用路径做文字变形和艺术排版
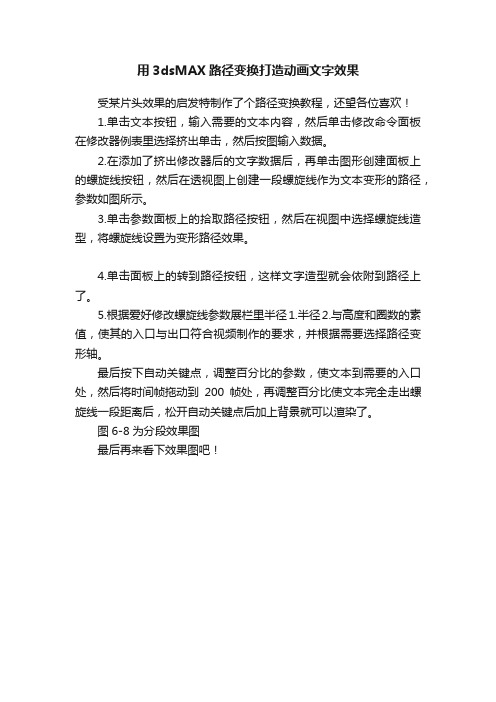
用3dsMAX路径变换打造动画文字效果

用3dsMAX路径变换打造动画文字效果
受某片头效果的启发特制作了个路径变换教程,还望各位喜欢!
1.单击文本按钮,输入需要的文本内容,然后单击修改命令面板在修改器例表里选择挤出单击,然后按图输入数据。
2.在添加了挤出修改器后的文字数据后,再单击图形创建面板上的螺旋线按钮,然后在透视图上创建一段螺旋线作为文本变形的路径,参数如图所示。
3.单击参数面板上的拾取路径按钮,然后在视图中选择螺旋线造型,将螺旋线设置为变形路径效果。
4.单击面板上的转到路径按钮,这样文字造型就会依附到路径上了。
5.根据爱好修改螺旋线参数展栏里半径1.半径2.与高度和圈数的素值,使其的入口与出口符合视频制作的要求,并根据需要选择路径变形轴。
最后按下自动关键点,调整百分比的参数,使文本到需要的入口处,然后将时间帧拖动到200帧处,再调整百分比使文本完全走出螺旋线一段距离后,松开自动关键点后加上背景就可以渲染了。
图6-8为分段效果图
最后再来看下效果图吧!。
Photoshop中的文字路径技巧:创作独特排版

Photoshop中的文字路径技巧:创作独特排版导言:随着社交媒体和网络媒体的兴起,图像的处理和发布成为越来越多人关注的话题。
排版作为其中重要的一部分,不仅可以帮助我们传递信息,还可以提升图像的艺术性和吸引力。
而在Photoshop软件中,文字路径技巧是创作独特排版的重要利器。
本文将详细介绍使用Photoshop软件中的文字路径技巧来创作独特排版的步骤和方法。
一、创建路径:1. 打开Photoshop软件,并创建一个新的文档。
2. 选择"工具栏"中的"路径"工具。
3. 在文档中点击鼠标左键,开始创建第一个路径点。
4. 继续点击鼠标左键,在文档中创建路径的其余部分,直到形成了你想要的文字路径。
二、输入文本:1. 在"工具栏"中选择"文本"工具。
2. 在文档中点击鼠标左键,输入你想要添加到路径上的文本。
3. 调整文字的大小、字体和样式,以满足你的需求。
4. 在"文字工具栏"中,选择"路径文本"。
这将使得你新输入的文本沿着之前创建的路径弯曲。
三、调整文本路径的方向和形状:1. 选择"路径选择"工具。
2. 点击文本路径,将其选中。
3. 拖动路径上的锚点,调整路径的方向和形状,以达到你想要的效果。
4. 添加或删除锚点,以使路径更加平滑或精细。
四、添加样式和效果:1. 在"图层面板"中,双击文本层,打开"图层样式"对话框。
2. 在"图层样式"对话框中,选择你想要添加的样式和效果。
例如,阴影、渐变填充和描边等。
3. 调整每个效果的参数,以使其与你的排版效果相匹配。
4. 点击"确定"按钮,将样式和效果应用到文本路径上。
五、其他技巧和注意事项:1. 使用"路径选择"工具,可以随时调整文本路径的位置和形状。
列举制作路径文本的几种方法

列举制作路径文本的几种方法制作路径文本是一种非常重要的技能,它可以让我们更加方便地进行图像处理和设计。
下面将详细介绍几种制作路径文本的方法。
一、使用Photoshop制作路径文本1. 打开Photoshop软件,创建一个新的文档。
2. 选择“文本工具”,在新建的文档中添加需要制作路径文本的文字。
3. 在“图层面板”中选择“创建形状”。
4. 在“形状工具”中选择“钢笔工具”,用鼠标点击文字边缘,将文字转化为路径。
5. 通过调整路径点和曲线,使路径与文字完美结合。
6. 最后,在“图层面板”中选择“形状层”,右键点击选择“描边路径”,设置描边选项并确认即可。
二、使用Illustrator制作路径文本1. 打开Illustrator软件,创建一个新的文档。
