三级下拉菜单
EXCEL如何设置数据有效性

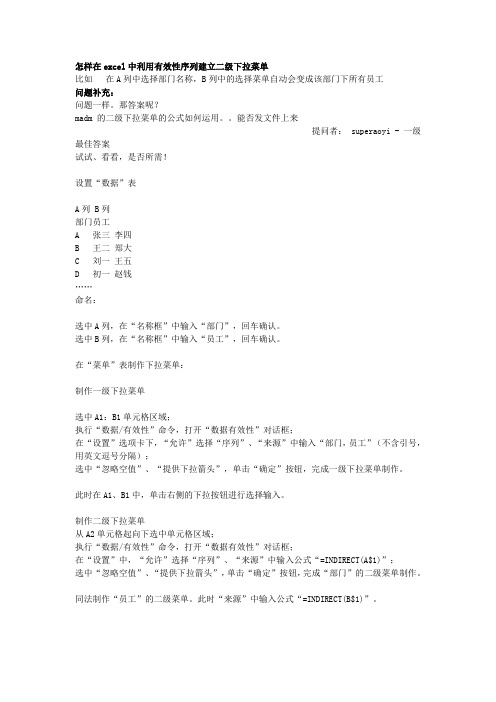
怎样在excel中利用有效性序列建立二级下拉菜单比如在A列中选择部门名称,B列中的选择菜单自动会变成该部门下所有员工问题补充:问题一样。
那答案呢?madm 的二级下拉菜单的公式如何运用。
能否发文件上来提问者: superaoyi - 一级最佳答案试试、看看,是否所需!设置“数据”表A列 B列部门员工A 张三李四B 王二郑大C 刘一王五D 初一赵钱……命名:选中A列,在“名称框”中输入“部门”,回车确认。
选中B列,在“名称框”中输入“员工”,回车确认。
在“菜单”表制作下拉菜单:制作一级下拉菜单选中A1:B1单元格区域;执行“数据/有效性”命令,打开“数据有效性”对话框;在“设置”选项卡下,“允许”选择“序列”、“来源”中输入“部门,员工”(不含引号,用英文逗号分隔);选中“忽略空值”、“提供下拉箭头”,单击“确定”按钮,完成一级下拉菜单制作。
此时在A1、B1中,单击右侧的下拉按钮进行选择输入。
制作二级下拉菜单从A2单元格起向下选中单元格区域;执行“数据/有效性”命令,打开“数据有效性”对话框;在“设置”中,“允许”选择“序列”、“来源”中输入公式“=INDIRECT(A$1)”;选中“忽略空值”、“提供下拉箭头”,单击“确定”按钮,完成“部门”的二级菜单制作。
同法制作“员工”的二级菜单。
此时“来源”中输入公式“=INDIRECT(B$1)”。
此时在部门、员工下面的单元格中,单击右侧的下拉按钮进行“部门”、“员工”的选择输入。
Excel二级下拉菜单下拉菜单的相关联(2009-07-22 10:43:49)标签:杂谈公司因业务需要,经常要向外界发送大量信函,因此查找邮政编码,就成了一件非常头痛的事,于是,我就用Excel制作了一个简单的查询表,使用起来觉得很方便,现在就推荐给大家。
1. 启动Excel 2003(其他版本请大家仿照操作),新建一工作簿,取名保存。
2. 切换到Sheet2工作表中,仿照图1的样式,将相关数据输入到表格相应的单元格中。
JS三级联动下拉列表

JS三级联动下拉列表<!--我的思路:1.页⾯加载时便进⼊后台获得第⼀级的值;2.当第⼀级的值改变时,清空第⼆级和第三级的值,并加载第⼆级的值3.当第⼆级的值改变时,清空第三级的值,并加载第三级的值--><table><tr><th><em>*</em>意向车型:</th><td width="108"><select id="car_brand" onchange="checkBrand()"><option value="">请选择品牌</option></select></td><td width="108"><select id="car_series" onchange="checkSeries()"><option value="">请选择车系</option></select></td><td><select id="car_model"><option value="">请选择车型</option></select></td></tr></table><script type="text/javascript">// 页⾯加载时加载第⼀级loadBrand();// 加载第⼀级function loadBrand(){document.getElementById("car_brand").options.length=0;$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_brand",dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var select = document.getElementById("car_brand");var option_one = new Option("请选择品牌", -1); // create default optionselect.options.add(option_one); // add valuefor (i = 0; i < data.brands.length; i++) {// to load optionvar option = new Option(data.brands[i].name, data.brands[i].brandId);select.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}// 第⼀级改变时加载第⼆级function checkBrand(){document.getElementById("car_series").options.length=0;document.getElementById("car_model").options.length=0;loadSeries();}// 加载第⼆级function loadSeries(){$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_series&brandid="+document.getElementById("car_brand").value,dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var series = document.getElementById("car_series");var one_series = new Option("请选择车系",-1);series.options.add(one_series);var model = document.getElementById("car_model");var one_model = new Option("请选择车型",-1);model.options.add(one_model);for (i = 0; i < data.cars.length; i++) {var option = new Option(data.cars[i].name, data.cars[i].carsId);series.