《网页设计实训》实训大纲
《网页设计与制作》实训项目大纲及实训方案

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125 (5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX )的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10 个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm 。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail 链接至你的邮箱。
网页设计与制作实践教学大纲讲解

《网页设计及制作》实践教学大纲本实践教学大纲是电子商务专业“网页设计及制作”等相关基础课程的实践教学大纲,是完成“网页设计及制作”课程和培养网页设计及制作的基本操作技能的重要实习实践环节。
总学时为48学时,共包括14个实践项目。
实践地点为校内计算机基础实验室。
实践结果将使学生全面掌握网页设计及制作的技术及网页制作软件的使用。
一、适用专业范围本实践教学大纲适用于高职广告设计及制作专业、电子商务等计算机应用类专业。
二、实践前期准备知识1.计算机基础及网络基础理论知识;2.电脑图形制作软件的使用技巧。
三、学时分配本实践教学为48学时。
四、实践条件及要求1.硬件要求:使用计算机,512M 内存、40G 硬盘2.软件要求:(1)Windows98以上版本(2)Dream weaver8 中文版;(3)Flash8 中文版五、实践内容实验一 HTML基础实验 7学时(一)实验目的1.掌握HTML 语法基本的基本结构。
2.熟悉HTML 编写网页的方法。
(二)实验要求完成实验报告,在实验报告中要求记录如下内容:⑴.HTML 语法基本结构⑵.HTML 各标记的使用(三)学时分配本实践项目为7学时(四)实验内容1.写出HTML 语法的基本结构2.编写包括文本和图像的两至三个简单网页3.在网页之间建立文本、图像和书签超链接4.编写一个带有表格的网页5.编写一个带框架结构的网页实验二 Dreamweaver基础 2学时(一)实验目的(1熟悉DreamWeaver 的界面及其操作(2熟悉使用DreamWeaver 建立站点,理解本地站点和远程站点的概念(二)实验要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
(三)学时分配本实践项目为2学时。
(四)实验内容本实验的内容主要是制作一个“长春悠游网”的站点,分类建立文件夹和2-3个网页。
《网页设计》实验教学大纲

《网页设计》实验教学大纲课程编号:6386课程类别:专业实验学时:10周学分:5适用专业:动画艺术设计一、实验教学目的和任务本课程是高等院校电脑艺术专业学生的专业课程。
针对网页设计与制作人员的要求,结合高职高专人才培养的特点,精心安排和组织了以实践岗位为中心的内容,通过对本课程的学习,学生能够掌握有关网页制作的技术及其综合应用:如网站规划、页面组织、素材准备等,通过实践训练,能够举一反三,能够将所学知识点与工作技巧融合,为本专业学生将来成为“职场精英”打下坚实的基础,本课程侧重于实际的软件开发,加强实践环节,提高网页制作能力,使学生适应当前的计算机网络流行趋势。
二、实验教学基本要求(一)实验室选择的要求实验地点应保证每位同学有一台电脑。
本次实验地点选择在校内的艺术设计学院的二维实验室。
(二)对指导教师的要求实验指导老师应有较强的工作责任心和耐心,较全面的网页制作技术素质,较强的电脑操作水平。
采取集中讲解示范和个别辅导的方式进行教学,悉心手把手逐个指导学生,应有百问不烦,诲人不倦的工作作风来完成实验指导的各项教学任务。
(三)对学生的要求(1)、实验材料准备:(2)通过该课程的学习,学生应该掌握网页设计的基础知识和网页设计基础理论,提高学生进行网页设计的能力,培养学生对网页设计的创意思维。
(3)按要求完成网页设计实验报告。
