微信数据库分析及设计
基于微信的微商城小程序的设计与实现

基于微信的微商城小程序的设计与实现Development and Implementation of Tourism Information and Light Social Small Program Based onWeChat Public Platform中文摘要当前信息技术的发展及其迅猛,各方面的发展,用户消费升级,传统电商等方面的线上推广遇到了瓶颈。
高额的店铺成本投入以及维护,加上技术和成本的门槛高也是比较高的。
这时选择微信小程序,开发的微信小程序,对于传统商品通用,而且在消费者方面,需能够体验到方便快捷,应用范围更广。
本论文是实现基于微信的微商城小程序,充分利用面向对象的开发思路。
基于微信的微商城小程序旨在实现以下功能模块。
首页模块:其中有轮播图,商品展示及搜索功能。
商品分类模块,将商品实现分类,点击可达对应的分类页面。
购物车模块,实现购物车商品具备一些基本的操作,比如增删操作。
除此之外,还有的就是订单及地址管理模块。
该系统在布局方面利用了移动端最常用的flex布局,该布局方式容易上手,对小程序的兼容也很友善。
采用了小程序的原生框架以及结合了微信小程序提供的云开发技术。
微商城小程序运用小程序云开发技术,业务逻辑都可在小程序端完成,但不够强大的地方就是无法实现强大的Web管理界面。
关键词:微信小程序商城化妆品云开发AbstractThe current development of information technology and its rapid development, the development of all aspects of user consumption upgrade, traditional e-commerce and other aspects of online promotion encountered a bottleneck. High store cost inputs and maintenance, coupled with high technology and cost thresholds are also high. At this time, choose the WeChat app, developed by WeChat app, for traditional goods, and in the consumer side, need to be able to experience the convenience and speed, the application range is wider. This thesis is to implement a WeChat-based WeChat applet, making full use of object-oriented development ideas.The WeChat-based WeChat applet is designed to implement the following functional modules. Home module: with rotating map, product display and search function. The product classification module enables you to classify products and click the corresponding classification page. The shopping cart module, which implements some basic operations for shopping cart products, such as adding and deleting operations. In addition to this, there is the order and address management module.The system makes use of the most common flex layout on the mobile side in terms of layout, which is easy to use and friendly to applet compatibility. The native framework of the applet and the cloud development