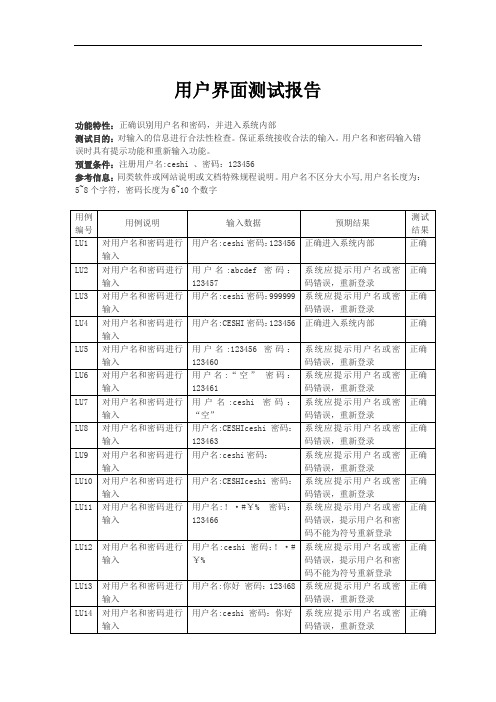
界面测试用例
用户界面测试用例

用户名:CESHIceshi密码:
系统应提示用户名或密码错误,重新登录
正确
LU11
对用户名和密码进行输入
用户名:!·#¥%密码:123466
系统应提示用户名或密码错误,提示用户名和密码不能为符号重新登录
正确
LU12
对用户名和密码进行输入
用户名:ceshi密码:!·#¥%
系统应提示用户名或密码错误,提示用户名和密码不能为符号重新登录
用例编号
用例说明
输入数据ቤተ መጻሕፍቲ ባይዱ
预期结果
测试结果
LU1
对用户名和密码进行输入
用户名:ceshi密码:123456
正确进入系统内部
正确
LU2
对用户名和密码进行输入
用户名:abcdef密码:123457
系统应提示用户名或密码错误,重新登录
正确
LU3
对用户名和密码进行输入
用户名:ceshi密码:999999
系统应提示用户名或密码错误,重新登录
正确
LU16
对用户名和密码进行输入
用户名:float密码:123457
系统应提示用户名或密码错误,重新登录
正确
对用户名和密码进行输入
用户名:ceshi密码:“空”
系统应提示用户名或密码错误,重新登录
正确
LU8
对用户名和密码进行输入
用户名:CESHIceshi密码:123463
系统应提示用户名或密码错误,重新登录
正确
LU9
对用户名和密码进行输入
用户名:ceshi密码:
系统应提示用户名或密码错误,重新登录
正确
LU10
正确
LU4
易用性、界面测试用例

完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离按功能将界面划分区域块,用Frame框括起来,并要有功能说明或标题界面要支持键盘自动浏览按钮功能,即按Tab键、回车键的自动切换功能界面上首先要输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作可写控制项检测到非法输入后应给出说明并能自动获得焦点Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式复选框和选项框中的内容按一定顺序排列复选框和选项框要有默认选项,并支持Tab选择界面空间较小时使用下拉框而不用选项框选项数较少时使用选项框,相反使用下拉列表框当鼠标指针在控件上停留时即显示相关帮助信息对于界面输入重复性高的情况,该界面应全面支持键盘操作,即在不使用鼠标的情况下采用键盘进行操作专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼常用菜单要有命令快捷方式完成相同或相近功能的菜单用横线隔开放在同一位置易用性、界面测试测试编号用例实施易用性测试菜单前的图标能直观的代表要完成的操作如果菜单选项较多,应该采用加长菜单的长度而减少深度的原则排列菜单深度一般要求最多控制在三层以内在整个交互式语境中,是否可以识别鼠标操作?文本字体、大小、格式正确菜单功能的名字是否具有自解释性?相同功能按钮的图标和文字是否一致菜单前的图标不宜太大,与字高保持一致最好没有顺序要求的菜单项按使用频率和重要性排列,常用的放在开头,不常用的靠后放置;重要的放在开头,次要的放在后边是否可能通过鼠标访问所有的菜单功能下拉菜单要根据菜单选项的含义进行分组,并且按照一定的规则进行排列,用横线隔开下拉式操作能否正常进行菜单要与用户权限相符功能按钮或菜单选项不能重复菜单的说明要跟弹出的窗体一致菜单和工具要有清楚的界限;菜单要求凸出显示,这样在移走工具条时仍有立体感状态条要能显示用户切实需要的信息,常用的有目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条和进程提示。
用户界面测试用例

是否使用国际通行的国标和语言?
