Photoshop与Word字号的对比
Photoshop的文字排版与处理技巧

Photoshop的文字排版与处理技巧一、文字排版的基础知识文字是设计作品中不可或缺的元素之一,而文字排版的技巧则直接影响到作品的美观和可读性。
在使用Photoshop进行文字排版时,我们需要掌握以下基础知识:1. 字体选择选择合适的字体是文字排版的关键之一。
字体可以传达作品的风格和情感。
在选择字体时,我们需要考虑作品的整体风格以及所要表达的信息。
同时,要确保选择的字体与作品的主题相符,并且易于阅读。
2. 字体大小和行距字体大小和行距对文字排版同样重要。
较大的字体适用于标题或重要的信息,而较小的字体适用于正文或次要的文本。
相应地,行距也需要适当调整,以确保文字易于阅读。
3. 字间距和字形调整在排版时,有时需要调整字间距或字形,以保证文字的整齐和美观。
通过Photoshop的调整工具,我们可以轻松地改变字间距和字形,使排版效果更加精细和流畅。
二、文字效果的处理技巧除了基础的文字排版,Photoshop还提供了各种文字效果处理技巧,使文字更具视觉冲击力和创意性。
以下是几种常见的文字效果处理技巧:1. 阴影和发光通过在文字周围添加阴影或发光效果,可以使文字在作品中脱颖而出。
可以根据需要调整阴影或发光的位置、大小和透明度,从而产生不同的效果。
2. 渐变和纹理通过在文字上应用渐变或纹理,可以使文字更具立体感和艺术感。
可以选择不同的渐变方案或纹理图片,并调整其透明度和覆盖方式,以实现想要的效果。
3. 描边和填充通过为文字添加描边或填充效果,可以使文字更加醒目和有趣。
可以选择不同的描边样式和颜色,并调整其大小和透明度,以适应作品的整体风格。
4. 扭曲和变形通过应用扭曲或变形效果,可以使文字呈现出非常独特和富有创意的形态。
可以选择不同的扭曲或变形工具,并根据需要调整其强度和方向,以达到所需的效果。
三、文字与图像的结合运用在设计作品中,文字与图像的结合也是一种常见的处理技巧。
通过合理运用文字和图像,可以增强作品的表现力和视觉吸引力。
关于字体大小表示法和对应关系

23px 1.438em 143.80% 17pt
24px 1.5em 150% 18pt
20pt 26px 1.6em 160%
22pt 29px 1.8em 180%
pt:point,点,是印刷业一个标准的长度单位,1pt=1/72英寸;
在word中显示的是磅,磅是点的前称
在Windows里,默认的显示设置中,把文字定义为96dpi。这说明了:1px=1/96英寸;而1pt=1/72英寸,可以得出,在本设置中1px=0.75pt,字体9pt=12px。
前段时间,遇到一个客户,他要求页面设计的的字体大小都是要按照他在word中的字体大小一样,但是两者是有区别的,经常和客户产生误解,因为我们网页中一般用px的比较多和word中的磅的字号大小是不通的,在此介绍下word中的pt(磅)和 网页中的px之间的区别
px:pixel,像素,屏幕上显示的最小单位;
设计中常用PX/EM/PT/百分比转换表格
Pixels EMs Percent Points
6px 0.375em 37.50% 5pt
7px 0.438em 43.80% 5.5pt
8px 0.5em 50% 6pt
9px 0.563em 56.30% 7pt
那在页面设计中到底是用px还是pt呢?
