Dreamweaver制作网页(参考手册)
Dreamweaver网页设计工具入门指南

Dreamweaver网页设计工具入门指南Chapter 1: Introduction to DreamweaverDreamweaver is a powerful web design tool developed by Adobe. It provides web designers and developers with a comprehensive set of features and functionalities to create dynamic and visually appealing websites. This chapter will introduce the basics of Dreamweaver and how to get started with the software.1.1 Installing DreamweaverTo begin using Dreamweaver, you first need to install the software on your computer. Visit the Adobe website and download the installer file for your operating system. Follow the on-screen instructions to complete the installation process.1.2 Interface OverviewUpon launching Dreamweaver, you will be greeted with a user-friendly interface. The main components of the interface include the Document window, the Toolbar, and various panels that can be customized based on your needs. Familiarize yourself with these components to effectively navigate through the software.Chapter 2: Creating a WebpageIn this chapter, we will explore how to create a webpage using Dreamweaver. Whether you are starting from scratch or working withan existing template, Dreamweaver provides a variety of tools to help you build your website.2.1 HTML BasicsBefore diving into Dreamweaver, it is important to have a basic understanding of HTML. HTML stands for Hypertext Markup Language, which serves as the backbone of webpages. Learn the basic structure of an HTML document, including tags, attributes, and elements.2.2 Design View vs. Code ViewDreamweaver offers two distinct views for designing webpages: Design view and Code view. Design view allows you to visually create and layout elements, while Code view provides a more precise control over the HTML code. Understanding the differences between these views will enhance your overall web design experience.Chapter 3: Working with CSSChapter 3 will focus on Cascading Style Sheets (CSS), a powerful tool that enhances the appearance and layout of webpages. Dreamweaver offers comprehensive