HTML5+WebGL 3D机房开发实例
基于HTML5WebGL构建智能城市3D场景

基于HTML5WebGL构建智能城市3D场景前⾔随着城市规模的扩⼤,传统的⽅式很难彻底地展⽰城市的全貌,但随着 3D 技术的应⽤,出现了 3D 城市群的⽅式以动态,交互式地把城市全貌呈现出来。
配合智能城市系统,通过 Web 可视化的⽅式,使得城市管理者可以更及时地了解交通情况,城市消防,电⼒管理等⽅⾯的运⾏情况,做出处理。
本 demo 使⽤产品轻量化 HTML5/WebGL 建模的⽅案,传统的智慧楼宇/楼宇⾃动化/楼宇安防/智慧园区常会采⽤ BIM(建筑信息模型 Building information modeling)软件,如 Autodesk 的 Revit 或 Bentley 这类建筑和⼯程软件,但这些 BIM 建模模型的数据往往过于庞⼤臃肿,绝⼤部分细节信息对楼宇⾃控意义不⼤,反⽽影响拖累了⾏业 Web SCADA 或 Web 组态监控的趋势,所以我们采⽤以 Hightopo 的 HT for Web 产品轻量化 HTML5/WebGL 建模的⽅案,实现快速建模、运⾏时轻量化到甚⾄⼿机终端浏览器即可3D 可视化运维的良好效果。
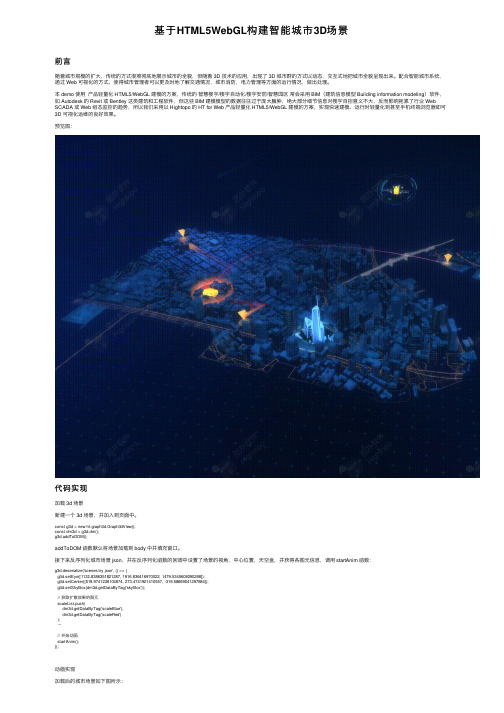
预览图:代码实现加载 3d 场景新建⼀个 3d 场景,并加⼊到页⾯中。
const g3d = new ht.graph3d.Graph3dView();const dm3d = g3d.dm();g3d.addToDOM();addToDOM 函数默认将场景加载到 body 中并填充窗⼝。
接下来反序列化城市场景 json,并在反序列化函数的回调中设置了场景的视⾓,中⼼位置,天空盒,并获得各图元信息,调⽤ startAnim 函数:g3d.deserialize('scenes/ny.json', () => {g3d.setEye([1132.8386351821287, 1916.836416970022, 1479.5345608290288]);g3d.setCenter([519.9741236104874, 273.4741921410557, -319.58669041297884]);g3d.setSkyBox(dm3d.getDataByTag('skyBox'));// 获取扩散效果的图元scaleList.push(dm3d.getDataByTag('scaleBlue'),dm3d.getDataByTag('scaleRed'));···// 开始动画startAnim();});动画实现加载后的城市场景如下图所⽰:我们可以看到场景中有蓝黄⽔波纹效果,道路,消防通道的流动效果,上下浮动的效果和旋转的 logo 和卫星。
Web3D展示解决方案:基于WebGL和HTML5的3D网络展示技术说明书

M.J. Bian
School of Computer Engineering and Science Shanghai University Shanghai, China
H.H. Gao
Computer Center Shanghai University
Shanghai, CБайду номын сангаасina
J. Gao
Keywords- Web3D; virtual reality; WebGL; Html5; digital museum
I. INTRODUCTION
A. Web3D Current Situation
Web3D technology can be traced back to the VRML (Virtual Reality Modeling Language). In 1998, VRML Association completed the conversion from VRML to Extensible 3D (Extensible 3D Language) and was renamed Web3D Consortium. It was the first time that the word Web3D being used [1]. Many famous organizations have launched their own the web3D technologies, such as Cycore’s Cult3D, Sun Microsystems’s Java3D and so on. However, Web3D still have many problems, such as low rendering efficiency, poor compatibility, need to plug-in and so on. Each Web3D technology has its own characteristics and advantages, the competition will exist for a long time.
