下拉菜单控件
设置EXCEL下拉列表框的3种方法---(技能提升篇)

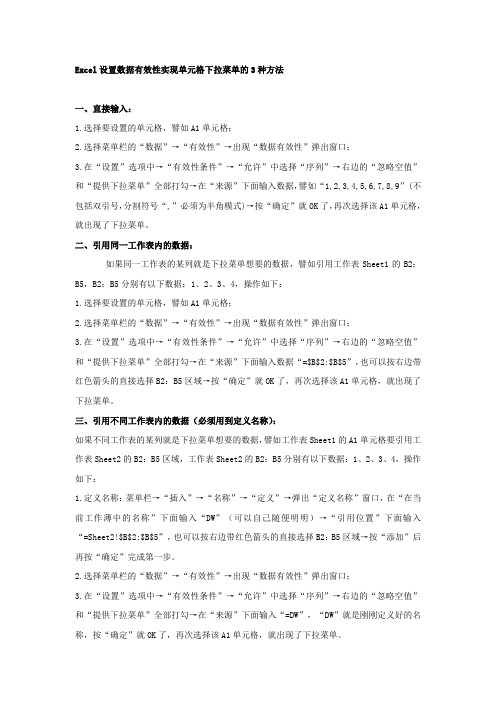
Excel设置数据有效性实现单元格下拉菜单的3种方法一、直接输入:1.选择要设置的单元格,譬如A1单元格;2.选择菜单栏的“数据”→“有效性”→出现“数据有效性”弹出窗口;3.在“设置”选项中→“有效性条件”→“允许”中选择“序列”→右边的“忽略空值”和“提供下拉菜单”全部打勾→在“来源”下面输入数据,譬如“1,2,3,4,5,6,7,8,9”(不包括双引号,分割符号“,”必须为半角模式)→按“确定”就OK了,再次选择该A1单元格,就出现了下拉菜单。
二、引用同一工作表内的数据:如果同一工作表的某列就是下拉菜单想要的数据,譬如引用工作表Sheet1的B2:B5,B2:B5分别有以下数据:1、2、3、4,操作如下:1.选择要设置的单元格,譬如A1单元格;2.选择菜单栏的“数据”→“有效性”→出现“数据有效性”弹出窗口;3.在“设置”选项中→“有效性条件”→“允许”中选择“序列”→右边的“忽略空值”和“提供下拉菜单”全部打勾→在“来源”下面输入数据“=$B$2:$B$5”,也可以按右边带红色箭头的直接选择B2:B5区域→按“确定”就OK了,再次选择该A1单元格,就出现了下拉菜单。
三、引用不同工作表内的数据(必须用到定义名称):如果不同工作表的某列就是下拉菜单想要的数据,譬如工作表Sheet1的A1单元格要引用工作表Sheet2的B2:B5区域,工作表Sheet2的B2:B5分别有以下数据:1、2、3、4,操作如下:1.定义名称:菜单栏→“插入”→“名称”→“定义”→弹出“定义名称”窗口,在“在当前工作薄中的名称”下面输入“DW”(可以自己随便明明)→“引用位置”下面输入“=Sheet2!$B$2:$B$5”,也可以按右边带红色箭头的直接选择B2:B5区域→按“添加”后再按“确定”完成第一步。
2.选择菜单栏的“数据”→“有效性”→出现“数据有效性”弹出窗口;3.在“设置”选项中→“有效性条件”→“允许”中选择“序列”→右边的“忽略空值”和“提供下拉菜单”全部打勾→在“来源”下面输入“=DW”,“DW”就是刚刚定义好的名称,按“确定”就OK了,再次选择该A1单元格,就出现了下拉菜单。
excel activex 控件代码

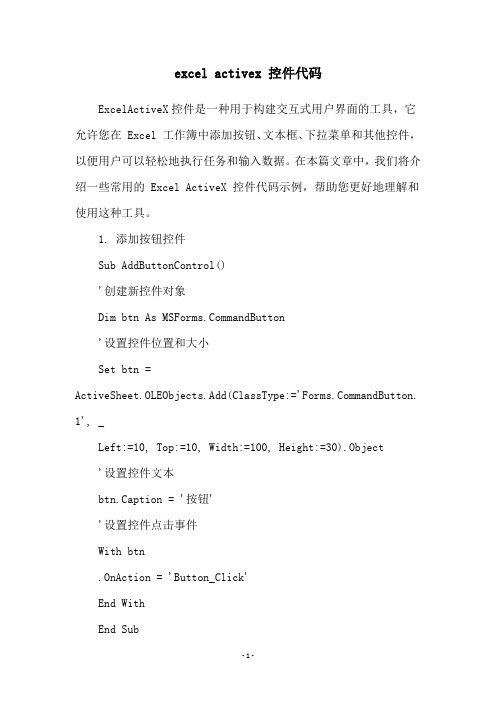
excel activex 控件代码ExcelActiveX控件是一种用于构建交互式用户界面的工具,它允许您在 Excel 工作簿中添加按钮、文本框、下拉菜单和其他控件,以便用户可以轻松地执行任务和输入数据。
在本篇文章中,我们将介绍一些常用的 Excel ActiveX 控件代码示例,帮助您更好地理解和使用这种工具。
1. 添加按钮控件Sub AddButtonControl()'创建新控件对象Dim btn As mandButton'设置控件位置和大小Set btn =ActiveSheet.OLEObjects.Add(ClassType:='mandButton. 1', _Left:=10, Top:=10, Width:=100, Height:=30).Object'设置控件文本btn.Caption = '按钮''设置控件点击事件With btn.OnAction = 'Button_Click'End WithEnd Sub2. 添加文本框控件Sub AddTextBoxControl()'创建新控件对象Dim txt As MSForms.TextBox'设置控件位置和大小Set txt =ActiveSheet.OLEObjects.Add(ClassType:='Forms.TextBox.1', _ Left:=10, Top:=50, Width:=100, Height:=20).Object'设置控件文本txt.Text = '文本框'End Sub3. 添加下拉菜单控件Sub AddComboBoxControl()'创建新控件对象Dim cbo As boBox'设置控件位置和大小Set cbo =ActiveSheet.OLEObjects.Add(ClassType:='boBox.1', _ Left:=10, Top:=90, Width:=100, Height:=20).Object'添加下拉选项With cbo.AddItem '选项1'.AddItem '选项2'.AddItem '选项3'End WithEnd Sub4. 