微信答题头脑王者知识问答小程序源码
小程序制作笔试试题及答案

小程序制作笔试试题及答案一、选择题(每题2分,共20分)1. 小程序开发中,以下哪个不是官方推荐的开发工具?A. Visual Studio CodeB. HBuilderC. Android StudioD. WebStorm答案:C2. 在小程序中,以下哪个API用于获取用户信息?A. wx.getUserInfo()B. wx.getLocation()C. wx.chooseImage()D. wx.request()答案:A3. 小程序的页面路径最多支持多少层?A. 3层B. 5层C. 8层D. 10层答案:B4. 小程序中,以下哪个组件用于实现页面的跳转?A. <view>B. <navigator>C. <text>D. <image>答案:B5. 小程序的生命周期函数中,以下哪个函数用于监听页面加载?A. onLoad()B. onShow()C. onHide()D. onUnload()答案:A6. 小程序中,以下哪个API用于获取网络类型?A. wx.getNetworkType()B. wx.getSystemInfo()C. wx.getStorage()D. wx.setStorageSync()答案:A7. 在小程序中,以下哪个属性用于控制组件的显示与隐藏?A. hiddenB. displayC. visibilityD. opacity答案:A8. 小程序中,以下哪个组件用于实现下拉刷新功能?A. <scroll-view>B. <pull-to-refresh>C. <swiper>D. <picker>答案:B9. 小程序中,以下哪个API用于设置本地存储?A. wx.setStorageSync()B. wx.getStorageSync()C. wx.removeStorageSync()D. wx.clearStorageSync()答案:A10. 小程序的页面配置文件中,以下哪个字段用于设置页面的窗口背景色?A. backgroundColorB. backgroundTextStyleC. navigationStyleD. enablePullDownRefresh答案:A二、简答题(每题10分,共30分)1. 请简述小程序与原生App的主要区别。
头脑王者新手攻略_头脑王者进阶秘籍.doc

头脑王者新手攻略_头脑王者进阶秘籍今年会是微信小程序崛起的一年,既跳一跳火了之后跟随着全名答题的风潮《头脑风暴》也火了起来,目前最新的知乎赛季可谓是你争我抢。
下面我就给大家总结了关于最新的题库内容以及答案,大家抓紧复习多多排位上分!游戏简介《头脑王者游戏》是一款在微信火爆的问答排名测试类小程序,相信不少玩家也已经加入,可以进行如同心理测试的问答,来获得一些分数,而游戏系统会对你进行段位的划分,从新手到熟手,再到黄金,白银等等分段的设计也是促进了社交感。
游戏介绍本站为大家带来头脑王者app下载资源。
头脑王者app是一款微信好友头脑风暴pk的小游戏,玩家可以邀请微信好友进行答题pk,限定答题时间,看谁才是真正的头脑王者,感兴趣的朋友快来下载吧!怎么玩打开微信-发现-小程序-搜索头脑王者即可进入开发商非常大胆地用一封挑战信来作为游戏的介绍。
各位尊敬的玩家:这是一封约战书,当您看到这封信的时候,说明您的智商高于120。
这封约战书只有高于人类平均智商才能看到的哦!游戏特色问答类智力对战游戏,致力于挖掘头脑潜力。
玩家能够挑战全球高手排位,比拼世界排行,也可以邀请好友轻松对战。
超级巨大的题库储备量对每个人都是超级挑战!快来和全球用户一起比拼IQ,争做头脑王者!看答题类节目时,你是不是也很喜欢跟着一起答题呢?如果你喜欢,有个名字是一个气球的网友就分享了一个答题小程序,还可以和好友各种PK,看看整个群里谁最聪明吧。
头脑王者段位:入门新手-起步熟手-坚韧黑铁-顽强青铜-傲气白银-聪慧黄金-巧思白金-睿智黑金-完美无暇游戏测评游戏行业有一种独特的能力,那就是把悄无声息地,把其它创业者吹嘘过的收益,全揽到自己手里。
前两天有一个疯狂被传阅的消息:202X年,《王者荣耀》的营收预估是480亿人民币。
而202X年的电影总票房457亿人民币。
也就是说,全国那么多导演、演员、台前幕后制作班底,制作发行了600多部电影,全部加在一起创造的票房都比不上一个《王者荣耀》。
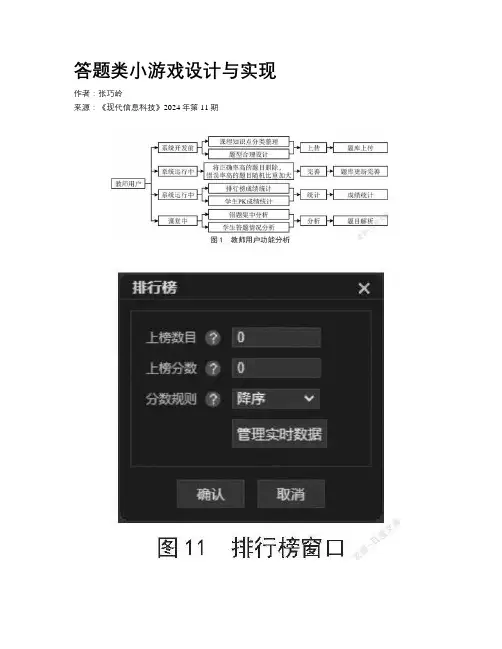
答题类小游戏设计与实现

答题类小游戏设计与实现作者:***来源:《现代信息科技》2024年第11期摘要:網站建设与开发课程主要讲授HTML超文本标记语言、CSS层叠样式表、JavaScript脚本语言等知识,属于代码类课程,但是不同于C语言等编程语言,此课程的代码逻辑相对简单,缺点是单词量多,难以记忆。
为此设计了以课程单词记忆为主的知识答题小游戏。
基于木疙瘩软件进行小游戏设计,设置知识题库,学生实名登录后可进行知识答题,还可进行班级内排名,每周统计排行榜前五位,并按位次算分。
学生也可以邀请好友进行答题PK,获胜者加分。
小游戏的最终分数将计入课程平时考核成绩。
