堆积柱形图显示百分比标签
Excel数据可视化利用Excel创建柱状图与堆叠柱状图的组合图

Excel数据可视化利用Excel创建柱状图与堆叠柱状图的组合图Excel数据可视化:利用Excel创建柱状图与堆叠柱状图的组合图在当今的大数据时代,数据可视化成为了一种十分重要的工具和技术。
Excel作为一种常用的数据处理软件,其功能强大且易于上手,成为了许多人处理和可视化数据的首选工具之一。
本文将介绍如何利用Excel创建柱状图与堆叠柱状图的组合图,通过图表的形式更加直观地展示数据。
一、创建柱状图柱状图是一种常见的数据可视化方法,用于比较不同类别或项目之间的数量或频率。
以下是创建柱状图的步骤:1. 打开Excel,并将数据输入到工作表中的适当位置。
2. 选中要创建柱状图的数据范围,包括数据标签和数值。
确保数据标签对应横轴的类别,数值对应纵轴的数值大小。
3. 在菜单栏中选择“插入”选项卡,然后在“图表”部分选择“柱状图”。
可以选择不同的柱状图类型,如基本柱状图、带有数据标签的柱状图等。
4. Excel将根据你选择的数据范围自动创建柱状图,并将其插入到工作表中。
可以调整图表的大小和位置,以便更好地展示数据。
二、创建堆叠柱状图堆叠柱状图是一种将多个数据系列以垂直层叠的方式展示的图表形式。
每个数据系列由一根柱子表示,柱子的高度代表了数值的大小,不同的数据系列通过堆叠在一起来形成整体。
以下是创建堆叠柱状图的步骤:1. 在Excel中,确保数据已经准备好,每个数据系列都有自己的一列数据。
2. 选中要创建堆叠柱状图的数据范围,包括数据标签和数值。
3. 在菜单栏中选择“插入”选项卡,然后在“图表”部分选择“堆叠柱状图”。
4. Excel将根据你选择的数据范围自动创建堆叠柱状图,并将其插入到工作表中。
可以调整图表的大小和位置,以便更好地展示数据。
三、创建柱状图与堆叠柱状图的组合图柱状图与堆叠柱状图的组合图可以同时展示柱状图和堆叠柱状图的数据,从而更加全面地呈现数据之间的关系。
以下是创建柱状图与堆叠柱状图的组合图的步骤:1. 在Excel中,准备好需要展示的数据。
如何反映百分比数据的变化

如何反映百分比数据的变化2009-08-20 【ExcelPro的图表博客-ExcelPro】【纠错】【点击: 121次】经营分析中经常要做不同时点的百分比数据的比较分析,看这些比例数据有何变化、是何趋势。
如今年和去年的市场份额、产品构成、收入构成等。
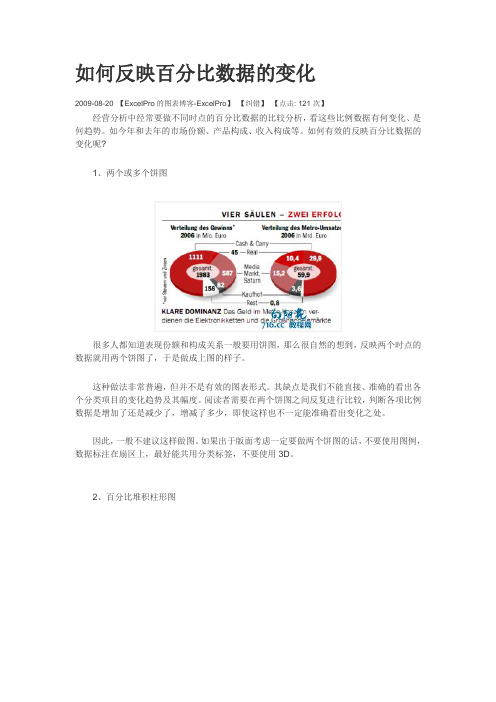
如何有效的反映百分比数据的变化呢?1、两个或多个饼图很多人都知道表现份额和构成关系一般要用饼图,那么很自然的想到,反映两个时点的数据就用两个饼图了,于是做成上图的样子。
这种做法非常普遍,但并不是有效的图表形式。
其缺点是我们不能直接、准确的看出各个分类项目的变化趋势及其幅度。
阅读者需要在两个饼图之间反复进行比较,判断各项比例数据是增加了还是减少了,增减了多少,即使这样也不一定能准确看出变化之处。
因此,一般不建议这样做图。
如果出于版面考虑一定要做两个饼图的话,不要使用图例,数据标注在扇区上,最好能共用分类标签,不要使用3D。
2、百分比堆积柱形图麦肯锡和罗兰贝格都喜欢用这种堆积百分比图,相对于两个饼图而言要好一些。
但只有放在最底下和最上面的数据序列,我们可以比较准确的看出其变化是增加还是减少,其他的则还是难于直观看出。
