Html5程序设计基础教程(练习题参考答案)
HTML5网页设计与制作习题练习与答案

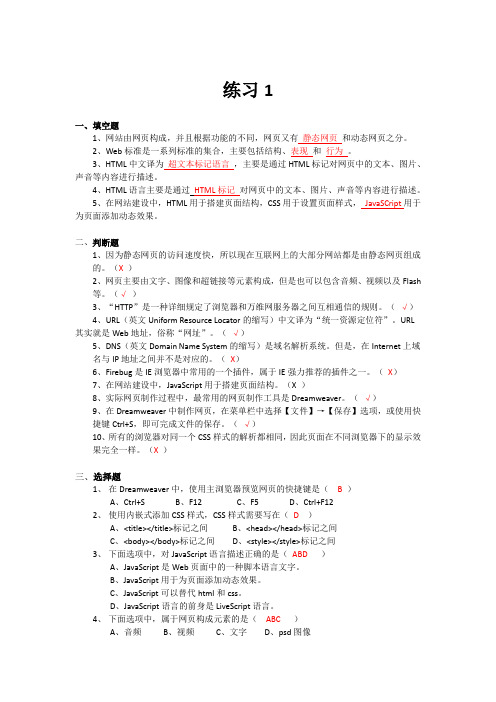
练习1一、填空题1、网站由网页构成,并且根据功能的不同,网页又有静态网页和动态网页之分。
2、Web标准是一系列标准的集合,主要包括结构、表现和行为。
3、HTML中文译为超文本标记语言,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
4、HTML语言主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
5、在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,JavaSCript用于为页面添加动态效果。
二、判断题1、因为静态网页的访问速度快,所以现在互联网上的大部分网站都是由静态网页组成的。
(X )2、网页主要由文字、图像和超链接等元素构成,但是也可以包含音频、视频以及Flash等。
(√)3、“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
(√)4、URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”。
URL其实就是Web地址,俗称“网址”。
(√)5、DNS(英文Domain Name System的缩写)是域名解析系统。
但是,在Internet上域名与IP地址之间并不是对应的。
(X)6、Firebug是IE浏览器中常用的一个插件,属于IE强力推荐的插件之一。
(X)7、在网站建设中,JavaScript用于搭建页面结构。
(X )8、实际网页制作过程中,最常用的网页制作工具是Dreamweaver。
(√)9、在Dreamweaver中制作网页,在菜单栏中选择【文件】→【保存】选项,或使用快捷键Ctrl+S,即可完成文件的保存。
(√)10、所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
(X)三、选择题1、在Dreamweaver中,使用主浏览器预览网页的快捷键是(B)A、Ctrl+SB、F12C、F5D、Ctrl+F122、使用内嵌式添加CSS样式,CSS样式需要写在(D)A、<title></title>标记之间B、<head></head>标记之间C、<body></body>标记之间D、<style></style>标记之间3、下面选项中,对JavaScript语言描述正确的是(ABD )A、JavaScript是Web页面中的一种脚本语言文字。
HTML5 动效设计练习题及答案

HTML5 动效设计练习题及答案HTML5是一种常用的网页设计语言,不仅可以实现静态网页的展示,还可以通过动效设计增添页面的活力与吸引力。
下面是几道HTML5动效设计练习题及其答案,帮助大家提升动效设计能力。
练习题一:旋转动画请实现一个旋转动画效果,点击页面中的一个元素,该元素会以顺时针方向旋转180度,再次点击则恢复原来的状态。
```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>旋转动画</title><style>.rotate {width: 100px;height: 100px;background-color: #f00;transition: transform 0.5s;}</style><script>function rotateElement() {const element = document.getElementById('rotate-element');if (element.style.transform === 'rotate(180deg)') {element.style.transform = 'rotate(0)';} else {element.style.transform = 'rotate(180deg)';}}</script></head><body><div id="rotate-element" class="rotate"onclick="rotateElement()"></div></body></html>```练习题二:透明度渐变请实现一个元素透明度渐变的动画效果,鼠标悬停在元素上时,元素的透明度从0渐变到1,鼠标移出时又逐渐恢复透明度为0。
《HTML5+CSS3网站设计基础教程》

