Dreamweaver制作数据库页面
Dreamweaver_数据库2

3.5.2 创建数据库连接
使用本地 DSN 创建连接 使用远程 DSN 创建连接 使用连接字符串创建连接
ODBC配置
数据库
数据库(续)
数据库(续)
数据库(续)
ODBC配置(续)
ODBC配置(续)
ODBC配置(续)
ODBC配置(续)
演示>>>
使用本地 DSN 创建连接
数据集
【5_5.html】Flash相册
音视频文件
音视频文件格式
声音:MIDI、 WAV、 MP3、 RM格式 视频:WMV、 AVI、 MPEG、 FLV格式
网页中的背景音乐以MIDI和MP3这两种格式为主 <embed>标签默认使用的是Windows Media Player播 放器 若要播放其他格式的文件,还需修改相应的参数, 从而获得更多对媒体的控制 如果要插入的对象不是 Flash、Shockwave、Applet 或 ActiveX 对象,请从“插入”>“媒体”子菜单选 择“插件”。 【5_6.html】插入音视频
如果在IE浏览器窗口最上方有浅黄色警告信息闪烁,表示 IE限制了此网页运行脚本语句,我们可以点击该警告信息, 临时选择“允许阻止的内容”,将看到弹出信息框
演示>>>
Spry效果
Spry主要包括下列效果
增大/收缩:使元素变大或变小 挤压:使元素从页面的左上角消失 显示/渐隐:使元素显示或渐隐 晃动:模拟从左向右晃动元素 滑动:上下移动元素 遮帘:模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素 高亮颜色:更改元素的背景颜色
关于 OLE DB 连接
在 Dreamweaver 中,可以通过在连接字符 串中包含 Provider 参数来创建 OLE DB 连 接。例如,下面分别是 Access、SQL Server 和 Oracle 数据库的常用 OLE DB 提供程序 的参数:
基于ASP与Dreamweaver数据库网站的开发

2、Dreamweaver技术
Dreamweaver是一款功能强大的网页开发工具,被广泛用于网站设计和开发。 它支持多种网页编程语言和技术,包括ASP、HTML、CSS、JavaScript等。通过 可视化的编辑界面,开发者可以轻松地创建和编辑网页,同时还具备实时站点管 理功能,方便对网站进行维护和更新。
三、系统开发
在完成系统设计后,需要进行系统开发。具体包括以下几个方面: 1、脚本编写:使用ASP语言编写系统的后台处理脚本,实现各项功能。
2、界面开发:使用HTML、CSS和JavaScript等技术,开发系统的前端界面。
3、数据库开发:连接数据库,实现数据的增删改查操作,确保数据的安全 性和完整性。
二、系统设计
在完成系统需求分析后,需要进行系统设计。具体包括以下几个方面:
1、数据库设计:根据系统的功能需求,设计相应的数据库表结构,并确定 表之间的关系。
2、网站架构设计:采用ASP技术,设计系统的整体架构,包括页面布局、组 件和模块等。
3、界面设计:根据系统的特点和用户需求,设计友好的用户界面,以提高 用户体验。
基于ASP与Dreamweave发过程 05 案例分析
目录
02 背景 04 技术要点 06 参考内容
引言
随着互联网技术的不断发展,数据库网站成为了信息共享与交流的重要平台。 而基于ASP(Active Server Pages)与Dreamweaver的数据库网站开发,凭借其 强大的功能和灵活性,在现代网站建设中占据了重要地位。本次演示将详细介绍 ASP与Dreamweaver在数据库网站开发中的应用,以期帮助读者更好地掌握这一技 术。
开发过程
1、需求分析
在进行ASP与Dreamweaver数据库网站开发之前,首先要明确网站的功能需求。 这包括对网站目标、用户群体、内容结构等方面的全面分析,为后续的设计和开 发提供指导。
DREAMWEAVERcs6模块11连接数据库创建动态网页

任务一 创建并浏览动态网页
子任务2 配置服务器平台
• 展开左侧的“服务和应用程序→Internet信息服务(IIS)管理器”。 • 右键单击“网站”,选择“添加网站”,打开“添加网站”的对话框.。
任务一 创建并浏览动态网页
子任务2 配置服务器平台
• “网站名称”中为要制作的网站起一个名称,如“cs6book”; • 物理路径选择刚建立的网站文件夹,如“F:\module10”; • “绑定”中的“类型”选择“http”,表示为非加密网站; • “IP 地址”是将来访问网站使用的网站地址,用于本机调试时,可以
• 打开站点中的“asptest.asp”文件,用F12进行预览,如果能在打开的IE浏览器页面中 显示出“ASP演示”字样,表示站点配置成功,否则请检查以上步骤是否正确执行。
任务二 在Access2007中创建数据库
知识导读
留言板的数据需求如下:
• 1.需要存储每一条留言的标题、内容、时间,以及留言者的姓名、 邮箱、头像地址及QQ号,以上都为文本数据。
模块十 连接数据库创建动态网页
模块介绍: 本模块以常见的访客留言板为实例,逐步讲
解如何用Dreamweaver创建一个完整的动态网站, 近而讲述如何搭建本地服务器、数据库的创建和 连接、操作数据表记录及使用服务器行为等内容。
任务一 创建并浏览动态网页
知识导读
