(css)布局模型总结
实习三 CSS盒子模型与网页布局

实习三 CSS盒子模型与网页布局一、实习目的1、深入理解CSS盒模型及其属性;2、熟练掌握CSS的定位方法;3、掌握IETest软件的使用方法。
二、实习内容4、用CSS完成常见的几种网页布局形式的练习;5、使用Div+CSS,完成“实习一”中“index.htm”页面的布局;6、在多种浏览器上对网页测试。
7、实习题目1. 利用“实习一”中的素材,通过用DIV+CSS的形式重新完成对index.htm网页的布局。
2. 在所用计算机上安装“FireFox浏览器”和“Chrome谷歌浏览器”,并对所作的网页进行测试。
3. 课后独立完成课本第6章所要求的网页。
(所需素材在202.117.179.110中提供)四、实习要求8、根据指导书实例和操作步骤,独立完成实习内容。
9、记录实验中出现的问题,以用解决办法。
10、以上三个实验题目必须完成,要求提交源代码及相关素材。
以下是我的截图:五、实验总结这次的实验做的很不容易,第一次做实验三的时候我看实验题看了好长的时间,突然觉得好难啊,以前的实验总是按着实验指导的步骤一步一步的进行就行了,而且书上还有非常清晰的知识点,但是这次却是直接自己设置css 进行设计网页,当时对css 还不是很了解,所以感觉手足无措,最后设想着一个一个的盒子的布局和嵌套,觉得想的时候觉得很清晰,但是真正开始做的时候却不知道怎么做,当时试着做的时候一个一个盒子都是从上到下排列的,整个都变形了。
后来看有同学做出来了,有用浮动的内容,但是我对这部分内容完全不知道,后来老师上课的时候有讲这部分内容,这第二次再做的时候就觉得进行的顺利多了,但是在做的时候还是遇到了很多的问题。
首先就是,先设置的在一个大盒子里面设置两个盒子,分别装左边和右边的部分,但是在设置的时候不知道怎么回事,左边和右边中间老师空出来一大部分,当时觉得很奇怪,后来请教老师以后才知道原来是图片太小的缘故,在设置盒子大小的时候要注意图片的整个宽度,这是我原来完全没有考虑到的,一开始我还一点一点地调试各个盒子的大小呢。
css实训总结

CSS实训总结在这次CSS实训中,我学到了很多关于CSS的知识和技能。
通过实际操作,我深入了解了CSS的选择器、样式规则、布局和响应式设计等重要概念。
以下是我对这次实训的总结:1. CSS基础知识:在实训开始之前,我重新温习了CSS的基础知识,包括选择器、样式规则、颜色和字体、盒模型等。
这些基础知识对于理解CSS的核心概念非常重要。
2. 选择器:在实训中,我学习了更多的选择器,如类选择器、ID选择器、属性选择器等。
这些选择器让我能够更精确地定位和样式化页面元素。
通过使用不同的选择器,我可以根据需要选择单个元素或一组元素进行样式化。
3. 样式规则:在这次实训中,我学习了更多的CSS样式规则,如背景、边框、阴影、渐变等。
通过这些样式规则,我可以创建更加美观和专业的网页设计。
此外,我还学习了如何使用CSS动画和过渡效果,为网页添加动态效果。
4. 布局:在实训中,我学习了如何使用CSS进行页面布局。
通过使用Flexbox和Grid布局,我可以轻松地创建复杂的页面布局。
这些布局方法使得页面元素的排列和分布更加灵活和可控。
5. 响应式设计:在这次实训中,我学习了如何使用媒体查询和响应式设计。
通过使用媒体查询,我可以根据不同的设备和屏幕尺寸,应用不同的样式规则。
这使得我的网页能够在各种设备和屏幕尺寸上良好地显示和使用。
6. 实际应用:在实训中,我通过实际项目来应用所学的CSS知识。
我为一个虚构的网站设计了样式,并实现了响应式布局。
在这个过程中,我遇到了很多问题,但通过查阅文档和请教老师,我成功地解决了这些问题。
这个过程让我更加深入地理解了CSS的实际应用和技巧。
7. 总结:通过这次CSS实训,我不仅温习了基础知识,还学习了更多的高级技能。
我掌握了如何使用选择器、样式规则、布局和响应式设计来创建美观而专业的网页。
这次实训对我的专业技能的提升非常有帮助,也为我未来的职业发展打下了坚实的基础。