HTML5之WebGL3D概述(上)—WebGL原生开发开启网页3D渲染新时代

HTML5之WebGL3D概述(上)—WebGL原⽣开发开启⽹页3D渲染新时代WebGL开启了⽹页3D渲染的新时代,它允许在canvas中直接渲染3D的内容,⽽不借助任何插件。
WebGL同canvas 2D的API ⼀样,都是通过脚本操纵对象,所以步骤也是基本相似:准备⼯作上下⽂,准备数据,在canvas中绘制对象并渲染。
与2D不同的就是3D涉及的知识更多了,例如世界、光线、纹理、相机、矩阵等专业知识。
WebGL有⼀个很好的中⽂教程,就是下⾯使⽤参考中的第⼀个链接,所以这⾥不再班门弄斧,后⾯的内容只是简单的总结⼀下学习的内容。
在正常安装以上浏览器之后还是不能运⾏WebGL,那你可以强制开启WebGL⽀持试⼀试。
开启⽅法如下:Chrome浏览器我们需要为Chrome加⼊⼀些启动参数,以下具体操作步骤以Windows操作系统为例:找到Chrome浏览器的快捷⽅式,右键点击快捷⽅式,选择属性;在⽬标框内,chrome.exe后⾯的引号后⾯,加⼊以下内容:--enable-webgl--ignore-gpu-blacklist--allow-file-access-from-files点击确定后关闭Chrome,然后⽤此快捷⽅式启动Chrome浏览器。
⼏个参数的含义如下:--enable-webgl的意思是开启WebGL⽀持;--ignore-gpu-blacklist的意思是忽略GPU⿊名单,也就是说有⼀些显卡GPU因为过于陈旧等原因,不建议运⾏WebGL,这个参数可以让浏览器忽略这个⿊名单,强制运⾏WebGL;--allow-file-access-from-files的意思是允许从本地载⼊资源,如果你不是WebGL的开发者,不需要开发调试WebGL,只是想要看⼀下WebGL的Demo,那你可以不添加这个参数。
Firefox浏览器Firefox的⽤户请在浏览器的地址栏输⼊“about:config”,回车,然后在过滤器(filter)中搜索“webgl”,将webgl.force-enabled 设置为true;将webgl.disabled设置为false;在过滤器(filter)中搜索“security.fileuri.strict_origin_policy”,将security.fileuri.strict_origin_policy设置为false;然后关闭⽬前开启的所有Firefox窗⼝,重新启动Firefox。
智慧园区three案例代码

智慧园区three案例代码智慧园区three案例代码是指基于HTML5、WebGL、WebVR以及three.js等技术实现的三维交互式园区模拟系统。
该系统为用户提供了一个虚拟园区环境,用户可以在其中浏览、查看、探索、交互和管理园区中的各类信息数据。
智慧园区three案例代码主要分为三个部分:系统框架代码、场景渲染代码和交互管理代码。
系统框架代码:该部分主要实现了系统的初始化、场景创建、相机配置、渲染器创建、渲染器大小确定、渲染效果和动画控制等功能。
其中,主要代码包括如下内容:系统初始化var scene, camera, renderer, controls, stats, clock;init();animate();场景创建scene = new THREE.Scene();scene.background = new THREE.Color(0xa0a0a0);scene.fog = new THREE.Fog(0xa0a0a0, 200, 1000);相机配置const aspect = window.innerWidth / window.innerHeight;camera = new THREE.PerspectiveCamera(50, aspect, 0.1, 10000); camera.position.set(0, 200, 500);渲染器创建renderer = new THREE.WebGLRenderer({ antialias: true }); renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(window.innerWidth, window.innerHeight);渲染器大小确定window.addEventListener("resize", onWindowResize, false); function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}渲染效果和动画控制controls = new THREE.OrbitControls(camera, renderer.domElement); controls.target.set(0, 100, 0);controls.update();stats = new Stats();document.body.appendChild(stats.dom);clock = new THREE.Clock();场景渲染代码:该部分主要实现了虚拟园区的各种三维空间元素的渲染,包括建筑物、道路、景观、车辆等。
基于 HTML5 WebGL 的 3D SCADA 主站系统

基于HTML5 WebGL 的3D SCADA 主站系统首先,还是从场景的搭建开头,这个界面是在 body 体上添加了三个部分:3d 组件,表单组件以及拓扑组件(2d 组件)。
添加的方式是这样的:为了最外层组件加载填弥漫窗口的便利性,HT 的全部组件都有addToDOM 函数,其实现规律如下,其中 iv 是 invalidate 的简写:HT 的组件普通都会嵌入 BorderPane、SplitView 和 TabView 等容器中用法,而最外层的HT组件则需要用户手工将 getView()返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注重的是,当父容器大小变幻时,假如父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件 invalidate 函数通知更新。
但假如父容器是原生的 html 元素,则 HT 组件无法获知需要更新,因此最外层的 HT 组件普通需要监听 window的窗口大小变幻大事,调用最外层组件 invalidate 函数举行更新。
由于这个函数是将 style 中的位置都固定了,所以不能将全部的组件都用这个函数,我们根据这个函数的方式将拓扑组件和属性组件添加进界面中,3d 组件挺直利用 addToDOM 函数即可:拓扑组件和属性组件的样式我就不再赘述了,只是设置了一个背景色彩以及 left right top bottom 位置而已。
这里要声明一下,HT 组件普通都以设置 position 为 absolute 的肯定定位方式。
大家可能会奇怪,这个鹰眼怎么生成的?在 HT 中,只要 2D 和3D 共用同一个数据容器 dataModel 即可共同拥有全部在这个dataModel 中的元素,并且位置都是对应的,只需要类似这种做法即可:第1页共2页。
HTML5+WebGL打造的无插件纯web3D机房(第三季新增资产容量管理、动环监控等)

HTML5+WebGL打造的⽆插件纯web3D机房(第三季新增资产容量管理、动环监控等)原本以为这次的机房资产管理项⽬告⼀段落,可以歇⼀歇,哥还是太天真了。
我们伟⼤的甲⽅⼜拿下了第⼆期的项⽬,誓把哥的才华发挥到极致啊。
国庆长假也没正经休息⼏天,硬是给⼈折腾出了个demo,加上了容量管理、电源⾛线、告警巡航这些实⽤功能,以及温湿度、风向、门禁、视频监控效果。
对了,第⼀次来看哥的童鞋,这⾥有前两篇的链接:第⼀季:如何从零开始搭建基于HTML5和WebGL的3D机房场景第⼆季:场景和功能的丰富,包括机柜、设备、⾛线、路径规划等功能说句⼤实话,⽼板给那么多活,其实哥⼀开始也是拒绝的,不过回头看成果,⼼⾥竟然还有些澎湃呢。
甲⽅虐归虐,思路还是⽐较清晰的,第⼀期重点放在三维呈现和静态的资产管理上,第⼆期着重动环监控,这样基本上⼀个⽐较完整的数据中⼼监控系统就出来了。
废话不多说了,这就开始给⼤家介(嘚)绍(瑟)。
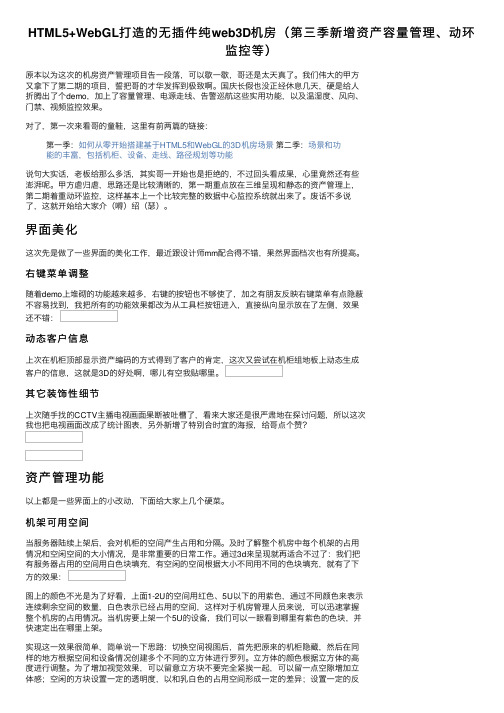