• ASP是Active Server Page的缩写,意为“动态服务器页面”,是当 前使用较为广泛的一种动态网页技术。
• 打开新建站点向导,在“站点”组中,设置站点名称为“asp留言板”,本地站点文件 夹位置为“F:\module10”。
任务一 创建并浏览动态网页
子任务3 创建并运行动态网页
Dreamweaver建立数据库连接教程

Dreamweaver建立数据库连接教程数据源和连接字符串!两种方式如下我做一下简单的介绍:1、自定义连接字符串首先在DW里建立站点,在网站根目录下建立一个Access数据库,取名为jcwcn.mdb,结果如下图!点“应用程序”面板里面的“数据库”标签下的加号,选择自定义连接字符串。
弹出窗口后填入如下信息!连接名称:jcwconn连接字符串:"provider=microsoft.jet.oledb.4.0;datasource=E:\www\asp\DW\jcwcn.mdb"填好后可以测试一下连接,可以看到成功的提示点确定,dw会自动的在站点下建立一个Connections文件夹,在其下建立一个以连接名称命名的asp文件,这里是jcwconn.asp!这样,自定义字符串连接就连接好了!自定义字符串用的比较多,因为它的可迁移性比较好!有不少的教程都说是"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("jcwcn.mdb")这样来写,dw会提示“指定的初始化字符串不符合ole db规定”,但这个写法也是正确的,在实际使用中是可行的![本帖最后由寅生于2006-12-21 10:59 编辑]快乐学习!引用报告评分回复[广告]庆祝PS CS3系列视频教程发布,中国教程网举行★★悄然致富快速得金币活动★★寅生版主乐于助人UID 11700精华3积分29671帖子4759金币6835枚威望 5热心度5147阅读权限100注册2005-7-1状态在线复制网址#2大中小使用道具发表于2006-12-21 11:16 资料个人空间短消息加为好友接着在介绍一下,数据源的方式连接!首先建立站点,建立Access文件,这里就不再赘述!直接进入关键步骤一次进入控制面板>>管理工具>>数据源,选择系统DSN,界面如下点击添加,创建新数据源,选择microsoft Access Driver,如下:点完成,进入odbc安装界面,输入数据源名称jcwcn,点选择,选择刚才建立的access数据库文件选择后确定,完成。
Dreamweaver连接access数据库制

相关软件准备6.0g/cm3在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
用Dreamweaver做个简单的站内搜索页

用Dreamweaver做个简单的站内搜索页本文用的网页为asp动态页面,Dreamweaver的本版为CS3,access数据库版本为2003,我们将来做一个简单的站内搜索页,即在在页面搜索在数据库已经存在的数据,本文只讲标题的搜索,有兴趣的同学可以利用数据库的SQL语句设计出一些诸如搜索文本内容或者作者的功能出来。
1.准备工作:在HowToSearch目录下面新建两个asp页面:搜索页SearchPage.asp和搜索结果页SearchList.asp;再新建一个access数据库,数据库内容如下:注意表的字段名。
2.在Dreamweaver中打开SearchPage.asp页面,新建一个包含文本框和提交按钮的表单,如下图所示修改文本域的名称为searchbox,表单属性中的动作选项填上SearchList.asp,目标选_blank(新窗口打开链接)3.打开页面SearchList.asp创建数据库链接(用自定义链接字符串的方法链接,"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("/HowToSearch/news.mdb"))4.绑定记录集,各项设置如下图所示筛选选项中,填入news_sbuject的目的是搜索包含有关键字的新闻标题,searchbox即是我们在前面设置好的文本框的名字,搜索结果按照新闻日期降序排列。
5.绑定数据集以后就可以进行准确的搜索了,不过要输入标题的全部内容才可以搜索到,譬如只能输入“一条新闻”才可以搜索到标题是“一条新闻”的新闻,而不可以用“新闻”来搜索到,我们需要用模糊搜索的方法来实现他。
在设置绑定记录集的时候,点选高级,进入高级设置,把其中的SQL语句部分的内容:SELECT *FROM newsCenterWHERE news_subject = MMColParamORDER BY news_date DESC修改为:SELECT *FROM newsCenterWHERE news_subject LIKE‘%MMColParam%’ORDER BY news_date DESC6.在SearchList.asp插入主详细页集。
如何使用Dreamweaver进行动态网站开发和数据库集成