度量单位、日期格式、人的名字等是否符合国际惯例?
个性化
是否具有与众不同的、让用户记忆深刻的界面设计?
是否在具备必要的“一致性”的前提下突出“个性化”设计?
合理布局和谐色彩
界面的布局符合软件的功能逻辑吗?
界面元素是否在水平或者垂直方向对齐?
界面元素的尺寸是否合理?行、列的间距是否保持一致?
类别
特征
A类
B类
……
6.用于测试用户界面的检查表
指标
检查项
测试人员的类别及其评价
合适性和正确性
用户界面是否与软件的功能融洽
是否所有界面元素的文字和状态都正确无误
容易理解
对于常用的功能,用户能否不必阅读手册就能使用?
是否所有界面元素(例如图标)都不会让人误解?
是否所有界面元素提供了充分而必要的提示?
界面结构能够清晰地反映工作流程?
出错处理
是否对重要的输入数据进行校验?
执行有风险的操作时,有“确认”、“放弃”等提示吗?
是否根据用户的权限自动屏蔽某些功能?
是否提供UNDO功能用以撤消不期望的操作?
适应各种水平的用户
所有界面元素都具备充分必要的操作键盘和鼠标操作吗?
初学者和专家都有合适的方式操作这个界面吗?
色盲或者色弱的用户能正常使用该界面吗?
是否恰当地利用窗体和控件的空白,以及分割线条?
窗口切换、移动、改变大小时,界面正常吗?
界面的色调是否让人感到和谐、满意?
重要对象是否用醒目的色彩表示?
色彩使用是否符合行业的习惯?
界面的布局符合软件的功能逻辑吗?
界面元素是否在水平或者垂直方向对齐?
用于测试用户界面的检查表指标检查项测试人员的类别及其评价合适性和正用户界面是否与软件的功能融洽是否所有界面元素的文字和状态都正确无误容易理解对于常用的功能用户能否不必阅读手册就能使用
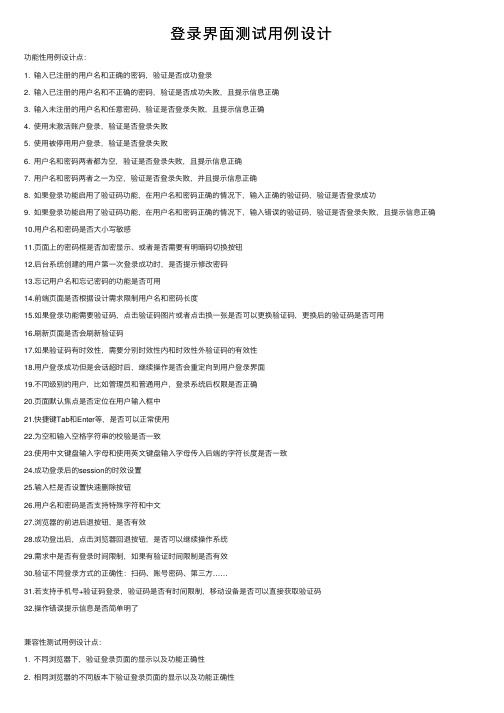
登录界面测试用例设计

登录界⾯测试⽤例设计功能性⽤例设计点:1. 输⼊已注册的⽤户名和正确的密码,验证是否成功登录2. 输⼊已注册的⽤户名和不正确的密码,验证是否成功失败,且提⽰信息正确3. 输⼊未注册的⽤户名和任意密码,验证是否登录失败,且提⽰信息正确4. 使⽤未激活账户登录,验证是否登录失败5. 使⽤被停⽤⽤户登录,验证是否登录失败6. ⽤户名和密码两者都为空,验证是否登录失败,且提⽰信息正确7. ⽤户名和密码两者之⼀为空,验证是否登录失败,并且提⽰信息正确8. 如果登录功能启⽤了验证码功能,在⽤户名和密码正确的情况下,输⼊正确的验证码,验证是否登录成功9. 如果登录功能启⽤了验证码功能,在⽤户名和密码正确的情况下,输⼊错误的验证码,验证是否登录失败,且提⽰信息正确10.⽤户名和密码是否⼤⼩写敏感11.页⾯上的密码框是否加密显⽰、或者是否需要有明暗码切换按钮12.后台系统创建的⽤户第⼀次登录成功时,是否提⽰修改密码13.忘记⽤户名和忘记密码的功能是否可⽤14.前端页⾯是否根据设计需求限制⽤户名和密码长度15.如果登录功能需要验证码,点击验证码图⽚或者点击换⼀张是否可以更换验证码,更换后的验证码是否可⽤16.刷新页⾯是否会刷新验证码17.如果验证码有时效性,需要分别时效性内和时效性外验证码的有效性18.⽤户登录成功但是会话超时后,继续操作是否会重定向到⽤户登录界⾯19.不同级别的⽤户,⽐如管理员和普通⽤户,登录系统后权限是否正确20.页⾯默认焦点是否定位在⽤户输⼊框中21.快捷键Tab和Enter等,是否可以正常使⽤22.为空和输⼊空格字符串的校验是否⼀致23.使⽤中⽂键盘输⼊字母和使⽤英⽂键盘输⼊字母传⼊后端的字符长度是否⼀致24.成功登录后的session的时效设置25.输⼊栏是否设置快速删除按钮26.⽤户名和密码是否⽀持特殊字符和中⽂27.