CSS3与页面布局学习总结(四)——页面布局的多种方法

CSS3与页⾯布局学习总结(四)——页⾯布局的多种⽅法⼀、负边距与浮动布局1.1、负边距所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。
当⼀个元素与另⼀个元素margin取负值时将拉近距离。
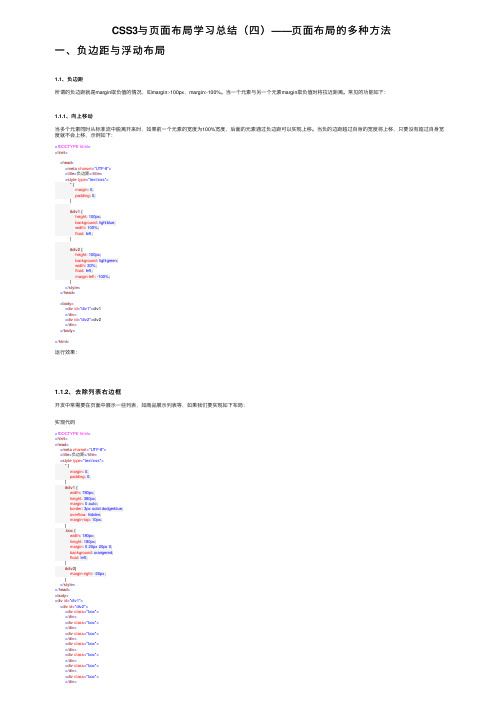
常见的功能如下:1.1.1、向上移动当多个元素同时从标准流中脱离开来时,如果前⼀个元素的宽度为100%宽度,后⾯的元素通过负边距可以实现上移。
当负的边距超过⾃⾝的宽度将上移,只要没有超过⾃⾝宽度就不会上移,⽰例如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {height: 100px;background: lightblue;width: 100%;float: left;}#div2 {height: 100px;background: lightgreen;width: 30%;float: left;margin-left: -100%;}</style></head><body><div id="div1">div1</div><div id="div2">div2</div></body></html>运⾏效果:1.1.2、去除列表右边框开发中常需要在页⾯中展⽰⼀些列表,如商品展⽰列表等,如果我们要实现如下布局:实现代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {width: 780px;height: 380px;margin: 0 auto;border: 3px solid dodgerblue;overflow: hidden;margin-top: 10px;}.box {width: 180px;height: 180px;margin: 0 20px 20px 0;background: orangered;float: left;}#div2{margin-right: -20px;}</style></head><body><div id="div1"><div id="div2"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div></div></div></div></body></html>1.1.3、负边距+定位,实现⽔平垂直居中1.1.4、去除列表最后⼀个li元素的border-bottom代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;list-style: none;}#news {width: 200px;border: 2px solid lightblue;margin: 20px 0 0 20px;font-family: 'Heiti SC', 'Microsoft YaHei';color: brown;}#news li{height: 26px;line-height: 26px;border-bottom: 1px dashed lightblue;}.lastLi{margin-bottom:-1px ;/*意思是向上移回1px 跟框框重合了*/}</style></head><body><div id="news"><ul><li>Item A</li><li>Item B</li><li>Item C</li><li>Item D</li><li class="lastLi">Item E</li></ul></div></body></html>运⾏效果:⽅法⼆:使⽤CSS3中的新增加选择器,选择最后⼀个li,不使⽤类样式,好处是当li的个数不确定时更加⽅便。
DIV+CSS布局使用的个人心得

DIV+CSS布局使⽤的个⼈⼼得⽹站制作离不开⽹页布局就是说DIV+CSS都会涉及到的,以下是⼯作中总结的⼀些技巧,留下备⽤,也可以学习。
