用AI制作立体字
ai字体教程

ai字体教程AI字体教程一、概述AI字体是一种通过人工智能技术生成的字体,具有独特的风格和艺术感,可以为设计师和艺术家提供更多的选择。
本教程将介绍如何使用AI字体生成工具以及一些字体定制的技巧。
二、AI字体生成工具的使用1. 下载并安装AI字体生成工具。
可以在相关的网站或应用商店找到合适的工具,并按照说明进行安装。
2. 打开AI字体生成工具。
通常会有一个简单的用户界面,可以用来调整字体的各种参数。
3. 选择字体的基本样式。
大多数工具会提供一些基本的字体样式选择,例如宋体、楷体、黑体等。
选择适合你需求的基本样式。
4. 调整字体的风格参数。
AI字体生成工具通常会有一些参数可以调整字体的风格,例如字母的倾斜度、笔画的宽度等。
通过调整这些参数,可以获得不同风格的字体。
5. 预览和保存生成的字体。
在调整完参数后,可以预览生成的字体效果。
如果满意,就可以保存字体文件到本地电脑。
三、字体定制的技巧1. 调整字体大小。
根据实际应用场景,可以调整字体的大小,使得字体适应不同的设计需求。
2. 调整字间距和行间距。
通过调整字间距和行间距,可以改变字体的整体形状和排列方式,达到更好的视觉效果。
3. 添加装饰元素。
可以在字体上添加一些装饰元素,例如花纹、图案等,以使字体更加生动有趣。
4. 调整字体粗细。
通过调整字体的粗细,可以改变字体的力度和冲击感,使字体更加突出和有吸引力。
5. 与其他字体组合使用。
可以将AI字体与其他现有的字体进行组合使用,创造出更多样化的视觉效果。
四、总结通过使用AI字体生成工具和一些字体定制的技巧,可以为设计和艺术创作带来更多可能性。
希望本教程能够帮助你了解和运用AI字体,并发挥你的创造力。
AI怎么设计一个3D立体效果的文字?

AI怎么设计⼀个3D⽴体效果的⽂字?
使⽤【渐变⼯具】调整渐变,其他字母的⾯可以使⽤【吸管⼯具】吸取。
完成后,按CTRL+A全选,按CTRL+G编组。
7、制作投影:
再⼀次输⼊相同的⽂字,右键选择【创建轮廓】,将⽂字转曲。
执⾏3D凸出和斜⾓:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整⼤⼩,扩展外观。
8、保持选中状态,执⾏【效果】菜单——模糊——⾼斯模糊。
弹出【⾼斯模糊】窗⼝:勾选【预览】,半径:6.1,确定
9、画⼀个矩形:填充RGB#F97B62,置于最底层。
投影填充⼀个颜⾊:#E75A46,置于字母底层。
10、选中投影,执⾏【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗⼝:勾选【预览】,位移:2px,确定
11、然后做⼀些细节处理:调整⼀下渐变,注意2个e和h的内阴影,我这⾥使⽤了钢笔⼯具勾勒⼀个下半部的形状,然后下层图形复制⼀层,执⾏路径查找器⾯板⾥的交集,得到的图形再应⽤渐变。
作品完成
上⼀页1 2下⼀页阅读全⽂。
AI案例13—制作立体三维线条字母标志