浏览器的前进后退按钮,是否有效28.成功登出后,点击浏览器回退按钮,是否可以继续操作系统29.需求中是否有登录时间限制,如果有验证时间限制是否有效30.验证不同登录⽅式的正确性:扫码、账号密码、第三⽅……31.若⽀持⼿机号+验证码登录,验证码是否有时间限制,移动设备是否可以直接获取验证码32.操作错误提⽰信息是否简单明了兼容性测试⽤例设计点:1. 不同浏览器下,验证登录页⾯的显⽰以及功能正确性2. 相同浏览器的不同版本下验证登录页⾯的显⽰以及功能正确性3. 不同移动设备终端的不同浏览器下,验证登录页⾯显⽰以及功能的正确性4. 不同分辨率的界⾯下,验证登录页⾯的显⽰以及功能正确性安全性测试⽤例设计点:1. ⽤户密码后台存储是否加密2. ⽤户密码在⽹络传输过程中是否加密3. 密码是否具有有效期,密码有效期到期后,是否提⽰需要修改密码4. 不登录的情况下,在浏览器中直接输⼊登录后的URL地址,验证是否会重新定向到⽤户登录界⾯5. 密码输⼊框是否不⽀持复制粘贴6. 密码输⼊框内输⼊的密码是否都可以在页⾯源码模式下被查看7. ⽤户名和密码输⼊框分别输⼊典型的“SQL注⼊攻击”字符串,验证系统的返回页⾯8. ⽤户名和密码输⼊框分别输⼊典型的“XSS跨站脚本攻击”字符串,验证系统⾏为是否被篡改9. 连续多次登录失败的情况下,系统是否会阻⽌后续的尝试以应对暴⼒破解10.同⼀⽤户在同⼀终端的多种浏览器上登录,验证登录功能的互斥性是否符合设计预期11.同⼀⽤户先后在多台终端的浏览器上登录,验证登录是否具有互斥性12.是否可以记住密码,记住的密码保存是否加密,记住的密码是否有有效期,过了有效期后是否清空密码13.是否⽀持第三⽅登录14.密码的强弱性,复杂度校验15.异地登录校验、更换设备登录校验、登陆信息异常是否考虑账户冻结停⽤、是否允许第三⽅平台存储密码16.是否可以使⽤登录的api发送登录请求,并绕开验证码校验17.是否可以⽤抓包⼯具抓到的请求包直接登录18.截取到的token等信息,是否可以在其他终端上直接使⽤,绕开登录,token过期时间校验19.登录错误后的提⽰是否存在安全隐患性能压⼒测试的⽤例设计点:1. 单⽤户登录的响应时间是否⼩于3秒2. 单⽤户登录时,后台请求数量是否过多3. ⾼并发场景下⽤户登录的响应时间是否⼩于5秒4. ⾼并发场景下服务端的监控指标是否符合预期5. ⾼集合点并发场景下,是否存在资源死锁和不合理资源等待6. 长时间⼤量⽤户连续登录和登出,服务器是否存在内存泄露7. 输⼊内容校验是否加⼊了函数防抖————————————————版权声明:本⽂为CSDN博主「Dawson_cai」的原创⽂章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原⽂出处链接及本声明。
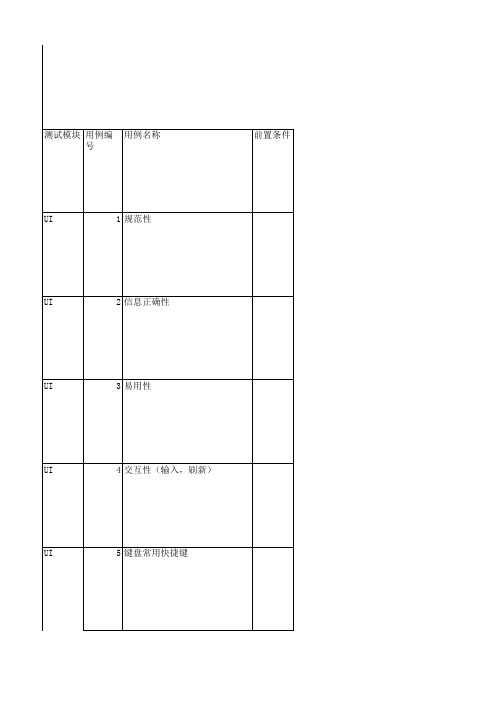
界面UI测试用例

1.美观 2.符合操作
1.text文本设置对应提醒 2.无选择,提交提示 3.必填项提醒 4.验证码信息判断正确 6.刷新普通页面,刷新键入信息页面,键入信息清空
1.enter,换行或者提交 2.键入时,tab换下个text输入 3.向后删除 4.复制,粘贴 5.删除 6.点击上,下,页面符合
1.窗体名称正确 2.正常
1.提供信息是否正确(错别字,电话错误,二维码错误, 关注) 2.提供链接是否正确 3.提供视频是否可播放 4.对应图片,图标正确
1.界面是否符合审美常规 2.布局符合操作常规
1.text文本:位数限制,类型限制,提交提示 2.同意协议,不选,提交提示 3.必填项提示 4.电话验证码:空/格式/有效判断 5.图形验证码 6.刷新页面 1.enter 2.tab 3.Delete 4.ctrl+c、ctrl+v 5.Backspace 6.上下箭头