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}/*-----------------------------------------*/// 第⼆级改变时加载第三级function checkSeries(){document.getElementById("car_model").options.length=0;loadModel();}// 加载第三级function loadModel(){$.ajax({type: "POST",url: "action/do_car.jsp",data: "method=load_model&seriesid="+document.getElementById("car_series").value, dataType: "json",success: function(data) {var msg = data.msg;switch (msg) {case "success":var select = document.getElementById("car_model");var option_one = new Option("请选择车型",-1);select.options.add(option_one);for (i = 0; i < data.car.length; i++) {var option = new Option(data.car[i].name, data.car[i].carId);select.options.add(option);}break;default:alert(msg);break;}},error: function(xhr) {alert("错误:" + xhr.status + " " + xhr.statusText);}})}</script>。
Windows的菜单操作

常见的菜单类型
水平菜单 下拉式菜单一般出现在应用程序窗口标题栏下方, 它构成了应用程序的菜单栏。 菜单栏
菜单项的选择: 键盘选择:按F10或Alt键→按向左或向右方向键 打开菜单: 鼠标操作:单击某一菜单项 键盘操作: 方法一:按F10或Alt键→按向左或向右方向键选择某一菜单项 →按向下↓方向键(或按Enter键) 方法二:按F10或Alt键→按菜单项右侧括号中对应的字母键 关闭菜单:鼠标单击工作区;或按Esc键
控制菜单
控制菜单(系统菜单):用来实现对窗口的控制。
系统控制图标
控制菜单
打开控制菜单的方法有以下几种: 1、单击窗口左上角(标题栏最左端)的控制图标 2、右击标题栏 3、右击任务栏上的窗口按钮 4、使用快捷键:Alt+Space(空格)
快捷菜单
快捷菜单是右击某对象时在鼠标位置弹出的菜单。其中的菜单命 令是一些与用户当前操作或选中对象密切相关的命令。 快捷菜单是为关于某个对象的常用菜单命令提供的一种快速使用 方法,是Windows最有特色的菜单,它快捷、方便、易用,是用 来管理桌面、任务栏、文件夹、窗口和图标的实用工具。 弹出快捷菜单的方法: ※鼠标右键单击对象 ※选中对象→按Shift+F10快捷键 ※选中对象→按Application键 Application键:在键盘右Ctrl键的左侧。为一个下拉菜单和一个 鼠标的选择光标图案,它的作用相当于鼠标右键,用来激活 Windows或程序中的菜单,可以通过按下它来打开某一项目的快 捷方式菜单。
Windows的菜单操作
目
概 述 常见的菜单类型 菜 单 约 定
录
概
述
菜单和工具栏控制着应用程序的运行,Windows的很多操作都是 在菜单中完成的。 菜单:菜单是将命令用列表的形式组织起来,当用户需要执行某 种操作时,只要从中选择对应的命令项,即可进行相应的操作。 菜单中包含的命令项也称为菜单命令,单击它可以直接执行一个 命令,也可以打开下一级菜单(称为级联菜单或子菜单) Windows2000提供了窗口菜单、控制菜单、开始菜单和快捷菜单
excel表格下拉不动

竭诚为您提供优质文档/双击可除excel表格下拉不动篇一:excel制作下拉表框的4种方法制作下拉表框有两种方法:一是使用数据有效性设置下拉列表框,其制作方法有两种。
二是使用开发工具中的窗体控件制作下拉列表框,其制作方法也有两种。
为了能使介绍一目了然,这里全部采用图片加文字说明介绍本人常用的四种制作方法。
考虑到制作一个页面过长,故分为两个页面。
一、使用数据有效性设置简单的下拉列表框假定我们要下表中设置“男/女”复选其操作程序如下:在excel工作表中,将鼠标放在需设置列表内容的单元格(上表性别下),选择工具栏中的数据/数据的有效性,出现如下对话框:按此设置,点确定即可。