关键词:网站建设与开发;答题小游戏;木疙瘩中图分类号:TP311.5 文献标识码:A 文章编号:2096-4706(2024)11-0090-06Design and Implementation of Answering Game—Taking Website Construction and Development Course as an ExampleZHANG Qiaoling(School of Design and Art, Shandong Huayu University of Technology, Dezhou 253034,China)Abstract: Website Construction and Development course mainly teaches HTML hypertext markup language, CSS cascading style sheet, JavaScript scripting language and otherknowledge, it belongs to the code course, but it is different from C language and other programming languages, the code logic of this course is relatively simple, the disadvantage is that it has a large vocabulary and is difficult to remember. Therefore, a knowledge answering game is designed to focus on memorizing course vocabulary. It designs small games based on Mugeda software, sets up knowledge question bank, students can log in with their real names to answer knowledge questions, and rank in the class, collect the top 5 in the ranking every week, and add points according to the ranking. Students can also invite their friends to participate in the PK, and the winner gets extra points. The final score of the game will be included in the regular assessment of the course.Keywords: Website Construction and Development; answering game; Mugeda0 引言网站建设与开发课程含有丰富的题库,涵盖网站建设前端的相关知识,包括HTML常用标签和属性、CSS选择器和常用属性、JavaScript常用事件和关键词等。
微信头脑王者2题库8000

1、鳄鱼的哭泣一般是由于?答案:清洗眼睛盐分2、下列那句话鲁迅没说过?答案:我去对面买几个橘子(此句出自朱自清的《背影》)3、1799 年乾隆皇帝去世,同年去世的另外一位美国总统是谁? 答案:华盛顿4、2008 年在北京举行的是第几届夏季奥林匹克运动会?答案:295、香山居士是我国古代哪位文学家的别称?答案:白居易6、骆驼的驼峰是储存什么的?答案:脂肪7、官方曾给米其林轮胎人「添加」了哪个家庭成员?答案:妻子8、扑克牌中黑桃Q的人物原型是谁?答案:雅典娜9、螃蟹有几条腿?答案:八条10、八小时工作制度最早是在那个国家出现的?答案:英国11、香奈儿的掌门人“老佛爷:,本名叫什么?答案:卡尔·拉格斐12、水浒传中 108 位好汉有几位女人?答案:313、2017 获得的自由泳游泳冠军是?答案:宁泽涛14、正方体有几块面?答案:615、英文字母一共有几个?答案:2616、英文字母s后面的字母是?答案:T17、“八小时工作制度”最早是在哪个国家出现的?答案:A. 英国18、由马云主演的电影《功守道》导演是谁?解析:《功守道》是由文章执导、编剧,李连杰监制,马云领衔主演,吴京、甄子丹、邹市明、朝青龙、托尼·贾、向佐、刘承羽等主演19、黄瓜的另一个名字是什么?答案:胡瓜20、骆驼的驼峰是储存什么的?答案:水21、扑克牌中黑桃Q的人物原型是谁?答案:雅典娜22、螃蟹有几条腿?答案:六条23、谁罪大滔天,搞到百姓怨声载道?答案:索尼24、12 年TV年度销量霸权是?答案:伪物语25、以下哪项不是虚渊玄的作品?答案:Fate Stay Night26、老虚的全名叫什么?答案:虚渊玄27、哪部动画片的男主角不知道全名?答案:凉宫春日的忧郁28、Key社有大魔王之称的脚本作家是谁?答案:麻枝准29、以下哪部作品和《传说中的勇者传说》是同一个作者? 答案:曾几何时天魔的黑兔30、“夜阑卧听风吹雨,铁马冰河入梦来”是谁的诗句?答案:陆游31、魔法少女小圆的导演是谁?答案:新房昭之32、我国唯一一个具有五种地形的省区是哪里?答案:四川33、珍珠港事件后美国航母集群什么轰炸机?答案:B-25 米切尔34、动画k-on!的中文名称是什么?答案:轻音35、以下哪个是微软的产品?答案:XBOX ONE36、宫崎骏唯一获得奥斯卡最佳动画长篇奖项的动画电影是?答案:千与千寻37、以下哪家不是显卡厂商?