有时候,数据的取值还会使分类标签不是那么好安排位置。
这是一种可行的选择。
3、Bumps Charts(交替图?)我们不妨考虑这种图表,老外称之为Bumps Chart,不知道如何翻译好,交替图or碰撞图?由于我们眼睛天然的能力,能轻易分清上升和下降的曲线,因此在上图中,对每一个分类的数据,我们都可以立即看出其变化趋势,是增是减一目了然,并且相互之间的差距也很容易看出。
我觉得这种图非常合适用来表现这种两个或多个时点的比例数据变化,绝对数据比较也可以使用这种图。
如果时点再多一些的话,其实就是普通的曲线趋势图了。
一般来说,这种图要做得窄、高一些,以使曲线的斜率更大,读者更易看出其中的变化趋势。
当分类较多时,可将部分线条使用淡色弱化以使其他部分线条得到强调。
Excel数据可视化利用Excel创建堆叠柱状图与百分比堆叠柱状图

Excel数据可视化利用Excel创建堆叠柱状图与百分比堆叠柱状图Excel数据可视化Excel是一款功能强大的电子表格软件,除了常规的数据处理和计算功能外,它还提供了丰富的数据可视化工具,帮助用户将数据以图表的形式进行展示和分析。
本文将介绍如何利用Excel创建堆叠柱状图与百分比堆叠柱状图,以帮助读者更好地呈现数据。
一、堆叠柱状图的创建堆叠柱状图适用于对比不同分类变量在整体中的占比情况。
以下是创建堆叠柱状图的步骤:1. 打开Excel,并在工作表中输入需要用于图表展示的数据。
假设我们有一个销售数据表格,包含产品种类和各产品在不同时间段的销售量。
2. 选中需要展示的数据区域,包括产品种类和对应的销售量数据。
3. 在Excel菜单栏中选择“插入”选项卡,在图表区域中选择柱状图。
4. 在弹出的柱状图选项中,选择堆叠柱状图。
5. Excel会自动生成堆叠柱状图,并将其插入到选定的工作表中。
6. 在图表上方的工具栏中,可以对图表进行进一步的修改,如调整颜色、添加标题等。
二、百分比堆叠柱状图的创建百分比堆叠柱状图用于比较不同分类变量在整体中所占的百分比,以更直观地显示数据的比例关系。
以下是创建百分比堆叠柱状图的步骤:1. 在Excel的工作表中,输入用于图表展示的数据。
与堆叠柱状图不同的是,百分比堆叠柱状图需要将数据转换成百分比形式。
2. 选中需要展示的数据区域,包括产品种类和对应的销售量数据。
3. 在Excel菜单栏中选择“插入”选项卡,在图表区域中选择柱状图。
4. 在弹出的柱状图选项中,选择百分比堆叠柱状图。
5. Excel会根据输入的数据生成百分比堆叠柱状图。
6. 可以对图表进行进一步的修改和美化,以使图表更加清晰、易于理解。
三、使用堆叠柱状图和百分比堆叠柱状图的注意事项在使用堆叠柱状图和百分比堆叠柱状图时,需要注意以下几点:1. 数据的准确性:确保输入的数据准确无误,以确保图表的准确性和可靠性。
2. 图表的标题和标签:为图表添加恰当的标题和标签,以便读者明确了解图表内容和数据含义。
echarts如何实现带百分比的横向柱状图