鼠标离开此单元格无任何异常显示,如鼠标放置在已设置列表的单元格上,就会出现一个下拉箭头,如下图:鼠标对着下拉箭头,就会出现下拉菜单——男女选择男女,鼠标离开单元格,箭头消失。
采取向下拖的快速复制办法,即可将所设置的格式拖到所需的位置,然后再依次选择即可。
二、使用数据有效性设置调取数据库式数据的下拉列表框篇二:excel下拉、工作表保护和只能编辑不能更改的用法excel下拉、工作表保护和只能编辑不能更改的用法(excel)1.工具栏“数据”→“有效性”→“设置”选择“允许”中的“数列”。
2.在“来源”中输入下拉的内容,并用逗号隔开(逗号用英文输入)。
3.工作表全选。
4.“工具”→“保护”,选择“允许用户编辑区域”。
5.“工作表受保护时使用密码取消锁定的区域”→“新建”→“引用单元格”(将会出现=$1:$65536)。
6.“保护工作表”→“允许此工作表的所有用户进行”中的前两项(选定锁定单元格和选定未锁定单元格)必须打√,其它选项可以根据自己的需要自行打√选择,一般我们在“编辑对象”上打√。
然后设置密码。
篇三:设置excel下拉列表框的3种方法excel设置数据有效性实现单元格下拉菜单的3种方法一、直接输入:1.选择要设置的单元格,譬如a1单元格;2.选择菜单栏的“数据”→“有效性”→出现“数据有效性”弹出窗口;3.在“设置”选项中→“有效性条件”→“允许”中选择“序列”→右边的“忽略空值”和“提供下拉菜单”全部打勾→在“来源”下面输入数据,譬如“1,2,3,4,5,6,7,8,9”(不包括双引号,分割符号“,”必须为半角模式)→按“确定”就ok了,再次选择该a1单元格,就出现了下拉菜单。
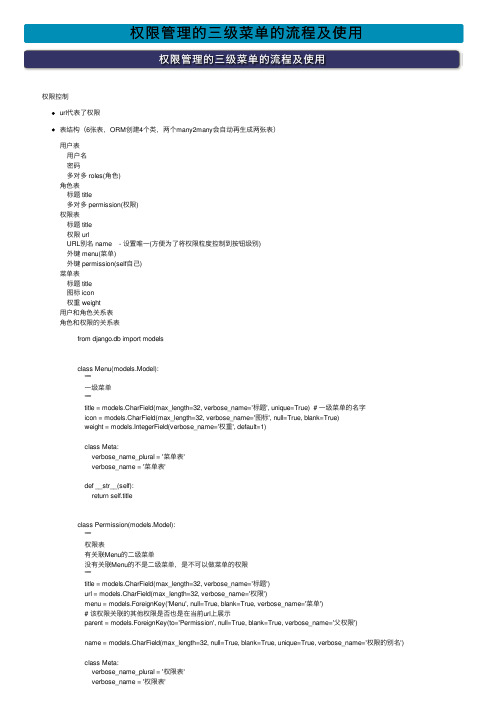
权限管理的三级菜单的流程及使用

权限管理的三级菜单的流程及使⽤权限管理的三级菜单的流程及使⽤权限控制url代表了权限表结构(6张表,ORM创建4个类,两个many2many会⾃动再⽣成两张表)⽤户表⽤户名密码多对多 roles(⾓⾊)⾓⾊表标题 title多对多 permission(权限)权限表标题 title权限 urlURL别名 name - 设置唯⼀(⽅便为了将权限粒度控制到按钮级别)外键 menu(菜单)外键 permission(self⾃⼰)菜单表标题 title图标 icon权重 weight⽤户和⾓⾊关系表⾓⾊和权限的关系表from django.db import modelsclass Menu(models.Model):"""⼀级菜单"""title = models.CharField(max_length=32, verbose_name='标题', unique=True) # ⼀级菜单的名字icon = models.CharField(max_length=32, verbose_name='图标', null=True, blank=True)weight = models.IntegerField(verbose_name='权重', default=1)class Meta:verbose_name_plural = '菜单表'verbose_name = '菜单表'def __str__(self):return self.titleclass Permission(models.Model):"""权限表有关联Menu的⼆级菜单没有关联Menu的不是⼆级菜单,是不可以做菜单的权限"""title = models.CharField(max_length=32, verbose_name='标题')url = models.CharField(max_length=32, verbose_name='权限')menu = models.ForeignKey('Menu', null=True, blank=True, verbose_name='菜单')# 该权限关联的其他权限是否也是在当前url上展⽰parent = models.ForeignKey(to='Permission', null=True, blank=True, verbose_name='⽗权限')name = models.CharField(max_length=32, null=True, blank=True, unique=True, verbose_name='权限的别名') class Meta:verbose_name_plural = '权限表'verbose_name = '权限表'def __str__(self):return self.titleclass Role(models.Model):name = models.CharField(max_length=32, verbose_name='⾓⾊名称')permissions = models.ManyToManyField(to='Permission', verbose_name='⾓⾊所拥有的权限', blank=True) def __str__(self):return class User(models.Model):"""⽤户表"""name = models.CharField(max_length=32, verbose_name='⽤户名')password = models.CharField(max_length=32, verbose_name='密码')roles = models.ManyToManyField(to='Role', verbose_name='⽤户所拥有的⾓⾊', blank=True)def __str__(self):return 流程梳理- 当⼀个url回车发出这个请求后,给到server端先判断这个请求url是不是有访问的权限这个时候我们设置了⽩名单(在中间件这⾥(因为⼀开始就要判断⾝份)),如果是⽩名单谁都可以访问eg:MENU_SESSION_KEY = 'menus'WHITE_URL_LIST = [r'^/login/$',r'^/logout/$',r'^/reg/$',r'^/admin/.