答案:kfc38、世界上面积最大的岛屿?答案:格陵兰岛39、磁带、硬盘和信用卡都利用了什么特性的物质来作储存数据? 答案:低磁滞损失的铁磁性物质40、索尼的第一部游戏主机playstation是在哪一年推出的?答案: 1994 年41、以下哪种视频容器格式可封装的轨道数最多?答案:mkv42、一战中最先使用毒气弹的战役是?答案:凡尔登战役43、在 1993 年 Windows 95 的测试版中的开发版本号是哪一个? 答案:Chicago44、Fate Zero第二季中的OP作者是谁?答案:梶浦由记45、大美利坚自由独立的第一枪在哪里打响?答案:莱克星顿46、国际通用的标准音的频率是?答案:440Hz47、下列哪个不是天启四骑士?答案:战神48、网页在不重载页面的情况下重绘部分页面的技术叫做什么? 答案:AJAX49、以下那个adobe的软件是用于剪辑视频的?答案:premiere50、谁证明了地球是圆的?答案:麦哲伦51、战略大作战这部电影当中,主角们做了啥?答案:开着谢尔曼抢银行52、美版恐龙战队的绿衣队员叫什么?答案:汤米53、《新本格魔法少女莉丝佳》中莉丝佳使用什么魔法?答案:时间54、“耶稣的的晚宴”此绝招出自哪部动漫?答案:钢铁神兵55、《大剑》中史上最强的战士迪妮莎是怎么死的?答案:被普莉西拉偷袭所杀56、数码暴龙第一季的主题曲叫什么?答案:Butterfly57、《Code Geass 反叛的鲁路修》中日本被不列颠帝国改称为什么?答案: 11 区58、创价学会御本尊( 4 代目)的sm号是多少?答案:sm699999959、机动战士高达中的牛高型号是?答案:RX-9360、以下哪部作品出品时间最早?答案:飞跃巅峰61、下面哪一位不是《天地无用》系列中的三女神?答案:魉呼(注:鹫羽访希深津名魅都是)62、被称为"LOL"的游戏是什么?答案:英雄联盟63、寒蝉里龙宫礼奈惯用的武器是?答案:柴刀64、《东方妖妖梦》Phantasm面BOSS叫什么名字?答案:八云紫65、宏观经济学中的AS指的是什么?答案:Aggregate Supply(想选~After Story~这个的去面壁)66、《魔法少女小圆》中小圆的配音是谁?答案:悠木碧67、动画《勇者王》里面的GGG正确拼写为?答案:GaoGaiGar68、《紫音之王》中谁因为幼年受到惊吓而导致失去了声音? 答案:安冈紫音69、《蔷薇少女》中翠星石的瞳色是?答案:左绿右红70、娶妻当如樱庭葵,生女当如___?答案:泉此方71、去除掉头和尾巴的马达加斯加蟑螂是什么味道?答案:鸡肉味,嘎嘣脆72、恶作剧之吻男主角名字是()?答案:入江直树73、《北斗神拳》主角健在师兄弟 4 人中排行第几?答案:老三74、《哆啦A梦》中多啦A梦是从什么时代来的?答案: 22 世纪75、《海贼王》的作者是谁?答案:尾田荣一郎76、《新世纪福音战士》中的凌波丽的配音是谁?答案:林原惠77、以下哪一个是“完全数”?78、生前川上伦子没有配过哪部动画的角色?答案:CLANNAD 古河渚79、“这个时候只要微笑就可以了”这句经典台词出自于那部动画?答案:《新世纪福音战士》80、《我的朋友很少》中邻人部第一次和宿所吃的晚饭是?答案:可能是地狱火锅81、T- 34 坦克Mod1939 配备的主炮口径多大?答案:76.2mm82、以下哪一部游戏作品不属于Galgame?答案:刺客信条83、动画《神奇宝贝》中基拉祈多少年醒来一次,并且每次醒来只维持多少天?答案:1000, 784、《暗黑破坏神2》中, 1 秒由多少帧组成?答案:2585、烧红镍球放入水中会有什么现象?答案:有奇妙的声音86、“夜阑卧听风吹雨,铁马冰河入梦来”是谁的诗句?答案:陆游87、《名侦探柯南》中服部平次是哪里人?88、与宫崎骏常年合作的著名音乐家是谁?答案:久石让89、IS中的铃是哪国人?答案:中国人90、物语系列中忍野忍所拥有的妖刀名号是?答案:心渡91、俺はGandom(我就是高达)这句话是谁说的?答案:刹那·F·清英92、灼眼的夏娜中女主角的刀名字叫?答案:贽殿遮那93、《摇曳百合》中京子喜爱的冰淇淋口味是什么? 答案:朗姆酒葡萄干94、命运石之门男主角的网名是?答案:凤凰院凶真95、以下哪部游戏中没出现东风谷早苗?答案:东方神灵庙96、《CLANNAD》中的冈崎朋也的配音是谁?答案:中村悠一97、《火影忍者》中的第五代火影是谁?答案:千手纲手98、桂木桂马的协助者是谁?答案:艾露西·琉妮99、杀手 47 的后脑勺上有什么?答案:条形码100、psycho pass里最美警花是谁? 答案:宜野座伸元。
高中信息技术_头脑王者DIY——分支结构主题教学教学设计学情分析教材分析课后反思

教学设计一、教学目标1、知识与技能:(1)掌握选择结构的双分支和多分支结构语句书写格式(2)理解选择结构的判断条件,判断程序的走向(3)通过DIY《头脑王者》,补充程序2、情感态度:通过类似《头脑王者》小程序的编写,激发编写自己需要的小程序的欲望,同时实现知识点的巩固,理解计算机的逻辑判断过程。
不仅程序中有选择结构,在以后的人生中也充满了选择,合理判断后做出令自身满意的人生走向。
二、课时安排1课时三、教学重点与难点重点:VB语言的IF双分支语句、IF多分支语句难点:根据对解决问题的方法与步骤的理解,将其转化为计算机可以识别的程序代码。