echarts如何实现带百分⽐的横向柱状图⽬录实例代码效果图代码解析总结实例代码var data = [220, 182, 191, 234, 290, 120, 65, 444];var barWidth = 20;var maxNum = 0;for (var i = 0; i < data.length; i++) {if (data[i] > maxNum) {maxNum = data[i];}}option = {backgroundColor: 'black',grid: {top: '10%',left: '20%',right: '10%',bottom: '0%',},title: {text: '百分⽐柱⼦',},xAxis: {show: false,},yAxis: {data: data.map((item, index) => `data ${index}`),splitLine: {show: false,},axisLabel: {textStyle: { fontSize: '80%', color: '#02afff' },},axisLine: {show: false,},axisTick: false,},series: [{type: 'bar',barWidth: barWidth,zlevel: 2,data: data.map(function (item) {return {value: item,maxNum: maxNum,};}),label: {show: true,position: 'inside',// distance: 80,align: 'center',formatter: function (params) {// return params.data.realValue;var percent = Number((params.data.value / params.data.maxNum) * 100).toFixed(2) + '%';return percent;},color: '#fff',fontSize: 12,},itemStyle: {borderRadius: 10,color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [{ offset: 0, color: '#395CFE' },{ offset: 1, color: '#2EC7CF' },]),},},{type: 'bar',barWidth: barWidth,barGap: '-100%',data: data.map(function (item) {return {realValue: item,value: maxNum,};}),label: {show: true,position: 'right',distance: 80,align: 'right',formatter: function (params) {return params.data.realValue + ' 件';},color: '#02afff',fontSize: 18,},itemStyle: {borderRadius: 10,color: 'rgba(3,169,244, 0.5)',},},],};效果图代码解析1、在option之前,定义⼀个data数组,然后通过for循环获取数组中的最⼤值,保存为maxNum变量。
Excel柱形图如何做

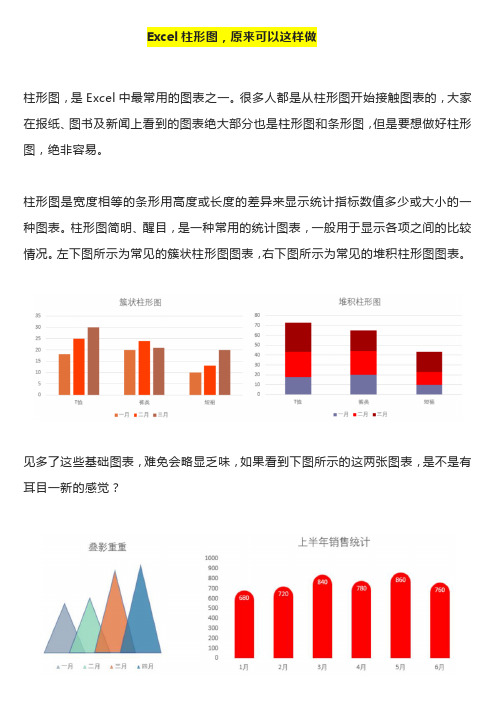
Excel柱形图,原来可以这样做柱形图,是Excel中最常用的图表之一。