如何使用Dreamweaver进行动态网站开发和数据库集成第一章:介绍Dreamweaver和动态网站开发1.1 Dreamweaver的基本概述1.1.1 Dreamweaver的起源和发展历程1.1.2 Dreamweaver的特点和优势1.1.3 Dreamweaver适用的动态网站开发环境1.2 动态网站开发的概念和意义1.2.1 动态网站与静态网站的区别1.2.2 动态网站的优势和应用领域1.2.3 动态网站开发的基本要求和流程第二章:Dreamweaver的基本使用和配置2.1 Dreamweaver的安装和界面介绍2.1.1 安装Dreamweaver的步骤和注意事项2.1.2 Dreamweaver的主要界面和功能区介绍2.1.3 Dreamweaver的常用设置和个性化配置2.2 创建和管理网站项目2.2.1 创建网站项目的方法和步骤2.2.2 网站项目管理的基本操作和技巧2.2.3 如何导入和导出网站项目文件第三章:使用Dreamweaver进行页面设计和布局3.1 页面设计的基本原则和方法3.1.1 页面设计中的颜色、字体和布局选择3.1.2 页面设计的可用性和响应式设计原则3.1.3 如何利用Dreamweaver进行页面设计和美化3.2 使用Dreamweaver进行页面布局3.2.1 使用Dreamweaver的网格系统进行页面布局 3.2.2 如何利用CSS和Dreamweaver进行页面定位 3.2.3 响应式页面布局的实现和优化技巧第四章:使用Dreamweaver进行动态网站开发4.1 动态网站开发的基础知识4.1.1 动态网站所使用的编程语言和技术4.1.2 动态网站开发中的服务器端和客户端交互4.1.3 如何选择适合的动态网站开发平台4.2 使用Dreamweaver创建动态网站4.2.1 Dreamweaver中的服务器连接和操作方法4.2.2 如何在Dreamweaver中添加动态内容4.2.3 Dreamweaver中的动态网站测试和调试技巧第五章:数据库集成和数据操作5.1 数据库集成的基本概念和作用5.1.1 数据库集成在动态网站开发中的地位和作用5.1.2 常用的数据库类型和选择方法5.1.3 如何创建和配置数据库连接5.2 使用Dreamweaver进行数据操作5.2.1 Dreamweaver中的数据库绑定和查询操作5.2.2 数据库记录的插入、更新和删除5.2.3 使用Dreamweaver创建动态网站的用户注册和登录功能第六章:动态网站开发的进阶技巧6.1 使用服务器端脚本技术6.1.1 服务器端脚本技术的概念和作用6.1.2 常用的服务器端脚本语言和框架选择6.1.3 如何在Dreamweaver中使用服务器端脚本技术6.2 前后端分离和API的使用6.2.1 前后端分离的概念和优势6.2.2 创建和使用API接口的方法和技巧6.2.3 如何在Dreamweaver中实现前后端分离开发第七章:动态网站的部署和维护7.1 动态网站部署的基础知识7.1.1 动态网站部署的注意事项和常见问题7.1.2 如何选择合适的服务器和托管服务商7.1.3 动态网站部署的基本步骤和流程7.2 动态网站的维护和更新7.2.1 动态网站维护的基本原则和方法7.2.2 如何进行动态网站的性能优化和安全加固7.2.3 动态网站更新和升级的技巧和注意事项结语:如何使用Dreamweaver进行动态网站开发和数据库集成的总结和展望总结了使用Dreamweaver进行动态网站开发和数据库集成的基本方法和步骤,并对未来的发展进行了展望。
Dreamweaver MX中应用数据库

[原创]Dreamweaver MX中应用数据库(比较基础)Dreamweaver MX中应用数据库Dreamweaver MX不仅仅是一个静态的编辑工具,同时也是可视化的网页编辑工具,自从Dreamweaver 产品升级到MX后,其功能更加的增强,可以支持ASP,JSP,PHP等数据库编程。
通过本例我们将会了解到怎样用Dreamweaver MX来连接数据库,并且对动态网页有个初步的认识。
所谓动态网页是指应用程序在接收浏览器的请求而更改网页内容的网页,而不是在网页上加入JAVA,JAVASCRIPT等脚本来实现的动态效果或FLASH动画,虽然这些动画实现了网页的“动”,但其本质还是静态的,因为它没有因为浏览器的请求而跟着变化。
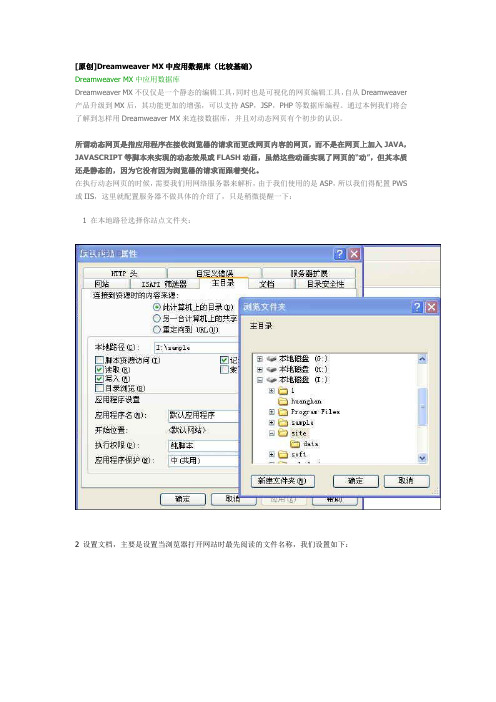
在执行动态网页的时候,需要我们用网络服务器来解析,由于我们使用的是ASP,所以我们得配置PWS 或IIS,这里就配置服务器不做具体的介绍了,只是稍微提醒一下:1 在本地路径选择你站点文件夹:2 设置文档,主要是设置当浏览器打开网站时最先阅读的文件名称,我们设置如下:3.设置完网站服务器后,我们打开Dreamweaver MX,进行相关的设置。
首先新建站点,这里可以输入你想给站点起的名字:4 设置完成后。
点“下一步”,进行如下的设置,由于我们要使用到服务器,所以勾选是,并且选择相应的服务器技术:5 点“下一步”,选择相应站点的文件夹:6.设置完成后,点击“下一步”,在输入测试网址的地方,由于我们在配置服务器的时候已经做了相应地设置,这里保持默认,然后单击测试,如果成功,会弹出测试成功的对话框:7.设置完成后,点击“下一步”,由于我们不上传到其他的服务器,所以这里选择否:好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:好,设置完站点好,我们编写个简单的ASP文件测试一下,在Dreamweaver MX里新建一个文件,输入以下代码,保存为index.asp文件:9.