控件点击事件示例Sub Button_Click()MsgBox '您点击了按钮!'End Sub5. 控件值改变事件示例Private Sub ComboBox1_Change()MsgBox '您选择的选项是:' & ComboBox1.ValueEnd Sub6. 获取控件值Sub GetControlValue()Dim txtValue As String'获取文本框控件值txtValue = ActiveSheet.TextBox1.ValueMsgBox '文本框值为:' & txtValueEnd Sub以上就是一些常用的 Excel ActiveX 控件代码示例,它们可以帮助您更好地使用和定制 Excel 工作簿中的用户界面。
C#winfromDatagridview控件下拉菜单

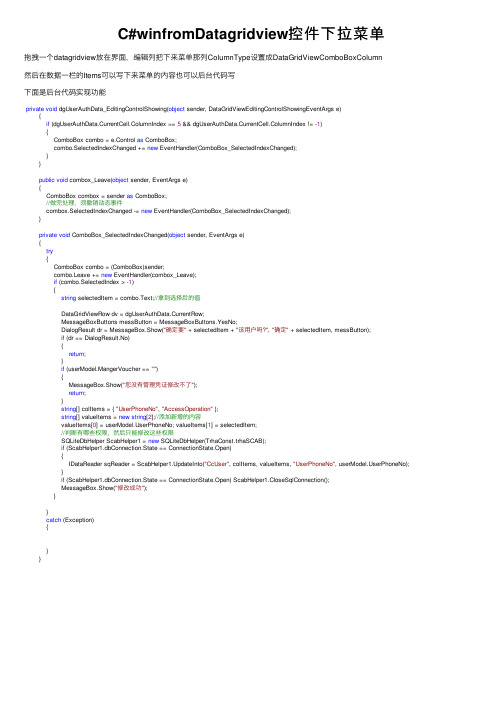
C#winfromDatagridview控件下拉菜单拖拽⼀个datagridview放在界⾯,编辑列把下来菜单那列ColumnType设置成DataGridViewComboBoxColumn然后在数据⼀栏的Items可以写下来菜单的内容也可以后台代码写下⾯是后台代码实现功能private void dgUserAuthData_EditingControlShowing(object sender, DataGridViewEditingControlShowingEventArgs e){if (dgUserAuthData.CurrentCell.ColumnIndex == 5 && dgUserAuthData.CurrentCell.ColumnIndex != -1){ComboBox combo = e.Control as ComboBox;combo.SelectedIndexChanged += new EventHandler(ComboBox_SelectedIndexChanged);}}public void combox_Leave(object sender, EventArgs e){ComboBox combox = sender as ComboBox;//做完处理,须撤销动态事件combox.SelectedIndexChanged -= new EventHandler(ComboBox_SelectedIndexChanged);}private void ComboBox_SelectedIndexChanged(object sender, EventArgs e){try{ComboBox combo = (ComboBox)sender;combo.Leave += new EventHandler(combox_Leave);if (combo.SelectedIndex > -1){string selectedItem = combo.Text;//拿到选择后的值DataGridViewRow dv = dgUserAuthData.CurrentRow;MessageBoxButtons messButton = MessageBoxButtons.YesNo;DialogResult dr = MessageBox.Show("确定要" + selectedItem + "该⽤户吗?", "确定" + selectedItem, messButton);if (dr == DialogResult.No){return;}if (userModel.MangerVoucher == ""){MessageBox.Show("您没有管理凭证修改不了");return;}string[] colItems = { "UserPhoneNo", "AccessOperation" };string[] valueItems = new string[2];//添加新增的内容valueItems[0] = erPhoneNo; valueItems[1] = selectedItem;//判断有哪些权限,然后只能修改这些权限SQLiteDbHelper ScabHelper1 = new SQLiteDbHelper(TrhaConst.trhaSCAB);if (ScabHelper1.dbConnection.State == ConnectionState.Open){IDataReader sqReader = ScabHelper1.UpdateInto("CcUser", colItems, valueItems, "UserPhoneNo", erPhoneNo); }if (ScabHelper1.dbConnection.State == ConnectionState.Open) ScabHelper1.CloseSqlConnection();MessageBox.Show("修改成功");}}catch (Exception){}}。
Excel宏表单控件高级技巧按钮和下拉菜单的应用

Excel宏表单控件高级技巧按钮和下拉菜单的应用在Excel中,宏表单控件是一种强大的工具,可以帮助用户更有效地处理数据和执行任务。
其中,按钮和下拉菜单是常用的宏表单控件,可以通过它们的应用来提升Excel的功能和用户体验。
本文将介绍Excel宏表单控件的高级技巧,包括按钮和下拉菜单的使用方法和应用场景。
按钮的应用按钮在Excel中可以用来执行宏代码或其他的任务。
通过添加按钮,用户可以通过简单的点击来快速执行任务,提高工作效率。
下面将介绍如何添加按钮以及其应用。
首先,打开Excel软件并新建一个工作表。
在“开发工具”选项卡中,可以找到“插入”选项。
点击“插入”后,在下拉菜单中选择“按钮(Form Control)”。
光标变成十字形,通过拖动光标来绘制按钮的大小,然后松开鼠标左键。
接下来,会弹出“按钮的名称”对话框,可以为按钮命名。
按钮添加完成后,可以通过右键单击按钮,选择“编辑代码”,来编写按钮的宏代码。
也可以使用“录制宏”功能,在添加按钮的同时录制操作步骤,最后将录制的宏代码与按钮关联起来。
这样,当用户点击按钮时,对应的宏代码将会被执行。
按钮的应用非常广泛,例如,可以通过按钮来快速计算Excel中的数据,执行复杂的数据筛选和排序,自动填充单元格,或者执行其他自定义的操作。
通过将按钮和宏代码结合使用,可以大大简化复杂任务的执行步骤,提高工作效率。
下拉菜单的应用下拉菜单常用于数据的选择和筛选,在Excel中也可以与宏代码结合使用。
通过下拉菜单,用户可以通过选择菜单中的选项来实现对数据的操作。
下面将介绍如何添加下拉菜单以及其应用。
与按钮类似,添加下拉菜单需要先找到“开发工具”选项卡中的“插入”选项。
然后,在下拉菜单中选择“组合框(Form Control)”。
同样,通过拖动方式绘制组合框的大小,并松开鼠标左键。
接着,选择组合框,右键单击并选择“设置组合框值”。
在“设置组合框值”窗口中,可以添加菜单选项。
tkinter中combobox下拉选择控件(九)

tkinter中combobox下拉选择控件(九)combobox控件,下拉菜单控件combobox控件在tkinter中的ttk下简单的实现下:1 import tkinter2 from tkinter import ttk # 导⼊ttk模块,因为下拉菜单控件在ttk中34 wuya = ()5 wuya.title("wuya")6 wuya.geometry("300x200+10+20")78 # 创建下拉菜单9 cmb = bobox(wuya)10 cmb.pack()111213 wuya.mainloop()结果:给下拉菜单中添加内容:1 import tkinter2 from tkinter import ttk # 导⼊ttk模块,因为下拉菜单控件在ttk中34 wuya = ()5 wuya.title("wuya")6 wuya.geometry("300x200+10+20")789 # 创建下拉菜单10 cmb = bobox(wuya)11 cmb.pack()12 # 设置下拉菜单中的值13 cmb['value'] = ('上海','北京','天津','⼴州')1415 # 设置默认值,即默认下拉框中的内容16 cmb.current(2)17 # 默认值中的内容为索引,从0开始1819 wuya.mainloop()结果:绑定事件:1 import tkinter2 from tkinter import ttk # 导⼊ttk模块,因为下拉菜单控件在ttk中34 wuya = ()5 