第11章图形处理
AutoCAD2014基础教程第11章图案与渐变色填充简明教程PPT课件

10
11.3.2关联图案填充编辑
执行Hatchedit命令,选择要编辑的图案,或是在绘图区双击填充的图案,可 以打开“图案填充编辑”对话框。无论关联填充图案还是非关联填充图案, 都可以在该对话框中进行编辑,如下图所示。使用编辑命令修改填充边界后 ,如果其填充边界继续保持封闭,则图案填充区域自动更新,并保持关联性 ;如果边界不再保持封闭,则消失其关联性。
13
11.4 思考练习
1. 进行图案填充时,如果因为比例不合适而不能正确显示,有什么办法调整 吗? 2. 在对图形进行图案填充时,应该如何自定义图案?
14
11
11.3.3夹点编辑关联图案填充
关联图案填充和其他实体对象一样,也可以用夹点方法进行编辑。AutoCAD 将关联图案填充对象作为一个块处理,它的夹点只有一个,位于填充区域的 外接矩形的中心点上。 如果要对图案填充本身的边界轮廓直接进行夹点编辑,可以执行Ddgrips命令 ,在打开的“选项”对话框中选中“在块中显示夹点”选项,然后就可以选 择边界进行编辑填充图案
在填充图案的过程中,用户可以选择需要填充的图案,在默认情况下,这些 图案的颜色和线型将使用当前图层的颜色和线型。用户也可以在后面的操作 中,重新设置填充图案的颜色和线型。对图形进行图案填充,一般包括执行 “图案填充”命令、定义填充区域、设置填充图案、预览填充效果和应用图 案几个步骤。
12
11.3.4分解填充图案
填充的图案是一种特殊的块,无论图案的形状多么复杂,它都可以作为一个 单独的对象。使用Explode(X)命令可以分解填充的图案,将一个填充图案 分解后,填充的图案将分解成一组组成图案的线条,用户可以对其中的部分 线条进行选择并编辑。如左下图所示是选择未分解的剖面图案效果;如右下 图所示是将图案分解后,选择其中两条线段的效果。
沪教版(上海)七年级上册数学第11章第2节 图形的旋转

11.2 旋转教学目标1、掌握图形旋转的概念。
2、理解旋转中心、旋转角、对应点、对应线段、对应角的含义。
3、掌握图形旋转的性质。
4、会画图形绕旋转中心旋转某一角度的图形。
教学重点及难点图形旋转的性质;会画图形绕旋转中心旋转某一角度的图形。
教学过程 一、情景引入1、观察(课件展示:、水车车盘转动、钟摆摆动)2、思考:这些图形运动的特征?3、讨论:二、新知学习与探索图形的旋转:在平面内,将一个图形绕一个定点按某一方向转动一个角度,这样的运动叫做图形的旋转.这个定点叫做旋转中心。
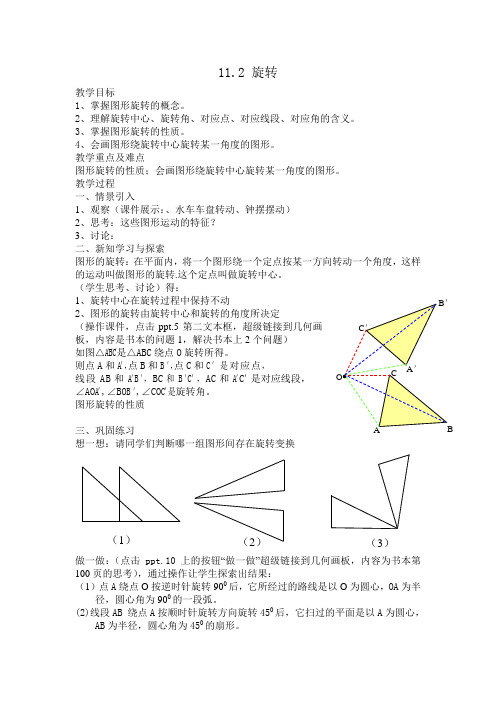
(学生思考、讨论)得:1、旋转中心在旋转过程中保持不动2、图形的旋转由旋转中心和旋转的角度所决定(操作课件,点击ppt.5第二文本框,超级链接到几何画板,内容是书本的问题1,解决书本上2个问题) 如图△A ′B ′C ′是△ABC 绕点O 旋转所得。
则点A 和A ′,点B 和B ′,点C 和C′是对应点, 线段AB 和A ′B ′,BC 和B ′C′,AC 和A ′C ′是对应线段,∠AO A ′,∠BO B ′,∠CO C ′是旋转角。
图形旋转的性质三、巩固练习想一想:请同学们判断哪一组图形间存在旋转变换做一做:(点击ppt.10上的按钮“做一做”超级链接到几何画板,内容为书本第100页的思考),通过操作让学生探索出结果:(1)点A 绕点O 按逆时针旋转900后,它所经过的路线是以O 为圆心,OA 为半径,圆心角为900的一段弧。