1、ul:默认的ul的margin和padding不是0,如果在导航中⽤到了左浮动的li,往往会把外部的div撑⼤,导致页⾯变形,改成:ul{margin:0px; padding:0px;}2、img:(1)这⾥牵涉的不同浏览器的问题,ie6⾥显⽰的图⽚height总是要⼤于准确值,这⾥就需要我们记住下⾯这⼀点 img{ display:block};(2)页⾯中最好不要⽤⼤块背景,能平铺的要平铺,否则加载起来会很慢,也不利于以后的优化和扩展,当然也有些⼤的⽹站,现在都尽量把背景统⼀放到⼀张图⽚上,⽤background-postion来取得背景。
(3)最好的格式就是gif格式,即确保了背景透明,在ie6中⼜不会有阴影,有时gif图⽚会有锯齿,这就需要我们保存成web格式,设置⼀下matter,matter的值⽤背景颜⾊的值越相近越好。
3、overflow:有时⼀些公司的注册协议都是很长,这就⽤到了overflow,可以把div的style⾥加上这个:overflow:auto4、float:有时候⼀些div会挤到页⾯的上⽅,这⾥可能就是浮动引起的,可以加上clear:both。
5、div:height等于1px的div,在ie6中可能并不是1px,在这个div的style⾥加上font-size:1px;这样就ok了。
6、id和class:当⼀个样式在页⾯中多次使⽤时,不要⽤id,要⽤class,要使⽤js的时候,样式最好不要⽤id,因为id要留给js使⽤。
7,link:.link:link{}、.link:visited{}、.link:hover{}、.link:active{}。
有⼀点,visited与hover的顺序⼀定不能倒换,否则ie6中会⼤⼤的问题。
(二)css盒子模型

属性作⽤padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-bottom 下内边距写法意思padding:10px;上下左右内边距均为 10像素padding:5px 10px;上下内边距是5像素,左右内边距是10像素padding:5px 10px 15px;上内边距是5px ,左右内边距是10px ,下边距是15px padding:5px 10px 15px 20px;上是5px ,右是10px ,下是15px ,左是20px 从上顺时针(⼆)css 盒⼦模型记录前端学习过程,⽅便查漏补缺,如有错误,请评论告知~⼀、⽹页布局的本质⽹页布局过程: 1、先准备好相关的⽹页元素,⽹页元素基本都是盒⼦Box 2、利⽤CSS 设置好盒⼦样式,然后摆放到相应位置 3、往盒⼦⾥装内容⽹页布局的核⼼本质:就是利⽤CSS 摆盒⼦。
⼆、盒⼦模型所谓盒⼦模型:就是把HTML 页⾯中的布局元素看作是⼀个矩形的盒⼦,也就是⼀个盛装内容的容器。
CSS 盒⼦模型本质上是⼀个盒⼦,封装周围的HTML 元素,它包括:边框、外边框、内边距和实际内容其中:content :实际内容padding (内边距):盒⼦边框与内容之间的距离margin (外边距):盒⼦与盒⼦之间的距离border (边框):字⾯意思三、内边距(padding )padding 属性⽤于设置内边距,即边框与内容之间的距离padding 属性的复合写法可以有⼀到四个值也可以单独指定padding 值:padding-top :10px; (其他⽅位同理)注:padding 可能会影响盒⼦的实际⼤⼩。
属性作⽤margin-left左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距如上图,⼀个100 x 100的盒⼦,在设置padding 为30px 以后,盒⼦实际⼤⼩变为160 x 160因此在使⽤时,应当注意padding 对盒⼦⼤⼩的影响,以设置盒⼦的最终⼤⼩。
CSS布局之栅格布局

CSS布局之栅格布局栅格(grid)是⼀种⾃适应布局,能根据不同终端⾃动伸缩容器的宽⾼。
flex根据轴线(axis)布局,看起来像是⼀维布局;⽽grid针对⽹格线(grid line)布局,看起来更像是⼆维布局。
