H5编写个税计算器(JS代码编写)
Javascript个人所得税计算公式

本文由我司收集整编,推荐下载,如有疑问,请与我司联系Javascript 个人所得税计算公式!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”!-- saved from url=(0045)ctaxnews/temp/jsq/gssds.htm -- HTML HEAD TITLE 个人所得税计算器/TITLE META http-equiv=Content-type content=“text/html; charset=gb2312”META content=, name=keywords META content=此页面的说明name=description STYLE type=text/css TABLE { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium none BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium noneIMG { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium noneFORM { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium none FONT-SIZE: 12px FONT-SIZE: 12px FONT-SIZE: 12pxSELECT { FONT-SIZE: 12pxINPUT { FONT-SIZE: 12pxTEXTAREA { FONT-SIZE: 12pxSELECT { BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER- BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ffINPUT { BORDER- RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ffTEXTAREA { BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3。
H5编写个税计算器(JS代码编写)

H5编写个税计算器(JS代码编写)<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body></body><script type="text/javascript">document.title="个税计算器";//写头部内容。
var header=document.createElement("header");header.innerHTML="个税计算器";document.body.appendChild(header);header.style.backgroundColor="blue";header.style.height="50px";header.style.textAlign="center";header.style.fontSize="30px";header.style.lineHeight="50px";header.style.color="white";//写输入框。
var form=document.createElement("form");document.body.appendChild(form);var input1=document.createElement("input");form.appendChild(input1);input1.type="text";input1.placeholder="基本工资";input1.style.width="100%";input1.style.height="40px";input1.style.marginTop="15px";input1.style.fontSize="30px";input1.innerHTML.placeholder="基本工资/计税";var input2=document.createElement("input");form.appendChild(input2);input2.type="text";input2.placeholder="绩效工资及工龄工资";input2.style.width="100%";input2.style.height="40px";input2.style.marginTop="15px";input2.style.fontSize="30px";input2.style.placeholder="绩效工资/计税";var input3=document.createElement("input");form.appendChild(input3);input3.type="text";input3.placeholder="奖金及其它收入";input3.style.width="100%";input3.style.height="40px";input3.style.marginTop="10px";input3.style.fontSize="30px";input3.style.placeholder="奖金/计税";//写计算按钮var button=document.createElement("button");document.body.appendChild(button);button.innerHTML="开始计算";button.style.backgroundColor="lightskyblue";button.style.textAlign="center";button.style.fontSize="30px";button.style.height="50px";button.style.width="100%";button.style.margin="10px auto";// button.style.margin=""//写主题内容//定义一个主体区域用于存放主体内容。
JavaScript计算器网页版实现代码分享

JavaScript计算器⽹页版实现代码分享JavaScript⽹页计算器代码,该计算器是⽤DW写的!HTML篇<html<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>计算器</title><link href="style/calculator.css" rel="stylesheet" type="text/css" /><script src="JavaScript/calculator.js"></script>></head><body ><form id="form1" name="form1" method="post" action=""><table width="320" border="1" cellpadding="0" cellspacing="0" class="trb" id="calculator"><tr><td height="100" colspan="4" align="left" valign="top"><label for="txt"></label><input