HTML FORM表单,input标签的说明
form标签的用法

form标签的用法form标签用于创建一个HTML表单,用于收集用户的输入数据。
它通过input、textarea、select等元素来创建输入字段,以及通过submit按钮来提交表单数据。
<form>元素的用法如下:1. 基本结构:```html<form><!-- 表单相关的输入字段 --></form>```2. 提交表单:```html<form action="submit.php" method="post"><!-- 表单字段 --><input type="submit" value="提交"></form>```- `action`属性指定了表单数据提交的URL地址。
- `method`属性指定了表单数据的提交方式,可以是"get"或"post"。
3. 输入字段:- 使用`<input>`元素来创建不同类型的输入字段,如文本输入框、密码输入框、单选按钮、复选框等。
- 使用`<textarea>`元素来创建多行文本输入框。
- 使用`<select>`和`<option>`元素来创建下拉列表框。
4. 表单标签属性:- `action`:指定表单提交的URL地址。
- `method`:指定表单提交的方式。
- `target`:指定表单数据提交后的处理方式,如在新窗口打开、在同一窗口打开等。
- `enctype`:指定表单数据的编码方式,常用的有`application/x-www-form-urlencoded`和`multipart/form-data`。
例子:```html<form action="submit.php" method="post"><input type="text" name="username" placeholder="请输入用户名"><input type="password" name="password" placeholder="请输入密码"><input type="submit" value="登录"></form>```这个例子创建了一个登录表单,包含用户名和密码的输入字段,提交按钮用于将表单数据发送给服务器进行验证。
HTML5表单元素介绍

2、<form>标签常用属性详解在表单的<form>标记中还可以设置表单的基本属性,包括表单的名称、处理程序、传送方法等。
一般情况下,表单的处理程序action和传送方法method是必不可少的参数。
action属性定义一个URL。
当点击提交按钮时,向这个URL 发送数据。
真正处理表单的数据脚本或程序是在action属性里,这个属性值可以是程序或脚本的一个完整的URL。
说明:在该语法中,表单的处理程序定义的是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。
这一地址可以是绝对地址,也可以是相对地址,还可以是一些其他的地址形式,例如发送E-mail等。
<form action="mailto:1347014722@"> </form>method属性用于向action URL 发送数据的HTTP 方法。
method=get:使用这个设置时,来访者输入的数据会附加在URL之后,由用户端直接发送至服务器,所以速度上会比post快,但缺点是数据长度不能够太长。
在没有指定method的情形下一般都会视get为默认值。
method=post:使用这种设置时,表单数据是与URL分开发送的,用户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度上也会比POST慢。
enctype属性对表单内容进行编码的MIME 类型。
Text/plain 以纯文本的形式传送application /x-www-form-urlencoded 默认的编码形式multipart/form-data MIME编码,上传文件的表单必须选择该项target属性目标显示方式。
target属性用来指定目标窗口的打开方式。
_blank是指将返回的信息显示在新打开的窗口中;_parent是指将返回信息显示在父级的浏览器窗口中;_self则表示将返回信息显示在当前浏览器窗口;_top表示将返回信息显示在顶级浏览器窗口中。
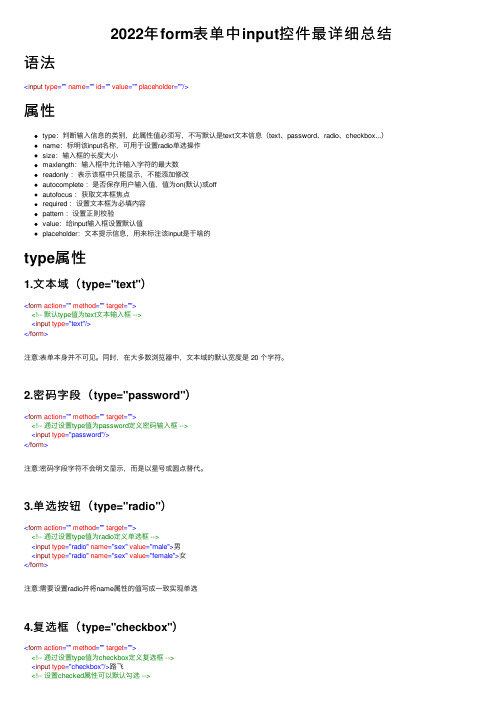
2022年form表单中input控件最详细总结

