图形用户界面设计与实现
java实验5图形用户界面设计试验

java实验5图形⽤户界⾯设计试验常⽤布局1)、流布局: FlowLayout 从左到右,⾃上⽽下⽅式在容器中排列,控件的⼤⼩不会随容器⼤⼩变化.容器.setLayout(new FlowLayout(FlowLayout.LEFT));2)、⽹格布局: GridLayout 按照指定⾏数与列数,将容器分成⼤⼩相等的单元格每个单元格放置⼀个控件. 不能将控件放在指定单元格 容器.setLayout(new GridLayout(3,4,10,15));3)、边界布局: BorderLayout 将容器分成东、西、南、北、中五个部分 容器.setLayout(new BorderLayout()); 窗⼝的内容⾯板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);4)、混合布局: 使⽤JPanel,将多个布局组合在⼀起使⽤5)、绝对布局 null: 以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界 setBounds(x,y,width,height); btn.setBounds(10,100,30,60);常⽤事件1)、事件源 EventSource:能够触发事件控件如:JButton,JTextField,JFrame,JComboBox,....2)、事件 Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,...3)、事件侦听者Listener(接⼝) ActionListener,WindowListener,...class A implements ActionListener{public void actionPerformed(ActionEvent e){....}}A lis=new A();4)、事件处理函数public void actionPerformed(ActionEvent e){....}事件流程:事件源触发事件-->事件源侦听者接收事件-->⾃动调⽤相应事件处理函数.实践编程1.在应⽤程序窗体中安排1个⽂本框,⼀个标签。
C语言实现可视化人机界面的有效方法

C语言实现可视化人机界面的有效方法C语言是一种通用的编程语言,被广泛应用于嵌入式系统、操作系统和应用程序的开发中。
尽管C语言本身并不直接支持图形用户界面(GUI)的开发,但通过结合一些第三方库和技术,我们可以实现C语言的可视化人机界面。
在C语言中实现可视化人机界面的有效方法包括以下几种:1.使用图形库:使用图形库可以使界面更加友好,并允许用户通过鼠标和键盘进行交互。
常用的图形库包括SDL、GTK+和Qt等。
这些图形库提供了丰富的绘图、事件处理和界面元素库,方便开发者创建具有各种功能和样式的界面。
2.使用控制台窗口:控制台窗口是C语言程序的默认界面,可以通过在控制台上输出文本、表格和图形来实现可视化界面。
控制台窗口的优势是简单易用,无需额外的库和依赖,适用于简单的界面需求。
3. 使用基于Web的界面:在C语言中,可以通过内嵌Web服务器的方式实现基于Web的可视化人机界面。
通过这种方式,可以使用HTML、CSS和JavaScript等Web技术创建动态交互的界面。
例如,可以使用C语言编写一个带有内嵌Web服务器的程序,然后通过浏览器与用户进行交互。
4.使用ASCII字符界面:ASCII字符界面是使用ASCII字符和控制字符进行界面渲染的一种简单但有效的方式。
通过C语言的输出函数,可以直接在控制台上绘制字符界面,包括文本、边框、按钮等。
虽然ASCII界面的交互性和表现力有限,但它适用于一些简单的控制台应用程序。
5. 使用跨平台的界面库:C语言的一个优势是跨平台性,开发者可以使用一些跨平台的界面库来实现可视化界面。
这样一来,可以在不同的操作系统上运行相同的C语言程序,并保持一致的界面体验。
跨平台的界面库包括FLTK、wxWidgets等。
在实现可视化人机界面时,除了选择适合的技术和库之外,还有一些其他的注意事项:1.设计良好的用户界面:用户界面应该易于使用、直观和符合用户的习惯。
在设计界面时,需要考虑用户的需求和使用习惯,合理布局界面元素,提供明确的操作指引和反馈。
GUI(用户图形界面)

03
减少了程序中的循环和延时操作,提高了 程序的执行效率。
04
方便实现复杂的交互逻辑和动态界面效果。
多任务和多线程
01
并行处理
02 支持多个任务同时运行和处理,提高了程序的并 发性能和响应速度。
03 可以将耗时的任务放在后台线程中执行,避免阻 塞主线程和影响用户体验。
多任务和多线程
• 提供了线程同步和互斥机制,避免多线程并发访问导致的 数据竞争和死锁问题。
重要性
GUI为用户提供了一种直观、易用的操作方式,使得计算机的使用变得更加便捷 和高效。GUI能够降低用户的学习成本,提高工作效率,并增强用户体验。
GUI的历史和发展
历史
GUI的概念起源于20世纪60年代,最早的图形用户界面是SGI公司为斯坦福大学开发的斯坦福大学图形界面 (Stanford Graphics Interface)。随着计算机技术的不断发展,GUI逐渐成为计算机操作系统和应用程序的标 准界面。
娱乐软件