《《HTML5+CSS3网站设计基础教程》》试卷得分单选题(每题2分,共计30分)1.页面上的div标签,其HTML代码为<div id="box" style="color:red">文字</div>,为其设置CSS样式如下:#box{color:blue;}那么,文字的颜色将显示为( )A、红色B、蓝色C、黑色D、以上选项都不正确2.下列选项中,能够让元素倾斜显示的变形函数是()。
A、translate()方法B、scale()方法C、skew()方法D、rotate()方法3.下面的选项中,id选择器的基本语法格式正确的是()A、. #id名{属性值1;属性值2;属性值3; }B、#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}C、#id名{属性1:属性值1,属性2:属性值2,属性3:属性值3}D、#id名{属性1:“属性值1”; 属性2:“属性值2”; 属性3:“属性值3”; }4.下列样式代码中,可实现元素的溢出内容被修剪,且被修剪的内容不可见的是()。
A、overflow:visible;B、overflow: hidden;C、overflow: auto;D、overflow: scroll;5.下列选项中,用于更改元素左内边距的是()。
A、text-indent总分题型单选题多选题填空题简答题题分得分B、padding-leftC、margin-leftD、padding-right6.页面上的div标签,其HTML结构如下:<div id="father"><p class="son">传智播客</p></div>对应的CSS样式代码如下:#father #son{color:red;}#father p{color:blue;}div .son{color:yellow;}div p{color:green;}那么,文字的颜色将显示为()A、红色B、蓝色C、黄色D、绿色7.<span>标记是网页布局中常见的标记,其显示类型为()。
HTML5 PWA开发练习题及答案

HTML5 PWA开发练习题及答案HTML5 PWA(Progressive Web App)是一种结合了Web应用程序和原生应用程序的开发技术,它能够为用户提供离线访问、推送通知和快速加载等功能。
本文将针对HTML5 PWA开发进行一些练习题,并提供答案供参考。
一、选择题1. PWA是一种结合了哪两种应用程序的开发技术?A. Web应用程序和桌面应用程序B. 原生应用程序和云应用程序C. Web应用程序和原生应用程序D. 原生应用程序和桌面应用程序答案:C2. PWA可以提供哪些功能?A. 离线访问B. 推送通知C. 快速加载D. 以上都是答案:D3. PWA开发所使用的核心技术是什么?A. HTML5B. CSS3C. JavaScriptD. 以上都是答案:D4. 下列哪个是实现PWA离线访问的核心技术?A. Service WorkerB. IndexedDBC. Web StorageD. Web Workers答案:A5. 下列哪个API用于实现PWA推送通知功能?A. Notification APIB. Service Worker APIC. Fetch APID. Geolocation API答案:A二、填空题1. 在PWA开发中,使用_____来实现离线缓存。
答案:Service Worker2. PWA的核心理念是____。
答案:提供类似于原生应用程序的用户体验。
3. PWA可以通过使用______来实现快速加载。
答案:Service Worker4. 在PWA开发中,使用______来实现推送通知。
答案:Notification API5. ____是一种用于在前端存储大量结构化数据的Web API。
答案:IndexedDB三、简答题1. 请简要描述PWA的离线访问功能是如何实现的。
答案:PWA利用Service Worker来实现离线访问功能。
Service Worker是一个位于Web页面和网络之间的代理层,它可以拦截网络请求并缓存响应。
HTML5 移动Web开发练习题及答案

HTML5 移动Web开发练习题及答案在移动设备的普及和快速发展的趋势下,移动Web开发变得越来越重要。
HTML5技术为移动Web开发提供了许多强大的功能和新特性。
下面是一些HTML5移动Web开发的练习题,以及它们的答案,希望对您的学习和实践有所帮助。
练习题1:自适应布局在移动设备上,常常需要根据屏幕尺寸的不同,自动适应不同的布局。
请写出一个HTML5页面模板,实现自适应布局的效果,并能在不同设备上正常显示。