2. 在工具栏中选择“文字工具”,添加需要制作路径文本的文字。
3. 选中添加的文字,在菜单栏中选择“对象”-“轮廓化”。
4. 将文字转化为轮廓后,就可以通过调整节点和曲线来完美结合路径和文字了。
5. 最后,在菜单栏中选择“文件”-“导出”,设置导出选项并确认即可保存为所需格式的文件。
三、使用Inkscape制作路径文本1. 打开Inkscape软件,创建一个新的文档。
2. 在工具栏中选择“文字工具”,添加需要制作路径文本的文字。
3. 选中添加的文字,在菜单栏中选择“对象”-“对象到路径”。
4. 将文字转化为路径后,就可以通过调整节点和曲线来完美结合路径和文字了。
5. 最后,在菜单栏中选择“文件”-“导出”,设置导出选项并确认即可保存为所需格式的文件。
四、使用CorelDRAW制作路径文本1. 打开CorelDRAW软件,创建一个新的文档。
2. 在工具栏中选择“艺术字工具”,添加需要制作路径文本的文字。
3. 选中添加的文字,在菜单栏中选择“效果”-“轮廓”-“对象到轮廓”。
4. 将文字转化为轮廓后,就可以通过调整节点和曲线来完美结合路径和文字了。
5. 最后,在菜单栏中选择“文件”-“导出”,设置导出选项并确认即可保存为所需格式的文件。
ps实例教程:路径文字制作

02
路径文字制作基础创建路来自文字010203
04
05
打开Adobe Photoshop 软件,新建一个文档。
在工具箱中选择“文字 工具”,然后在画布上 单击鼠标左键,输入所 需的文字。
在菜单栏中选择“窗 口”>“路径”,打开 路径面板。
在路径面板中,单击“ 创建新路径”按钮,创 建一个新的空路径。
将文字的选区转换为路 径:在菜单栏中选择 “文字”>“创建路 径”,或者使用快捷键 Ctrl+Shift+P (Windows)或 Command+Shift+P (Mac)。
修改路径文字属性
在路径面板中,选择刚刚创 建的路径。
1
在菜单栏中选择“窗 口”>“字符”,打开字符面
板。
在字符面板中,可以修改文 字的大小、字体、颜色等属 性。
03
在导入过程中,选择“将文本转换为路径”选项,将外部的文本转换 为路径。
04
在菜单栏中选择“文件”>“置入”,可以将外部的矢量图形导入到 Photoshop中,并将其转换为路径文字。
03
路径文字制作技巧
制作立体感文字
立体感文字
在PS中,可以通过创建文字图层,然 后使用“图层样式”中的“斜面和浮 雕”效果来制作立体感文字。通过调 整“深度”和“大小”等参数,可以 改变立体感的效果。
PS实例教程路径文字制作
目录
• 路径文字制作简介 • 路径文字制作基础 • 路径文字制作技巧 • 路径文字制作实例 • 常见问题与解决方案
01
路径文字制作简介
路径文字的概念
路径文字
在Adobe Photoshop中,路径文字 是一种文字设计形式,它允许用户通 过创建自定义路径来调整文字的形状 和排列。
路径文字排版技巧

路径文字排版技巧路径文字排版技巧,是指在制作平面设计作品时,将文字沿着曲线或路径排列,以增强画面的艺术感和表现力的一种排版技巧。
这种排版技巧在各类设计作品中都广泛使用,例如海报、标识、封面设计等等。
在学习路径文字排版技巧之前,需要了解一些基础知识。
1.关于贝塞尔曲线贝塞尔曲线是一种数学曲线,常用于计算机图形学和平面设计中。
它可以通过操纵多个控制点,来绘制出自然平滑的曲线。
在路径文字排版中,我们通常使用贝塞尔曲线来创建路径。
2.关于文字排版在文字排版中,要注意字号、字体、行距、间距等因素的选择以及文字对齐方式,这些影响排版效果的因素都需要认真考虑。
了解了以上基础知识,接下来介绍一些常见的路径文字排版技巧。
1. 沿着直线排版这是路径文字排版中最简单的一种方法。
可以将文字沿着一条直线排列。
这种排版方式简单明了,常见于一些简洁的设计作品。
