kindeditor图片上传后生成带域名绝对路径配置及提交空格无法保存解决方法
解决Vue项目打包后打开index.html页面显示空白以及图片路径错误的问题

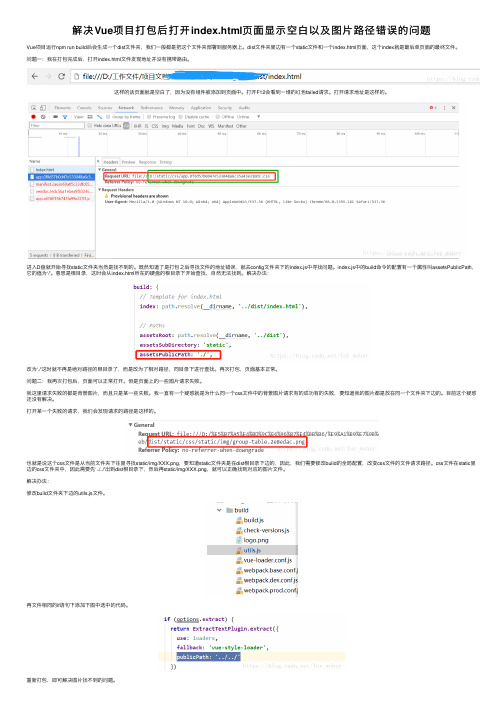
解决Vue项⽬打包后打开index.html页⾯显⽰空⽩以及图⽚路径错误的问题Vue项⽬运⾏npm run build后会⽣成⼀个dist⽂件夹,我们⼀般都是把这个⽂件夹部署到服务器上。
dist⽂件夹⾥边有⼀个static⽂件和⼀个index.html页⾯,这个index就是最后单页⾯的最终⽂件。
问题⼀:我在打包完成后,打开index.html⽂件发现地址并没有携带路由。
这样的话页⾯就是空⽩了,因为没有组件被添加到页⾯中。
打开F12会看到⼀堆的红⾊failed请求。
打开请求地址是这样的。
进⼊D盘就开始寻找static⽂件夹当然是找不到的。
既然知道了是打包之后寻找⽂件的地址错误,就去config⽂件夹下的index.js中寻找问题。
index.js中的build命令的配置有⼀个属性叫assetsPublicPath,它的值为‘/'。
意思是根⽬录,这时会从index.html所在的硬盘的根⽬录下开始查找,⾃然⽆法找到。
解决办法:改为‘./'这时就不再是绝对路径的根⽬录了,⽽是改为了相对路径,同⽬录下进⾏查找。
再次打包,页⾯基本正常。
问题⼆:我再次打包后,页⾯可以正常打开。
但是页⾯上的⼀些图⽚请求失败。
我这⾥请求失败的都是背景图⽚,⽽且只是某⼀些失败。
我⼀直有⼀个疑惑就是为什么同⼀个css⽂件中的背景图⽚请求有的成功有的失败,要知道我的图⽚都是放在同⼀个⽂件夹下边的。
⽬前这个疑惑还没有解决。
打开某⼀个失败的请求,我们会发现请求的路径是这样的。
也就是说这个css⽂件是从当前⽂件夹下往⾥寻找static/img/XXX.png,要知道static⽂件夹是在dist根⽬录下边的,因此,我们需要修改build的全局配置,改变css⽂件的⽂件请求路径。
css⽂件在static⾥边的css⽂件夹中,因此需要先‘../../'出到dist根⽬录下,然后再static/img/XXX.png,就可以正确找到对应的图⽚⽂件。
【Dreamweaver绝对路径和相对路径】 相对路径 绝对路径

【Dreamweaver绝对路径和相对路径】相对路径绝对路径在HTML里只要涉及文件的地方(如超级链接、图片等)就会涉及绝对路径与相对路径的概念。
1.绝对路径绝对路径是指文件在硬盘上真正存在的路径。
例如"bg.jpg"这个图片是存放在硬盘的"E:\book网页布局代码第2章"目录下,那么"bg.jpg"这个图片的绝对路径就是"E:\book网页布代码第2章\bg.jpg”。
那么如果要使用绝对路径指定网页的背景图片就应该使用以下语句:2.使用绝对路径的缺点事实上,在网页编程时,很少会使用绝对路径,如果使用"E:\book网页布代码第2章\bg.jpg"来指定背景图片的位置,在自己的计算机上浏览可能会一切正常,但是上传到Web服务器上浏览就很有可能不会显示图片了。
因为上传到Web服务器上时,可能整个网站并没有放在Web服务器的E盘,有可能是D 盘或H盘。
即使放在Web服务器的E盘里,Web服务器的E盘里也不一定会存在"E:\book网页布局代码第2章"这个目录,因此在浏览网页时是不会显示图片的。
3.相对路径为了避免这种隋况发生,通常在网页里指定文件时,都会选择使用相对路径。
所谓相对路径,就是相对于自己的目标文件位置。
例如上面的例子,"s1.htm"文件里引用了"bg.jpg"图片,由于"bg.jpg"图片相对于"s1.htm"来说,是在同一个目录的,那么要在"s1.htm"文件里使用以下代码后,只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。
再举一个例子,假设"s1.htm"文件所在目录为"E:\book网页布局代码第2章",而"bg.jpg"图片所在目录为"E:\book网页布局代码第2章img",那么"bg.jpg"图片相对于"s1.htm"文件来说,是在其所在目录的"img"子目录里,则引用图片的语句应该为:注意:相对路径使用"/"字符作为目录的分隔字符,而绝对路径可以使用""或"/"字符作为目录的分隔字符。
kindeditor路径的修改

