大型WEB网站架构深入分析_图片服务器分离
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
大型网站技术架构

⼤型⽹站技术架构1. ⼤型⽹站架构演化发展历程1)初始阶段的⽹站架构应⽤程序、数据库、⽂件等所有资源都在⼀台服务器上。
Linux+PHP+Apache+MySQL。
初始阶段的⽹站架构2)应⽤服务和数据服务分离使⽤三台服务器:应⽤服务器、⽂件服务器、数据库服务器。
应⽤服务和数据服务分离3)使⽤缓存改善⽹站性能⽹站使⽤缓存4)使⽤应⽤服务器集群改善⽹站的并发处理能⼒应⽤服务器集群部署5)数据库读写分离数据库读写分离6)使⽤反向代理和CDN加速⽹站响应⽹站使⽤反向代理和CDN加速访问7)使⽤分布式⽂件系统和分布式数据库系统使⽤分布式⽂件和分布式数据库系统8)使⽤NoSQL和搜索引擎使⽤NoSQL和搜索引擎9)业务拆分垂直拆分,分⽽治之,按业务拆分成不同的应⽤。
业务拆分10)分布式服务⽔平拆分,提取公共组件,中台战略。
分布式服务2. ⼤型⽹站架构模式1)分层⽔平切分:应⽤层、服务层、数据层。
2)分割垂直切分:按业务切分。
3)分布式分布式应⽤和服务、分布式数据和存储、分布式计算、分布式锁、分布式⽂件系统。
4)集群5)缓存6)异步7)冗余8)⾃动化9)安全3. ⼤型⽹站核⼼架构要素软件架构:系统的各个重要组成部分及其关系构成了系统的架构,这些组成部分可以是具体的功能模块,也可以是⾮功能的设计与决策,他们相互关系组成⼀个整体,共同构成了软件系统的架构。
1)性能性能优化,前端:浏览器缓存、页⾯压缩、CDN缓存、反向代理缓存。
后端:缓存、异步、集群、多线程、改善内存管理、数据库索引、SQL优化。
2)可⽤性⾼可⽤的⼿段:冗余、负载均衡集群。
3)伸缩性关注点:⾮功能性需求(技术需求)。
衡量架构伸缩性的主要标准:是否可以⽤多台服务器构建集群,是否容易向集群中添加新的服务器,新服务器是否可以提供和原服务器⽆差别的服务,集群可容纳的总的服务器数量是否有限制。
4)扩展性关注点:功能需求。
衡量架构扩展性的主要标准:增加新的业务产品时,是否可以实现对现有产品透明⽆影响,不需要改动或者很少改动既有业务功能就可以上线新产品,不同产品之间是否很少耦合,⼀个产品改动对其他产品功能⽆影响。
大型网站技术架构核心原理与案例分析

文件服务器需要大磁盘存储文件
数据库服务器需要大内存和快速磁盘
5
大型网站架构演化发展历程
使用缓存改善网站性能: 减少数据访问压力,改善数据库写性能
网站访问的二八定律 1、80%的访问集中在20%的数据上 2、20%数据集中在内存缓存 网站使用缓存 1、本地缓存 2、远程分布式缓存 重点: 本地缓存速度快,缓存数据量有限 远程分布式缓存采用集群 瓶颈即将出现在单一的应用服务器
案例分析:12306网站引发的网站架构设计和讨论
2012年初,铁道部12306网上购票系统为了解决购票半夜早起,在瑟瑟寒风中排队挨冻的痛苦,然而各种 技术和业务的问题,12306无法面对“春运”期间的瞬间海量高并发,出现访问过慢,频繁报错甚至直接 无法登陆等现象,顿时国内怨声一片,就此引发很多热帖。
4
大型网站架构演化发展历程
应用和数据分离: 改善访问性能和数据存储,支持业务继续发展
业务发展
1、越来越多的用户访问(性能变差)
2、越来越多的数据存储(存储空间不足)
应用和数据分离
1、应用服务器单独一台服务器
2、文件服务器单独一台服务器
3、数据库服务器单独一台服务器
侧重点:
应用服务器需要强大CPU用于计算逻辑
使用反向代理和CDN加速网站响应
网络环境复杂 1、用户分布范围广 2、网络环境复杂 反向代理和CDN 1、CDN虚拟网络,加速访问响应 2、直接访问反向代理服务器 重点: CDN节点重新定向访问用户最优原则 反向代理和CDN基础应用都为缓存技术 分布式文件系统和分布式数据库