跟flex⼀样,grid由栅格容器(grid container)和栅格项⽬(grid item)组成。
栅格容器通过display: grid可以将元素声明为块级栅格容器,通过display: inline-grid可以将元素声明为⾏内栅格容器。
1. grid属性grid是⼀个复合属性,包括grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow六个属性的合并。
1. grid-template-rows属性grid-template-rows属性,定义每⼀⾏的⾼度。
2. grid-template-columns属性grid-template-columns属性,定义每⼀列的宽度。
这两个属性除了可以⽤合理的长度单位之外,还有⼀些专⽤的属性值。
repeat(int,<length>):重复某个值,第1个参数为重复次数,第2个值为长度auto-fill: ⾃动填充fr: fraction(⽚段),表⽰⽐例关系minmax(<length>,<length>): 数字在这两个范围内浮动auto: ⾃动计算长度每个长度之前还可以指定⽹格线的名字,例如.container {display: grid;grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];}3. grid-template-areas属性grid-template-areas属性,定义每个单元格所属的区域;// 以九宫格为例,按⾏书写grid-template-areas: "a b c" "d e f" "g h i";4. grid-auto-rows属性grid-auto-rows属性,表⽰⾃动计算项⽬的⾼度。
关于CSSFlex布局的核心概念以及常用的几个属性

关于CSSFlex布局的核⼼概念以及常⽤的⼏个属性主轴和纵轴对某⼀盒⼦模型添加display: flex;属性后,称之为 Flexible Box 模型(或称之为 flexbox),即弹性盒⼦模型,简称弹性盒⼦。
弹性盒⼦为⼦元素提供了强⼤的空间分布和对齐能⼒。
弹性盒⼦拥有两根轴线,分别为主轴和交叉轴(纵轴)。
主轴是沿着弹性盒⼦的头到尾的轴线,交叉轴是垂直于主轴的轴线。
容器属性容器属性是只作⽤于弹性盒⼦的属性,对其⼦元素⽆效。
flex-directionflex-direction 可以改变弹性盒⼦的⼦元素的排列⽅式。
默认⼦元素都以主轴的开始位置进⾏排列。
flex-direction 的值为 column 时,即弹性盒⼦的⼦元素都以交叉轴的开始位置进⾏排列。
flex-wrap弹性盒⼦的⼦元素超过可承受的最⼤宽度时,⼦元素的宽度将被缩⼩。
flex-wrap 默不换⾏,若希望⼦元素随着弹性盒⼦宽度的变化⽽⾃动换⾏,可以将属性的值设置为 wrap。
flex-flowflex-flow 是 flex-direction 和 flex-wrap 的简写,接受的值分别对应 flex-direction 、 flex-wrap。
<div class="demo"><div class="item"></div><div class="item"></div></div><style>.demo {width: 150px;display: flex;flex-flow: row wrap;}.item {width: 80px;height: 50px;background-color: red;}</style>两个⼦元素的总宽度为 160px,⼤于弹性盒⼦的总宽度 150px。
用CSS实现响应式布局的技巧和方法

用CSS实现响应式布局的技巧和方法响应式布局是当今Web设计中的一个重要技能,随着移动设备的普及,越来越多的人开始使用各种尺寸的屏幕浏览网页。
为了确保良好的用户体验,响应式布局成为了必不可少的一部分。
在这篇文章中,我将介绍一些用CSS实现响应式布局的技巧和方法。
