超简单的跨域iframe高度自适应的页面
iframe之间通信问题及iframe自适应高度问题

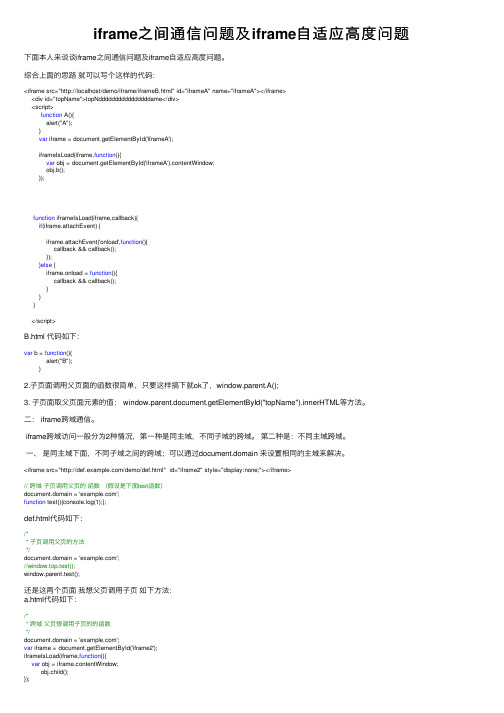
iframe之间通信问题及iframe⾃适应⾼度问题下⾯本⼈来谈谈iframe之间通信问题及iframe⾃适应⾼度问题。
综合上⾯的思路就可以写个这样的代码:<iframe src="http://localhost/demo/iframe/iframeB.html" id="iframeA" name="iframeA"></iframe><div id="topName">topNddddddddddddddddame</div><script>function A(){alert("A");}var iframe = document.getElementById('iframeA');iframeIsLoad(iframe,function(){var obj = document.getElementById('iframeA').contentWindow;obj.b();});function iframeIsLoad(iframe,callback){if(iframe.attachEvent) {iframe.attachEvent('onload',function(){callback && callback();});}else {iframe.onload = function(){callback && callback();}}}</script>B.html 代码如下:var b = function(){alert("B");}2.⼦页⾯调⽤⽗页⾯的函数很简单,只要这样搞下就ok了,window.parent.A();3. ⼦页⾯取⽗页⾯元素的值: window.parent.document.getElementById("topName").innerHTML等⽅法。
iframe高度自适应

iframe高度自适应发表于 2012/04/05 由 henrypoter/nocategory/iframe-auto-height.html怎样使得iframe自适应嵌套的页面的高度?在嵌入的页面的onload事件中调用如下代码:parent.document.all().height=document.body.scrollHeight;禁止网页缓存,设置expires=0.在主页及嵌入页中加入如下内容:<META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"><META HTTP-EQUIV="expires" CONTENT="0">主页面内容:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><!-- saved from url=(0014)about:internet --><html><head><title>ifame自动高度</title><META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"><META HTTP-EQUIV="expires" CONTENT="0"><meta http-equiv="Content-Type" content="text/html;"></head><body bgcolor="#ffffff" leftmargin="0" topmargin="0" ><table id="tab1" border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td></td><td></td><td></td><tr><td></td><td><iframe name="ifm" src="embed.htm" width="100%" frameborder="0" marginheight="0" marginwidth="0" hspace="0" vspace="0"></iframe></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body></html>嵌入页面embed.htm内容:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><!-- saved from url=(0014)about:internet --><HTML><HEAD><META http-equiv=Content-Type content="text/html; charset=gb2312"><META http-equiv=Expires content=0><META http-equiv=Cache-Control content=no-cache><META http-equiv=Pragma content=no-cache><script language="javascript">function setparentheight(){parent.document.all().height=document.body.scrollHeight;}</script><BODY onload="setparentheight();"><TABLE name="tab1" class=center cellSpacing=0 cellPadding=0 