technology provided by the WeChat applet are used. The micro-mall applet using the applet cloud development technology, business logic can be done in the applet side, but not powerful enough is not able to achieve a powerful web management interface.Key words:Wechat Public Platform tourism Travel information Lightweight Sharing Community目录第一章论绪 (1)1.1 课题背景与研究意义 (1)1.1.1 课题背景 (1)1.1.2 研究意义 (1)1.2研究现状 (1)1.3本课题的研究方法 (2)1.4论文结构 (2)1.5本章小结 (3)第二章系统相关技术研究 (4)2.1开发工具及技术选型 (4)2.2 微信小程序 (4)2.3 相关技术 (4)2.3.1 JavaScript (4)2.3.2 CSS技术 (4)2.3.3 HTML语言 (5)2.3.4 小程序云开发 (5)2.4 本章小结 (5)第三章系统分析 (6)3.1 微商城小程序业务流程分析 (6)3.2 微商城小程序总体功能分析 (7)3.3 微商城小程序详细需求分析 (7)3.3.1 用户登录模块 (7)3.3.2 商品信息展示模块 (8)3.3.3 商品分类模块 (9)3.3.4 购物车模块 (10)3.3.5 下单支付模块 (11)3.3.6 个人中心模块 (12)3.4 本章小结 (13)第四章微商城小程序的设计 (14)4.1 微商城小程序项目的搭建 (14)4.1.1 准备工作 (14)4.1.2 新建项目 (14)4.2 微商城小程序的数据库设计 (15)4.2.1 数据库概念结构设计 (15)4.2.2 数据库的逻辑结构设计 (18)4.3 本章小结 (20)第五章微商城小程序的具体实现 (21)5.1 商品信息展示模块设计与实现 (21)5.1.1 首页轮播图banner (21)5.1.2 首页搜索框 (22)5.1.3 首页热门商品展示 (23)5.2 商品分类模块设计与实现 (25)5.2.1 分类模块 (25)5.2.2 商品详情模块 (26)5.3 购物车模块设计与实现 (26)5.4 下单模块设计与实现 (28)5.5 微商城小程序个人中心管理模块的设计与实现 (29)5.5.1 登录获取用户基本信息 (29)5.5.2 个人地址管理 (30)5.5.3 个人订单管理 (31)5.6 商品管理模块的设计与实现 (32)5.7 本章小结 (32)第六章系统测试 (34)6.1 软件测试的目的和流程 (34)6.1.1权限测试 (35)6.1.2功能测试 (35)6.1.3网络测试 (37)6.2本章小结 (37)总结 (38)参考文献 (39)致谢..................................... 错误!未定义书签。
基于微信小程序的学生信息管理系统的设计与研发

基于微信小程序的学生信息管理系统的设计与研发学生信息管理系统是一个重要的系统,它能够帮助学校及教育机构方便地管理学生的信息,管理学生成绩,管理课程安排等,因此,该系统对学校来说至关重要。
随着移动互联网时代的到来,微信已成为普遍使用的社交工具,微信小程序作为其中的一个重要组成部分,已成为学生信息管理系统建设的新选择。
本文基于微信小程序,提出了一种学生信息管理系统的设计方案,主要包括前端UI设计以及后台数据库的构建,为学生信息管理系统在微信小程序平台上的研发提供了一定思路和技术支持。
具体设计如下:1. 前端UI设计:基于微信小程序的学生信息管理系统前端UI设计需要简洁明了,并且美观易用,从而能够方便学生及其他相关人员对系统的操作。
在系统的设计中,我们应该尽量避免繁琐的操作流程,提供简单、明了的界面,让用户直接能够找到自己所需要的功能。
此外,我们还需要根据不同用户的需求,提供不同的UI界面,例如针对学生提供学籍信息、成绩查询、课程安排等信息,针对老师提供学生信息管理、成绩录入、课程管理等功能。
2. 后台数据库的构建:学生信息管理系统的后台数据库是支撑整个系统运行的核心,因此,我们需要建立一个完善、稳定的数据库系统。
在构建数据库系统时,要注意分类存储,例如,分别存储学生信息、成绩信息、老师信息、课程信息等,以便快速高效地完成系统的查询和管理。