(2)线段AB 绕点A 按顺时针旋转方向旋转450后,它扫过的平面是以A 为圆心,AB 为半径,圆心角为450的扇形。
(1)(2)(3)画出直角三角形ABC 绕点C 逆时针旋转900得到的三角形A'B'C'.四、自主小结 五、作业布置六、课后探索对等腰直角三角形ABC 进行如下的图形变换,请同学们想象每一个点的对应点落在什么位置?(1)以点B 为旋转中心,顺时针旋转90度.(2)以点B 为旋转中心,逆时针旋转45度.(3)以点A 为旋转中心,逆时针旋转45度.(4)以点AC 中点为旋转中心,逆时针旋转180度。
《CorelDRAW X3中文版基础教程与上机指导》第11章:调整与编辑位图

教学提示
为了使在CorelDRAW X3中导入的位图图像更符合设计时的实际需要, 用户可直接选择在该软件中编辑调整图像,而不必选择先在其他图形编 辑软件中编辑完图像后再导入至CorelDRAW X3中。例如更改位图色彩 模式、调整位图颜色和对比度以及为其添加各种滤镜特效等。
教学目标
11.4.1
自动调整
选择【自动调整】菜单命令,可快速调整位图的颜 色和对比度,从而使位图的色彩更加真实自然。 自动调整位图颜色和对比度的步骤如下。
(1)请先打开“11.4.1.cdr”练习文件,然后使用【选择 工具】将位图选中。 (2)在菜单栏中选择【位图】︱【自动调整】命令,即 可调整位图颜色和对比度。
(1)请先打开“11.4.2.cdr”练习文件,然后使用【选择工具】将位图选中。 (2)在菜单栏中选择【位图】︱【图像Lab调整器】命令,并在打开的 【图像Lab调整器】对话框中单击【之前之后整体预览】按钮,以方便对比 调整前与调整后的效果。 (3)在该对话框中分别设置图像的色温、色调、饱和度、亮度及对比度参 数,并在预览窗口观察调整前与调整后的变化。 (4)预览效果觉得满意后单击【确定】按钮,来调整位图颜色和对比度。
Company Logo
11.5.2
设置亮度/对比度/强度
亮度是指图像的明亮程度,即图像单位面积的光强度,亮度 过低会使图像显得暗淡,而亮度过高则会使图像显得泛白; 对比度是指画面中同一点最亮时和最暗时的亮度对比,对比 度越高,图像越清晰,色彩越鲜艳。接下来将通过在【亮度 /对比度/强度】对话框中调整位图的亮度、对比度及强度, 来使图像色彩更自然。 设置亮度/对比度/强度的步骤如下。
Company Logo
《3ds Max三维动画设计与制作(第2版)》教学课件—11环境特效动画制作

11.4 大气特效
② 单击键盘上的数字“8”,打开环境和效果对话框,在大气卷展栏中点
击
按钮,在弹出的添加大气或效果对话框内选择体积光,并点击
确定。在体积光参数卷展栏中,点击灯光组中的
,在视图中选择聚
光灯,将体积光效果添加到聚光灯上,效果如图11-28所示。点击体积组下
最小值:设置在渲染中要测量和表示的最低值。小于等于此值将映射 最左端的显示颜色。
最大值:设置在渲染中要测量和表示的最高值。大于等于此值将映射 最右端的显示颜色。
物理比例:设置曝光控制的物理比例。
11. 3 “曝光控制”卷展栏
11.3.3 线性曝光控制 “线性曝光控制”对渲染图像进行采样,计算出场景的平均亮度值并将其 转换成RGB值,适合于低动态范围的场景。它的参数类似于“曝光控制”, 其参数选项参见“自动曝光控制”(图11-11)。
图11-26 不同数量值的躁波效果
11.4 大气特效