四、教学过程1、视频观看,情境引入《流浪地球》被称为中国科幻电影里程碑的作品,影片中涵盖了物理、化学、天文、气象等航空知识,进而引出该领域知识点的一个答题小程序,进行知识竞赛。
问题提出:用我们上节课学习过的VB程序,如何实现一个这样的答题小程序?引导学生制作一款自己擅长的知识点的答题小程序。
2、有难化易,讲授双分支结构教师:演示小程序中只有一个题目时的一个信息反馈情况。
回答正确时,就输出信息“恭喜你,回答正确!”;回答错误时,就输出信息“很遗憾,回答错误!”问题:用自然语言描述一个题目时的算法思想。
(学生回答)思考:上节课学习过的顺序结构能实现吗?进而引入本堂课的知识点——选择结构概念:根据不同的条件判断来决定程序走向的结构。
教师:我们刚刚用自然语言、流程图的方法表示出了算法,那如何转化为计算机可以识别的语言?讲授IF选择结构中的双分支结构语句书写格式:课堂任务1:做一做,将单个题目的流浪地球专题程序补充完整。
(黑板呈现残缺的程序代码,简单进行讲解,这样做的设计意图是让学生再次熟悉选择结构的双分支结构,自己完成的时候就轻松许多,在编写程序之处,增加成就感。
)涉及知识点:MsgBox()函数的使用3、层层递进,讲授多分支结构引导学生回忆多个题目时的信息反馈情况,进而讲解全局变量a在程序中的应用,即多分支结构思考:全局变量a的取值有哪些?0 10 20 30 40演示:演示变量a在程序的哪些地方被应用到了双分支结构巩固,根据变量a是否加10分进行一个双分支结构的练习多分支结构初识学生:尝试独立读一下这段程序,分析其表达的意思教师:简单进行提问,看学生是否理解教师:仿照上面程序实例,讲解多分支结构的语句书写格式课堂任务2:我擅长、我出题、难倒你教师:引领学生熟悉任务要求,并讲解与分析各任务要求中要实现的关键点。
刷题小程序源代码

刷题小程序源代码随着互联网技术的不断发展,越来越多的人开始使用在线刷题小程序来提高自己的知识水平。
而为了满足广大用户的需求,一款优质的刷题小程序源代码也成为了广大开发者关注的焦点。
本文将围绕刷题小程序源代码的开发、设计、实现等方面进行阐述,希望能为开发者提供一些参考和帮助。
一、刷题小程序概述刷题小程序是一款基于移动互联网的在线学习工具,主要面向学生、教师、职场人士等用户群体。
用户可以通过小程序随时随地刷题、学习、测试,从而提升自己的知识水平。
刷题小程序通常包括题库、练习、错题本等功能,能够满足用户多样化的学习需求。
二、刷题小程序源代码开发环境刷题小程序源代码的开发环境通常包括前端和后端两部分。
前端主要负责用户界面和交互逻辑,后端则负责数据存储和接口调用。
常见的开发环境包括微信小程序、H5、Node.js等。
开发者需要根据自己的需求和实际情况选择合适的开发环境。
三、刷题小程序源代码设计思路在设计刷题小程序源代码时,我们需要考虑以下几个方面:1. 用户界面设计:界面要简洁明了,易于操作,符合用户的使用习惯。
2. 题库管理:支持添加、删除、修改题目,保证题目的质量和数量。
3. 练习模式:提供多种练习模式,如单选、多选、填空等,以满足不同用户的需求。
4. 错题本:记录用户的错题,方便用户回顾和总结。
5. 数据统计:对用户的练习情况进行分析和统计,为后续优化提供数据支持。
四、刷题小程序源代码实现步骤1. 确定开发需求和功能模块,搭建开发环境。
2. 设计用户界面和交互逻辑,编写前端代码。
3. 实现后端数据存储和接口调用,与前端进行对接。
4. 测试和调试程序,确保程序的稳定性和安全性。
5. 发布和推广小程序,收集用户反馈,持续优化程序。
五、刷题小程序源代码注意事项1. 安全性:在实现过程中要注重数据的安全性,避免用户信息的泄露和损坏。
2. 用户体验:关注用户的使用体验,不断优化程序,提高用户的满意度。
3. 兼容性:确保小程序在不同设备和浏览器上的兼容性,提高用户体验。
原生微信小程序答题用一套代码实现单选(判断)和多选
原⽣微信⼩程序答题⽤⼀套代码实现单选(判断)和多选原理:利⽤三⽬根据数据的type判断是什么类型的题,然后再进⾏渲染颜⾊没有废话直接给代码wxml :<view class="answer-choice" wx:for="{{list[countIndex].content}}" wx:key="index"> <view class="viewTitle {{list[countIndex].type == 2 ?(duoXuan!=listT[index]? 'red': ''): (index==danXuan?'red': '' )}}" bindtap="option" data-type="{{list[countIndex].type==1? index:(list[countIndex].type==2? duoXuan:'') }}" data-index="{{index}}">{{item}}</view> </view> <view class="answer-confirm" bindtap="next">确认</view>jsdata中data: {wan: 1,duoXuan: 0,danXuan: x,listT: [0, 0, 0, 0], //选择情况list: [{ id: 1, question: 22+121414dadad1242112, content: [123, 456756, 22, 6868], val: [0, 0, 1, 