Flash入门教程1:认识flash窗口的组成
《初识Flash》课-件

知识卡
Flash是由美国Macromedia公司出品的动画制作软件,动 画利用了人眼的“视觉暂留”原理,连续切换一系列静态的画面, 当这些连续的静态画面以每秒24—30张的速度连续放映时,我们就 会看到画面活动起来。
知识卡
Flash是由美国Macromedia公司出品的动画制作软件,动 画利用了人眼的“视觉暂留”原理,连续切换一系列静态的画面, 当这些连续的静态画面以每秒24—30张的速度连续放映时,我们就 会看到画面活动起来。
手形工具
部分选取 填充变形 套索工具 文本工具 矩形工具 刷子工具 颜料桶 橡皮擦
缩放工具
笔触颜色 填充颜色
工具ห้องสมุดไป่ตู้能键
四、关闭Flash窗口
单击flash窗口中标题栏右侧的叉号,就可以退出flash程序,如果 进行过一些操作,但是还没有保存,退出flash时会提示是否保存操作结 果。单击“是”,则保存后退出flash;单击“否”,则不执行保存操作直 接退出,单击“取消”,则取消退出操作,回到flash编辑界面。如下图所 示:
舞台
二、Flash窗口的组成
时间轴主要用于组织和控制影片中图层和帧的内容,使这些内容随着时间 的推移而发生相应变化。时间轴窗口分为:图层控制区域和帧控制区域。
图层控制区
帧控制区
二、Flash窗口的组成
浮动面板用于快速设置对象的属性,根据功能分成了几组。浮动面板 可以很方便地打开和收起,也可以按照自己的使用习惯安放在屏幕上的任意位 置。
混色器面板
对齐面板
历史记录面板
二、Flash窗口的组成
在编辑动画的时候,当你选中一个操作对象,在属性面板上就会显 示该对象的属性。
矩形工具属性面板
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
flash动画第一节课Flash界面介绍

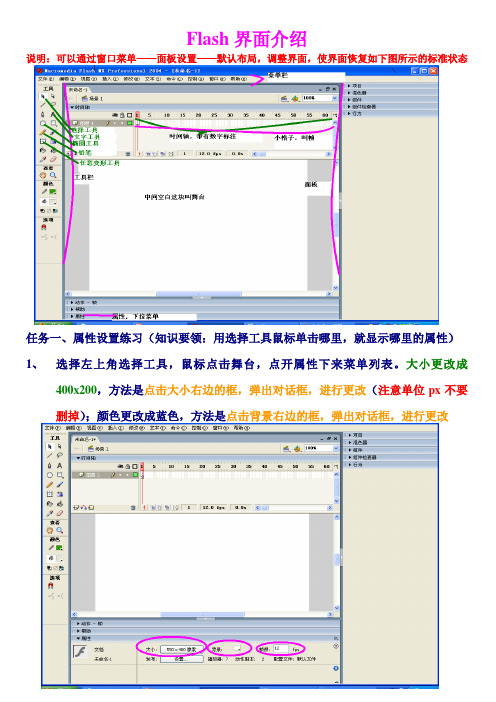
Flash界面介绍
说明:可以通过窗口菜单——面板设置——默认布局,调整界面,使界面恢复如下图所示的标准状态
任务一、属性设置练习(知识要领:用选择工具鼠标单击哪里,就显示哪里的属性)1、选择左上角选择工具,鼠标点击舞台,点开属性下来菜单列表。
大小更改成
400x200,方法是点击大小右边的框,弹出对话框,进行更改(注意单位px不要删掉);颜色更改成蓝色,方法是点击背景右边的框,弹出对话框,进行更改
2、图形绘制:选择椭圆工具,笔触颜色为无(如图1),填充颜色为红色球体(如图
2),在舞台上绘制球体(按住shift键,绘制正球体,否则椭圆球体。
可以使用选择工具单击球体,观察属性变化),用选择工具,在球体上方与下方中心位置按住鼠标左键同时按住ctrl键向下拖拽(如下图3)。
保存:文件菜单——保存,以自己名字命名文件(注意观察文件格式.fla是flash源文件格式)
图1 图2。
第一节 Flash界面概述