wuya.title("wuya")6 wuya.geometry("300x200+10+20")789 # 创建下拉菜单10 cmb = bobox(wuya)11 cmb.pack()12 # 设置下拉菜单中的值13 cmb['value'] = ('上海','北京','天津','⼴州')1415 # 设置默认值,即默认下拉框中的内容16 cmb.current(2)17 # 默认值中的内容为索引,从0开始1819 # 执⾏函数20 def func(event):21 text.insert('insert',cmb.get()+"\n")22 cmb.bind("<<ComboboxSelected>>",func)2324 text = tkinter.Text(wuya)25 text.pack()2627 wuya.mainloop()结果:。
【Bootstrap】bootstrap-select2下拉菜单插件

【Bootstrap】bootstrap-select2下拉菜单插件 这次开发了个⼩TRS系统,虽然是很⼩,但是作为初⼼者,第⼀次⽤到了很多看起来洋⽓使⽤起来有相对简单的各种前端(主要是和bootstrap配合使⽤)组件。
包括bootstrap-select2,bootstrap-datetimepicker,bootstrap-fileinput等。
本⽂就旨在记录⼀些这些组件相关的内容【bootstrap-select2】 官⽅⽂档:【https:///options】 这个组件主要⽤于优化<select>等页⾯组件。
⽐如我们想要在下拉菜单的顶部加上⼀个搜索框⽀持我们对选项进⾏搜索,抑或是在多选下拉菜单中我们要有那种类似于tag形式的表现,⽤这个组件就很好了。
⾸先是这个组件需要在页⾯中进⾏引⼊的⽂件:<link href="{% static 'select2/dist/css/select2.min.css' %}" rel="stylesheet" /><script src="{% static 'select2/dist/js/select2.min.js' %}"></script><script src="{% static 'select2/dist/js/i18n/zh-CN.js' %}"></script> zh-CN.js是语⾔翻译⽂件,需要注意引⼊必须在select2.min.js后⾯,否则会报错。
这⼀点也适⽤于绝⼤多数⽀持国际化显⽰的组件。
当然因为是bootstrap的组件,⾃然是不能少bootstrap的js和css以及⽀持bootstrap的jquery了,这个就不写出来了。
autohotkey listbox用法

autohotkey listbox用法AutoHotkey是一款用于自动化任务的脚本语言和执行引擎。
其中的ListBox控件是一种可用于显示列表数据的界面元素,类似于下拉菜单,但可以同时显示多个选项。
本文将详细介绍在AutoHotkey中如何使用ListBox控件,包括创建、添加选项、选择和获取选择的值等。
一、创建ListBox控件要在AutoHotkey中创建ListBox控件,可以使用Gui Add命令,具体的语法为:autohotkeyGui Add, ListBox, Options其中,Options是可选的控件设置,可以包括控件的位置、大小和其他属性。
下面是一个简单的示例:autohotkeyGui Add, ListBox, x10 y10 w200 h200这将在Gui窗口中创建一个大小为200x200像素的ListBox控件,并将其位置设置为(10, 10)。
二、添加选项在ListBox控件中添加选项可以使用GuiControl命令,具体的语法为:autohotkeyGuiControl, ListBox, Add Insert, Items其中,ListBox是控件的名称,Add或Insert用于指定添加或插入选项的方式,Items是要添加或插入的选项。
下面是一个示例:autohotkeyGuiControl, ListBox, Add, Option 1 Option 2 Option 3这将在ListBox控件中添加三个选项。
三、选择选项要选择ListBox控件中的选项,可以使用GuiControl命令和Choose参数,具体的语法为:autohotkeyGuiControl, ListBox, Choose, Index其中,ListBox是控件的名称,Choose用于选择选项,Index是要选择的选项的索引。