0], type: 1 },{ id: 1, question: 11+6868+1214141242112, content: [11, 456756, 345, 6868], val: [1, 0, 0, 1], type: 2 },{ id: 1, question: 33+44+141412哥哥42112, content: [123, 456756, 33, 6868, 44], val: [0, 0, 1, 0, 1], type: 2 },{ id: 1, question: 121+4141242112, content: [123, 121, 345, 6868], val: [0, 1, 0, 0], type: 1 },],type: [0, 单选题, 多选题, 判断题,],listCount: 4,countIndex: 0,⽅法:option: function (e) {let that = thisif (that.data.list[that.data.countIndex].type == 2) {if (that.data.listT[e.target.dataset.index] == 0) {let arr = that.data.listTarr[e.target.dataset.index] = 1that.setData({listT: arr})} else if (that.data.listT[e.target.dataset.index] == 1) {let arr = that.data.listTarr[e.target.dataset.index] = 0that.setData({listT: arr})}console.log(that.data.listT);} else {console.log(e.target.dataset.index);that.setData({danXuan: e.target.dataset.index})}},css:.viewTitle {width: 90%;margin: 2% auto;padding: 5px 10px;font-size: 26rpx;background-color: #e8e8e8;border-radius: 5px;}.red {background-color: red;}.green {background-color: rgb(12, 245, 32);}如果你还要加上在点击确认后的正确答案颜⾊的话就在data⾥加个值来判断当前是否点击确认,wxml⾥的 class="viewTitle {{加上三⽬判断就完了}}"。
微信小程序之在线答题(2)
微信⼩程序之在线答题(2)Tips:前端进阶的概念⼀直⽐较模糊,我们往往以掌握知识的多少来划分初级中级和⾼级,但这并不全⾯,谁都不能保证⾃⼰掌握的知识是最全最好的,尤其在前端⼯程师这个职业,每天都是⽇新⽉异。
所以,我认为要分辨⼀个前端⼯程师的境界,除了掌握知识的多寡,还要掌握前端的思想,以及对知识的应⽤程度,评判的标准简单划分初级就是页⾯与页⾯之间的交互,中级是页⾯与数据之间的交互,⾼级就是数据与数据之间的交互,微信⼩程序的设计思想就是基于数据与数据之间的交互,我们操作更多的是数据,⽽⾮document。
下⾯讲解⼀下在线答题的思路,为什么那这个模块来说,因为这是⼀个⽐较简单、典型⽽且⼜实际应⽤的案例。
⾸先,我们通过数据接⼝拿到试卷的试题,渲染到页⾯上之后,就可以答题了,⽽答题的过程,其实是操作从接⼝拿到的数据,这样我们每次操作改变的都是数据⽽⾮页⾯。
然后在通过页⾯调整传参的形式,把做题结果的数据传递到下⼀个⽬标页⾯,进⾏需要的数据操作(筛选,计算,渲染)等。
整个做题的过程,都发⽣在前端,发⽣在接⼝数据上,只有在最后⼀步,保存做题结果的时候才与服务端交互。
这个案例很简单,也很典型,没什么难度,就是想记录⼀下这种思想,为了便于运⾏,我先⽤模拟数据代替接⼝数据,下⾯请看代码:(1)开始答题<!--pages/examAsw/examAsw.wxml--><view class='exasw-com'><view class="cont-tit"><view class="L a-tit"><label wx:if="{{chckTypeNum==1}}">单项选择</label><label wx:if="{{chckTypeNum==2}}">多项选择</label><label wx:if="{{chckTypeNum==3}}">简答题</label></view><view class='L setTime'><image src='/images/sttime.png' class='sttimg' /><text>{{currentTime}}</text></view><view class="R aswNum"><text>{{currentTab+1}}</text>/{{page}}</view></view><swiper current="{{currentTab}}" duration="300" class='asw-box' bindchange="swiperTab" style='min-height:600px;'><block