界⾯美化这次先是做了⼀些界⾯的美化⼯作,最近跟设计师mm配合得不错,果然界⾯档次也有所提⾼。
右键菜单调整随着demo上堆砌的功能越来越多,右键的按钮也不够使了,加之有朋友反映右键菜单有点隐蔽不容易找到,我把所有的功能效果都改为从⼯具栏按钮进⼊,直接纵向显⽰放在了左侧,效果还不错:动态客户信息上次在机柜顶部显⽰资产编码的⽅式得到了客户的肯定,这次⼜尝试在机柜组地板上动态⽣成客户的信息,这就是3D的好处啊,哪⼉有空我贴哪⾥。
其它装饰性细节上次随⼿找的CCTV主播电视画⾯果断被吐槽了,看来⼤家还是很严肃地在探讨问题,所以这次我也把电视画⾯改成了统计图表,另外新增了特别合时宜的海报,给哥点个赞?资产管理功能以上都是⼀些界⾯上的⼩改动,下⾯给⼤家上⼏个硬菜。
机架可⽤空间当服务器陆续上架后,会对机柜的空间产⽣占⽤和分隔。
及时了解整个机房中每个机架的占⽤情况和空闲空间的⼤⼩情况,是⾮常重要的⽇常⼯作。
通过3d来呈现就再适合不过了:我们把有服务器占⽤的空间⽤⽩⾊块填充,有空闲的空间根据⼤⼩不同⽤不同的⾊块填充,就有了下⽅的效果:图上的颜⾊不光是为了好看,上⾯1-2U的空间⽤红⾊、5U以下的⽤紫⾊,通过不同颜⾊来表⽰连续剩余空间的数量,⽩⾊表⽰已经占⽤的空间,这样对于机房管理⼈员来说,可以迅速掌握整个机房的占⽤情况。
HTML5+WebGL 3D机房开发实例

HTML5+WebGL 3D机房开发实例前阵子写了一篇HMTL5 3D机房开发的例子,介绍了如何用html5在网页上创建无插件的精美3d机房场景,收到很多朋友的鼓励,深表感谢。
对于索要源代码的朋友,已经尽力邮件回复。
由于精力所限,如未能收到的朋友请留言或给我发送邮件:tw-service@。
最近项目第二期又要紧锣密鼓地开始了,所以想抓紧把一些新增的内容补充上,进一步完善这个html5 3d机房的呈现效果。
上一篇中主要介绍的是如何从最基础的webgl封装到创建3d物体对象,再通过3d物体对象“搭积木”式的组建整个3d机房场景。
这一篇主要介绍一些如何在这个场景上进一步丰富更多的功能和呈现效果,以及实现这些功能在技术上的思路。
首先我们来看看上一期已经实现的纯天然无添加无PS的HTML5 3D机房效果:已经拿到过代码的朋友应该知道,这一场景可通过一个json文件进行组装和加载,可以很方便地进行修改和维护。
在此基础上,这一次我又增加了”机柜标签、机柜门、复杂设备、机房走线、人员轨迹“等效果,下面我就把第二季的干货一一为大家奉上。
机柜标签机房中最重要的物理资源——机柜——是机房管理、规划、监控人员最关注的对象之一。
对于规模在几十个、上百个甚至上千个机柜的机房,每个机柜必然会进行资产编号,方便检索和管理。
这个在多数资产管理系统中,都是最基本的。
但是在3d场景中,如何显示这些机柜编号,才能让用户更直观的看到每个机柜的位置呢?传统的方式是用标签显示资产编号,例如可以用“告警冒泡”那样的方式显示一个文字气泡。
不过当机柜产生告警时,两个气泡会有所冲突。
而且过多的气泡会产生相互遮挡覆盖,有点混乱,比如像这样:因此我尝试了一种不同的思路:把文字渲染到一个内存图片,“溶解”到机柜的上方贴图中。
想要生成一个内存的图片文字,可以通过下面的函数实现:Js代码.generateAssetImage: function(text){.var width=512, height=256;..var canvas = document.createElement('canvas');.canvas.width = width;.canvas.height = height;..var ctx = canvas.getContext('2d');.ctx.fillStyle='white';.ctx.fillRect(0,0,width,height);.ctx.font = 150+'px "Microsoft Yahei" bold';.ctx.fillStyle = 'black';.ctx.textAlign = 'center';.ctx.textBaseline = 'middle';.ctx.fillText(text, width/2,height/2);.ctx.strokeStyle='black';.ctx.lineWidth=15;.ctx.strokeText(text, width/2,height/2);..return canvas;.}需要留意的是:1. 生成的图片宽高数值最好是2的幂,例如128、256、512等,这样在3d中渲染不容易出现闪烁和锯齿。
