网页的主体内容将写在什么标签内部:选项A:HEAD标签选项B:P标签选项C:body标签选项D:HTML标签答案:body标签题目:HTML代码中,align=center表示选项A:文本加注上标线选项B:文本加注下标线选项C:文本或图片居中选项D:文本闪烁答案:文本或图片居中题目:在HTML文档中使用有序列表应使用()标记选项A:dl选项B:ul选项C:ol选项D:li答案:ol题目:请判断以下说法是否正确:XHTML 是一个 Web 标准。
网页设计练习及答案

一、选择题1.以下扩展名不表示网页文件的是( D)。
A. .htmB. .htmlC. .aspD. .txt2.构成Web站点的最基本单位是(C)。
A.网站B.主页C.网页D文字.3.网页最基本的元素是(A )。
A.文字与图像B.声音C.超链接D.动画4.下面不可以用来处理图形的软件是( B )。
A.FireworksB.FlashC.FrontPageD.Photoshop5. 网页中插入图片的标记为(B )。
A.<bgcolor>B.<img>C.<music>D.<sound>6.以下说法中,错误的是(D )。
A.表格在页面中的对齐应在table标记中使用align属性B.要控制表格内容的水平对齐,应在tr、td、th中使用align属性C.要控制表格内容的垂直对齐,应在tr、td、th中使用valign属性D.表格内容的默认水平对齐方式为居中对齐7.HTML文件中,下面哪个标记中包含了网页的全部内容(C )。
A.<center>……</center>B.<pre>……</pre>C.<body>……</body>D.<br>……<br>8.HTML语言中,设置背景颜色的代码是(A)A.<body bgcolor=?>B.<body text=?>C.<body link=?>D.<body vlink=?>9. 关于HTML标记的说法,不正确的是____B________。
A.标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔B.书写标记的时候,英文字母的大、小写或混合使用大小写都是允许的C.标记要填写在一对尖括号(<>)中D.HTML对标记的属性名称的排列顺序没有特别的要求10. 以下_______D____为无序列表标记对。
网页设计作业-浮动和定位

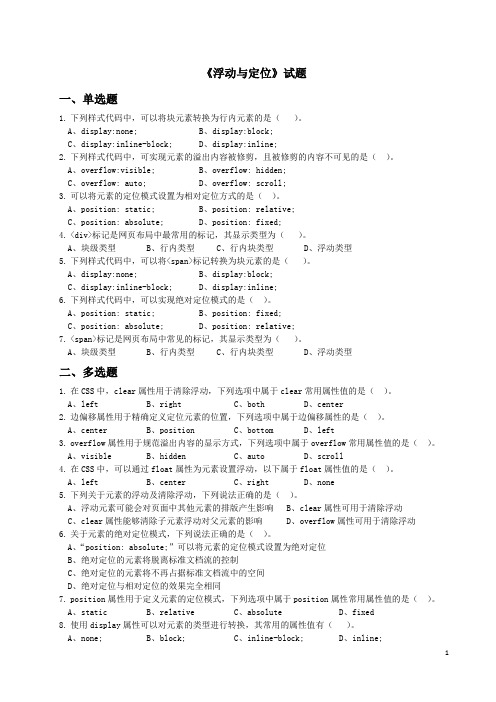
《浮动与定位》试题一、单选题1.下列样式代码中,可以将块元素转换为行内元素的是()。
A、display:none;B、display:block;C、display:inline-block;D、display:inline;2.下列样式代码中,可实现元素的溢出内容被修剪,且被修剪的内容不可见的是()。
A、overflow:visible;B、overflow: hidden;C、overflow: auto;D、overflow: scroll;3.可以将元素的定位模式设置为相对定位方式的是()。
A、position: static;B、position: relative;C、position: absolute;D、position: fixed;4.<div>标记是网页布局中最常用的标记,其显示类型为()。
A、块级类型B、行内类型C、行内块类型D、浮动类型5.下列样式代码中,可以将<span>标记转换为块元素的是()。
A、display:none;B、display:block;C、display:inline-block;D、display:inline;6.下列样式代码中,可以实现绝对定位模式的是()。
A、position: static;B、position: fixed;C、position: absolute;D、position: relative;7.<span>标记是网页布局中常见的标记,其显示类型为()。
A、块级类型B、行内类型C、行内块类型D、浮动类型二、多选题1.在CSS中,clear属性用于清除浮动,下列选项中属于clear常用属性值的是()。
A、leftB、rightC、bothD、center2.边偏移属性用于精确定义定位元素的位置,下列选项中属于边偏移属性的是()。
A、centerB、positionC、bottomD、left3.overflow属性用于规范溢出内容的显示方式,下列选项中属于overflow常用属性值的是()。
网页设计练习题集