三、实验教学内容实验项目一:第一章、基础知识1、掌握网页设计的基本工作流程,以及Dreamweaver 在整个流程中的重要性2、了解HTML 的基本语法,会修改常用的HTML 标签3、掌握建立网页的基础知识实验项目二:操作环境1、熟悉Dreamweaver 的工作环境,了解Dreamweaver 界面特色和优势2、掌握工作区布局的设定、存储工作区、隐藏面板3、掌握各种视图模式、显示模式以及网页编辑界面和网站管理界面的切换4、熟悉各种面板,包括常用面板、属性面板等5、掌握网页文件的预览、编辑浏览器列表、设置临时文件预览实验项目三:文字编辑与链接1、掌握可用于网站的四种中文字体,修改文档的页面属性、边距、链接、标题2、掌握设置段落的凸出、缩进、段落、对齐3、掌握设置段落的列表样式,包括项目、编号、自定义等4、熟练掌握拼写检查、查找与替换5、熟练掌握输入空格、回车的特殊要求和方法6、掌握与其它程序,如Photoshop 和Flash 交换颜色值7、熟练掌握建立链接,链接的多种设置方法、链接的四种状态8、掌握设置下载文件的链接、设置电子邮件链接、为电子邮件链接加入主题、抄送等信息9、掌握插入日期、存储时自动更新设置、插入注释10、掌握命名锚记,设置锚链接、在外部网页中设置锚链接实验项目四:设计与排版1、熟练掌握标尺和网格的使用方法2、掌握插入和编辑水平线、控制水平线的颜色、粗细3、熟练掌握图文混排及设置图文间距4、熟练掌握新建并设置表格属性,单元格边距、单元格间距、页眉等5、掌握选择、插入、删除、合并、拆分表格、嵌套表格6、掌握格式化表、排序表、导入导出表格数据7、掌握绘制层、嵌套层、层面板、卷动层、层Z 轴、层剪辑、转换层8、掌握跟踪图像的概念和使用方法9、掌握框架的创建、应用、设置和存储10、掌握使用链接在框架间跳转,控制框架内容, 框架面板的使用11、了解标准模式、扩展表格模式和布局模式的概念和应用实验项目五:插入图像、多媒体对象1、熟练掌握常用于网站的三种图像格式,图像的插入、基本编辑、图像热点的设置2、掌握图像的编辑选项,Fireworks 最优化、裁切、重新取样、亮度对比度、锐化3、掌握插入图像占位符、鼠标经过图像、Fireworks Html 和导航条,创建网站像册4、掌握插入Flash、Flash 按钮、Flash 文本,设置Flash 属性5、掌握插入Director Shockwave 影片、插入Applet、ActiveX 对象实验项目六:CSS 样式表1、掌握附加外部样式表,链接方式和导入方式2、掌握新建样式,类、标签和高级,新建样式表文件和仅对该文档3、掌握修改文字和链接样式、修改背景图片的位置和重复,固定和滚动4、掌握设置区块,中文文字间距、对齐和缩进5、掌握设置表格单独边框的粗细、颜色6、掌握设置列表,图片项目符号7、掌握设置视觉效果滤镜,如鼠标指针形状、翻转网页、彩色网页边缘、文字阴影和发光等8、掌握编辑文件头内容,定义Meta 元数据、关键字、说明、自动刷新、跳转、页面缓冲等实验项目七:行为1、掌握显示事件、调用JavaScript、交换图像、显示/ 隐藏层2、掌握网页菜单、检查插件浏览器、控制Flash、设置状态栏文本3、掌握检查插件、播放声音、弹出广告窗口(单击弹出和自动弹出)实验项目八:库、模板、高级模板1、掌握创建、插入、编辑库项目, 知道库所在的文件夹位置2、掌握创建和设置模板、定义可编辑区和锁定区域、应用模板、分离模板3、掌握创建基于现存模板的文档4、掌握创建嵌套模板、管理模板5、掌握模板的可选区域和重复区域6、掌握创建可编辑的可选区域、重复表格实验项目九:站点资源管理1、熟练掌握资源面板, 资源的收藏、归类、添加和删除,查看和刷新2、掌握创建资源别名、使用资源面板应用颜色和链接3、掌握新建并设置一个站点,本地和远程信息的设置,站点地图查看模式4、掌握Index.html 文件和Images 文件夹5、掌握连接远端主机,上传本地文件到服务器,下载文件到本地6、掌握比较和同步本地文件与远端文件7、掌握查找断开的、外部的和孤立的链接实验项目十:动态网站基础1、掌握安装、设置IIS、创建ASP 环境2、了解数据库基础及使用3、掌握设置测试服务器、设置数据源4、掌握数据库绑定、服务器行为四、实验项目与学时分配实验项目与学时分配表序号实验项目名称学时实验类型实验主要仪器设备备注1 基础入门4基础型电脑2 操作环境 4 基础型电脑3 文字编辑4 基础型电脑4 设计与排版 4 基础型电脑5 插入图像 4 基础型电脑6 CSS 样式表 4 基础型电脑7 行为 4 基础型电脑8 高级模板 4 基础型电脑9 站点管理 4 基础型电脑10 动态网站 6 基础型电脑五、实验考核办法与成绩评定1、考核目的:考察学生对网页设计相关知识的掌握程度2、考核形式:采用平时成绩与考勤、实验报告相结合的方式。
