kindEditor完整认识 PHP上调用并上传图片说明
详细介绍如何使用kindEditor编辑器

详细介绍如何使用kindEditor 编辑器今天群里的朋友问我能不能写个kindEditor 编辑器的使用教程,说是弄了半天没有搞定。
由于PHP 啦后台正好用了这个编辑器,我有写经验,正好教他的同时写出来分享给大家kindEditor 编辑器是一个由JS 写成的在线编辑器,很多网站或CMS 等都有用它,口碑不错,目前最新版本是4.1.10。
其实它的用法非常简单,我是在下载了它的安装包后看了一些demo 然后就把它放到PHP 啦的后台上去了。
好了教程正式开始一、下载下载最新版本的kindEditor (官方网站 ),下载后打开examples/index.html 就可以看到一排例子。
二、部署将解压后的文件包kindeditor-4.1.10里的asp jsp php 这几个带有服务端脚本的文件夹删除,然后上传到你网站的相应目录中,在这里我假设放到了plugin 目录。
三、嵌入在需要加入编辑器的页面的HTML 中倒入1 <link rel="stylesheet" href="/plugin/kindeditor-4.1.10/themes/default/default.css" /> 2 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/kindeditor-min.js"></script>3 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/lang/zh_CN.js"></script> 然后添加一个输入框1 <textarea id="editor_id" name="content"></textarea>最后在加入一段JS1 KindEditor.ready(function(K) {2 window.editor = K.create('#editor_id',{3 cssPath:'/public/plugin/editor/plugins/code/prettif y.css',4 uploadJson:'/upload/image.php',5 resizeType :1,6 allowPreviewEmoticons : true,7 allowImageUpload : true,8 });9 });好了。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
两种php实现图片上传的方法

两种php实现图⽚上传的⽅法图⽚上传在项⽬中经常⽤到,⼏乎没有任何⼀个项⽬可以脱离图⽚或者是⽂件上传。
本篇我在这向⼤家介绍两种常规的上传⽅式。
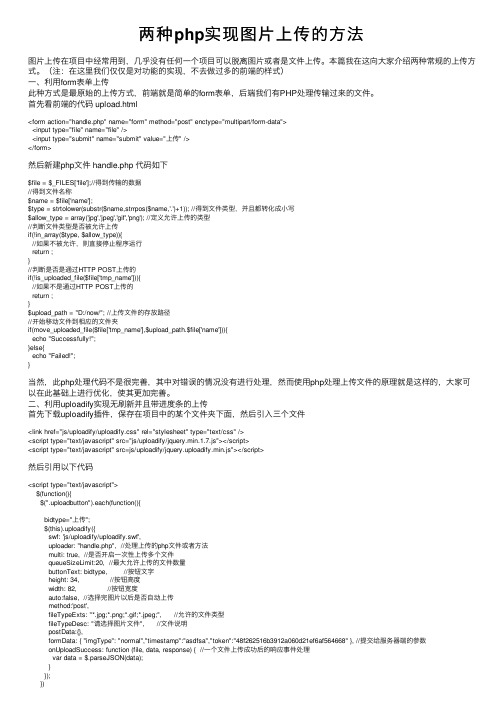
(注:在这⾥我们仅仅是对功能的实现,不去做过多的前端的样式)⼀、利⽤form表单上传此种⽅式是最原始的上传⽅式,前端就是简单的form表单,后端我们有PHP处理传输过来的⽂件。
⾸先看前端的代码 upload.html<form action="handle.php" name="form" method="post" enctype="multipart/form-data"><input type="file" name="file" /><input type="submit" name="submit" value="上传" /></form>然后新建php⽂件 handle.php 代码如下$file = $_FILES['file'];//得到传输的数据//得到⽂件名称$name = $file['name'];$type = strtolower(substr($name,strrpos($name,'.')+1)); //得到⽂件类型,并且都转化成⼩写$allow_type = array('jpg','jpeg','gif','png'); //定义允许上传的类型//判断⽂件类型是否被允许上传if(!in_array($type, $allow_type)){//如果不被允许,则直接停⽌程序运⾏return ;}//判断是否是通过HTTP POST上传的if(!is_uploaded_file($file['tmp_name'])){//如果不是通过HTTP POST上传的return ;}$upload_path = "D:/now/"; //上传⽂件的存放路径//开始移动⽂件到相应的⽂件夹if(move_uploaded_file($file['tmp_name'],$upload_path.$file['name'])){echo "Successfully!";}else{echo "Failed!";}当然,此php处理代码不是很完善,其中对错误的情况没有进⾏处理,然⽽使⽤php处理上传⽂件的原理就是这样的,⼤家可以在此基础上进⾏优化,使其更加完善。
KindEditor使用说明书