这样,保存地址就变成了 根目录下的 uploadfiles/年月日/xxxxx.jpg了。
//文件保存目录路径
$save_path = $_SERVER['DOCUMENT_ROOT'].'\\uploadfilesl = '/uploadfiles/';
解释一下:$save_path 即为最后保存文件的目录。这里就是根目录下的uploadfiles
默认情况下kindeditor上传的图片在编辑器的根目录/attached/目录下。以日期建一个目录,然后保存文件。有些时候大概我们并不想这样。考虑到更新编辑器,或更换编辑器不太方便。比如我现在想把上传的文件保存在根目录下的uploadfiles目录下,需要修改以下代码:
首先,打开文件php\upload_json.php,在大约第16行到第19行,定义了文件保存目录路径和文件保存目录URL,我们需要修改为:
KindEditor使用手册

KindEditor使用手册一简单使用方法1.把所有文件上传到程序所在目录下,例如:http://你的域名/editor/。
2.在此目录下创建attached文件夹,并把权限改成777。
3.要添加编辑器的地方加入以下代码。
(原来的TEXTAREA或其它编辑器可以先注释。
)这里[]里的内容要根据你的实际情况修改。
-----------------------------------------------------------------------<input type="hidden" name="[原TEXTAREA名字]" value="[这里放你要编辑的内容]"><script type="text/javascript" charset="utf-8"src="[JS路径]/KindEditor.js"></script><script type="text/javascript">var editor = new KindEditor("editor"); //创建编辑器对象editor.hiddenName = "[原TEXTAREA名字]"; editor.editorWidth = "[编辑器宽度,例如:700px]"; editor.editorHeight = "[编辑器高度,例如:400px]"; editor.show(); //显示//提交时获得最终HTML代码的函数function KindSubmit() {editor.data();}</script>----------------------------------------------------------------------- 4.FORM的onsubmit属性里添加KindSubmit()函数。
UEditor编辑器控件上传配置(解决选择保存目录:正在读取目录...的问题)

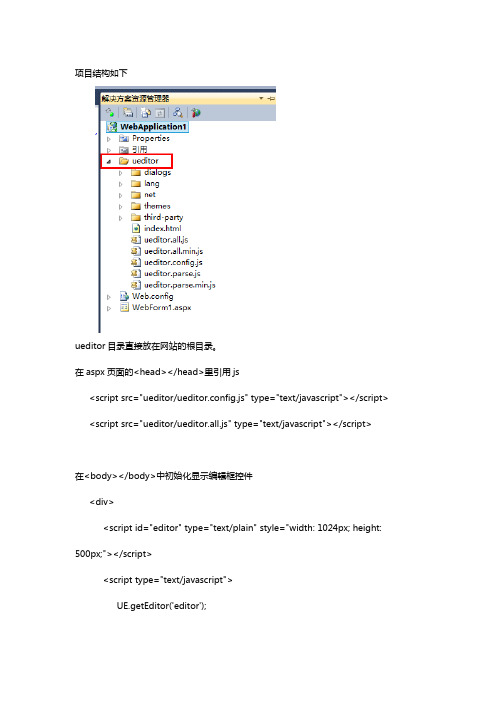
项目结构如下ueditor目录直接放在网站的根目录。
在aspx页面的<head></head>里引用js<script src="ueditor/ueditor.config.js" type="text/javascript"></script> <script src="ueditor/ueditor.all.js" type="text/javascript"></script>在<body></body>中初始化显示编辑框控件<div><script id="editor" type="text/plain" style="width: 1024px; height: 500px;"></script><script type="text/javascript">UE.getEditor('editor');</script></div>此时浏览网页已经可以看到编辑器控件已经显示出来了。
下面我们尝试上传图片,结果发现提示”选择保存目录:正在读取目录...“无法列出上传目录,则无法上传图片,尝试上传图片就会提示这个”请等待保存目录就绪“如何解决这个问题呢?下面我们找到ueditor/net/imageUp.ashx把最顶部的2行代码删除<%@ Assembly Src="Uploader.cs" %><%@ Assembly Src="Config.cs" %>刷新一下页面,此时已经可以正常的读出目录并可以正常上传图片了成功上传一张图片,插入到编辑器中,但是无法正确显示刚刚上传的图片。
js控件Kindeditor实现图片自动上传功能