答案:```<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自适应布局</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;}.container {width: 100%;max-width: 800px;margin: 0 auto;padding: 20px;}</style></head><body><div class="container"><!-- 页面内容在这里 --> </div></body></html>```练习题2:本地存储HTML5提供了本地存储功能,可以在用户设备上储存数据。
请利用HTML5的本地存储功能,实现一个简单的记事本应用。
用户在输入框中输入文字后,点击"保存"按钮可以保存并展示所有的记录。
答案:```<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本应用</title><script>function saveNote() {var note = document.getElementById("note").value;var notes = localStorage.getItem("notes");if (!notes) {notes = [];} else {notes = JSON.parse(notes);notes.push(note);localStorage.setItem("notes", JSON.stringify(notes)); showNotes();}function showNotes() {var notes = localStorage.getItem("notes");var notesList = document.getElementById("notes-list"); if (notes) {notes = JSON.parse(notes);notesList.innerHTML = "";for (var i = 0; i < notes.length; i++) {var noteItem = document.createElement("li");noteItem.textContent = notes[i];notesList.appendChild(noteItem);}}}</script><body><label for="note">输入内容:</label><input type="text" id="note"><button onclick="saveNote()">保存</button><ul id="notes-list"></ul><script>showNotes();</script></body></html>```练习题3:拍照上传利用HTML5的新特性,实现一个拍照上传的功能。
HTML试题及答案

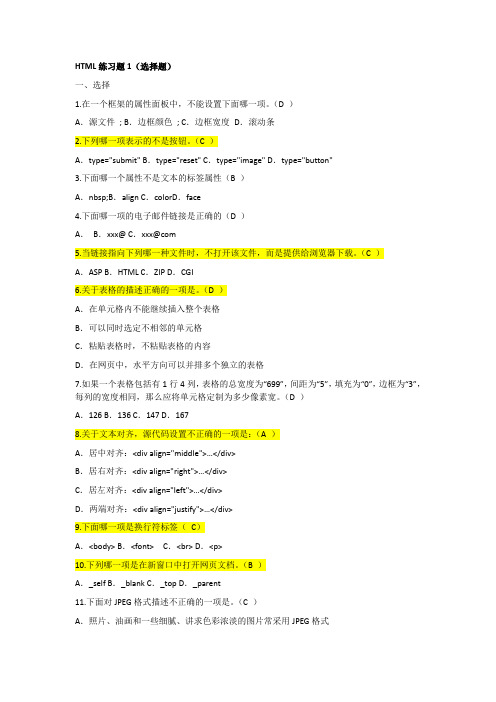
HTML练习题1(选择题)一、选择1.在一个框架的属性面板中,不能设置下面哪一项。
(D )A.源文件; B.边框颜色; C.边框宽度D.滚动条2.下列哪一项表示的不是按钮。
(C )A.type="submit" B.type="reset" C.type="image" D.type="button"3.下面哪一个属性不是文本的标签属性(B )A.nbsp;B.align C.colorD.face4.下面哪一项的电子邮件链接是正确的(D )A.B.xxx@ C.xxx@com5.当链接指向下列哪一种文件时,不打开该文件,而是提供给浏览器下载。
(C )A.ASP B.HTML C.ZIP D.CGI6.关于表格的描述正确的一项是。
(D )A.在单元格内不能继续插入整个表格B.可以同时选定不相邻的单元格C.粘贴表格时,不粘贴表格的内容D.在网页中,水平方向可以并排多个独立的表格7.如果一个表格包括有1行4列,表格的总宽度为“699”,间距为“5”,填充为“0”,边框为“3”,每列的宽度相同,那么应将单元格定制为多少像素宽。
(D )A.126 B.136 C.147 D.1678.关于文本对齐,源代码设置不正确的一项是:(A )A.居中对齐:<div align="middle">…</div>B.居右对齐:<div align="right">…</div>C.居左对齐:<div align="left">…</div>D.两端对齐:<div align="justify">…</div>9.下面哪一项是换行符标签(C)A.<body> B.<font> C.<br> D.<p>10.下列哪一项是在新窗口中打开网页文档。