基于HTML5WebGL的智慧楼宇三维可视化监控

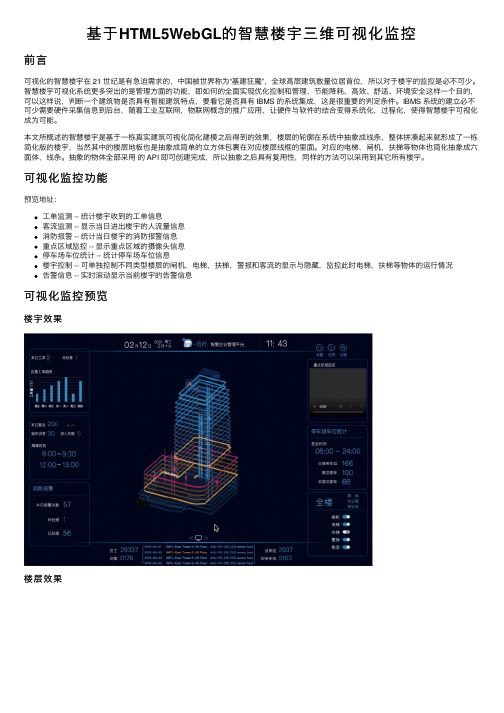
基于HTML5WebGL的智慧楼宇三维可视化监控前⾔可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为“基建狂魔”,全球⾼层建筑数量位居⾸位,所以对于楼宇的监控是必不可少。
智慧楼宇可视化系统更多突出的是管理⽅⾯的功能,即如何的全⾯实现优化控制和管理,节能降耗、⾼效、舒适、环境安全这样⼀个⽬的,可以这样说,判断⼀个建筑物是否具有智能建筑特点,要看它是否具有 IBMS 的系统集成,这是很重要的判定条件。
IBMS 系统的建⽴必不可少需要硬件采集信息到后台,随着⼯业互联⽹,物联⽹概念的推⼴应⽤,让硬件与软件的结合变得系统化,过程化,使得智慧楼宇可视化成为可能。
本⽂所概述的智慧楼宇是基于⼀栋真实建筑可视化简化建模之后得到的效果,楼层的轮廓在系统中抽象成线条,整体拼凑起来就形成了⼀栋简化版的楼宇,当然其中的楼层地板也是抽象成简单的⽴⽅体包裹在对应楼层线框的⾥⾯。
对应的电梯,闸机,扶梯等物体也简化抽象成六⾯体,线条。
抽象的物体全部采⽤的 API 即可创建完成,所以抽象之后具有复⽤性,同样的⽅法可以采⽤到其它所有楼宇。
可视化监控功能预览地址:⼯单监测 -- 统计楼宇收到的⼯单信息客流监测 -- 显⽰当⽇进出楼宇的⼈流量信息消防报警 -- 统计当⽇楼宇的消防报警信息重点区域监控 -- 显⽰重点区域的摄像头信息停车场车位统计 -- 统计停车场车位信息楼宇控制 -- 可单独控制不同类型楼层的闸机,电梯,扶梯,警报和客流的显⽰与隐藏,监控此时电梯,扶梯等物体的运⾏情况告警信息 -- 实时滚动显⽰当前楼宇的告警信息可视化监控预览楼宇效果楼层效果楼层控制效果可视化实现UI 以及模型实现2D 可视化2d 部分的 UI 都是采⽤ HT 暴漏的 API 进⾏描绘实现,UI 部分都绘制在⼀个 canvas 节点上,并且全都为⽮量,所以放⼤不会失真,两侧的实时数据通过实现实时刷新,HT 在处理实时刷新的时候只会刷新当前需要刷新的区域,所以不会出现例如修改⼀个页⾯上的某个⽂字⽽导致整个 canvas 重绘。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5+WebGL 3D机房开发实例前阵子写了一篇HMTL5 3D机房开发的例子,介绍了如何用html5在网页上创建无插件的精美3d机房场景,收到很多朋友的鼓励,深表感谢。
对于索要源代码的朋友,已经尽力邮件回复。
由于精力所限,如未能收到的朋友请留言或给我发送邮件:tw-service@。
最近项目第二期又要紧锣密鼓地开始了,所以想抓紧把一些新增的内容补充上,进一步完善这个html5 3d机房的呈现效果。
上一篇中主要介绍的是如何从最基础的webgl封装到创建3d物体对象,再通过3d物体对象“搭积木”式的组建整个3d机房场景。
这一篇主要介绍一些如何在这个场景上进一步丰富更多的功能和呈现效果,以及实现这些功能在技术上的思路。
首先我们来看看上一期已经实现的纯天然无添加无PS的HTML5 3D机房效果:已经拿到过代码的朋友应该知道,这一场景可通过一个json文件进行组装和加载,可以很方便地进行修改和维护。
在此基础上,这一次我又增加了”机柜标签、机柜门、复杂设备、机房走线、人员轨迹“等效果,下面我就把第二季的干货一一为大家奉上。
机柜标签机房中最重要的物理资源——机柜——是机房管理、规划、监控人员最关注的对象之一。
对于规模在几十个、上百个甚至上千个机柜的机房,每个机柜必然会进行资产编号,方便检索和管理。
这个在多数资产管理系统中,都是最基本的。