大型网站架构演化发展历程
总结: 时至今日,大型网站的架构演化方案已经非常成熟,很多网站建立之初就是搭建在大型网站提供云计算服务基础上的, 所需要的资源都可以按需购买,线性伸缩,所以亲历网站从小变大的架构演化的工程师越来越少,所以我们更应该去了 解和理解网站架构技术方案的来龙去脉和历史渊源,这样才能在技术选型和架构决策时有的放矢。
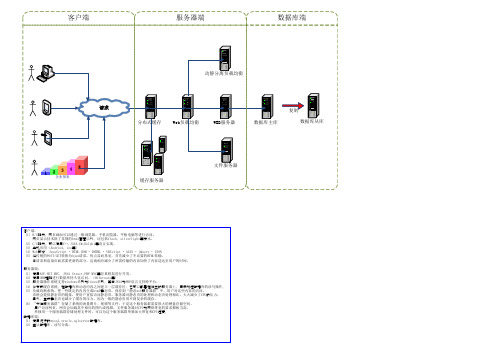
WEB系统架构图

客户端:(1)B/S架构。
网页画面可以通过一般浏览器,手机浏览器,平板电脑等进行访问。
网页显示技术除了常规的html画面以外,还包括flash,silverlight等技术。
(2)C/S架构。
可以使用C++,JAVA,C#,Delphi等语言实现。
(3)手机应用(Andriod,ios等)(4)Web脚本JavaScript ▪ HTML DOM ▪ DHTML ▪ VBScript ▪ AJAX ▪ jQuery ▪ JSON(5)将传统的POST/GET转换为Ajax请求。
优点显而易见,首先减少了不必要的HTML传输,只请求和渲染页面需要更新的部分,这就相应减少了所需传输的内容加快了内容送达至用户的时间。
服务器端:(1)使用 MVC,JAVA Struct,PHP MVC等经典框架进行开发。
(2) 使用ORM框架进行数据库持久化访问。
(Hibernate等)(3)服务器操作系统支持windows系列和linux系列。
其中JAVA和PHP语言支持跨平台。
(4)分布式缓存系统,在数据库和动态内容之间建立一层缓存区,它可以部署在独立的服务器上,用于加速数据库的读写操作。
(5)负载均衡系统。
把一些既定的内容生成html静态页,保存到“静态web服务器群”中。
用户对这些内容的访问,系统会提供静态页的链接,使用户直接访问静态页。
服务器对静态页的处理和动态页处理相比,大大减少了CPU的压力。
另外,生成静态页也减少了缓存的压力,因为一般的静态页用不到复杂的缓存。
(6)“文件服务器群”存储了系统的海量图片、视频等文件,于是这个服务器群需要很大的硬盘存储空间。
用户访问网页,网页会加载其中相应的图片或视频。
文件服务器对CPU和网络带宽的要求都相当高,单独用一个服务器群存储处理文件时,可以为这个服务器群单独加大带宽和CPU速度。
数据库端:(1)使用流行的mysql,oracle,sqlserver数据库。
(2)主从数据库,读写分离。
大型网络平台架构设计方案

大型网络平台架构设计方案目录1网站的性能瓶颈分析 (1)2系统架构设计 (3)2.1总体思路 (3)2.1.1负载均衡 (3)2.1.2WEB应用开发架构思路 (3)2.1.3数据存储的设计思路 (3)2.1.4不同网络用户访问考虑 (4)2.2总体架构 (5)2.2.1网站的系统分层架构 (5)2.2.2网站的物理架构 (6)2.2.3网站的开发架构 (7)2.2.4网络拓扑结构 (8)2.3架构涉及技术的详解 (9)2.3.1负载均衡 (9)2.3.2缓存 (15)2.3.3页面静态化 (19)2.3.4数据库配置及优化 (20)2.3.5文件存储 (21)2.3.6网络问题解决方案 (24)2.3.7WEB应用开发架构设计思路 (26)2.4系统软件参数优化 (30)2.4.1操作系统优化 (30)2.4.2tomcat服务器优化 (31)2.4.3apache服务器优化 (33)2.4.4Nginx服务器的优化 (33)3WEB服务架构评测 (34)3.1测试环境 (34)3.1.1网络环境 (34)3.1.2服务器配置 (35)3.1.3软件环境 (35)3.2测试结果 (40)3.2.1单个TOMCAT的WEB服务器 (40)3.2.2Nginx+2个TOMCAT的WEB服务器 (41)3.2.3Nginx+2个TOMCAT的WEB服务器+缓冲 (42)3.3测试结果分析 (43)3.4评测结果 (44)4配置选型 (45)4.1网络带宽 (45)4.2架构和硬件配置选型 (46)4.2.1硬件配置参考 (46)4.2.2Web架构和硬件选型 (47)4.3硬件扩容策略 (48)4.3.1增加服务器 (48)4.3.2增加存储 (48)4.3.3升级服务器 (48)4.3.4网络扩容 (48)5附录:一些主流网站的真实数据 (49)1 网站的性能瓶颈分析网站的性能影响因素很多,下面主要从如下4个方面进行分析说明:1) 网络负载a) 公网负载b) 内网负载2) WEB应用服务器性能a) CPUb) 存储,I/O访问c) 内存d) 并发TCP/IP连接数3) 数据库服务器性能a) 数据库参数配置b) 服务器性能(CPU、内存、存储)c) 数据结构的合理性4) 不同WEB应用的处理方式而对不同的性能瓶颈a) 对于静态的网站:静态的HTML页面严格地由标准的HTML标示语言构成,并不需要服务器端即时运算生成。
2022年职业考证-软考-信息系统运行管理员考试全真模拟易错、难点剖析AB卷(带答案)试题号:60

2022年职业考证-软考-信息系统运行管理员考试全真模拟易错、难点剖析AB卷(带答案)一.综合题(共15题)1.单选题信息系统软件运维工作是由()驱动的,其目的是更好地满足用户的适应性、完善性、预防性等需求。
问题1选项A.运维人员的职责B.运维团队业务目标C.客户满意度D.用户的需求【答案】D【解析】信息系统软件运维工作是由用户的需求驱动的,其目的是更好地满足用户的适应性、完善性、预防性等需求。
用户需求是信息系统软件运维工作的起点,由用户的需求变化驱动信息系统软件运维,进一步驱动信息系统软件的发展变化。
2.单选题Oracle数据库管理员需要应用()命令检查2020年6月27日的备份结果(假设备份日志目录为/dblog)。
问题1选项A.cat/dblog/hotbackup-20-6-27.log|grep-i errorB.Is-It /dblog/hotbackup-20-6-27.log|grep-i errorC.tail-n 300 /var/hotbackup/hotbackup-20-6-27.log|grep-i errorD.select hotbackup-20-6-27.log|grep-i error【答案】A【解析】本题考查Oracle数据库监控的内容。
检查数据库2020年6月27日的备份结果的命令是:cat /dblog/hotbackup-20-6-27.log|grep-i error。
B选项# Is - It /backup/hotbackup用于检查backup卷中文件产生的时间。
C选项 #tail - n 300 /var/mail/oracle命令用于检查Oracle用户的Email。
D选项是sql语句,使用方法错误。
3.单选题()是一种分布式缓存数据库。
问题1选项A.LinuxB.MySQLC.TomcatD.Redis【答案】D【解析】本题考查分布式缓存。
阿里巴巴大型网站架构演变和知识体系
阿里巴巴大型网站架构演变和知识体系之前也有一些介绍大型网站架构演变的文章,例如LiveJournal的、ebay的,都是非常值得参考的,不过感觉他们讲的更多的是每次演变的结果,而没有很详细的讲为什么需要做这样的演变,再加上近来感觉有不少同学都很难明白为什么一个网站需要那么复杂的技术,于是有了写这篇文章的想法,在这篇文章中将阐述一个普通的网站发展成大型网站过程中的一种较为典型的架构演变历程和所需掌握的知识体系,希望能给想从事互联网行业的同学一点初步的概念,文中的不对之处也请各位多给点建议,让本文真正起到抛砖引玉的效果。