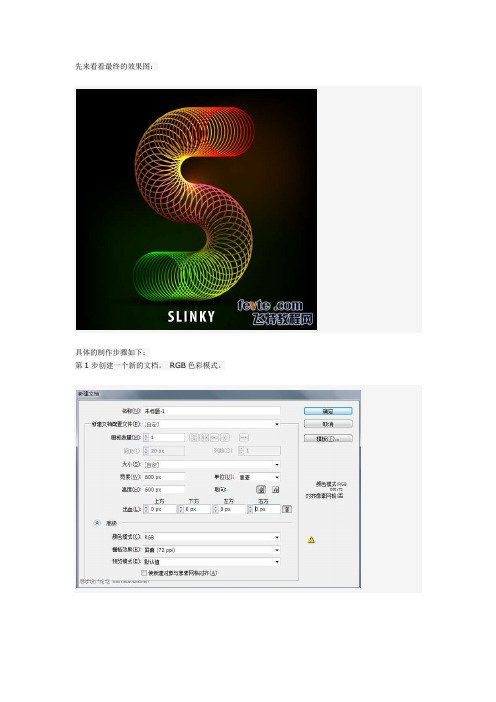
先来看看最终的效果图:具体的制作步骤如下:第1步创建一个新的文档。
RGB色彩模式。
接下来创建一个背景。
使用矩形工具(M)创建一个矩形,填充为黑色。
(可以直接用ctrl+2进行锁定背景。
)第2步创建一个路径,看起来像字母S,使用椭圆工具(L),创建一个圆圈,无填充和一个白色的描边颜色。
接下来找到对象>变换>移动,使用移动完整复制另一个圆,然后在对话框中单击"复制"按钮。
第3步使用直接选择工具(A)选择A点上圆,然后按Delete键,B点同样的步骤删除。
第4步使用套索工具(Q)选择两个路径的重叠区域,然后去到对象>路径>连接(命令+ J)。
将两个路径连接为一个路径。
用钢笔工具(P),一个上部和下部的部分的路径建立绘制直线段。
第5步用椭圆工具(L),创建三个大小相同,不同颜色的圆。
圆的中心应该位于点A,B和C的S形路径。
然后去对象">"排列">"置于顶层。
将三个圆将放置在最顶层。
转到对象>混合>混合选项,在对话框中指定的步骤数。
接下来选择S路径取消描边,选择S路径和3个圆,然后到对象>混合>建立。
如果你对结果不满意。
可以做一些改变。
选择混合对象到对象>混合>释放。
再加入两个圆,并上段新加入的圆直径略有减少(自由变换工具(E))。
请记住,在S形的路径必须是上述所有的圆。
然后到对象>混合>建立。
第8步选择所有的圆(在"图层"面板中点击路径后的圆圈,双圈的表示已经选中)再去对象>路径>轮廓化描边接下来我们可以给单独轮廓做径向渐变。
所有圆做好如下第9步添加一些灯光效果。
选择黑色的正方形,然后去到对象>创建渐变网格,并设置对话框中的行和列的数量。
(解锁黑色正方形Ctrl+Alt+2)使用直接选择工具(A)对网格A点与B点加上颜色。
第10步创建一个圆圈,做一个径向渐变填充,然后再应用"透明度"面板的颜色减淡混合模式,给画面增加空间感。
Illustrator创意字体设计技巧

Illustrator创意字体设计技巧第一章:理解字体设计的基本原理在开始介绍Illustrator创意字体设计技巧之前,我们需要先了解字体设计的基本原理。
字体设计是指通过艺术创作的方式,设计出独特的字体样式,以增强设计作品的视觉效果和表达力。
字体设计的基本组成部分包括字形、字重、间距和字间距。
字形指的是字母或者文字的外形轮廓,它可以是线条形状的,也可以是实心形状的。
字重指的是字体的粗细程度,可以通过加粗或者加细来调整。
间距指的是字母或文字之间的水平间隔,而字间距则是指整个词或者段落之间的空白区域。
了解这些基本原理可以帮助我们更好地进行创意字体设计,下面将介绍一些具体的技巧和方法。
第二章:使用Illustrator的笔刷和路径工具创造独特的字体轮廓在字体设计中,独特的字形轮廓可以给设计作品增添个性和创意。
使用Illustrator的笔刷和路径工具可以帮助我们创建出各种各样的字体轮廓。
首先,可以尝试使用不同类型的笔刷来绘制字体的轮廓。
Illustrator提供了各种各样的笔刷样式,如水墨笔刷、铅笔刷等,可以根据设计的需要来选择。
通过在字母或文字的轮廓上使用不同的笔刷,可以创造出独特的视觉效果。
其次,可以使用路径工具来调整字体的轮廓形状。
通过添加或删除节点、调整锚点的贝塞尔曲线,可以改变字体的外形,使其更加个性化。
通过调整路径的方向和形状,还可以创造出不同的风格和效果。
第三章:运用颜色和渐变效果增强字体的表现力在字体设计中,颜色和渐变效果是非常重要的元素,可以帮助我们增强字体的表现力和视觉效果。
首先,可以尝试使用不同的颜色组合来设计字体。
可以选择一些互补或者对比鲜明的颜色,来使字体更加醒目和引人注目。
同时,还可以在字体的不同部分应用不同的颜色,以突出字体的某些特点。
其次,可以使用Illustrator提供的渐变效果工具来设计字体。
可以尝试线性渐变、径向渐变等不同类型的渐变效果,通过调整色彩、方向和形状来改变字体的外观。
Photoshop结合AI制作炫酷的3D字教程

