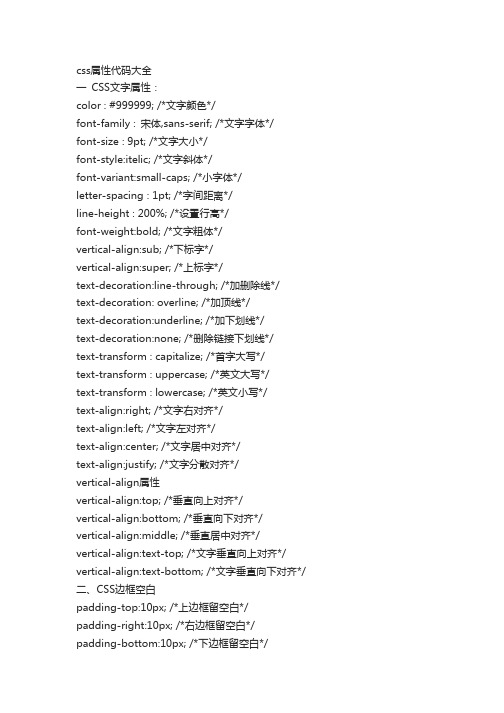
css代码大全
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
CSS颜色字体代码-颜色大全-css-字体颜色

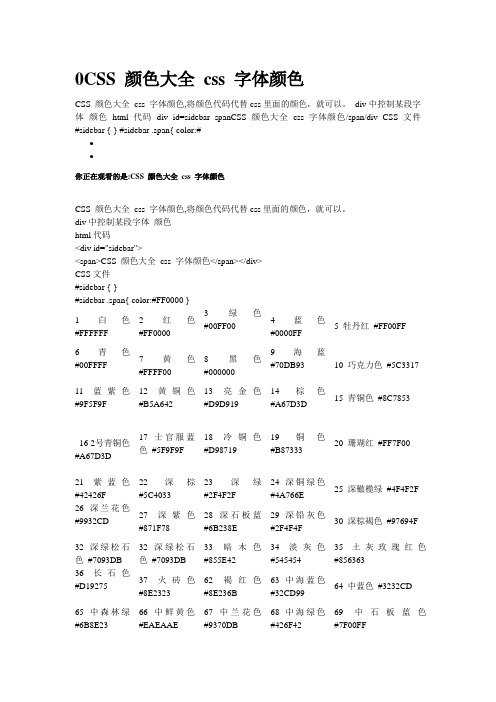
0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:(注:可编辑下载,若有不当之处,请指正,谢谢!)[文档可能无法思考全面,请浏览后下载,另外祝您生活愉快,工作顺利,万事如意!]。
CSS颜色字体代码,颜色大全 css 字体颜色

0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter (细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
CSS标签大全(最终整理版)

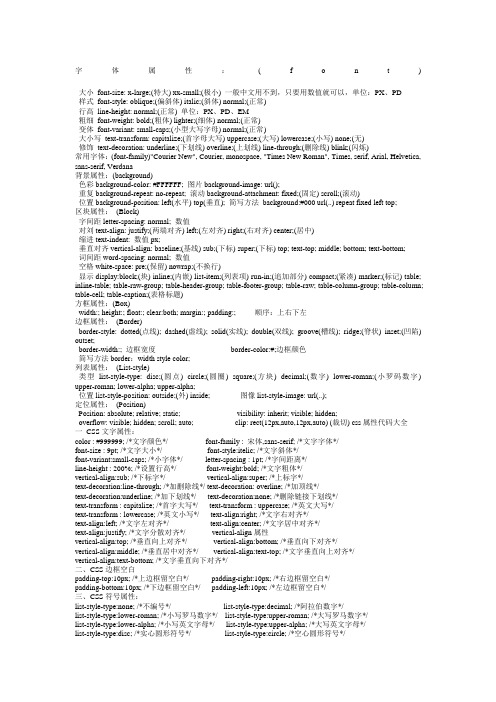
字体属性:(f o n t) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF; 图片background-image: url();重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted(点线); dashed(虚线); solid(实线); double(双线); groove(槽线); ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;边框颜色简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside; 图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static; visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切) css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白*/三、CSS符号属性:list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/ list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/ list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/ a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand 十字体cursor:crosshair箭头朝下cursor:s-resize 十字箭头cursor:move箭头朝右cursor:move 加一问号cursor:help箭头朝左cursor:w-resize 箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize 箭头朝左上cursor:nw-resize文字I型cursor:text 箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize 漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/ dotted /*虚线框*/ double /*双线框*/ groove /*立体内凸框*/ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/七、CSS表单运用:八、CSS边界样式:margin-top:10px; /*上边界*/ margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/ margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize} word-wrap是控制换行的。
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
颜色代码表
颜色代码表颜色在我们日常生活中扮演着重要的角色,它不仅能给人带来美感,还能影响我们的情绪和行为。
在数字化的世界中,颜色代码表成为了设计师、开发者和制造商们不可或缺的工具。
通过颜色代码表,我们可以准确地指定所需的颜色,使得视觉设计工作更加高效和精确。
HTML颜色代码表HTML颜色代码采用十六进制的表示方法,以#开头,后面跟着6位十六进制数字,分别代表RGB(红绿蓝)三种颜色的强度。