架构演变第一步:物理分离webserver和数据库最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易出问题,于是进入了第一步演变阶段:将应用和数据库从物理上分离,变成了两台机器,这个时候技术上没有什么新的要求,但你发现确实起到效果了,系统又恢复到以前的响应速度了,并且支撑住了更高的流量,并且不会因为数据库和应用形成互相的影响。
看看这一步完成后系统的图示:这一步涉及到了这些知识体系:这一步架构演变对技术上的知识体系基本没有要求。
架构演变第二步:增加页面缓存好景不长,随着访问的人越来越多,你发现响应速度又开始变慢了,查找原因,发现是访问数据库的操作太多,导致数据连接竞争激烈,所以响应变慢,但数据库连接又不能开太多,否则数据库机器压力会很高,因此考虑采用缓存机制来减少数据库连接资源的竞争和对数据库读的压力,这个时候首先也许会选择采用squid 等类似的机制来将系统中相对静态的页面(例如一两天才会有更新的页面)进行缓存(当然,也可以采用将页面静态化的方案),这样程序上可以不做修改,就能够很好的减少对webserver的压力以及减少数据库连接资源的竞争,OK,于是开始采用squid来做相对静态的页面的缓存。
对猪八戒网的分析
对猪八戒网的分析猪八戒网是中国最典型的威客平台,所谓威客模式就是人的知识、智慧、经验、技能通过互联网转换成实际收益,从而达到各取所需的互联网新模式。
就在以阿里巴巴为代表的电商平台发展得如火如荼之际,众多企业也都瞄准了互联网。
所以我很佩服猪八戒网的创始人,眼界非常的独到,很早的就意识到威客网站所蕴藏的巨大的商机,打造服务类网上平台绝对是非常前卫的想法。
下面我简单分析一下猪八戒网。
一、商业模式及创新点战略目标:要做成全球最大的服务业交易平台,让每个人每个企业都能获得更诚信、更有保障的服务。
目标客户:专业威客、业余威客、专业设计机构和专业咨询机构。
其中卖方主要是各大企业、社会团体、个人,只要注册并认证就可发布任务。
而买房多为在校生、就业群体、待业群、事业群。
交易模式:猪八戒网标榜诚信交易,交易模式包括三种:悬赏、招标和速配。
从而实现提供方和寻找方在互联网上完成交易。
收入来源:1.悬赏任务酬金提成。
目前的任务赏金分配原则是中标的会员80%,入围的和时时彩奖的4%,剩下的16%归网站服务费。
2.赏金托管时的利润。
由于任务发布者在发布任务之初就将酬金全额达到了网站服务商的账户上,因此酬金利息也是网站的收入来源之一,类似于支付宝。
3.广告收入。
网站运营的好,自然有广告来源,这是毋庸置疑的。
4.接收工作任务。
网站在接受公司业务之后,在通过发布任务,尤为可完成5.其他增值业务。
比如礼品定制,可以获得利润。
创新点有:1.网站从客户角度出发,提供猪八戒帮助、新手上路等服务,界面操作简单。
2.网站“猪八戒”,亲切诙谐,有趣好记。
3.运营模式特殊,登录认证以后,可以悬赏任务、招标任务,根据需求而定,非常的人性化。
4.管理模式方便易懂。
网站的管理模式是由用户下单,然后再由威客们领取任务,客户选定,然后公示结果,再由网站把钱给中标者这种自助投标模式,威客的成果由用户和网站确认,再通过公示结果,再大家的监督下进行,力求公正,公平。
最详细的网站运营知识大全