但是,相对于其他排版方式,直线排版的表现力较弱。
2. 沿着曲线排版曲线排版比直线排版更能增强艺术感和表现力。
可以使用Photoshop或Illustrator中的贝塞尔曲线工具来绘制自己想要的曲线,然后在路径工具中将文字沿着这条曲线排版。
不同的曲线形状能够带来各种不同的视觉感受和效果,也可以根据设计的需求自行调整。
3. 字形创建排版字形创建排版是将文字转化为矢量图形,然后使用路径工具进行排版的一种方法。
这种排版方式比较繁琐,需要对文字进行细致的调整,但是能够达到非常个性化的效果。
在使用这种方法时,我们需要将文字转化为矢量图形,然后在路径工具中进行排版和调整。
4. 等距排版等距排版是一种特殊的排版方式,是将每个字符之间的间距保持相等,然后将整段文字沿着曲线排列。
这种排版方式看上去非常整齐,视觉效果独特鲜明。
需要注意的是,在使用这种排版方式时,字符之间的间距可能影响排版效果的整体感受。
除了以上几种常见的路径文字排版技巧,还有许多其他方式可供选择。
我们可以根据设计的需求来选择不同的排版方式。
AE使用技巧 利用路径文本制作弯曲效果

AE使用技巧:利用路径文本制作弯曲效果在Adobe After Effects(简称AE)中,路径文本是一种非常强大的工具,它可以用于创建各种各样的动画效果。
其中一个很酷的技巧是利用路径文本制作弯曲效果。
本文将介绍如何使用AE的路径文本功能来实现这一效果。
首先,打开AE并新建一个合成。
在合成面板中,点击“新建”按钮,选择“合成”,并设置合适的合成尺寸和帧速率。
接下来,我们需要创建一个路径文本。
点击工具栏中的“文本工具”,然后在合成中点击并拖动鼠标来创建一个文本框。
在文本框中输入你想要的文本内容。
然后,选择文本图层,并在顶部菜单栏中选择“图层”>“创建路径”>“文本”。
这将把文本转换为路径,使我们可以对其进行编辑。
接下来,我们需要添加一个形状图层来作为路径的依据。
在顶部菜单栏中选择“图层”>“新建”>“形状图层”。
然后,在形状图层上使用画笔工具或其他形状工具来创建一个路径。
在创建好路径后,选择路径图层,并在顶部菜单栏中选择“动画”>“新增蒙版”>“剪贴遮罩”。
然后,将路径文本图层拖放到蒙版的剪贴遮罩中。
现在,你应该可以看到路径文本在路径上弯曲了。
如果你想要进一步调整弯曲效果,可以选择路径图层,在顶部菜单栏中选择“效果”>“失真”>“曲线弯曲”。
通过调整曲线弯曲效果参数,你可以改变路径文本的弯曲程度。
如果你希望路径文本沿着路径移动,你可以使用“插入关键帧”和“移动路径文本”来实现。
首先,在路径的起始位置,在路径图层上的时间轴中创建一个关键帧。
然后,在路径的结束位置创建另一个关键帧,并将路径文本拖动到该位置。
AE将自动在两个关键帧之间创建一个动画路径,使路径文本沿着路径移动。
除此之外,你还可以添加其他效果和调整来进一步增强路径文本的弯曲效果。
例如,在路径文本图层上,可以使用“效果”>“调整”>“颜色校正”来修改文本的颜色和亮度。
或者,在路径文本图层上应用“效果”>“实用工具”>“模糊发光”来添加光晕效果。
制作变形文字与路径文字的步骤

标题:深度解析:制作变形文字与路径文字的步骤一、引言变形文字和路径文字是一种独特的设计技巧,通过对文字进行变形或沿着特定路径排列,可以使设计更加生动有趣。
在本文中,我们将深入探讨如何制作变形文字和路径文字,包括具体步骤和技巧。
希望通过本文的介绍,读者能够更深入地理解并掌握这一设计技巧。
二、变形文字的制作步骤1. 理解变形文字的概念变形文字是指通过对文字进行形变,使其呈现出不规则、独特的形状。
在制作变形文字之前,首先需要对变形文字的概念有一个清晰的理解。
变形文字可以用于海报设计、广告设计等领域,能够吸引观众的注意力。