11.4.4 案例:灯光特效的制作 案例学习目标:学习用体积光来完成灯光特效的制作。 案例知识要点:通过体积光效果的使用和参数设置来完成灯光特效的制作。 效果所在位置:本书配套文件包>第11章>案例:灯光特效的制作。 ① 打开本书配套文件包中的初始效果文件,效果如图11-27左图所示。选择聚 光灯,进入修改面板,在聚光灯参数面板中将调节聚光灯/光束值设置为 “20”,将衰减区/区域值设置为“22”,效果如图11-27右图所示。
火焰大小:50
火焰细节:1
火焰细节:2
火焰细节:5
图11-18 不同火焰细节值的效果
密度:10
密度:60
图11-19 不同火焰密度值的效果
密度:120
第11章__并行计算机体系结构简介

第11章__并行计算机体系结构简介1. 引言随着计算机应用的不断发展,对计算机性能和计算能力的需求越来越高,而单一计算机性能的提升已经达到了瓶颈。
面对这种情况,计算机学科开始关注并行计算机。
并行计算机的提出,为解决单一计算机的性能瓶颈开辟了一条新的道路。
本章将简要介绍并行计算机体系结构。
2. 并行计算机的概念并行计算机是使用并行处理器(即多个处理器)来执行并行任务的计算机。
并行处理器是一种能够在同一时间内处理多个指令或多个数据的处理器,因此对于需要进行大量计算的应用程序而言,使用并行计算机可以大大提高计算速度。
并行计算机可以分类为以下三类:(1)指令级并行计算机:每个指令被分成数个步骤,不同步骤可以并行执行,以提高计算速度。
(2)进程级并行计算机:多个处理器执行不同的程序或进程,从而提高计算速度。
(3)数据级并行计算机:多个处理器对同一数据进行不同的计算,以提高计算速度。
3. 并行计算机的体系结构并行计算机的体系结构包括处理器阵列、多处理器、超级计算机等。
(1)处理器阵列:处理器阵列是由多个同构的处理器组成的结构,每个处理器都有自己的主存储器和指令流。
处理器阵列相对简单,但是需要使用特殊的编程技术,在编写并行程序时需要考虑负载平衡、同步和通信等问题。
(2)多处理器:多处理器是由多个不同类型的处理器组成的计算机系统,这些处理器可以是同构的,也可以是异构的。
多处理器系统采用共享存储器结构或分布式内存结构。
由于多处理器系统特点是强一致性和数据共享,它需要使用特殊算法来避免死锁和竞争条件等问题。
(3)超级计算机:超级计算机是由数千个处理器组成的计算机系统,它的计算能力是常规计算机的数十倍或数百倍。
超级计算机一般使用NUMA结构、MPP结构或混合结构,采用分布式内存结构可以有效解决存储器容量的限制问题,同时使用高速互联技术可以提高计算速度。
4. 并行计算机的优缺点并行计算机相对于单一计算机性能的优势主要体现在以下几个方面:(1)计算速度快:并行计算机可以同时执行多个任务,因此可以大大缩短计算时间。
红岩第11章主要内容

红岩第11章主要内容在计算机科学中,数据结构是指组织和存储数据的方式,以便于访问和修改。
它是计算机科学中的一个重要概念,广泛应用于各种领域,包括算法设计、数据库管理、图形图像处理等。
红岩第11章主要介绍了数据结构的基本概念、分类以及常用的数据结构实现方式。
1. 数据结构的基本概念在红岩第11章中,首先介绍了数据结构的基本概念。
数据结构是由数据元素和数据元素之间的关系组成的,它们之间的关系可以是线性的、非线性的、有序的或无序的。
数据结构可以分为逻辑结构和物理结构两个层次,逻辑结构是指数据元素之间的逻辑关系,物理结构是指数据元素在计算机内存中的存储方式。
2. 数据结构的分类红岩第11章还介绍了数据结构的分类。
根据数据元素之间的关系,数据结构可以分为线性结构和非线性结构。
线性结构中的数据元素之间存在一对一的关系,比如数组、链表和队列等;而非线性结构中的数据元素之间存在一对多或多对多的关系,比如树和图等。