CSS editing capabilities, making it easier for designers to manage and style their websites.3.1 CSS BasicsBefore applying CSS in Dreamweaver, it is essential to understand the fundamental concepts of CSS. Learn about selectors, properties, and values in order to style HTML elements effectively.3.2 CSS DesignerDreamweaver's CSS Designer allows designers to visually create and edit CSS rules. This powerful tool streamlines the process of applying styles and managing CSS properties. Familiarize yourself with the CSS Designer to enhance your workflow.Chapter 4: Responsive Design with DreamweaverIn today's mobile-driven world, it is crucial to create websites that are responsive and accessible across various screen sizes. Dreamweaver provides features and tools to facilitate the creation of responsive web designs.4.1 Media QueriesMedia queries allow websites to adapt to different screen sizes by applying specific CSS rules based on the device's characteristics. Learn how to use Dreamweaver's built-in media query feature to create responsive designs.4.2 Fluid Grid LayoutsFluid grid layouts provide a flexible and grid-based structure for designing responsive webpages. Dreamweaver simplifies the creationof fluid grid layouts by offering pre-built templates and a visual interface for easy customization.Chapter 5: Website Management and PublishingOnce you have created your webpage, Dreamweaver offers features to help you manage and publish your website effectively. This chapter will cover the process of testing, previewing, and publishing your site.5.1 Testing and PreviewingDreamweaver allows you to test your webpage across different browsers and devices to ensure compatibility. In addition, you can preview your site in real-time to see how changes affect its appearance and functionality.5.2 Publishing Your WebsiteDreamweaver provides seamless integration with web hosting services, allowing you to publish your website with ease. Learn how to configure the FTP settings and upload your files directly from within the software.In conclusion, Dreamweaver