网页设计练习题集
1. 设计一个简单的登录界面(100 字以上)
要求:
- 包含用户名和密码输入框
- 提供登录按钮
- 界面布局简洁明了
- 适配不同屏幕尺寸
2. 设计一个博客列表页面(100 字以上)
要求:
- 显示博客的标题、作者和发布日期
- 提供博客预览的摘要或首段
- 使用合适的分页方式展示博客列表
- 具有响应式设计,能够在不同设备上正常浏览
3. 设计一个电子商务产品详情页面(100 字以上)
要求:
- 显示产品的名称、价格和主要特点
- 提供产品的图片展示
- 显示产品的详细描述
- 包含用户评价和评分功能
4. 设计一个网页版的音乐播放器(100 字以上)
要求:
- 显示歌曲的名称、歌手和专辑信息
- 提供播放、暂停、上一首和下一首等基本控制功能
- 支持歌曲的进度拖拽和音量调节
- 可以显示歌词,并跟随歌曲播放进行滚动
5. 设计一个在线购物平台的结算页面(100 字以上)
要求:
- 显示购物车中的商品清单和总价
- 提供填写配送信息的表单
- 具有不同支付方式的选择
- 提供确认购买按钮,完成订单生成
6. 设计一个个人主页(100 字以上)
要求:
- 显示个人头像和基本信息
- 包含个人技能和项目经历的展示
- 可以自定义主题和布局
7. 设计一个在线论坛的帖子详情页面(100 字以上)
要求:
- 显示帖子的标题、作者和发布时间
- 提供帖子内容的展示
- 具有回帖和点赞功能
- 可以查看评论和回复
以上是网页设计练习题集,希望能够帮到你!如果有任何问题,请随时与我联系。
Dreamweaver网页设计作业参考答案

D r e a m w e a v e r网页设计作业参考答案(总14页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页设计作业一答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.A2.D3.B4.D5.C6.B7.B8.C9.A10.A11.C12.D13.C14.B15.B16.B17.A18.C19.B20.D二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.ABD2.AC3.BC4.AB5.BD三、填空题(每小题4分,共20分)1.播放时间轴、停止时间轴2.网页元素定位、格式化3.网站的主题、网站的内容、网站的对象4.POST、GET5.收集用户的信息、隐藏域Dreamweaver网页设计作业二答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2.下列选项中( B )按钮表示插入Fireworks HTML。
A.B.C.D.3.下列( C )不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度4.JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入( C )。
A.只能在<Head>.. </Head>之间B.只能在<Body>...</Body>之间C.既可放入<Head>.. </Head>之间,也可放入<Body>...</Body>之间D.只能在<divL>...</div>之间5.在Dreamweaver 8中,下面对象中可以添加热点的是( B )。
网页设计制作练习题

网页设计制作练习题
1. 设计一个简单的登录界面,包括账号和密码输入框,登录按钮。
2. 设计一个新闻网站的首页,包括重要新闻推荐、热门新闻、最新新闻、热门评论等模块。
3. 设计一个电商网站的商品详情页,包括商品图片、名称、价格、规格、评论等模块。
4. 设计一个教育网站的课程详情页,包括课程介绍、授课老师介绍、上课时间、报名方式等模块。
5. 设计一个音乐网站的个人主页,包括个人信息、上传的音乐作品、收藏的音乐、关注的音乐人等模块。
6. 设计一个博客网站的文章详情页,包括文章标题、作者、发布时间、文章内容、评论等模块。
7. 设计一个社交网站的个人主页,包括个人信息、发布的动态、关注的人、粉丝、私信等模块。
8. 设计一个美食网站的菜谱详情页,包括菜名、配料、步骤、口感描述、评论等模块。
9. 设计一个旅游网站的目的地详情页,包括景点介绍、酒店推荐、旅游攻略、评论等模块。
10. 设计一个健康网站的文章详情页,包括健康知识、健康饮食、运动指南、保健方法等模块。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
网页设计作业评语

