axure8函数大全
axure常用函数

axure常用函数Axure是一款著名的原型设计工具,它提供了丰富的函数库,可以帮助设计师快速实现各种交互效果和动态功能。
下面我将介绍一些常用的Axure函数,希望能对大家的设计工作有所帮助。
1. setPageTitle()函数:这个函数可以用来设置页面的标题。
在实际的项目中,我们经常需要根据用户的操作动态修改页面的标题,通过调用这个函数,我们可以实现这个功能。
2. setPanelState()函数:这个函数可以用来设置面板的状态。
在设计网页或移动应用时,我们经常需要设计一些可折叠或可展开的面板,通过调用这个函数,我们可以实现面板的状态切换。
3. addClass()函数:这个函数可以给元素添加一个类。
在设计中,我们经常需要为某个元素添加样式或动画效果,通过调用这个函数,我们可以给元素添加一个类,然后在CSS中定义对应的样式。
4. removeClass()函数:这个函数可以从元素中移除一个类。
与addClass()函数相反,通过调用这个函数,我们可以移除元素的某个类,从而取消对应的样式或动画效果。
5. scrollTo()函数:这个函数可以实现页面的滚动效果。
在设计长页面时,我们经常需要实现点击某个链接后页面平滑滚动到目标位置的效果,通过调用这个函数,我们可以实现这个功能。
6. show()函数和hide()函数:这两个函数可以分别用来显示和隐藏元素。
在设计交互效果时,我们经常需要根据用户的操作显示或隐藏某个元素,通过调用这两个函数,我们可以实现这个功能。
7. fadeIn()函数和fadeOut()函数:这两个函数可以分别用来淡入和淡出元素。
在设计过程中,我们经常需要实现元素的渐显或渐隐效果,通过调用这两个函数,我们可以实现这个功能。
8. dragAndDrop()函数:这个函数可以实现元素的拖拽功能。
在设计交互效果时,我们经常需要实现元素的拖拽排序或拖拽移动功能,通过调用这个函数,我们可以实现这个功能。
Axure8变量与函数@Axure8系列教程

1、添加矩形元件,命名
X=(窗口的宽度-矩形的宽度)/2
Y=(窗口的高度-矩形的高度)/2
2、计算位置 [[(Window.width-LVAR1.width)/2]] [[(Window.height-LVAR1.height)/2]]
6
常用函数和属性 1、中继器/数据集:总量、总页数、当前页 8、数学:随机数 9、日期:年、月、日、分、秒 10、布尔
2、元件:宽度、高度、位置、文本…
3、页面:页面名称
4、窗口:窗口宽度、窗口高度、位置
5、鼠标指针 6、数字:精度处理 7、字符串:截取、索引、长度…
7
小结 非常重要!
元件变量与函数
字符变量与函数
8
Any Question?
问题?
9
谢谢大家!