js控件Kindeditor实现图⽚⾃动上传功能Kindeditor本⾝提供了许多⾮常实⽤的插件,由于代码开源,开发⼈员可以根据需要对其进⾏任意扩展和修改。
在使⽤Kindeditor编辑⽹站内容时考虑这样⼀个场景:编辑⼈员往往会从其它页⾯或者Word⽂档将内容复制到Kindeditor编辑器中,⽽不会从⼀张⽩纸开始编写内容。
如果所复制的内容中包含图⽚,则需要⾸先将图⽚从源地址下载到本地,然后将其上传到本⽹站所在的服务器,否则图⽚仍然会指向你所复制的页⾯或者⽂档,这会导致图⽚可能在页⾯中⽆法正确打开。
编辑⼈员往往要处理许多的⽂档,这样的操作⽆疑⾮常繁琐。
能否让Kindeditor⾃动识别粘贴到其中的内容,并将图⽚⾃动上传到服务器呢?下⾯的代码实现了这⼀功能。
有关如何在页⾯中使⽤Kindeditor可以去查看官⽅⽹站的⽂档,这⾥不再详细介绍。
实现该功能的基本思路:在Kindeditor编辑器的keyup事件中添加代码,以检查编辑器的内容中是否包含图⽚;找出需要⾃动上传到服务器的图⽚,通过Ajax⽅式调⽤图⽚上传程序将图⽚上传到服务器;在Ajax的回调函数中将对应图⽚的src地址修改为本地相对地址。
该功能不⽀持将Word中的图⽚复制出来并上传到服务器。
上图是最终实现效果。
程序会⾃动识别编辑器中的内容,如果有图⽚需要上传,则会在编辑器的顶部显⽰⼀条提⽰信息。
⽤户点击“上传”链接,程序会通过Ajax请求调⽤图⽚上传程序,并在回调函数中将对应图⽚的src地址修改为本地相对地址。
具体实现步骤及相关代码:1. Kindeditor编辑器修改找到kindeditor.js⽂件,在keyup()事件中添加⾃定义代码。
不同版本的Kindeditor所提供的代码差别可能会⽐较⼤,需要借助于官⽅⽂档进⾏查找。
本⽂基于Kindeditor 4.1.10版本。
2. auto.js⽂件代码function df() {var haspicContainer = document.getElementById("has_pic");if (haspicContainer == null) {haspicContainer = document.createElement("div");haspicContainer.id = "has_pic";haspicContainer.innerHTML = "<input type='text' id='piclist' value='' style='display:none;'/><div id='upload'><b>您有图⽚需要上传到服务器</b> <a href='javascript:uploadpic();' >上传</a></div><div id='confirm'></div>"; $(".ke-toolbar").after(haspicContainer);}var img = $(".ke-edit-iframe").contents().find("img");var piccount = 0;var sstr = "";$(img).each(function (i) {var that = $(this);if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {piccount++;if (i == $(img).length - 1)sstr += that.attr("src");elsesstr += that.attr("src") + "|";}});$("#piclist").val(sstr);document.getElementById("has_pic").style.display = (piccount > 0) ? "block" : "none";}function closeupload() {$("#has_pic").hide();$("#upload").show();}function uploadpic() {var piclist = encodeURI($("#piclist").val());if (piclist.length == 0) return false;$.ajax({url: "/uploadpic.ashx",data: "pic=" + piclist,type: "GET",beforeSend: function () {$("#upload").hide();$("#confirm").text("正在上传中...");},success: function (msg) {if (msg !== "") {var str = new Array();str = msg.split('|');var img = $(".ke-edit-iframe").contents().find("img");$(img).each(function (i) {var that = $(this);if (that.attr("src").indexOf("http://") >= 0 || that.attr("src").indexOf("https://") >= 0) {that.attr("src", "/uploads/image/" + str[i]);that.attr("data-ke-src", "/uploads/image/" + str[i]);}});$("#confirm").html(img.length + "张图⽚已经上传成功! <a href='javascript:closeupload();'>关闭</a>");}else $("#confirm").text("上传失败!");}});}其中的$(".ke-edit-iframe").contents().find("img")⽤来查找编辑器内容中的所有图⽚。
彻底解决asp中KindEditor编辑器无法获得提交的数据