Photoshop结合AI制作炫酷的3D字教程效果图:第一步:先在Illustrator中新建一个横向的画布。
第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。
第三步:设置文字颜色为灰色。
第四步:然后把文字转换成三维效果,在菜单栏选择效果>3D>凸出和斜角。
参考下图进行设置,注意需要在更多选项总勾选保留专色效果如下:第五步:文件>存储为,保存成AI格式。
第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。
第七步:把之前用3d.ai拖到画布中.第八步:给文字制作金属效果。
滤镜>艺术效果>塑料包装,参数如下:第九步:图像>调整>阴影/高光。
勾选"显示更多选项"第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。
效果如下:第十一步:打开油画背景素材,放到3D文字层的下面。
第十二步:对背景进行下处理,让表面看起来柔和一点。
滤镜>模糊>表面模糊滤镜>杂色>添加杂色给背景层添加一个图层蒙板,添加一个径向渐变。
第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。
第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。
第十五步:按CTRL键点击3D文字层的缩略图。
第十六步:在选择到复制背景层的蒙板,按DELETE键。
第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。
第十九步:设置图层模式为叠加。
第二十步:图层>新建调整图层>色相/饱和度。
第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入)最后刷上笔刷即可。
Illustrator中的文字效果与字体设计

Illustrator中的文字效果与字体设计第一章:文字效果的基本操作在Adobe Illustrator中,文字效果是设计师们经常会用到的一项功能。
通过对文字进行特殊处理,可以使其更加生动、独特和具有视觉吸引力。
本章将介绍文字效果的基本操作。
1.1 描边与填充效果在应用文字效果之前,我们首先需要了解描边与填充效果。
通过选择合适的颜色和形状设计,可以使文字更加突出。
同时,还可以通过调整描边和填充的属性,如粗细、颜色和透明度,来达到不同的效果。
1.2 文字的样式设置在Illustrator中,可以通过选择文字工具并输入想要添加文字的区域,然后调整文字的样式属性来设置文字的样式。
这包括字体、字号、行距和字间距等。
选择适合主题的字体,可以更好地传达设计的目的。
1.3 文字的变形和扭曲为了增加文字的视觉吸引力,我们可以使用Illustrator中提供的变形和扭曲工具来对文字进行处理。
通过调整文字的形状和角度,可以创造出多种动态和独特的效果。
第二章:创意字体设计除了文字效果的基本操作外,创意字体设计在设计作品中也起着重要的作用。
本章将介绍如何在Illustrator中设计独特的字体。
2.1 字体设计的基本原则在进行字体设计时,需要考虑一些基本原则。
首先,应该确保字体的可读性和清晰度,使文字易于阅读。
其次,字体的设计要符合主题和风格,以提升整体设计的一致性和完整性。
2.2 自定义字体设计Illustrator提供了强大的自定义字体工具,可以让设计师创造出具有个性和特色的字体。
通过调整字母的形状、大小和比例等属性,可以打造出与众不同的字体设计。
2.3 使用插件和字体库除了自定义字体设计外,设计师们还可以使用Illustrator中的插件和字体库来优化字体设计。
插件可以提供更多的字体选择和特殊效果,而字体库则可以让设计师方便地浏览、选择和应用字体。
第三章:文字效果的创意应用文字效果在设计中可以发挥无限的创意和应用。
ai素描文字效果步骤

ai素描文字效果步骤
想知道它的素描效果怎样的吗?今天跟着一起学习ai的素描文字效果图,希望对你有帮助。
ai素描文字效果图步骤1、新建文字2、去掉填充效果3、新建填充效果4、保持新建填充色在选择状态,对其应用效果-风格化-涂抹效果5、选择描边,添加2pt的描边效果6、保持描边在选择状态,对其应用效果-扭曲和变换-粗糙化效果7、基本完成。
为了以后更方便的调用这个效果,我们可以新建一个图形样式。
8、完成。
现在可以对你想应用的文字或图形随心所欲拉,呵呵。
猜你喜欢:1.人物全身素描画法步骤2.PS字体教程!创建一个极具个性化的人物文字特效3.Photoshop制作特效文字4.素描几何形体写生步骤5.白菜素描的画法步骤图解。
AI-利用粗糙化制作毛绒字体

