实验6 图形用户界面设计
实验6 awt图形用户界面设计

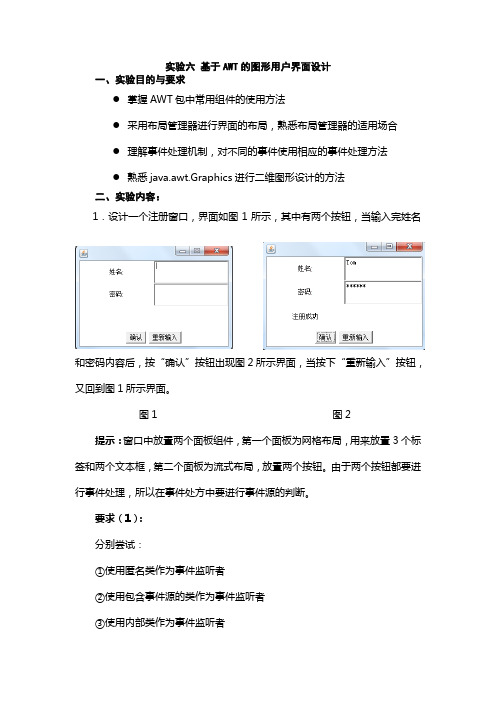
实验六基于AWT的图形用户界面设计一、实验目的与要求●掌握AWT包中常用组件的使用方法●采用布局管理器进行界面的布局,熟悉布局管理器的适用场合●理解事件处理机制,对不同的事件使用相应的事件处理方法●熟悉java.awt.Graphics进行二维图形设计的方法二、实验内容:1.设计一个注册窗口,界面如图1所示,其中有两个按钮,当输入完姓名和密码内容后,按“确认”按钮出现图2所示界面,当按下“重新输入”按钮,又回到图1所示界面。
图1 图2提示:窗口中放置两个面板组件,第一个面板为网格布局,用来放置3个标签和两个文本框,第二个面板为流式布局,放置两个按钮。
由于两个按钮都要进行事件处理,所以在事件处方中要进行事件源的判断。
要求(1):分别尝试:①使用匿名类作为事件监听者②使用包含事件源的类作为事件监听者③使用内部类作为事件监听者要求(2):分别尝试:①使用WindowListener实现窗口的关闭事件②使用WindowAdapter实现窗口的关闭事件2.编写一窗口程序,当用户按下q键或单击窗口关闭按钮时,结束程序运行;当用户按其他按钮时在控制台上输出被按下的字符。
3.编写一窗口程序实现:有一个标题为“计算”的窗口,窗口的布局如图所示自行设计;有四个按钮,分别为“加”、“减”、“乘”、“除”;另外,窗口中还有三个文本框,单击任一按钮,将前两个文本框中的数字进行相应的运算,在第三个文本框中显示结果。
提示:文本框中输入的数据为String类型,要想进行运算必须转换成Double类型,同理要想将计算结果在第三个文本框中显示,需要将Double类型转换成String类型。
4.编写一窗口程序实现,在窗口中用不同颜色绘制椭圆、圆、圆弧和文本。
5.编写一个简单的屏幕变色程序。
当用户单击“变色”按钮时,窗口颜色就自动地变成另外一种颜色。
要求:颜色随机生成。
6.编写一完整的计算器程序,界面如图所示:提示:①窗口为边界布局方式,窗口中放置两个面板组件,第一个面板为边界布局,用来添加文本框和取消按钮,第二个面板为网格布局,用来添加16个按钮。
图形图像用户界面设计

实习报告课程名称多媒体实验实习题目图形图像用户界面设计专业通信工程班级通信(2)班学号学生姓名实习成绩指导教师吴娱2011年5月图形图像用户界面设计一、实验目的了解句柄图形的基本概念,掌握图形用户界面的基本设计方法。
二、实验要求上机完成实验题目,独立完成实验报告。
三、实验内容设计简单的图像用户界面。
四、实验步骤1、在MATLAB的命令窗口(Command Window)中运行guide命令:打开GUIDE界面,如下:然后,选择空模板(Blank GUI),点击OK,即可打开GUIDE的设计界面,如下:如下:单下添加菜单项:“打开”、“保存”、“退出”。
如下:文件,所有的程序都是要写在这个M文件里面的。
在编程中,每一个鼠标动作都对应一个Callback函数。
那么菜单项也是如此。
在界面上,单击鼠标右键选择“Property Inspector”,即可打开属性窗口。
当点击不同的控件时,其对应的属性都会在这里显示,根据需要可以进行修改。
最主要的属性莫过于Tag属性和String属性。
设置当前的Figure窗口的Tag属性为:figure_pjimage,窗口的标题(Name属性)为:图像处理实例。
如下:然后,点击工具栏的保存按钮。
之后,点击工具栏的运行按钮(Run)。
程序运行时的样子,是这样的:文件下面的菜单项和快捷键我们都能看见,但是我们没有写程序,所以就算点也没有什么响应。
还有如果不想设置快捷键,可以在Menu Editor中设置,只要把其选择为Ctrl+none就行了。
这样的话,保存项就没有快捷键了。
可以通过上面的按钮“View”来查看该菜单项的响应函数,也就是Callback函数。
也可以在pjimage.m中看,比如保存的Tag属性是m_file_save,那么它对应的Callback函数的名字就是m_file_save_Callback。
依次类推了。
2、下面来写打开菜单项的函数,要打开一个图片,当然要用打开对话框了。
图形用户界面实验报告

图形用户接口一、实验目的·了解嵌入式系统图形界面的基本编程方法·学习图形库的制作二、原理概述2.1 Frame Buffer显示屏的整个显示区域,在系统内会有一段存储空间与之对应。
通过改变该存储空间的内容达到改变显示信息的目的。
该存储空间被称为Frame Buffer,或显存。
显示屏上的每个点都与frame buffer里的一个像素对应。
显示屏可以用单色或彩色来显示。
单色用1位来表示,彩色有2、4、8、16、24、32等位色。
显示屏还有单屏模式和双屏模式。
2.2 Frame Buffer与色彩计算机反映自然界的色彩是通过RGB值来表示的。
像素的RGB值可以直接从Frame Buffer里得到,或是从调色板间接得到。
实验室的显示器为16位色,因此Frame Buffer里的每个单元为16位:高5位为R,中间6位为G,低5位为B。
2.3 LCD控制器LCD控制器是Frame Buffer与显示屏之间的一个中间部件,负责从Frame Buffer中提取数据,进行处理,并传输到显示屏上。