1.是否存在默认 2.是否可选择
1.时间控件,年月日是否符合,是否可选择,默认
1.手机适应(Android/IOS,自带浏览器,QQ浏览器,UC) 2.PC适应(QQ,UC,火狐,谷歌,360,猎豹)
显示器17寸普屏,最佳分辨率为1024X768, 17寸和19寸普屏方屏液晶显示器,最佳分辨率是1280× 1024 19寸宽屏方屏液晶显示器,最佳分辨率是1440×900 16:9宽屏的分辨率1366×768、1920×1080、1600×900 9寸10寸上网本的分辨率:1024×600 24寸宽屏(16:10)液晶的分辨率1920×1200
例
目标输出
实际输出 是否通过 编写日期
1.导航菜单,菜单模块大小一致,字体一致 2.按钮符合设置规范3-字体美观 4.内容过多,存在滚动条,滚动条滑动,内容变化,需要 加载的,加载成功 5.合适位置存在状态条
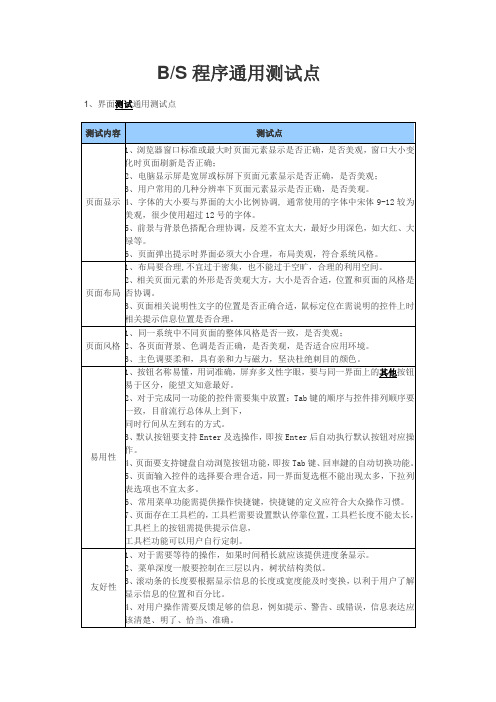
软件测试中通用的测试用例(很全)

B/S程序通用测试点1、界面测试通用测试点2、页面元素通用测试点3、相关功能通用测试点文本框测试用例一、文本框为字符型必填项非空校验:1、必填项未输入--程序应提示错误;2、必填项只输入若干个空格,未输入其它字符--程序应提示错误;字段唯一性校验:(不是所有字段都作此项校验,视实际项目情况而定)1、新增时输入重复的字段值--必须提示友好信息;2、修改时输入重复的字段值--必须提示友好信息;字段长度校验:1、输入[最小字符数-1]--程序应提示错误;2、输入[最小字符数]--OK;3、输入[最小字符数+1]--OK;4、输入[最大字符数-1]--OK;5、输入[最大字符数]--OK;6、输入[最大字符数+1]--程序应提示错误;字段为特殊字符校验:1、输入域如对某些字符禁止输入时,限制是否成功,提示信息是否友好;2、中文、英文、空格,数字,字符,下划线、单引号等所有特殊字符的组合;3、所有特殊字符都必须进行测试(!~@#$^&*()_+{}|:“<>?/.,;‘[]\=-`¥……()--:《》?、。
,;’【】、=-·)字段为特殊代码校验:1、输入htm代码:比如” <font>你好</font>”;--必须以文本的形式将代码显示出来。
2、输入JavaScript代码:比如<param name=“MovieWindowWidth” value=“320”>;--必须以文本的形式将代码显示出来。
多行文本框输入:1、是否允许回车换行;2、保存后再显示能够保持输入时的格式;3、仅输入回车换行,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提示;4、仅输入空格,检查能否正确保存;若能,查看保存结果。
若不能,查看是否有正确提示。
二、文本框为数值型边界值:1、输入[最小值-1]--程序应提示错误;2、输入[最小值]--OK;3、输入[最大值]--OK;4、输入[最大值+1]--程序应提示错误;位数:1、输入[限制位数]--OK;2、输入[限制位数+1]--根据实际项目而定,是否自动四舍五入成限制位数,还是提示信息;3、输入[限制位数-1]--OK;异常值、特殊值:1、输入非数值型数据:汉字、字母、字符--程序应提示错误;2、输入负数--根据实际项目而定,如果不允许输入负数,必须提示友好信息;3、字段禁止直接输入非数值型数据时,使用“粘贴”、“拷贝”功能尝试输入,并测试能否正常提交保存--只能使