操作步骤: 操作步骤:
1、启动Flash4 MX。 、启动 。 2、在工具箱中选椭圆工具,在工作区里用鼠标绘制一个小球。 、在工具箱中选椭圆工具,在工作区里用鼠标绘制一个小球。 ▲3、选定小球,单击“插入”菜单中的“转换为元件”命令。 、选定小球,单击“插入”菜单中的“转换为元件”命令。 4、在时间轴第25帧点一下鼠标左键。按F6键插入一个关键帧,点选小球,把它拖到舞 、在时间轴第 帧点一下鼠标左键 帧点一下鼠标左键。 键插入一个关键帧, 键插入一个关键帧 点选小球, 台的另一端。单击时间轴上的第1帧 再在属性面板中的“中间”框中选择“移动” 台的另一端。单击时间轴上的第 帧,再在属性面板中的“中间”框中选择“移动”。 注意:这时时间轴窗口的第1帧和第 帧之间出现了一个实线箭头,且背景变成淡紫色, 注意:这时时间轴窗口的第 帧和第25帧之间出现了一个实线箭头,且背景变成淡紫色, 帧和第 帧之间出现了一个实线箭头 表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功, 表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功,需 要重新查看每一个关键帧及其属性。 要重新查看每一个关键帧及其属性。
计算机动画制作
Flash入门动画制作 Flash入门动画制作ຫໍສະໝຸດ 一、界面概述: 界面概述:
通过这里的学习,你会很快的掌握FLASH的界面。给你后来的学习奠定 基础教程:
启动Flash MX软件。出现操作界面如下:
二、运动的小球(一) 运动的小球(
看到上面运动的小球了吗?这就是我们要做的第一个Flash作品。可别 看它简单,以后我们要制作千变万化的Flash电影,很多都会用到它所 包含的技术呢。好吧,不多说了,我们开始吧。
第一讲 Flash简介及入门(勿删)

第一讲 Flash简介及入门一、简介:1、Flash MX 2004是美国Macromedia公司的一种多媒体动画设计软件,是一种交互式的设计工具,可将声音、动画等效果溶为一体,从而创作出富有新意的动感画面。
2、特点:以矢量图形为基础;体积小,易于在网上传输;交互性强;动画元件是典型的流媒体格式;保存文件后的文件形式有两种:.fla 和.swf,即源文件和播放文件,因而可边下载边播放。
3、Flash的用途:制作网页动画;制作flash短剧、MTV、电子贺卡;制作多媒体课件;Flash游戏及展品展示和宣传广告等。
4、新增功能:时间轴特效及行为面板。
二、窗口界面1、标题栏2、菜单栏3、主菜单栏:窗口/工具栏包括常用工具栏、控制器、编辑栏4、工具箱:窗口/工具(Ctrl+F2)可分为四块:绘图工具、查看、颜色、选项5、时间轴:F4隐藏除时间轴以外的所有面板6、舞台:即工作区7、属性控制器:窗口/属性(Ctrl+F3)8、面板显示器:右击面板/关闭面板三、调整舞台1、属性栏:尺寸:可调整舞台大小或用修改/文档背景:可调整舞台颜色帧频:播放速度的快慢;12fps:即每秒播放12帧。
即同为12帧,可根据舞台大小,物件多少等,同帧速度不一。
2、调整舞台显示物件大小:编辑栏后方“符合窗口大小”。
四、导入文件1、文件/导入到舞台(Ctrl+R)如果导入图象的文件名是以数字结尾的,则Flash会自动识别为图像序列,将会提示是否导入图像序列,点击否,则只导入当前文件.2、导入为位图A、将位图转为矢量图:修改/位图/转换位图为矢量图B、对话框:阈值:1—100,越小,颜色转换越多,与源图差别越小,但图像越大。
最小范围:用象素1—100,越小越精确,时间越长,与原图越接近。
曲线拟合:转化时曲线的处理方式,象素最佳,但文件较大。
角阈值:转换时图像中的转角设置。
第二讲工具的讲解(一)一、辅助线:从标尺上拉出来的线叫辅助线标尺:视图/标尺辅助线:视图/辅助线网格:视图/网格二、椭圆以起点绘正园:Shift+拖动起点为中心正园:Shift +Alt+拖动等比例园:Alt+拖动三、矩形:在工具箱下方选项中,可更改矩形导角矩形工具下方有隐藏工具,按左键不松可弹出:多角星形工具:属性栏中选项A样式:可选择多边形或星形B边数:更改多边形数量C星形顶点大小:改变星形边线弧度,0.5为星形,范围为0----1四、选择工具:作用:1、选择功能:A、点选可选边线或填充色;B、双击,可一次性选定整个对象;C、框选:框内的边框及填充均被选中。
认识Flash窗口