name="txt" type="text" class="txt" id="txt" value="0" onfocus="this.blur();"/></td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="deleteAll();">C</td><td width="80" height="40" align="center" valign="middle" onclick="Backspace();">←</td><td width="80" height="40" align="center" valign="middle" onclick="sign();">±</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="add();">+</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(7);">7</td><td width="80" height="40" align="center" valign="middle" onclick="command(8);">8</td><td width="80" height="40" align="center" valign="middle" onclick="command(9);">9</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="subtract();">-</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(4);">4</td><td width="80" height="40" align="center" valign="middle" onclick="command(5);">5</td><td width="80" height="40" align="center" valign="middle" onclick="command(6);">6</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="multiply();">×</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(1);">1</td><td width="80" height="40" align="center" valign="middle" onclick="command(2);">2</td><td width="80" height="40" align="center" valign="middle" onclick="command(3);">3</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="divide();">÷</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(0);">0</td><td width="80" height="40" align="center" valign="middle" onclick="dot();">▪</td><td height="40" colspan="2" align="center" valign="middle" bgcolor="#CC6600" onclick="equal();">=</td></tr></table><p> </p><p> </p></form></body></html>CSS篇@charset "utf-8";/* CSS Document */.trb {font-family: Georgia, "Times New Roman", Times, serif;font-size: 24px;color: #FFF;background-color: #333;text-align: center;border: 1px solid #999;}.operator {background-color: #333;font-size: 18px;font-family: Verdana, Geneva, sans-serif;}td:hover{font-size: 28px;cursor:pointer;}.txt {height: 100px;width: 320px;background-color: #333;text-align: left;vertical-align: bottom;color: #FFF;font-size: 30px;}JavaScript篇//实现计算器功能//结果var result = 0;//显⽰框中的数(默认为“0”)var screenNum = "0";//数的初始输⼊状态,默认为0;当按了任意运算符键后,数的输⼊状态变为1var state = 0;//防⽌重复按运算符键var avoidRepeat = true;//运算符键(默认为0--等于号)var operator = 0;//第⼀步:获取按键值,并显⽰在显⽰框中function command(num) {//获取显⽰框的值var str = String(document.form1.txt.value);//对该值进⾏判断,如果该值不为"0",且输⼊状态0,则返回前者,否则为""(双重三⽬运算) //两个判断条件:1、显⽰框中值是否为"0", 2、数的输⼊状态str = (str != "0")?((state == 0)?str:""):"";//给当前值追加字符str = str + String(num);//刷新显⽰document.form1.txt.value = str;//按了任意数字键后,数的输⼊状态变为0state = 0;//重置防⽌重复按键avoidRepeat = true;}//第⼆步:确保输⼊的数是合法的,每个数⾄多只有⼀个⼩数点function dot() {var str = String(document.form1.txt.value);//若该数前⾯未接运算符,则返回前值,否则为"0";str = (state == 0)?str:"0";//Java⾥String有length()⽅法,⽽JS⾥String有length属性for(i=0;i<=str.length;i++) {//substr()获取下标从i开始,个数为1个的⼦串if(str.substr(i,1)==".") {//当存在⼩数点时,则程序终⽌return;}}//若⽆⼩数点,则在该数后⾯加上str = str+".";//刷新显⽰document.form1.txt.value = str;//恢复数的初始输⼊状态state = 0;}//第三步:处理退格键function Backspace() {var str= String(document.form1.txt.value);//若显⽰框中数不等于"0",则返回str,否则返回""str = (str != "0")?str:"";str = str.substr(0,str.length-1);//若str不为"",则返回⼦串str,否则str="0" str = (str != "")?str:"0";//刷新显⽰document.form1.txt.value = str;}//第四步:删除所有function deleteAll() {//显⽰框设为"0"document.form1.txt.value = "0";//恢复数的初始输⼊状态state = 0;//恢复运算符键,默认为0--等于号operator = 0;}//第五步:加法function add() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//更改运算符键,1--加号operator = 1;}//第六步:减法function subtract() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//2--减号operator = 2;}//第七步:乘法function multiply() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//3--乘号operator = 3;}//第⼋步:除法function divide() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//4--除号operator = 4;}//第九步:正负号function sign() {//5--正负号operator = 5;//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;//正负号可以连续按avoidRepeat = true;}//第⼗步:等于function equal() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;}//第⼗⼀步:计算function calculate() {//获取显⽰框中的值screenNum = Number(document.form1.txt.value);if(avoidRepeat) {switch(operator){case 1:result = result + screenNum;document.form1.txt.value = result;break;case 2:result = result - screenNum;document.form1.txt.value = result;break;case 3:result = result * screenNum;document.form1.txt.value = result;break;case 4:if(screenNum == 0){//设置显⽰框的值document.getElementById("txt").value="除数不能为0";//3s后,执⾏清屏函数setTimeout(clearScreen,3000);}else{result = result/screenNum;document.form1.txt.value = result;}break;case 5:result = (-1)*screenNum;document.form1.txt.value = result;break;case 0:result = screenNum;document.form1.txt.value = result;break;}//当按了运算符键后,不能再按avoidRepeat = false;}}//第⼗⼆步:清屏函数function clearScreen() {document.getElementById("txt").value = "0";}关于计算器的精彩⽂章请查看,更多精彩等你来发现!以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
个人所得税计算器

个人所得税计算器1. 简介个人所得税是指个人根据其取得的各项所得应缴纳的税款。
根据国家相关法律法规的规定,个人所得税的计算是根据个人所得的收入额以及相应的税率来确定的。
为了方便个人计算自己的个人所得税,可以使用个人所得税计算器来快速计算应缴纳的税款。
2. 计算原理个人所得税计算的基本原理是根据税法规定的税率表来计算个人应缴纳的税款。
税率表根据个人年度收入额不同,划分为不同的档次,每个档次对应不同的税率。
个人所得税计算器根据个人所得的收入额以及相应的税率表,自动计算个人应缴纳的税款。
3. 计算步骤使用个人所得税计算器的步骤如下:1.输入个人年度收入额2.根据税率表查找对应的税率3.根据所得收入额和税率计算应缴纳的税款4.输出计算结果4. 税率表示例应纳税所得额(元)税率速算扣除数(元)不超过3,000 3% 0超过3,000至12,000 10% 210超过12,000至25,000 20% 1,410超过25,000至35,000 25% 2,660超过35,000至55,000 30% 4,410超过55,000至80,000 35% 7,160超过80,000 45% 13,910注:以上税率表仅为示例,实际税率表会根据国家相关法规而有所不同。
5. 代码实现示例下面是使用Python语言实现的个人所得税计算器示例代码:```python def calculate_personal_income_tax(income): tax_rate_table = [ (3000, 0.03, 0), (12000, 0.10, 210), (25000, 0.20, 1410), (35000, 0.25, 2660), (55000, 0.30, 4410), (80000, 0.35, 7160), (float(’inf’), 0.45, 13910) ]tax = 0for threshold, rate, quick_deduction in tax_rate_table: if income <= threshold:tax += income * rate - quick_deductionbreakelse:tax += threshold * rate - quick_deduction income -= thresholdreturn taxdef main(): income = float(input(。
新个税计算方法程序源码

新个税计算⽅法程序源码using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace TaxCalcer {public partial class Form1 : Form {public Form1() {InitializeComponent();}private static decimal[] TaxRate = { 0.03m, 0.1m, 0.2m, 0.25m, 0.3m, 0.35m, 0.45m };private void btn_Calc_Click(object sender, EventArgs e) {var year = new PersonYear();decimal fang = 0;if (rb_fang1000.Checked)fang = 1000;else if (rb_fang1500.Checked)fang = 1500;var personData = new PersonMonthProfileData() {⽉薪 = num_Salar.Value,社保 = num_Shebao.Value,公积⾦ = num_gjj.Value,⼦⼥教育 = num_Edu.Value,赡养⽼⼈ = num_Parents.Value,⼤病医疗 = num_Bing.Value,房住租贷 = fang,继续教育 = num_AdvEdu.Value,};year.SetValues(personData);lv_MonthData.BeginUpdate();lv_MonthData.Items.Clear();for (int i = 0; i < year.Months.Count; i++) {var m = year.Months[i];var item = new ListViewItem(new string[]{(m.Month+1).ToString(),m.MonthData.