is a comprehensive web design tool that empowers designers and developers to create visually stunning and functional websites. This article has provided an overview of the software, including installation, interface, webpage creation, CSS editing, responsive design, and website management. By masteringDreamweaver, you can unleash your creativity and design websites that captivate your audience.。
Dreamweaver1网页制作

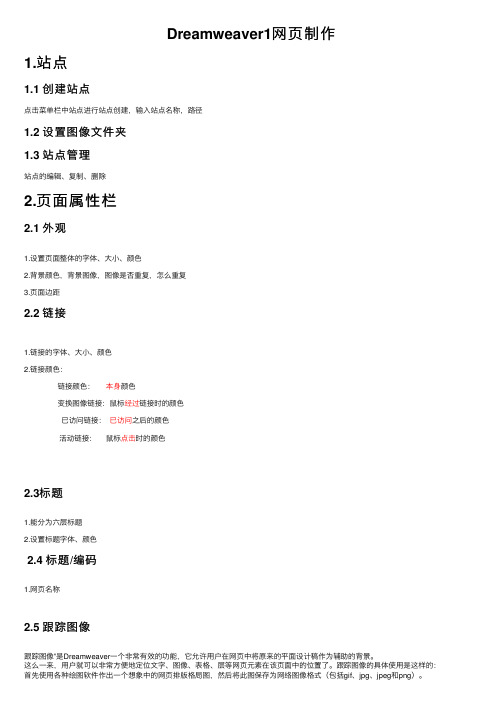
Dreamweaver1⽹页制作1.站点1.1 创建站点点击菜单栏中站点进⾏站点创建,输⼊站点名称,路径1.2 设置图像⽂件夹1.3 站点管理站点的编辑、复制、删除2.页⾯属性栏2.1 外观1.设置页⾯整体的字体、⼤⼩、颜⾊2.背景颜⾊,背景图像,图像是否重复,怎么重复3.页⾯边距2.2 链接1.链接的字体、⼤⼩、颜⾊2.链接颜⾊:链接颜⾊:本⾝颜⾊变换图像链接:⿏标经过链接时的颜⾊ 已访问链接:已访问之后的颜⾊ 活动链接:⿏标点击时的颜⾊2.3标题1.能分为六层标题2.设置标题字体、颜⾊2.4 标题/编码1.⽹页名称2.5 跟踪图像跟踪图像”是Dreamweaver⼀个⾮常有效的功能,它允许⽤户在⽹页中将原来的平⾯设计稿作为辅助的背景。
这么⼀来,⽤户就可以⾮常⽅便地定位⽂字、图像、表格、层等⽹页元素在该页⾯中的位置了。
跟踪图像的具体使⽤是这样的:⾸先使⽤各种绘图软件作出⼀个想象中的⽹页排版格局图,然后将此图保存为⽹络图像格式(包括gif、jpg、jpeg和png)。
⽤Dreamweaver打开你所编辑的⽹页,在菜单中选择“修改>页⾯属性”,然后在弹出的对话框中的“跟踪图像”项中输⼊刚才创建的⽹页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。
这样你就可以在当前⽹页中⽅便地定位各个⽹页元素的位置了。
使⽤了跟踪图像的⽹页在⽤Dreamweaver编辑时不会再显⽰背景图案,但当使⽤浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的⽹页(当然能够显⽰背景图案)。
3.制作⽹页基本操作3.1 ⽂本3.11 添加⽂本直接编辑、复制粘贴、其他⽂件导⼊3.12 添加空格1.默认只能添加⼀个空格2.通过插⼊菜单 —— HTML —— 特殊字符 —— 插⼊空格3.Ctrl+shift+空格3.13 添加⽇期插⼊菜单进⾏操作3.14 插⼊⽔平线.通过插⼊菜单 —— HTML —— ⽔平线3.15 添加特殊字符.通过插⼊菜单 —— HTML —— 特殊字符3.16设置⽂本格式字体、⼤⼩、颜⾊3.17 分段与换⾏分段:enter换⾏:shift+enter3.18 设置段落格式1.对齐⽅式:2.列表变编号3.缩进3.2 图像3.21 常⽤图⽚格式1.GIF:特点:图⽚数据量⼩、可带动画信息、可透明背景显⽰,最⾼只⽀持265种颜⾊ ⽤途:⽹站logo、⼴告条、⽹页背景图像2.JPEG:特点:可⾼效的压缩图⽚的数据量、图⽚变⼩却不会丢失颜⾊画质 ⽤途:显⽰照⽚等颜⾊丰富的图像3. PNG:特点:融合了GIF能做透明背景的特点,⼜具有JPEG处理精美图像的特点 ⽤途:绘制⽹页效果图3.22 插⼊图像3.23 设置图像基本属性图像名称、宽、⾼、源⽂件、替代、边框3.24 图⽂混排1.边距2.对齐3.25 编辑图像1.裁剪2.锐化3.对⽐度、亮度4.重新采样5.优化(为图⽚瘦⾝)3.26 ⿏标经过更换图⽚特效插⼊菜单栏完成4.超链接4.1 内部链接——同个⽹站中的其他⽹页4.2 外部链接——不同站点或本站点以外的⽹页1.链接中输⼊链接地址2.⽬标中选择打开位置 _blank :每点击⼀次链接创建⼀个新的窗⼝ _self :会在当前窗⼝、框架页⾯中打开 _new :会在同⼀个刚创建好的窗⼝中打开 _parent :如果是嵌套框架,会在⽗框架中打开 _top :会在完整的浏览器窗⼝中打开4.3 链接样式参考2.24.4 锚点链接——到⽹页中某⼀特定位置1.选中要命名的锚点点击锚点,对该锚点命名2.选择链接点,当前页⾯:在链接中输⼊ #锚点名其他⽹页:⽹页地址#锚点名4.5 E-mail电⼦邮件链接选中需要连接部分,点击电⼦邮件链接,输⼊链接地址4.6 下载链接1.