width="100%"><tr><td></td><td>1</td><td></td></tr><tr><td></td><td>2</td><td></td></tr><tr><td></td><td>3</td><td></td></tr><tr><td></td><td>4</td><td></td></tr><tr><td></td><td>5</td><td></td></tr><tr><td></td><td>6</td><td></td></tr><tr><td></td><td>7</td><td></td></tr><tr><td></td><td>8</td><td></td></tr><tr><td></td><td>9</td><td></td></tr></TABLE></BODY></HTML>此条目发表在其他文章分类目录,贴了 html, iframe高度自适应标签。
【转载】真正解决iframe高度自适应问题

【转载】真正解决iframe⾼度⾃适应问题1.前⾔解决iframe⾼度⾃适应问题有两种⽅法1.2.⼿动设置iframe的⾼度本⽂主要是总结第⼆种实现⽅式,因为第⼀种pym.js插件我没⽤懂如果使⽤iframe时,遇到以下的需求:iframe的⾼度始终等于嵌⼊页⾯内容的⾼度,⽽不是屏幕的⾼度右侧不允许出现两个滚动条iframe的⾼度⾃适应不仅仅是指刚加载进来时,也有可能嵌⼊内容的⾼度会随点击变化(如:下拉菜单,左侧导航栏等)页⾯可能同时嵌⼊多个iframe2.contentWindow对象*需要起个服务,不要直接在本地打开这是个只读属性,返回指定的iframe的window对象拿到这个对象,就可以根据正常⽹页的⽅法拿到嵌⼊(⼦)⽹页的⽂档⾼度,然后把值附给⽗页⾯的iframe的height。
function setIframeHeight(iframe) {if (iframe) {var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;if (iframeWin.document.body) {iframe.height = iframeWin.document.body.scrollHeight;}}};为了监测⽹页⾼度是否因为点击了某个下拉按钮⾼度变化,我们建⽴⼀个定时器任务,这样⼀直监视着⼦⽹页的⾼度。
setInterval(function () {setIframeHeight($('#iframe')[0])}, 200);页⾯有可能同时存在多个iframe$(".flexiframe").each(function (index) {//iframe公⽤类名:flexiframevar that = $(this);(function () {setInterval(function () {setIframeHeight(that[0])}, 200)})(that)});如果此时,你发现当⼦页⾯⾼度变⾼时,⾼度可以⾃适应的变⾼,但在变低时,会发现⽗页⾯的⾼度并没有向我们想象的随着⼦页⾯降低,导致底部留有⼤⾯积空⽩的问题,请继续往下看3.⽂档声明的重要性将⼦页⾯的⽂档声明改为就好了<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">4.demo⽗页⾯:a.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>a</title></head><body style="background-color:red"><iframe id="iFrame" class="flexiframe" src="./b.html" style="padding: 0;width:100%;" marginwidth="0" frameborder="no" scrolling="no" height="2000px"></iframe> <!-- <iframe id="iFrame1" class="flexiframe" src="./b.html" style="padding: 0;width:100%" marginwidth="0" frameborder="no" scrolling="no"></iframe> --><!-- <iframe id="iFrame2" class="flexiframe" src="./b.html" style="padding: 0;width:100%" marginwidth="0" frameborder="no" scrolling="no"></iframe> --><script src="https:///jquery/3.3.1/jquery.js"></script><script src="./flexiframe.js"></script></body></html>./flexiframe.js// 使⽤前先将⼦页⾯⽂档声明改为//<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">function setIframeHeight(iframe) {if (iframe) {var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;if (iframeWin.document.body) {iframe.height = iframeWin.document.body.scrollHeight;}}};$(".flexiframe").each(function (index) {var that = $(this);(function () {setInterval(function () {setIframeHeight(that[0])}, 200)})(that)});⼦页⾯b.html,分别注释两种声明⽅式,点击变⼤变⼩按钮看⼀下右侧滚动条的变化,(细节可以F12看⼀下iframe种的html和body跟div的⾼度关系)<!-- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> --><!DOCTYPE html><div id="b_conntent"><div style="width:100px;background-color:blue"><div style="height:2000px"><button id="btn">⼩</button></div></div></div><script src="https:///jquery/3.3.1/jquery.js"></script><script>$('#btn').on('click', function () {if ($(this).text() == '⼩') {$(this).text('⼤').parent().css('height', '200px')} else {$(this).text('⼩').parent().css('height', '2000px')}})</script>5.总结1.有时间还是要了解下html的进化历史。
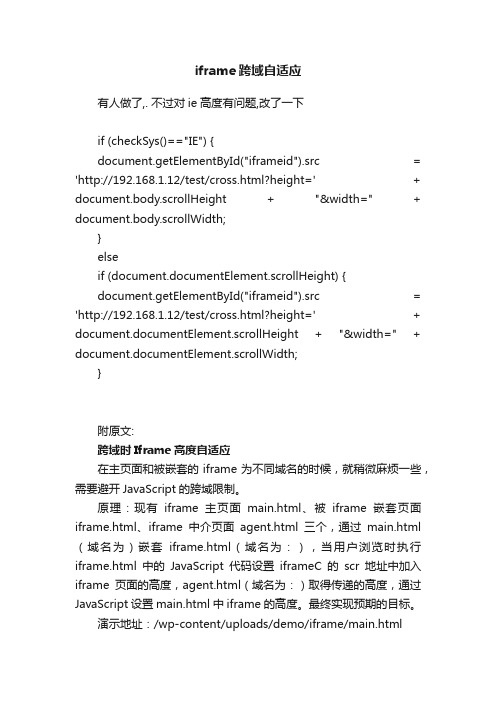
iframe跨域自适应

iframe跨域自适应有人做了,. 不过对ie高度有问题,改了一下if (checkSys()=="IE") {document.getElementById("iframeid").src = 'http://192.168.1.12/test/cross.html?height=' + document.body.scrollHeight + "&width=" + document.body.scrollWidth;}elseif (document.documentElement.scrollHeight) {document.getElementById("iframeid").src = 'http://192.168.1.12/test/cross.html?height=' + document.documentElement.scrollHeight + "&width=" + document.documentElement.scrollWidth;}附原文:跨域时Iframe高度自适应在主页面和被嵌套的iframe为不同域名的时候,就稍微麻烦一些,需要避开JavaScript的跨域限制。
原理:现有iframe主页面main.html、被iframe嵌套页面iframe.html、iframe中介页面agent.html三个,通过main.html (域名为)嵌套iframe.html(域名为:),当用户浏览时执行iframe.html中的JavaScript代码设置iframeC的scr地址中加入iframe页面的高度,agent.html(域名为:)取得传递的高度,通过JavaScript设置main.html中iframe的高度。
JS跨域获取设置iframe高度(前提-跨域的页面可操作)

JS跨域获取设置iframe高度(前提-跨域的页面可操作)一、跨子域的iframe高度自适应比如 '/3.html' 嵌入了 '/4.html',这种跨子域的页面3.html12 3 4 5 6 7 8 9 1 0 1 1 1 2 1 3 <!DOCTYPE html><html><head><meta charset='utf-8' /><title>1.html</title><script type="text/javascript">document.domain = ''</script></head><body><iframeid="ifr" src="/4.html" frameborder="0" width="100%"> </iframe></body></html>4.html1 2 3 4 5 6 7 8 9 1 0 1 1 1<!DOCTYPE html><html><head><meta charset="utf-8"><title>2.html</title><script type="text/javascript">document.domain = ''</script></head><body><p>这是一个ifrmae,嵌入在3.html里 </p><p>根据自身内容调整高度</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a</p><p>a< /p><p>a</p>2 13 14 15 16 17 18 19 2 0 2 1 2 2 2 3 2 4 2 5 2 6 2 7 2 8 <script>// 计算页面的实际高度,iframe自适应会用到function calcPageHeight(doc) {var cHeight = Math.max(doc.body.clientHeight, doc.documentElement.clientHeight)var sHeight = Math.max(doc.body.scrollHeight, doc.documentElement.scrollHeight)var height = Math.max(cHeight, sHeight)return height}window.onload = function() {var height = calcPageHeight(document)parent.document.getElementById('ifr').style.hei ght = height + 'px'}</script></body></html>可以看到与上一篇对比,只要在两个页面里都加上document.domain就可以了二、完全跨域的iframe高度自适应分别有以下资源•页面 A:•页面 B:•页面 C:•D.js:这四个资源有如下关系1. A里嵌入C,A和C是不同域的,即跨域iframe2. C里嵌入B,C和B是不同域的,但A和B是同域的3. C里嵌入D.js,D.js放在和A同域的项目里通过一个间接方式实现,即通过一个隐藏的B.html来实现高度自适应。
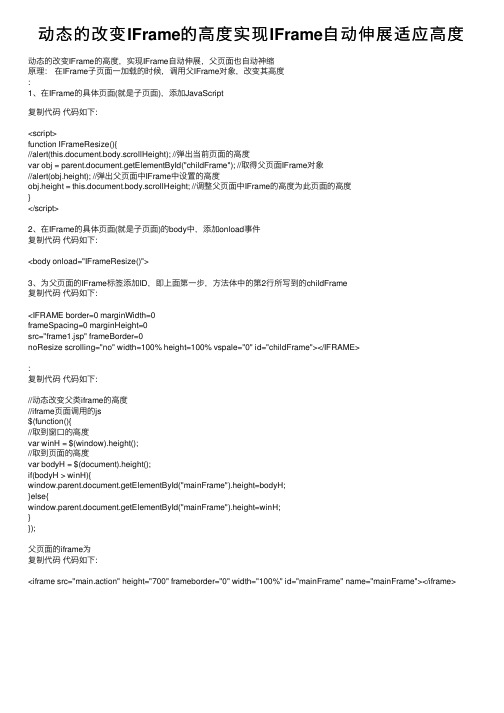
动态的改变IFrame的高度实现IFrame自动伸展适应高度

动态的改变IFrame的⾼度实现IFrame⾃动伸展适应⾼度动态的改变IFrame的⾼度,实现IFrame⾃动伸展,⽗页⾯也⾃动神缩原理:在IFrame⼦页⾯⼀加载的时候,调⽤⽗IFrame对象,改变其⾼度:1、在IFrame的具体页⾯(就是⼦页⾯),添加JavaScript复制代码代码如下:<script>function IFrameResize(){//alert(this.document.body.scrollHeight); //弹出当前页⾯的⾼度var obj = parent.document.getElementById("childFrame"); //取得⽗页⾯IFrame对象//alert(obj.height); //弹出⽗页⾯中IFrame中设置的⾼度obj.height = this.document.body.scrollHeight; //调整⽗页⾯中IFrame的⾼度为此页⾯的⾼度}</script>2、在IFrame的具体页⾯(就是⼦页⾯)的body中,添加onload事件复制代码代码如下:<body onload="IFrameResize()">3、为⽗页⾯的IFrame标签添加ID,即上⾯第⼀步,⽅法体中的第2⾏所写到的childFrame复制代码代码如下:<IFRAME border=0 marginWidth=0frameSpacing=0 marginHeight=0src="frame1.jsp" frameBorder=0noResize scrolling="no" width=100% height=100% vspale="0" id="childFrame"></IFRAME>:复制代码代码如下://动态改变⽗类iframe的⾼度//iframe页⾯调⽤的js$(function(){//取到窗⼝的⾼度var winH = $(window).height();//取到页⾯的⾼度var bodyH = $(document).height();if(bodyH > winH){window.parent.document.getElementById("mainFrame").height=bodyH;}else{window.parent.document.getElementById("mainFrame").height=winH;}});⽗页⾯的iframe为复制代码代码如下:<iframe src="main.action" height="700" frameborder="0" width="100%" id="mainFrame" name="mainFrame"></iframe>。
超简单的跨域iframe高度自适应的页面

超简单的跨域iframe高度自适应的页面——从金山导航接入历史上的今天内容说起大家学习一下技术吧!我找了很久,这个算不错的了。
在实际的项目进行中,很多地方可能由于历史原因不得不去使用iframe,包括目前正火热的应用开发也是如此。
随之而来的就是在实际使用iframe中,会遇到iframe高度的问题,由于被嵌套的页面长度不固定而显示出来的滚动条,不仅影响美观,还会对用户操作带来不便。
于是自动调整iframe的高度就成为本文的重点。
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域、跨域两种情况。
1.期待中发现2014年12月,通过cnzz统计注意到几个特殊的来路(/tiyan.html) tiyan体验版,个人判断是内部测试版本,过段时间就会上线的,那么我的“历史上的今天”又和上首页啦,11月刚上“中国搜索”首页!这可是又一次惊喜了!10日,金山导航的BD郑皓月联系上了我,说:“我们二级页想接入你们历史上的今天的内容~ ”。
我问:具体我们要怎样和贵方换量呢?我们之前和 合作过这种形式郑回:你和hao123当时的是按照什么比例换滴我答:/lishi/底部有个“历史上的今天”,当时是没有换的,是他们免费给我做的,但后来军事类top81打入,接hao123通知,没办法被换了。