10
[[变量]]
当value=5时 2+[[value+1]]
8
2+6
右边的表达式结果是什么
2、全局变量在不同页面的应用 支持在不同页面之间共享,“全局”
4
局部变量 1、带有变量支持的输入框
临时使用
2、临时变量的类型
元件文字
被选项 变量值 焦点元件文字 元件:使用元件属性
5
例子 移动矩形到浏览器窗口中央位置
Axure8变量与函数
——Axure8系列教程
朱传明 @MISO_PPD
1ห้องสมุดไป่ตู้
目
录 1、变量与函数的概念
2、全局变量
3、局部变量
4、例子
5、常用函数 6、小结
2
变量与函数的概念 1、变量
变化的值
需要计算
更复杂的逻辑处理
2024版Axure8.0基础教程

通过设置交互事件和动作,测试原型的交互逻辑 是否正确、流畅。
兼容性测试
在不同设备和浏览器上测试原型的显示效果和交 互功能,确保良好的用户体验。
发布原型到云端或本地服务器
发布到Axure Cloud
通过Axure8.0内置的发布功能,可以将原型发布到Axure Cloud上,方便团队 成员在线查看和评审。
Axure8.0基础教程
目录
• Axure8.0概述与安装 • 基本操作与设置 • 交互设计基础 • 高级交互设计技巧 • 原型测试与发布 • 总结与展望
01 Axure8.0概述与 安装
Axure8.0简介及功能特点
专业的原型设计工具
Axure8.0是一款专业的原型设计 工具,支持快速创建高质量的交
对未来学习的建议与展望
• 深入学习Axure8.0的高级功能:在未来的学习中,建议学员们进一步探索Axure8.0的高级功能,如自定义函数、 复杂条件逻辑等,以应对更加复杂的设计需求。
• 关注行业动态与趋势:鼓励学员们关注UI/UX设计行业的最新动态和趋势,了解前沿的设计理念和技术,不断 提升自己的设计水平和竞争力。
交互样式
通过设置元素的交互样式,实现鼠标悬停、 点击等状态下的视觉效果。
案例:制作一个简单的交互式原型
设计界面布局
使用Axure8.0的组件和布局工具, 设计登录页面的布局和元素。
添加交互效果
为登录按钮添加点击事件,实现
跳转到另一个页面的效果;为输 入框添加输入验证,确保用户输
入正确的信息。
确定需求和目标
率等参数。
点击“保存”按钮,将项目保存在指定位置。建议将项目文件
03
和所有相关素材保存在同一个文件夹中,以便于管理。
Axure常用函数解析整理

[[LVAR1.Split(' ')]] 如果:LVAR1等于asd fg,则返回asd,fg
14
Substr
从起始索引号提取字符串中指定数目的字符
[[LVAR. Substr (start,stop)]]
15
Substring
提取字符串中两个指定的索引号之间的字符
[[LVAR. Substring (start,stop)]]
[[addHour(hours)]]
35
addMinute
返回一个新的DateTime ,它将指定的分钟数加到此实例的值上
[[addMinute(minutes)]]
36
addSecond
返回一个新的DateTime ,它将指定的秒钟数加到此实例的值上
[[addSecond(seconds)]]
37
以字符串的形式返回采用ISO格式的日期。
[[toISOString()]]
24
toJSON
用于允许转换某个对象的数据,以进行JavaScript Object Notation (JSON)序列化
[[toJSON()]]
25
toLocaleDateString
根据本地时间格式,把Date对象的日期格式部分转换为字符串。
[[LVAR. getDay ()]]
4
getDayOfWeek
返回一周中的某一天的英文名称
[[LVAR. getDayOfWeek ()]]
5
getFullYear
返回日期中四位数字的年
[[LVAR. getFullYear ()]]
6
getHours
返回日期中的小时 (0 ~ 23)
axure函数

axure函数Axure RP 是一种用于创建交互式原型的工具,它提供了一套强大的函数来帮助用户实现各种交互逻辑和动态效果。