编辑器使用方法1. 下载编辑器下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: /down.php2. 部署编辑器解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/Note您可以根据需求删除以下目录后上传到服务器。
∙asp - ASP程序∙ - 程序∙php - PHP程序∙jsp - JSP程序∙examples - 演示文件3. 修改HTML页面1.在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id" name="content"style="width:700px;height:300px;"><strong>HTML内容</strong></textarea>Note∙id在当前页面必须是唯一的值。
∙在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、等)直接显示内容,则必须转换HTML 特殊字符(>,<,&,”)。
具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、 、PHP、JSP。
∙在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器初始化参数设置。
2.在该HTML页面添加以下脚本。
<script charset="utf-8" src="/editor/kindeditor.js"></script><script charset="utf-8" src="/editor/lang/zh_CN.js"></script><script>var editor;KindEditor.ready(function(K) {editor = K.create('#editor_id');});</script>Note∙第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
KindEditor3.5.2最新ASP、PHP版分享及使用方法

KindEditor3.5.2最新ASP/PHP版分享及使用方法最近做web网站在找编辑器的时候在选择编辑器,分别测试了fckeditor和kindeditor这两款,下面做一个简单的说明:[1].fckeditor编辑器对于从word复制过来的格式会乱掉,另外考虑其自身的安全问题,就没用它了[2].kindeditor则是js+html的编辑器,当然另外如果你加入图片上传功能就要提供php或asp的脚本[3].比较遗憾的是kindeditor只能传图片,其他附件无法上传,不过如果加入这个功能也不难,可以参考image上传来编写因此本次的重点就是讲解kindeditor的使用,刚好这次同时使用了asp和php编写,因此两个都会分享。
<!--more-->1.ASP版KindEditor3.5.2使用方法及常见问题使用的时候可以参考原版里面的asp/demo.asp来操作,这里要重点说明是关于调用编辑器代码:[javascript]<script type="text/javascript" charset="utf-8" src="../keditor/kindeditor.js"></script> <script type="text/javascript">KE.show({id : 'content',// 这个是相对于/plugins/image目录而言,一般保持默认即可imageUploadJson : '../../asp/upload_json.asp',fileManagerJson : '../../asp/file_manager_json.asp',// 同上allowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});}});</script>[/javascript]在asp要调用编辑器比较常见问题是图片上传问题,我说下我这个编辑器的配置目录问题(1).编辑器在根目录,而我调用编辑器是后台文章编辑,如下方式:|--keditor # 放在根目录防止爆后台路径|--admin/newedit.asp|--upload #上传目录放在根目录防止暴露后台地址(2).在asp的2个上传文件keditor\asp\file_manager_json.asp # 图片浏览在该文件中,涉及到上传目录的设置问题,代码如下:[vb]rootPath = "/upload/"rootUrl = "../upload/"[/vb]keditor\asp\upload_json.asp # 图片上传在该文件中,涉及到上传目录的设置问题,代码如下:[vb]'文件保存目录路径savePath = "/upload/"'文件保存目录URLsaveUrl = "../upload/"[/vb](3)同时在编辑器中加入插入代码的功能,具体不详说,查看附件代码这样子设置完目录的结构就不会出现"服务器出现故障"的提示,出现这个提示一般可能有以下几种情况:(1).上传目录设置问题(2).从官方下载的版本默认是utf-8格式,如果用到gbk中可能会出现这个错误提示(3).程序本身出错(没有修改程序是不会这个问题!)<a href='/wp-content/uploads/2011/03/keditor.zip'>点我下载:keditor 3.5.2 for asp Modify by 冷锋</a>2.PHP版KindEditor3.5.2使用方法及常见问题PHP版的和ASP原理差不多就是在目录设置有点不一样,注意下就可以了,就不多说,只说下目录结构:|--keditor # 更目录|--keditor/attached # 上传目录|--system/newedit.php # 调用编辑器页面目录在后台目录设置常见keditor/php目录下两个php文件,建议不要调整目录结构。
KindEditor使用手册