⽉薪.ToString(),m.MonthData.社保.ToString(),m.MonthData.公积⾦.ToString(),m.MonthData.六项减免总数().ToString(),m.⽉应纳税所得额.ToString(),$"{TaxRate[m.TaxIndex]:P1}",m.Tax.ToString(),m.结余().ToString()});item.Tag = m;lv_MonthData.Items.Add(item);}lv_MonthData.EndUpdate();vc_1.Value = year.总收⼊.ToString();vc_2.Value = year.总社保.ToString();vc_3.Value = year.总公积⾦.ToString();vc_4.Value = year.总交税.ToString();vc_5.Value = year.总结余.ToString();}}internal class PersonYear {private readonly List<PersonMonth> _months = new List<PersonMonth>();public List<PersonMonth> Months => _months;public decimal 总收⼊ { get; set; }public decimal 总社保 { get; set; }public decimal 总公积⾦ { get; set; }public decimal 总交税 { get; set; }public decimal 总结余 { get; set; }public PersonYear() {}public void SetValues(PersonMonthProfileData data) {_months.Clear();decimal 累计收⼊ = 0;decimal 累计减除费⽤ = 0; //按照个税起征点5000元/⽉decimal 累计五险⼀⾦ = 0;decimal 累计六项减免 = 0;decimal 已预缴预扣税额 = 0;for (var i = 0; i < 12; i++) {var month = new PersonMonth() {Month = i,MonthData = data.Clone(),};//if (i == 1)// month.MonthData.⽉薪 = 45000;累计收⼊ += month.MonthData.⽉薪;累计减除费⽤ += 5000;累计五险⼀⾦ += month.MonthData.五险⼀⾦总额();累计六项减免 += month.MonthData.六项减免总数();var ⽉应纳税所得额 = 累计收⼊ - 累计减除费⽤ - 累计五险⼀⾦ - 累计六项减免; if (⽉应纳税所得额 < 0)⽉应纳税所得额 = 0;month.⽉应纳税所得额 = ⽉应纳税所得额;decimal tax = 0;int idx = 0;if (⽉应纳税所得额 <= 36000) {tax = ⽉应纳税所得额 * 0.03m;}else if (⽉应纳税所得额 > 36000 && ⽉应纳税所得额 <= 144000) {tax = ⽉应纳税所得额 * 0.1m - 2520;idx = 1;}else if (⽉应纳税所得额 > 144000 && ⽉应纳税所得额 <= 300000) {tax = ⽉应纳税所得额 * 0.2m - 16920;idx = 2;}else if (⽉应纳税所得额 > 300000 && ⽉应纳税所得额 <= 420000) {tax = ⽉应纳税所得额 * 0.25m - 31920;idx = 3;}else if (⽉应纳税所得额 > 420000 && ⽉应纳税所得额 <= 660000) {tax = ⽉应纳税所得额 * 0.30m - 52920;idx = 4;}else if (⽉应纳税所得额 > 660000 && ⽉应纳税所得额 <= 960000) {tax = ⽉应纳税所得额 * 0.35m - 85920;idx = 5;}else if (⽉应纳税所得额 > 960000) {tax = ⽉应纳税所得额 * 0.45m - 181920;idx = 6;}month.Tax = tax - 已预缴预扣税额;month.TaxIndex = idx;已预缴预扣税额 += month.Tax;_months.Add(month);}总收⼊ = 累计收⼊;总社保 = _months.Sum(a => a.MonthData.社保);总公积⾦ = _months.Sum(a => a.MonthData.公积⾦);总交税 = _months.Sum(a => a.Tax);总结余 = _months.Sum(a => a.结余());}}internal class PersonMonth {public PersonMonthProfileData MonthData { get; set; }public int Month { get; set; }public decimal Tax { get; set; }public decimal ⽉应纳税所得额 { get; set; }/// <summary>/// 适⽤税率⽅式/// </summary>public int TaxIndex { get; set; }public decimal 结余() {return MonthData.⽉薪 - MonthData.五险⼀⾦总额() - Tax;}}internal class PersonMonthProfileData {public decimal ⽉薪 { get; set; }public decimal 社保 { get; set; }public decimal 公积⾦ { get; set; }public decimal ⼦⼥教育 { get; set; }public decimal 赡养⽼⼈ { get; set; }public decimal 房住租贷 { get; set; }public decimal 继续教育 { get; set; }public decimal ⼤病医疗 { get; set; }public decimal 五险⼀⾦总额() {return 社保 + 公积⾦;}public decimal 六项减免总数() {return ⼦⼥教育 + 赡养⽼⼈ + 房住租贷 + 继续教育 + ⼤病医疗;}public PersonMonthProfileData Clone() {var rez = new PersonMonthProfileData() {公积⾦ = 公积⾦,⼤病医疗 = ⼤病医疗,⼦⼥教育 = ⼦⼥教育,房住租贷 = 房住租贷,⽉薪 = ⽉薪,社保 = 社保,继续教育 = 继续教育,赡养⽼⼈ = 赡养⽼⼈};return rez;}}}namespace TaxCalcer {partial class Form1 {/// <summary>/// 必需的设计器变量。