在本文中,将介绍一些常用的 Axure 函数,并简要说明它们的作用和用法。
1. Set Text(设置文本)Set Text 函数允许用户通过设置文本的方式来修改一些元素的文本内容。
例如,可以在按钮被点击时使用 Set Text 函数来改变按钮上显示的文本。
2. Show(显示)Show 函数用于将一些隐藏的元素显示出来。
用户可以在需要的情况下通过 Show 函数来显示被隐藏的元素,例如,在点击按钮时显示一个弹出窗口。
3. Hide(隐藏)Hide 函数与 Show 函数相反,它用于将一些元素隐藏起来。
与 Show 函数类似,用户可以在需要的情况下使用 Hide 函数来隐藏一些元素,例如,在点击按钮时隐藏一个下拉菜单。
4. Move(移动)Move 函数可以将一些元素从一个位置移动到另一个位置。
用户可以通过设置 Move 函数的参数来指定元素的起始位置和目标位置,从而实现元素的移动效果。
5. Resize(改变大小)Resize 函数用于改变一些元素的大小。
用户可以通过设置 Resize函数的参数来指定元素的起始大小和目标大小,从而实现元素的大小改变效果。
6. Rotate(旋转)Rotate 函数可以将一些元素进行旋转。
用户可以通过设置 Rotate函数的参数来指定元素的起始角度和目标角度,从而实现元素的旋转效果。
7. Fade In(淡入)Fade In 函数用于将一些元素从透明度为 0 渐变为透明度为 1,实现元素的淡入效果。
用户可以在需要的情况下使用 Fade In 函数来使一些元素以淡入的方式出现。
8. Fade Out(淡出)Fade Out 函数与 Fade In 函数相反,它用于将一些元素从透明度为1 渐变为透明度为 0,实现元素的淡出效果。
用户可以在需要的情况下使用 Fade Out 函数来使一些元素以淡出的方式消失。
axure函数

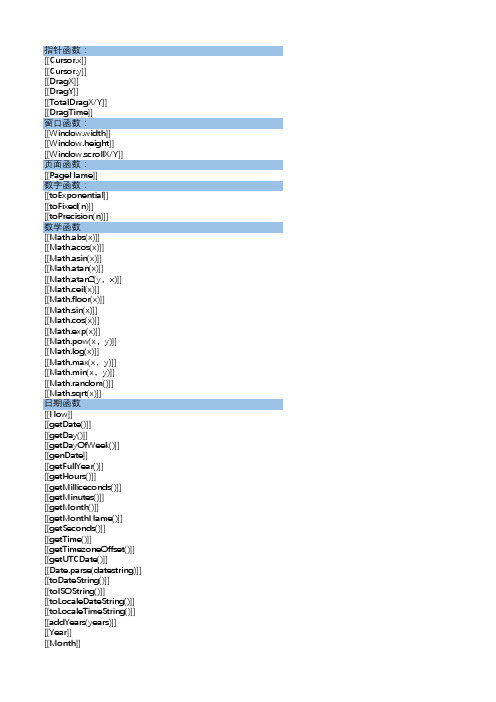
用途 鼠标指针的x坐标 鼠标指针的y坐标 鼠标x方向的瞬间拖动距离 鼠标y方向的瞬间拖动距离 鼠标总移动距离 鼠标移动总时长
浏览原型页面的浏览器的当前窗口宽度 浏览原型页面的浏览器的当前窗口高度 浏览器中页面滚动距离
获取当前页面名称
将数字转换为指数计数法 保留小数位数 保留指定有效位数
绝对值,x为参数 反余弦 反正弦 反正切 获取点x,y的角度值 向上取整函数 向下取整函数 正弦函数 余弦函数 e为底的指数 计算x的y次幂 e为底的对数 取一组数中的最大值 一组数中的最小值 产生0-1间的随机数 开平方
获取系统星期,1-31
获取当前字符串的长度 获取文本中指定位置的字符,起始位置为0 获取文本中指定位置的字符的unicode码,起始位置为0 将当前文本对象与另一个字符串连接 从左向右查看指定字符在当前文本里首次出现的位置,未查到时返回-1
用新的字符串代替文本中指定的字符串 从当前文本中截取指定起始位置到终止位置前的字符串 将文本对象中的与分隔符相同的字符转为“","形成多组字符串,并返回从左向右的指定字 符串 从当前文本指定起始位置开始截取一定长度的字符 从当前文本指定起始位置开始截取到指定位置的字符 将文本中大写转小写 将文本中小写转大写 去除当前文本两端的空格
Math.floor(1.9)=1 Math.max(1,3,5,9,8,7)=9 Math.sqrt(9.0)=3
[[Lvar.Length]] 如局部变量lvar存储A1234,[[Lvar.charAt(0)]]=A [[Lvar1.concat(‘'string')]] 如局部变量lvar存储A1234,[[lvar.indexOf('2')]]=2 例如局部变量存储了文本123@abc,[lvar.replace()[]] lvar:123456789,[[lvar.silce(4,-2)]]可获取45678,-2表示从后往前数 lvar:123456789,[[lvar.split('4',1)]]可获取123 lvar:123456789,[[lvar.substr(0,1)]]可获取1 lvar:19891107,[[lvar.substring(0,4)]]可获取1989