但是在3d场景中,如何显示这些机柜编号,才能让用户更直观的看到每个机柜的位置呢?传统的方式是用标签显示资产编号,例如可以用“告警冒泡”那样的方式显示一个文字气泡。
不过当机柜产生告警时,两个气泡会有所冲突。
而且过多的气泡会产生相互遮挡覆盖,有点混乱,比如像这样:因此我尝试了一种不同的思路:把文字渲染到一个内存图片,“溶解”到机柜的上方贴图中。
想要生成一个内存的图片文字,可以通过下面的函数实现:Js代码.generateAssetImage: function(text){.var width=512, height=256;..var canvas = document.createElement('canvas');.canvas.width = width;.canvas.height = height;..var ctx = canvas.getContext('2d');.ctx.fillStyle='white';.ctx.fillRect(0,0,width,height);.ctx.font = 150+'px "Microsoft Yahei" bold';.ctx.fillStyle = 'black';.ctx.textAlign = 'center';.ctx.textBaseline = 'middle';.ctx.fillText(text, width/2,height/2);.ctx.strokeStyle='black';.ctx.lineWidth=15;.ctx.strokeText(text, width/2,height/2);..return canvas;.}需要留意的是:1. 生成的图片宽高数值最好是2的幂,例如128、256、512等,这样在3d中渲染不容易出现闪烁和锯齿。
相关原理请查阅google。
2. 文字绘制尽量居中、充满整个图,不要太小,否则看上去比较奇怪。
3. 空白处保持透明,不必填充色,方便和机柜本身贴图的“溶解”。
4. 直接返回canvas对象即可,不必生成图片点阵数组。
生成canvas后,可以这样直接贴图使用:Js代码.var labelCanvas=demo.Default.generateAssetImage(label);.rack.setStyle('top.m.texture.image', labelCanvas);.rack.setStyle('top.m.specularmap.image', labelCanvas);通过上面代码,把贴图作为机柜立方体top面的贴图和反射映射图。
这样出来的效果如下:这样,既不用增加3d对象,也不影响机柜的美观度,关键是看得非常清晰,在大场景中也不干扰用户的视线:机柜门上一篇里,由于时间紧迫,也考虑到呈现效率,机柜采用了“双击机柜出现设备”的方案。
一个立方体的机柜虽然简单直接,但是没有机柜门,总觉得假了一点,客户也提到了这一点,因此按照机房门的思路,增加一个机柜门,增加双击开门的效果,这个比较简单:Js代码..rackDoor.s({.'m.type':'phong',.'m.color': '#A5F1B5',.'m.ambient': '#A4F4EC',.'front.m.texture.image': 'images/rack_front_door.png',.'back.m.texture.image': 'images/rack_door_back.png',.'m.envmap.image': demo.Default.getEnvmap('envmap1'),.});.rackDoor.setParent(rack);.rackDoor.setPosition(0, 0, depth/2+1);.rackDoor.setClient('animation','rotate.right.120');上面代码创建了一个薄薄的立方体作为机柜门。
设置贴图、颜色等,再设置其parent是机柜。
这样,如果拖拽机柜位置,机柜也会跟着移动,简单方便。
最后,在设置一下机柜门的动画。
通过一个字符串进行定义:rotate.right.120表示动画是“向右侧旋转120度”,在双击的时候触发。