下面是一个示例:autohotkeyGuiControl, ListBox, Choose, 2这将选择ListBox控件中索引为2的选项。
如何在excel中做下拉菜单

如何在excel中做下拉菜单如何在Excel中做下拉菜单在Excel中,下拉菜单是一种十分常见且实用的功能,它可以使数据输入更加简单和准确,同时也可以提高数据的可读性和易用性。
本文将详细介绍如何在Excel中创建下拉菜单的步骤和方法。
在Excel中,创建下拉菜单有两种常用的方法:使用“数据验证”功能和使用“数据透视表”功能。
一、使用“数据验证”功能创建下拉菜单步骤1:打开Excel,并选择你需要创建下拉菜单的单元格。
步骤2:点击“数据”选项卡,然后在“数据工具”组中选择“数据验证”。
步骤3:在弹出的“数据验证”对话框中,选择“设置”选项卡。
步骤4:在“允许”下拉菜单中选择“列表”。
步骤5:在“来源”文本框中输入或选择你想要作为下拉菜单选项的数据范围。
例如,如果你想在下拉菜单中显示A1到A5的单元格内容,那么你可以输入“=$A$1:$A$5”。
步骤6:勾选“忽略空值”选项,以确保下拉菜单中不会显示空值。
步骤7:点击“确定”按钮,即可完成下拉菜单的创建。
二、使用“数据透视表”功能创建下拉菜单步骤1:将你想要作为下拉菜单选项的数据整理到一个单独的数据区域中,并确保每一列都有相应的列标题。
步骤2:点击任意单元格,然后点击“插入”选项卡中的“数据透视表”按钮。
步骤3:在弹出的“创建数据透视表”对话框中,选择“选择数据源”。
步骤4:选择你整理好的数据区域,并点击“确定”按钮。
步骤5:将想要作为下拉菜单的列标题拖动到“行”区域中。
步骤6:点击“分析”选项卡,然后在“表格样式”组中选择“下拉式按钮”。
步骤7:在下拉菜单中选择你想要的选项。
步骤8:完成后,你可以通过单击下拉菜单中的选项来快速筛选数据。
值得注意的是,通过使用“数据透视表”功能创建的下拉菜单可以随着数据的更新而自动更新,这在处理大量数据时非常方便。
总结:通过上述两种方法,你可以轻松地在Excel中创建下拉菜单,并使数据输入更加方便和准确。
使用“数据验证”功能可以在单个单元格中创建下拉菜单,而使用“数据透视表”功能可以创建可自动更新的下拉菜单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ComboBox 类表示一个选择控件,该控件组合一个不可编辑的文本框和一个下拉项,该下拉项包含一个允许用户从列表中选择项的列表框。
1、Selector.SelectedIndex 属性获取或设置选定项的索引类型:System.Int32选定项的索引。
默认值为-1(未选任何项)。
2、Selector.SelectedItem 属性获取或设置选定项。
它返回项本身,通常是一个字符串值。
3、Count 属性反映列表的项数。
4、Items 属性若要在combobox控件中添加或删除项,请使用Items集合的add、insert、clearremove方法,或者可以在设计器中使用Items属性向列表添加项。
boZzmm.Items.Add("中共党员");boZzmm.Items.Add("共青团员");boZzmm.Items.Add("民主党派");boZzmm.Items.Add("无党派");若要在“属性”里直接添加项,按Ctrl+Enter换行,显示时按拼音排列;VS2005中用分号就可以直接换行。
5、dropdownstyle属性Simple 始终显示列表,没有下拉箭头●Dropdown 文本部分可编辑●Dropdownlist 文本部分不可编辑中文版里是“下拉列表”选项名称说明ActualHeight获取FrameworkElement的呈现高度。
(继承自FrameworkElement。
)ActualWidth获取FrameworkElement的呈现宽度。
(继承自FrameworkElement。
)Background获取或设置一个用于提供控件背景的画笔。
(继承自Control。
)BorderBrush获取或设置一个用于描述控件的边框背景的画笔。
(继承自Control。
)BorderThickness获取或设置控件的边框宽度。