Axure 8.0

一、准备元件1、添加一个表格。
表格作用是作为表头用的,当然也可以用矩形框代替,本人比较懒,就使用表格代替了。
这里就列出了上传文件常用的几个信息,如果需要其他的信息,可自行添加;2、存放上传文件的动态面板。
用于存放上传的文件的信息使用,就起名字叫“文件”吧;3、添加中继器。
在“文件”动态面板里面添加一个中继器,名字就叫“文件信息”。
“文件信息”中继器添加六个字段,分别叫“name”、“size”、“user”、“uptime”、“cz1”、“cz2”,这六个字段分别用来存放上传文件的名称、大小、上传人、上传时间、操作(操作有两个),并在“文件信息”中继器中添加五个矩形框,前四个取名叫做“名称”、“大小”、“上传人”、“上传时间”,至于最后一个可以不起名字,因为它只是作为底纹用的^_^。
另外,再加入两个文本标签,分别起名叫“操作1”、“操作2”,且把字体设置成蓝色(软件里操作的基本都是蓝色字体);4、存放上传按钮的动态面板。
用于存放选择文件、上传及上传提示信息的按钮,命名为“上传”;5、添加文本框。
在“上传”动态面板中,添加一个文本框,用来选择上传文件用,命名为“选择文件”。
文本框的类型记得一定是要选择“文件”;6、添加按钮。
在“上传”动态面板中,添加一个按钮,用来上传文件用的,命名为“上传”;7、添加上传提示框。
在“上传”动态面板中,添加一个文本标签,用来存放上传提示的,命名为“提示信息”,并设置成隐藏;二、添加用例1、给“上传”按钮添加用例;本例中演示的是图片的上传,所以“上传”按钮就出现了三种情况:①未选择文件;②选择图片文件;③选择其他文件;1)未选择文件,点击上传时,给出提示信息。
通过“上传文件”文本框的内容是否为空去判断;2)选择文件为图片格式。
①首先判断上传的文件是不是图片格式,这里列举了常用的几种图片的格式,包括jpg、jpeg、png、bmp、gif。
这里使用到了字符串函数substr()和lastIndexOf(),其中substr()函数是用来截取字符串的;lastIndexOf()是从字符串的后面往前查找特定的字符的。
Axure8函数表

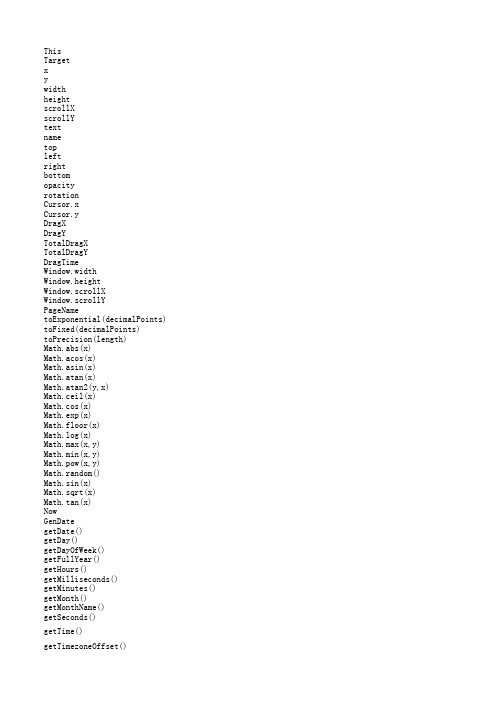
ThisTargetxywidthheightscrollXscrollYtextnametopleftrightbottomopacityrotationCursor.xCursor.yDragXDragYTotalDragXTotalDragYDragTimeWindow.widthWindow.heightWindow.scrollXWindow.scrollYPageNametoExponential(decimalPoints) toFixed(decimalPoints) toPrecision(length)Math.abs(x)Math.acos(x)Math.asin(x)Math.atan(x)Math.atan2(y,x)Math.ceil(x)Math.cos(x)Math.exp(x)Math.floor(x)Math.log(x)Math.max(x,y)Math.min(x,y)Math.pow(x,y)Math.random()Math.sin(x)Math.sqrt(x)Math.tan(x)NowGenDategetDate()getDay()getDayOfWeek()getFullYear()getHours()getMilliseconds()getMinutes()getMonth()getMonthName()getSeconds()getTime()getTimezoneOffset()getUTCDate()getUTCDay()getUTCFullYear()getUTCHours()getUTCMilliseconds()getUTCMinutes()getUTCMonth()getUTCSeconds()Date.parse(datestring)toDateString()toISOString()toJSON()toLocaleDateString