*',]- 这时⽤户登录,如果登录成功不同的⽤户对应不同的权限,也就是可以访问不同的url- 登录成功,(权限信息的初始化)我们该做的就是拿到这个⽤户对应的权限信息 - ORM(⽤户信息-⾓⾊-权限-菜单)# user = er.objects.filter(name=username, password=pwd).first()permission_query = user.roles.filter(permissions__url__isnull=False).values('permissions__url', # 权限url'permissions__title', # 权限的标题'permissions__id', # 权限的id'permissions__name', # 权限的别名'permissions__parent_id', # 此权限对应的⽗权限的id'permissions__parent__name', # 次权限对应的⽗权限的别名'permissions__menu_id', # 此权限对应的菜单id'permissions__menu__title', # 此权限对应的菜单标题'permissions__menu__icon', # 此权限对应的菜单的图标'permissions__menu__weight', # 表单排序⽤的).distinct()数据结构(字典)permission_dict来存储此权限信息menu_dict来存储菜单信息permission_dict = {'URL的别名':{'url','title','id','pid','pname' }}menu_list = {'菜单ID':{'title': ⼀级菜单的标题,'icon': ⼀级菜单的图标,'weight': 权重,'children': [{'url','title','id',}]}}权限信息存的就是:当前这个权限的是谁,他的id多少,他的标题是什么,他的⽗权限是谁(id),他的⽗权限的别名是什么菜单信息存的就是:这个权限(url)对应的菜单的标题是什么,菜单的图标是什么,权重是多少,他对应的⼆级菜单是哪些⼆级菜单(children)也就是,对应的权限信息这⾥⾯存的也就是他的权限信息(他的title,url,id,parent_id)将所有的权限遍历⼀遍后,将这些信息存⼊session中为什么存⼊session,是因为session可以配置(放⼊缓存,访问次数⽐较多,所有存到缓存⽐较好)# 遍历此⽤户对应的权限信息for item in permission_query:# ⾸先是权限信息,以权限的别名为键permission_dict[item['permissions__name']] = ({'url': item['permissions__url'],'id': item['permissions__id'],'parent_id': item['permissions__parent_id'],'parent_name': item['permissions__parent__name'],'title': item['permissions__title'],})menu_id = item.get('permissions__menu_id')if not menu_id:continueif menu_id not in menu_dict:menu_dict[menu_id] = {'title': item['permissions__menu__title'],'icon': item['permissions__menu__icon'],'weight': item['permissions__menu__weight'],'children': [{'title': item['permissions__title'],'url': item['permissions__url'],'id': item['permissions__id'],'parent_id': item['permissions__parent_id'],}]}else:menu_dict[menu_id]['children'].append({'title': item['permissions__title'],'url': item['permissions__url'],'id': item['permissions__id'],'parent_id': item['permissions__parent_id'],})- 登录成功后,信息存⼊session后,这时给服务器发送⼀个请求,这时就会⾛中间件进⾏权限的校验- ⾛中间件process_request(self, request):- 