HTML5 Canvas 绘图练习题及答案

HTML5 Canvas 绘图练习题及答案练习一:绘制基本图形1. 绘制一个红色的正方形,边长为100px。
```html<canvas id="canvas" width="200" height="200"></canvas><script>var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");ctx.fillStyle = "red";ctx.fillRect(50, 50, 100, 100);</script>```2. 绘制一个蓝色的圆形,半径为50px。
```html<canvas id="canvas" width="200" height="200"></canvas><script>var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");ctx.fillStyle = "blue";ctx.beginPath();ctx.arc(100, 100, 50, 0, 2 * Math.PI);ctx.closePath();ctx.fill();</script>```3. 绘制一个绿色的三角形,顶点坐标分别为(100, 50),(150, 150),(50, 150)。
```html<canvas id="canvas" width="200" height="200"></canvas><script>var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");ctx.fillStyle = "green";ctx.beginPath();ctx.moveTo(100, 50);ctx.lineTo(150, 150);ctx.lineTo(50, 150);ctx.closePath();ctx.fill();</script>```练习二:绘制图形组合1. 绘制一个由一个红色正方形和一个蓝色圆形组合而成的图形。
Html5程序的设计基础教程(练习题参考答案)

第1章HTML 5概述一、选择题1.A 2.D 3.C 4.C二、填空题1.HyperText Markup Language2.<img>3.HTML4.UTF-85.<menu>6.contextmenu7.async8.<details>9.Geolocation API10.Web Workers三、简答题1.答:● <section> 标签用于定义文档中的区段。
● <header>标签用于定义文档的页眉(介绍信息)。
●<footer>标签用于定义区段(section)或文档的页脚。
通常,该元素包含作者的、文档的创作日期或者联系方式等信息。
● <nav>标签用于定义导航。
● <article>标签用于定义文章或网页中的主要容。
● <aside>标签用于定义主要容之外的其他容。
● <figure>标签用于定义独立的流容(图像、图表、照片、代码等等)。
2.答:● <mark>标签用于定义带有记号的文本。
● <time>标签用于定义公历的时间(24小时制)或日期,时间和时区。
● <meter>标签用于定义度量衡。
● <progress>标签用于定义定义一个进度条。
3.答:在HTML 5中可以通过下面的方法进行绘图:●使用Canvas API动态地绘制各种效果精美的图形;●绘制可伸缩矢量图形(SVG)。
4.答:HTML5新增的与数据存储和数据处理相关的新功能如下:(1)Web通信在HTML 4中,出于安全考虑,一般不允许一个浏览器的不同框架、不同标签页、不同窗口之间的应用程序互相通信,以防止恶意攻击。
如果要实现跨域通信只能通过Web服务器作为中介。
但在桌面应用中,经常需要进行跨通信。
HTML 5提供了这种跨域通信的消息机制。
(2)本地存储HTML 4的存储能力很弱,只能使用Cookie存储很少量的数据,比如用户名和密码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1章HTML 5概述一、选择题1.A 2.D 3.C 4.C二、填空题1.HyperText Markup Language2.<img>3.HTML4.UTF-85.<menu>6.contextmenu7.async8.<details>9.Geolocation API10.Web Workers三、简答题1.答:● <section> 标签用于定义文档中的区段。
● <header>标签用于定义文档的页眉(介绍信息)。