3. 常用的数据结构实现方式红岩第11章还详细介绍了常用的数据结构实现方式。
数组是最基本的数据结构,它可以用于存储一组具有相同类型的数据元素;链表是一种动态数据结构,通过指针将一组零散的节点连接起来;栈是一种后进先出(LIFO)的数据结构,只能在一端进行插入和删除操作;队列是一种先进先出(FIFO)的数据结构,可以在一端进行插入操作,在另一端进行删除操作;树是一种非线性的数据结构,由节点和边组成,可以用于表示层次关系;图是一种复杂的非线性数据结构,由顶点和边组成,可以用于表示多对多的关系。
4. 数据结构的应用红岩第11章还介绍了数据结构的应用。
数据结构在算法设计中起着重要的作用,不同的数据结构适用于不同的算法。
例如,数组适用于顺序查找和二分查找算法,链表适用于插入和删除操作频繁的场景,树适用于层次关系的表示和搜索等。
此外,数据结构还广泛应用于数据库管理、图形图像处理、网络通信等领域。
红岩第11章主要介绍了数据结构的基本概念、分类以及常用的数据结构实现方式。
土木工程制图教学课件第11章

31
二、建筑平面图的图示内容与实例
图11-3为二层平 面图。 该层平面
图除画出房屋二 层范围的投影内 容外,还应画出 一层。
平面图无法表达 的雨篷、阳台、 窗楣等内容。对 一层平面图上已 经表达清楚的台 阶、散水等内容 就不必画出。
图11-3
32
二、建筑平面图的图示内容与实例
右图为三层 平面图。三 层以上的平 面图则只需 画出本层的 投影内容及 下一层的窗 楣、雨篷等 下一层无法 表达的内容。
4
二、 图示内容与实例
1.小区环境 表明设计中的合理用地和生活环境状况等内容。本例表达该小 区新建住宅21幢,有连排别墅2栋,独立别墅16栋,高层公寓2 栋,还有一栋为幼儿园。小区主入口在西南角,设有门卫和物 业管理办公室。与主入口相对的是一片绿化带和喷水池,北面 是体育运动区,有一标准游泳池和网球场等健身设备。小区道 路两侧及各建筑前后都布置了大小乔木和灌木,北面的小山丘 上还有面积为30000m2的植物公园。
41
二、建筑立面图的图示内容与实例
3.线型 立面图的最外轮廓线用粗实线绘制,突出墙面的雨篷、
阳台、柱子、窗台、窗楣、台阶等投影线用中粗线绘制,地 坪线用加粗线(粗度相当于标准粗度的1.4倍)画出。其余如 门、窗、及墙面分格线、落水管、以及材料符号引出线、说 明引出线等用细实线画出。
4.尺寸标注 (1)水平方向 立面图水平方向一般不标注尺寸,但如果 需要则可标注。如⑧~①立面图中车库屋檐上四个可见检查 孔的水平位置尺寸250、1000、1000、1000。另外应标出定 位轴线及编号。
PLC第11章 IEC61131-3

第一部分 通用信息 主要定义PLC的基本特性和概念,1992年发布。 第二部分 装置需求和测试 主要定义对装置的电气、机械方面的结构和功能要求,
以及相应的合格性测试的标准,1992年发布,现在还在修订中。 第三部分 编程语言 定义PLC的软件结构、编程语言和程序执行方式,它综合了世
✓ 技术报告3(IEC TR3-94)是“可编程序控制器编程语言应用和实现 的导则”,即上面的第八部分;
✓ 一个勘误是关于“对IEC61131-3进行技术勘误的建议”,在该勘误 中纠正了在标准公布后发现的存在于标准中的错误;
✓ 一个修订是关于“对IEC61131-3进行修订的建议”。
10.1 IEC61131-3概述
也就是说它进行的是“无记忆”的操作; 功能不可调用诸如定时器、计数器或边沿检测等功能块; 不允许在功能内使用全局变量;也不允许把局部变量说明成为