wx:for="{{subAswData}}" wx:key="{{subAswData.aswId}}"><swiper-item><view class='exam-com'><view class='exam-title'>{{item.aswTitle}}<text> {{item.aswType}}</text></view><block wx:if="{{item.chckType==1}}"><radio-group class="radio-group" bindchange="radioChange" data-idx="{{index}}"><label class="radio change-item" wx:for="{{item.aswItem}}" wx:key="{{item.aswId}}" wx:for-item="item2"><radio value="{{item2.value}}" name="{{}}" checked="{{item2.checked}}"/>{{item2.text}}</label></radio-group></block><block wx:if="{{item.chckType==2}}"><checkbox-group class="checkbox-group" bindchange="checkboxChange" data-idx="{{index}}"><label class="checkbox change-item" wx:for-items="{{item.aswItem}}" wx:key="{{item.aswId}}" wx:for-item="item2" data-index="{{index}}"><checkbox value="{{item2.value}}" name="{{}}" checked="{{item2.checked}}"/>{{item2.text}}</label></checkbox-group></block><block wx:if="{{item.chckType==3}}"><textarea class='aswTarea' maxlength="-1" bindinput="bindTextAreaBlur" auto-height placeholder="填写你的答案" data-idx="{{index}}"/></block></view></swiper-item></block></swiper></view><view class='page-footer'><view class='footer-item1'><image src='/images/zx.png' style='width:21px;height:18px;'/>咨询</view><view class='footer-item1'><image src='/images/sc.png' style='width:21px;height:18px;'/>收藏</view><view class='footer-btn-box'><view class='footer-btn' bindtap="actionSheetTap">答案解析</view><view class='footer-btn on' bindtap="subAswData">提交答卷</view></view></view><action-sheet hidden="{{actionSheetHidden}}" style="z-index: 999; "><block wx:for="{{analysisData}}" wx:key="{{analysisData.aswId}}" wx:for-index="indnum"><view class='exam-com'><view class='exam-bottom'><view class='exam-bootom-txt'>正确答案:<text class='exam-yes'>{{item.trueAsw}}</text></view><view class='exam-bootom-tip' ><text>答案解析:</text><label>{{item.analysisTxt}}</label></view></view></view></block><view class="closeAsw" bindtap="actionSheetTap"><image src='/images/close.png' style='width:30px;height:30px;'/></view></action-sheet>/* pages/examAsw/examAsw.wxss */.L,.R,.fl,.fr{display:inline;}.L ,.fl{float:left;}.R ,.fr{float:right;}.aswNum{text-align: right;}.exasw-com{padding: 10px 20px;}.cont-tit{font-size: 14px;color: #666; padding-bottom: 5px; border-bottom: 1px solid #ccc;clear: both;overflow: hidden;}.cont-tit .a-tit{ width: 40%;}.cont-tit .aswNum{ width: 30%;}.cont-tit .setTime{position: relative; width: 30%; font-weight: bold;color: #666;font-size: 16px; text-align: center;}.cont-tit .sttimg{width: 30px;height: 30px;display: block;}.cont-tit .setTime text{display: block;left: -5px;top: 5px; font-size: 14px;color: #2F99EB; position: absolute;}.asw-box{padding-top: 20px; font-size: 14px;}.exam-com{clear: both;}.exam-title{color: #333;line-height: 25px;}.exam-title text{font-size: 12px;color: #999;}.change-radio,.change-item{display: block;clear: both; padding: 5px 10px }.page-footer{position: fixed;z-index: 99; bottom: 0; height: 50px;line-height: 50px;padding: 10px 0; background-color: #eee;width: 100%;}.footer-item1{width: 25px;float: left;font-size: 12px; line-height: 20px; padding-left: 20px; padding-top: 5px;}.footer-item1 image{display: block;}.footer-btn-box{float: right;width: 240px; background-color: #7ABEF2;height: 50px;color: #fff; border-radius: 15px; margin-right: 15px;overflow: hidden;} .footer-btn-box .footer-btn{float: left;width: 50%; text-align: center;}.footer-btn-box .footer-btn.on{background-color:#2F99EB; }.aswTarea{border: 1px solid #ccc; min-height: 60px;padding: 10px;margin: 10px auto; width: 95%;}.exam-com{clear: both;padding: 20px;position: relative;}.exam-bottom{font-size: 14px;color: #666;}.exam-bottom .exam-bootom-txt{clear: both;padding: 10px 0;}.exam-bootom-txt text{font-weight: bold; padding-right: 20px;}.exam-bootom-txt .exam-yes{color: #00CC00;}.exam-bootom-txt .exam-you{color: #f00;}.exam-bootom-tip{clear: both;}.exam-bootom-tip text{font-weight: bold; font-size: 14px;}.exam-bootom-tip label{padding:10px 0; text-indent: 10px;line-height: 25px;font-size: 12px; display: block;}.closeAsw{position: absolute;z-index: 9991;right: 5px; bottom:5px;width: 30px;height: 30px;}.closeAsw image{display: block;}// pages/examAsw/examAsw.jsPage({/*** 页⾯的初始数据*/data: {currentTab:0,currentTime: "240:00",//分钟startTime: 240,//分钟setInter: '',//存储定时器page:0,chckTypeNum: 1,subAswData:[{aswId:"1",//试题IDchckType: 1,//试题类型(1单选,2多选,3简答题)aswTitle:" 根据现⾏《企业会计准则》,企业在财务报表显著位置⾄少应披露的项⽬有()",//试题标题aswType:"(2014年《建设⼯程经济》真题)",//试卷名称aswItem:[//试题选项{ name: 'USA', value: 'A',text: 'A、编报企业名称' },{ name: 'CHN', value: 'B',text: 'B、资产负债表⽇或会计报表涵盖'},{ name: 'BRA', value: 