基于html+css+js实现简易计算器代码实例

基于html+css+js实现简易计算器代码实例使⽤html+css+js实现简易计算器,效果图如下:html代码如下<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>calculator</title><link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" ><script type="text/javascript" src="contain.js"></script><title>Document</title></head><body><div class="calculator"><form name="calculator"><input type="text" id="display" value=""><br><input type="button" class="btn number txt" value="TYNAM"><input type="button" id="clear" class="btn number" value="AC" onclick="cleardisplay();"><input type="button" class="btn number" value="<-" onclick="del();"><input type="button" class="btn operator" value="/" onclick="get(this.value);"><br><input type="button" class="btn number" value="7" onclick="get(this.value);"><input type="button" class="btn number" value="8" onclick="get(this.value);"><input type="button" class="btn number" value="9" onclick="get(this.value);"><input type="button" class="btn operator" value="*" onclick="get(this.value);"><br><input type="button" class="btn number" value="4" onclick="get(this.value);"><input type="button" class="btn number" value="5" onclick="get(this.value);"><input type="button" class="btn number" value="6" onclick="get(this.value);"><input type="button" class="btn operator" value="+" onclick="get(this.value);"><br><input type="button" class="btn number" value="1" onclick="get(this.value);"><input type="button" class="btn number" value="2" onclick="get(this.value);"><input type="button" class="btn number" value="3" onclick="get(this.value);"><input type="button" class="btn operator" value="-" onclick="get(this.value);"><br><input type="button" class="btn number" value="0" onclick="get(this.value);"><input type="button" class="btn number" value="." onclick="get(this.value);"><input type="button" class="btn operator equal" value="=" onclick="calculates();"></form></div></body></html>CSS代码如下:border: none;font-family: 'Open Sans', sans-serif;margin: 0;padding: 0;}.calculator {background-color: #fff;height: 600px;margin: 50px auto;width: 600px;}form {background-color: rgb(75, 70, 71);padding: 5px 1px auto;width: 245px;}.btn {outline: none;cursor: pointer;font-size: 20px;height: 45px;margin: 5px 0 5px 10px;width: 45px;}.btn:first-child {margin: 5px 0 5px 10px;}#display {outline: none;background-color: #dededc;color: rgb(75, 70, 71);font-size: 40px;height: 47px;text-align: right;width: 224px;margin: 10px 10px auto;}.number {background-color: rgb(143, 140, 140);color: #dededc;}.operator {background-color: rgb(239, 141, 49);color: #ffffff;}.equal{width: 105px;}.txt{font-size:12px;background: none;}JS代码如下:/* display clear */function cleardisplay() {document.getElementById("display").value = "";}/* del */function del() {var numb = "";numb = document.getElementById("display").value;for(i=0;i<numb.length;i++){document.getElementById("display").value = numb.substring(0,numb.length-1); if(numb == '')document.getElementById("display").value = '';}}}/* recebe os valores */function get(value) {document.getElementById("display").value += value;}/* calcula */function calculates() {var result = 0;result = document.getElementById("display").value;document.getElementById("display").value = "";document.getElementById("display").value = eval(result);};以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
