Photoshop网页制作介绍
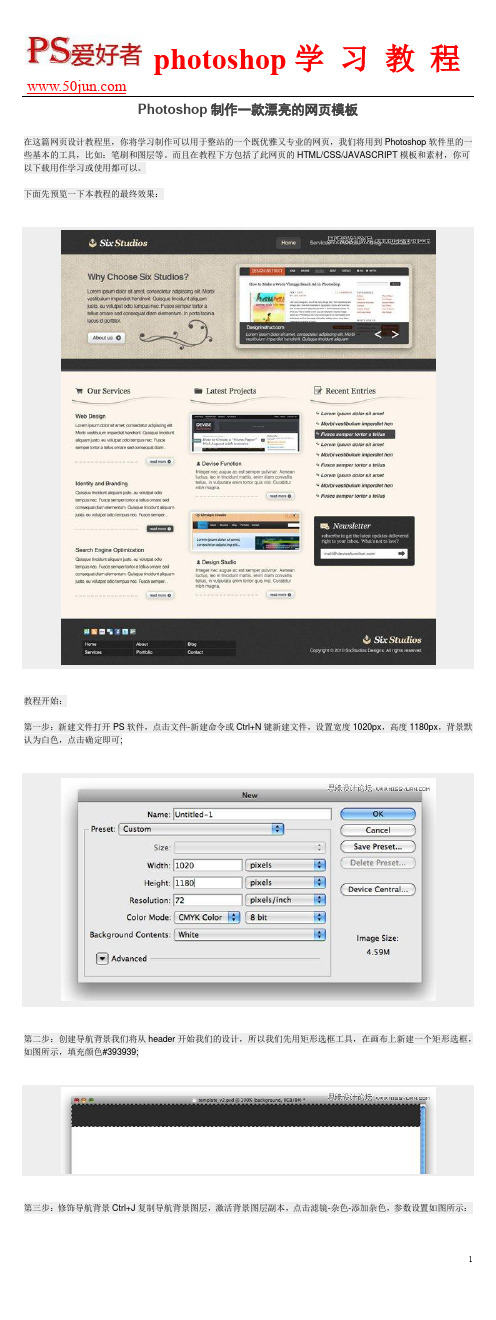
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
利用Adobe Photoshop进行网页动效与交互设计的技巧

利用Adobe Photoshop进行网页动效与交互设计的技巧随着互联网的发展,网页设计也在不断创新与改进。
网页动效与交互设计已经成为吸引用户注意力和提供良好用户体验的重要元素之一。
在这方面,Adobe Photoshop是设计师们非常常用的工具之一。
本文将介绍一些利用Adobe Photoshop进行网页动效与交互设计的技巧,帮助设计师们更好地应对挑战。
首先,利用图层样式和过渡效果是实现网页动效的重要手段之一。
在Photoshop中,可以通过图层样式选项来为图层添加各种效果,比如阴影、内外发光、渐变等。
通过调整这些效果的属性和参数,可以实现各种动态效果。
例如,在设计一个按钮时,可以为按钮添加鼠标悬停状态的阴影效果,这样在用户鼠标悬停时,按钮会有明显的动态效果,提高用户的交互体验。
其次,合理运用分组和图层遮罩可以实现网页交互设计中的一些复杂效果。
当设计的元素需要在用户交互时进行变化时,可以将它们分组,并利用图层遮罩来控制其显示与隐藏。
比如,在设计一个下拉菜单时,可以将菜单项放置在多个图层中,并通过图层遮罩来控制菜单项的显示与隐藏。
这样,在用户点击下拉标识时,菜单项的显示与隐藏就可以通过添加或移除图层遮罩来实现。
另外,合理利用时间轴和帧动画可以实现一些简单的动画效果。
Photoshop中的时间轴工具可以让设计师们为图层设置不同的帧,并通过控制帧之间的过渡效果来实现动画效果。
比如,在设计一个图片轮播的动效时,可以将多个图片放置在不同的帧上,通过调整帧之间的过渡效果和时间间隔来实现图片轮播的效果。
此外,适当利用Photoshop中的插件和扩展功能也能提升网页动效与交互设计的效果。
Photoshop有许多插件可以帮助设计师们更便捷地制作和调整动效。
比如,可以安装鼠标手势插件,通过简单的鼠标手势操作来快速调整动画过渡效果;还可以安装交互设计插件,通过拖拽和调整组件来快速创建网页交互原型。
在进行网页动效与交互设计时,还需要关注一些细节和注意事项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop网页制作教程
步骤 1
创建 750x500px 画布,并将前景色设为白色。
创建新的图层,利用矩形选框工具创建如下选区。
步骤 2
用白色填充选区。
图层 >> 图层样式 >> 投影。
设置如下:
描边:大小 1像素,颜色 #939393 不透明度 44%。
步骤 3
创建新图层,再次利用矩形选框工具在画布顶端建立如下矩形选框。
(注意:为了实现网页的层次感,这次的矩形边框与之前的矩形左右两边各空出2个像素)
步骤 4
为选区填充 #2061A8。
步骤 5
图层 >> 图层样式 >> 投影。
设置如下:
渐变叠加:
图案叠加:
步骤 6
为网站添加文字LOGO(点击查看本站文字特效相关教程)。
步骤 7
创建新的图层。
步骤 8
按照与步骤 3相同的方法在画布底部建立矩形。
步骤 9
填充颜色(#2061A8),并添加投影效果。
图层 >> 图层样式 >> 投影。
步骤 10