'C',text: 'C、⼈民币⾦额单位' },{ name: 'JPN', value: 'D',text: 'D、企业财务负责⼈姓名' },{ name: 'ENG', value: 'E',text: 'E、是否合并会计报表' }trueAsw: "A",//正确答案analysisTxt: "我哦哦我我欧尼",//答案解析answerCenter: ""//答案容器},{aswId: "2",//试题IDchckType: 2,//试题类型(1单选,2多选,3简答题)aswTitle: " 下列不属于通过信息技术在⼯程管理中的开发和应⽤能实现的是( )",//试题标题aswType: "(2014年《建设⼯程经济》真题)",//试卷名称aswItem: [//试题选项{ name: 'A', value:'A', text: 'A、信息获取便捷' },{ name: 'B', value: 'B',text: 'B、信息流扁平化' },{ name: 'C', value: 'C',text: 'C、BIM' },{ name: 'D', value: 'D',text: 'D、信息透明度提⾼' }],trueAsw: "A,B",//正确答案analysisTxt: "接⼝进⼝量进⼝量将",//答案解析answerCenter:""//答案容器},{aswId: "3",//试题IDchckType: 3,//试题类型(1单选,2多选,3简答题)aswTitle: " 下列不属于通过信息技术在⼯程管理中的开发和应⽤能实现的是,请简答!",//试题标题aswType: "(2014年《建设⼯程经济》真题)",//试卷名称aswItem:[],trueAsw: "",//正确答案analysisTxt: "根据我国现⾏财税制度,可以⽤来偿还贷款的资⾦有:利润,固定资产折旧费,⽆形资产和其他资产摊销费,减免的营业税⾦。
微信小程序脑力大乱斗攻略
原因:可能是网 络不稳定、手机 内存不足、软件 版本过低等原因 导致
解决方法:检查 网络连接、清理 手机内存、更新 软件版本等
注意事项:避免 同时运行多个应 用程序,定期清 理手机缓存和垃 圾文件
联系客服:如果 以上方法都无法 解决问题,可以 尝试联系游戏客 服寻求帮助
游戏卡顿问题
原因:网络不稳定、设备性能不足、游戏服务器问题等
第二章
了解游戏规则
游戏开始:玩 家需要选择自 己的角色和技
能
游戏过程:玩 家需要通过回 答问题来获得
分数
游戏结束:得 分最高的玩家
获胜
游戏规则:玩 家需要遵守游 戏规则,不得
作弊或违规
熟悉游戏界面
游戏界面介绍: 包括角色、道具、 场景等元素
操作方法:如何 进行移动、攻击、 使用道具等操作
游戏规则:包括 得分、胜利条件、 失败条件等
更新微信版本: 确保微信版本 是最新的,如 果不是,请更 新到最新版本。
检查手机设置: 检查手机设置, 确保微信小程 序没有被禁用
或限制。
游戏其他问题解决方法
网络问题:检查网络连接,确保网络稳定 卡顿问题:关闭其他后台程序,释放内存 闪退问题:重启设备,重新安装游戏 账号问题:联系客服,寻求帮助
感谢您的观看
微信小程序脑力大 乱斗攻略
君,a click to unlimited possibilities
汇报人:君
目录
CONTENTS
01 添加目录标题 02 游戏规则与玩法 03 游戏关卡攻略 04 游戏技巧与策略 05 游戏成就与奖励
06 游戏常见问题与解决方法
单击添加章节标题
第一章
游戏规则与玩法
汇报人:君
微信小程序代码生成器源码
微信小程序代码生成器源码简介微信小程序在移动应用开发中越来越受欢迎,其中代码生成器能够帮助开发者快速生成小程序所需的代码,提高开发效率。
本文将介绍一个简单的微信小程序代码生成器的源码实现。
实现思路1.用户界面设计:代码生成器的用户界面应该友好、简洁,包括提示用户输入所需信息、选择功能等。
2.代码生成逻辑:根据用户输入的信息和选择,生成对应的小程序代码,包括页面结构、样式、逻辑等。
3.代码输出:将生成的代码以文件或字符串的形式输出,方便用户使用。
源码实现以下是一个简单的微信小程序代码生成器的源码示例:function generateCode(inputData) {let code ='';// 生成页面结构code +=`<view>`;code +=`<text>${inputData.title}</text>`;code +=`</view>`;// 生成样式code +=`<style>`;code +=`view {`;code +=` font-size: ${inputData.fontSize};`;code +=`}`;code +=`</style>`;// 生成逻辑code +=`Page({})`;return code;}let inputData ={title:'Hello, World!',fontSize:'16px'};let generatedCode =generateCode(inputData);console.log(generatedCode);使用方法1.安装依赖:无需安装任何依赖,直接在支持 JavaScript 运行环境中运行源码即可。
2.输入信息:根据自己的需求修改inputData对象中的属性,如title和fontSize。