用“粘贴”、“拷贝”方法输入的特殊字符应无法保存,并应给出相应提示;4、全角数字和半角数字的情况--全角数字不能保存,提示友好信息,半角数字正常保存;5、首位为零的数值:如01=1--视实际项目情况而定;三、文本框为日期型合法性检查:1、日输入[0日]--程序应提示错误;2、日输入[1日]--OK;3、日输入[32日]--程序应提示错误;4、月输入[1、3、5、7、8、10、12月]、日输入[31日]--OK;5、月输入[4、6、9、11月]、日输入[30日]--OK;6、月输入[4、6、9、11月]、日输入[31日]--程序应提示错误;7、输入非闰年,月输入[2月]、日输入[28日],比如2009.2.28--OK;8、输入非闰年,月输入[2月]、日输入[29日],比如2009.2.29--程序应提示错误9、(闰年)月输入[2月]、日输入[29日],比如2008.2.29--OK;10、(闰年)月输入[2月]、日输入[30日],比如2008.2.30--程序应提示错误;12、月输入[1月]--OK;13、月输入[12月]--OK;14、月输入[13月] --程序应提示错误;格式检查:1、不合法格式:2009-09、2009-09 -、200-2-2;2、视具体项目而定是否合法:2009/09/01、2009.09.01 、20090901、2009-09-01 ;异常值、特殊值:1、输入汉字、字母、字符--程序应提示错误;四、文本框为时间型合法性检查:1、时输入[24时] --程序应提示错误;2、时输入[00时] --OK;3、分输入[60分] --程序应提示错误;4、分输入[59分] --OK;5、分输入[00分] --OK;6、秒输入[60秒] --程序应提示错误;7、秒输入[59秒] --OK;8、秒输入[00秒] --OK;格式检查:1、不合法格式:12:30:、123000;2、视具体项目而定是否合法:12:30、1:3:0;异常值、特殊值:1、输入汉字、字母、字符--程序应提示错误;2、系统中所涉及时间是否取服务器时间;版权声明:本文出自zll_618的51Testing软件测试博客:/?216950。
UI测试用例

UI测试用例1.页面加载速度测试:-测试页面打开是否迅速,加载时间是否合理;-测试在不同网络环境下页面加载速度是否正常;-测试页面在不同浏览器和设备上的加载速度。
2.页面布局测试:-测试页面布局是否一致,各个元素是否按照设计要求进行布局;-测试页面响应式设计在不同设备上的布局效果;-测试页面在不同浏览器上的布局是否正常。
3.导航测试:-测试页面导航是否清晰、易懂;-测试页面导航链接是否正常跳转;-测试面包屑导航是否正确显示页面层级。
4.表单测试:-测试表单是否能够正确接收和验证用户输入;-测试表单提交时是否能够正确处理数据;-测试表单在不同设备尺寸上的布局和可用性。
5.功能测试:-测试页面各个功能是否正常工作,如、过滤、排序等;-测试页面各个按钮和链接是否可以正常点击和跳转;-测试页面各个弹窗和提示是否能够正确显示和关闭。
6.多语言测试:-测试页面是否支持多语言显示;-测试页面各个语言版本的显示效果和布局是否一致;-测试页面切换语言时是否正常刷新和显示对应的语言内容。
7.用户体验测试:-测试页面的交互是否顺畅、自然;-测试页面的视觉效果和动画是否流畅;-测试页面的文字、图片和按钮是否易于理解和操作。
8.响应式测试:-测试页面在不同设备上的显示效果和布局是否正常;-测试页面在不同屏幕分辨率下是否自适应;-测试页面在旋转屏幕时是否能够正确调整布局和显示效果。