授课时间: 第 周
教学流程
教师活 动
学 生活 动
一、激趣引课,引出课题
二、合作探究,学习新知
一、认识Flash窗口
师:打开Flash和打开其它的应用程序是一样的,一种是从“开始”菜单,打开“程序”菜单中选择“Macromedia”,在弹出的级联菜单中单击Macromedia Flash 8,屏幕上将出现一个Flash启动画面,启动画面消失后,就打开了Flash窗口。还有一种是双击桌面上的快捷图标,也可以打开。
4、属性面板
属性面析位于窗口的下方,它的用法我们在下面结合实例学习。
请一名同学回答什么是动画。
学生认真观察、听讲
学生自学,教师巡视。
试试看:利用flash的帮助功能,了解图层、帧、舞台等术语的含义。
教学流程
教师活 动
学生活动
ቤተ መጻሕፍቲ ባይዱ三、全课总结
三、小结
这节课我们了解了flash窗口,请大家把我们这节课学的内容自己整理一下,同桌可以互相交流一下,互相说说flash窗口的组成。
教学演示Flash窗口的组成:
Flash窗口由主界面与浮动面板两部分组成,绘制图形、制作动画的大部分工作都是在主界面中完成的,为了便于学习,我们先将用不到的浮动界面关闭。(教师示范关闭面板的方法。)
Flash窗口与一般的Windows程序窗口有很多相同之处,操作方法也基本一样,因此我们只介绍Flash窗口的不同点。
学生汇报交流
教学反思
学科
信息技术
五年级
课 题
动画制作的好帮手——Flash
第2课时
第
1
课
时
教学内容
认识Flash窗口
教 学 目 标
FLASH基础(界面认识)

FLASH基础(界面认识)flasj2004基础教程第一课界面认识Flash mx 2004以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,我们先对工作环境中的菜单、工具、面板等分别作详细的介绍,包括一些基本的操作方法和工作环境的组织和安排。
1. 初识界面运行Flash MX 2004,首先映入我们眼帘的是操作的“开始”页面。
页面中列出了一些常用的任务,左边是打开最近用过的项目,中间是创建各种类型的新项目、右边是从模板创建各种动画文件。
单击【创建新项目】下的【Flash 文档】,这样就创建了一个新的动画文件。
Flash的工作界面由几个主要部分组成,最上方的是“主菜单栏”;执行【窗口】|【工具栏】|【主工具栏】命令,可在“主菜单栏”下方打开“主工具栏”;“主工具栏”的下方是“文档选项卡”,用于切换打开的当前文档;“时间轴”和“舞台”位于工作界面的中心位置;左边是功能强大的“工具箱”,用于创建和修改矢量图形内容;多个“面板”围绕在“舞台”的下面和右面,包括常用的【属性】和【帮助】面板,还有【设计面板】和【开发面板一.标题栏:flash mx 2004(未命名1)(图1-3)显示新建文档和打开文档标题二.主菜单栏和主要工具栏:包含flash MX 2004的所有功能。
1.文件:包含最常用的选项,2.编辑:对帧的复制与粘贴、编辑时的参数设置及自定义快捷键3.查看.用于快速取舍屏幕上显示的内容。
如浮动面板、时间轴和网格标尺等4.插入;该菜单的命令利用率非常高,如转换元件和新建元件5.修改;可以修改文档的属性和对象的形状等6.文本;可以设置文本属性7.控制;这是flash动画制作中的必经之路,在设计过程中,我们要不停地测试影片,以符合自己的设想8窗口;用于控制各面板的打开与关闭,Flash的面板有助于使用舞台的对象、整个文档、时间轴和动作9.帮助;三.绘图工具栏 :位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方式。
Flash 动画第一章 第二讲 认识flash工作界面