● <footer>标签用于定义区段(section)或文档的页脚。
通常,该元素包含作者的姓名、文档的创作日期或者联系方式等信息。
● <nav>标签用于定义导航链接。
● <article>标签用于定义文章或网页中的主要内容。
● <aside>标签用于定义主要内容之外的其他内容。
● <figure>标签用于定义独立的流内容(图像、图表、照片、代码等等)。
2.答:● <mark>标签用于定义带有记号的文本。
● <time>标签用于定义公历的时间(24小时制)或日期,时间和时区。
● <meter>标签用于定义度量衡。
● <progress>标签用于定义定义一个进度条。
3.答:在HTML 5中可以通过下面的方法进行绘图:●使用Canvas API动态地绘制各种效果精美的图形;●绘制可伸缩矢量图形(SVG)。
4.答:HTML5新增的与数据存储和数据处理相关的新功能如下:(1)Web通信在HTML 4中,出于安全考虑,一般不允许一个浏览器的不同框架、不同标签页、不同窗口之间的应用程序互相通信,以防止恶意攻击。
如果要实现跨域通信只能通过Web服务器作为中介。
但在桌面应用中,经常需要进行跨通信。
HTML 5提供了这种跨域通信的消息机制。
(2)本地存储HTML 4的存储能力很弱,只能使用Cookie存储很少量的数据,比如用户名和密码。
HTML 5扩充了文件存储的能力,可以存储多达5MB的数据。
而且还支持WebSQL和IndexedDB等轻量级数据库,大大增强了数据存储和数据检索能力。
(3)离线应用传统Web应用程序对Web服务器的依赖程度非常高,离开Web服务器几乎什么都做不了。
而使用HTML 5可以开发支持离线的Web 应用程序,在连接不上Web服务器时,可以切换到离线模式;等到可以连接Web服务器时,再进行数据同步,把离线模式下完成的工作提交到Web服务器。
四、练习题略第2章JavaScript编程一、选择题1.C 2.B 3.A 4.A二、填空题1.js2.===3.continue4.break5.function6.return7.Object8.Array9.Event三、简答题1.答:类型具体描述Undefined 当声明的变量未初始化时,该变量的默认值是undefinedNull 空值,如果引用一个没有定义的变量,则返回空值Boolean 布尔类型,包含true和falseString 字符串类型,由单引号或双引号括起来的字符Number 数值类型,可以是32位、64位整数或浮点数2.答:3.答:for(表达式1; 表达式2; 表达式3) {循环体}4.答:在函数中也可以定义变量,在函数中定义的变量被称为局部变量。
局部变量只在定义它的函数内部有效,在函数体之外,即使使用同名的变量,也会被看作是另一个变量。
相应地,在函数体之外定义的变量是全局变量。
全局变量在定义后的代码中都有效,包括它后面定义的函数体内。
如果局部变量和全局变量同名,则在定义局部变量的函数中,只有局部变量是有效的。
第3章HTML5表单及文件处理一、选择题1.C 2.B 3.A 4.B二、填空题1.<form>…</form>2.type3.<textarea>4."submit";"reset";"button"5.checkValidity()6.FileList;File;Blob;FileReader三、简答题1. 答(1)email类型email 类型用于应该包含e-mail 地址的输入域。
在提交表单时,会自动验证email 域的值。
(2)url类型url类型用于应该包含URL地址的输入域。
在提交表单时,会自动验证URL域的值。
(3)number类型number类型用于应该包含数值的输入域。
可以通过表3-9所示的属性对数值进行限定。
(4)date类型date类型用于应该包含日期值的输入域,可以通过一个下拉日历来选择年/月/日。
(5)其他日期时间类型HTML 5还新增了如下的用于输入日期时间的input类型:● month,用于选取月和年;● week,用于选取周和年;● time,用于选取时间(小时和分钟);● datetime,用于选取时间、日、月、年(UTC 时间);● datetime-local,用于选取时间、日、月、年(本地时间)。
(6)search类型search类型用于搜索域,比如站点搜索或Google 搜索。
search 域显示为常规的文本域。
(7)color类型color类型用于选择颜色。
2. 答(1)datalist元素datalist元素用于定义输入域的选项列表。
(2)keygen元素keygen元素用于提供一种验证用户的可靠方法。
它是一个密钥对生成器。
