KindEditor 3.5.1添加内容分页
KINDEditor使用手册

KINDEditor使用手册1、编辑器调用方法2、编辑器属性3、添加自定义插件4、API文档5、常见问题编辑器调用方法1.下载KindEditor最新版本。
打开下载页面2.解压zip文件,将所有文件上传到您的网站程序目录下。
例如:http://您的域名/editor/3.要显示编辑器的位置添加TEXTAREA输入框。
注:id必须指定唯一值,还有有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。
宽度和高度可用inline样式设置,也可用编辑器属性传进去。
<textarea id="editor_id"name="content"cols="100"rows="8"style="width:700px;height:300px;"></textarea>4.该页面添加以下代码。
<script charset="utf-8"src="/editor/kindeditor.js"></script><script>KE.show({id :'editor_id'});</script>除id之外还可以设置其它的属性,具体属性请参考编辑器属性。
编辑器属性调用KE.show或KE.init时可以设置以下参数。
1.idTEXTAREA输入框的ID,必须设置。
数据类型:String2.items配置编辑器的工具栏,其中"-"表示换行,"|"表示分隔符。
数据类型:Array默认值:['source','|','fullscreen','undo','redo','print','cut','copy','paste','plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright','justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript','superscript','|','selectall','-','title','fontname','fontsize','|','textcolor','bgcolor','bold','italic','underline','strikethrough','removeformat','|','image','flash','media','advtable','hr','emoticons','link','unlink','|','about']3.width编辑器的宽度,可以设置px或%,比TEXTAREA输入框样式表宽度优先度高。
详细介绍如何使用kindEditor编辑器

详细介绍如何使用kindEditor 编辑器今天群里的朋友问我能不能写个kindEditor 编辑器的使用教程,说是弄了半天没有搞定。
由于PHP 啦后台正好用了这个编辑器,我有写经验,正好教他的同时写出来分享给大家kindEditor 编辑器是一个由JS 写成的在线编辑器,很多网站或CMS 等都有用它,口碑不错,目前最新版本是4.1.10。
其实它的用法非常简单,我是在下载了它的安装包后看了一些demo 然后就把它放到PHP 啦的后台上去了。
好了教程正式开始一、下载下载最新版本的kindEditor (官方网站 ),下载后打开examples/index.html 就可以看到一排例子。
二、部署将解压后的文件包kindeditor-4.1.10里的asp jsp php 这几个带有服务端脚本的文件夹删除,然后上传到你网站的相应目录中,在这里我假设放到了plugin 目录。
三、嵌入在需要加入编辑器的页面的HTML 中倒入1 <link rel="stylesheet" href="/plugin/kindeditor-4.1.10/themes/default/default.css" /> 2 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/kindeditor-min.js"></script>3 <script charset="utf-8" src="/plugin/kindeditor-4.1.10/lang/zh_CN.js"></script> 然后添加一个输入框1 <textarea id="editor_id" name="content"></textarea>最后在加入一段JS1 KindEditor.ready(function(K) {2 window.editor = K.create('#editor_id',{3 cssPath:'/public/plugin/editor/plugins/code/prettif y.css',4 uploadJson:'/upload/image.php',5 resizeType :1,6 allowPreviewEmoticons : true,7 allowImageUpload : true,8 });9 });好了。
kindeditor用法

kindeditor用法详解
kindeditor是一个基于JavaScript的富文本编辑器,它具有简单易用、功能强大、兼容性好等特点。
下面是对kindeditor用法的一些详细解释。
一、引入kindeditor
在使用kindeditor之前,需要先引入kindeditor的库文件。
可以通过下载kindeditor的压缩包,或者通过CDN引入kindeditor。
例如,通过CDN引入kindeditor的代码如下:
二、创建kindeditor编辑器
在HTML中创建一个textarea元素,并为其指定一个id或class,然后通过JavaScript代码将其转换为kindeditor编辑器。
例如,将id为"editor"的textarea元素转换为kindeditor编辑器的代码如下:
三、使用kindeditor编辑器
使用kindeditor编辑器非常简单,可以通过调用editor对象的方法来执行各种操作。
以下是一些常用的方法:
1.获取编辑器内容:
2.设置编辑器内容:
3.插入图片:
4.插入链接:
5.获取焦点:
6.执行其他操作:
kindeditor还提供了许多其他方法,例如删除选中内容、查找和替换文本、设置样式等。