最详细的网站运营知识大全文档编制序号:[KKIDT-LLE0828-LLETD298-POI08]第一部分:网站运营基础知识■什么是网站运营■商业网站常见的十一类盈利模式■网站运营成功的四原则■网站运营不成功的八大原因分析■网站运营需要注意的四个要素■网站运营总监的五大能力要求■新建项目如何管理团队,选拔人才■网站运营:不做老二,只做第一■正确处理好网站运营部门与技术开发部门之间的协作关系第二部分:网站运营关键点■大中型商业网站运营关键词之一:核心功能与辅助功能■商业网站运营关键词之二:用户体验■商业网站运营关键词之三:种子用户■商业网站运营关键词之四:规模点■商业网站运营关键词之五:数据统筹■商业网站运营关键词之六:流量转换■商业网站运营关键词之七:市场销售第三部分:网站运营推广手段■大中型商业网站运营推广手段之一: 链接推广■大中型商业网站运营推广手段之二: 搜索引擎推广■大中型商业网站运营推广手段之三:联盟推广 (一): CPM弹窗广告的前世今生(二): CPM视频插片广告(三): CPC点击广告(四): CPA广告最适合哪些产品推广(五): CPS销售付费广告(六): CPE体验广告:高速高效做推广■大中型商业网站运营推广手段之四: 活动推广■大中型商业网站运营推广手段之五: 新闻软文传播第四部分:网站运营访谈■中国最NB的行业网址站—NetSun■苏迪:口碑相传,网络中国■武汉超市网CEO刘威敏谈分类信息网站■考拉网CEO谈融资、创业团队及运营推广■揭秘19楼商业化:火爆背后的“养鱼论”第五部分:团队建设及网站运营常用文档与模板(可下载)■网站筹备期的注意事项与组织机构设置图■网站策划运营计划书■网站商业计划书■[团队建设]网站运营管理制度与岗位职责■[培训PPT]团队精神-企业真正的核心竞争力■网站运营部门的职责分配探讨■网站建设方案书■网站运营推广方案■[培训PPT]如何赚取职场的第一桶金■[培训PPT]时间管理与高速高效第一部分:网站运营基础知识■什么是网站运营网站运营算得上是一个比较新的概念,目前并没有一个严格的定义,陈光锋根据自己的理解,这样来定义网站运营:网站运营是指从事与网站运作及网站营收相关的一切工作,也有称作网站运作,网站营运等。
大型网站系统部署结构图
大型网站部署架构一个Web应用系统的性能、稳定性及吞吐量等技术指标是依靠很多方面的设计和优化共同提高的,包括系统设计、系统代码编写过程的算法优化,还有一点非常重要,就是系统的部署,在我们的实际工作中发现,即使相同的系统采用不同的部署方法也能够大幅度提高性能,本文就网站应用系统的部署作以大致的描述,如果在系统设计开发之初就考虑到这样的架构,则上线运行后性能及稳定性就能够顺利达到目标要求。
(一)网站应用系统的分类网站是由一个一个的网页组成的,而每个网页就是一个html文档和很多个元素(内嵌html、js、css、文字、图片、视频)组成的,把这些元素有机的生成一个个网页就是网站应用系统的作用,从目前网站应用系统的分类看,大致分为两类:1.传统的内容浏览系统-静态这样的系统类似各大门户网站的新闻频道,这些内容的生产者是网站的运营方,即编辑,内容一旦生成就静止不动,称为静态内容,广大网友只能单向的通过浏览器打开这些网页阅读其中的内容,每个网友看到的内容是完全相同的,也就是常说的web1.0。
2.互动类应用系统-动态这样的系统称为Web2.0,也就是动态网站应用系统,这样的系统生成的内容多是网友之间相互交互的内容,类似于评论、微博等,这样的系统使得每个网友打开的网页内容都不完全相同,需要根据条件动态生成,也就造成了系统的复杂性提高,性能大幅度下降,需要通过对系统的结构优化来满足运营的指标需求,但是动态应用系统也不是网页的所有内容都需要动态生成,而是80%的内容是完全相同的,也就是所谓的静态内容,我们就是抓住这点在部署上充分优化就能够大幅度提升整个系统的响应时间。