我认为,这个并没有什么原则性差异,就看自己处于什么角度思考了。
Mac机怎么情况不清楚,在Windows里,默认的显示设置中,把文字定义为96DPI(PPI,微软都将DPI和PPI混为一体,我们也就无须较真了)。这样的定义,说明了:1px=1/96英寸。联系pt的概念,1pt=1/72英寸,可以得出,在这样的设置中,1px=0.75pt,常见的宋体9pt=12px。在显示器分辨率不变的基础上(比如现在常用的1024×768),1px大小也就固定不变,改变显示设置,调整为144DPI,可以得出,1px=0.5pt,常见的宋体9pt=18px。原先用12px来组成的一个文字,现在需要18px来组成,px多了,文字就“大”了,更易阅读了。
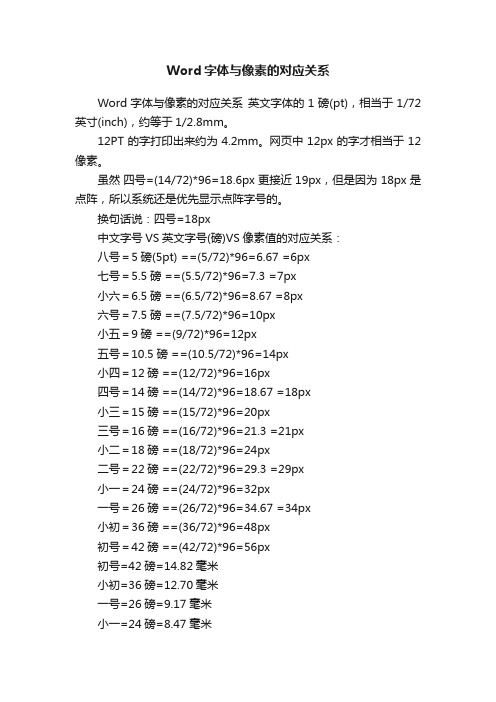
Word字体与像素的对应关系

Word字体与像素的对应关系Word字体与像素的对应关系英文字体的1磅(pt),相当于1/72 英寸(inch),约等于1/2.8mm。
12PT的字打印出来约为4.2mm。
网页中12px的字才相当于12像素。
虽然四号=(14/72)*96=18.6px 更接近 19px,但是因为 18px 是点阵,所以系统还是优先显示点阵字号的。
换句话说:四号=18px中文字号VS英文字号(磅)VS像素值的对应关系:八号=5磅(5pt) ==(5/72)*96=6.67 =6px七号=5.5磅 ==(5.5/72)*96=7.3 =7px小六=6.5磅 ==(6.5/72)*96=8.67 =8px六号=7.5磅 ==(7.5/72)*96=10px小五=9磅 ==(9/72)*96=12px五号=10.5磅 ==(10.5/72)*96=14px小四=12磅 ==(12/72)*96=16px四号=14磅 ==(14/72)*96=18.67 =18px小三=15磅 ==(15/72)*96=20px三号=16磅 ==(16/72)*96=21.3 =21px小二=18磅 ==(18/72)*96=24px二号=22磅 ==(22/72)*96=29.3 =29px小一=24磅 ==(24/72)*96=32px一号=26磅 ==(26/72)*96=34.67 =34px小初=36磅 ==(36/72)*96=48px初号=42磅 ==(42/72)*96=56px初号=42磅=14.82毫米小初=36磅=12.70毫米一号=26磅=9.17毫米小一=24磅=8.47毫米二号=22磅=7.76毫米小二=18磅=6.35毫米三号=16磅=5.64毫米小三=15磅=5.29毫米四号=14磅=4.94毫米小四=12磅=4.23毫米五号=10.5磅=3.70毫米小五=9磅=3.18毫米六号=7.5磅=2.56毫米小六=6.5磅=2.29毫米七号=5.5磅=1.94毫米八号=5磅=1.76毫米。
[指南]ps中像素大小,文档大小,分辩率大小详解及罕见应用说明
![[指南]ps中像素大小,文档大小,分辩率大小详解及罕见应用说明](https://img.taocdn.com/s3/m/bfedeedfab00b52acfc789eb172ded630b1c986a.png)
Ps中像素大小,文档大小,分辨率大小详解及常见使用说明大概有很多初学者都知道,拍来的片片如果像素太高,会占内存,输出会很慢.但如果像素低,片片又会不清晰,大家也应该很清楚要视情况与用途而在电脑里设定片片的像素,但应该如何去设呢?显示器上的图像是由许多点构成的,这些点就称为像素,意思就是“构成图像的元素”。