本实验用到的开发板处理器PXA270集成了LCD控制器,实验中用到的显示屏是16位的TFT LCD,像素分辨率为 640×480。
三、实验内容3.1Frame Buffer操作Frame Buffer的设备是/dev/fb。
Struct fb_var_screeninfo vinfo;Fd = open("/dev/fb",O_RDWR)ioctl(fd,FBIOGET_VSCREENINFO,&vinfo)来获取它的可变参数,其中包括显示器的色位,分辨率等信息(vinfo.bits_per_pixel、vinfo.xres、vinfo.yres)。
获得缓冲区首地址,调用方式为:unsignedchar*fbp=0;fbp=(unsigned char*)mmap(0,sreensize,\PROT_READ|PROT_WRITE,MAP_SHARED,fd,0);将显示缓冲区清零,memset(fbp,0,screensize),即可实现清屏。
用户界面设计实验报告

《用户界面设计》实验报告学号:姓名:班级名称:2011计科指导教师:李波实验日期:5月30日序号版本号修订内容教师评语Ex1Ex2Ex3Ex4目录Experiment 1: Evaluation Practices (1)Experiment 2: Design a graphic user interface (5)Experiment 3: Error Messages GUI (16)Experiment 4: Help Document (16)Experiment 1: Evaluation Practices对中南民族大学图书馆主页的可行性分析(/)The home page :My Opinion about the web sites:No. Criteria Importance Goal Actualmost least12345Time Time1 Time to learn 1 Less than 5 second About 10 second2 Speed of3 Less than 10 second About 20 secondUse the blank provided to answer the questions. Answer the questions on a scale of 1 to 5, where 1 is a strong no, 5 is a strong yes, and 3 is neutral. If the question does not apply, use a 0.No. Criteria Scoreno neutral yes 1 2 3 4 5 N/A 6 Is the terminology consistent? 5 7Is the terminology appropriate?5performancelow mod highveryhighlow mod highveryhigh 3Rate of errors by users3lowmod4Subjective satisfaction4Veryhighhigh5Retention over time5VeryhighmodNo. Criteria Scoreno neutral yes8 Is the terminology in the user's vocabulary? 49 Are the instructions consistent? 410 Do the instructions accurately describe the task? 511 Do the display layouts simplify the tasks? 412 Are the error messages helpful? 413 Is it easy to correct errors? 514 Is the online help consistent and useful? 4 No. Comment15 What specific suggestions do you have to improve this interface?Problem:In my opinion,the interface of our school’library home page is good Navigation classification clear, page is concise,But it still have a little problem,The contents of the proposed improvements:1.Home Resource Navigator provides some of the major database lists and links. The list of databases in the database resource classification, but simply divided into Chinese database, foreign language database and trial database. If the database list for further disciplinary classification may be more convenient.2.Proposed in terms