可以参考kindeditor的官方文档或示例代码来了解更多用法。
KindEditor添加自定义插件

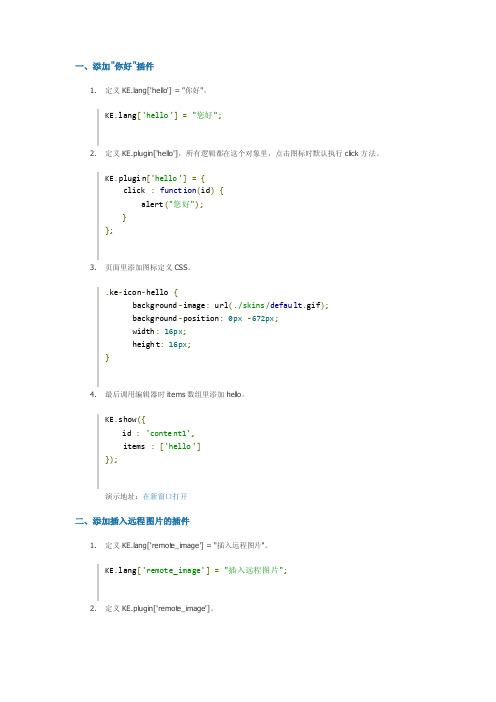
一、添加"你好"插件1.定义ng['hello'] = "你好"。
ng['hello']="您好";2.定义KE.plugin['hello'],所有逻辑都在这个对象里,点击图标时默认执行cl ick方法。
KE.plugin['hello']={click:functi on(id){alert("您好");}};3.页面里添加图标定义CS S。
.ke-icon-hello{backgr ound-image: url(./skins/defaul t.gif);backgr ound-positi on:0px-672px;width:16px;height:16px;}4.最后调用编辑器时ite ms数组里添加hel lo。
KE.show({id :'conten t1',items:['hello']});演示地址:在新窗口打开二、添加插入远程图片的插件1.定义ng['remote_imag e'] = "插入远程图片"。
ng['remote_imag e']="插入远程图片";2.定义KE.plugin['remote_imag e']。
KE.plugin['remote_imag e']={click:functi on(id){KE.util.select ion(id);var dialog=new KE.dialog({id : id,cmd :'remote_imag e',width:310,height:90,title: ng['image'],yesBut ton : ng['yes'],noButt on : ng['no']});dialog.show();},check:functi on(id){var dialog Doc = KE.util.getIfr ameDo c(KE.g[id].dialog);var url = KE.$('url', dialog Doc).value;var title= KE.$('imgTit le', dialog Doc).value;var width= KE.$('imgWid th', dialog Doc).value;var height= KE.$('imgHei ght', dialog Doc).value;var border= KE.$('imgBor der', dialog Doc).value;if(url.match(/\.(jpg|jpeg|gif|bmp|png)$/i)==null){ alert(ng['invali dImg']);window.focus();KE.g[id].yesBut ton.focus();return false;}if(width.match(/^\d+$/)==null){alert(ng['invali dWidt h']);window.focus();KE.g[id].yesBut ton.focus();return false;}if(height.match(/^\d+$/)==null){alert(ng['invali dHeig ht']);window.focus();KE.g[id].yesBut ton.focus();return false;}if(border.match(/^\d+$/)==null){alert(ng['invali dBord er']);window.focus();KE.g[id].yesBut ton.focus();return false;}return true;},exec:functi on(id){KE.util.select(id);var iframe Doc = KE.g[id].iframe Doc;var dialog Doc = KE.util.getIfr ameDo c(KE.g[id].dialog);if(!this.check(id))return false;var url = KE.$('url', dialog Doc).value;var title= KE.$('imgTit le', dialog Doc).value;var width= KE.$('imgWid th', dialog Doc).value;var height= KE.$('imgHei ght', dialog Doc).value;var border= KE.$('imgBor der', dialog Doc).value;this.insert(id, url, title, width, height, border);},insert:functi on(id, url, title, width, height, border){ var html ='<img src="'+ url +'" ';if(width>0) html +='width="'+ width+'" ';if(height>0) html +='height="'+ height+'" ';if(title) html +='title="'+ title+'" ';html +='alt="'+ title+'" ';html +='border="'+ border+'" />';KE.util.insert Html(id, html);yout.hide(id);KE.util.focus(id);}};3.页面里添加图标定义CS S。
KindEditor3.5.2最新ASP、PHP版分享及使用方法

KindEditor3.5.2最新ASP/PHP版分享及使用方法最近做web网站在找编辑器的时候在选择编辑器,分别测试了fckeditor和kindeditor这两款,下面做一个简单的说明:[1].fckeditor编辑器对于从word复制过来的格式会乱掉,另外考虑其自身的安全问题,就没用它了[2].kindeditor则是js+html的编辑器,当然另外如果你加入图片上传功能就要提供php或asp的脚本[3].比较遗憾的是kindeditor只能传图片,其他附件无法上传,不过如果加入这个功能也不难,可以参考image上传来编写因此本次的重点就是讲解kindeditor的使用,刚好这次同时使用了asp和php编写,因此两个都会分享。