“保持”的; 使用FUN时必须保证数据类型设置正确;
10.3 标准功能及功能块
1. 标准功能
标准功能
数据类型转换功能; 函数功能; 算术功能; 位-串功能(移位和按位运算的布尔功能); 选择和比较功能; 字符串功能; 用于时间数据类型的功能; 用于枚举数据类型的功能。
10.3 标准功能及功能块
1. 标准功能
功能的两个概念
多载 对某一个功能来说,如果其输入变量以类数据类型描述, 则称为多载(overload)。
✓ 当使用多载功能时,编程系统会自动选择合适的类型化功能。
可扩展 对一个标准功能来说,如果其输入变量的数量是可变的, 则称之为可扩展的(extensible)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
—《Visual Basic 程序设计教程》
2014年4月15日
教学目标
• 理解坐标系及其相关概念,掌握自定义坐标系的方法。
• 学会使用相关属性与方法绘制简单图形。
• 掌握通过代码编程实现图像的选取、旋转、缩放等简单 处理。
• 综合运用图形处理的控件和代码,进行简单的综合实例 编程。
11.1 图形处理基础
1.系统坐标系 用户若不直接定义位置的测量单位(即刻度), 则可使用标准刻度,标准刻度可通过容器对象的 ScaleMode属性决定。
11.1 图形处理基础
1.系统坐标系 在Visual Basic的坐标系统中,使用如下的默认规 则: ① 当移动控件或调整控件大小时,使用控件容器的坐 标系统。譬如,直接在窗体上创建的控件,窗体是容 器;在框架或图片框中创建的控件,框架或图片框是 容器。 ② 所有图形和Print方法,都使用容器的坐标系统。 ③ 调整窗体大小或移动窗体的语句,用缇(twip)为度 量单位来表示窗体的位置和尺寸(1440twips为1 inch)。在代码中改变窗体大小和位置时,应检查 Height和Width属性值,确保其在屏幕上大小合适。
11.3 绘图方法
1.常用绘图方法
⑥ Scale方法:采用容器对象的Scale方法,可以非常方便地重新定义 该容器的坐标系。 形式:[Object.] Scale [左上角坐标-右上角坐标] 功能:设置新的坐标系的左上角和右下角,而坐标系的原点则为由这 两个对角坐标决定的区域的中心。如果Scale后面缺省参数,表示取消
11.2 绘图属性
2. Shape控件的Shape属性 【例11-2】在一个新建窗体中加入6个Shape控件,并 分别设置其Shape属性值为上表中的预定义值0-5或 Visual Basic常数。
图11-1 Shape控件的Shape属性
11.2 绘图属性
2. Shape控件的FillStyle属性 在 【例11-2】 中,增加2个Shape控件,依次设置每 个Shape控件的FillStyle为表11-4中的不同值,填充效 果如图11-2所示。
11.2 绘图属性
1. Shape控件的Shape属性 Shape控件是Visual Basic的标准绘图控件,可在 窗体、框架、图片框等容器中创建以下预定义形状: 矩形、正方形; 圆形、椭圆形; 圆角矩形、圆角正方形。 每一种预定形状都可以设置形状样式、填充颜色、 填充样式、边框颜色、边框样式等属性,以获得不同 的外观。
11.1 图形处理基础
2.自定义坐标系 有时,用户需要将坐标的原点设置在其它位置 (如容器中央),或改变坐标轴的正负方向,此时便 需进行自定义坐标系。有关的属性有:ScaleWidth、 ScaleHeight、ScaleTop、ScaleLeft等。