9.兼容性测试:-测试页面在不同浏览器上的显示效果和布局是否一致;-测试页面在不同浏览器版本下是否能够正常工作;-测试页面在不同操作系统和设备上是否能够正常显示和操作。
10.模态框测试:-测试模态框的显示和隐藏效果是否正常;-测试模态框的动画和过渡效果是否流畅;-测试模态框的交互和功能是否正常工作。
这些UI测试用例涵盖了页面加载速度、布局、导航、表单、功能、多语言、用户体验、响应式、兼容性和模态框等方面的测试。
通过执行这些用例,可以确保应用程序的界面设计符合用户期望,并且在不同环境和设备上能够正常工作。
登录测试用例

登录测试用例用例设计:一。
界面测试测试用例用例目的:该用例用来测试在登录界面用户能否正常登录;若出现错误的信息系统将给出正确的示信息;前置条件:存在正确的用户名和密码;登录页面正常装载;用例设计:一。
界面测试界面正常装载后,检视页面是否符合规范1.页面title是否正确;2.页面的默认焦点是否控制在用户名输入框中;3.TAB键能否控制;4.未登录状态下,页面的其他按钮(非登陆/取消按钮)不可选或选择无效5. 取消按键不可用;二。
登录测试输入正确的用户名和正确的密码用户名:mm密码:mm鼠标点击登录正常登陆,转入对应的系统页面用户名:mm密码:mm直接回车键(Enter)进行登陆正常登陆,转入对应的系统页面输入正确的用户名和正确的密码,但未区分大小写用户名:Mm密码:Mm区分大小写,显示出错信息,不能正常登陆输入正确的用户名和错误的密码用户名:mm密码:dw54f出现密码错误的提示并清空输入框用户名:mm密码:$§£(即在密码中输入特殊符号)提示密码中存在特殊符号或者在输入特殊符号时系统自动消除/不能输入输入错误的用户名和正确的密码用户名:jiew11密码:mm出现用户名不存在或错误的提示并清空输入框用户名:jie$§(在用户名中输入特殊符号)密码:mm提示用户名中存在特殊符号或者在输入特殊符号时系统自动消除/不能输入输入错误的用户名和错误的密码用户名:jiew11密码:dw54f出现用户名不存在或密码错误的提示并清空输入框不输入用户名和密码/或均为空格,直接点击登录用户名:密码:出现"请输入用户名、密码"的提示框只输入用户名,密码为空/或为空格用户名:mm密码:出现"请输入密码"提示框用户名为空/或为空格,只输入密码用户名:密码:mm 出现"请输入用户名"提示框三。
异常测试输入用户名或密码;点击取消;用户名:jiew11密码:dw54f清空输入框四。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二测试用例测试用例来源于测试需求,是对测试需求的进一步细化,是整个测试工作的基础。
测试用例覆盖系统的程度决定了测试的覆盖程度。
设计测试用例主要有几个方面的作用第一,执行测试时可根据测试用例的优先级别进行实施,有利于时间与资源的管理;第二,在回归测试中除了补充少量测试用例来寻找新的缺陷外,绝大部分是重复以前的测试用例用来验证软件的正确性以及验证软件缺陷是否被修复,所以设计测试用例降低了工作强度,减少回归测试复杂度;第三,在测试用例设计的基础上,执行期间对已通过、未通过的测试用例进行记录和统计,对未通过的测试用例编写测试缺陷报告,从而全方位的保证了测试工作的追踪。
设计界面测试用例界面测试Case的设计,分成三步进行,首先依据已经设计好的界面测试需求抽取的测试项,进行测试数据的设计,再根据测试数据来描述操作步骤和正确结果。
界面测试Case主要由测试项,检查内容、操作步骤,测试数据,正确结果等组成,详见表2_19。
表2_19 界面测试项抽取界面测试用例任务1、任务类型界面测试用例任务类型见表2_20。