利用圆角矩形工具绘制如下形状。
步骤 11
图层 >> 图层样式 >> 投影。
渐变叠加:
步骤 12
为导航栏添加文字。
步骤 13
按照如上方法建立其余导航条。
步骤 14
现在我们开始制作内容框,利用圆角矩形绘制如下矩形框。
将图层面板的填充属性设为 0%。
图层 >> 图层样式 >> 渐变叠加。
步骤 15
按照之前的方法建立另一个内容框。
Photoshop绘制漂亮的商业类型网站模板
首先要感谢的是你能够访问这个教程。
在这个教程中我将创建一个商业网站布局。
如果你经常访问我的网站的话,你将会看到创建一个好看的网站是多么容易。
在这个博客里你会找到更多的布局教程。
你会好奇这是为什么吗?
我使用Photoshop已经很长时间了,从那个时候开始我就为客户创建网站,并因此挣了不少钱。
我想要教给你如何创建网站的原因是因为创建网站可比创建一个简单的Photoshop效果挣钱多了。
如果你想开始从网上挣钱的话,为你未来的客户创建网站正是时候。
我这里有一个例子,为一个logo或者一个照片效果你能付多少钱?也许是50美元至100美元?从我开始设计至今我创建过数目上千的logo,上百个大的网站,我的大部分收入都是从设计网站布局中获得的,这就是为什么我认为你应该开始创建网站的原因。
我将会尽可能的讲述的简单易懂,我敢肯定通过我的方法会创建出漂亮的网
站布局。
出自:飞鱼的声纳翻译
让我们开始我们的教程,在这个教程中,我将创建一个商业网站布局。
首先创建一个新的文档
请使用如下设置
设置前景色为:#2b2724
选择油漆桶工具,为画布上色,选择背景层
按住Ctrl+J(此快捷键将会复制选定图层)
选择“图层1”,然后选择“滤镜”>“杂色”>“添加杂色”
然后使用如下设置
选择圆角矩形工具,在显示器的上方,设置如下设置
在你的布局上为导航创建两个形状,改变前景色为#e84502,然后我会使用圆角矩形工具
复制这两个橙色的形状。
想要复制图层,首先你需要选定你想要复制的图层,然后按下CTRL+J键,在你复制完这两个橙色的形状之后,改变颜色为白色。
改变颜色的方法是在图层缩略图上双击,然后选择白色。
这是目前我所得到的结果
现在选择移动工具,将白色形状向上移动一点点
我会在这个布局上放置一些图片
使用文字工具,我会加上一些文字
使用相同的工具,在导航条上加上一些文字
选择线条工具,确保线条粗细为1个像素
在导航按钮之间创建一个垂直线条
现在最重要的是要栅格化图层,想要做到这一点,你需要在图层上点击右键选择“栅格化图层”
选择橡皮擦工具,改变画笔到 60 Soft Mechanical 60 pixels
然后试着删除线条的顶部和底部
复制这个图层(选择想要复制的图层,然后在键盘上按下CTRL+J 键),选择移动工具,然后将复制好的线条放置在另外一
个导航按钮的右边。
在整个布局的上方,我会创建一个简单的文字logo,在以后的教程中我会向你展示如何创建漂亮的logo
在图层1的上方创建一个新的图层
选择画笔工具,改变 to Soft Mechanical 60 pixels,在文字logo下面创建一个简单的白色点
想要效果好一点的话,可以将此图层的透明度改变为25%
最后的结果如下
希望你能喜欢最终的设计,此设计的PSD文档只对VIP会员开放。
Photoshop设计制作华丽立体游戏网站模板
减小字体增大字体作者:佚名来源:本站整理发布时间:2009-03-29 17:05:52 先看看最终效果:
图片看不清楚?请点击这里查看原图(大图)。
新建950 x 1160 大小文件,填充背景颜色#161616,使用矩形工具制作宽900、高190的矩形,并添加如下图层样式
完成后的矩形效果
图片看不清楚?请点击这里查看原图(大图)。
导入LOGO文件
导入一张光晕图片
图片看不清楚?请点击这里查看原图(大图)。
将图片裁剪到适当尺寸,放入游戏网站的头部,调整图片的不透明度和颜色,使其与整个蓝色背景融合在一起
图片看不清楚?请点击这里查看原图(大图)。
为LOGO标志添加背景边框,并设置填充为8%
制作两条矩形条作为导航按钮的背景区域
图片看不清楚?请点击这里查看原图(大图)。
设置顶部的矩形条图层样式如下
设置底部的矩形条样式如下
为了突出立体质感,制作一个白色矩形条,高度为其一半,设置不透明度为4%
图片看不清楚?请点击这里查看原图(大图)。
为两条导航条添加文字,并且我们用两条1px高度的线条(一黑一白)来分割他们之前的区域
图片看不清楚?请点击这里查看原图(大图)。
制作一个圆角矩形,使用如下样式,当鼠标移动到按钮上时作为按钮的背景
如下图就是鼠标移动到NEWS按钮时的效果了
制作白色矩形
添加样式
将完成后的矩形复制一次放到底部,将游戏图片放入两者之间
为顶部矩形上部添加白色矩形(高度为矩形的一半),设置不透明度为3%,产生质感
添加文字与箭头
依照上面完成的区块样式制作网站的其他区块
图片看不清楚?请点击这里查看原图(大图)。
放入文字与图片
图片看不清楚?请点击这里查看原图(大图)。
完成后的游戏网站的整体效果如下图
30个Photoshop制作网站首页模板的教程
/发布时间:2010-01-25 01:00:24 来源:飞鱼的声纳
大部分的主题开发或者设计者都会使用photoshop来完成设计稿,然后将其切割,再用html和css 来完成剩下的工作。
这里,我收集了30个简单易学的Photoshop网页布局设计教程,你可以跟着这些教程一步一步的去学如何使用photoshop来创建一个网页布局模板。
1.碳素纤维布局
2.商业wordpress PSD布局
3.水彩画背景网页文件夹布局
4.干净、色彩丰富的网页布局
5.创意工作室网页布局
6.暗色组合像素布局
7.酷的组合布局
8.在photoshop中创建一个清爽的博客布局
9.设计一个富有创意的个性网页布局
10.在photoshop中创建一个非营利组织的网页布局
11.专业的设计工作室网页布局
12.图形设计工作室网页布局
13.用photoshop设计一个高端的wordpress博客
14.网站画廊布局设计
15.如何用photoshop创建一个“破损纸张”效果的网页布局
16.设计一个酷的色彩丰富的布局
17.设计工作室布局
18.自由组合设计
19.设计一个时尚行业、金融网站
20.GreenPress wordpress主题设计
21.使用“960网格系统”来设计一个网页模版
22.在photoshop中设计一个现实的网站布局
23.在photoshop创建一个让人印象深刻的现代博客
24.利用草图创建一个简洁、高端的网页设计
25.如何在photoshop中创建一个绘制的网页设计
26.如何创建一个极好的破旧风格的网页
27.如何设计一个销售模板的web2.0网站
28.巧克力风格的wordpress布局。