但是要明白一点:像素作为图像的一种尺寸,只存在于电脑中,如同RGB色彩模式一样只存在于电脑中。
像素是一种虚拟的单位,现实生活中是没有像素这个单位的。
这里小编使用Photoshop来说明,打开图片然后点击菜单栏的(图像—图像大小),可看到如下右图的信息上面的像素大小我们都已经熟悉了,指的就是图像在电脑中的大小。
其下的文档大小,实际上就是打印大小,指的就是这幅图像打印出来的尺寸。
可以看到打印大小为17.64×10.58厘米。
它可以被打印在一张A4大小的纸上。
那是否就是说500像素等同于17.64厘米呢?那么1000像素打印大小是否就是17.64×2=35.28厘米呢? 这种观点是错误的,电脑中的像素和传统长度不能直接换算,因为一个是虚拟的一个是现实的,他们需要一个桥梁才能够互相转换,这个桥梁就是位于文档大小宽度和高度下方的分辨率。
注意这里的分辨率是打印分辨率,和“显示器分辨率”是不同的。
现在看它的取值为72,后面的单位是像素/英寸,表示“像素每英寸”。
英寸是传统长度,那么这个“像素每英寸”换句话就是“每英寸多少像素”。
指在1英寸的长度中打印多少个像素。
现在取值是72,那么在纸张上1英寸的距离就分布72个像素,2英寸就是144像素,由此类推。
为什么不是“像素每厘米”呢?这主要是英制单位使用范围较为广泛,我们平时所说的电视机或者显示器的寸数也就是英寸。
在出版印刷行业也是如此,所以为了方便计算和转换,通常使用“像素每英寸”作为打印分辨率的标准。
简称为dpi,Dot(点)Per(每)Inch(英寸)。
word中字号与尺寸(磅数)含义及对照表

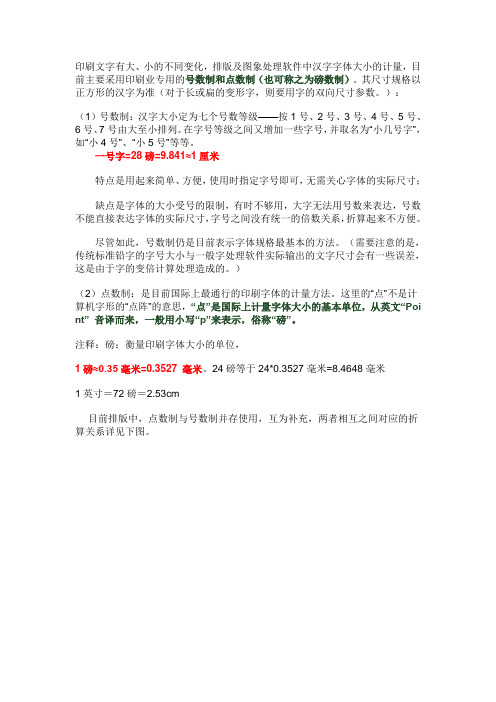
印刷文字有大、小的不同变化,排版及图象处理软件中汉字字体大小的计量,目前主要采用印刷业专用的号数制和点数制(也可称之为磅数制)。
其尺寸规格以正方形的汉字为准(对于长或扁的变形字,则要用字的双向尺寸参数。
):(1)号数制:汉字大小定为七个号数等级——按1号、2号、3号、4号、5号、6号、7号由大至小排列。
在字号等级之间又增加一些字号,并取名为“小几号字”,如“小4号”、“小5号”等等。
一号字=28磅=9.841≈1厘米特点是用起来简单、方便,使用时指定字号即可,无需关心字体的实际尺寸;缺点是字体的大小受号的限制,有时不够用,大字无法用号数来表达,号数不能直接表达字体的实际尺寸,字号之间没有统一的倍数关系,折算起来不方便。
尽管如此,号数制仍是目前表示字体规格最基本的方法。
(需要注意的是,传统标准铅字的字号大小与一般字处理软件实际输出的文字尺寸会有一些误差,这是由于字的变倍计算处理造成的。
)(2)点数制:是目前国际上最通行的印刷字体的计量方法。
这里的“点”不是计算机字形的“点阵”的意思,“点”是国际上计量字体大小的基本单位,从英文“Poi nt” 音译而来,一般用小写“p”来表示,俗称“磅”。
注释:磅:衡量印刷字体大小的单位,1磅≈0.35毫米=0.3527 毫米。
24磅等于24*0.3527毫米=8.4648毫米1英寸=72磅=2.53cm目前排版中,点数制与号数制并存使用,互为补充,两者相互之间对应的折算关系详见下图。
专业排版字号、磅数与实际尺寸对照表:在word当中,我们可以发现系统是同时使用“号”和“磅”来定义字体的大小,通常在应用程序如Office软件中的字体属性里,字号列表都包含了两个部分:一部分是位于字号列表上部的以“号”为单位的一号、小一号、二号……,在W ord中,中文字号主要就是下表所示的十六种,一部分是以“磅”为单位的5磅、5.5磅、6磅、6.5磅……,用“磅”表示的字号较多。