以下是一些常用的HTML颜色代码:•#FFFFFF - 白色•#000000 - 黑色•#FF0000 - 红色•#00FF00 - 绿色•#0000FF - 蓝色CSS颜色代码表在CSS中,除了使用HTML颜色代码外,还可以使用颜色名称或RGB值表示颜色。
以下是一些CSS颜色代码示例:p {color: red;/* 红色 */}span {color: rgb(255,0,0);/* 红色 */}颜色心理学颜色不仅是视觉的刺激,也能引起心理上的联想和情绪。
不同的颜色对人们的情绪和行为产生不同的影响。
比如:•红色:激发人们的注意力,代表热情和力量。
•蓝色:给人带来安宁和冷静的感觉,常用于压力大的环境。
•黄色:象征活力和快乐,可以提升人们的心情。
颜色搭配原则在设计中,颜色的搭配是至关重要的。
一些常见的颜色搭配原则包括:•互补色:挑选彼此在色轮上相对位置相反的颜色,如红绿、蓝橙等。
•类比色:选择在色轮上相邻的颜色,如红橙黄、蓝紫等。
•单色调:使用同一颜色的不同深浅变化,营造简洁而和谐的氛围。
结语颜色代码表是我们数字时代不可或缺的工具,它为我们提供了丰富多彩的选择,让我们的设计工作更加便捷和精确。
通过对颜色的深入理解和合理运用,我们可以创造出更具吸引力和影响力的作品。
希望本文分享的颜色代码表和相关知识能够帮助您在设计工作中取得更好的效果。
CSS 颜色大全 css 字体颜色
CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:/%C4%FE%BE%B2%B5%C4%B7%B1%BB%AA/blog/item/0b8393ce8ad0b 51d01e92813.html。
网页HTML CSS 标签代码及描述大全
CSS 背景属性属性描述background简写属性,作用是将背景属性设置在一个声明中。
background-attachment背景图像是否固定或者随着页面的其余部分滚动。
background-color设置元素的背景颜色。
background-image把图像设置为背景。
background-position设置背景图像的起始位置。
background-repeat设置背景图像是否及如何重复。
CSS 文本属性属性描述color设置文本颜色direction设置文本方向。
line-height设置行高。
letter-spacing设置字符间距。
text-align对齐元素中的文本。
text-decoration向文本添加修饰。
text-indent缩进元素中文本的首行。
text-shadow 设置文本阴影。
CSS2 包含该属性,但是CSS2.1 没有保留该属性。
text-transform控制元素中的字母。
unicode-bidi 设置文本方向。
white-space设置元素中空白的处理方式。
word-spacing设置字间距。
CSS 字体属性属性描述font简写属性。
作用是把所有针对字体的属性设置在一个声明中。
font-family设置字体系列。
font-size设置字体的尺寸。
font-size-adjust当首选字体不可用时,对替换字体进行智能缩放。
(CSS2.1 已删除该属性。
)font-stretch对字体进行水平拉伸。
(CSS2.1 已删除该属性。
)font-style设置字体风格。
font-variant以小型大写字体或者正常字体显示文本。
font-weight设置字体的粗细。
CSS 列表属性(list)属性描述list-style简写属性。
用于把所有用于列表的属性设置于一个声明中。
list-style-image将图象设置为列表项标志。
list-style-position设置列表中列表项标志的位置。
淘宝css导航代码大全
17.鼠标滑过三级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
18.二级分类上加空间代码如下:
.popup-content .cats-tree{margin:0 0 50px 0;}
5.二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
6.二级分类背景代码如下:
.popup-content{background:#000000;}
19.修改“所有宝贝”右边小图标代码如下:
.all-cats .link .popup-icon{background:url(图片连接);}
20.修改二级分类右侧图标代码如下(有三级分类才会显示):
.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}
字外+字里=全部!