只留在顶部给我们保留个链接。
总结:专业不如商业——这是铁的事实2.印证:天上掉下的林妹妹,没见了!接下来,我们讨论如何换量,两个不对称的网站如何换量呢?郑说:“每天有1w的流量,希望能你们也给我们一些位置,给我们导入流量,2:1的方式可以吗?(我们给你们1w 你们给我们5k )”我说:“这个量估计无法达到,原因是:有些用户是通过邮箱订阅(QQ邮箱5万订阅,139邮箱也近5万,网易云阅读5万多)以及网络媒体编辑的转载,实际来到我们网站的流量已经很少了。
iframe高度自适应的6个方法

iframe高度自适应的6个方法总所周知,IFrame的高度很容易被改变,以便满足其所需的文档大小。
在默认情况下,某些浏览器会在IFrame中自动设置高度,以适应内容的大小。
但是,一旦IFrame的内容发生变化,它的高度还是不会随着变化。
为了解决这个问题,我们可以使用以下6种不同的方法来让IFrame自动调整自身的高度:(1)使用CSSCSS是最简单有效的方法,可以用来让IFrame高度自动调整。
我们可以使用CSS的“height: auto !important”属性,只需给IFrame 添加一个包含此CSS规则的样式,就可以让IFrame在文档大小发生变化时随之调整自身的高度。
(2)使用JavaScript与CSS不同,JavaScript可以精确地获取iframe的内容,并将其高度设置为文档的高度。
只需使用JavaScript的offsetHeight属性,就可以计算出文档的高度,并将其设置为IFrame的高度。
(3)使用jQueryjQuery也是一种强大的JavaScript库,可以用来设置IFrame 的自动高度。
只需使用jQuery的resize()方法,然后使用height()和width()方法获取文档的高度和宽度,再将其分别设置为IFrame 的高度和宽度,就可以轻松地使IFrame自动调整自身的高度。
(4)使用AngularJSAngularJS是一种前端开发框架,可以用来让IFrame的高度自动调整。
在AngularJS中,我们可以使用ng-style指令来定义IFrame 的高度,并使用“height: auto !important”属性,以便在文档大小发生变化时自动调整IFrame的高度。
(5)使用ReactReact也是一种前端开发框架,可以用来让IFrame的高度自动调整。
只需使用React的onResize()方法,获取IFrame实例,然后使用getBoundingClientRect()方法获取其当前的高度,再将其设置为IFrame的高度,就可以让IFrame自动调整自身的高度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
超简单的跨域iframe高度自适应的页面——从金山导航接入历史上的今天内容说起大家学习一下技术吧!我找了很久,这个算不错的了。
在实际的项目进行中,很多地方可能由于历史原因不得不去使用iframe,包括目前正火热的应用开发也是如此。
随之而来的就是在实际使用iframe中,会遇到iframe高度的问题,由于被嵌套的页面长度不固定而显示出来的滚动条,不仅影响美观,还会对用户操作带来不便。
于是自动调整iframe的高度就成为本文的重点。
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域、跨域两种情况。
1.期待中发现2014年12月,通过cnzz统计注意到几个特殊的来路(/tiyan.html) tiyan体验版,个人判断是内部测试版本,过段时间就会上线的,那么我的“历史上的今天”又和上首页啦,11月刚上“中国搜索”首页!这可是又一次惊喜了!10日,金山导航的BD郑皓月联系上了我,说:“我们二级页想接入你们历史上的今天的内容~ ”。
我问:具体我们要怎样和贵方换量呢?我们之前和 合作过这种形式郑回:你和hao123当时的是按照什么比例换滴我答:/lishi/底部有个“历史上的今天”,当时是没有换的,是他们免费给我做的,但后来军事类top81打入,接hao123通知,没办法被换了。
只留在顶部给我们保留个链接。
总结:专业不如商业——这是铁的事实2.印证:天上掉下的林妹妹,没见了!接下来,我们讨论如何换量,两个不对称的网站如何换量呢?郑说:“每天有1w的流量,希望能你们也给我们一些位置,给我们导入流量,2:1的方式可以吗?(我们给你们1w 你们给我们5k )”我说:“这个量估计无法达到,原因是:有些用户是通过邮箱订阅(QQ邮箱5万订阅,139邮箱也近5万,网易云阅读5万多)以及网络媒体编辑的转载,实际来到我们网站的流量已经很少了。
我们还采用以绿色公益等方式保持界面清晰来,这样网站广告位就更少”最后,皓月跟产品经理沟通下这下情况,同意了不换量的合作,只在首页做个不能保证流量多少广告条展示品牌。
而他们能够在二级目录通过 iframe直接调用到我们的内容。
皓月把我拉入QQ讨论群,用了几天时间相互协作完成了iframe页面,在此佩服一下金山的几名员工,下午直到晚上,中间没有休息吃饭的在QQ谈论群中聊工作。
原因很简单,duba已经把首页“历史上的今天”链接改为/lssdjt.html了。
又喜又悲,网站几何?3.iframe高度自适应的页面通过这次交流,感受到“金山精神”值得肯定,虽然不能获得更多的流量,但也是一次品牌宣传,让更多的用户了解我们,一个坚持了十年多的老站长,专注于“历史”与“今天”,“镜子”与“现实”的融合。