2. 选择合适的字体在制作变形文字时,选择合适的字体是非常重要的。
一些艺术性强的字体往往更适合用于制作变形文字。
根据设计的需要,可以选择圆润的字体、棱角分明的字体或者手写风格的字体等。
3. 利用设计软件进行变形利用设计软件如Adobe Photoshop、Illustrator等工具,可以轻松地对文字进行变形。
通过调整文字的大小、形状、倾斜度等参数,可以实现各种独特的变形效果。
还可以结合描边、渐变等效果,使变形文字更加生动。
4. 调整文字的布局在制作变形文字时,文字的布局也非常重要。
通过调整文字的间距、行距、对齐方式等参数,可以使变形文字的整体效果更加协调美观。
可以尝试不同的排版方式,寻找最适合的布局效果。
5. 添加特效和修饰为了使变形文字更加丰富多彩,可以添加一些特效和修饰。
例如添加阴影、发光、纹理等效果,可以让变形文字更加立体、生动。
还可以结合背景图片或图案,增强变形文字的视觉效果。
三、路径文字的制作步骤1. 理解路径文字的概念路径文字是指将文字沿着特定路径排列,使其呈现出沿着路径曲线排列的效果。
路径文字在设计中常常被运用于标志设计、海报设计等领域,能够赋予设计更多的创意和个性。
2. 创建路径在制作路径文字之前,首先需要创建一个路径。
可以使用设计软件中的路径工具,绘制出符合设计需求的路径。
在Adobe Photoshop中学会使用形状和路径来制作艺术字体和标志

在Adobe Photoshop中学会使用形状和路径来制作艺术字体和标志Adobe Photoshop作为一款强大的图片编辑软件,被广泛应用于图像处理和设计领域。
除了常见的图片编辑功能之外,它还提供了丰富的创意工具,例如形状和路径,可以帮助用户制作出独特的艺术字体和标志。
形状工具在Photoshop中具有很大的灵活性和多样性。
通过形状工具,用户可以根据需要创建各种各样的形状,如圆形、方形、椭圆形等等。
而且,形状工具还允许用户对形状进行修改和自定义。
通过在形状工具选项栏中调整参数,我们可以改变形状的大小、颜色、线条粗细等属性,使其更符合我们的设计需求。
利用形状工具,我们可以轻松制作艺术字体。
首先,选择一个适合的形状,比如一个心形。
然后,在画布上点击并拖动,以确定艺术字体的大小和位置。
接下来,在字体选项栏中选择一个合适的字体,并调整字体的大小、颜色等属性。
最后,在字体所在的图层上右键点击并选择“创建形状”,即可将字体转换为形状,从而实现与原始字体不同的视觉效果。
除了形状工具,路径工具也是制作艺术字体和标志的利器。
路径工具允许我们创建、编辑和操控路径,进一步提高创意的自由度。
在Photoshop中,我们可以使用路径工具创建曲线、直线等各种形状,然后利用这些形状来打造独特的艺术字体和标志。
使用路径工具制作艺术字体的方法很简单。
首先,选择路径工具,并在画布上点击鼠标以创建第一个锚点,然后继续点击创建接下来的锚点。
在多个锚点之间,可以使用曲线工具进行曲线的调整,以使字体线条更加流畅自然。
在完成字体路径的绘制后,可以选择填充颜色或者描边来进一步增加字体的个性化效果。
利用路径工具可以创作出各式各样的标志设计。
例如,我们可以使用路径工具创建一个圆形,然后在圆形中心添加一个字母或者图标。
接下来,利用路径工具创建几条不同大小的直线,并调整它们的颜色和角度,以使标志更具立体感和动态感。
另外,我们还可以使用路径工具创建自定义的形状,并与文字或图标进行融合,以达到更加个性化的标志设计效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图:也叫点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。