of practicality, the pages should be divided into work,No. Criteria Scoreno neutral yes English and Mobile. Make the page more user-friendly, easy to all kinds of users to browse3.Many link to open two pages and a page overlap, it is recommended to beseparated16 What specific things did you like about this interface?First, it is easy to learn,even though for new learners.Because the introduction is very clear.You can know how to use it the sight you look at it.Second, evrryone can find what he want quickly,for our home page is designed in detail.You can find what you want as soon as possible.Third,it can show our school’s uniqu e.It can provide a general look of our school which can attract other’s attention.Experiment 2: Design a graphic user interface设计的系统名称:电影院网上购票系统针对用户群是:普通购票用户,非专业的计算机工作者一、系统需求分析(The system requirement)随着经济的发展,看电影已成为人们在日常生活中普遍的娱乐方式,这也推动了国内外电影产业的发展。
实验六+图形界面

实验六图形界面实验日期: 2016 年 6 月 12 日班级:软件1401 学号(后四位):__0127_______ 姓名:_程瑞强_______ 成绩:成绩:一.实验目的1.掌握图形用户界面的设计方法2.掌握常用的构建用户界面的组件的用法3.掌握事件操作的原理4.能够对所设计的用户界面进行事件处理5.能够应用运算符解决实际小问题6.进一步熟悉Java的面向对象的编程思想二.实验题目(前2题任选1题,第3,4题任选1题)1.采用图形界面实现两个内容的交换,图形界面如下图1所示所示:图1 内容交换代码如下:package TestChange;import class TestChange extends JFrame implements ActionListener{private static final long serialVersionUID = -006L;JPanel panel;JTextField tt1;JTextField tt2;JButton button;public TestChange(){("TestChange");(355, 85);;panel = new JPanel();tt1 = new JTextField(10);tt2 = new JTextField(10);button = new JButton("Change");(this);(tt1);(tt2);(button);(panel, ;(false);(true);}public static void main(String[] str){ new TestChange();}@Overridepublic void actionPerformed(ActionEvent e) {if() == button){String temp = ();());(temp);}}}2. 采用图形界面设计如下图2所示的界面。
实验六 MATLAB句柄绘图和GUI界面设计

西北农林科技大学实验报告学院名称:理学院专业年级:姓名:学号:课程:数学软件实验报告日期:2014年11月22日实验六MATLAB的句柄绘图与GUI界面设计一、实验目的MATLAB语言的句柄绘图可以对图形的各基本对象进行更为细腻的修饰,能产生更为复杂的图形,而且为动态图形的制作奠定了基础。
本次实验的目的是了解图形的基本结构,掌握图形对象之间的关系,熟悉图形对象属性的获取、设置与修改。
并能初步使用MATLAB 的GUI界面设计进行界面的设计,为将来进行软件开发打好基础。
二.实验要求MATLAB的底层图形修饰方法十分的丰富,通过本次实验,要求能体会句柄图形的概念,熟悉根屏幕、图形窗口、界面控制、界面菜单、轴、线、面、字、块、像等基本图形对象的创建和修改,熟练掌握基本图形对象的属性获取、设置与修改,会利用对象属性修改图形,会创建与修改界面控制与界面菜单。
能根据需要使用消息对话框、警告对话框、输入对话框、提示对话框、列表对话框、进度指示条等。
能初步设计出自己较为满意的GUI图形用户界面。
三.实验内容一、句柄图形的概念句柄图形(Handle Graphics):是一种面向对象的绘图系统。
该系统提供创建计算机图形所必须的各种软件。
它所支持的指令,可直接创建线、文字、网线、面以及图形用户界面。