当⽂件是exe⽂件、zip、rar类型问件时浏览器⽆法直接打开,便会提⽰下载4.7 空链接1.在链接中输⼊#2.⼀般导航栏中⾸页位置就是⼀个空链接4.8 图像热区链接在图像中绘制⼀块区域,创建链接4.9 图像导航条图像超链接4.10 跳转菜单选中表单中的跳转菜单,进⾏编辑4.11 脚本链接——通过触发脚本命令在链接中输⼊脚本代码1. 添加到收藏夹:javascript:window.external.addFavorite('⽹址','名称')2. 表⽰关闭窗⼝:javascript:window.close()3. 表⽰弹出⼀个提⽰对话框:javascript:alert('hello!')4. 设置为默认主页:(需通过空链接#,触发onClick事件)在链接中输⼊#选中链接点,在代码中#后输⼊onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('⽹址')"4.12 超链接的管理1.连接路径: 绝对路径:链接中使⽤完整URL地址 相对于⽂档的路径:../ 表⽰上⼀层⽂件夹 相对于站点根⽬录的路径:/ 表⽰根⽬录2. ⾃动更新链接:⽂件位置变动,⾃动更新⽹页中链接路径3. 检查连接5.表格5.1插⼊表格,进⾏设置5.2 选定表格、单元格进⾏设置5.3 表格嵌套在单元格中插⼊表格5.4 应⽤表格布局页⾯5.41 类型:1.国⼦型2.拐⾓型3.标题正⽂型4.左右框架型5.上下框架型6.综合框架型7.封⾯型8.flash型9.变化型5.42 页眉通常放置logo,⼴告条5.43 页脚放置版权信息、联系电话、⽹站介绍、备案信息等5.44 导航栏双倍单元格,空⼀格放⼀个信息,设置⾼度,内容位置5.45 信息栏6.框架6.1 框架⼀个框架就是⼀个区域,可以单独打开⼀个HTML⽂档,多个框架就组成了框架集6.2 创建框架选择框架结构,创建框架6.3保存框架有多少个框架就要保存多少次,再加最外层6.4 作⽤1.做⽹页的布局,将⽹页分成不同的部分2.简化⽹页的编写:⽹页之间相同的内容,只需要编写⼀次3.加快⽹页的浏览:每次⽹页只需要更新变化的那个框架的内容6.5设置框架集和框架属性⿏标单击框架边框,对框架进⾏设置6.6⾃定义框架1.拖动编辑窗⼝的边框:⿏标位于编辑窗⼝的边框,对边框进⾏拖动,创建新的框架2.按住 alt 键时拖动7.多媒体元素7.1多媒体元素flash多媒体元素⾳频多媒体元素视频多媒体元素7.2 插⼊flash多媒体元素7.21 flash动画插⼊flash动画⽂件,扩展名为 .swf7.22 插⼊flash按钮Dreamweaver⾃⾝带有⼀些flash按钮,也可⾃⼰做,⽂件扩展名为 .swf7.23插⼊flash⽂本7.24插⼊图像查看器7.25插⼊flash paper7.26插⼊flash视频7.3 插⼊⾳频多媒体元素8.AP DIV元素8.1. APAP:绝对定位元素,称为层,定位灵活8.2 创建AP DIV1.点击布局中的绘制层,直接在页⾯中绘制2.按住绘制层,拖动⾄页⾯中,这样的层⼤⼩⼀定,颜⾊⼀定,可设置8.3 编辑AP DIV点击层左上⾓,在属性栏中设置8.4 层的可见性设置在窗⼝菜单中打开层,即可对层可见性进⾏设置8.5 层的嵌套将光标置于层中,进⾏绘制8.6 与表格的转换下修改菜单中,选择转换,将层转换为表格,或表格转换为层9.⾏为特效9.1.添加在窗⼝菜单中(或 shift+F4)打开⾏为,选择所要添加⾏为的部分,进⾏添加,添加后选择事件启动⾏为步骤:选择对象、添加动作、调整事件9.2 事件1.常见事件OnMouseOver :⿏标经过OnMouseOut :⿏标移开OnLoad :页⾯打开OnUnLoad :页⾯关闭其他:onClick :单击onDbclick :双击onKeyDown :当按下任意键的同时产⽣。
Dreamweaver制作网页(参考手册)

选中某一种工作区名称的单选项,再单击“确定”按钮,单击选中“设计器”单选项,再单击“确定”按钮,对话框。
通常在没有任何文档打开时,也会自动弹出“Macromedia由上图可以看出,Dreamweaver 8的工作区主要由标题栏、菜单栏、文档窗口、状态栏、(2)调整工作区布局后,单击“窗口”→“工作区布局”→“保存当前”菜单命令,可弹出“保存工作区布局”对话框,在“名称”文本框内输入名称,如下图所示:Dreamweaver 8工作区简介(1)文档窗口文档窗口用来显示和编辑当前的文档页面。
文档窗口的底部有状态栏,息。
在文档窗口最大化时,其标签顶部显示文档的名称。
文档工具栏和标准工具栏在文档窗种视图,单击文档工具栏中的按钮用鼠标拖曳标尺左上角处的小正方形,内合适的位置后松开鼠标左键,即可将原点位置改变。
击“查看”→“标尺”→“重设原点”菜单命令。
(5)“属性”栏“属性”栏也叫属性检查器或“属性”面板。