KindEditor使用手册一简单使用方法1.把所有文件上传到程序所在目录下,例如:http://你的域名/editor/。
2.在此目录下创建attached文件夹,并把权限改成777。
3.要添加编辑器的地方加入以下代码。
(原来的TEXTAREA或其它编辑器可以先注释。
)这里[]里的内容要根据你的实际情况修改。
-----------------------------------------------------------------------<input type="hidden" name="[原TEXTAREA名字]" value="[这里放你要编辑的内容]"><script type="text/javascript" charset="utf-8"src="[JS路径]/KindEditor.js"></script><script type="text/javascript">var editor = new KindEditor("editor"); //创建编辑器对象editor.hiddenName = "[原TEXTAREA名字]"; editor.editorWidth = "[编辑器宽度,例如:700px]"; editor.editorHeight = "[编辑器高度,例如:400px]"; editor.show(); //显示//提交时获得最终HTML代码的函数function KindSubmit() {editor.data();}</script>----------------------------------------------------------------------- 4.FORM的onsubmit属性里添加KindSubmit()函数。
PHP富文本编辑器之Kindeditor的使用一

PHP富⽂本编辑器之Kindeditor的使⽤⼀⼀、下载编辑器源码[1143KB]⼆、部署编辑器将下载⽂件解压⽬录结构如下三、修改HTML页⾯1、在需要显⽰编辑器的位置添加textarea输⼊框<textarea id="editor_id" name="content" style="width:700px;height:300px;"> 这⾥输⼊内容...</textarea>2、在该HTML页⾯添加以下脚本<script src="../kindeditor-4.1.10/kindeditor.js"></script><script src="../kindeditor-4.1.10/lang/zh_CN.js"></script><script>KindEditor.ready(function(K){window.editor = K.create('#editor_id');});</script>完整代码如下<meta http-equiv="Content-Type" content="text/html;charset=utf-8"><script src="../kindeditor-4.1.10/kindeditor.js"></script><script src="../kindeditor-4.1.10/lang/zh_CN.js"></script><script>KindEditor.ready(function(K){window.editor = K.create('#editor_id');});</script><form method="POST" action="get_form.php"><textarea id="editor_id" name="content" sytle="width:700px;height=300px"></textarea><input type="submit" name="button" value="提交"></form>效果如图:。
kindEditor4.1版修改上传图片宽高(图片自适应)