2022年form表单中input控件最详细总结语法<input type="" name="" id="" value="" placeholder=""/>属性type:判断输⼊信息的类别,此属性值必须写,不写默认是text⽂本信息(text、password、radio、checkbox...)name:标明该input名称,可⽤于设置radio单选操作size:输⼊框的长度⼤⼩maxlength:输⼊框中允许输⼊字符的最⼤数readonly :表⽰该框中只能显⽰,不能添加修改autocomplete :是否保存⽤户输⼊值,值为on(默认)或offautofocus :获取⽂本框焦点required :设置⽂本框为必填内容pattern :设置正则校验value:给input输⼊框设置默认值placeholder:⽂本提⽰信息,⽤来标注该input是⼲啥的type属性1.⽂本域(type="text")<form action="" method="" target=""><!-- 默认type值为text⽂本输⼊框 --><input type="text"/></form>注意:表单本⾝并不可见。
同时,在⼤多数浏览器中,⽂本域的默认宽度是 20 个字符。
2.密码字段(type="password")<form action="" method="" target=""><!-- 通过设置type值为password定义密码输⼊框 --><input type="password"/></form>注意:密码字段字符不会明⽂显⽰,⽽是以星号或圆点替代。
form表单的使用

form表单的使用表单(Form)在网页中是用来收集用户输入的重要元素。
通过表单,用户可以输入文本、选择选项、上传文件等。
以下是如何在HTML中创建和使用表单的基本知识:1. 创建表单:使用`<form>`标签来创建一个表单。
例如:```html<form action="/submit_form" method="post">```这里,`action`属性定义了当表单提交时,数据发送到的URL,而`method`属性定义了数据发送的方式(如`get`或`post`)。
2. 输入字段:使用各种输入标签来创建不同类型的输入字段。
例如:`<input type="text">` 创建一个文本输入字段。
`<input type="password">` 创建一个密码输入字段。
`<textarea></textarea>` 创建一个多行文本输入字段。
`<select></select>` 创建一个下拉选择列表。
`<option value="value">Text</option>` 在下拉列表中添加选项。
例如:```html<form action="/submit_form" method="post">姓名:<input type="text" name="name"><br>邮箱:<input type="email" name="email"><br><textarea name="message"></textarea><br><input type="submit" value="提交"></form>```3. 复选框和单选按钮:使用`<input type="checkbox">`创建复选框,使用`<inputtype="radio">`创建单选按钮。
html中input的用法

html中input的用法一、简介在HTML中,<input>是一个非常重要的元素,用于创建用户界面的输入控件。
通过使用<input>元素,我们可以添加文本框、按钮、单选框、复选框等各种表单元素。
二、文本框输入1. <input type="text">最基础的输入控件就是文本框了。
通过设置type属性为"text",我们可以创建一个可供用户输入文本的文本框。
2. 设置最大长度有时候我们希望限制用户输入的字符数量。
通过设置maxlength属性,可以指定允许的最大字符数。
3. 占位符在文本框中显示默认提示信息是一种良好的用户体验。
通过placeholder属性,我们可以在文本框中显示一个占位符,默认提示用户应该输入什么内容。
4. 隐藏密码对于需要输入敏感信息(如密码)的场景,我们可以使用"type"属性设置为"password"来隐藏实际输入内容。
此时在页面上只会显示圆点代替真实字符。
5. 自动完成自动完成功能是指根据用户之前输入过的值或其他因素,在用户开始键入时提供建议或自动填写内容。
我们可以通过autocomplete属性来开启或关闭自动完成功能。
三、单选框和复选框1. 单选框(radio)单选按钮用于从多个选项中选择一项。
通过设置type属性为"radio",并使用相同的name属性,我们可以将多个单选按钮分组在一起。
2. 复选框(checkbox)复选框用于从多个选项中选择多个或全部选项。
通过设置type属性为"checkbox",每个复选框都有一个独立的name属性。
四、提交按钮和重置按钮1. 提交按钮(submit)提交按钮用于提交用户填写的表单数据给服务器进行处理。
当用户点击该按钮时,默认会触发form元素中的submit事件。
html基础-form表单、input输入框、select选择框与文本框(二)