表2_20 界面测试用例任务2、任务计划安排测试范围在测试计划中已经给出。
每个项目组完成“学创购书网”所有界面的测试用例设计。
界面测试需求已完成,界面测试用例在界面测试需求的基础上设计,所以要与界面测试需求严格保持一致。
测试经理担当本项目组工作任务分配,分配形式可参照下表。
文档保存名称严格参照表2_21中的“文档名称”列中相关说明。
表2_21 界面测试需求任务计划3、任务工作量汇总以项目组为单位进行工作量汇总,测试经理担当,汇总形式参见下表。
以项目组为单位进行工作量汇总,测试经理担当,汇总形式如表2_22。
表2_22 界面测试用例任务工作量汇总界面测试用例规范1、检查内容常见的界面测试类型一般包括控件、窗体、消息框、导航条等。
针对界面测试用例设计的案例,我们继续扩展典型测试项如何进行检查内容的设计。
(1)常见控件一般包括如下类型:①EditBox(文本框)②Button(按钮)③DropList(下拉列表框)④RadioButton(单选框)⑤Check Box(多选框)⑥ComboBox(组合框)⑦DateTimePicker(时钟控件)……文本类型的输入框是项目中最常使用的一个控件类型,边界外的测试内容在UI测试中进行,其余能够保存到数据库中的都在功能测试中进行测试。
下面介绍对于各种控件的检查内容的描述,详见表2_23。
表2_23 控件检查内容(2)其他界面测试分类一般包括如下类型:界面测试类型除了控件以为还有窗体、消息框、导航栏等类型,下面对这些控件一起介绍检查内容。
这些控件有的测试项已经是不可拆分的最小单元,所以就不再进行检查内容的扩展,详见表2_24。
表2_24 界面其它类型检查内容ABCABC2、操作步骤操作步骤用1. 2. 3.……顺序标注,操作步骤结束后,不需要增加标点符号,详见表2_25。
表2_25 操作步骤描述3、测试数据的描述对于测试CASE中的测试数据, 需要描述数据的特性和取值范围, 不需要描述具体的数值。
这样, 不同的测试人员执行CASE时,可以根据数据的要求输入数据, 增加了发现问题的机率,详见表2_26。
表2_26 测试数据描述信度。
4、正确结果正确结果中有多个检查点时,需要拆成多个单元格。
正确结果尽可能描述出验证细节,详见表2_27。
表2_27 正确结果描述案例正确结果描述案例:测试项检查内容操作步骤测试数据正确结果………………………鼠标双击[添加] 1.输入页面所有必填信息2.鼠标双击[添加]「添加图书」页面所有必填信息正确高添加成功,记录成功保存到DB屏蔽第2次重复操作………………………案例分析:上面案例中,也许会被描述为“添加成功,记录成功保存到DB”。
鼠标双击[添加]后,记录成功保存到DB后,要屏蔽掉第二次鼠标点击,所以重点提出来说明一下。
这样测试执行的时候会造成测试遗漏界面测试用例示例示例1:设计“会员登录”界面测试用例界面如图2_5,界面测试用例设计如表2_27。
图2_5 “会员登录”界面表2_27 “会员登录”界面测试用例没有出现重叠比例显示正确UI_P2_32 高滚动条的长度变大或出现UI_P2_33点击浏览器的最大化按钮或双击浏览器的标题栏当前不是最大化状态高窗体可以最大化UI_P2_34 高文字显示正确没有出现重叠比例显示正确UI_P2_35 高滚动条长度变短或不显示UI_P2_36 点击最小化按钮-高窗体最小化到后台UI_P2_37 点击关闭按钮-高窗体正常关闭UI_P2_38 分辨率改变分辨率设置-高窗体正常显示UI_P2_39 窗体类型窗体类型确认窗体的类型-高所有窗体均为模式窗体UI_P2_40 控件字体字号确认控件字体字号-高控件字体字号一致内容正确文字不重叠无全半角中英文混合UI_P2_41 文字内容一致性文字内容一致性确认文字内容一致-高相同控件名称一致关于描述说法一致UI_P2_42 样式一致性样式一致性确认样式一致-高同一类型控件样式一致UI_P2_43 窗口Title名称Title栏文字表达正确性确认窗口Title栏文字表达正确-高用户登录UI_P2_44 特殊属性主界面图标--确认每一页的主界面图标一致-高UI_P2_45 初始初始focus--确认初始focus位置-高初始focus位置在[用户名]上为空 2.