同时技术也得到提升,如跨域iframe 高度自适应的页面问题,一开始,我们提供的页面是同域自适应高度,代码如下:/*同域可以使用,但跨域就不能用了。
*/function IFrameResize() {//alert(this.document.body.scrollHeight); //弹出当前页面的高度var obj = parent.document.getElementById("duba_lssdjt_frame"); //取得父页面IFrame对象 //alert(obj.height); //弹出父页面中IFrame中设置的高度if (obj) {obj.style.height = document.getElementById("list").offsetHeight + "px"; //调整父页面中IFrame的高度为此页面的高度//alert("调节高度:"+document.getElementById("list").offsetHeight);}}4.跨域iframe高度自适应的页面iframe跨域高度自适应以前遇到过,但没有弄成功,这次可以向duba技术们请教如何开展了。
首先 xx 发给我一个iframe 高度自适应的页面.rar因为遇到周六日,大家都放假,我只好下载来晚上慢慢研究,结果就是弄不明白,因为调试过程需要双方的配合,毕竟是“跨域”,所以“单独”就老是弄不好,加上技术这方面有点呆的我。
经过几天和金山导航的技术员耐心细语的交流,大概总结“跨域”高度自适应的方法如下:一、A站要建立2个页面:/lssdjt.html,lssdjt.html页面通过iframe调用B站数据源,代码如下:<iframe id="duba_lssdjt_frame" src="/duba.htm" width="1000"height="1550" scrolling="no" frameborder="0"></iframe>在建立第2个页面:/lssdjt/iframe_lssdjt_height.html,代码如下:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>iframe跨域高度自适应</title><script type="text/javascript">try {//document.domain='';var start = self.location.href.indexOf("#");var end = self.location.href.length;var height = self.location.href.substring(start + 1, end);height = parseInt(height) + 10;if (height < 680){height = 680;}top.document.getElementById("duba_lssdjt_frame").style.height = height + "px";}catch(e){}</script></head><body></body></html>二、B站要建立1个页面:/duba.htm,duba.htm为数据源,高度自动变化,页面要引入jquery并在其底部插入js代码,如下:/*跨域高度自适应的页面*/(function($){$(function(){var $_box = $('.wrap');var mentHeight =$_box.outerHeight()+parseInt($_box.css('marginTop'))+parseInt($_box.css('marginBottom'));var frame = $('<iframesrc="/lssdjt/iframe_lssdjt_height.html?lishijintian#'+mentHeight+'"/>').css ({display: 'none'});$('body').append(frame);setInterval(function(){var bodyHeight =$_box.outerHeight()+parseInt($_box.css('marginTop'))+parseInt($_box.css('marginBottom'));if(bodyHeight == mentHeight){return false;}mentHeight = bodyHeight;frame.remove();frame = $('<iframesrc="/lssdjt/iframe_lssdjt_height.html?lishijintian#'+mentHeight+'"/>').css ({display: 'none'});$('body').append(frame);},500);});})(jQuery);三、原理:A站页面lssdjt.html通过iframe调用B站duba.htm时,当页面duba.htm高度发生变化时,页面duba.htm通过自身的代码向/lssdjt/iframe_lssdjt_height.html这个页面发送高度参数,这时A站页面iframe_lssdjt_height.html接收高度数值后,调整同域页面lssdjt.html的高度,这样就实现跨域高度自适应了。
总结,通过百度搜索:IFrame跨域高度自适应实现代码,能够查找很多,我有的测试过,也有只浏览而已,但总结都没有以上代码简单,思路清晰。
希望大家能够借鉴,同时谢谢金山网址导航越办越好!——2014年12月。