利用“属性”栏可以显示并精确调整网语言;如果在选中一个对象时单击面板的拆分:将鼠标指针移到面板左上角如果要将面板组合中的面板如,“CSS样式”标签),使它成为当前面板,再单击面板右上角的如图1-2-13所示。
单击该菜单中的“将文件组合在”→“新组合面板”菜单命令,板(例如,“CSS样式”面板)拆分出来,如下图所示:面板的组合:单击面板(例如,“CSS样式”面板)右上角的单击该菜单中的“将文件组合在”→“层”菜单命令,一起。
单击面板菜单中的“重命名面板组”菜单命令,关闭面板:单击面板(组)标题栏右上角的从该对话框可以看出,利用它可以建立各种类型的文件。
本页”选项,然后选择“基本页”列表框中的个空白的HTML网页文档。
打开网页文档:单击“文件”→“打开”菜单命令,内选中要打开的HTML文档,单击“打开”按钮,即可将选定的开前面编写的名字为1-1.htm文档。
(2)保存文档和关闭文档单击“文档”→“保存”菜单命令,可以原名字保存当前的文档。
Dreamweaver CS6网页设计与制作标准教程 (2)

( 1 )在“管理站点”对话框左下方的按钮选项组中,单击
“删除当前选定的站点”按钮 进行删除。 即可删除选择的 (2)单击“删除当前选定的站点”按钮
站点。
2.4.5 导入和导出站点
如果在计算机之间移动站点,或者与其他用户共同设计站点,
可通过Dreamweaver CS6的导入和导出站点功能实现。导出站点 功能是将站点导出为“.ste”格式文件,然后在其他计算机上将其
“刷新”对话框
2.5.4 设置描述信息
搜索引擎也可通过读取<meta> 标签的说明内容来查找信息,
但说明信息主要是设计者对网页内容的详细说明,而关键字可以让 搜索引擎尽快搜索到网页。设置网页说明信息的具体操作步骤如下。 ( 1 )选中文档窗口中的“代码”视图,将鼠标指针放在 <head>标签中,选择“插入 > Head(H) > 说明”命令,弹出 “说明”对话框。 (2)在“说明”对话框中设置说明信息。
入作者名称和版权信息,完成后单击“确定”按钮。
“META”对话框
2.5.3 设置刷新时间
选择“插入 > Head ( H ) > Meta ( M )”命令,弹出 “META”对话框。在“属性”选项的下拉列表中选择“ HTTPequivalent”选项,在“值”选项的文本框中输入“refresh”, 在“内容”选项的文本框中输入需要的时间值,如图2-39所示, 完成后单击“确定”按钮。
空白网页。 网页设计完成后,选择“文件 > 保存”命令,弹出“另存为”
对话框,设置后单击“保存”按钮,将该文档保存在站点文件夹中。
“新建文档”对话框 新建空白文档
2.3 管理站点文件和文件夹
重命名文件和文件夹 移动文件和文件夹 删除文件或文件夹
用Dreamweaver制作网页的基本步骤

用Dreamweaver制作网页的基本步骤
关于用Dreamweaver制作网页的基本步骤
1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。
中文版的.的默认的文件名为“无标题文档”。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
这也就是主页,上传后打开网页默认连接到此页。
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间等。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
下载全文。
Dreamweaver-CS6网页制作第1章

前进
后退
结束
知识细目
1.1 网页基础知识 1.2 Dreamweaver CS6的工作界面 1.3 利用Dreamweaver CS6创建站点
前进 目录
1.4 利用Dreamweaver CS6进行站点管理
1.6 HTML语言的基础知识
后退
1.5 利用Dreamweaver CS6创建网站目录结构
结束
选取工具:用于选取“文档”窗口内的对象。
手形工具:用来移动对象的位置。 缩放工具:增大或减小窗口的显示比例。 窗口大小:显示当前文档窗口的大小,以像素为单位。 文件大小和估计的下载时间:显示页面的预计文档大小和预计下 载时间。
目录
属性面板
前进
后退
“属性”面板用于查看和编辑当前选定对象(如文本、图像等) 的各种属性。不同页面元素工具栏
目录
“文档标题”:显示当前网页的标题。新建文档时,默认的网
页标题是“无标题文档”。
“文件管理”:显示“文件管理”菜单,包括上传、下载等命 令。 “在浏览器中预览/调试”:选择一种浏览器预览或调试文档。 “可视化助理”:用户可以使用各种可视化助理来设计页面。 “检查浏览器兼容性”:用于检查CSS是否对各种浏览器均兼 容。