有时在页面设置中只能用“磅”,这与我们的计量习惯不同,使人产生混淆。
Photoshop中的文字处理技巧

Photoshop中的文字处理技巧在Photoshop中,文字处理是设计师和摄影师等创意从业者常用的技巧之一。
通过巧妙运用文字处理工具,可以为照片、海报、横幅等设计作品增添独特的表现力和艺术感。
本文将介绍一些Photoshop中常用的文字处理技巧,帮助读者提升文字设计的水平。
一、艺术字体的运用在文字处理中,选择合适的字体是至关重要的。
Photoshop提供了丰富的艺术字体,可以根据设计需求选择合适的字体风格。
通过调整字体的大小、颜色、间距等属性,可以使文字更加突出,增加视觉冲击力。
同时,还可以将字体的形状进行调整,比如弯曲、拉伸等,使文字更具创意和个性。
二、文字效果的添加为了让文字更加生动有趣,Photoshop提供了多种文字效果的添加功能。
通过在文字上应用阴影、发光、浮雕等效果,可以使文字产生立体感,让文字脱离画布,吸引观众的目光。
此外,还可以使用渐变填充、纹理效果等,为文字增添更多的细节和质感。
三、文字的排列和对齐在进行文字排版时,合理的排列和对齐是非常重要的。
在Photoshop中,通过调整段落面板中的间距、缩进等参数,可以实现文字的自动排列和对齐。
另外,可以使用Photoshop的参考线和网格工具,辅助文字的准确对齐。
合理的排列和对齐可以使文字更加整齐、美观,增加设计作品的专业感。
四、文字的倾斜和旋转倾斜和旋转是对文字进行变形处理的常用方法。
通过将文字倾斜或旋转一定角度,可以使文字呈现出不同的形态和风格,并与其他元素更好地融合在一起。
在Photoshop中,可以使用变换工具对文字进行倾斜和旋转操作,灵活运用这些功能,可以让设计作品更加富有创意和个性。
五、文字的蒙版和剪贴蒙版蒙版是一种常用的文字处理技巧,可以将图片、纹理等元素与文字融合在一起。
通过创建文字蒙版,可以使文字具有图片背景或纹理的质感,增加视觉趣味性。
剪贴蒙版则可以将文字限定在某个区域内,有助于创造出更加精确的文字效果。
通过熟练运用蒙版和剪贴蒙版功能,可以发挥文字的创意潜力。
ps字体设计知识点总结

ps字体设计知识点总结Adobe Photoshop(简称PS)是一款非常流行的图像处理软件,广泛应用于平面设计、摄影后期处理和图像编辑等领域。
字体作为设计中至关重要的元素之一,对于设计师来说具有重要的意义。
在使用PS 进行字体设计时,有一些知识点是必须了解的。
本文将对PS字体设计的知识点进行总结,以帮助读者更好地应用字体进行设计。
一、字体分类在进行字体设计之前,首先需要了解字体的分类。
常见的字体分类包括衬线体、非衬线体和手写体。
1. 衬线体(Serif)衬线体是指在字母的笔画末尾添加额外装饰的字体。
它们通常被认为是传统或正式的字体风格,适用于印刷材料、报纸和书籍等正式场合。
2. 非衬线体(Sans-serif)非衬线体是指没有额外装饰的字体,其笔画末尾没有额外的横线。
它们通常被认为是现代、简洁和洗练的字体风格,适用于网页设计、海报和广告等场合。
3. 手写体(Script)手写体字体模拟了手写的效果,具有个性化和艺术感。
它们适用于艺术设计、宣传册和节日贺卡等需要独特风格的场合。
二、字体样式字体样式是指在字体的基础上进行的进一步变体。
在PS中,可以通过样式选项来设置字体样式,例如粗体、斜体和下划线等。
1. 粗体(Bold)粗体是字体的加粗变体,增加了字母的笔画宽度,使字体看起来更加醒目和突出。
2. 斜体(Italic)斜体是字体的倾斜变体,倾斜的角度可以增强字体的视觉效果,使其更具动态和艺术感。