4. 系统安全设计:学生信息管理系统对于学校来说是至关重要的,如果系统设计不合理,就会存在一定的安全隐患。
因此,学生信息管理系统应该具备完善的安全措施和维护机制,防止数据泄露和系统攻击。
我建议,在系统设计中加入信息加密与解密机制,加强对系统中出现的异常行为进行监控,并配备完善的系统后台保障。
微信朋友圈数据库模式如何设计的?

微信朋友圈数据库模式如何设计的?请教大神,微信的朋友圈,A分享一条消息出去,A的好友,B,C,D都可以看到,如果BCD之间互相不为好友,A与B,C,D之间的对话,又是A,B或者AC,AD单向可见的,另外的B的其他好友E,与A无关系的话,对整个消息是完全不可见的。
请教大神,如何设计这样的数据库模式,表结构,才能最高效?User表存储用户信息用来存数用户A的所有好友,一个Msg Table用来存储用户A的消息.用一张表来存储好友信息,可以方便用户查看用户好友什么的,不用再做其他的表操作。
这张表的记录条数从1~几千用一张表存储消息,方便用户当查看朋友圈的时候,可以很快的查到自己看见的消息,不用多个表的操作,只是把当前的表读取出来按时间排序下就好了。
当用户A发送消息的时候,在自己的消息列表数据库里面添加一条记录,然后根据可见关系把当前消息的推送给用户A的好友,当用户B在用户A这条消息下面评论时,把评论写入A的消息数据表,然后把这条消息按可见关系推送给用户A和用户B的共同好友这样貌似就可以了?我不是很擅长数据库,以上内容为我自己的猜测,还请各位大牛指教~汪澜生发表于XX-01-27A为信息源,ABCD都有自己的隐私权限和黑白名单。
当B刷新朋友圈时,权限验证通过后请求到A的最新说说,就能见到CD与A的交互。
其原理简单,是基本的权限系统,但毫无疑问腾讯做过大量优化改进,如业务分割、IO改进等等,真实情况需要内部员工解答。
脱离真实系统架构的猜想都是耍流氓哎。
曾夕强发表于XX-01-27因为规则很简单:任何信息只有发布者本人的好友可见。
谁发布,谁的好友可见,无论信息是话题主体或话题下的评论。
所以,解决方案也应该比较简单。
比如:背后的表可以是:表1:以好友关系为管理对象的表,key为用户账号:userid,好友01id,。
表2:以发布内容为管理对象的表,key为用户账号:userid,发布内容编号,发布时间,具体内容数据。
2024微服务接口架构设计

2
实现合理的身份、访问管理框架
云架构可以不再依赖网络层访问控制,云访问控制框架应管理不同角色的整个访问过程,包括用户。
3
实现安全管理API
所有的安全服务都应被打包成API(REST/SOAP)形式部署,以支持自动化开通和编排。API有助于在应用部署时实现自动化的防火墙策略、配置加固、访问控制。
面临的问题目前在客户管理、服务和产品创新等方面无法满足业务要求无法适应新形势下移动化、智能化、个性化要求业务响应慢,现有系统问题无法快速调整新应用实施难、上线慢等等
业务挑战保险客户对全生命周期的用户体验、个性化服务等各方面要求越来越高市场竞争日趋激烈,在同质化竞争的大背景下,保险公司的业务创新能力至关重要,对灵活快速的险种产品创新、服务创新、渠道创新等提出更高要求日趋成熟的新技术对保险业务发展来说既是机会也是挑战,要求保险公司能充分利用移动互联网、云计算、大数据等技术,更好的满足客户保险服务要求对内要满足精细化管理要求,对外也要满足日趋严格的监管要求等等
微服务带来的管理提升之四:开发部署能力
22
Dev
开发支持
开发者门户
PaaS提供的开发者自助服务门户
集成IDE
符合开发者习惯的IDE环境
敏捷工具
协同的敏捷开发工具,包括协同、计划、任务、缺陷、文档等
开发框架
主流语言
Java、.net
基于微信公众平台搜索的后台数据库的设计

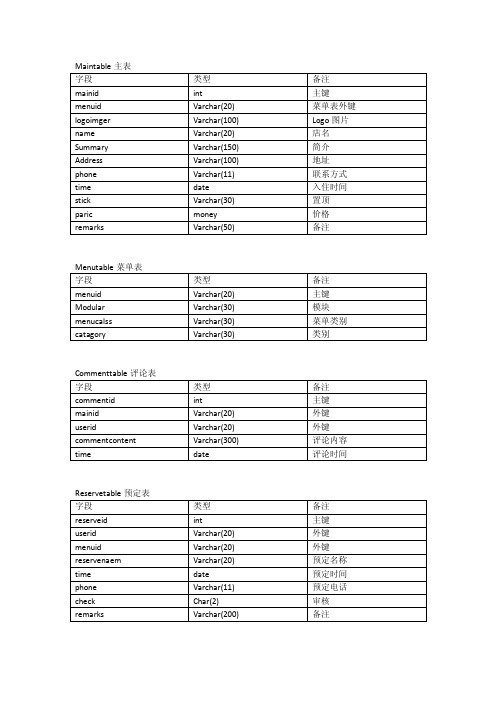
备注 主键 外键 路径 上传时间
备注 主键 真实姓名 密码 角色 性别 电话 电子邮件
备注 主键 菜单表外键 Logo 图片 店名 简介 地址 联系方式 入住时间 置顶 价格 备注
备注 主键 模块 菜单类别 类别
备注 主键 外键 外键 评论内容 评论时间
备注 主键 外键 外键 预定名称 预定时间 预定电话 审核 备注
Imgertable 图片表 字段 Imgerid mainid path time
User 用户表 字段 userid realname password rose sex phone emile
类型 int int Varchar(100) date