个人所得税计算程序设计实验

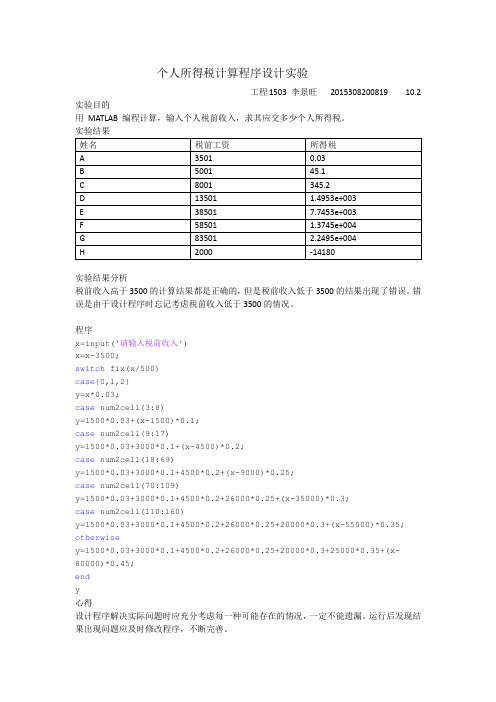
个人所得税计算程序设计实验工程1503 李景旺2015308200819 10.2 实验目的用MATLAB 编程计算,输入个人税前收入,求其应交多少个人所得税。
实验结果实验结果分析税前收入高于3500的计算结果都是正确的,但是税前收入低于3500的结果出现了错误。
错误是由于设计程序时忘记考虑税前收入低于3500的情况。
程序x=input('请输入税前收入')x=x-3500;switch fix(x/500)case{0,1,2}y=x*0.03;case num2cell(3:8)y=1500*0.03+(x-1500)*0.1;case num2cell(9:17)y=1500*0.03+3000*0.1+(x-4500)*0.2;case num2cell(18:69)y=1500*0.03+3000*0.1+4500*0.2+(x-9000)*0.25;case num2cell(70:109)y=1500*0.03+3000*0.1+4500*0.2+26000*0.25+(x-35000)*0.3;case num2cell(110:160)y=1500*0.03+3000*0.1+4500*0.2+26000*0.25+20000*0.3+(x-55000)*0.35; otherwisey=1500*0.03+3000*0.1+4500*0.2+26000*0.25+20000*0.3+25000*0.35+(x-8000 0)*0.45;endy心得设计程序解决实际问题时应充分考虑每一种可能存在的情况,一定不能遗漏。
运行后发现结果出现问题应及时修改程序,不断完善。
房价与财富转移的文献概述汤浩、刘旦(撰文研究了商品房平均价格水平、城镇居民收入差距和基尼系数之间的长期关系,表明商品房价格水平的上涨扩大了城镇居民收入差距。
对其原因分析如下:住房金融市场在操作上“嫌贫爱富”的贷款机制是扩大财富差距的主要原因。
信息技术作业使用JavaScript实现一个简单的计算器程序

信息技术作业使用JavaScript实现一个简单的计算器程序使用JavaScript实现一个简单的计算器程序JavaScript是一种广泛用于网页开发的脚本语言,可以方便地与HTML结合使用。
在本篇文章中,我们将使用JavaScript编写一个简单的计算器程序。
该程序将具备基本的加减乘除功能,以及清零和回退操作。
程序实现的核心是通过JavaScript的事件监听机制,监听用户的点击事件,并根据点击按钮的不同进行相应的处理。
下面是具体的实现步骤:1. 页面布局首先,我们需要在HTML中搭建计算器的基本界面。
可以使用HTML的表格元素来实现计算器的按钮布局,如下所示:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单计算器</title><script src="calculator.js"></script></head><body><table><tr><td colspan="4"><input type="text" id="result" readonly></td> </tr><tr><td><button onclick="appendNumber(7)">7</button></td><td><button onclick="appendNumber(8)">8</button></td><td><button onclick="appendNumber(9)">9</button></td><td><button onclick="appendOperator('+')">+</button></td> </tr><tr><td><button onclick="appendNumber(4)">4</button></td><td><button onclick="appendNumber(5)">5</button></td><td><button onclick="appendNumber(6)">6</button></td><td><button onclick="appendOperator('-')">-</button></td></tr><tr><td><button onclick="appendNumber(1)">1</button></td> <td><button onclick="appendNumber(2)">2</button></td> <td><button onclick="appendNumber(3)">3</button></td> <td><button onclick="appendOperator('*')">*</button></td> </tr><tr><td><button onclick="appendNumber(0)">0</button></td> <td><button onclick="appendNumber('.')">.</button></td> <td><button onclick="calculate()">=</button></td><td><button onclick="appendOperator('/')">/</button></td> </tr><tr><td colspan="4"><button onclick="clearResult()">清零</button></td></tr><tr><td colspan="4"><button onclick="backspace()">回退</button></td></tr></table></body></html>```在上面的代码中,我们使用`<input>`元素来显示计算结果,使用`<button>`元素来作为按钮,通过调用相应的JavaScript函数来执行对应的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body></body><script type="text/javascript">document.title="个税计算器";//写头部容。