验证码为空3.点击[登录]按钮UI_P2_63 消息类型----高通知信息UI_P2_64 Message内容----高验证码为必填信息UI_P2_65 Message对话框Button----高确定UI_P2_66 后继处理----高返回UI_P2_67导航条-- 文字规范字体、字号检查导航条的字体、字号是否适中--高字体、字号适中UI_P2_68 错别字检查导航条是否有错别字--高无错别字UI_P2_69 中英文混合检查导航条是否有中英文混合--高无中英文混合UI_P2_70 图标--检查导航条图标是否正确显示--高UI_P2_71 布局导航栏分组检查导航栏分组是否清晰--高导航栏分组清晰UI_P2_72 快捷键------高--UI_P2_73 热键------高--UI_P2_74 跳转------高导航条能跳转到正确的页面示例2:设计“添加图书”界面测试用例界面如图2_6,界面测试用例设计如表2_28。
图2_6 “添加图书”界面表2_28“添加图书”界面测试用例Case ID 界面测试类型子分类测试项检查内容操作步骤测试数据优先级正确结果UI_P13_128点击浏览器的最大化按钮或双击浏览器的标题栏当前不是最大化状态高窗体可以最大化UI_P13_129 高文字显示正确没有出现重叠比例显示正确UI_P13_130 高滚动条长度变短或不显示UI_P13_131 点击最小化按钮- 高窗体最小化到后台UI_P13_132 点击关闭按钮- 高窗体正常关闭UI_P13_133 分辨率改变分辨率设置- 高窗体正常显示UI_P13_134 窗体类型窗体类型确认窗体的类型- 高所有窗体均为模式窗体UI_P13_135 控件字体字号确认控件字体字号- 高控件字体字号一致内容正确文字不重叠无全半角中英文混合UI_P13_136 文字内容一致性文字内容一致性确认文字内容一致- 高相同控件名称一致关于描述说法一致UI_P13_137 样式一致性样式一致性确认样式一致- 高同一类型控件样式一致UI_P13_138 窗口Title名称Title栏文字表达正确确认窗口Title栏文字表达正确- 高添加图书UI_P13_139 特殊属性主界面图标主界面图标确认每一页的主界面图标一致- 高UI_P13_140 初始Focus初始focus -- 确认初始focus位置- 高初始focus位置在[书名]Case ID 界面测试类型子分类测试项检查内容操作步骤测试数据优先级正确结果空UI_P13_167导航条-- 文字规范字体、字号检查导航条的字体、字号是否适中-- 高字体、字号适中UI_P13_168 错别字检查导航条是否有错别字-- 高无错别字UI_P13_169 中英文混合检查导航条是否有中英文混合-- 高无中英文混合UI_P13_170 图标-- 检查导航条图标是否正确显示-- 高UI_P13_171 布局导航栏分组检查导航栏分组是否清晰-- 高导航栏分组清晰UI_P13_172 快捷键-- -- -- 高UI_P13_173 热键-- -- -- 高UI_P13_174 跳转-- -- -- 高导航条能跳转到正确的页面。