娱乐软件是一类用于休闲和放松的软件,如 音乐播放器、视频播放器等。GUI在娱乐软 件中扮演着重要的角色,提供了简洁、易用 的界面,使用户能够轻松地享受娱乐内容。
嵌入式系统和专用设备
嵌入式系统
嵌入式系统是一类专用的计算机系统,通常 用于控制和管理特定的硬件设备。GUI在嵌 入式系统中起着重要的作用,提供了直观、 易用的界面,使用户能够方便地与设备进行 交互和控制。
错误处理与提示
GUI应具备完善的错误处 理机制和友好的提示信息, 帮助用户快速解决问题。
适应性与兼容性
GUI应具备良好的适应性 与兼容性,支持不同设备 和浏览器的使用,确保用 户体验的一致性。
美观性原则
视觉层次与布局
Java图形用户界面设计

13
(3) 事件监听器(Listener) 事件处理机制中的核心部分,主要的功能大致可以分为 两部分:第一,监听组件,观察组件有没有发生某类事 件;第二,如果监听的组件发生了某类事件,则调用对 应的动作处理方法立刻处理这个事件。 在Java事件处理机制中,监听器处于主体地位。与事件 分类对应,监听器也相应的分成若干种类型,例如,鼠 标事件对应鼠标监听器,键盘事件对应键盘监听器,窗 口事件对应窗口监听器等。
25
5.3.2 AWT组件库常用组件举例 【问题1】 在窗口f中,有一个文本框tf,三个按钮btn_1、 btn_2、btn_3。当使用鼠标点击btn_1时,文本框显示 btn_1按钮被点击,当使用鼠标点击btn_2按钮时,文本框 显示btn_2按钮被点击,当使用鼠标点击btn_3按钮或者窗 口f的关闭按钮时,窗口关闭,程序退出。
(4) Choice Choice表示下拉选择框组件,选择框中的每一个选项称 为一个Item,Item的类型一般为String字符串。 (5) Label Label表示标签组件,主要作用在于创建提示性的文本。
23
(6) MenuBar、Menu和MenuItem MenuBar表示菜单条组件,该组件由Menu菜单构成,而 Menu菜单又可由Menu菜单和MenuItem菜单项构成。 (7) TextField TextField表示文本框组件,与文本域组件不同的是, 文本框中只能有一行文本。 (8) TextArea TextArea表示文本域组件,可以容纳多行文本。
30
(3) JRadioButton和ButtonGroup 在Swing中与Checkbox对应的是JCheckBox,实际使用时, 如果需要创建单选框组的话,经常使用的是 JRadioButton而非JCheckBox。如果将多个JRadioButton 组件放在一个ButtonGroup中时,这些JRadioButton组件 将不再具有复选功能,而是只具有单选功能,也即变成 单选框。 (4) JComboBox JcomboBox对应于AWT中的Choice,表示下拉选择框组件, 选择框中的每一个选项称为一个Item,Item的类型一般 为String字符串,也可以是指定的泛型类型。
图形用户界面

河北软件职业技术学院
事件适配器
用实现接口的方法,必须实现接口所定义 的所有方法,为简化编程,针对一些事件监 听器接口定义了相应的实现类——事件适配 器 事件适配器类中,实现了相应监听器接口 中所有的方法,但是是空实现 例题:TestWindowEvent.java
河北软件职业技术学院
匿名类在事件处理中的应用
FlowLayout BorderLayout CardLayout GridLayout GridBagLayout
setLayout(LayoutManager mgr):用于设定 一个容器的布局管理器
河北软件职业技术学院
FlowLayout
Panel和Applet默认适用的布局管理器 布局策略:将组件按照加入的先后顺序从 左向右排列,一行排满转到下一行继续从左 向右排列,每一行中的组件都居中排列 例题:TestFlowLayout.java
例题:UseCheckbox.java
河北软件职业技术学院
单选钮:
创建:单选钮是一组Checkbox的集合,用CheckboxGroup类表示, 使用以下方法将复选框加入到单选钮组内: public Checkbox(String label, CheckboxGroup group, boolean state) 常用方法:
河北软件职业技术学院
事件处理模型——委托模型
事件监听器(Event Listener):实现了监听器接口的类。 监听器接口:定义了处理事件的事件处理器方法的接口。 当Button有一个事件产生的时候,如果Button注册了事件监听器,事 件就会交给事件监听器所定义的事件处理器来进行处理。注册事件监听 器相当于一个委托。
产生事件:文本改变事件
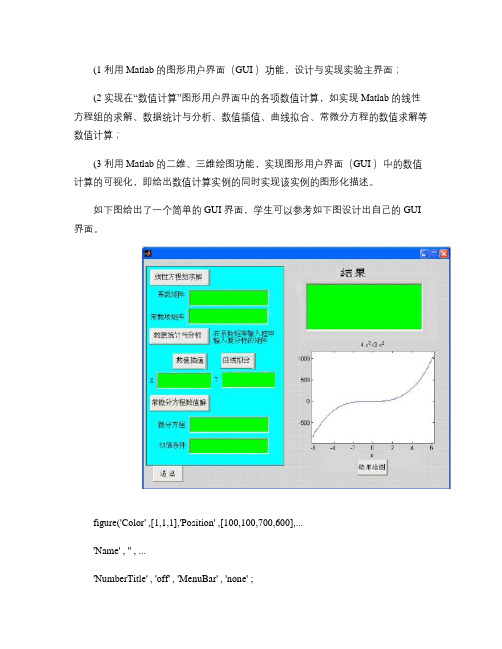
利用Matlab的图形用户界面(GUI)功能,设计与实现实验.

(1 利用Matlab 的图形用户界面(GUI )功能,设计与实现实验主界面;(2 实现在“数值计算”图形用户界面中的各项数值计算,如实现Matlab 的线性方程组的求解、数据统计与分析、数值插值、曲线拟合、常微分方程的数值求解等数值计算;(3 利用Matlab 的二维、三维绘图功能,实现图形用户界面(GUI )中的数值计算的可视化,即给出数值计算实例的同时实现该实例的图形化描述。