一、使用媒体查询媒体查询是一种CSS3的功能,它可以根据不同的媒体(例如屏幕大小和方向)应用不同的CSS样式。
通过使用媒体查询,我们可以根据屏幕的宽度和高度来调整布局。
例如,我们可以设置一个媒体查询,当屏幕宽度小于768像素时,使用单列布局,否则使用两列布局。
这样就可以在不同屏幕上展示不同的布局,提供最佳的用户体验。
二、使用相对长度单位相对长度单位(如百分比和em)是响应式布局中常用的工具。
与像素不同,相对长度单位可以根据父元素的大小进行调整。
通过使用相对长度单位来定义元素的尺寸和位置,可以实现自适应的布局。
例如,我们可以将一个div的宽度设置为50%,这样它将占据父元素宽度的一半。
此外,还可以使用em来定义字体大小,使其根据父元素的字体大小进行调整。
三、使用Flexbox布局Flexbox是CSS3中引入的一种布局模型,它可以实现灵活的响应式布局。
通过使用Flexbox,可以轻松地创建水平和垂直居中的布局,以及自适应的网格布局。
Flexbox还提供了强大的对齐和分布元素的功能,使得布局更加灵活和易于调整。
由于它的强大功能和易于使用,Flexbox已成为响应式布局的首选方法之一。
四、使用媒体查询断点媒体查询断点是指在响应式设计中设置布局变化的特定屏幕宽度。
通过设计响应式布局时合理设置媒体查询断点,可以使布局在不同屏幕尺寸下有平滑的过渡。
例如,我们可以设置一个断点为768像素,使得在小屏幕上布局变为单列,而在大屏幕上布局变为两列。
通过合理设置媒体查询断点,可以确保网页在各种屏幕上都能有良好的展示效果。
五、使用图片的响应式技术在响应式布局中,图片的处理也是很重要的一部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(CSS)布局模型总结2012年6月18日0:37作者:穿越中的逍遥编者按:作者假设您对CSS布局已具有一定的了解。
在网页中,元素有三种布局模型:1、流动模型(position:static)2、浮动模型(float:left、right)3、层模型(position:absolute、fixed、relative)其中比较特殊的布局方式是:position:relative它保留该元素在“流动模型”或者“浮动模型”所占据的空间,不改变元素的显示方式:“内联”或者“块状”。
它仅告诉元素按照元素在原来的位置作相对移动。
但它毕竟是层模型布局的元素,如果与其它元素重叠,它将显示在非层模型布局的元素的上方。
另外设置了relative之后,元素便具有了完整的盒模型,即便是内联元素,设置高度、上下补白,上下边界也变得有效了,并且这些设置将体现在其在文档流中所占据的空间上。
流动模型流动(Flow)是默认的网页布局模式。
任何没有具体定义position:absolute;或position:fixed;属性,以及没有被定义浮动float:left;或float:right;的元素都将默认呈现流动布局模式。
流动布局模型具有4个比较典型的特征:1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
实际上,块状元素都会以行的形式占据位置,不管这个元素所包含的内容有多少,也不管我们把元素的宽度设置多窄。
2、内联元素都会在所处的包含元素内从左到右水平分布显示。
有人把这种分布方式称为文本流,文本流源于文本的从左向右自然流动,本质上它与HTTP传输方式和浏览器的解析机制密切相关。
超出一行后,会自动从上而下换行显示,然后继续从左到右按顺序流动,以此类推。
当然,读者可以利用CSS文本属性强制改变文本流动方向。
3、相邻的两块状元素或嵌套的块状元素如果定义了上下外边距会发生重叠,重叠的结果是两者之中的最大值。
针对嵌套的重叠现象,可以通过定义父元素的overflow 属性值为“auto”来阻止这种重叠。
4、浮动元素不会发生外边距重叠,而浮动与块状元素接触时,通过后出现的元素来决定是否重叠。
从编程的角度讲,修改已经构建好的dom树,倒不如通过决定下一个元素如何显示来的效率要高。