html基础-form表单、input输⼊框、select选择框与⽂本框(⼆)HTML标签:表单标签概念:⽤于采集⽤户输⼊的数据的。
⽤于和服务器进⾏交互表单标签 form:⽤于定义表单的。
可以定义⼀个范围,范围代表采集⽤户数据的范围form表单属性:1)action:指定提交数据的URL2)method:指定提交⽅式,分类:⼀共7种,2种⽐较常⽤get:1.请求参数会在地址栏中显⽰。
会封装到请求⾏中(HTTP协议后讲解)。
2.请求参数⼤⼩是有限制的。
3.不太安全。
post:1.请求参数不会再地址栏中显⽰。
会封装在请求体中(HTTP协议后讲解)2.请求参数的⼤⼩没有限制。
3.较为安全。
3)表单项中的数据要想被提交:必须指定其name属性例⼦:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单标签</title></head><body><form action="/login" method="post">⽤户名:<input name="username"><br>密码:<input name="password"><br><!--登陆按钮--><input type="submit" value="登录" ></form></body></html>结果:input标签:可以通过type属性值,改变元素展⽰的样式label:指定输⼊项的⽂字描述信息, label的for属性⼀般会和 input 的 id属性值 对应。
简述使用html创建表单的基本步骤

简述使用html创建表单的基本步骤创建表单是一种常见的网页设计需求,表单可以让用户输入数据或提交表单数据。
下面是创建HTML表单的基本步骤:步骤1:HTML标签在HTML中,表单需要使用<form>标签来创建。
该标签包含多个子标签,如<label>标签用于显示表单输入字段的名称</label>,<input>标签用于定义表单输入字段,<button>标签用于创建提交按钮。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit">提交</button></form>```步骤2:标签属性表单中的每个输入字段和提交按钮都需要指定属性,以便在服务器端正确地处理它们。
这些属性包括:- `<input>`标签的属性:type(输入类型),id(标识符),name(用于在服务器端查找属性值的名称),required(是否是必须的),value(输入值),pattern(正则表达式)。
- `<button>`标签的属性:type(提交类型),name(用于在服务器端查找属性值的名称),value(提交值),background(背景颜色),color(颜色),hover(hover 状态),优惠政策(是否在浏览器缓存中保留按钮)。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit" name="submit" value="提交">提交</button> </form>```步骤3:表单数据表单数据通常通过<input>标签中的type属性指定,例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><input type="password" id="password" name="password" required> <input type="submit" value="提交"></form>```步骤4:提交表单数据当用户完成表单并单击提交按钮时,浏览器将向服务器发送表单数据。
html input 标签的用法