(继承自Control。
)CacheMode获取或设置一个值,该值指示应在可能时高速缓存已呈现内容。
(继承自UIElement。
)Clip获取或设置用于定义UIElement的内容边框的Geometry。
(继承自UIElement。
)Cursor获取或设置鼠标指针悬停在FrameworkElement上时所显示的光标。
(继承自FrameworkElement。
)DataContext获取或设置FrameworkElement参与数据绑定时的数据上下文。
(继承自FrameworkElement。
)DefaultStyleKey获取或设置一个键,该键引用控件的默认样式。
(继承自Control。
)DesiredSize获取此UIElement在布局过程的测量处理过程中计算的大小。
(继承自UIElement。
)Dispatcher获取与此对象关联的Dispatcher。
(继承自DependencyObject。
)DisplayMemberPath获取或设置为每个数据项显示的属性的名称或路径。
(继承自ItemsControl。
)Effect获取或设置用于呈现此UIElement的像素着色器效果。
(继承自UIElement。
)FontFamily获取或设置用于在控件中显示文本的字体。
(继承自Control。
)FontSize获取或设置此控件中文本的大小。
(继承自Control。
)FontStretch获取或设置字体在屏幕上的压缩或扩展程度。
(继承自Control。
)FontStyle获取或设置呈现文本时使用的样式。
(继承自Control。
)FontWeight获取或设置指定字体的粗细。
(继承自Control。
)Foreground获取或设置一个用于描述前景色的画笔。
(继承自Control。
)Height获取或设置FrameworkElement的建议高度。
(继承自FrameworkElement。
)HorizontalAlignment获取或设置在布局父级(如面板或项控件)中构成FrameworkElement时应用于此元素的水平对齐特征。
(继承自FrameworkElement。
)HorizontalContentAlignment获取或设置控件内容的水平对齐方式。
(继承自Control。
)IsDropDownOpen获取或设置一个值,该值指示组合框的下拉部分当前是否已打开。
IsEditable获取或设置一个值,该值指示用户是否可以在组合框的文本框部分中编辑文本。
此属性总是返回false。
IsEnabled获取或设置一个值,该值指示用户是否可以与控件交互。
(继承自Control。
)IsHitTestVisible获取或设置此UIElement的包含区域是否可为命中测试返回true 值。
(继承自UIElement。
)IsSelectionBoxHighlighted获取一个指示是否突出显示SelectionBoxItem的值。
IsSynchronizedWithCurrentItem获取或设置指示Selector是否应当使SelectedItem与Items属性中的当前项保持同步的值。
(继承自Selector。
)IsTabStop获取或设置一个值,该值指示是否将某个控件包含在Tab 导航中。
(继承自Control。
)ItemContainerGenerator获取与此ItemsControl关联的ItemContainerGenerator。
(继承自ItemsControl。
)ItemContainerStyle获取或设置一个样式,该样式应用于为组合框中的每个项生成的容器。
Items获取用于生成控件内容的集合。
(继承自ItemsControl。
)ItemsPanel获取或设置模板,它定义了控制项的布局的面板。
(继承自ItemsControl。
)ItemsSource获取或设置用于生成ItemsControl的内容的集合。
(继承自ItemsControl。
)ItemTemplate获取或设置用于显示每个项的DataTemplate。
(继承自ItemsControl。
)Language获取或设置应用于FrameworkElement的本地化/全球化语言信息。
(继承自FrameworkElement。
)Margin获取或设置FrameworkElement的外边距。
(继承自FrameworkElement。