在MATLAB中的图形系统中,所有的图形操作都是针对图形对象而言的,每个对象从创建时起就被赋予了唯一的标识,这种标识就是该图像的句柄。
1.图形对象MATLAB的图形对象包括计算机屏幕、图形窗口、坐标轴、用户菜单、用户控件、曲线、曲面、文字、图像、光源、区域块和方框等。
系统将每一个对象按树型结构组织起来。
每个具体图形不必包含每个对象,但每个图形必须具备根屏幕和图形窗口。
2.图形对象句柄MATLAB在创建每一个图形对象时,都为该对象分配唯一的一个值,称其为图形对象句柄(Handle)。
句柄是图形对象的唯一标识符,不同对象的句柄不可能重复和混淆。
python图形用户界面实验报告

python图形用户界面实验报告本实验主要是介绍Python图形用户界面(GUI)的基本概念和使用方法,包括使用Python 中的Tkinter模块创建GUI应用程序的基本结构、常用控件和事件处理方式。
一、实验目的1.掌握Python图形用户界面(GUI)的基本概念和使用方法。
2.学习使用Python中的Tkinter模块创建GUI应用程序。
3.了解在Tkinter中使用控件和事件处理方式。
二、实验内容1.创建基本的GUI应用程序Python的Tkinter模块提供了一系列GUI控件,如Label、Button、Entry、Canvas、Menu等。
下面我们将介绍如何使用Tkinter创建一个基本的GUI应用程序。
代码如下:```from tkinter import *#创建主窗口root = Tk()#设置窗口标题root.title("我的第一个GUI程序")#设置窗口大小(宽x高)root.geometry('400x300')# 创建一个Label控件label = Label(root, text="欢迎来到Python世界!")# 将Label控件添加到主窗口label.pack()#进入消息循环root.mainloop()```上述代码中,我们首先导入了Tkinter模块,然后创建了一个名为root的主窗口。
接下来,我们设置了窗口的标题和大小,并创建了一个Label(标签)控件,文本为“欢迎来到Python 世界!”并将其添加到主窗口。
最后,我们调用root.mainloop()方法以便程序能够执行GUI循环。
2.GUI控件的使用下面介绍一些常用的Tkinter控件的用法。
其中,控件的属性和方法的详细说明可参考Python 官方文档或其它相关资料。
Label(标签)控件Label控件用来显示文本或图像。
如下是一个Label控件的例子:```label = Label(root, text="Hello, world!")label.pack()```Button(按钮)控件Button控件用来响应用户点击事件。
java图形用户界面实验报告

java图形用户界面实验报告Java图形用户界面实验报告一、引言图形用户界面(Graphical User Interface,简称GUI)是现代软件开发中不可或缺的一部分。
通过GUI,用户能够直观地与程序进行交互,提高了软件的易用性和用户体验。
本实验旨在通过使用Java编程语言,实现一个简单的GUI应用程序,并介绍相关的技术和方法。
二、实验目标本实验的目标是设计并实现一个简单的GUI应用程序,要求具备以下功能:1. 显示一个窗口,并在窗口中心显示一个标签;2. 在窗口中添加一个按钮,并实现按钮的点击事件;3. 当按钮被点击时,标签的文本发生变化。
三、实验过程1. 环境准备在开始实验之前,需要确保已经安装了Java开发环境(JDK)和集成开发环境(IDE),例如Eclipse或IntelliJ IDEA。
2. 创建GUI应用程序首先,创建一个Java项目,并创建一个名为"GUIApplication"的类。
在该类中,引入Java的GUI库,并继承JFrame类,实现一个窗口。
3. 设计窗口布局在窗口的构造方法中,设置窗口的标题、大小和关闭方式。
然后,创建一个JPanel对象,并将其添加到窗口中。
在JPanel中,使用布局管理器(例如FlowLayout或GridBagLayout)来安排组件的位置和大小。
4. 添加标签和按钮在JPanel中,创建一个JLabel对象,并设置其文本和位置。
然后,创建一个JButton对象,并设置其文本和点击事件。
在点击事件中,通过修改JLabel的文本来实现标签内容的变化。
5. 运行程序完成以上步骤后,编译并运行程序。
将会显示一个窗口,其中包含一个标签和一个按钮。
当按钮被点击时,标签的文本会发生变化。
四、实验结果经过以上步骤,成功实现了一个简单的GUI应用程序。
运行程序后,窗口显示如下图所示:(插入程序运行截图)在窗口中心显示了一个标签,标签的文本为"Hello, GUI!"。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验6. 图形用户界面设计一、 实验目的1. 掌握图形对象属性的基本操作;2. 掌握菜单及对话框设计、建立控件对象的方法。
二、 实验环境1. 计算机2. matlab7.1三、 实验说明1. 正确操作,认真观察;2. 实验学时:2学时;3. 学会使用help ;4. 保存整理实验结果,提交实验报告。
四、 实验内容1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色,可以改变窗口背景颜色。