var header=document.createElement("header");header.innerHTML="个税计算器";document.body.appendChild(header);header.style.backgroundColor="blue";header.style.height="50px";header.style.textAlign="center";header.style.fontSize="30px";header.style.lineHeight="50px";header.style.color="white";//写输入框。
var form=document.createElement("form");document.body.appendChild(form);var input1=document.createElement("input");form.appendChild(input1);input1.type="text";input1.placeholder="基本工资";input1.style.width="100%";input1.style.height="40px";input1.style.marginTop="15px";input1.style.fontSize="30px";input1.innerHTML.placeholder="基本工资/计税";var input2=document.createElement("input");form.appendChild(input2);input2.type="text";input2.placeholder="绩效工资及工龄工资";input2.style.width="100%";input2.style.height="40px";input2.style.marginTop="15px";input2.style.fontSize="30px";input2.style.placeholder="绩效工资/计税";var input3=document.createElement("input");form.appendChild(input3);input3.type="text";input3.placeholder="奖金及其它收入";input3.style.width="100%";input3.style.height="40px";input3.style.marginTop="10px";input3.style.fontSize="30px";input3.style.placeholder="奖金/计税";//写计算按钮var button=document.createElement("button");document.body.appendChild(button);button.innerHTML="开始计算";button.style.backgroundColor="lightskyblue";button.style.textAlign="center";button.style.fontSize="30px";button.style.height="50px";button.style.width="100%";button.style.margin="10px auto";// button.style.margin=""//写主题容//定义一个主体区域用于存放主体容。
var sec=document.createElement("section");document.body.appendChild(sec);//工资总额部分var dl=document.createElement("dl");sec.appendChild(dl);var dt=document.createElement("dt");dl.appendChild(dt);dt.innerHTML="工资总额";var dd=document.createElement("dd");dl.appendChild(dd);dd.innerHTML="0.00";dt.style.float="left";dd.style.float="right";dl.style.marginTop="15px";dl.style.marginBottom="5px";dl.style.height="30px";dt.style.height="30px";dt.style.fontSize="24px";dd.style.fontSize="24px";//写分割线var hr=document.createElement("hr"); sec.appendChild(hr);hr.style.margin="0";//写养老部分8%var dl1=document.createElement("dl"); sec.appendChild(dl1);var dt1=document.createElement("dt"); dl1.appendChild(dt1);dt1.innerHTML="养老保险 8%";var dd1=document.createElement("dd"); dl1.appendChild(dd1);dd1.innerHTML="-0.00";dt1.style.float="left";dd1.style.float="right";dl1.style.marginTop="15px";dl1.style.marginBottom="5px";dl1.style.height="30px";dt1.style.height="30px";dt1.style.fontSize="24px";dt1.style.color="red";dd1.style.fontSize="24px";dd1.style.color="red";//写医疗 2%部分var dl2=document.createElement("dl"); sec.appendChild(dl2);var dt2=document.createElement("dt"); dl2.appendChild(dt2);dt2.innerHTML="医疗保险 2%";var dd2=document.createElement("dd"); dl2.appendChild(dd2);dd2.innerHTML="-0.00";dt2.style.float="left";dd2.style.float="right";dl2.style.marginTop="15px";dl2.style.marginBottom="5px";dl2.style.height="30px";dt2.style.height="30px";dt2.style.fontSize="24px";dt2.style.color="red";dd2.style.fontSize="24px";dd2.style.color="red";//写失业保险1%var dl3=document.createElement("dl"); sec.appendChild(dl3);var dt3=document.createElement("dt"); dl3.appendChild(dt3);dt3.innerHTML="失业保险 1%";var