很多人都是从柱形图开始接触图表的,大家在报纸、图书及新闻上看到的图表绝大部分也是柱形图和条形图,但是要想做好柱形图,绝非容易。
柱形图是宽度相等的条形用高度或长度的差异来显示统计指标数值多少或大小的一种图表。
柱形图简明、醒目,是一种常用的统计图表,一般用于显示各项之间的比较情况。
左下图所示为常见的簇状柱形图图表,右下图所示为常见的堆积柱形图图表。
见多了这些基础图表,难免会略显乏味,如果看到下图所示的这两张图表,是不是有耳目一新的感觉?下图所示的人形图图表,看起来是不是更有意思呢?其实这些都是柱形图。
同样是图表,为什么差别那么大呢?这些图表是怎么做出来的?接下来,就来介绍制作这些图表的具体操作步骤。
01三角形的柱形图三角形的柱形图是将柱形数据系列换成三角形,换了形象,看起来别具一格,如下图所示。
需要注意的是三角形的柱形图通常只有一列数据,如果源数据超过一列,就会显得拥挤,不协调。
三角形的柱形图做法很简单,首先用四个不同颜色的三角形替换原有的柱形系列,然后合理地设置图形的透明度和重叠度,就可以达到这个效果了。
具体操作步骤如下。
步骤01根据原始数据,创建簇状柱形图图表,如下图所示。
步骤02然后在Excel中绘制4个等腰三角形,分别设置不同颜色,如左下图所示。
为了达到重叠效果,需要设置每个系列透明度为20%,设置系列重叠40%,适当修改后,得到最终的效果。
注意,这里所设置的透明度和重叠是根据实际情况来确定的,不是每次都设置相同的值。
步骤03依次复制每一个等腰三角形,分别粘贴到对应的系列柱上,即可得到右上图所示的柱形图效果。
02圆头柱形图在三角形的柱形图例子中只需要一个图形进行替换即可,如果想要做出更漂亮、更有意思的柱形图,可能需要将几个图形进行合理的组合。
下图所示为制作完成的圆头柱形图,在柱形图上方添加圆头形状,将数据标签显示在圆头内,并且圆头柱形图对原数据的列没有限制,可以为多个数据系列添加不同的颜色。
柱形图上标注升降箭头和图形百分比

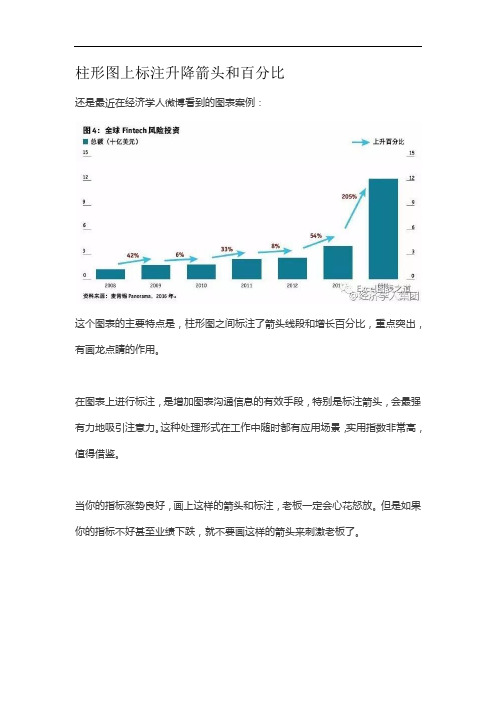
柱形图上标注升降箭头和百分比还是最近在经济学人微博看到的图表案例:这个图表的主要特点是,柱形图之间标注了箭头线段和增长百分比,重点突出,有画龙点睛的作用。
在图表上进行标注,是增加图表沟通信息的有效手段,特别是标注箭头,会最强有力地吸引注意力。
这种处理形式在工作中随时都有应用场景,实用指数非常高,值得借鉴。
当你的指标涨势良好,画上这样的箭头和标注,老板一定会心花怒放。
但是如果你的指标不好甚至业绩下跌,就不要画这样的箭头来刺激老板了。
从图片看,经济学人编辑似乎是手动绘制箭头和标注百分比的,因为箭头的起止位置、标签的位置都比较随意。
但手动绘制的问题是比较繁琐,数据变化后又不能自动变化,需要手动调整。
因此我们做的话,要找到自动绘制的方法。
经过思考,我很快找到自动绘制的办法,而且还比较简单,具有性价比,因此写成帖子和大家分享。
作图思路Excel 的堆积柱形图可以添加系列线元素,连接堆积柱形图各段,我们可以利用这个系列线来绘制这个升降箭头。
但系列线和柱形图是紧密连接的,如果直接这样做,看起来就不是添加的标注了,不像例图看起来是后来标注的,显得更吸引人。
如何把系列线和柱形图分开?我考虑用辅助序列在次坐标做堆积柱形图后添加系列线,通过设置其分类间距,使其系列线与原序列的柱形图分开,实现后来标注的感觉。
数据准备数据准备可以很简单,如下图。