网页设计实训

番禺职业技术学院第二章实训内容实训一:了解网站建设的规划和设计一、实训目的:本次实训内容主要是要求学生充分了解电子商务网站规划、设计和开发的规则和步骤。
掌握网站规划结构和规划站点的浏览机制。
二、实训理论基础:合理的站点结构,能够加快对站点的设计,提高工作效率。
在网站创建时期规划站点的浏览机制,目的是提供清晰易懂的浏览方法,一到用户轻松访问网站。
三、实训内容:1.规划站点结构●用文件夹来保存文档●使用合理的文件名称●大小写问题●合理分配文档中的资源2.规划站点的浏览机制●创建返回主页链接●提供站点的简明目录●创建前进和后退链接搜索、索引和反馈。
3.网站体系如图所示。
四、实训步骤:按照实训内容,逐一了解并练习相关内容。
如建立链接、搜索相关内容等。
五、拓展思考题:六、收获和体会实训二:公用模块的设计一、实训目的:本次实训内容主要是要求学生了解为什么要建立公用模块及如何建立公用模块。
二、实训理论基础:在编写asp程序时,应该把共同的脚本抽取出来存为单独的可包含文件,可避免重复输入相同的代码,需要更改时也只需在公用文件中作一处修改。
1.网站内容体系结构设计是指对网站所要提供的信息进行分类整理,并与网站的功能结合起来,得出一个网站按功能和内容划分的层次结构,并将个功能合理的分配到不同的页面中,再将这些页面以一定的超连接组合在一起。
2.软件体系结构设计主要针对ASP脚本设计,需要将通用的脚本代码取出来,将尽可能多的代码模块化,其成果是ASP脚本程序模块调用图,这个调用图明确了需要开发多少个ASP网页,这些网页之间是什么关系。
三、实训内容:1.引导学生学习网站体系结构设计、文件架构的设计,学会分析建构网站的整体流程规划,设计并绘出网站流程图。
2.完成公共模块的设计,包括数据库连接脚本、页首与页角通用脚本。
四、实训步骤:在编写程序时应遵循“模块化”原则。
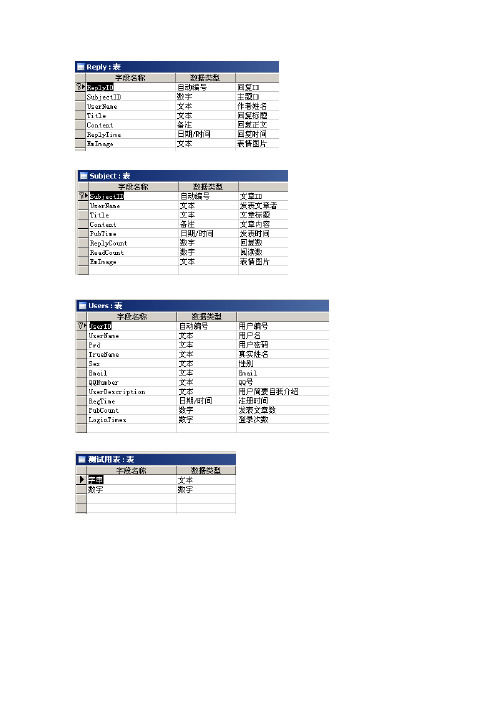
在本实训网站构建中,连接与断开数据库的脚本保存在“dbconn.inc”和“endconn.inc”中,页面与页脚公用脚本保存在“head.inc”和“foot.inc”中。
网页设计实训报告

《网页设计》实训报告项目名称:北京艺雅居修饰公司网站班级:网络A101姓名:南宫大叔学号:**************指导教师:***第一章实训大纲.............................................................................................................................1.1 实训目标...............................................................1.2 实训要求1.3 运行环境和建站目的..................................................... 第二章实训内容..............................................................2.1 规划网站结构...........................................................2.1.1 网站名称...............................................................2.1.2 网站主题................................................................ 