11.1 图形处理基础
2.自定义坐标系 坐标系建立后,容器内的对象的定位由Left、Top、 Width和Height这四项属性决定。其中,Left和Top决 定该对象左上角在容器中的坐标位置,Width和Height 则决定该对象的大小,它们的度量单位总是与容器的 度量单位相同。 【例11-1】用户自定义坐标系。下面的代码可实现将 窗体大小设置为屏幕的70%,坐标原点设置在窗体 Form1的中央,且X轴的向右及Y轴的向下为正向。
图11-2 Shape控件的FillStyle属性
11.2 绘图属性
3. Shape控件的BorderStyle属性 【例11-3】在界面上放6个Shape控件,在【例11-2】 的基础上,依次设置BorderStyle为值1-6,效果如图 11-3所示。
图11-3 Shape控件的BorderStyle属性
11.4 综合应用
程序功能解析 ② 旋转功能的实现 VB中是通过画点的方式, 将一个图片框中的位图像素点 旋转一个角度后再画出的方法来实现图像的旋转 功能的,当源图中所有的像素均处理完毕后,也 就完成了整个图像的旋转。程序中除了应用Pset 画点方法和Point方法获取像素点颜色外,还需 运用数学知识计算旋转后新坐标的计算。 设原坐标为(x, y),旋转某一角度θ后的新坐标为 (nx, ny),则新坐标的计算公式如下: nx=x*cos(θ) – y * sin(θ) ny=y*cos(θ) + x * sin(θ的缩放、 旋转和区域保存,输出效果 如图11-6至11-9所示。
11.4 综合应用
程序功能解析 ① 缩放功能的实现 图像的缩放有多种方法, 对于窗体或图片框控件而言, 最简单的便是用PaintPicture方法。利用该方法 可实现将源图的某一区域图像按某种方式显示到 另一目标区域。因此,对图像进行缩放时,只需 将目标区域上显示的图像宽度和高度变大或小即 可。主要的代码是: dWidth = Picture1.Width * r 'r为缩放因子 dHeight = Picture1.Height * r Picture2.PaintPicture Picture1.Picture, 0, 0, dWidth, dHeight
⑦ PaintPicture方法:利用该方法可实现将源图的某一区域图像按某种 方式显示到另一目标区域。 形式:[Object.].PaintPicture 源对象.Picture, x1, y1, w1, h1, x2, y2, w2, h2 [显示方式] 其中:x1,y1:显示的目标区域的左上角坐标;w1,h1:在目标区域 上显示的图像的宽度和高度;x2,y2:图的源区的左上角坐标;w2, h2:源图的剪裁区域的宽度和高度。 【例11-5】利用Line画线方法绘制30个逐渐旋转缩小的矩形,变化量 为0.1。
11.1 图形处理基础
1.系统坐标系
坐标系统实际上是一个一定区域的二维网格,用 于定义屏幕上、窗体中或其他容器中(如图片框控件) 的位置。在VB中,每个对象都存在于某种容器中,比 如:窗体处于屏幕(Screen)内,屏幕为窗体的容器; 对窗体内的各控件对象,窗体便是它们的容器;在图 形框中画图,图形框就是这些图形的容器。 一个坐标系统需要三个要素:坐标原点、坐标度 量单位和坐标轴的方向。在系统坐标系下,容器对象 的左上角坐标为(0,0),水平坐标(即X坐标)从 左向右增大,纵坐标(即Y坐标)自上向下增大。
11.4 综合应用