KindEditor 4.1上传图片宽高设置需求:需要将图片设置为自适应,让该图片在任何尺寸的页面中都能正常显示不拉伸,也就是平时使用的给宽度设置百分比,因此需要修改源码。
在网上看了很多文档,有人说要遍历得到的编辑器的内容,找到<img>标签,获取该图片的原始宽高,然后进行修改,我个人表示没有看懂,不清楚怎么实现的。
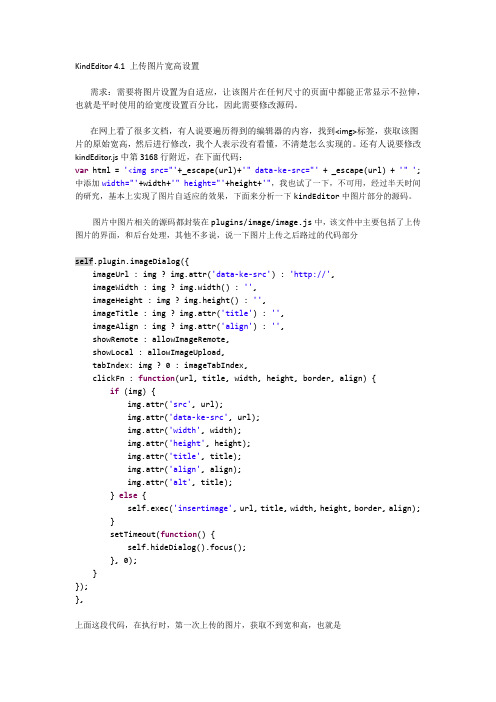
还有人说要修改kindEditor.js中第3168行附近,在下面代码:var html = '<img src="'+_escape(url)+'" data-ke-src="' + _escape(url) + '" '; 中添加width="'+width+'" height="'+height+'",我也试了一下,不可用,经过半天时间的研究,基本上实现了图片自适应的效果,下面来分析一下kindEditor中图片部分的源码。
图片中图片相关的源码都封装在plugins/image/image.js中,该文件中主要包括了上传图片的界面,和后台处理,其他不多说,说一下图片上传之后路过的代码部分self.plugin.imageDialog({imageUrl : img ? img.attr('data-ke-src') : 'http://',imageWidth : img ? img.width() : '',imageHeight : img ? img.height() : '',imageTitle : img ? img.attr('title') : '',imageAlign : img ? img.attr('align') : '',showRemote : allowImageRemote,showLocal : allowImageUpload,tabIndex: img ? 0 : imageTabIndex,clickFn : function(url, title, width, height, border, align) { if (img) {img.attr('src', url);img.attr('data-ke-src', url);img.attr('width', width);img.attr('height', height);img.attr('title', title);img.attr('align', align);img.attr('alt', title);} else {self.exec('insertimage', url, title, width, height, border, align);}setTimeout(function() {self.hideDialog().focus();}, 0);}});},上面这段代码,在执行时,第一次上传的图片,获取不到宽和高,也就是clickFn : function(url, title, width, height, border, align) {这一行中width和height都是空值,图片上传后,右键点击图片属性,设置图片宽高,之后可以把宽和高加到HTML代码中,if (img)为图片获取到宽和高的时候,进入,获取不到的时候进入else。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
引用:
/yanghbmail/blog/item/6fc7beec9531e33462d09f2a.htm l
kindEditor完整认识 PHP上调用并上传图片说明。
2011年02月03日星期四 20:26
最近又重新捣鼓了下kindeditor,之前写的一篇文章
/yanghbmail/blog/item/c681be015755160b1d9583e7.htm l感觉有点不太全面细致,所以今天再重新写下。
此文所述KE版本为当前2011年2月3日 20:10:18最新版KindEditor 3.5.2 先看下目录结构
我使用的是PHP 所以黄色区域的文件夹是可以删除的。
重命名为:kindeditor
看下我的WWW目录:
这里的关键文件就是图中的两个其它我划掉的是我自己的文件夹
-----------------dome.php----------------------
<?php
$htmlData = '';
if (!empty($_POST['content1'])) {
if (get_magic_quotes_gpc()) {
echo '上面的';
$htmlData = stripslashes($_POST['content1']);
} else {
echo '下面的';
$htmlData = $_POST['content1'];
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor PHP</title>
<link rel="stylesheet" href="./kindeditor/examples/index.css" /> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php
<script charset="utf-8" src="./kindeditor/kindeditor.js"></script> //此处的引入文件位置路径为相对于该PHP文件的位置此为demo.php
<script>
KE.show({
id : 'content1',
imageUploadJson : '../../php/upload_json.php', //<<相对于kindeditor3.5.5\plugins\image\image.html
fileManagerJson : '../../php/file_manager_json.php', //<<相对于
kindeditor3.5.5\plugins\file_manager\file_manager.html
allowFileManager : true,
afterCreate : function(id) {
KE.event.ctrl(document, 13, function() {
KE.util.setData(id);
document.forms['example'].submit();
});
KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {
KE.util.setData(id);
document.forms['example'].submit();
});
}
});
</script>
</head>
<body class="ke-content">
<?php echo $htmlData; ?>
<form name="example" method="post" action="demo.php">
<textarea id="content1" name="content1" cols="100" rows="8"
style="width:700px;height:200px;visibility:hidden;"><?php echo htmlspecialchars($htmlData); ?></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
注意上面的4处红色文件的位置。
除此以外还需要修改另两个文件
upload_json.php <<上传图片的使用调用的文件
---------改成---------------
require_once 'JSON.php';
//文件保存目录路径
$save_path = '../attached/'; //<<起始路径为upload_json.php所以在目录
//文件保存目录URL
$save_url = '../kindeditor/attached/'; //<<起始路径为使用编辑器的文件的路径,此处为demo.php文件。
上面的这句代码可以写成这样 $save_url =
'/kindeditor/attached/'; 这样显示出来的图片,就会带上网站的完整地址
--------upload_json.php 文件修改完毕-------
-------------修改file_manager_json.php文件-----------浏览远程文件时调用
//根目录路径,可以指定绝对路径,比如 /var/www/attached/
$root_path = $php_path . '../attached/'; //相对于JSON.php文件的位置。
//根目录URL,可以指定绝对路径,比如
/attached///此处写全URL地址,在输出时并不会把地址输出来,是一个目录指向地址。
$root_url = $php_url . '../attached/';//相对于JSON.php文件的位置。
到此整个配置就结束了。
yanghbmail 原创转载请保留出处谢谢!
/yanghbmail/blog/item/6fc7beec9531e33462d09f2a.htm l。