html input 标签的用法HTML(HyperText Markup Language)是一种用于创建网页结构的标记语言,而 input 标签则是 HTML 中最常用的表单元素之一。
在这篇文章中,我们将探讨 HTML input 标签的用法,以及它的不同属性和类型。
1. 基本用法在 HTML 中,input 标签用于创建表单输入字段,它允许用户在网页中输入文本、选择选项或上传文件。
下面是 input 标签的基本用法:```html<input type="text" name="username" placeholder="请输入用户名"> ```在上面的例子中,type 属性被设置为 "text",这表示创建了一个文本输入框。
name 属性用于标识输入字段,并在提交表单时将其值与用户输入的内容一起发送到服务器。
placeholder 属性用于在输入框中显示灰色的提示文本,告诉用户应该输入什么内容。
2. 输入类型input 标签有多种不同的输入类型,每种类型都有其特定的用途和限制。
下面是一些常见的输入类型:- Text(文本):用于输入单行文本。
- Password(密码):用于输入密码,在用户输入时显示为隐藏字符。
- Number(数字):用于输入数字。
- Email(电子邮件):用于输入电子邮件地址,并在提交表单时进行验证。
- Checkbox(复选框):用于选择多个选项。
- Radio(单选按钮):用于选择一个选项。
- File(文件):用于上传文件。
以下是一些示例:```html<input type="password" name="password" placeholder="请输入密码"> <input type="number" name="age" min="18" max="99"><input type="email" name="email" required><input type="checkbox" name="interests" value="sports">体育<input type="radio" name="gender" value="male">男<input type="file" name="avatar">```3. 必填属性有时候,我们希望用户必须填写某些表单字段,以确保数据的完整性和准确性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML 表单(Form)是 HTML 的一个重要部分,主要用于采集和提交用户输入的信息。
一个简单的 HTML 表单,包含两个文本输入框和一个提交按钮:<form action="form_action.asp" method="get"> First name: Last name:<input type="text" name="fname" /><input type="text" name="lname" /><input type="submit" value="Submit" /></form>HTML 表单(Form)常用控件(Controls)HTML 表单(Form)常用控件有: input type="text" 单行文本输入框 input type="submit" 将表单(Form)里的信息提交给表单里 action 所指向的文件 input type="checkbox" 复选框 input type="radio" 单选框 select 下拉框 textArea 多行文本输入框 input type="password" 密码输入框(输入的文字用*表示)表单控件(Form Control):单行文本输入框(input type="text")单行文本输入框允许用户输入一些简短的单行信息,比如用户姓名。
例句如下: <input type="text" name="yourname">表单控件(Form Control):复选框(input type="checkbox")复选框允许用户在一组选项里,选择多个。
示例代码: <input type="checkbox" name="fruit" value ="apple">苹果<br> <input type="checkbox" name="fruit" value ="orange">桔子<br> <input type="checkbox" name="fruit" value ="mango">芒果<br> 用 checked 表示缺省已选的选项。
<input type="checkbox" name="fruit" value ="orange" checked>桔子 <br>表单控件(Form Control):单选框(input type="radio")使用单选框,让用户在一组选项里只能选择一个。
示例代码: <input type="radio" name="fruit" value = "Apple">苹果<br> <input type="radio" name="fruit" value = "Orange">桔子<br> <input type="radio" name="fruit" value = "Mango">芒果<br> 用 checked 表示缺省已选的选项。
<input type="radio" name="fruit" value = "Orange" checked>桔子<br>表单控件(Form Control):下拉框(select)下拉框(Select)既可以用做单选,也可以用做复选。
单选例句如下: <select name="fruit" > <option value="apple">苹果 <option value="orange">桔子 <option value="mango">芒果 </select> 如果要变成复选,加 muiltiple 即可。
用户用 Ctrl 来实现多选。
例句: <select name="fruit" multiple> 用户还可以用 size 属性来改变下拉框(Select)的大小。
表单控件(Form Control):多行输入框(textarea)多行输入框(textarea)主要用于输入较长的文本信息。
例句如下: <textarea name="yoursuggest" cols ="50" rows = "3"></textarea> 其中 cols 表示 textarea 的宽度,rows 表示 textarea 的高度。
表单控件(Form Control):密码输入框(input type="password")密码输入框(input type="password")主要用于一些保密信息的输入,比如密码。
因为用户 输入的时候,显示的不是输入的内容,而是黑点符号。
例句如下: <input type="password" name="yourpw">表单控件(Form Control):提交(input type="submit")通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里 action 所指向的文 件。
例句如下: <input type="submit" value="提交">表单控件(Form Control):图片提交(input type="image")input type=image 相当于 input type=submit,不同的是,input type=image 以一个图片 作为表单的提交按钮,其中 src 属性表示图片的路径。
<input type="image" src ="/images/icons/go.gif" alt = "提交" NAME="imgsubmit"> 提示和注释:提示:请使用 label 元素为某个表单控件定义标签。
带有两个输入字段和相关标记的简单 HTML 表单:<form><label for="male">Male</label><input type="radio" name="sex" id="male" /> <br /><label for="female">Female</label><input type="radio" name="sex" id="female" /> </form>可选的属性DTD 指示此属性允许在哪种 DTD 中使用。
S=Strict, T=Transitional, F=Frameset. 属性 值 描述 规定 label 与哪个表单元素绑定。
DTDforelement_idSTF标准属性id, class, title, style, dir, lang, xml:lang如需完整的描述,请访问标准属性。
事件属性accesskey, onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup如需完整的描述,请访问事件属性。
<input>标签。
可选的属性DTD 指示此属性允许在哪种 DTD 中使用。
S=Strict, T=Transitional, F=Frameset. 属性 值 描述 规定通过文件上传来提交的文件的类型。
不赞成使用。
规定图像输入的对齐方式。
DTDacceptmime_typeSTF TFalign left right top middle bottomalt checked disabled maxlength name readonly size src typetext checked disabled number field_name readonly number_of_char URL定义图像输入的替代文本。
规定此 input 元素首次加载时应当被选中。
当 input 元素加载时禁用此元素。
规定输入字段中的字符的最大长度。
定义 input 元素的名称。
规定输入字段为只读。
定义输入字段的宽度。
定义以提交按钮形式显示的图像的 URL。
规定 input 元素的类型。
STF STF STF STF STF STF STF STF STF button checkbox file hidden image password radio reset submit text valuevalue规定 input 元素的值。
STF标准属性id, class, title, style, dir, lang, xml:lang如需完整的描述,请访问标准属性。