(4)单击“完成”按钮,回到“管理站点”对话框, 导入的站点已经出现在列表中,因为有重命名的站点 ,所以导入的站点名称后面自动加上了数字2,如下图 所示:
目录
前进
后退
导入后的站点显示
结束
1.4 利用Dreamweaver CS6进行站点管理
(5)单击“确认”按钮,完成站点的导入工作。 (6) Dreamweaver CS6主界面右侧“文件”面板的 下拉列表框中出现了导入“悠悠我心的个人网站2”站 点和原来的站点“悠悠我心的个人网站”,如下图所 示。在“站点管理”对话框中分别选择这两个站点, 单击“编辑”按钮 ,可以看到这两个站点的定义也 完全一样。
如何使用Dreamweaver进行网页设计和编写

如何使用Dreamweaver进行网页设计和编写第一章:Dreamweaver的介绍和安装1.Dreamweaver是什么Dreamweaver是一款功能强大的网页设计和编写软件,由Adobe公司开发。
它提供了直观的用户界面和丰富的功能,可以方便地创建和编辑网页。
2.Dreamweaver的安装在Adobe官网上下载Dreamweaver安装程序,运行安装程序并按照向导进行操作。
安装完成后,可以启动Dreamweaver开始网页设计和编写的工作。
第二章:创建新网页1.新建网页打开Dreamweaver,在菜单栏中选择“文件”->“新建”->“空白网页”,可以创建一个新的空白网页。
2.选择网页布局在新建网页的过程中,可以选择不同的网页布局。
可以根据需要选择固定布局或自适应布局,以及其他特定的布局选项。
第三章:编辑网页内容1.插入文本在网页中插入文本时,可以使用Dreamweaver提供的文本工具或直接复制粘贴文本。
还可以选择文本样式、大小、字体等。
2.插入图片和多媒体Dreamweaver支持插入图片和多媒体元素,可以使用菜单栏中的“插入”选项来插入图片、音频和视频等元素。
还可以设置它们的大小、位置和其他属性。
第四章:设计网页样式1.样式管理器Dreamweaver提供了样式管理器,可以轻松管理和编辑网页的样式。
通过样式管理器可以添加、删除和修改样式,还可以为不同元素设置不同的样式。
2.CSS样式可以使用CSS(层叠样式表)来设计网页的样式。
Dreamweaver提供了CSS编辑器,可以直观地编辑CSS代码,并且可以在代码视图和设计视图之间切换。
第五章:网页布局和导航1.布局工具Dreamweaver提供了丰富的布局工具,可以帮助设计和调整网页的布局。
可以使用表格、CSS布局、网格系统等来创建网页布局。
2.导航栏设计导航栏是网页中非常重要的一部分,可以使用Dreamweaver提供的导航栏工具来设计和创建导航栏。
手把手教你使用AdobeDreamweaver进行网页设计

手把手教你使用AdobeDreamweaver进行网页设计Adobe Dreamweaver是一款专业的网页设计软件,具有强大的功能和易于使用的界面,方便用户进行网页设计和开发。
本文将手把手教你使用Adobe Dreamweaver进行网页设计,分为以下几个章节。
第一章:介绍Adobe DreamweaverAdobe Dreamweaver是一款由美国软件公司Adobe Systems开发的网页设计工具。
它集成了可视化设计和代码编辑功能,可以帮助设计师和开发人员快速创建和编辑网页。
与其他网页设计工具相比,AdobeDreamweaver具有更多的高级功能,适用于一些复杂的网页设计和开发需求。
第二章:Dreamweaver的安装与设置首先,我们需要从Adobe官方网站下载Adobe Dreamweaver安装程序。
安装程序下载完成后,双击运行安装程序,按照提示完成安装。
安装完成后,打开Adobe Dreamweaver,选择界面语言和一些个性化设置,然后进入软件主界面。
第三章:网页设计基础在使用Adobe Dreamweaver进行网页设计之前,我们需要了解一些基础概念和技术。
首先是HTML(Hypertext Markup Language)和CSS(Cascading Style Sheets),它们是网页设计中最基本也是最重要的两个技术。
HTML用于定义网页的结构和内容,而CSS用于定义网页的样式和布局。
掌握了这两个技术,我们才能更好地使用AdobeDreamweaver进行网页设计。
第四章:创建网页在Adobe Dreamweaver中,我们可以通过两种方式创建网页。
第一种是使用可视化设计界面,拖拽元素进行网页设计。
第二种是通过手动编写HTML和CSS代码来创建网页。
根据自己的需求和熟练程度,选择一种合适的方式进行网页设计。
第五章:编辑网页内容在网页设计过程中,经常需要对网页内容进行编辑。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
