flash-cs6-动态文字制作
flashcs6动画制作案例教程

(8)新建“图层3”,将“灯光动画”元件拖入到场景中合适 的位置。新建“图层4”,将“音符动画”元件拖入到场景 中合适的位置,并设置其“实例名称”为“yf”。
(9)新建“图层5”,将“声音”元件拖入场景,并设置其 “实例名称”为“sy”。新建“图层6”,将“播放音乐” 元件从库中拖入场景。
(10)在“动作”面板中输入脚本,根据“图层6”的制作方 法,新建“图层7”,将“停止音乐”元件从库中拖入场景, 并在“动作”面板中输入脚本。
(12)在第465帧位置插入关键帧,选择第460帧场景中的元 件,设置“Alpha”值为“0%”。为第460帧创建传统补间 动画,在第465帧上单击,按“F9”键打开“动作”面板输 入“stop();”脚本。
(13)至此,完成动画制作,预览满意后保存即可。
5.2.1 制作思路 (1)导入素材并制作“播放”和“停止”按钮,然后制作出 波形模拟动画。
(5)在场景中输入文本。分别在“指针经过”和“按下”帧 位置插入关键帧,设置“指针经过”帧上场景中文本的字 体颜色为“#cccccc”。
(6)将“按下”帧上场景中文本的字体大小设置为“14”, 并调整文本的位置。根据“播放音乐”元件的制作方法, 制作“停止音,将准备好的图片导入到场 景中。新建“图层2”,将做好的“整体星星动画”元件导 入到场景中。
(4)使用传统补间功能制作示波动画。 (5)将示波动画中的影片剪辑转化为图形元件,并在“属性” 面板中设置循环为“播放一次”,然后在第40帧位置插入 帧,再复制一份元件制作倒影,并设置其“Alpha”值为 “20%”。 (6)返回“场景1”,新建脚本图层,并在第1帧编写脚本。 (7)至此,完成动画制作,测试满意后保存即可。
Flash CS6动画制作标准教程 (4)

默认值为0,即为不限制。如设置数值,此数值即为输出 SWF 影片时,显示文
字的最多数目。
4.1.7 拼写检查
拼写检查功能用于检查文档中的拼写是否有错误。选择“文本 >
拼写设置”命令,弹出“拼写设置”对话框。在场景中输入文字。选择
“文本 > 检查拼写”命令,弹出“检查拼写”对话框,在对话框中标 示出了拼写错误的单词,在“建议”选项下选择需要的单词。
文字添加笔触过程
4.3 课堂练习—制作马戏团标志
使用“文本”工具,输入文字;使用“分离”命令,将文字打散; 使用“墨水瓶”工具,为文字添加笔触效果;使用“颜色”面板和“颜 料桶”工具,为文字添加渐变色。
效果图
4.4 课后习题—制作变色文字
使用“文本”工具,输入文字;使用“颜料桶”工具,改变文字 颜色。
“字体嵌入”对话框
4.2 文本的转换
课堂案例——制作水果标牌 变形文本 填充文本
4.2.1 课堂案例—制作水果标牌
使用“文本”工具,输入需要的文字;使用“封套”命令,对文字 进行变形;使用“墨水瓶”工具,为文字添加描边效果。
效果图
4.2.2 变形文本
选中文字,按两次Ctrl+B 组合键,将文字打散。选择“修改 > 变形 > 封套”命令,在文字的周围出现控制点,拖动控制点,改变 文字的形状。
CS6中的默认文本类型。 TLF文本 传统文本
4.1.3 文本属性
设置文本的字体、字体大小、样 式和颜色
字体呈现方法
设置字符与段落 设置文本超链接
文本“属性”面板
4.1.4 静态文本
选择“静态文本”选项。“可选”按钮 :选择此项,当文件输出为
SWF格式时,可以对影片中的文字进行选取、复制操作。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
flash中的动态文本使用