先获取这个请求的url request.path_info刚开始也先判断⽩名单,⽩名单不符合从session中获取这个⽤户存的权限信息permission_dict = request.session.get(settings.PERMISSION_SESSION_KEY)- 导航栏可以存这⾥ - 写了⼀个inclution_tag来处理request.breadcrumd_list = [{"title": '⾸页', 'url': '#'},]@register.inclusion_tag('rbac/breadcrumbs.html')def breadcrumb(request):return {"breadcrumd_list": request.breadcrumd_list}- 遍历这个权限信息可以通过正则匹配,匹配他是不是该⽤户的权限如果匹配成功看他是否由parent_id有是⼦权限没有是⽗权限if parent_id:# 表⽰当前权限是⼦权限,让⽗权限是展开request.current_menu_id = parent_idrequest.breadcrumd_list.extend([{"title": permission_dict[parent_name]['title'],'url': permission_dict[parent_name]['url']},{"title": item['title'], 'url': item['url']},])else:# 表⽰当前权限是⽗权限,要展开的⼆级菜单request.current_menu_id = id# 添加⾯包屑导航request.breadcrumd_list.append({"title": item['title'],'url': item['url']})- request.current_menu_id这个就是⽤来展⽰菜单和展⽰该权限的⼦权限为了选中同⼀个⼆级菜单的时候⽤的-写⼀个includtion_tag-@register.inclusion_tag('rbac/menu.html')def menu(request):menu_list = request.session.get(settings.MENU_SESSION_KEY)order_dict = OrderedDict()for key in sorted(menu_list, key=lambda x: menu_list[x]['weight'], reverse=True): order_dict[key] = menu_list[key]item = order_dict[key]item['class'] = 'hide'for i in item['children']:if i['id'] == request.current_menu_id:i['class'] = 'active'item['class'] = ''return {"menu_list": order_dict}from django.utils.deprecation import MiddlewareMixinfrom django.conf import settingsfrom django.shortcuts import HttpResponseimport reclass PermissionMiddleware(MiddlewareMixin):def process_request(self, request):# 对权限进⾏校验# 1. 当前访问的URLcurrent_url = request.path_info# ⽩名单的判断for i in settings.WHITE_URL_LIST:if re.match(i, current_url):return# 2. 获取当前⽤户的所有权限信息permission_dict = request.session.get(settings.PERMISSION_SESSION_KEY)request.breadcrumd_list = [{"title": '⾸页', 'url': '#'},]# 3. 权限的校验print(current_url)for item in permission_dict.values():print(permission_dict)url = item['url']if re.match("^{}$".format(url), current_url):parent_id = item['parent_id']id = item['id']parent_name = item['parent_name']if parent_id:# 表⽰当前权限是⼦权限,让福权限是展开request.current_menu_id = parent_idrequest.breadcrumd_list.extend([{"title": permission_dict[parent_name]['title'],'url': permission_dict[parent_name]['url']},{"title": item['title'], 'url': item['url']},])else:# 表⽰当前权限是福权限,要展开的⼆级菜单request.current_menu_id = id# 