•辅助1,用来绘制次坐标的堆积柱形图,等于原指标。
•辅助2,用来绘制隐藏的折线图,以显示增长百分比,E7:=AVERAGE(C7:C8),取相邻两柱形图高度的中间值。
•增长率,F7:=C8/C7-1。
(抱歉,截图有些错误,E、F两列应该下移1行,从第8行开始更好,做范例时没注意,因已截图和上传,就不修改了,最后结果都是一样的)作图步骤1、B~E列做柱形图。
我使用了《Excel商业图表模板大法》里的经济学人风格模板,所以一键出图就已经具有了经济学人的风格,这可以为后续格式化节省大量时间。
图表1

多行列的簇状 三维柱形图使用可修改的三个轴(水平轴、 垂直轴和深度轴),可对沿水平轴和深度轴分布的数据点 进行比较。 当要对均匀分布在各类别和各系列的数据进行 比较时,可以使用三维柱形图。
柱形图的圆柱图、圆锥图和棱锥图
圆柱图、圆锥图和棱锥图也可以使用为矩形柱形图提供的 簇状图、堆积图、百分比堆积图和三维图表类型,并且它 们以完全相同的方式显示和比较数据。唯一的区别是这些 图表类型显示圆柱、圆锥和棱锥形状而不是矩形。
2.选择图表类型
3.修改图表布局:“图表工具”→
4.使用其他数据视图(切换行列) 5.更改图表类型
“设计”→ “图表布局”
6.更改图表样式(显示的样式取决于工作薄的主题)
调整图表大小(拖动| 移动图表
格式→ 大小 )
直接拖动 使用剪贴板
1.
2.
开始→ 剪贴板→ 剪切(或者按Ctrl +X键)。
如果分类标签是文本并且代表均匀分布的数值(如月、季度或财政 年度),则应该使用折线图 当有多个系列时,尤其适合使用折线图 (对于一个系列,应该考虑 使用类别图。) 如果有几个均匀分布的数值标签(尤其是年),也应该使用折线图。 如果拥有的数值标签多于十个,请改用散点图。柱形图--百分比堆积柱形图以二维垂直百分比堆积矩
形显示数值。 2.三维百分比堆积柱形图--三维百分比堆积柱形图以三维格式显示 垂直百分比堆积矩形,而不以三维格式显示数据。 说明:当有三个或更多数据系列并且希望强调所占总数值的大小时, 尤其是总数值对每个类别都相同时,您可以使用百分比堆积柱形图。
河北康达有限公司 内训教程 联系人:张小超 联系方式:xijiye@ 版权所有,盗版不纠
图表呈现出一张图,在一个经过很好构思的图表中显 示数据能使数字更加容易理解。 在创建图表前,必须有一些数字,有时称做数据。
仅需5步快速绘制柱状图

仅需5步快速绘制柱状图导读柱状图可以有效地对一系列甚至几个系列的数据进行直观的对比,簇状柱形图则更适用于对比多个系列的数据。
亿图软件随着版本的不断更新,功能也变得愈来愈强大,使用亿图,可以轻松创建各种类型的柱状图。
简单常用的柱状图单系列柱状图簇状柱形图、3D簇状柱形图和簇状圆柱图堆积柱形图、3D堆积柱形图和堆积圆柱图百分比堆积柱形图、3D百分比堆积柱形图和百分比堆积圆柱图如何快速创建柱形图?1、从图表类别中打开柱形图模板,并将合适的模板拖拽到绘图页面。
2、编辑柱形图数据:双击标签文本框,直接编辑数据。
柱形的高度根据数值与轴最大值的比例自动改变。
也可在选中图表后,通过浮动按钮,对数据进行统一修改。
温馨提示:对于百分比堆积柱形图,不能通过输入数值来编辑图形。
先选中类别子形状,然后拖动黄色的控制点改变柱状的高度和数值。
3、改变柱状的宽度:水平拖动第一个类别底端的黄色控制点即可。