dd3=document.createElement("dd"); dl3.appendChild(dd3);dd3.innerHTML="-0.00";dt3.style.float="left";dd3.style.float="right";dl3.style.marginTop="15px";dl3.style.marginBottom="5px";dl3.style.height="30px";dt3.style.height="30px";dt3.style.fontSize="24px";dt3.style.color="red";dd3.style.fontSize="24px";dd3.style.color="red";//写工伤保险0%var dl4=document.createElement("dl"); sec.appendChild(dl4);var dt4=document.createElement("dt"); dl4.appendChild(dt4);dt4.innerHTML="工伤保险 0%";var dd4=document.createElement("dd"); dl4.appendChild(dd4);dd4.innerHTML="-0.00";dt4.style.float="left";dd4.style.float="right";dl4.style.marginTop="15px";dl4.style.marginBottom="5px";dt4.style.height="30px";dt4.style.fontSize="24px";dt4.style.color="red";dd4.style.fontSize="24px";dd4.style.color="red";//写生育保险0%var dl5=document.createElement("dl"); sec.appendChild(dl5);var dt5=document.createElement("dt"); dl5.appendChild(dt5);dt5.innerHTML="生育保险 0%";var dd5=document.createElement("dd"); dl5.appendChild(dd5);dd5.innerHTML="-0.00";dt5.style.float="left";dd5.style.float="right";dl5.style.marginTop="15px";dl5.style.marginBottom="5px";dl5.style.height="30px";dt5.style.height="30px";dt5.style.fontSize="24px";dt5.style.color="red";dd5.style.fontSize="24px";dd5.style.color="red";//写住房公积金8%var dl6=document.createElement("dl"); sec.appendChild(dl6);var dt6=document.createElement("dt"); dl6.appendChild(dt6);dt6.innerHTML="住房公积金 8%";var dd6=document.createElement("dd"); dl6.appendChild(dd6);dd6.innerHTML="-0.00";dt6.style.float="left";dd6.style.float="right";dl6.style.marginTop="15px";dl6.style.marginBottom="5px";dl6.style.height="30px";dt6.style.fontSize="24px";dt6.style.color="red";dd6.style.fontSize="24px";dd6.style.color="red";//写分割线var hr=document.createElement("hr"); sec.appendChild(hr);hr.style.margin="0";//写计税工资var dl7=document.createElement("dl"); sec.appendChild(dl7);var dt7=document.createElement("dt"); dl7.appendChild(dt7);dt7.innerHTML="计税工资";var dd7=document.createElement("dd"); dl7.appendChild(dd7);dd7.innerHTML="0.00";dt7.style.float="left";dd7.style.float="right";dl7.style.marginTop="15px";dl7.style.marginBottom="5px";dl7.style.height="30px";dt7.style.height="30px";dt7.style.fontSize="24px";dd7.style.fontSize="24px";//写个人所得税var dl8=document.createElement("dl"); sec.appendChild(dl8);var dt8=document.createElement("dt"); dl8.appendChild(dt8);dt8.innerHTML="个人所得税";var dd8=document.createElement("dd"); dl8.appendChild(dd8);dd8.innerHTML="-0.00";dt8.style.float="left";dd8.style.float="right";dl8.style.marginTop="15px";dl8.style.marginBottom="5px";dl8.style.height="30px";dt8.style.height="30px";dt8.style.fontSize="24px";dt8.style.color="red";dd8.style.fontSize="24px";dd8.style.color="red";//写分割线var hr=document.createElement("hr");sec.appendChild(hr);hr.style.margin="0";//写实发工资var dl9=document.createElement("dl");sec.appendChild(dl9);var dt9=document.createElement("dt");dl9.appendChild(dt9);dt9.innerHTML="实发工资";var dd9=document.createElement("dd");dl9.appendChild(dd9);dd9.innerHTML="0.00";dt9.style.float="left";dd9.style.float="right";dl9.style.marginTop="15px";dl9.style.marginBottom="5px";dl9.style.height="30px";dt9.style.height="30px";dt9.style.fontSize="24px";dt9.style.fontWeight="bold";dd9.style.fontSize="24px";dd9.style.fontWeight="bold";/**************************************************************** **************///写数据交互部分。