类型 Varchar(20) Varchar(20) Varchar(100) Varchar(20) Char(2) Varchar(11) Varcahr(30)
类型 Varchar(20) Varchar(30) Varchar(30) Varchar(30)
类型 int Varchar(20) Varchar(20) Varchar(300) date
类型 int Varchar(20) Varchar(20) Varchar(20) date Varchar(11) Char(2) Varchar(200)
Reservetable 预定表 字段 reserveid userid menuid reservenaem time phone check remarks
类型 int Varchar(20) Varchar(100) Varchar(20) Varchar(150) Varchar(100) Varchar(11) date Varchar(30) money Varchar(50)
基于微信小程序的电商系统设计与实现

基于微信小程序的电商系统设计与实现随着移动互联网的快速发展,人们对于网络购物的需求越来越高,电商行业也变得日益繁荣。
为了满足用户对购物的便捷性和即时性的需求,开发基于微信小程序的电商系统成为了一种趋势。
本文将从设计和实现的角度,介绍基于微信小程序的电商系统的相关要点和流程。
一、需求分析和系统设计1. 用户需求分析:通过用户调研和市场分析,了解用户购物的需求和习惯,为用户提供个性化的购物体验。
2. 系统功能设计:根据用户需求,设计系统的主要功能模块,包括商品列表展示、商品搜索、购物车管理、订单管理、用户登录注册等。
3. 系统架构设计:根据系统功能和扩展性需求,设计系统的架构,考虑前后端分离的开发方式,使用微信小程序作为前端,后端使用符合业务需求的技术框架。
4. 数据库设计:根据系统功能和数据存储需求,设计数据库结构,包括商品信息、用户信息、订单信息等表的设计。
二、系统实现过程1. 小程序开发环境配置:下载微信开发者工具并登录账号,创建项目,同时准备好后端开发环境,确保前后端联调顺利进行。
2. 模块开发:根据系统功能设计,开发各个功能模块,包括商品列表展示、商品搜索、购物车管理、订单管理、用户登录注册等。
在开发过程中,前端和后端需要进行数据交互和接口调试,确保数据的正确传输和显示。
3. 用户界面设计:通过小程序的界面设计工具,设计符合用户习惯和需求的用户界面,包括页面布局、按钮交互以及样式设计等。
4. 数据库操作:根据数据库设计,使用合适的编程语言和技术框架进行数据库操作,包括数据的增删改查,保证系统数据的完整性和安全性。
5. 系统测试与优化:在完成系统开发后,进行系统测试,包括功能测试和性能测试,发现并修复系统存在的问题,提高系统的稳定性和用户体验。
三、系统部署和运维1. 小程序发布:将开发完成的小程序上传至微信开发者平台,进行审核和发布,确保小程序能够正常访问和使用。
2. 服务器部署:根据系统的访问量和性能需求,选择合适的服务器托管方案,将系统部署在服务器上,并进行监控和调优,保证系统的稳定运行。
微信数据库分析与设计

微信数据库分析与设计一、需求分析微信作为当前的主要即时通讯工具之一,有着广泛的应用。
其主要的功能是实现即时通信,这也是微信的核心功能。
此外还有查看朋友圈动态、搜索好友、管理个人信息、建立用户自己的相册、收藏功能、摇一摇、搜索附近的人、购物、游戏等功能。
此次对于微信平台的数据库设计主要对部分需要微信平台提供存储信息功能进行需求分析及设计。
以下将对微信平台的主要需求做简要的分析并且根据分析做出数据流图使得对于微信平台数据库的设计有更好的理解。
微信的通信主要包括与微信好友进行相互通信,这其中通信内容包括文字、语音、图片及视频。
当用户订阅了公众号之后,会接收公众号发送的消息并且也可向公众号发信息或许其提供的信息。
微信通信功能的另一个主要方面是实现群聊。
用户可以加入一个微信群进行群。
另一方面用户也可以选择自己的联系人进行群聊。
微信中通讯录实现了保存用户联系人的目的,并且订阅的公众号也保存于通讯录中,并且在通讯录中可以设定标签来为联系人分组。
微信朋友圈保存好友发送的与朋友共享的消息,其内容可为文字、图片、视频。
在朋友圈中可以设定权限使得不同权限的用户查看的内容不一样。
摇一摇功能可以获取同一时刻一起摇动手机的用户,并且暂存于微信中。