(二)B/S系统数据组成B/S系统的数据包括客户端数据和服务器端数据,客户端数据就是用户通过浏览器提交到服务器端的数据,浏览器提交到服务器的数据相对单一,无非是文本或者图片、视频、音频等流数据,其中文本数据作为基本数据和作为服务器端应用的参数数据,图片、视频、音频等流数据只是作为文件存储的数据;服务器端数据就是应用系统通过接受浏览器端提交的请求及数据而生产的数据,也就是服务器返回给浏览器的数据,包括了页面基本文档html、样式CSS、客户端程序代码(js、flash等)、图片、视频、音频、数据(xml,json)等,而服务器端的这些数据只有基本文档html(或者部分html)有可能是根据浏览器端的参数动态生成的,而其他数据均是静态的,这样就很自然的将服务器端的数据分成静态和动态两个部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片服务器分离1介绍现在很多的网站上都会用到大量的图片,而图片是网页传输中占主要的数据量,也是影响网站性能的主要因素。
因此很多网站都会将图片存储从网站中分离出来,另外架构一个或多个服务器来存储图片,将图片放到一个虚拟目录中,而网页上的图片都用一个URL 地址来指向这些服务器上的图片的地址,这样的话网站的性能就明显提高了,图片服务器(ImageServer)的概念也就产生了。
1.1图片服务器的优势1,分担Web服务器的I/O负载-将耗费资源的图片服务分离出来,提高服务器的性能和稳定性。
2,能够专门对图片服务器进行优化-为图片服务设置有针对性的缓存方案,减少带宽成本,提高访问速度。
3,提高网站的可扩展性-通过增加图片服务器,提高图片吞吐能力。
1.2图片服务器的注意事项1,选择适合图片存储的物理介质和文件系统2,使用物理上独立的服务器3,如果拥有多台图片服务器,要考虑服务器之间的图片同步问题4,使用独立域名5,制定合理的缓存策略6,使用图片处理模块对用户上传的图片进行再加工1.3图片服务器的架构图片是网站中必不可少的一个组成部分,随着网站的不断发展,对图片的处理也将随着访问的增长,图片的增加提出不断改进的需求,网站初期,所有的一切都从简图片所存在的位置通常会在站点下的Images文件夹。
随着访问的增加,IIS压力的增大,开始做拆分,将图片文件夹作为单独站点提取出来如http://images.***.com/(可能根据需要会拆分成多个图片服务器,与具体业务环境相关),拆分之后很好的将单个IIS应用池的压力分担到2个乃至多个上,大大提高访问瓶颈。
随着访问的进一步增加,服务器压力已经无法支撑,这时我们需要将图片站点作为独立服务器存在。
在访问图片的过程中,我们可能会面临一个图片有多个图片尺寸的需求,前期我们通常会在保存页面的过程中保存我们需要的各个尺寸图片,但随着所需尺寸的不同,保存图片时需要的尺寸越来越多,这时我们如何应对?IIS服务器的并发访问意味着随着用户的进一步增加,我们单台图片服务器已经不足以应对了,此时我们如何进一步扩展?如上图所示,我们此时可针对这两个问题做出统一解决方案,在前端添加squid缓存服务器,添加一台或者多台动态切图服务器。
Squid或者Nginx代理缓存服务器能够极大的提升图片系统的并发访问,使系统突破现有限制。
动态切图服务器主要的作用是针对不同尺寸的图片访问调取原图临时生成符合需求的图片并返回。
原图的存储区可以与图片服务放在一起,也可以讲图片放于单独的服务器上。
在此种结构中,并发的最大访问限制将是squid或者其他代理服务器的系统瓶颈,当切图服务压力增大时,只需添加相应切图服务器即可,图片存储区的增长也可通过添加硬盘或者服务器进行解决。
如果您的站点访问量还在进一步增长,squid的访问瓶颈即将被突破,这时我们又该如何应对呢?如上图所示,采用多台Squid或Nginx服务器,在前端添加F5或LVS负载均衡(同时还可开启缓存功能)。
此时将极大提升访问的并发量,可以根据情况随时调配服务器。