2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。
五、 实验程序及结果1. screen=get(0,'ScreenSize');W=screen(3);H=screen(4);figure('Color','w','Position',[0.2*H,0.2*H,0.5*W,0.3*H],...'Name','菜单设计实验','NumberTitle','off','MenuBar','none'); hplot=uimenu(gcf,'Label','&Plot'); %定义plot 菜单项uimenu(hplot,'Label','Sine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,sin(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','Cosine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,cos(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','&Exit','Call','close(gcf)');hc=uimenu(gcf,'Label','&Color'); %定义Color菜单项hw=uimenu(hc,'Label','&Window Color');uimenu(hw,'Label','&Red','Call','set(gcf,''Color'',''r'');');uimenu(hw,'Label','&Green','Call','set(gcf,''Color'',''g'');');uimenu(hw,'Label','&Blue','Call','set(gcf,''Color'',''b'');');hl=uimenu(hc,'Label','&Line Color','Separator','on');hlr=uimenu(hl,'Label','&Red','Call',...'set(h0,''Color'',''r'');','Enable','off');hlg=uimenu(hl,'Label','&Green','Call',...'set(h0,''Color'',''g'');','Enable','off');hlb=uimenu(hl,'Label','&Blue','Call',...'set(h0,''Color'',''b'');','Enable','off');2. hf=figure('menubar','none','name','图形演示',...'numbertitle','off'); %定义图形窗口set(gcf,'unit','normalized','posi',[0.2,0.3,0.55,0.36]);axes('posi',[0.05,0.15,0.55,0.7]); %定义坐标轴uicontrol(gcf,'style','text','unit','normalized',... %定义静态文本'posi',[0.63,0.85,0.1,0.1],'string','参数 a',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.65,0.1,0.1],'string','参数 b',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.45,0.1,0.1],'string','参数 n',...'horizontal','center');ha=uicontrol(gcf,'style','edit','back','w',... %定义编辑框'unit','normalized', 'posi',[0.80,0.85,0.15,0.1]);hb=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.65,0.15,0.1]);hn=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.45,0.15,0.1]);uicontrol(gcf,'style','push','unit','normalized',... %定义按钮'posi',[0.61,0.15,0.15,0.15],'string','绘图','call',COMM); uicontrol(gcf,'style','push','unit','normalized',...'posi',[0.80,0.15,0.15,0.15],'string','关闭','call','close(gcf)');COMM=['a=str2num(get(ha,''string''));',... %绘图'b=str2num(get(hb,''string''));',...'n=str2num(get(hn,''string''));',...'theta=0:0.01:2*pi;',...'rho=a*cos(b+n*theta);',...'polar(theta,rho);'];改变参数a,如图所示改变参数b,如图所示改变参数n,如图所示。