然后启动Internet Explorer,在地址拦里输入127.0.0.1,如果成功编译,就会显示如下的信息:10 好到这里我们Dreamweaver MX 也配置成功了,下面我们制作数据库,在Dreamweaver MX中可以使用的数据库有很多,几乎市场上流行的数据库都可以,比如SQL,MYSQL等等,这里我们使用最简单的数据库------ACCESS,打开ACCESS,然后新建空数据库,会弹出一个保存窗口,我们将之保存到站点"dat a"文件夹里,并命名为“news.mdb”:11.然后按“创建”,选择使用“设计器创建表”,这里字段名称是显示字段的名称;数据类型:存储数据的类型;说明:是对数字做详细的说明,以方便别人的理解:12 我们进行如下的设置,设置ID为主健,至于ACCESS的一些详细说明,大家可以参阅相关资料说明,这里就不详细说明了:13 然后单击保存,命名为INFO:14 双击INFO,在里面进行相关的资料添加:15 好了,到这里我们数据库也配置好了,现在回到Dreamweaver MX里,进行数据库连接的设置,设置数据库连接,我们可以使用设置DSN来进行数据库连接,但由于我们以后可能会把自己的网站上传到别人的空间,那我们就没有办法到别人的主机上去配置DSN了,所以这里采取“自定义连接字符串”进行连接数据库,打开窗口/数据库,点击右边加号,选择自定义连接字符串,进行相关的设置,其代码如下,然后按测试,如果成功的话会谈出测试成功的对话框:"Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = "& Server.MapPath ("/data/news. mdb")16 这时候,右边会显示出我们数据库:17:切换到应用程序/绑定,单击加号,在谈出的菜单里选择”记录集(查询)”在弹出的菜单里进行如下的设置,在连接里选择我们刚才已经连接好的表(由于只进行简单的数据库连接,没有牵涉到很复杂的应用,这里的筛选与排序我们保持默认的形式):18 在页面里新建一个简单的表格:19 在第二行第一列,选择记录集里的ID,按下插入,然后期于的进行相关的设置:按下F12键看看,大家会发现只出现一条记录,而我们需要将记录都给读出来,这就需要我们设置“重复区域”了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2、在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3、设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”,并重新命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4、这时候数据库表user已经建立完毕。
5、双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
1、打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP Javascript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2、在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
DRIVER={Microsoft Access Driver(*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb 这在手工编写ASP连接数据库代码中很普遍(相关文章见/dispbbs.asp?boardID=19&ID=172)点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3、成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
4、连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5、在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6、其它随便看下,其实最主要的是自动生成了SQL语句,点选“高级...”,可以看到如下图7、确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next8、“插入”工具栏“应用程序”标签中选择“动态表格”。
9、弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10、可以告诉你,基本差不多了。
F12看看效果那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