添加⾯包屑导航request.breadcrumd_list.append({"title": item['title'], 'url': item['url']})returnelse:return HttpResponse('没有权限')- 权限⼒度控制到按钮级别⼀个filter⼀个url的反向解析@register.filterdef has_permission(request, permission):# session中存的就是权限的别名,别名就是反向解析的那个字符串if permission in request.session.get(settings.PERMISSION_SESSION_KEY):return True{% if request|has_permission:'web:customer_edit' or request|has_permission:'web:customer_del' %}<td>{% if request|has_permission:'web:customer_edit' %}<a style="color: #333333;" href="{% url 'web:customer_edit' row.id %}"><i class="fa fa-edit" aria-hidden="true"></i></a>{% endif %}{% if request|has_permission:'web:customer_del' %}<a style="color: #d9534f;" href="{% url 'web:customer_del' row.id %}"><i class="fa fa-trash-o"></i></a>{% endif %}菜单和权限的展⽰在⼀个页⾯# 菜单和权限的展⽰# 点击每⼀个菜单出现对应的权限信息def menu_list(request):all_menu = models.Menu.objects.all()# 拿到菜单对应的菜单idmid = request.GET.get('mid')# 如果拿到菜单id代表着有⼦权限if mid:# 从⼦权限出发拿到⽗权限对应的菜单id对应的权限或者菜单对应的权限(也就是⼆级菜单)因为⾃⼰关联⾃⼰(从⽗亲和⼉⼦两⽅⾯出发) permission_query = models.Permission.objects.filter(Q(menu_id=mid) | Q(parent__menu_id=mid))# 如果没有菜单id则输出所有的权限信息else:permission_query = models.Permission.objects.all()# 拿到查询出的权限对应的信息all_permission = permission_query.values('id', 'url', 'title', 'name', 'menu_id', 'parent_id', 'menu__title')all_permission_dict = {}for item in all_permission:menu_id = item.get('menu_id')# 找到有菜单id的权限,将其存⼊字典,键为权限的idif menu_id:all_permission_dict[item['id']] = item# 可以改都是引⽤# 得到所有有菜单的权限后,将每⼀个权限都设置⼀个children键值对,⽤来存储⼦权限信息 item['children'] = []for item in all_permission:pid = item.get('parent_id')# 如果有⽗id代表的是⼦权限if pid:# 如果是⼦权限,就将⼦权限的信息存⼊多上⼀步做的处理(有菜单的⽗权限)children中 all_permission_dict[pid]['children'].append(item)return render(request, 'rbac/menu_list.html', {"mid": mid,"all_menu": all_menu,"all_permission_dict": all_permission_dict,})权限系统的应⽤拷贝rbac App到新项⽬中注册APP 以及配置信息# ###### 权限相关的配置 ######PERMISSION_SESSION_KEY = 'permissions'MENU_SESSION_KEY = 'menus'WHITE_URL_LIST = [r'^/login/$',r'^/logout/$',r'^/reg/$',r'^/admin/.*',]数据库迁移命令删除rbac所有的迁移⽂件执⾏两条命令路由相关url(r'rbac/',include('rbac.urls',namespace='rbac'))给所有的URL起名字layout 模板注意block css js content权限的管理添加⾓⾊添加菜单添加权限分配权限⽤户关联---修改原系统的⽤户表跟rbac的UserInfo user = models.OneToOneField(UserInfo,null=True,blank=True)给⽤户分⾓⾊给⾓⾊分权限登录应⽤权限登录成功后auth.login(request, obj)ret = init_permission(request, obj)if ret:return ret初始化权限信息init_permission函数中修改user -> erpermission_query = er.roles.filter应⽤权限校验中间件'rbac.middleware.rbac.PermissionMiddleware',应⽤左侧菜单和⾯包屑导航在layout模板中,引⽤CSS和JS⼆级菜单{% load rbac %}{% menu request %}应⽤路径导航{% breadcrumb request %}权限控制到按钮级别{% load rbac %}判断 filter 判断⾥⾯只能⽤filter 只能⼀个⼀个判断{% load rbac %}{% if request|has_permission:'add_customer' %}<a href="{% url 'add_customer' %}?{{ query_params }}" class="btn btn-primary btn-sm">添加</a>{% endif %}使⽤注意事项⽤户注册后对应在rbac中的UserInfo创建⽤户和原系统的⽤户做⼀对⼀关联菜单⽗权限⼦权限的层级关系。
excel四级联选

excel四级联选Excel四级联选是指在Excel表格中设置四个或更多级别的下拉菜单,以实现多级选择筛选数据的功能。
通过四级联选,可以方便地对数据进行筛选和分类,提高数据处理的效率。
下面将从四级联选的概念、设置方法、应用场景以及注意事项等方面进行详细介绍。
一、概念Excel四级联选是通过设置多个下拉菜单实现级联筛选的功能。
级联筛选是指在一个下拉菜单中选择一个选项后,下一个下拉菜单的选项会根据前一个选项的选择结果进行动态更新,以实现数据的多级筛选。
二、设置方法1. 首先,在Excel表格中准备好需要进行筛选的数据。
可以将数据存放在一个或多个工作表中。
2. 在表格的某个单元格中,设置第一个下拉菜单的选项。
可以通过数据验证的方式设置,选项可以是手动输入的值,也可以是从其他单元格或工作表中获取的值。
3. 在表格的其他单元格中,设置其他下拉菜单的选项。
选项的来源可以是其他单元格或工作表中的数据,也可以是通过公式计算得到的结果。
4. 使用数据验证功能将其他下拉菜单与第一个下拉菜单进行关联。
在数据验证的设置中,选择“列表”选项,将第一个下拉菜单的选项范围作为“来源”设置,这样就实现了级联关联。
5. 重复以上步骤,设置更多级别的下拉菜单,直到达到所需的级数。
三、应用场景Excel四级联选在数据处理中有着广泛的应用场景,以下列举几个常见的应用场景:1. 地区选择:可以设置四级联选来选择国家、省份、城市和区县,方便用户根据地区筛选相关数据。
2. 商品分类:可以设置四级联选来选择商品的一级分类、二级分类、三级分类和具体商品,方便用户根据分类筛选商品信息。
3. 人员管理:可以设置四级联选来选择部门、岗位、姓名和其他相关信息,方便用户根据不同条件筛选人员信息。
4. 项目管理:可以设置四级联选来选择项目的一级分类、二级分类、阶段和任务,方便用户根据不同条件筛选项目信息。
四、注意事项在使用Excel四级联选时,需要注意以下几点:1. 数据准确性:设置下拉菜单的选项时,要确保选项的准确性和完整性,避免出现错误或遗漏的选项。
原生javascript制作省市区三级联动详细教程

原生javascript制作省市区三级联动详细教程多级联动下拉菜单是前端常见的效果,省市区三级联动又属于其中最典型的案例。
多级联动一般都是与数据相关联的,根据数据来生成和修改联动的下拉菜单。
完成一个多级联动效果,有助于增强对数据处理的能力。
本实例以省市区三级联动为例,来说明具体是如何使用javascript 来关联数据,实现联动下拉菜单。
学习本教程之前,读者需要具备html和css技能,同时需要有简单的javascript基础。
这里先准备三个select元素,如下所示:<div class="select_wrap"><span>省:</span><select id="province"><option value="">请选择</option></select><span>市:</span><select id="city"><option value="">请选择</option></select><span>区/县:</span><select id="county"><option value="">请选择</option></select></div>再准备一些城市相关数据,本实例只列举了少量数量。
如下所示:var data = {"北京市": {"市辖区": ["东城区", "西城区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "怀柔区", "平谷区", "密云区", "延庆区"]},"河北省": {"石家庄市": ["长安区", "桥西区", "新华区", "井陉矿区", "裕华区", "藁城区", "鹿泉区", "栾城区", "井陉县", "正定县", "行唐县", "灵寿县", "高邑县", "深泽县", "赞皇县", "无极县", "平山县", "元氏县", "赵县", "石家庄高新技术产业开发区", "石家庄循环化工园区", "辛集市", "晋州市", "新乐市"],"唐山市": ["路南区", "路北区", "古冶区", "开平区", "丰南区", "丰润区", "曹妃甸区", "滦县", "滦南县", "乐亭县", "迁西县", "玉田县", "唐山市芦台经济技术开发区", "唐山市汉沽管理区", "唐山高新技术产业开发区", "河北唐山海港经济开发区", "遵化市", "迁安市"],"秦皇岛市": ["海港区", "山海关区", "北戴河区", "抚宁区", "青龙满族自治县", "昌黎县", "卢龙县", "秦皇岛市经济技术开发区", "北戴河新区"],"邯郸市": ["邯山区", "丛台区", "复兴区", "峰峰矿区", "肥乡区", "永年区", "临漳县", "成安县", "大名县", "涉县", "磁县", "邱县", "鸡泽县", "广平县", "馆陶县", "魏县", "曲周县", "邯郸经济技术开发区", "邯郸冀南新区", "武安市"],"衡水市": ["桃城区", "冀州区", "枣强县", "武邑县", "武强县", "饶阳县", "安平县", "故城县", "景县", "阜城县", "河北衡水经济开发区", "衡水滨湖新区", "深州市"]},"湖南省": {"长沙市": ["芙蓉区", "天心区", "岳麓区", "开福区", "雨花区", "望城区", "长沙县", "浏阳市", "宁乡市"],"株洲市": ["荷塘区", "芦淞区", "石峰区", "天元区", "株洲县", "攸县", "茶陵县", "炎陵县", "云龙示范区", "醴陵市"],"湘潭市": ["雨湖区", "岳塘区", "湘潭县", "湖南湘潭高新技术产业园区", "湘潭昭山示范区", "湘潭九华示范区", "湘乡市", "韶山市"],"衡阳市": ["珠晖区", "雁峰区", "石鼓区", "蒸湘区", "南岳区", "衡阳县", "衡南县", "衡山县", "衡东县", "祁东县", "衡阳综合保税区", "湖南衡阳高新技术产业园区", "湖南衡阳松木经济开发区", "耒阳市", "常宁市"],},"广东省": {"广州市": ["荔湾区", "越秀区", "海珠区", "天河区", "白云区", "黄埔区", "番禺区", "花都区", "南沙区", "从化区", "增城区"], "韶关市": ["武江区", "浈江区", "曲江区", "始兴县", "仁化县", "翁源县", "乳源瑶族自治县", "新丰县", "乐昌市", "南雄市"],"深圳市": ["罗湖区", "福田区", "南山区", "宝安区", "龙岗区", "盐田区", "龙华区", "坪山区"],"珠海市": ["香洲区", "斗门区", "金湾区"],}};PS:实际工作的数据一般由数据库提供。
Axure8.0教程下拉框省市县三级联动人人都是产品经理

Axure8.0教程下拉框省市县三级联动人人都是产品经理
产品经理就业班,12周特训,测、练、实战,22位导师全程带班,200+名企内推,保障就业!了解详情
省市县选择在APP设计中算是常用的一
种功能。
在原型中,我们不仅要模拟省市县的
选择,同时需要进行联动,而不是各模块之间
相互独立的。
一起来看看怎么实现吧。
在Axure里,如何实现省市县三级联动?
首先打开Axure,新建如下
将三个下拉框依次命名为“a”“b”“c”
双击“省”的下拉框,添加江苏省、安徽省(在此举例),然后确定
右击“市”的下拉框,转换为动态面板
双击进入,添加“选择江苏时”“选择安徽时”,点击圆圈内的编辑,进入编辑页面
双击下拉框,江苏省与安徽省,分别添加相应的市名
添加完成之后,返回界面,选择“添加用例”,选择“添加条件”
条件设立“被选项 a 是江苏省”,然后确定
设置面板状态,选择动态面板b 选择江苏时,确定
同理,返回界面,将“区”的下拉框转为动态面板,添加列表“选择无锡时”“选择徐州时”,并进入相应的编辑页面,添加无锡市以及南京市下面的区名
全部添加完成之后,返回预览,效果达成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
excel下拉菜单的制作也是经常使用的一个操作,通常就是利用数据有效性建立分类下拉列表实现。
Excel下拉菜单最常见的就是一级、二级、三级联动下拉菜单。
第一:Excel一级下拉菜单基础制作
在EXCEL中制作一个下拉列表菜单,可以显示下面有多少项。
比如用A1:A6的数据源在C1单元格制作一个Excel下拉菜单。
方法见下图:
选择C1单元格,单击数据——数据有效性,进行如上图的设置。
第二:excel二级下拉菜单制作
数据有效性+定义名称+indirect函数制作Excel二级下拉菜单。
方法如下:
第一步,选择A1:C7区域,单击公式——定义的名称——根据所选内容创建,勾选“首行”,确定。
如下图:
本帖隐藏的内容
第二步,选择E2单元格,用Excel一级下拉菜单基础制作的方法制作,来源输入:
=$A$1:$C$1。
第三步,选择F2单元格,数据有效性,仍然选择序列,来源输入:=indirect($E$2)。
第三:excel三级下拉菜单制作
三级下拉菜单需要用到OFFSET+MATCH+COUNTA函数。
一级下拉菜单:=$B$8:$D$8
二级下拉菜单:
=OFFSET($A$9,,MATCH($F8,$B$8:$D$8,),COUNTA(OFFSET($A$9,,MATCH($F8,$B$8:$D$8,),7 )))
三级下拉菜单:
=OFFSET($A$17,,MATCH($G8,$B$16:$K$16,),COUNTA(OFFSET($A$17,,MATCH($G8,$B$16:$K$ 16,),7)))。