第三章设计过程..............................................................3.1 首页设计...............................................................3.2 分页设计...............................................................3.3超链接相关操作.........................................................3.4 成果展示............................................................... 第四章实训总结..............................................................第一章实训大纲1.实训目标用网页设计方法,设计一个网站,使学生具有较强的自主设计与建设网站的基本素质与能力。
《网页设计与制作》课程实训大纲(精)

《网页设计与制作》课程实训大纲一、课程实训目的1、学习掌握INTERNET基础知识,掌握网页设计语言(HTML)基础。
2、熟练运用设计CSS控制网页风格,学习网页版面设计。
3、初步掌握动态网页设计基础,熟练掌握至少一种专业的可视化网页(站)设计软件(如DREAMWEA VER)。
4、了解后台网络数据库基础知识,具有设计制作网页和构架网站的基本技能。
二、实训内容、要求及时间安排1、小型网站设计(内容不限,可自选),也可做学院网站或系网站(资料在网站下载)2、要求:根据教师指定的网站开发内容,根据网站设计规范利用常用网页技术进行设计。
设计的网站要求结构合理,版面美观大方,颜色合理,风格一致,并运用适当的动态网页技术进行修饰。
3、时间安排(1)资料收集、制定计划0.5天(2)开发设计、制作3天(3)检查、测试0.5天(4)有关文档资料撰写1天三、设计组织形式以小组为单位进行网站开发。
网站开发是以个人独立完成网站小组栏目中网页设计的多人协作项目。
每小组人数最多4名,先以自由组合方式成组,并自行选出负责的小组长。
每小组设组长一名,负责小组统筹规划,并进行组员的日常工作管理。
未能组合成组的同学由指导教师统一安排。
组员应服从组长的安排,并积极完成规定的开发任务。
组长有义务对组员进行工作的安排和调度,并单独进行考评,作为教师对组员最后评分的参考依据之一。
对不服从分配工作和管理的组员,组长可以向指导教师反映,由教师另行单独安排相应内容,独立完成其他指定的网页内容设计,并单独考核其成绩。
小组网站能否按期完成,组员间能否协同工作将作为组长的综合成绩考评依据之一。
四、设计纪律与注意事项在开发网站期间,一般上午由教师巡回辅导答疑,下午或晚上由学生自行独立设计。
组长应每天记录相应的开发情况,以供教师参考。
小组还应该不定期的进行讨论并纪录相应问题,并及时提出和解决。
在设计期间,除了必要的资料收集、讨论等活动,白天的其余时间必须在学校机房进行设计。
《网页设计(实践)》课程教学大纲

《网页设计(实践)》课程教学大纲
英文名称:WebDesign
课程编号:130527041
课程学时:32 学分:2
设课方式:单独设课
适用对象:数字媒体艺术本科专业三年级学生
大纲主撰人:大纲审核人:
本实验课程教学目的与教学基本要求
通过本实验课程的学习,要求学生掌握HTM1语言的基础知识,熟悉CSS格式语言,能够对网页进行布局和基本美化,能够使用ΠS架设本地WEB服务器,了解动态网站有关知识。
通过设计制作的实践过程,加深学生对该课程内容的理解与把握,使学生具备基础的HTM1语言阅读能力和静态网页制作能力。
二.实验项目一览表
实验项目目的和要求:
[序号IMPC端网站制作]:
使用<Div>+CSS进行网页布局
运用平面设计思路,美化网页
完成一个概念清楚、内容完整的Pe端网站
使用HS使之上线,能够通过局域网访问为最低要求
[序号2].[移动端网站制作]:
选择合适的HTM15编辑工具