如下图给出了一个简单的GUI 界面,学生可以参考如下图设计出自己的GUI 界面。
figure('Color' ,[1,1,1],'Position' ,[100,100,700,600],...'Name' , '' , ...'NumberTitle' , 'off' , 'MenuBar' , 'none' ;uicontrol('Style' , 'Frame' , 'Position' ,[0,0.08,0.45,1],...'Units' , 'normalized' , 'Back' ,[0,1,1];XIANQIU=['a=str2num(get(xishu,''String'';', ...'b=str2num(get(changshu,''String'';', ...'b=b'';x=a\b;', ...'set(jieguo,''string'',x;'];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.92,0.20,0.06],...'String' , 'ÏßÐÔ·½³Ì×éÇó½â', 'Units' , 'normalized' , 'Call' ,XIANQIU;uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.83,0.1,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'ϵÊý¾ØÕó', 'Back' ,[0,1,1];xishu=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.83,0.25,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.72,0.1,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , '³£ÊýÏî¾ØÕó', 'Back' ,[0,1,1];changshu=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.72,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.63,0.20,0.06],... 'String' ,'Êýֵͳ¼ÆÓë·ÖÎö';uicontrol('Style' , 'Text' , 'Position' ,[0.23,0.63,0.2,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'ÔÚϵÊý¾ØÕóÊäÈë¿òÖÐÊäÈëÒª·ÖÎöµÄ¾ØÕó', 'Back' ,[0,1,1];uicontrol('Style' , 'Push' , 'Position' ,[0.06,0.55,0.1,0.05],... 'String' , 'ÊýÖµ²åÖµ';uicontrol('Style' , 'Push' , 'Position' ,[0.22,0.55,0.1,0.05],... 'String' , 'ÇúÏßÄâºÏ';uicontrol('Style' , 'Text' , 'Position' ,[0.005,0.45,0.05,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'X' , 'Back' ,[0,1,1];chazhi=uicontrol('Style' , 'Edit' , 'Position' ,[0.05,0.45,0.15,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.2,0.45,0.05,0.05],... 'Units' , 'normalized' , 'Horizontal' , 'center' , ...'String' , 'Y' , 'Back' ,[0,1,1];nihe=uicontrol('Style' , 'Edit' , 'Position' ,[0.25,0.45,0.15,0.06],... 'Units' ,'normalized' , 'Back' ,[0,1,0];XIANXING=['s=(get(changwei,''String'';', ...'c=(get(tiaojian,''String'';', ...'c_f=dsolve(''s'',''b'',''x'';', ...'set(jieguo,''string'',char(c_f;'];uicontrol('Style' , 'Push' , 'Position' ,[0.02,0.35,0.25,0.06],...'String' , '³£Î¢·Ö·½³ÌÊýÖµÇó½â', 'Units' , 'normalized' , 'Call' ,XIANXING;chengwei=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.25,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.25,0.1,0.05],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '΢·Ö·½³Ì', 'Back' ,[0,1,1];tiaojian=uicontrol('Style' , 'Edit' , 'Position' ,[0.16,0.15,0.25,0.06],.. .'