3. 下划线(Underline)下划线是字体的下方装饰线,用于强调某个字或词组,突出其重要性。
三、字体对比和搭配在进行字体设计时,字体的对比和搭配非常重要。
合理的字体对比和搭配可以有效地增强设计作品的整体效果。
1. 对比对比是指在设计中使用不同类型或风格的字体,以产生鲜明的视觉效果。
对比可以在设计元素互补的同时,突出文字的重要性。
例如,在一幅海报设计中,可以使用衬线体标题配合非衬线体正文,形成鲜明的对比,吸引读者的注意力。
word中字号与尺寸(磅数)含义及对照表

之答禄夫天创作印刷文字有大、小的分歧变更,排版及图象处理软件中汉字字体大小的计量,目前主要采取印刷业专用的号数制和点数制(也可称之为磅数制)。
其尺寸规格以正方形的汉字为准(对于长或扁的变形字,则要用字的双向尺寸参数。
):(1)号数制:汉字大小定为七个号数等级——按1号、2号、3号、4号、5号、6号、7号由大至小排列。
在字号等级之间又增加一些字号,并取名为“小几号字”,如“小4号”、“小5号”等等。
≈1厘米特点是用起来简单、方便,使用时指定字号即可,无需关心字体的实际尺寸;缺点是字体的大小受号的限制,有时不敷用,大字无法用号数来表达,号数不克不及直接表达字体的实际尺寸,字号之间没有统一的倍数关系,折算起来不方便。
尽管如此,号数制仍是目前暗示字体规格最基本的方法。
(需要注意的是,传统尺度铅字的字号大小与一般字处理软件实际输出的文字尺寸会有一些误差,这是由于字的变倍计算处理造成的。
)(2)点数制:是目前国际上最通行的印刷字体的计量方法。
这里的“点”不是计算机字形的“点阵”的意思,“点”是国际上计量字体大小的基本单位,从英文“Point” 音译而来,一般用小写“p”来暗示,俗称“磅”。
注释:磅:衡量印刷字体大小的单位,=0.3527 毫米1英寸=72磅=目前排版中,点数制与号数制并存使用,互为弥补,两者相互之间对应的折算关系详见下图。
专业排版字号、磅数与实际尺寸对照表:在word当中,我们可以发现系统是同时使用“号”和“磅”来定义字体的大小,通常在应用程序如Office软件中的字体属性里,字号列表都包含了两个部分:一部分是位于字号列表上部的以“号”为单位的一号、小一号、二号……,在Word中,中文字号主要就是下表所示的十六种,一部分是以“磅”……,用“磅”暗示的字号较多。
有时在页面设置中只能用“磅”,这与我们的计量习惯分歧,使人发生混淆。
当用“字号”作度量单位时,“字号”越大文字越小,最大的字号为“初号”,最小的字号为“八号”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop与Word字号的对比
在Word中,表述字体大小的计量单位有两种,一种是汉字的字号,如初号、小初、一号、…七号、八号;另一种是用国际上通用的“磅”来表示,如4、4.5、10、12、…48、72等。
中文字号中,“数值”越大,字就越小,所以八号字是最小的;在用“磅”表示的字号时,数值越小,字符的尺寸越小,数值越大,字符的尺寸越大。
1磅有多大呢?2.83磅等于1毫米,所以28号字大概就是一厘米高的字,约相当于中文字号中的一号字。
在Word中,中文字号就是这十六种,而用“磅”表示的字号却很多,其磅值的数字范围为1~1638,也就是说最大的字号可以是1638,约58厘米见方,最小的字号为1,三个这样的字加起来还到到一毫米宽。
一般A4纸可容纳的最大字的磅值为630左右,在实际使用过程中可以根据需要来设置字的大小,想要特大字,或是袖珍小字都可以。