学生们在网页设计作业中展示了出色的创意和技能,下面对他们的作品进行评语。
一、界面设计
学生们在界面设计上做得十分出色。他们运用了丰富多彩的颜色搭配和流畅的布局,使得整个页面看起来既美观又易于阅读。部分同学还采用了动画效果和交互设计,增加了用户体验的趣味性和互动性。
二、内容呈现
学生们在内容的呈现上也下足了功夫。他们将所需信息以清晰简洁的方式展现出来,避免了信息过载和混乱。同时,一些同学还加入了多媒体元素,如图片、视频等,丰富了页面的内容形式,提升了阅读的吸引力。
一些同学在网页设计中还考虑到了页面的加载速度优化。他们精简了代码,压缩了图片等元素,使页面加载速度更快,提升了用户体验。
六、交互设计
部分学生在网页设计中加入了丰富的交互设计。他们设计了鼠标悬停效果、点击效果等,使用户与页面更加互动,增强了用户的参与感和沉浸感。
七、总体评价
总体来看,学生们在网页设计作业中表现出了很高的水准和创意。他们不仅展示了专业的设计技能,而且考虑到了用户体验等方方面面ห้องสมุดไป่ตู้希望他们在今后的设计工作中能够继续努力,不断提升自己的设计水平。
三、响应式设计
部分学生在网页设计中考虑到了不同设备的显示效果,采用了响应式设计。这使得页面在不同大小的屏幕上都能够有良好的显示效果,提升了用户的体验感受。
四、导航设计
学生们在导航设计上也表现出了很高的水平。他们设计了清晰明了的导航条,使用户可以轻松地找到所需的信息,提升了网站的易用性和用户友好性。
五、速度优化
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计与制作大作业
学号:********
班级:******
姓名:*****
一、作业1
网站规划
1.1网站的名称、背景及描述
①名称:科比个人站
②背景:科比·布莱恩特(Kobe Bryant,1978年8月23日—),美国职业篮球运动员,司职得分后卫。
自1996年起效力于NBA洛杉矶湖人队,是前NBA篮球运动员乔·布莱恩特的儿子。
科比·布莱恩特是NBA第一个高中生后卫,帮助洛杉矶湖人队拿下5次NBA 总冠军,是NBA史上最年轻的30000分先生。
2次成为NBA得分王,2次NBA总决赛MVP,1次NBA年度MVP,连续15次入选NBA全明星赛,2枚奥运会金牌,于2014年11月12日加冕历史第一“打铁王”。
2014年12月15日,科比·布莱恩特生涯总得分超越迈克尔·乔丹,升至历史第三位。
2015年11月30日,科比宣布本赛季结束后正式退役。
2016年1月22日,科比以1,891,614票第4次成为全明星票王,入选2016年NBA全明星赛西部首发阵容。
2016年4月14日,科比NBA生涯告别战——主场对决爵士后,正式退役。
③个人印象:科比是我初中及高中时期的偶像,他的事迹及成功激励我能够努力学习。
1.2网站的目的、特点、意义
①目的:希望更多的人能了解科比,让更多的人能够收到他事迹的激励。
②特点:是一个球星的个人网页,较全面的介绍了科比的相关事迹。
③意义:能够让人们充分地了解到科比成功的秘诀,让人们能够吸取经
验。
1.3网站的定位、栏目设置及内容规划
①定位:对篮球有兴趣和喜欢科比的人
②栏目设置:科比的简介及生涯,以及图片
③内容规划:科比的简介,个人生活,还有辉煌生涯
1.4网站的技术体系
文字页面、图片、背景 HTML
菜单、栏目 JAVASCRIPT
字体 CSS
1.5网站的前景分析
科比个人站是一个科比迷和篮球爱好者的聚集区,是人们了解科比的一个平台。
1.6总结
通过设计这个网页更加了解科比,同时也为更多人能了解科比而开心。
【参考资料】
有关科比的资料来自百度词条
二、作业2
2.1 作业2名称
科比个人站
2.2主要界面的截图和简要说明
科比个人站首页
个人档案
早年生活
NBA生涯
荣誉与记录。