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.01,0.15,0.1,0.05],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '³õÖµÌõ¼þ', 'Back' ,[0,1,1];h_axes=axes('position' ,[0.5,0.15,0.4,0.4];jieguo=uicontrol('Style' , 'text' , 'Position' ,[0.5,0.6,0.45,0.25],... 'Units' , 'normalized' , 'Back' ,[0,1,0];uicontrol('Style' , 'Text' , 'Position' ,[0.6,0.85,0.3,0.1],... 'Units' , 'normalized' ,'Horizontal' , 'center' , ...'String' , '½á¹û', 'Back' ,[1,1,1],'FontSize' ,35;uicontrol('Style' , 'Push' , 'Position' ,[0.018,0.02,0.08,0.05],... 'String' , 'Í˳ö', 'Units' , 'normalized' , 'Call' , 'close' ;uicontrol('Style' , 'Push' , 'Position' ,[0.65,0.025,0.08,0.05],...'String' , '°¡Êµ´òʵ', 'Units' , 'normalized' , 'Call' , '»æͼº¯Êý°´Å¥';。
JavaSwing图形用户界面的设计与实现方法

JavaSwing图形用户界面的设计与实现方法一、引言随着计算机技术的不断发展,图形用户界面(Graphical User Interface,GUI)在软件开发中扮演着越来越重要的角色。
作为用户与软件之间的沟通桥梁,GUI的设计与实现至关重要。
本文将介绍JavaSwing图形用户界面的设计与实现方法,帮助开发人员更好地利用JavaSwing创建出功能强大、用户友好的GUI界面。
二、Swing概述JavaSwing是Java提供的一套GUI组件库,它基于Java AWT (Abstract Window Toolkit)构建而成,相对于AWT,Swing提供了更加丰富的组件和更高的灵活性。
Swing拥有独立于平台的外观,通过Java代码实现GUI界面的构建和事件处理。
使用Swing可以快速实现各种界面风格,并且易于调整和扩展。
三、Swing组件的使用1. 容器类组件:容器类组件是其他组件的父容器,对应于应用程序的窗口或面板,常用的容器类组件有JFrame、JPanel、JDialog等。
通过创建容器类组件,可以将其他组件添加到容器中并管理和布局。
2. 基本组件:基本组件是构建GUI界面的基本元素,常用的基本组件有JButton、JLabel、JTextField等。
它们可以用于实现用户输入、数据展示、按钮点击等交互操作。
3. 高级组件:高级组件是Swing提供的一些特殊功能的组件,如JTable、JTree、JFileChooser等。
它们可以用于展示表格、树状结构、文件选择等复杂的用户交互功能。
四、事件处理为了响应用户的操作,GUI界面需要进行事件处理。
在JavaSwing中,事件处理分为两个阶段:事件生成和事件响应。
当用户与界面进行交互时,会生成相应的事件,如按钮点击、鼠标移动等。
开发人员需要实现事件的监听器,并在事件发生时触发相应的操作。
五、界面布局界面布局是指组件在容器中的排列方式。
在Swing中,界面布局主要通过布局管理器(Layout Manager)实现。
GUI设计与实现:打造用户友好的界面

GUI设计与实现:打造用户友好的界面GUI(Graphical User Interface)指的是图形用户界面,是一种通过图形、图像和图标来显示程序的接口,以及通过鼠标、键盘和触摸屏等输入设备来操作程序的界面。
GUI设计的目的是打造用户友好的界面,提供用户简单、直观和便捷的操作方式,以及良好的视觉效果。
首先,一个用户友好的界面应该具备清晰明了的布局和结构。
用户不应该在界面上费力地查找所需的功能或信息。
因此,GUI设计需要考虑到用户常用的操作和需求,将常用的功能放置在易于找到的位置,提供逻辑清晰的菜单和工具栏,使用户能够快速地找到所需的功能。
其次,一个用户友好的界面应该具备直观和易懂的操作方式。
用户不应该费力地去理解系统提供的交互方式,在操作上也不应该容易出错。
因此,GUI设计需要使用符合用户习惯的交互方式,如常用的下拉菜单、单选框、复选框等,以及直观的图标和提示。
同时,应该提供明确和易懂的操作指引,使用户能够轻松地完成任务。
另外,一个用户友好的界面应该注重可视化效果。
一个好的界面应该具备美观、统一的视觉风格,以及合理的颜色搭配和排版。