<!--more-->1.ASP版KindEditor3.5.2使用方法及常见问题使用的时候可以参考原版里面的asp/demo.asp来操作,这里要重点说明是关于调用编辑器代码:[javascript]<script type="text/javascript" charset="utf-8" src="../keditor/kindeditor.js"></script> <script type="text/javascript">KE.show({id : 'content',// 这个是相对于/plugins/image目录而言,一般保持默认即可imageUploadJson : '../../asp/upload_json.asp',fileManagerJson : '../../asp/file_manager_json.asp',// 同上allowFileManager : true,afterCreate : function(id) {KE.event.ctrl(document, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {KE.util.setData(id);document.forms['editForm'].submit();});}});</script>[/javascript]在asp要调用编辑器比较常见问题是图片上传问题,我说下我这个编辑器的配置目录问题(1).编辑器在根目录,而我调用编辑器是后台文章编辑,如下方式:|--keditor # 放在根目录防止爆后台路径|--admin/newedit.asp|--upload #上传目录放在根目录防止暴露后台地址(2).在asp的2个上传文件keditor\asp\file_manager_json.asp # 图片浏览在该文件中,涉及到上传目录的设置问题,代码如下:[vb]rootPath = "/upload/"rootUrl = "../upload/"[/vb]keditor\asp\upload_json.asp # 图片上传在该文件中,涉及到上传目录的设置问题,代码如下:[vb]'文件保存目录路径savePath = "/upload/"'文件保存目录URLsaveUrl = "../upload/"[/vb](3)同时在编辑器中加入插入代码的功能,具体不详说,查看附件代码这样子设置完目录的结构就不会出现"服务器出现故障"的提示,出现这个提示一般可能有以下几种情况:(1).上传目录设置问题(2).从官方下载的版本默认是utf-8格式,如果用到gbk中可能会出现这个错误提示(3).程序本身出错(没有修改程序是不会这个问题!)<a href='/wp-content/uploads/2011/03/keditor.zip'>点我下载:keditor 3.5.2 for asp Modify by 冷锋</a>2.PHP版KindEditor3.5.2使用方法及常见问题PHP版的和ASP原理差不多就是在目录设置有点不一样,注意下就可以了,就不多说,只说下目录结构:|--keditor # 更目录|--keditor/attached # 上传目录|--system/newedit.php # 调用编辑器页面目录在后台目录设置常见keditor/php目录下两个php文件,建议不要调整目录结构。
如何设置自动换行和文本分页

如何设置自动换行和文本分页在处理文本编辑和排版中,自动换行和文本分页是非常重要的功能。
它们可以帮助我们更好地控制文本的显示和布局,提升阅读体验。
本文将介绍如何设置自动换行和文本分页,并提供一些实用的技巧和建议。
一、自动换行的设置自动换行是指当文本达到一行的末尾时自动将多余的内容移到下一行,以保证整个文本在屏幕或纸张上显示完整。
以下是一些设置自动换行的方法。
1. 在Microsoft Word中,选择"页面布局"选项卡,点击"换行和分页",然后勾选"自动换行"选项。
2. 在Adobe InDesign中,打开"文档"菜单,选择"自动换行",然后勾选"自动换行"选项。
3. 使用HTML和CSS编写网页时,可以将文本包含在<div>元素中,并使用CSS的"word-wrap"属性来设置自动换行。
二、文本分页的设置文本分页是指将文本内容按照一页一页地进行分割,以便在适当的位置进行页面换页。
以下是一些设置文本分页的方法。
1. 在Microsoft Word中,通过插入分页符来手动设置文本分页。
在需要分页的位置,点击"插入"选项卡,选择"分页符"。
2. 在Adobe InDesign中,可以使用"分栏工具"来设置文本分页。
选择工具栏上的"分栏工具",然后将鼠标拖动到适当的位置,即可创建分页。
3. 在HTML中,使用CSS的"page-break-before"和"page-break-after"属性来设置文本分页。
在需要分页的元素上添加相应的CSS样式即可。
三、设置自动换行和文本分页的实用技巧和建议除了基本的设置方式外,以下是一些实用的技巧和建议,帮助您更好地控制自动换行和文本分页。
PHP富文本编辑器之Kindeditor的使用一

PHP富⽂本编辑器之Kindeditor的使⽤⼀⼀、下载编辑器源码[1143KB]⼆、部署编辑器将下载⽂件解压⽬录结构如下三、修改HTML页⾯1、在需要显⽰编辑器的位置添加textarea输⼊框<textarea id="editor_id" name="content" style="width:700px;height:300px;"> 这⾥输⼊内容...