复杂电信设备第一季里,机柜内的设备,主要用乐服务器来表现,加入了设备弹出、告警等效果。
后期根据现场和用户的交流,用户进一步提出要显示机架上需要安装更加复杂的电信设备,包括板卡、板卡的插拔动作、呈现方法等,也就是在机柜上显示一个有多个板卡的设备,双击板卡可以弹出。
要做这个,需要把原来的一个立方体的服务器设备做一个“挖空”处理,变成一个空的设备框的样子。
然后再生成一系列的板卡对象,插入这个空框。
每个板卡应该由面板+电路板组成,可以用两个立方体进行拼接,添加适当的贴图完成。
代码如下:Js代码.var parts=[{.//card panel.type: 'cube',.width: width,.height: height,.depth: 1,.translate: [x, y, z+1],.rotate: rotate,.op: '+',.style:{.'m.color': color,.'m.ambient': color,.'m.texture.image': 'images/gray.png',.'front.m.texture.image': pic,.'back.m.texture.image': pic,.}.},{.//card body.type: 'cube',.width: 1,.height: height*0.95,.depth: depth,.translate: [x, y, z-depth/2+1],.rotate: rotate,.op: '+',.style:{.'m.color': color,.'m.ambient': color,.'m.texture.image': 'images/gray.png',.'left.m.texture.image': 'images/card_body.png',.'right.m.texture.image': 'images/card_body.png',.'left.m.texture.flipX': true,.'m.transparent': true,.}.}];.var card=demo.Default.createCombo(parts);.card.setClient('animation', 'pullOut.z');.box.add(card);上面代码可以生成一个板卡对象。
循环重复,设置位置,即可生成整个设备。
通过设置animation属性,定义板卡动画为“双击拉出”,再次双击推回。
效果如下图:当然,实际项目中,各种结构的电信设备千奇百怪,要通过代码定义是不现实的。
所以我们还开发了一个设备编辑器,可以通过拖拽方式快速生成设备结构图。
机房线缆和走线架除了机柜之外,线缆的连接走向和连接关系是管理员关注的另外一个焦点。
机架中的电信设备或服务器设备会通过端口和线缆进行连接,组成一定结构的网络。
而线缆的走向在物理上通过肉眼是很难看清晰的。
更多线缆会从机柜连出,延伸到屋顶上方或地板下方的隐蔽工程中(例如走线架)固定和布线,用肉眼更无法观察。
此时,需要3d机房界面能清晰的显示电缆从端口到走线架再到端口的“端到端”的物理走线,方便管理员了解网络情况和管理。
伦理片/线缆线缆,可以用一个空间的`path`来定义,并设置其贴图:Js代码.var path = demo.Default.create3DPath(json.data);.var cable=new mono.PathNode(path, 100, 1);.cable.s({.'m.type': 'phong',.'m.specularStrength': 30,.'m.color': json.color,.'m.ambient': json.color,.'m.texture.image': 'images/flow.jpg',.'m.texture.repeat': new mono.Vec2(200, 1),.});.box.add(cable);通过json定义的[x, y, z]数组来生成一个path对象,然后用它来生成一个空间的“管子”对象。