附近的人功能可以识别在一定范围内的微信用户,并且将获得的用户信息也暂存在微信中,对于识别附近的用户可以设定具体的条件来扫描。
漂流瓶功能相当于随机的获取微信消息或者向微信用户随机的发送消息。
对于个人信息的编辑,用户可以根据自身需要编辑一些所需的个人信息。
页脚内容1最后在微信用户个人信息中有相册和收藏记录用户的照片和收藏的文字语音等信息。
以上是对微信的部分功能的需求分析,现根据以上需求对微信数据库画出数据流图:第0层DFD:第1层DFD:页脚内容2页脚内容3二、概念设计在第一步的需求分析中,我们了解了微信数据库平台设计中所需要的实体及需要存储的信息。
在概念设计中将进一步明确数据库设计所需实体,实体所具有的属性及实体之间的关系。
微信小程序的开发与维护

微信小程序的开发与维护随着移动互联网的飞速发展,智能终端的普及,微信小程序成为了一个颇受欢迎的开发方式。
微信小程序开发简单、使用方便,用户可以在微信中无需下载,直接使用。
如今,越来越多的企业和开发者开始关注微信小程序的开发与维护。
本文将从技术角度对微信小程序的开发与维护进行探索与总结。
一、微信小程序开发1. 前置技术准备微信小程序开发需要掌握的前置技术包括HTML、CSS和JavaScript。
前置技术是必须掌握的,HTML为网页提供内容,CSS提供样式,JavaScript可以与HTML和CSS进行交互并增强它们。
熟练掌握前置技术是成为微信小程序开发者不可或缺的要求。
2. 微信开发者工具微信开发者工具是开发微信小程序的重要工具。
它提供了实时预览、代码编辑和调试等功能,简单好用,方便开发者进行代码的编写和效果的实时展示。
微信开发者工具支持Windows、Mac和Linux等多个平台,为开发者提供了无缝的开发体验。
3. API接口调用微信小程序的云开发提供了一体化的后端服务,方便开发者进行数据库操作与文件存储。
同时,微信小程序也提供了众多的API接口,包括但不限于地理位置、支付、相机等功能。
开发者需要掌握API接口的调用方法,了解调用API接口所需要的参数和返回值。
4. 业务逻辑开发微信小程序开发需要考虑业务逻辑的设计。
业务逻辑是指对业务过程的扩展和优化,也就是将产品设计的良好地贯彻到软件中,并与软件功能相协调。
业务逻辑开发需要考虑数据结构、算法、设计模式等专业知识,在保证程序优化的同时,提高效率和用户体验。
二、微信小程序维护1. 更新与升级微信小程序的维护非常重要。
开发者需要不断更新和升级微信小程序,提高用户体验和稳定性。
同时,还需要根据用户反馈,及时收集和分析用户使用情况,调整开发策略和功能布局,使微信小程序不断适应用户需求和市场变化。
2. 安全与稳定微信小程序的安全与稳定性是至关重要的。
开发者需要对微信小程序的代码进行严格的安全性检测,防止恶意攻击和信息泄露。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信数据库分析与设计
一、需求分析
微信作为当前的主要即时通讯工具之一,有着广泛的应用。
其主要的功能是实现即时通信,这也是微信的核心功能。
此外还有查看朋友圈动态、搜索好友、管理个人信息、建立用户自己的相册、收藏功能、摇一摇、搜索附近的人、购物、游戏等功能。
此次对于微信平台的数据库设计主要对部分需要微信平台提供存储信息功能进行需求分析及设计。
以下将对微信平台的主要需求做简要的分析并且根据分析做出数据流图使得对于微信平台数据库的设计有更好的理解。
微信的通信主要包括与微信好友进行相互通信,这其信容包括文字、语音、图片及视频。
当用户订阅了公众号之后,会接收公众号发送的消息并且也可向公众号发信息或许其提供的信息。
微信通信功能的另一个主要方面是实现群聊。
用户可以加入一个微信群进行群。
另一方面用户也可以选择自己的联系人进行群聊。
微信讯录实现了保存用户联系人的目的,并且订阅的公众号也保存于通讯录中,并且在通讯录中可以设定标签来为联系人分组。
微信朋友圈保存好友发送的与朋友共享的消息,其容可为文字、图片、视频。
在朋友圈中可以设定权限使得不同权限的用户查看的容不一样。
摇一摇功能可以获取同一时刻一起摇动手机的用户,并且暂存于微信中。
附近的人功能可以识别在一定围的微信用户,并且将获得的用户信息也暂存在微信中,对于识别附近的用户可以设定具体的条件来扫描。
漂流瓶功能相当于随机的获取微信消息或者向微信用户随机的发送消息。
对于个人信息的编辑,用户可以根据自身需要编辑一些所需的个人信息。
最后在微信用户个人信息中有相册和收藏记录用户的照片和收藏的文字语音等信息。
以上是对微信的部分功能的需求分析,现根据以上需求对微信数据库画出数据流图:
第0层DFD:
第1层DFD:
二、概念设计
在第一步的需求分析中,我们了解了微信数据库平台设计中所需要的实体及需要存储的信息。
在概念设计中将进一步明确数据库设计所需实体,实体所具有的属性及实体之间的关系。
通过分析微信数据库平台所需实体主要有:用户信息、普通消息记录、公众号信息、公众号消息记录、微信群信息、群聊消息记录、收藏信息、相册、朋友圈信息、联系人信息、附近人信息、漂流瓶信息、扫一扫信息、摇一摇信息。
这些实体分别对应于微信功能的不同模块。
在实现微信的通信功能主要是使用用户信息、普通消息记录、微信群信息、群聊消息记录和联系人信息这几个实体。
在明确所需实体后根据实际需要对于每个实体设置符合实际情况的属性,每个属性对应了数据库中的具体属性。
下图是根据对于微信数据库平台的需求分析做出的CDM,通过此概念模型显示数据库之间各实体之间的相互关系及各个实体所具有的实际属性。
三、逻辑设计
由以上概念设计模型,我们可以获得以下逻辑数据模型(LDM)。
在LDM中对于CDM进行了进一步的细化和具体化,对其中的实体之间的关系在逻辑上
进一步的进行了明确。
在此基础上我们获得更加具体能直接反映数据库涉及的无理数据模型(PDM)。
通过PDM将具体显示数据库所需的表及其之间的关系。
PDM如下图所示:
在PDM中显示了个表单之间的引用关系,其具体引用如下表:
本系统中使用的表单如下所示:
1、用户信息表
2、普通消息记录表
3、联系人表
4、公众号信息表
5、公众号消息记录表
6、关注表
7、微信群信息表
8、用户所在群表
9、群聊消息记录表
10、相册表
11、收藏信息表
12、附近人信息表
13、摇一摇信息表
14、扫一扫信息表
15、漂流瓶信息表
对于微信数据库平台的逻辑分析,明确了在具体是实现时所需的表及其各个表之间的引用关系,在接下来的物理设计中将使用逻辑设计中的表在具体数据库实现微信数据库平台的设计。
四、物理设计
在此次物理实现微信数据库平台使用SQL Server 2008。
实现简单的微信平台的数据库,通过在数据库表中插入数据或查看数据来表现微信平台对信息的发送接收及查看。
在此次物理实现是我们遵循3NF。
数据库设计如下图:
1、向“用户信息”表添加记录,模拟微信在线用户。
此次添加三个用户作为模拟的微信用户。
用户基本信息如下:
2、我们选取“小a”登陆微信,开始添加联系人。
“联系人”表保存每个用户的联系人信息,这些联系人信息皆来自用户信息表。
“小a”的联系人如下表:
此表的创建过程如下:
3、普通用户发送消息时,消息容将存储在“普通消息记录”表中,如现在“小a”向“小b”发送一条消息,然后“小b”再回复一条。
“小a”也向“小c”发送一条消息。
其中表中的外键约束和默认值如下:
在”普通消息记录表”中也可以查询两个用户之间的聊天记录,如查询“小a”和”小b“之间的聊天记录:
同样也可以在“普通消消息记录表”中实现删除消息记录。
在“普通消息记录”表中为了能使用户更快的查询自己的消息记录,这里创建了索引。
4、“微信群信息”表中记录了所有用户创建的微信群的信息。
由于在微信中群成员数量当前限制为40个,在本平台中我们设置为4个。
并且每一个成员信息由外键引用自“用户信息”表。
比如现在创建了两个个微信群如下:
外键约束和非空约束如下:
由于当用户创建了一个微信群后要在“用户所在群”表中显示出每个用户所在的群,因此需创建一个触发器。
在此创建的trigger为“用户信息新增”。
代码如下:
5、“用户所在群”表存储了每个用户所在的群信。
每个用户可根据此表查询所
在群信息。
当一个微信群被创建后在“用户所在群”表中将自动显示用户所在群
信息。
6、“群聊消息记录表”记录了每个群的消息。
也可以查询历史记录。
比如在群“羽毛球部落”中的消息记录。
为了使得用户在查询群历史消息时更加快速,创建索引。
7、“公众号信息”表记录了所有公众号的信息。
可以通过搜索公共号ID或名称来订阅公众号。
8、“关注”表中,存储了每个用户订阅的公众号。
9、“公众号消息记录”存储公众号为订阅者发送的消息。
10、其余各表分别存储每个用户在微信中的信息,通过外键引用来确定每个表中各个用户的信息,其具体结构如下:
以上即为微信数据库平台的简单的物理设计,在具体物理设计实现时根据具体需要对数据路平台的逻辑设计进行了部分修改,也更加具体化了数据库功能。
本数据库只是简单的对微信平台数据库的实现,其中还存在许多不足和缺陷需进一步完善。
最后,通过此次数据库的设计实现进一步熟悉了数据库相关的知识及数据库的设计和实现。