</textarea>2、在该HTML页⾯添加以下脚本<script src="../kindeditor-4.1.10/kindeditor.js"></script><script src="../kindeditor-4.1.10/lang/zh_CN.js"></script><script>KindEditor.ready(function(K){window.editor = K.create('#editor_id');});</script>完整代码如下<meta http-equiv="Content-Type" content="text/html;charset=utf-8"><script src="../kindeditor-4.1.10/kindeditor.js"></script><script src="../kindeditor-4.1.10/lang/zh_CN.js"></script><script>KindEditor.ready(function(K){window.editor = K.create('#editor_id');});</script><form method="POST" action="get_form.php"><textarea id="editor_id" name="content" sytle="width:700px;height=300px"></textarea><input type="submit" name="button" value="提交"></form>效果如图:。
kindeditor使用方法

∙ 1.下载KindEditor最新版本。
打开下载页面。
∙ 2.把kindeditor放在你的网站目录下,随意目录,只要路径设置对就可以!∙ 3.要显示编辑器的位置添加TEXTAREA输入框。
如果已经有TEXTAREA,属性里添加ID即可。
∙代码∙<textarea id="content_1"name="content"style="width:700px;h eight:300px;"></textarea>∙ 4.在相应页面上添加kindeditor的引用,添加如下代码:∙∙代码∙<script type="text/javascript" charset="utf-8" src="/editor/ kindeditor.js"></script><script type="text/javascript">KE.show({id : 'content_1' //TEXTAREA输入框的ID });</script>∙∙src=..... 这里根据你的kindeditor放置位置而变化。
∙怎么获取textarea的文本内容?1.在<textarea id="content_1" name="content" style="width:700px;height: 300px;"></textarea>后面添加隐藏input和button,代码如下:∙代码∙<input id="content_1_1" type="hidden" runat="server" value=""/> <asp:Button ID="Button1" runat="server" Text="保存"OnClientClick="save();" OnClick="Button1_Click" CssClass="i_1" />∙添加事件处理代码1.首先是客户端代码,在服务器代码之前执行,代码如下:∙∙代码∙function save(){var s = KE.util.getData("content_1");s = KE.util.escape(s);document.getElementById("content_1_1").value = s;}∙∙已经在服务器控件中取到了,保存的时候保持content_1_1的value就可以了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下载KindEditor 3.5.1 官方地址:/files/kindeditor-3.5.1-zh_CN.zip解压后打开目录下kindeditor.js文件1,找到items : ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter','justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', '|', 'selectall', '-','title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold', 'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image', 'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|', 'about'],这个Array为编辑器的工具栏,其中"-"表示换行,"|"表示分隔符。
你可以把添加分页按钮放在任何一个地方我是这样放的(红色部分为添加的代码)items : ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter','justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', '|', 'selectall', '-','title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold', 'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image', 'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|','page', '|', 'about'],2,找到ng = {source : 'HTML代码',undo : '后退(Ctrl+Z)',redo : '前进(Ctrl+Y)',cut : '剪切(Ctrl+X)',copy : '复制(Ctrl+C)',paste : '粘贴(Ctrl+V)', plainpaste : '粘贴为无格式文本', wordpaste : '从Word粘贴', selectall : '全选',justifyleft : '左对齐', justifycenter : '居中', justifyright : '右对齐',justifyfull : '两端对齐', insertorderedlist : '编号', insertunorderedlist : '项目符号', indent : '增加缩进',outdent : '减少缩进',subscript : '下标',superscript : '上标',title : '标题',fontname : '字体',fontsize : '文字大小',textcolor : '文字颜色',bgcolor : '文字背景',bold : '粗体(Ctrl+B)',italic : '斜体(Ctrl+I)', underline : '下划线(Ctrl+U)', strikethrough : '删除线', removeformat : '删除格式',image : '图片',flash : '插入Flash',media : '插入多媒体',table : '插入表格',hr : '插入横线',emoticons : '插入表情',link : '超级链接',unlink : '取消超级链接', fullscreen : '全屏显示',about : '关于',print : '打印',fileManager : '浏览服务器', advtable : '表格',yes : '确定',no : '取消',close : '关闭',editImage : '图片属性', deleteImage : '删除图片',editLink : '超级链接属性',deleteLink : '取消超级链接',tableprop : '表格属性',tableinsert : '插入表格',tabledelete : '删除表格',tablecolinsertleft : '左侧插入列',tablecolinsertright : '右侧插入列',tablerowinsertabove : '上方插入行',tablerowinsertbelow : '下方插入行',tablecoldelete : '删除列',tablerowdelete : '删除行',noColor : '无颜色',invalidImg : "请输入有效的URL地址。
\n只允许jpg,gif,bmp,png格式。
", invalidMedia : "请输入有效的URL地址。
\n只允许swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb格式。
",invalidWidth : "宽度必须为数字。
",invalidHeight : "高度必须为数字。
",invalidBorder : "边框必须为数字。
",invalidUrl : "请输入有效的URL地址。
",invalidRows : '行数为必选项,只允许输入大于0的数字。
',invalidCols : '列数为必选项,只允许输入大于0的数字。
', invalidPadding : '边距必须为数字。
',invalidSpacing : '间距必须为数字。
',invalidBorder : '边框必须为数字。
',pleaseInput : "请输入内容。
",invalidJson : '服务器发生故障。
',cutError : '您的浏览器安全设置不允许使用剪切操作,请使用快捷键(Ctrl+X)来完成。
',copyError : '您的浏览器安全设置不允许使用复制操作,请使用快捷键(Ctrl+C)来完成。
',pasteError : '您的浏览器安全设置不允许使用粘贴操作,请使用快捷键(Ctrl+V)来完成。
'};这部分为鼠标停放在按钮上显示的文字,现在我们要给按钮加文字,有的人可能会说我改完第一步刷新后没看到按钮啊只有一个空格,别急慢慢来,先加上文字我是这洋写的(红色部分为添加的代码)ng = {source : 'HTML代码',undo : '后退(Ctrl+Z)',redo : '前进(Ctrl+Y)',cut : '剪切(Ctrl+X)',copy : '复制(Ctrl+C)',paste : '粘贴(Ctrl+V)',plainpaste : '粘贴为无格式文本', wordpaste : '从Word粘贴', selectall : '全选',justifyleft : '左对齐', justifycenter : '居中', justifyright : '右对齐',justifyfull : '两端对齐', insertorderedlist : '编号', insertunorderedlist : '项目符号', indent : '增加缩进',outdent : '减少缩进',subscript : '下标',superscript : '上标',title : '标题',fontname : '字体',fontsize : '文字大小',textcolor : '文字颜色',bgcolor : '文字背景',bold : '粗体(Ctrl+B)',italic : '斜体(Ctrl+I)', underline : '下划线(Ctrl+U)', strikethrough : '删除线', removeformat : '删除格式',image : '图片',flash : '插入Flash',media : '插入多媒体',table : '插入表格',hr : '插入横线',emoticons : '插入表情',link : '超级链接',unlink : '取消超级链接', fullscreen : '全屏显示',about : '关于',page : '插入分页',print : '打印',fileManager : '浏览服务器', advtable : '表格',yes : '确定',no : '取消',close : '关闭',editImage : '图片属性', deleteImage : '删除图片',editLink : '超级链接属性', deleteLink : '取消超级链接',tableprop : '表格属性',tableinsert : '插入表格',tabledelete : '删除表格',tablecolinsertleft : '左侧插入列',tablecolinsertright : '右侧插入列',tablerowinsertabove : '上方插入行',tablerowinsertbelow : '下方插入行',tablecoldelete : '删除列',tablerowdelete : '删除行',noColor : '无颜色',invalidImg : "请输入有效的URL地址。