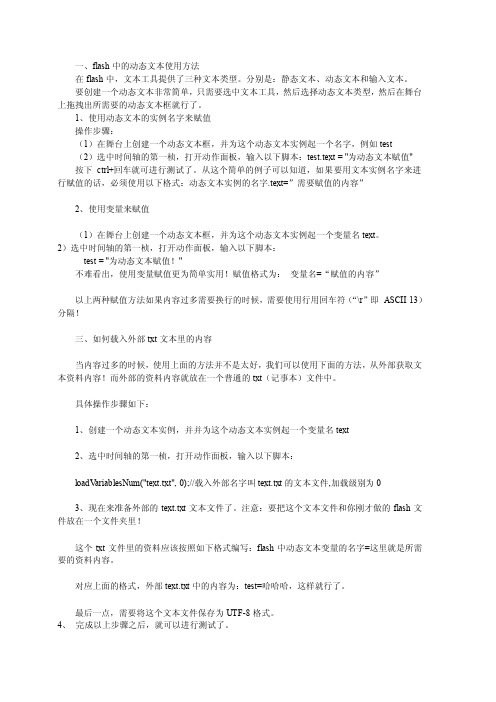
一、flash中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如test(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test.text = "为动态文本赋值"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名text。
2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test = "为动态文本赋值!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII 13)分隔!三、如何载入外部txt文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并并为这个动态文本实例起一个变量名text2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadV ariablesNum("text.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为03、现在来准备外部的text.txt文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
第6章 文字动画

• 3. 单击【工具】面板中的【任意变形工具】,文本的四周会出现调整手柄,并显示出
文本的中心点。
• 4. 对手柄进行拖拽,可以调整文本的大小、倾斜度和旋转角度等
6.2.3 分离文本
• 文本可以分离为单独的文本块,还可以将文本分散到各个图层中。 • 1. 分离文本 • 分离文本为单独的文本块,方法如下: • 使用【选择工具】,选择文本块,在菜单中选择【修改】|【分离】命令(快捷键是
• “模糊X”,“模糊Y”:投影的宽度和高度。 • 强度:投影显示的强度。 • 角度:投影的方向即光照方向。 • 距离:投影与文字之间的距离。 • 挖空:把文字中间挖空。 • 内阴影:投影在文字线条内部。 • 隐藏对象:把文字隐藏起来,只出现投影文字。 • 颜色:投影的颜色。可以不是黑色。 • 文字效果如图 6 21所示。
• 4. 在图层面板中,右击“图层2”,在快捷菜单中选择“遮罩层”,作为背景的图层1就
消失,舞台上出现彩虹图片为底文字为轮廓的文字效果,如图 6 29所示。
• 5. 如果把图层1中的内容换作导入到库里面的“动态背景.GIF”,调整到合适的大小和位
置,再来CTRL+ENTER测试动画效果,可以看到动态的文字效果。如图 6 31所示。
• TLF文本分为:只读、可选、可编辑。
• 创建只读文本时,在生成SWF动画中,文本只能被看到,无法选中或编辑。
• 创建可选文本时,在生成SWF动画中,可以选中文本,并可复制到剪贴板,但是不能编辑。对于TLF文本工具,此设置是默认设置。
• 创建可编辑文本时,在生成SWF动画中,可以选中和编辑文本。
6.2 编辑文本
6.6单元实训
• 案.1 案例1:彩虹字
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
Flash 制作手写字效果