选中某一种工作区名称的单选项,再单击“确定”按钮,
单击选中“设计器”单选项,再单击“确定”按钮,
对话框。
通常在没有任何文档打开时,也会自动弹出“Macromedia
由上图可以看出,Dreamweaver 8的工作区主要由标题栏、菜单栏、文档窗口、状态栏、
(2)调整工作区布局后,单击“窗口”→“工作区布局”→“保存当前”菜单命令,可弹出“保存工作区布局”对话框,在“名称”文本框内输入名称,如下图所示:
Dreamweaver 8工作区简介
(1)文档窗口
文档窗口用来显示和编辑当前的文档页面。
文档窗口的底部有状态栏,
息。
在文档窗口最大化时,其标签顶部显示文档的名称。
文档工具栏和标准工具栏在文档窗种视图,单击文档工具栏中的按钮
用鼠标拖曳标尺左上角处的小正方形,
内合适的位置后松开鼠标左键,即可将原点位置改变。
击“查看”→“标尺”→“重设原点”菜单命令。
(5)“属性”栏
“属性”栏也叫属性检查器或“属性”面板。
利用“属性”栏可以显示并精确调整网语言;如果在选中一个对象时单击
面板的拆分:将鼠标指针移到面板左上角
如果要将面板组合中的面板
如,“CSS样式”标签),使它成为当前面板,再单击面板右上角的
如图1-2-13所示。
单击该菜单中的“将文件组合在”→“新组合面板”菜单命令,板(例如,“CSS样式”面板)拆分出来,如下图所示:
面板的组合:单击面板(例如,“CSS样式”面板)右上角的
单击该菜单中的“将文件组合在”→“层”菜单命令,
一起。
单击面板菜单中的“重命名面板组”菜单命令,
关闭面板:单击面板(组)标题栏右上角的
从该对话框可以看出,利用它可以建立各种类型的文件。
本页”选项,然后选择“基本页”列表框中的
个空白的HTML网页文档。
打开网页文档:单击“文件”→“打开”菜单命令,
内选中要打开的HTML文档,单击“打开”按钮,即可将选定的
开前面编写的名字为1-1.htm文档。
(2)保存文档和关闭文档
单击“文档”→“保存”菜单命令,可以原名字保存当前的文档。
单击“文档”→“另存为”菜单命令,可弹出“另存为”对话框。
利用该对话框可以将当前的文档以其他名字保存。
单击“文档”→“保存全部”菜单命令,可将当前正在编辑的所有文档以原名保存。
(1)文字标题格式的设置
根据HTML语言规定,页面的文本有
方式都是设定好的。
在“格式”下拉列表框中,可以选择各种格式。
在“可用字体”列表框中选择字体,然后双击该字体名称,
框中显示出相应的字体名称;也可以单击某一个字体名字,再单击
加到“选择的字体”列表框内。
按照上述方法,依次往“选择的字体”列表框中加入字体组合中的各种字体。
击
“编辑字体列表”对话框中的
种。
可以通过在选中页面内的文字后,单击文字“属性”栏内的
的(减少缩进,向左移两个单位)按钮或(增加缩进,向右移两个单位)按钮。
单击按下
单击按下
单击文字“属性”栏内的“大小”下拉列表框右边的
面板中有许多文本格式控制按钮,通过这些按钮可以方便地插入各种文本。
的“字体标签编辑器”按钮
2.设置和修改项目列表
(1)设置项目列表
设置无序列表和有序列表:选中要排列的文字段,再单击文字“属性”栏内的
可设置无序列表;选中要排列的文字段,再单击文字“属性”栏内的
(2)修改项目列表属性
首先将列表的文字按照无序或有序列表方式进行列表,
击“文本”→“列表”→“属性”菜单命令,弹出“列表属性”对话框,如图
“列表类型”下拉列表框用来选择列表类型,
和菜单列表4种。
项目列表的段首为图案标志符号,是无序列表;编号列表的段首是数字,是有序列表。
选择“编号列表”选项后,“列表属性”对话框中的隐藏选项会变为有效。
在“样式”下拉列表框内,
选择“[默认]”选项和“数字”选项,
选项,段首标记为小写罗马数字;选择“大写罗马数字”选项,段首标记为大写罗马数字;选择“小写字母”选项,段首标记为英文小写字母;
文大写字母。
栏“图像”快捷菜单中的“图像”按钮
按钮
捷菜单处显示的不是“图像”按钮,
(2)图像与文字间距的调整
图像与文字的间距是指图像与文字水平方向和垂直方向的间距,距”和“垂直边距”文本框内的数值来实现,数值的单位是像素。
图像命名:在图像“属性”栏的左上角会显示缩小的选中的图像,的字节数。
可以在图像右边的文本框内
(JavaScript、VBScript等)对它进行引用。
、
中的数值;要想将宽度和长度全部还原,则可单击“重设大小”按钮
文件”右边的按钮,即可弹出“选择图像源文件”对话框,利用它可以更换图像。
;拖曳指向文件图标
击按钮,可以增加动态图像按钮;选中动态图像按钮名称,再单击
钮;单击动态图像按钮名称,再单击按钮或
(2)在水平线“属性”面板内,“宽”文本框用于输入水平线的水平长度数值,“高”文本框用于输入水平线的垂直高度数值,单位有像素和百分数(
拉列表框内,可以选择“默认”、“左对齐”、“居中对齐”或“右对齐”选项。