当然此时也存在一定的瑕疵,那就是可能在多台Squid上存在同一张图片,因为访问图片时可能第一次分到squid1,在F5过期后第二次访问到squid2或者别的,当然相对并发问题的解决,此种少量的冗余完全在我们的允许范围之内。
在做了这许多的工作后,如果条件允许对图片服务器做下CDN,那将会对您站点的图片访问质量有更大的提升。
1.4图片存储架构1.4.1部署独立图片服务器的必要性我们知道,无论对于Apache还是IIS,图片始终是最消耗系统资源的,如果将图片服务和应用服务放在同一个服务器的话,应用服务器很容易会因为图片的高I/O负载而崩溃,因此对于有些大型网站项目,我们有必要将图片服务器和应用服务器分离。
部署独立的图片服务器(甚至是服务器集群)是大型网站图片存储解决方案中最基础的,因为有了独立的图片服务器后,我们才能对图片服务器做更有针对性的性能优化,比如从硬件角度说,图片服务器可以配置高端的硬盘,7200转的换成15000转的,而CPU却只要一般就可以了;从软件角度说,可以为图片服务器配置特殊的文件系统来满足对图片的I/O请求,如淘宝的TFS,就很好地解决了大规模小图片文件带来的I/O噩梦,同时,我们也可以采用nginx、squid来代理图片请求等等。
1.4.2采用独立域名注意,这里是指独立域名,不是子域哦,比如图片服务器用了的域名,而不是用二级域名,这是为什么呢?个人觉得原因主要有以下几点:1、同一域名下浏览器的并发连接数有限制,一般在2 - 6之间,下图列举了各个浏览器的并发连接数(下图供参考)这样,我们如果给图片服务器配置独立的域名,那么在一个页面中加载图片时,就可以突破浏览器连接数的限制,理论上,增加一个独立域名,并发连接数加倍。
2、由于cookie的原因,对缓存不利比如有一张图片/img/xx.gif,那么当我们向它发起请求的时候,会带上域名下的cookie,由于大部分web cache都只缓存不带cookie的请求,这样就导致每次的图片请求都不能命中cache,而仍旧要去原始服务器获取图片,导致图片缓存意义不大。
所以,还是给单独搞一个图片独立域名吧,当然,不只是图片,css和js 文件也可以参照这个思路来搞。
3、方便CDN同步1.4.3图片服务器分离后,如何进行图片上传和图片同步当然任何事物都具有两面性,图片服务器分离固然提升了图片访问的效率,大大缓解了服务器因图片造成的I/O瓶颈,但是分离以后图片的上传和同步就成了一个大问题了。
下面就我个人的想法谈谈几种解决方案。
1、NFS共享方式如果你不想在每台图片服务器同步所有图片,那NFS共享是最简单也最实用的方式。
NFS是个分布式的客户机/服务器文件系统,NFS的实质在于用户间计算机的共享,用户可以联结到共享计算机并象访问本地硬盘一样访问共享计算机上的文件。
具体实现思路是:web服务器通过nfs挂载多台图片服务器export出来的目录,用户先将图片上传到web服务器,然后将上传的图片通过程序拷贝到这个mount目录中去,这样那几台图片服务器就也能访问到刚上传的图片了(注意,只是共享了,并没有真正拷贝到图片服务器)。
再给那几台图片服务器绑定独立域名,于是浏览器端就可以用单独的域名来访问图片了。
这种方式基本不会有因同步造成的延时,但需要依赖nfs,nfs挂掉会影响web服务器。
如下图至于如何配置nfs,大家google一下,或者看一下这篇文章,是在Linux下配置NFS的/lixinso/article/details/66396432、利用FTP同步和上面nfs不一样的是,用户上传完图片后是利用ftp同步到各个图片服务器的,php、java、基本上都能操作ftp。
这样的话每个图片服务器就都保存一份图片的副本,也起到了备份的作用。