常见格式:bmp、jpg处理软件:画图、photoshop矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
常见格式:fla、swf处理软件:flash、corel draw,1.文字或图像的变形处理:先将你要的文字输入进去,再将它删格化图层,变成图片格式,那时你的字体就不可以更改了。
然后将文字转换为选区,再将选区转换为路径,再进行细节编辑就OK了。
要有耐心就成。
2.{PS技巧】用路径做文字艺术排版效果(转)管理提醒:在photoshop 8.0或9.0才能实现本帖被流年若倾颜ヽ执行加亮操作(2010-11-20)除了以上的排列方式之外,文字还可以依照路径来排列,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。
还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。
它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。
所幸的是P hotoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。
只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。
如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。
选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。
此时看到文字在图形内的排列并不对称,接下来在段落调板中设置居中,并适当设置左缩进和右缩进的数值(如5px),这样看上去就较为舒适了。
一般来说在封闭图形内排版文字,都要进行这些设定以达到较好的视觉效果。
如下右图。
现在隐藏(甚至可以删除)心形色彩填充层,我们看到在文字外围仍然保留有一条封闭路径,与原先心形路径相同。
如下左图。
由此可以明白,虽然这个文字层的排版路径是籍由另外一个图层中的矢量路径而来,但在完成后,其也“克隆”了一条相同的路径并“留用”。
我们可以对这条“克隆并留用”的路径进行修改,从而改变文字的排版布局。
方法是使用直接选择工具〖A/SHIFT_A〗,在文字层(不是早先的填充层,此时应隐藏填充层)的路径上点击一下,就会看到路径上显示出许多小方块。
如下中图。
用直接选择工具往左上方略为移动蓝色箭头处的方块,就可以看到效果。
有关路径的知识我们将在以后学习,到时候我们可以进行更多更复杂的修改,现在大家先记住路径是可以修改的就可以了。
前面我们提到过要在每个英文字母后面加上空格,是为了在行末换行时可以让单个字母移到下一行,而如果使用一整个英文单词LOVE,则在行末换行时,因为要保持完整性,整个单词将被移到下一行,这样的效果看上去就比较生硬(也有人会喜欢这种效果),如下右图。
大家以后在实际应用中可以参考这种加空格的方法,如果觉得空格拉大了字母间距,可以通过在字符调板中设置间距为负值来弥补。
注意,不要误认为要将文字在路径上排版,就一定要用形状工具建立一个带矢量蒙版的色彩填充层,实际上只要当前图像中有路径处于显示状态就可以,只是目前我们还没有掌握路径的相关知识,因此才使用形状工具的形状图层方式来产生现成的路径。
其实采用第二种绘图方式(路径)也可以达到效果,只是这种方式所产生的路径不填充颜色,也不存在于图层调板中,对于我们目前所掌握的知识而言,可能会造成困惑。
并且,在今后我们学习了路径的相关知识后,虽然可以不必再借助这种方式,但还是建议大家沿用此法。
因为建立一个色彩填充层,可以提供一个较好的视觉参照。
也可以在图层调板中通过点击矢量蒙版来显示路径。
而单纯的路径必须通过路径调板才能调用,较为麻烦。
现在将已经完成的文字层隐藏起来。