如果浮动元素是块状元素的父元素,根据上边的规则是应该重叠的,但是浮动元素会自动计算内部的高度宽度,所以结果外边距不会发生重叠。
浮动模型浮动是完全不同于流动的另一种布局模型,它遵循浮动规则,但仍能看到流动对它的潜在影响。
任何元素在默认情况下是不能够浮动的,但都可以用CSS定义为浮动,如div、list、p、table,以及img等元素都可以被定义为浮动,事实上即使是如span、strong等这样的内联元素也可以被定义为浮动。
浮动布局模型具有下面几个特征:1、任何定义为float的元素都会自动被设置为块状显示。
这样就具有了完整的盒模型。
2、如果当我们没有指定浮动元素的宽度时,浮动元素会自动收缩到能够包含内容的宽度。
3、浮动模型不会与流动模型发生冲突。
当元素定义为浮动布局时,浮动元素不会脱离正常文档流而任意的浮动,它的上边线将与未被声明为浮动时的位置一样。
但是在水平方向上,它的浮向边会尽可能地靠近包含它的元素的边缘(这个边缘是指包含元素补白的内边沿)。
4、与普通元素一样,浮动元素始终位于包含元素内,不会游离于外,或破坏元素包含关系,这与层布局模型不同。
5、关于流动元素环绕问题。
虽然浮动元素能够随文档流动,但浮动模型与流动模型依然存在本质区别。
浮动元素的后面的内联元素都能够以流的形式环绕浮动元素左右,甚至与上面的文本流连成一体。
而块状元素则不同,它会忽视所有浮动元素所占据的空间,好像这个浮动元素根本就不存在,依这种方式确定自己在流动模型中的位置。
6、关于浮动元素间并列显示问题。
当两个或者两个以上的相邻元素都被定义为浮动显示时,如果存在足够的空间容纳它们,浮动元素之间可以并列显示。
它们的上边线是在同一水平线上的。
如果没有足够的空间,那么后面的浮动元素将会下移到能够容纳它的地方,这个向下移动的元素有可能产生一个单独的浮动。
很多设计师喜欢使用浮动模型来布局网页,原因就在于它能够突破流动模型布局中块状元素不能并列显示的问题。
7、浮动元素在浮动时会尽可能靠近上一个浮动素,进而把其它非浮动元素挤在一边。
如果挤不动(如:块状元素,或者没有足够的空间在同一行显示内联元素和这个浮动元素)其他元素它就换行并紧邻着显示在上个元素之后。
8、总结:浮动元素仍然处于文档流之中,以文档流元素为自己定位,但是它不占用文档流的空间。
浮动清除只有块状元素可以定义清除属性,对内联元素定义清除无效。
一个块状元素设置"clear:both"后,会保证当其被解析时左右不会出现浮动元素。
但如果它是浮动元素(设置了float属性),后面的浮动元素仍有可能浮动在其左右。
当一个浮动元素定义了clear属性,它不会对前面的任何对象产生影响,也不会对后面的对象形成影响,只会影响自己的布局位置。
这里的影响是指不会主动改变别的对象的位置。
注:个人感觉,这个属性中文名翻译为“干净”更好,他表示当前元素在其被解析时保证哪边是干净的,没有漂浮物的。
浮动嵌套浮动元素可以相互嵌套,嵌套规律与流动元素嵌套相同。
浮动的包含元素总会自动调整自身高度和宽度以实现对浮动子元素的包含。
定义了“float”的元素会自动计算元素内浮动元素所占的宽高,使之与其内的内容适应。
没有定义该属性则不能自动计算宽高,导致父元素宽高显示不正常。
也可以通过定义父元素的overflow属性为“auto”来自动扩展元素的宽高。
浮动与流动嵌套单纯的流动元素之间或单纯的浮动元素之间相互嵌套一般都比较好处理,但是如果把浮动元素嵌入流动元素之内,则显示的效果就会很复杂,此时包含元素将根据自身属性进行显示,不再受子浮动元素的影响,也就是说父元素不能够自适应子浮动元素的高度。
浮动元素的起点将由它在包含元素内的位置来决定,但浮动元素将在包含元素的上面展开,这种情况将与绝对定位的元素有点类似。
层模型层布局模型源于图形图像编辑器中非常流行的图层编辑功能,图层能够精确操作和编辑图像而广受平面设计师的欢迎,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。
为了支持层布局模型,CSS定义了一组定位(positioning)属性。