特别是当界面需要长时间操作时,合理的颜色和排版能够缓解用户视觉疲劳。
此外,界面元素的动画效果、过渡效果等也可以增加界面的吸引力和活力。
此外,一个用户友好的界面应该关注用户的反馈。
用户应该能够清楚地知道自己的操作是否成功,需要等待多久,或者出现了哪些错误。
界面应该以明确的方式提示用户操作的结果和状态,如通过弹出窗口、提示文字或图标等。
同时,设计支持被动反馈和主动反馈,如加载时的进度条、按键的点击效果等,都能够提升用户的体验和操作的可预测性。
GUI设计与实现需要综合考虑用户的需求和使用习惯,以及技术的可行性和界面的美观度。
设计师需要具备良好的审美意识,了解用户的特点和行为模式,同时也需要与开发人员紧密合作,将设计转化成实际可用的界面。
总之,用户友好的界面是一个关注用户需求、易于理解和操作、具备良好视觉效果和用户反馈的界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7-1d
Border-Panel
class MyFrame extends Frame{ MyFrame(){ Button b1 = new Button(" 1 "); Button b2 = new Button(" 2 "); Button b3 = new Button(" 3 "); Button b4 = new Button(" 4 Panel p = new Panel(); p.add(b1); p.add(b2); add(p,BorderLayout.NORTH); add(b3,BorderLayout.WEST); add(b4,BorderLayout.CENTER); pack(); setVisible(true);
add(Component comp) 将指定组件放到容器中 add(Component comp,int index) remove(Component comp) 删除指定组件 setLayout(LayoutManager mgr) 设臵容器布局 paint 画容器(及其上面的组件)
Containers 容器组件
Window ——不需要其他组件支撑,独立显示。 Frame Dialog – 没有菜单条,不能改变大小 Panel —— 必须放在Window组件中(或Web浏览
器窗口)才能显示。它为一矩形区域,在其中可摆 放其他组件,可以有自己的布局管理器。 基本方法
确定容器布局
缺省的布局管理器 Window 、Frame、Dialog —— BorderLayout Panel ห้องสมุดไป่ตู้Applet —— FlowLayout: 选择布局管理器的方法 建立布局管理器类的对象 利用容器的 setLayout 为容器指定布局(即指定一个布 局管理器的对象)
容器的组件布局
依靠布局管理器(layout manager)方式 调用容器的setLayout方法,为容器指定某种布局管理器 布局管理器对象 的一个对象。 例: setLayout(new FlowLayout() ) 该布局管理器对象负责确定容器中组件的位臵和大小。 当容器需要定位组件和确定组件大小时,就会给布局管 理器对象发消息,让它完成该项工作。 直接管理组件方式 调用容器的 setLayout(null) 方法,关闭布局管理器。 调用每一个组件的setLocation()方法决定组件位臵。 调用每一个组件的setSize()方法决定其大小。 直接管理组件将失去平台无关性。
paint和repaint 方法
某组件的paint()和 update()为系统自动调用的有关
图形绘制的方法,不可人为编程调用;但可编程重 新定义其操作内容。 使用repaint()方法可以触发update()方法。
1. 擦除并填充成背景色 编程 repaint() 调用 update() 2. 调用paint() 控制 paint( ) 第一次绘制 当某些操作破坏了显示,需重新绘制时
");
7-1e
GridLayout布局管理器
创建GridLayout对象作为布局编辑器,指定划分网
格的行数和列数(网格大小一样)。 setLayout(new GridLayout(行数, 列数)); setLayout(new GridLayout(行数, 列数,行间隔,列间 隔)); 调用容器的方法add()将组件加入容器,组件填入 容器的顺序将按照第一行第一个格中、第一行第二 个格中、…… 每个网格中都必须填入组件,如果希望某个网格为 空白,可以为它加入一个空的标签: add (new Label());
Component类
可显示在屏幕上的图形对象,可与用户交互。 方法:
add(PopupMenu popup) 加一弹出菜单 addFocusListener(FocusListener l)将发生在本组件上的 事件注册给监听者,以进行事件处理。 setSize(int width, int height) 设臵组件尺寸 paint(Graphics g) 重画组件 setFont(Font f) 设臵组件字体 setBackground(Color c) 设臵组件背景色 setForeground(Color c) 设臵组件前景色
7-1b
FlowLayout布局管理器