)MaxDropDownHeight获取或设置用于列出组合框项的下拉项的最大高度。
MaxHeight获取或设置FrameworkElement的最大高度约束。
(继承自FrameworkElement。
)MaxWidth获取或设置FrameworkElement的最大宽度约束。
(继承自FrameworkElement。
)MinHeight获取或设置FrameworkElement的最小高度约束。
(继承自FrameworkElement。
)MinWidth获取或设置FrameworkElement的最小宽度约束。
(继承自FrameworkElement。
)Name获取(或设置,但请参见"备注")对象的标识名称。
该名称提供最初已编译标记的引用。
在XAML 处理器从标记创建对象树后,运行时代码可以使用此名称引用标记元素。
(继承自FrameworkElement。
)Opacity获取或设置对象的不透明度。
(继承自UIElement。
)OpacityMask获取或设置用于改变此对象区域的不透明度的画笔。
(继承自UIElement。
)Padding获取或设置控件内的边距。
(继承自Control。
)Parent获取对象树中此FrameworkElement的父对象。
(继承自FrameworkElement。
)Projection获取或设置在呈现此UIElement时要应用的透视投影(三维效果)。
(继承自UIElement。
)RenderSize获取UIElement的最终呈现大小。
(继承自UIElement。
)RenderTransform获取或设置影响UIElement的呈现位置的变换信息。
(继承自UIElement。
)RenderTransformOrigin获取或设置由RenderTransform声明的任何可能呈现变换的原点,相对于UIElement的边界。
(继承自UIElement。
)Resources获取本地定义的资源字典。
在XAML 中,可以通过XAML 隐式集合语法,将资源项建立为<frameworkElement.Resources> 属性元素的子对象元素。
(继承自FrameworkElement。
)SelectedIndex获取或设置选定项的索引。
(继承自Selector。
)SelectedItem获取或设置选定项。
(继承自Selector。
)SelectionBoxItem获取在选择框中显示的项。
SelectionBoxItemTemplate获取应用于选择框内容的模板。
Style获取或设置呈现过程中应用于此对象的实例Style。
(继承自FrameworkElement。
)TabIndex获取或设置一个值,该值决定在用户使用Tab 键在控件中导航时元素接收焦点的顺序。
(继承自Control。
)TabNavigation获取或设置一个值,该值修改Tab 键和TabIndex针对此控件的工作方式。
(继承自Control。
)Tag获取或设置一个可用于存储有关此对象的自定义信息的任意对象值。
(继承自FrameworkElement。
)Template获取或设置控件模板。
(继承自Control。
)Triggers获取为FrameworkElement定义的动画的触发器的集合。
(继承自FrameworkElement。
)UseLayoutRounding获取或设置一个值,该值决定对象及其子树的呈现是否应使用将呈现与整像素对齐的舍入行为。
(继承自UIElement。
)VerticalAlignment获取或设置在父对象(如面板或项控件)中构成FrameworkElement时应用于此元素的垂直对齐特征。
(继承自FrameworkElement。
)VerticalContentAlignment获取或设置控件内容的垂直对齐方式。
(继承自Control。
)Visibility获取或设置UIElement的可见性。
不可见的UIElement不呈现,也不将其所需大小告知布局。
(继承自UIElement。
)Width获取或设置FrameworkElement的宽度。
(继承自FrameworkElement。
)select(起始,结束)返回某一值的部分内容Selectall() 返回某一值的所有内容继承并重写:封装(自定义):1.获取下拉菜单选项内容时,用CString类型变量存储。