元素定位的设计思路非常简单,它允许用户精确定义网页元素的相对位置,这里的相对可以相对元素原来显示的位置,或者是相对最近的包含块元素,或者是相对浏览器窗口。
定位类型1.static:表示不定位,元素遵循HTML默认的流动模型,如果未显式声明元素的定位类型,则默认为该值。
2.absolute:表示绝对定位,将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即根据浏览器窗口,而其层叠顺序则通过z-index属性来定义。
3.fixed:表示固定定位,与absolute定位类型类似,但它的包含块是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与backgroundattachment:fixed;属性功能相同。
4.relative:表示相对定位,它通过left、right、top、bottom属性确定元素在正常文档流(或者浮动模型)中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素,然后移动这个元素,移动方向和幅度由left、right、top、bottom属性确定,元素的形状和偏移前的位置保留不动。
层布局模型具有下面几个特征:1、所有层布局元素默认都显示在文档流元素(包括浮动元素)的上层。
注意:浮动元素并没有完全脱离文档流,他仍然受到文档流其他元素的影响。
而浮动元素默认显示在流动元素的上层。
2、绝对定位,它是指定位元素完全脱离文档流,不再受文档流动的影响,并且显示为块状。
绝对定位模式应用于position属性被定义为absolute(狭义的绝对定位)或fixed的任何元素。
由于relative相对定位仍然受文档流动的影响,所以还不算绝对意义上的定位。
3、绝对定位元素(以及relative显示的元素)会为所有其子元素建立一个包含块,其内的绝对定位元素都以包含块的边框的内边沿(这点与浮动元素不同)作为参照物进行定位。
其内的其它元素仍然按照流动布局或者浮动布局模型进行流动或者浮动。
4、内联元素如果作为包含块,情况就变得复杂多了。
因为内联元素有可能在几行内显示,产生好几个线性盒,这时包含块就被定义为这几行区域,而其内部被包含的绝对定位子元素将根据内联元素的第1行第1个字符左上角坐标作为包含块的左上角坐标,根据最后1行最后1个字符的右下角坐标来作为包含块的右下角坐标。
因此,当右下角的横坐标小于等于左上角的横坐标时,这种包含块的宽度就为零(而不是负数),包含块变为一条竖线,左边右边的横坐标重合,都为左上角的横坐标。
5、绝对定位的元素具有特别的盒子模型,并且还支持绝对定位。
下面介绍这个特别的盒子模型:1.没有显式指定位置:则被设置为绝对定位的元素(top、left中没有设置值的)会遵循正常的文档流动布局规则定位,宽度最远可以扩展到包含块的最右边缘(不设置width属性时),但其宽度总是自动收缩到正好可以装下其内的元素(这点与浮动元素类似),纵向可以无限延伸(不定义height属性)。
该元素不占用任何文档流空间,其后的文档流元素自动填充这些空出来的空间,最终可能会出现绝对元素与文档流中的其它元素重叠显示的效果。
2.包含块有四条边可以用来为子元素定位。
默认是包含块的左边和上边。
1.在定义了宽度和高度的情况下,如果定义了bottom、right任一个属性值,则这个属性与left、top进行替代,比如,定义了bottom,那么会把top替代,也就是靠left与bottom进行定位。
如果定位发生冲突,比如同时定义了left和right那么将以默认定位属性为准,也就是只保留left属性及其值作为定位依据。
另外,只有与定位角同侧的margin、padding、border,会相对定位边占据空间。
2.如果只设定了高度。
3.如果只设定了宽度。
4.如果没有定义高度和宽度,那么left、right、top、bottom将分别相对包含块的四条边进行定位,margin、padding、border相对四条定位边也全部有效。