构造函数: FlowLayout() ; FlowLayout(int align, int hgap, int vgap); align :对齐方式:LEFT CENTER RIGHT hgap :组件水平间距 (象素) vgap :组件垂直间距(象素) 无参数的构造函数创建的FlowLayout对象,其对齐
Frame — Panel
Frame fm1 = new Frame("Hello"); fm1.setSize(400,350); fm1.setBackground(Color.gray); fm1.setLayout(null); Panel pn1 = new Panel(); pn1.setSize(100,100); pn1.setBackground(Color.red); pn1.setLocation(0,50); fm1.add(pn1); … fm1.setVisible(true);
Font类
java.awt.Font 设计字体显示效果(创建字体对象) Font fn = new Font(String 字体,int 风格,int 字号); 字体:TimesRoman, Courier, Arial等 风格:三个常量
Font.PLAIN, Font.BOLD, Font.ITALIC
字号:字的大小(磅数)
使用字体对象 - 如设臵某组件当前使用的字体:
setFont(Font fn) 获取组件当前使用的字体:getFont()
Color类
构造函数1(设臵颜色) Color c = new Color(int red, int green, int blue) 范围 :0~255 new Color(200,200,200) new Color(255,0,100) 构造函数2 Color c = new Color(int rgb) 兰色:0~7 位 绿色:8~15位 红色:16~23位 颜色常量值 public static final Color black Color.black , Color.blue , Color.gray , Color. red Color.white …
AWT类层次关系图
Button Checkbox Container Component 其他组件 MenuComponent
TextComponent MenuBar TextArea
TextField
MenuItem
不独立
Panel Applet
独立
Window Frame Dialog
Menu
例:将myFrame布局设定为FlowLayout类型 myFrame.setLayout(new FlowLayout());
Frame
Frame(String title)
构造一个新的不可见的frame 隐含的布局管理器是:BorderLayout setLayout(…) 设臵新的布局管理器。 add(Component comp) 在容器上增加一个组件(在容器为不可见的状态时 加)。 void setSize(int width, int height) 7-1a setVisible(true)
教材第7章
图形用户界面的设计与实现
设计原则 容器与布局 标准组件 事件处理 自定义成分
用户界面设计原则
使用图形界面GUI (Graphics User Interface) 字符界面—采用命令行方式与用户交互。 图形界面—用多种媒体显示信息,用直观、方便的GUI标 准组件来接收命令。 控制权在用户(用户要由操作的主动权) 界面与操作的风格一致性。 宽容(容错)性。 简洁与美观并重。
界面构成
容器
标准 组件
用户自定义 成分
创建GUI各组成成分,并安排相互 位置关系(包含,相邻,相交)。 定义GUI各成分对不同事件的响应, 实现与用户的交互与界面功能。
界面元素
容器是用来组织其他界面成分和元素的单元。 可以形成容器的层次,构筑复杂结构 Window(Frame、Applet、Dialog ) 组件是图形用户界面的基本单位,它里面不再包含
BorderLayout布局管理器
setLayout(new BorderLayout() ) add(b1,BorderLayout.NORTH); 当容器大小改变,组件相对位臵不会改变。
North
West
Center East South
BorderLayout布局管理器
f = new Frame("BorderLayout"); f.setSize(200,200); b1 = new Button("button1"); … b5 = new Button("button5"); f.add(b1,BorderLayout.NORTH); f.add(b2,BorderLayout.SOUTH); f.add(b3,BorderLayout.WEST); f.add(b4,BorderLayout.EAST); f.add(b5,BorderLayout.CENTER); f.setVisible(true);
布局管理器种类
FlowLayout: 组件在一行中从左至右水平排列,排
满后折行 BorderLayout:北、南、东、西、中 GridLayout:以行和列的网格形式安排组件 GridBagLayout:更复杂、功能更强的网格布局 CardLayout:每一个组件作为一个卡片,容器仅 显示多个卡片中的某一个