彻底解决asp中KindEditor编辑器无法获得提交的数据问题1. 修改HTML页面1在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id"name="content"style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>Note∙id在当前页面必须是唯一的值。
∙在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”)。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、、PHP、JSP。
∙在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
2在该HTML页面添加以下脚本。
<script charset="utf-8"src="/editor/kindeditor.js"></script><script charset="utf-8"src="/editor/lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K){editor = K.create('#editor_id');});</script>Note∙第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
百度ueditor富文本--图片保存路径的配置以及上传到远程服务器

百度ueditor富⽂本--图⽚保存路径的配置以及上传到远程服务器我们在上篇⽂章中学习了上传图⽚的配置:百度ueditor富⽂本--配置图⽚上传在⽂章的最后讲到 ueditor 默认设置的保存图⽚的路径是相对路径,项⽬相关的。
保存的图⽚会放在tomcat的webapp⽬录下的项⽬⽂件夹中。
F:\tomcat7\webapps\ROOT这样的配置会导致重启 tomcat后保存的图⽚丢失。
解决⽅法⼀修改图⽚保存路径在tomcat的webapp中项⽬之外修改了config.json中的imagePathFormat参数重新设置图⽚保存路径,⽐如:"imagePathFormat": "/../temp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以⾃定义保存路径和⽂件名格式 */我们这⾥在原路径上加了/../temp。
意思是项⽬路径ROOT⾥的的上⼀级路径,也就是路径设置为项⽬之外,webapp中。
如图:F:\tomcat7\webapps\temp\ueditor\jsp\upload\image\20170825需要注意的是:⼀、图⽚保存路径在项⽬之外最好先新建好⽂件夹,不然第⼀次上传图⽚时创建⽬录速度会⽐较慢,会导致⾸张图⽚回调找不到图⽚404。
图⽚保存的路径最好在tomcat的webapp⽂件夹中,这样我们才能访问到图⽚。
如果图⽚不在Webapp⽬录下的,需要做做映射才能访问图⽚,回调显⽰图⽚才能成功。
UEditor后端保存图⽚到⽬标位置之后,返回前端⼀个url。
前端根据url,去取图⽚,取不到。
如果想把图⽚存储到⾮Webapp等硬盘⽬录,⽐如C:/img,需要⼿动修改controller.jsp的rootPath[java] view plain copy print?1. <%@ page language="java" contentType="text/html; charset=UTF-8"2. import="com.baidu.ueditor.ActionEnter"3. pageEncoding="UTF-8"%>4. <%@ page trimDirectiveWhitespaces="true" %>5. <%6.7. request.setCharacterEncoding( "utf-8" );8. response.setHeader("Content-Type" , "text/html");8. response.setHeader("Content-Type" , "text/html");9.10. //String rootPath = application.getRealPath( "/" );11. String rootPath = "c:/img";12. System.out.print(rootPath);13. out.write( new ActionEnter( request, rootPath ).exec() );14.15. %>图⽚保存在项⽬的外⾯,⽐如C:/img,前端请求不可能直接访问到,需要做映射。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
kindeditor图片上传后生成带域名绝对路径配置方法
kindeditor默认上传图是不带域名域名绝对路径了,如果我们希望生成之后带上域名就需要进入urlType进行设置了,我们kindeditor中的urlType有几个参数默认这空值”“、”relative”、”absolute”、”domain”了。
关键在于初始化kindeditor时指定以下参数:
urlType
”“ 空为不修改URL
”relative”相对路径
”absolute”绝对路径
”domain”带域名的绝对路径。
============================================================================== 关于kindeditor提交空格问题的解决办法
版本4.1.10
问题反馈:后台编辑器段首空格无法正常保存到数据库。
变通办法:早期,通知用户使用全角空格,但后面发现提交后显示正常,再次编辑时未出现空格。
最终解决办法:
修改kindeditor.js 725行
部分我公司调整后的js行数为752行
将本行修改为:
var re =
/([ \f\n\r\t\v]*)<(\/)?([\w\-:]+)((?:\s+|(?:\s+[\w\-:]+)|(?:\s+[\w\-:]+=[^\ s"'<>]+)|(?:\s+[\w\-:"]+="[^"]*")|(?:\s+[\w\-:"]+='[^']*'))*)(\/)?>([ \f\n\ r\t\v]*)/g;
就是把第一个和最后一个\s 替换成[ \f\n\r\t\v]
修改前请注意备份。