()toLocaleTimeString()toUTCString()Date.UTC(year,month,day,hour,min,sec,millisec) valueOf()addYears(years)addMonths(months)addDays(days)addHours(hours)addMinutes(minutes)addSeconds(seconds)addMilliseconds(ms)YearMonthDayHoursMinutesSecondslengthcharAt(index)charCodeAt(index)concat('string')indexOf('searchValue',start)lastIndexOf('searchvalue',start)replace('searchvalue','newvalue')slice(start,end)split('separator',limit) substr(start,length)substring(from,to)toLowerCase() toUpperCase()trim()toString()Repeater visibleItemCount itemCountdataCountpageCountpageIndexItemTargetItemItem.列名indexisFirstisLastisEvenisOddisMarkedisVisible用途:获取当前元件对象。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
This用途:获取当前元件对象。
当前元件是指当前添加交互动作的元件。
Target用途:获取目标元件对象。
目标元件是指当前交互动作控制的元件。
x用途:获取元件对象的X轴坐标值。
y用途:获取元件对象的Y轴坐标值。
width用途:获取元件对象的宽度值。
height用途:获取元件对象的高度值。
scrollX用途:获取元件对象的水平滚动距离(当前仅限动态面板)。
scrollY用途:获取元件对象的垂直滚动距离(当前仅限动态面板)。
text用途:获取元件对象的文本文字。
name用途:获取元件对象的自定义名称。
top用途:获取元件对象的上边界坐标值。
left用途:获取元件对象的左边界坐标值。
right用途:获取元件对象的右边界坐标值。
bottom用途:获取元件对象的下边界坐标值。
opacity用途:获取元件对象的不透明比例。
rotation用途:获取元件对象的旋转角度。
鼠标指针函数Cursor.x 用途:鼠标指针在页面中位置的X轴坐标。
Cursor.y 用途:鼠标指针在页面中位置的Y轴坐标。
DragX 用途:鼠标指针沿X轴拖动元件时的瞬间(0.01秒)拖动距离。
DragY 用途:鼠标指针沿Y轴拖动元件时的瞬间(0.01秒)拖动距离。
TotalDragX 用途:鼠标指针拖动元件从开始到结束的X轴移动距离。
TotalDragY 用途:鼠标指针拖动元件从开始到结束的Y轴移动距离。
DragTime 用途:鼠标指针拖动元件从开始到结束的总时长。
Axure RP窗口函数Window.width 用途:打开原型页面的浏览器当前宽度。
Window.height 用途:打开原型页面的浏览器当前高度。
Window.scrollX 用途:浏览器中页面水平滚动的距离。
Window.scrollY 用途::浏览器中页面垂直滚动的距离。
页面函数PageName 用途:获取当前页面的名称。
toExponential(decimalPoints)用途:把数值转换为指数计数法。
参数:decimalPoints为保留小数的位数。
toFixed(decimalPoints)用途:将一个数字转为保留指定位数的小数,小数位数超出指定位数时进行四舍五入。
参数:decimalPoints为保留小数的位数。
toPrecision(length)用途:把数字格式化为指定的长度。
参数:length为格式化后的数字长度,小数点不计入长度。
数学函数Math.abs(x) 用途:计算参数数值的绝对值。
参数:x为数值。