1.导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
2.导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
3.“所有分类”的背景色代码如下:
.menu-list .menu{border-color:#000000;}
11.一级导航“所有宝贝”分类分隔线颜色代码如下:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css属性代码大全一CSS文字属性:color : #999999;/*文字颜色*/font-family : 宋体,sans—serif; /*文字字体*/font-size :9pt;/*文字大小*/font—style:itelic;/*文字斜体*/font-variant:small—caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%;/*设置行高*/ font—weight:bold; /*文字粗体*/ vertical—align:sub; /*下标字*/ vertical—align:super; /*上标字*/text-decoration:line-through;/*加删除线*/text-decoration: overline; /*加顶线*/ text—decoration:underline;/*加下划线*/ text—decoration:none;/*删除链接下划线*/ text-transform :capitalize;/*首字大写*/ text—transform : uppercase; /*英文大写*/ text—transform : lowercase;/*英文小写*/text-align:right; /*文字右对齐*/text—align:left; /*文字左对齐*/text—align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical—align属性vertical—align:top; /*垂直向上对齐*/ vertical—align:bottom;/*垂直向下对齐*/ vertical—align:middle;/*垂直居中对齐*/ vertical—align:text—top;/*文字垂直向上对齐*/ vertical—align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/ padding—right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list—style-type:decimal; /*阿拉伯数字*/ list—style—type:lower—roman;/*小写罗马数字*/list-style—type:upper-roman; /*大写罗马数字*/list-style—type:lower-alpha; /*小写英文字母*/ list—style-type:upper-alpha; /*大写英文字母*/ list—style—type:disc;/*实心圆形符号*/list-style—type:circle; /*空心圆形符号*/list—style-type:square;/*实心方形符号*/list-style—image:url(/dot。
gif); /*图片式符号*/ list—style—position: outside; /*凸排*/list-style-position:inside;/*缩进*/四、CSS背景样式:background-color:#F5E2EC;/*背景颜色*/ background:transparent;/*透视背景*/ background—image : url(/image/bg.gif); /*背景图片*/ background-attachment :fixed; /*浮水印固定背景*/ background—repeat : repeat;/*重复排列-网页默认*/ background—repeat :no—repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background—repeat :repeat—y;/*在y轴重复排列*/指定背景位置background—position : 90%90%; /*背景图片x与y轴的位置*/ background-position :top; /*向上对齐*/ background—position :buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background—position :right;/*向右对齐*/ background-position :center;/*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR:hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w—resize箭头朝上cursor:n—resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw—resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6)p {cursor:url("光标文件名。
cur”),text;} 六、CSS框线一览表:border-top :1px solid #6699cc; /*上框线*/border-bottom :1px solid #6699cc;/*下框线*/ border—left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc;/*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border—top—color : #369 /*设置上框线top颜色*/ border-top—width :1px /*设置上框线top宽度*/ border—top—style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin—top:10px; /*上边界*/margin—right:10px;/*右边界值*/margin-bottom:10px;/*下边界值*/margin-left:10px;/*左边界值*/CSS 属性: 字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font—style font-variant font—weight font-size font—family}2 字体类型{font—family:”字体1”,"字体2",”字体3”,.。
.}3 字体大小{font—size:数值|inherit| medium| large| larger|x—large|xx-large| small| smaller| x-small| xx—small}4 字体风格{font—style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter(细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text—shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font—variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size—adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line—through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical—align:inherit|top|bottom|text-top|text—bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr—tb|tb—rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat—y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background—position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin—right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding—bottom padding-left}3 边框宽度{border-width:border—top-width border—right—width border-bottom-width border-left—width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border—style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border—width border—style color}上边框{border-top:border—top-width border—style color}右边框{border—right:border-right-width border—style color}下边框{border—bottom:border—bottom-width border—style color}左边框{border-left:border—left-width border—style color}7 宽度{width:长度|百分比|auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list—item}2 控制空白{white—space:normal|pre|nowarp}3 符号列表{list-style—type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style—position:inside|outside}6 目录列表{list—style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e—resize|nw-resize|w—resize|s-resize|se—resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background—color),设置背景颜色。