1、在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp 中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2、接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3、在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4、在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5、切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6、在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7、确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8、同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9、做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email 地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10、再做下刚刚没有的两个页子吧:registok.html和registbad.html registok.html页面内容大概是“注册成功,请登录”(当然登录系统是下一篇我要写的)。
registbad.html页面内容大概就是“呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!”还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
今天的注册系统就到这边吧,主要是插入记录,并且验证的不重名效果。
呵呵,登录系统编写中。
1、在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2、和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:该图显示表明数据库中的相关内容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。
记住它,可以在我们测试登录的时候用到。
3、在登录页中做了Form表单,并对输入文本框进行合理命名。
4、点选form标记,设计页中整个表单被选中。
5、选择“应用程序”面板中“服务器行为”中“+”----“用户身份验证”----“登录用户”。
6、弹出的对话框中进行具体的设置。
“从表单获取输入”意思是从本asp页面中选择具体的form表单,以及该表单中的所必有的用户名字段和密码字段。
“连接验证”表示通过conn文件和数据库表进行连接设定。
选择“user表格”,用户名列表和密码列表即数据库中的特定用户名字段和密码字段。
很明显,让库中的字段的内容和表单中提交的内容进行验证比较连接。
“登录成功,转到”loginok.asp,该页面是一权限页面,只有当登录完全正确的时候才能进入。
否则是登录失败,转到loginbad.html。
7、确定后,login.asp基本完成。
切换到login.asp的代码窗口,注意!已经生成了用户的局部变量Session:“Session("MM_Username") = MM_valUsername”。
该变量可以全站采用的。
8、新建一loginok.asp,其是一个保护页面,只有当用户密码正确登录后才会进入。
否则跳转到loginbad.html(登录失败,可能原因是用户名或密码错。
)打开loginok.asp,“应用程序”---“绑定”---“阶段变量”9、弹出的阶段变量对话框中,根据第7步的代码显示,名称输入MM_Username句即可。
表示了Session("MM_Username")的直接引用。
10、选择建立起来的“MM_Username”,按下“插入”按钮或者拖入页中。
可以让不同用户进入时动态显示其对应的姓名。
11、再为loginok.asp做下权限限定,意思是你可以知道http://localhost/newgn/loginok.asp,但你单纯在地址栏输入绝对是进不了的,或者用户密码不正确也是进不了的。
那该怎么实现这样的效果呢?“服务器行为”---“身份验证”---“限制对页的访问”就OK了。
12、按“用户名和密码”进行限制,拒绝则跳转到“loginbad.html”13、有关loginok.asp基本设置完毕,感觉还是蛮麻烦的,不过按步骤来会好很多,呵呵。
Now,还有个loginbad.html再努力一下。
很简单,登录失败跳转到该页,非法登录也同样跳到本页,内容很简单。
1、你注册了吗?没有的话来登记下吧!2、你是不是忘了什么东西了,返回仔细填下哦。
14、差不多了,调试一下。
当然先从login.asp开始,填写个正确的看看。
测试:先用name:cnbruce,pwd:123456注意后面的name是cnbruce再用name:cnrose,pwd:123456注意,同样是loginok.asp,但显示的人姓名不一。
再随便敲个http://localhost/newgn/loginok.asp看看,其自动跳转到loginbad.html。
今天就把登录系统好好做下,就够你用时间的了。
还有,再把前面的多多复习,直到闭着眼睛一气呵成到登录系统。
嘿,说实话,我以前做了不下50遍,现在虽搁了今3个月,但一样很上手。
那多练啊,打基础啊,呵呵!1、建立第一个页面1.asp,其主要作用是让查找密码的朋友输入其用户名,很简单的页面:一个name文本输入框,和一个submit提交按钮。