Math.acos(x) 用途:获取一个数值的反余弦弧度值,其范围是 0~ pi 。
参数:x为数值,范围在 -1~1 之间。
Math.asin(x) 用途:获取一个数值的反正弦值。
参数:x为数值,范围在 -1~1 之间。
Math.atan(x) 用途:获取一个数值的反正切值。
参数:x为数值。
Math.atan2(y,x) 用途:获取某一点(x,y)的角度值。
参数:“x,y”为点的坐标数值。
Math.ceil(x) 用途:向上取整函数,获取大于或者等于指定数值的最小整数。
参数:x为数值Math.cos(x) 用途:余弦函数。
参数:x为弧度数值。
Math.exp(x) 用途:指数函数,计算以e为底的指数。
参数:x为数值。
Math.floor(x) 用途:向下取整函数,获取小于或者等于指定数值的最大整数。
参数:x为数值。
Math.log(x) 用途:对数函数,计算以e为底的对数值。
参数:x为数值。
Math.max(x,y) 用途:获取参数中的最大值。
参数:“x,y”表示多个数值,而非2个数值。
Math.min(x,y) 用途:获取参数中的最小值。
参数:“x,y”表示多个数值,而非2个数值。
Math.pow(x,y) 用途:幂函数,计算x的y次幂。
参数:x不能为负数且y为小数,或者x为0且y小于等于0。
Math.random() 用途:随机数函数,返回一个0~1之间的随机数。
示例:获取10-15之间的随机小数,计算公式为Math.random()*5+10。
Math.sin(x) 用途:正弦函数。
参数:x为弧度数值。
Math.sqrt(x) 用途:平方根函数。
参数:x为数值。
Math.tan(x) 用途:正切函数。
参数:x为弧度数值。
时间函数Now 用途:获取当前计算机系统日期对象。
GenDate 用途:获取原型生成日期对象。
getDate() 用途:获取日期对象“日期”部分数值(1 ~ 31)。
getDay() 用途:获取日期对象“星期”部分的数值(0 ~ 6)。
getDayOfWeek() 用途:获取日期对象“星期”部分的英文名称。
getFullYear() 用途:获取日期对象“年份”部分四位数值。
getHours() 用途:获取日期对象“小时”部分数值(0 ~ 23)。
getMilliseconds() 用途:获取日期对象的毫秒数(0 ~ 999)。
getMinutes() 用途:获取日期对象“分钟”部分数值(0 ~59)。
getMonth() 用途:获取日期对象“月份”部分的数值(1 ~ 12)。
getMonthName() 用途:获取日期对象“月份”部分的英文名称。
getSeconds() 用途:获取日期对象“秒数”部分数值(0 ~59)。
getTime() 用途:获取当前日期对象中的时间值。
该时间值表示从1970年1月1日00:00:00开始,到当前日期对象时,所经过的毫秒数,以格林威治时间为准。
getTimezoneOffset() 用途:获取世界标准时间(UTC)与当前主机时间之间的分钟差值。
getUTCDate() 用途:使用世界标准时间获取当前日期对象“日期”部分数值(1 ~ 31)。
getUTCDay() 用途:使用世界标准时间获取当前日期对象“星期”部分的数值(0 ~ 6)。
getUTCFullYear() 用途:使用世界标准时间获取当前日期对象“年份”部分四位数值。
getUTCHours() 用途:使用世界标准时间获取当前日期对象“小时”部分数值(0 ~ 23)getUTCMilliseconds() 用途:使用世界标准时间获取当前日期对象的毫秒数(0 ~ 999)。
getUTCMinutes() 用途:使用世界标准时间获取当前日期对象“分钟”部分数值(0 ~59)。
getUTCMonth() 用途:使用世界标准时间获取当前日期对象“月份”部分的数值(1 ~ 12)。
getUTCSeconds() 用途:使用世界标准时间获取当前日期对象“秒数”部分数值(0 ~59)。