但是缺点是将图片ftp到服务器比较耗时,如果异步去同步的话又会有延时,不过一般的小图片文件也还好了。
2图片服务器的URL HASH架构剖析2.1什么是url hash 架构url hash架构对url进行一次hash算法,然后通过hash结果找到对应的服务器。
因为针对单一个url的hash结果是一样的,所以理论上这个url会被永久分配到固定的一台服务器上。
另外因为经过了hash算法,所以分配url就很均匀,同时访问量也可以达到均衡。
2.2为什么要用url hash架构1, 图片服务器的特点一是访问量很大,二是容量也很大,通过简单的负载均衡,可以解决访问量大的问题,但是容量的问题并没有改善。
所以会造成容灾问题。
2, 容灾问题:系统某个时间段被访问的数据严重超出缓存集群中最小单机的容纳容量就会造成容灾,容灾会使大量单一链接穿透,直接对后台的IO性能影响很大。
3, 虽然可以通过增加缓存容量的配置来解决容灾问题,但是内存总是有限的,为每一台机器增加超大内存成本上也开销很大,另外在squid中也不宜配置很大的磁盘缓存,否则squid 中的hash表会很大,性能很差。
4, 通过hash架构,可以充分利用缓存集群的内存,容灾问题就不再取决于缓存集群中最小单机的容纳容量,而是缓存集群中所有机器的容纳容量之和。
2.3各种url hash架构1)基于dns的hash架构。
2)基于nginx的自动hash架构。
3)基于nginx的手动hash架构。
2.3.1基于dns的hash架构dns的hash架构图dns的hash架构说明这个架构适合面向用户的图片系统,比如论坛、相册、博客中的图片上传。
这样它才能够保证文件名有一致的规范。
这个架构图分了36个域名,图片文件名是用md5值起的,在md5值中取一位字母就可以表明它是在哪个域名里,域名就对应了机器,上传分发的时候也是根据此字母来分发。
dns的hash架构的优缺点优点:1)使用了dns分流,成本较低,而且dns性能高,不用维护。
2)可突破IE默认每主机2个线程的限制。
缺点:1)可用性方面,如果有一台机器宕机,则指向这台机器的请求无法读取。
2)分流方面,只能全部同步,成本较高3)只适用于面向用户的系统2.3.2基于nginx的自动手动hash架构nginx的自动hash架构图nginx的自动hash架构说明1, 这是一种新的缓存架构,由nginx作为最前端,代理到缓存机器。
2, nginx后面是缓存组,由nginx经过url hash后将请求分到缓存机器。
3, 这个架构方便纯squid缓存升级,可以在squid的机器上加装nginx。
4, nginx有缓存的功能,可以将一些访问量特大的链接直接缓存在nginx上,就不用经过多一次代理的请求。
比如favicon.ico和网站的logo。
nginx的自动hash架构优缺点优点1)高性能2)使用方便,后台是什么样关系不大3)有很高的可用性4)缓存架构,分流方便5)可直接在nginx代理缓存部分链接缺点url分流可控性弱,增减缓存机器都会引起缓存重新分配,意味着缓存全部失效。
nginx的手动hash架构说明1,这个架构图和自动hash的架构是一样的,唯一有差别的是hash算法的变化,自动hash 是用nginx upstream hash模块自带的hash算法来实现分流,这个手动架构是自己设计一个算法来实现。
2,算法设计思路是从url中取一个字符来作分流依据,比如定义链接的倒数第10个字符来分流,同样可以分配得很均匀。
3,手动架构可以避免自动架构中增减机器带来的缓存失效问题,另外可以精确知道一个链接到底存在哪台缓存上。
nginx的手动hash架构优缺点优点1)基本可以继承自动架构的优点2)避免增减机器的问题3)精确知道链接存储在哪台缓存上缺点配置较复杂,要分配均匀配置不易。