运用平面设计思路,美化网页
完成一个概念清楚、内容完整的移动端网站
通过微信向大家分享
三.考核方式
考查:在规定时间内完成某网站的制作,根据完成度评分。
成绩评定:平时作业(30%)+期末考核(70%)
四 .其他说明(前需后续课程等)
设计概论、版式编排设计、平面构成、色彩构成为前需课程。
交互设计、新媒体内容产品设计为后续课程。
五.教材、指导书及参考书目
[1]张明.网站开发与网页设计.北京:清华大学出版社,2011
[2] TerryFe1ke-Morris.HTM15与CSS3网页设计基础.北京:清华大学出版社,2013。
《网页设计与制作》课程实验教学大纲

《网页设计与制作》课程实验教学大纲一、实验课程概述《网页设计与制作》课程旨在培养学生的网页设计与制作能力,通过实践操作,掌握常用的网页设计和制作技术方法。
本实验课程主要注重学生对HTML、CSS和JavaScript等网页技术的应用能力,通过实践项目,培养学生的创新思维和团队协作能力。
二、实验目标1.掌握网页设计和制作的基本原理和方法;2. 熟悉HTML、CSS和JavaScript等网页技术的使用;3.学会使用常见网页设计工具和软件进行网页制作;4.培养学生的创新思维和团队协作能力。
三、实验内容与教学安排1.实验一:网页布局和样式设计-HTML网页结构的搭建-CSS样式的设计与应用-响应式网页设计2.实验二:网页交互与动态效果设计- JavaScript基础知识与语法-网页交互与事件处理-动态效果设计与实现3.实验三:网页优化与维护-网页性能优化-SEO优化原理与方法-网页维护与更新4.实验项目:团队合作网站制作-学生分组进行团队合作项目-设计和制作完整的网站-考核团队的创新能力和团队协作能力四、实验要求1.实验过程中,学生需要独立思考和解决问题,注重实践能力的培养;2. 学生需具备基本的HTML、CSS和JavaScript基础知识,能够灵活运用这些技术进行网页设计与制作;3.实验过程中,学生需要遵守项目管理规范,完成实验报告和实验成果的整理和展示;4.学生需要积极参与团队合作项目,发扬团队协作精神。
五、实验评价与考核标准1.实验报告:实验报告书写规范,内容完整和准确,对实验过程和结果进行详细介绍和分析;2.实验成果:实验成果展示符合要求,网页设计和制作质量高,实现了预期的功能;3. 实验操作:实验操作过程规范,能够熟练运用HTML、CSS和JavaScript等技术进行网页设计和制作;4.实验考勤:参与实验课程的积极性高,完成实验任务,遵守实验室纪律。
六、实验资源与环境1.实验室设备:计算机,投影仪等2. 实验软件:Sublime Text、Adobe Dreamweaver等3. 网络资源:W3School、GitHub、Stack Overflow等七、实验参考教材1. 《HTML与CSS设计与构建网站》(第3版),Jon Duckett 著2. 《JavaScript权威指南》(第6版),David Flanagan 著以上为《网页设计与制作》课程实验(上机)教学大纲,旨在通过实践项目,培养学生的网页设计与制作能力,提高其创新思维和团队协作能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计实训》实训大纲
一、课程基本信息
【课程编码】03110190
【课程类别】技能训练
【适用专业】XXX
【课程性质】必修课
【总学时】32
【学分】2
【使用教材】《网页设计实训》指导书
二、课程教学总目标要求
本实训以应用为主旨,以技能训练为主导,相关知识为辅导。
即不仅应该强调职业岗位的实际要求,还应强调学生个人适应劳动力市场变化的需要,因而,本课程的设计兼顾了企业和个人两者的需求,着眼于人的全面发展,即以培养全面素质为基础,以提高综合职业能力为核心。
通过对培训对象集中、系统的专业技能培训,让学生进一步掌握网页设计技术、了解团队协作的基本方式,掌握静态网站从需求分析、策划、效果图绘制、切片与优化,首页制作、CSS定义、模板制作、子页面制作、链接的创建、简单网页特效制作、测试与发布的整个流,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