当提交表单时,会生成两个键,一个是私钥(private key),一个公钥(public key)。
私钥存储于客户端,公钥则被发送到服务器。
公钥可用于之后验证用户的客户端证书。
(3)output元素output元素用于用于不同类型的输出,例如比如计算或脚本的结果输出。
3. 答规定表单中的元素是否具有自动完成功能。
所谓自动完成功能就是表单会记忆用户在表单元素中输入数据的历史记录。
下次输入时会根据用户输入的字头提示匹配的历史数据,帮助用户完成输入。
autocomplete="on"表示启用自动完成功能;autocomplete="off"表示停用自动完成功能。
例如:<form action=" demo_form.asp" method="get" autocomplete="on">4. 答规定在提交表单时不验证数据,例如:<form action="demo_form.asp" method="get" novalidate>如果不使用novalidate,则会验证数据。
第4章最新版本的层叠样式表——CSS3一、选择题1.C 2.B 3.B 4.A 5.B二、填空题1.层叠样式表2..css3.text-decoration 4.轮廓(outline)5.float 6.opacity;0~17.transition三、问答题1. 答:● selector 选择器。
有3种选择器,第一种是HTML的标签,比如p、body、a等;第二种是class;第三种是ID。
,具体使用情况将在后面介绍。
● property 就是那些将要被修改的属性,比如color。
● value property的值,比如color的属性值可以是red。
2. 答:CSS3支持以HSL声明的形式表现颜色。
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
HSL声明的定义形式如下:hsl(色调值, 饱和度值, 亮度值)参数说明如下:●色调值,用于定义色盘,0和360是红色,接近120的是绿色,240是蓝色;●饱和度值,一个百分比,0%是灰度,100%饱和度最高;●亮度值,个百分比:0%是最暗,50%均值,100%最亮。
HSLA声明在HSL颜色的基础上增加了一个A参数,设置该颜色的透明度。
与RGBA 一样,A参数的取值范围也为0~1,0表示完全透明(即不可见),1表示完全不透明。
第5章HTML5拖放一、选择题1.A 2.C 3.A 4.D二、填空题1.拖拽(drag); 放开(drop)2.Drop3.Dragend4.Event三、简答题1.答:copy,显示copy光标。
link,显示link光标。
move,显示move光标。
none,默认值,即没有指定光标。
2.答:当开始拖拽时,可以提供下面的息:(1)被拖拽的数据。
这可以是多种不同格式的数据,例如,包含字符串数据的文本对象。
(2)在拖拽过程中显示在鼠标指针旁边的反馈图像。
用户可以自定义此图像,但大多数时候只能使用默认图像。
默认图像将基于按下鼠标时鼠标指针指向的元素。
(3)运行的拖拽效果。
可以是以下3种拖拽效果:● copy,指被拖拽的数据将从当前位置复制到放开的位置;● move,指被拖拽的数据将从当前位置移动到放开的位置;● link,指在源位置和放开的位置之间将建立某种关系或连接。
第6章使用Canvas API画图一、选择题1.B 2.A 3.A 4.B二、填空题1.lineTo() 2.arc()3.rgba() 4.strokeText();fillText()5.rotate()三、简答题1.答strokeRect()方法与rect()方法都用于绘制矩形,它们的参数相同。
strokeRect()方法与rect()方法的区别在于调用strokeRect()方法时不需要使用beginPath()和stroke()即可绘图。
2.答:可以通过下面2种方法创建CanvasGradient对象:(1)以线性颜色渐变方式创建CanvasGradient对象。
使用CanvasRenderingContext2D对象createLinearGradient() 方法可以线性颜色渐变方式创建CanvasGradient对象。
线性颜色渐变方式创建CanvasGradient对象。
createLinearGradient() 方法的语法如下:createLinearGradient(xStart, yStart, xEnd, yEnd)参数xStart和yStart是渐变的起始点的坐标,参数xEnd和yEnd是渐变的结束点的坐标。
(2)以放射颜色渐变方式创建CanvasGradient对象。