程序功能解析 ③ 图像区域保存的实现 为实现由用户自由地选择需保存的 图像区域,在【保存】按钮的Click 事件中,可以调用鼠标事件以便用 户选取。因此可采用Picture1_MouseDown vbLeftButton, 0, 0, 0语句表示按下了鼠标左键, 同时激活鼠标按下事件。为让用户看清楚所选择 的区域,可在MouseMove事件中,设置合适的 画线模式、线宽和线型,将用户选择区域的画出 来。然后在MouseUp事件中,用PaintPicture方 法将指定区域的图像显示到目标区域中。
谢 谢
高等教育出版社
Higher Education P r e s s
11.2 绘图属性
4. Shape控件的BorderWidth属性 该属性返回或设置直线的宽度,默认单位为像素。 5. Shape控件的FillColor属性 FillColor属性指定填充图案的颜色,默认的颜色 与ForeColor相同。Visual Basic默认采用对象的前景 色(ForeColor属性)绘图,也可以通过以下颜色函数 指定色彩。
11.3 绘图方法
1.常用绘图方法
④ Line方法:画线、矩形。 形式:[Object.] Line [Step ](x1, y1)-[Step ](x2, y2) [,Color], [B]/[BF] 绘制从(x1, y1)到(x2, y2)的直线或矩形。其中:若(x1, y1)缺省则表 示从当前位置开始;带Step参数,表示坐标为相对坐标;参数B表示画 矩形,此时两个坐标表示矩形的对角坐标,且以某种填充类型填充矩 形(填充类型由相关属性设置);BF表示用绘图的颜色填充该矩形框。
11.2 绘图属性
5. Shape控件的FillColor属性 【例11-4】 颜色的渐变过程。 要定义渐变,可多次调用RGB函数,每次对RGB 函数的参数稍作变化。下面的程序用线段填充矩形区, 通过改变直线的起终点坐标和RGB函数中三基色的成 份产生渐变效果,
Private Sub Form_Click() Dim j As Integer , x As Single, y As Single, sp As Single y = Form1.ScaleHeight x = Form1. ScaleWidth ' 设置直线X方向终点坐标 sp = 255 / y ' 每次改变基色的增量 For j = 0 To y Line (0, j)-(x, j), RGB(j * sp, j * sp, j * sp) ' 画线 Next j End Sub
图11-4 颜色渐变效果
11.3 绘图方法
1.常用绘图方法
① Cls方法:清除输出的内容。 形式:[Object.] Cls 譬如:Form1.cls;
Picture1.cls
② Pset方法:画点方法。 形式:[Object.] Pset (x, y) [, Color] '在(x, y)处画点以color颜色 画点。 或者,[Object.] Pset Step(x, y) [, Color] '在(CurrentX + x, CurrentY + y)处画点,有了Step关键字后的坐标就是指相对坐标。 譬如:Picture1.Pset(20, 30), RGB(255, 0, 0) 在指定位置画一红 点。(当然也可先设置前景色为红色,再画点) ③ Point方法:获得指定点的颜色, 返回指定点(x, y)的RGB颜色, 若该点位于对象之外,则返回-1。 形式:[Object.] Point(x, y) 譬如:color = Picture1.Point(x, y)。