三、课时分配
四、教学内容及要求
项目一网站策划
【内容提要】
任务一网站需求分析
知识要点:
网站需求分析的方法;网站策划书的编写;网站主题和功能定位;
技能要点:
了解网站需求分析的方法;熟悉网站策划书的编写方法,并编写策划书;熟悉网站建设流程;掌握网站主题和功能定位。
任务二网站总体设计
知识要点:
网站栏目设计;各板块的具体内容及功能规划;网站素材收集;
技能要点:
熟悉网站功能设计方法;了解网站结果草图的画法;熟悉通过网络等不同路径进行网站相关素材收集方法。
项目二图片设计及制作
【内容提要】
知识要点:
Photoshop软件的使用方法;图像的设计与制作;图像的切片处理。
技能要点:
熟悉Photoshop软件的使用方法;了解图层,画布的相关设置。
掌握网站Logo,Banner,背景图片等的设计与制作方法;熟悉图像大小、色调等的调整和滤镜、混合模式的使用;掌握图片的切片处理以及保存网页的方式。
项目三网页制作
【内容提要】
任务一站点创建与管理
知识要点:
站点的规划;站点的创建与管理;页面的创建与保存;页面的基本属性设置。
技能要点:
熟悉站点的规划、创建与管理;掌握页面的创建、保存与基本属性设置;
任务二页面布局
知识要点:
表格的使用;CSS样式的使用;模板及框架的基本操作。
技能要点:
掌握表格的创建和属性设置;掌握CSS样式表+DIV的页面布局方法;利用表格或CSS+DIV进行页面布局;掌握模板及框架在网页中的应用。
任务三页面丰富
知识要点:
HTML结构文档和HTML常用标签;常用页面元素的使用和基本设置;。
技能要点:
掌握常用HTML标签及页面元素在网页中的应用。
掌握文本输入和格式化操作;掌握图像插入方法和基本属性设置;掌握文本和图像混合编排的方法。
任务四多媒体文件与超级链接
知识要点:
多媒体文件的插入及基本属性设置方法;各种形式超级链接的操作方法。
技能要点:
掌握页面F lash动画、音频、视频等多媒体文件的插入和属性设置方法;掌握各种形式超级链接的操作方法。
任务五表单与动态元素
知识要点:
表单及表单域中文本域、单选按钮、按钮等表单控件的操作方法;JavaScript、行为、时间轴等网页特效技术。
技能要点:
掌握表单及表单域中文本域、单选按钮、按钮等表单控件的操作方法;了解JavaScript、行为、时间轴等网页特效技术并能利用实现滚动文字,焦点图片效果。
项目四网页优化
【内容提要】
任务一使用CSS进行页面美化
知识要点:
CSS的定义和编辑方法;CSS与HTML文档结合方法;CSS修饰网页及页面元素;进行乱码、空链接、错误链接等的修饰;
技能要点:
掌握CSS样式表的创建、命名规则、定义和编辑方法;熟悉CSS与HTML文档结合方法;掌握CSS进行文字大小、字体、颜色的美化;掌握CSS进行图像、超级链接及其它页面元素的美化。
任务二站点发布与管理
知识要点:
域名及空间申请;本地站点测试;站点的发布;站点的管理和宣传。
技能要点:
了解域名和站点的申请方法;掌握本地站点测试;学会站点的发布;了解站点的管理和宣传。
五、考核形式及要求
1、改革传统的学生评价方法,采用阶段(过程性)评价,目标评价,项目评价模式。
2、实施评价主体的多元化,采用教师评价、学生自我评价、社会评价相结合的评价方法。
3、具体的评价手段可以采用观测、现场操作、提交实验报告等。
4、评价重点为学生动手能力和实践中分析问题、解决问题能力(及创新能力),对在学习和应用上有创新的学生应予特别鼓励。
六、主要参考书
1、《网页设计实训教程》裴献主编.科学出版社,2010年8月
2、《网页设计基础与实训》吴代文主编.清华大学出版社,2012年2月
3、网页设计与布局项目化教程(HTML+CSS+DIV),温谦编,人民邮电出版社2013年9月
七、已修课程与后续课程
已修课程:计算机应用基础、网页设计与制作、Photoshop图形图像处理
后续课程:专业技能综合训练
撰写人: XXX XXXX年 XX月 30日
教研室主任(审核):年月日
系(部)主任(审核):年月日
教务处长(审核):年月日
主管教学院领导(批准):年月日。