(2)关闭文档
在Flash程序界面中文档以选项卡的形式打开,单击文档标签上的【×】 按钮,可以关闭该文档。
3、 预览和测试动画
要预览和测试动画,可以选择【控制】|【测试影片】|【测试】命令, 或直接按【Ctrl+Enter】键,此时即可在Flash播放器中预览动画效果。
单击【播放】 按钮播放动画
设置工作区
Flash CS5提供了6种样式的工作区布局,它们分别是动画 、传统、调试、设计人员、开发人员和基本功能。操作者 可以根据不同的操作任务来选择,同时操作者也可以建立 自己的工作区,并在以后的工作中使用。
任务练习:建立属于自己的工作区
1、调整浮动面板 2、选择“工作区切换器”>“新建工作区”,在弹出的新建工 作区对话框中输入名称,点击保存即可。
1、 新建Flash文档
1. 在flash工作界面选择“文件”>“新建”命令创建。 2. 在flash工作界面使用 Ctrl + N组合键创建。
选择需要创 建文档类型
设置新文档的属性
显示文档描述
2、 打开和设置文档属性 1’打开文档
1)在菜单栏选择“文件”>“打开” 2)使用组合键 Ctrl+O
flashcs5flashcs5flashcs5flashcs5的操作界面主要包括应用程序栏菜单栏工具栏舞台时间轴和面板等舞台工作区切换器菜单栏时间轴工具箱属性面板flash面板鼠标按住并拖动此部位可以将工具箱在窗口中随意移动对象绘制选项工具区查看区颜色区flashcs5提供了6种样式的工作区布局它们分别是动画传统调试设计人员开发人员和基本功能
上机练习与指导
Flash CS5界面的操作
使用【传统】工作区,并以此为基 础创建一个简洁的操作界面,界面中 只包括浮动的【工具】面板,如图所 示。同时将工作区布局保存以备以后 使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 时间轴下方是场景栏左边显示是当前的场景1,右边还有 两个按钮,一个是场景按钮,一个是组件按钮,旁边是显 示比例。
• 工作区的中央空白是场景,所有的画图和 操作都在这个白色的区域中实现,也只有 这个区域的图像才能在动画中播放出来。 • 窗口的最下方是状态栏,状态栏左边有 一个显示比例列表框,可以放大或者缩小 场景的显示比例。
•
在工作区的左边是工具箱:里面有许多的绘图 和修改工具,跟Windows中的画图差不多,要求 记住黑“箭头”工具,它是用于选择图形的,里 面还有两个瓶子,要区分开,左边的“墨水瓶” 工具是用来给铅笔和直线喷颜色,右边的“油漆 桶”工具用来给圆和框内部填充颜色(必须要封 闭),也给刷子喷色,使用时一定要多注意,不 要搞反了,工具下边还有放大镜和手形 双击手可 以自动调整工作区; • 许多工具下边都有选项,可以完成不同的功能, 比如颜色选项里有的给线条涂色 ,有的给内部里 面喷色 ;
看一看下面的图形,说出Flash窗口的各个组成部分。
• 在工具箱旁边是时间轴面板分成了两块, 左边是图层面板,自动有一个黑色的“图 层1”,黑色上面有三个按钮:一个眼睛一个 小锁和一个方框,图层面板用来控制图层 的添加、删除、选中等操作;
• 右边是时间轴,上面有许多的小格子,每 个格子代表一帧,整5整10的帧上有数字序 号,而且颜色也深一些,一帧可以放一幅 图片,动画就是由许许多多帧组成的。帧 上面有一个红色的线,这是时间指针,表 示当前的帧位置,同时下面的时间轴状态 栏也有一个数字表示第几帧。
Flash入门教程 认识Flash窗口的组成
社旗县教师进修学校 张晓全
标题栏 工具箱
新建工作区 属性面板
图层
菜单栏
时间轴
帧
工具箱
属性面板
新建工作区
标题栏:
菜单栏:菜单是一组命令,我们操作计 算机,就是向计算机提供指令,其中 “文件”菜单(注:本教程所有带双引 号文字都是命令选项)要求记住“保 存”、“导入”几项,文件菜单中的命 令都跟文件操作有关。“插入”菜单中 要记住“新建元件”和“转换成元件” 两个命令。“修改”菜单的“群组”命 令。“窗口”菜单中放着各个面板。