并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状态也有效。
如下左图。
将文字工具停留在路径的线条上,注意光标指示应为,在如下左图1处的大致地方单击,即会出现文字输入光标。
将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”,这样就可以形成沿路径走向排列的文字效果,类似下右图。
注意在文字的起点处有一个小圆圈标记。
对于已经完成的路径走向文字,还可以更改其位于路径上的位置。
方法是使用路径选择工具〖A/SHIFT_A〗,注意它与直接选择工具有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。
将路径选择工具移动到刚才的小圆圈标记左右,根据位置不同就会出现光标和光标,它们分别表示文字的起点和终点,因此我们称之为起点光标和终点光标。
现在分别将文字的起点和终点移动到大致如下左图的位置上,红色箭头处为起点,绿色箭头处为终点。
此时就可以在路径上看本来处于重叠的文字起点标志和终点标志。
如果两者之间的距离不足以完全显示文字,终点标记将变为,表示有部分文字未显示。
正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下中图。
如果将起点或终点标记向路径的另外一侧拖动,将改变文字的显示位置,同时起点与终点将对换。
如下右图,将起点往右下方拖动,文字从路径内侧移动到了路径外侧(内侧外侧只是相对而言并无严格标准)。
路径走向文字的一个特点就是它都是以路径作为基线的,如上右图,无论是内侧还是外侧,文字的底端始终都以路径为准,那假设我们需要将文字排列在一个比现有的心形路径更大(或更小)一些的心形路径上,那是否就要先绘制一个更大(或更小)的心形路径呢?不必如此,只需要在字符调板中更改竖向偏移的数值,就可以达到效果,如下左图所示,就是将现有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。
需要注意的是更改该项数值后,在路径的曲线上可能造成文字间距不一。
此外,也可以通过回车换行来达到目的。
现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错落有致的效果,如下左图。
另外也可以隐藏色彩填充层并更改相应文字的颜色形成如下右图的效果。
大家可以把这个效果打印出来送给你们的GF或BF,但我不保证这个图案就能讨得对方的青睐。
因为很可能她(他)的另外一个追求者也是本教程的读者。
:-)另外,如果你是一位帅哥,准备用这幅图像来送给女友,一定要把“She once was a true love of mine”这句话改掉。
因为这句英文翻译过来是:“她是我最真的旧爱”。
如果你原样送出,等待你的不会是阳光般的笑脸,而将是冰雹般的拳头。
一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。
分别以若干字符“-”和字符“.”沿路径走向排列,即可形成虚线和点线。
还可以综合使用其他字符,如下右图。
而虚线的形态可以通过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。
现在总结一下有关文字与路径的关系:1:进行路径文字排版前,必须要有一条路径(可称为基础路径)处于显示状态。
可以通过手动绘制路径,或利用现有图层中的矢量部分(如某图层的矢量蒙版)。
2:形成路径文字后,其自身已“克隆并留用”了基础路径信息,与之前的基础路径并没有关联。
修改或删除基础路径都不会对其造成影响。
可以将文字转换为矢量路径或带矢量蒙版的色彩填充层,从而得到在本小节开头所看到。