利用引导层和时间轴特效制作写字动画制作过程:1,运行FLASH,新建文档2,选择“文件/保存”命令,由于是第一次保存,所以系统会出现一个对话框,在此对话框中,可以选择保存的路径,可以修改文件名,还可以修改文件保存的类型,默认保存为FLASH 文档。
一、下面开始制作文字逐字显示动画部分3,新建图层1,命名为文字4,在舞台上利用工具箱里面的文本工具,随便输入几个文字,文字内容和字体大小可根据个人喜好设置,设置字体在下面的控制面板中进行设置。
5,为了让字逐字显示,为文字图层添加时间轴特效,首先用选择工具选中文字,在出现蓝色边框后,单击菜单栏里的插入-时间轴特效-变形/转换-转换,如图所示,设置成右边的按钮,单击确定,文字图层自动重命名为转换,文字动画部分设置完成。
二、下面开始制作手握笔的动画部分6,新建图层2,命名为手握笔7,在舞台上绘制一个手握笔的图形,当然你可以细致的画一个笔和漂亮的手:)8,单击工具箱里的颜料桶工具,对其进行上色,并将线条删除,如图9,将手和笔全选后,两个组合起来,按ctrl+G组合!10,利用任意变形工具,修改大小和形状,并且将控制中心点挪动到笔尖处!!11,调整手形的位置,使之与第一个字对齐(如看不到文字,可单击转换图层第一帧,文字开始的蓝色线确定第一个字的位置)然后在第30帧处插入一个关键帧,调整手的位置,与最后一个字对齐,然后再第一帧和最后一帧的任意位置处单击鼠标右键,插入补间动画。
此时可以测试一下影片,发现手是完全按照一条直线运动的。
三、下面开始制作写字的动画部分12,为了出现写字的曲曲折折的效果,下面为手握笔图层添加运动引导层。
在运动引导层的第一帧上,利用工具箱的铅笔工具画一条弯弯曲曲的曲线,在手握笔图层第一帧调整手的位置,使之放在曲线的开始处,同理,在手握笔图层的最后一帧上,调整手的位置,使之放在曲线的结尾处。
完成拉!(如没成功,重复步骤12)。
使用Flash制作跳动文字效果

使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
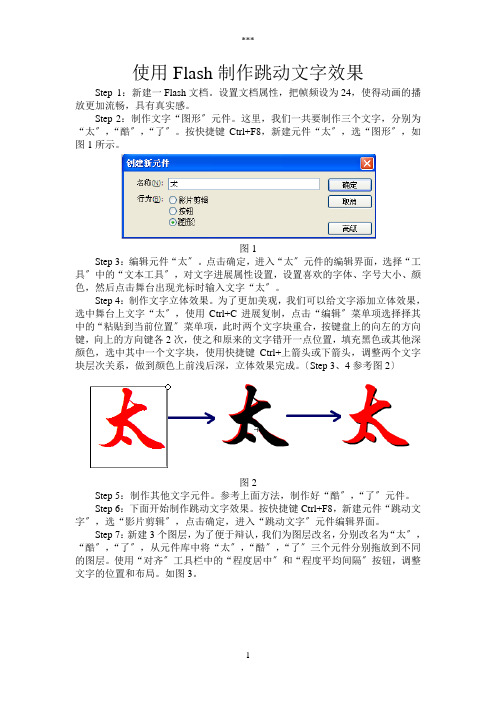
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash-cs6-动态文字制作
1.打开Adobe Flash CS6 →新建Action Script 2.0 →修改→文档设置(尺寸:600像素;宽度:120像素;背景颜色:黑色;帧频:12)
2.在“库”创建新元件(名称:元件1;类型:图形)
3.文本工具“T”→输入文字(番)→属性(华文行楷;大小:100;颜色:白色)
4.按照新建元件→输入文字的顺序→把(禺,电,大,14秋,电,子,商,务)依次输入
5.打开场景1 →把元件1拖到场景1的下侧→任意变形工具→按住Shift键变大→在第15帧插入关键帧
6.按住Shift键缩小放在黑色背景上→创建传统补间→属性(缓动:-100;旋转:顺时针x1)
7.在时间轴新建图层→在第15帧前插入关键帧→把元件2拖到场景1 →在大概30帧的位置插入关键帧→把文字缩小放在黑色背景上→回到图层1第15帧→视图→标尺(让文字对齐)
8.在图层2创建传统补间→属性(缓动:-100;旋转:顺时针x1)
9.按照上面的方法完成所有文字的动画→注意在最后一个图层的最后一帧后面要加一帧(按F5)。