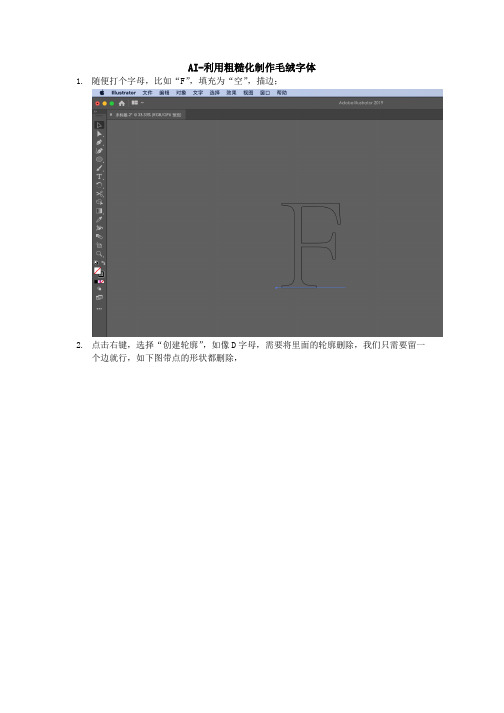
AI-利用粗糙化制作毛绒字体
1.随便打个字母,比如“F”,填充为“空”,描边;
2.点击右键,选择“创建轮廓”,如像D字母,需要将里面的轮廓删除,我们只需要留一
个边就行,如下图带点的形状都删除,
3.选择“剪刀”工具,在任意位置剪个口,并用“选择”工具删除
4.在一边随便画个圆,填充渐变色,并复制出来一个
5.选中两个圆,点击“混合工具”,连接两个圆
6.选中“F”字母,点击右键“取消编组——释放符合路径”
7.选中字母和左边的形状,点击“对象——混合——替换混合轴”
8.选择“效果——扭曲和变化——粗糙化”
波浪效果如下:
注:以上参数可以根据实际情况调节。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这篇教程教飞特的朋友们用AI制作立体字,教程比较简单,属于入门级别的AI教程。
转发过来和飞特的朋友们一起分享了,先来看看最终的效果图吧:
教程所需的花纹背景下载:20101216041636406.rar
很多初学Illustrator的朋友,都不太了解如何使用3D菜单中的命令,来制作逼真质感3D图形的方法,借此机会我精心地为大家安排了一个使用3D凸出和斜角命令,制作3D立体文字的实例,希望对朋友们能够有所帮助。
在Illustrator中的3D凸出和斜角效果命令,可以通过挤压平面对象的方法,为平面对象增加厚度来创建立体对象。
在“3D凸出和斜角选项”对话框中,用户可以通过设置位置、透视、凸出厚度、端点、斜角/高度等选项,来创建具有凸出和斜角效果的逼真立体图形。
具体的制作步骤如下:
(1) 运行Illustrator CS5,打开我们刚刚下载的花纹背景素材。
(2) 选择“文字”工具,在页面内创建文字。
(3) 选择“选择”工具,执行“文字” →“创建轮廓”命令。
(4) 将其取消群组,使用“直接选择”工具将锚点转换为平滑点。
(5) 参照以上方法依次将节点转换为平滑点。
(6) 将“C”字母形状拖至页面内相应的位置并调整其大小。
(7) 执行“效果”→“3D”→“凸出和斜角”命令。
(8) 手动调整图形的旋转角度。
(9) 精确调整图形的旋转角度。
(10) 在对话框中设置透视选项。
(11) 设置图形的“凸出厚度”选项和“端点”选项。
(12) 设置斜角样式。
(13) 设置斜角高度。
(14) 打开更多设置选项
(15) 在更多选项栏内更改底纹颜色。
(16) 新建并编辑光源。
(17) 设置光源的控制选项完毕后关闭对话框。
(18) 使用同样的操作方法,制作其它字母的立体效果,并调整其位置。
(19) 最后在页面中添加“装饰. ai”素材,并调整图形顺序,至此完成本实例的制作。
读者可打开本实例附带光盘“凸出与斜角.ai”文件进行查看。