4、设置系列填充样式:选择任一类别中的一个系列的子形状,或者图例中的子形状,改变它的填充颜色,亿图会自动应用到整个系列的形状。
5、改变类别间距:在浮动按钮菜单中点击,改变间距选项,输入间距值。
除了这些智能的控制点,亿图的柱形图模板还有一个浮动按钮。
通过这个按钮,可以轻松制作专业精美的柱状图。
其他设置:添加一个类:点击图表右上方的浮动按钮,选择添加一个类。
删除一个类:点击图表右上方浮动按钮,选择删除一个类。
也可以选中子形状然后按删除键。
设置类别数:点击图表右上方浮动按钮,设置分类数目,最小值是1。
设置系列数:点击图表右上方浮动按钮设置系列数字,最小值是1。
设置坐标轴最大值:点击图表右上方浮动按钮设置坐标轴最大值。
隐藏/显示数据标签:点击图表右上方浮动按钮上的隐藏/显示数值标签。
隐藏/显示图例:点击图表右上方浮动按钮的隐藏/显示图例。
移动图例:选择图例子形状 > 移动到您需要的位置。
浮动按钮相关数据设置:点击图片右上角的浮动按钮进行设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
堆积柱形图显示百分比标签
一位网友在EH询问如下一个图表的做法,他的主要困惑是,这个堆积柱形图的数据标签是如何显示为百分比数据的。
从图中文字看,这个图表可能来自日本报刊,算是个有效的图表,并且有些新意。
如果我们仔细观察这个图表,有几个地方值得注意:
∙堆积柱形图顶端显示了合计值,堆积部分显示了百分比数据,总量数据和构成数据都照顾到
∙百分比数据只有1个序列显示了%符号,其他的显示为整数,但读者也能看得明白,非常简洁
∙不使用图例,而是在堆积序列的对应位置显示标签,便于阅读
下面给出EP的做法,完成的图表效果如下。
我们用一些图表技巧来完成这些特点,并提高作图效率。
首先,在原始数据的基础上,组织第13~16行的百分比数据,用于标签显示。
为使显示简洁,我们将百分比数据放大100倍,C13的公式为=C6/C$10*100,复制到其他单元格。
对第13行的数据使用自定义数据格式0.0"%",使其带上%符号,作为百分比数据的提示。
然后开始作图。
偷个懒,这里直接贴作图步骤的截屏图片,大家也可以从源文件中了解:
补充说明:
小博的老读者应该对xy chart labeler的应用很熟悉了,新读者可参考《搞定散点图》日志中的介绍。
图表利器,必须掌握。
对于堆积柱形图,不使用图例而是在对应位置显示分类标签,极大提高了图表的可读性。
若是手工使用自选图形绘制分类标签,繁琐且难于对齐,数据一变又得重来,简直不亚于绣花。
我们使用辅助序列的方式,巧妙地实现了精确定位,效率极高。
散点图的数据组织技巧,G20的公式为:=SUM($G$6:G6)+G7*0.5,使分类标签显示在对应序列的垂直局中位置。
F20的取值、以及误差量的大小,可根据最后柱形图的宽度调整至合适。
原图中将最大分类序列置于顶端,我们将其置于低端,这样图表显得平衡些。
回顾一下,在本例的做法中我们运用了以下技巧:
1、用隐藏的曲线图显示汇总值,辅助序列的应用
2、堆积柱形图显示百分比标签,xy chart labeler的应用--可记为“挂羊头卖狗肉”,现在天冷了,正是吃羊肉/狗肉的时候:)
3、只在1个序列显示%符号,自定义数据格式的应用
4、用隐藏的散点图显示分类标签,辅助序列的应用
5、自动显示小连线,误差线的应用
6、辅助数据组织技巧。