Date.parse(datestring) 用途:用于分析一个包含日期的字符串,并返回该日期与1970年1月1日00:00:00之间相差的毫秒数参数:datestring为日期格式的字符串,格式为:yyyy/mm/dd hh:mm:ss。
toDateString() 用途:以字符串的形式获取一个日期。
toISOString() 用途:获取当前日期对象的IOS格式的日期字串,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
toJSON() 用途:获取当前日期对象的JSON格式的日期字串,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
toLocaleDateString() 用途:以字符串的形式获取本地化当前日期对象。
并且只包含“年月日”部分的短日期信息。
toLocaleTimeString() 用途:以字符串的形式获取本地化当前日期对象。
并且只包含“时分秒”部分的短日期信息。
toUTCString() 用途:以字符串的形式获取相对于当前日期对象的世界标准时间。
Date.UTC(year,month,day,hour,min,sec,millisec) 用途:获取相对于1970年 1 月 1 日 00:00:00的世界标准时间,与指定日期对象之间相差的毫秒数。
参数:组成指定日期对象的年、月、日、时、分、秒以及毫秒的数值。
valueOf() 用途:获取当前日期对象的原始值。
addYears(years) 用途:将指定的年份数加到当前日期对象上,获取一个新的日期对象。
参数:years为整数数值,正负均可。
addMonths(months) 用途:将指定的月份数加到当前日期对象上,获取一个新的日期对象。
参数:months为整数数值,正负均可。
addDays(days) 用途:将指定的天数加到当前日期对象上,获取一个新的日期对象。
参数:days为整数数值,正负均可。
addHours(hours) 用途:将指定的小时数加到当前日期对象上,获取一个新的日期对象。
参数:hours为整数数值,正负均可。
addMinutes(minutes) 用途:将指定的分钟数加到当前日期对象上,获取一个新的日期对象。
参数:minutes为整数数值,正负均可。
addSeconds(seconds) 用途:将指定的秒数加到当前日期对象上,获取一个新的日期对象。
参数:seconds为整数数值,正负均可。
addMilliseconds(ms) 用途:将指定的毫秒数加到当前日期对象上,获取一个新的日期对象。
参数:ms为整数数值,正负均可。
Year 用途:获取系统日期对象“年份”部分的四位数值。
Month 用途:获取系统日期对象“月份”部分数值(1 ~ 12)。
Day 用途:获取系统日期对象“日期”部分数值(1 ~ 31)。
Hours 用途:获取系统日期对象“小时”部分数值(0 ~ 23)。
Minutes 用途:获取系统日期对象“分钟”部分数值(0 ~ 59)。
Seconds 用途:获取系统日期对象“秒数”部分数值(0 ~ 59)。
字符串函数length 用途:获取当前文本对象的长度,即字符个数;1个汉字的长度按1计算。
charAt(index) 用途:获取当前文本对象中指定位置的字符;参数:index为大于等于0的整数。
charCodeAt(index) 用途:获取当前文本对象中指定位置字符的Unicode编码(中文编码段19968 ~ 40622);字符起始位置从0开始。
参数:index为大于等于0的整数。
concat(‘string’) 用途:将当前文本对象与另一个字符串组合。
参数:string 为组合在后方的字符串。
indexOf(‘searchValue’,start) 用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。
未查询到时返回值为-1。
参数:searchValue为查询的字符串;start为查询的起始位置。
该参数可省略,官方未给出此参数,经测试可用。
lastIndexOf(‘searchvalue’,start) 用途:从右至左获取查询字符串在当前文本对象中首次出现的位置。
