PS的点阵图
PS第二章02点阵式图像

点阵式图像我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。
电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。
点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。
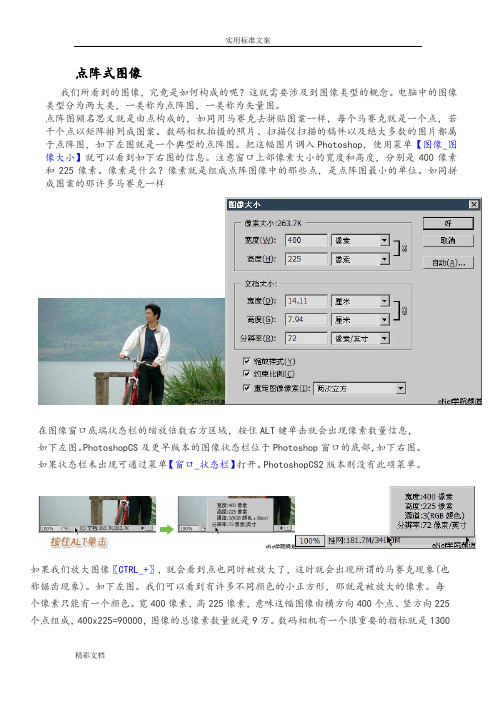
数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下左图就是一个典型的点阵图。
把这幅图片调入Photoshop,使用菜单【图像_图像大小】就可以看到如下右图的信息。
注意窗口上部像素大小的宽度和高度,分别是400像素和225像素。
像素是什么?像素就是组成点阵图像中的那些点,是点阵图最小的单位。
如同拼成图案的那许多马赛克一样在图像窗口底端状态栏的缩放倍数右方区域,按住ALT键单击就会出现像素数量信息,如下左图。
PhotoshopCS及更早版本的图像状态栏位于Photoshop窗口的底部,如下右图。
如果状态栏未出现可通过菜单【窗口_状态栏】打开。
PhotoshopCS2版本则没有此项菜单。
如果我们放大图像〖CTRL_+〗,就会看到点也同时被放大了,这时就会出现所谓的马赛克现象(也称锯齿现象)。
如下左图。
我们可以看到有许多不同颜色的小正方形,那就是被放大的像素。
每个像素只能有一个颜色。
宽400像素,高225像素,意味这幅图像由横方向400个点、竖方向225个点组成,400x225=90000,图像的总像素数量就是9万。
数码相机有一个很重要的指标就是1300万像素、3000万像素这样的称呼,就是指拍摄出来图像中的像素总量。
像素是不是越多越好呢?从大部分情况来说是的,图像的像素越多,记录的信息也越详细,图像的局部就越细致,如下右图。
上图是一幅像素总量144万(1600x900)的图像,在放大到和前一张图差不多的大小时的效果,可以很明显感觉出图像局部要显得细腻得多。
放大缩小图像的快捷键是〖CTRL_+〗〖CTRL_-〗,这种放大会沿着图像的中心点放大。
Photoshop把美女照片打造成海报点阵图效果

Photoshop把美女照片打造成海报点阵图效果
1、新建一文件,如图所示:
2、将工具箱中的前景色设置为白色,选择工具箱中的“铅笔”工具,在属性栏中设置大小为“1像素”的笔头,然后在画面中绘制出如图所示的白色。
3、选择菜单栏中的“编辑”“定义图案”命令,弹出“图案名称”对话框,设置名称如图所示。
4、打开一张海报如图所示。
5、按“Shift+Ctrl+U”键,将图像转换为相同颜色模式下的灰度图像,在按“Ctrl+L”键,在弹出的“色阶”对话框中设置各参数如图所示。
6、选择菜单栏中的“滤镜”“像素化”“马赛克”命令,弹出“马赛克”对话框,参数设置如图所示。
7、选择菜单栏中的“图像”“调整”“色调分离”命令,弹出“色调分离”对话框,参数设置如图07所示,画面效果如图所示。
8、选择菜单栏中的“编辑”“填充”命令,弹出“填充”对话框,设置如图所示。
9、最终效果如下:。
ps怎么画均匀排列的圆点?ps画整齐排列的圆点的技巧

ps怎么画均匀排列的圆点?ps画整齐排列的圆点的技巧
ps中想要画⼀排圆点,就是⼀排距离相同⼤⼩⼀致的圆点,如果我们使⽤椭圆⼯具进⾏选区的绘制,然后填充颜⾊,随后对图形进⾏复制粘贴,将会消耗⼤量的时间,该怎么快速画⼀排圆点呢?下⾯我们就来看看详细的教程。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
新建⼀个空⽩⽂档,点击画笔⼯具。
点击打开话题设置,点击画笔笔尖形状,选择⼀个硬度较⾼的笔刷。
勾选间距,然后调整间距使每个圆点之间的距离适合⾃⼰的需要。
随后调整画笔的⼤⼩,也可以返回画布中进⾏调试。
在任意的位置点击⼀个圆点,按住shift键,在需要的位置再点击⼀个圆点。
我们就可以得到⼀排的圆点了,可以绘画任意⾓度的⼀排圆点。
以上就是ps画整齐排列的圆点的技巧,希望⼤家喜欢,请继续关注。
ps考证题--点阵绘图

本次授课目的与要求: 1 、掌握图案的填充;2 、掌握图像的渐变填充。
教学方法:讲解、启发、演示。
教具、挂图:电脑。
考核(可提问):绘图工具有哪些?复习旧课要点:如何植入蒙板文字?新课难点、重点与解决措施:1 、图案的填充;2 、图像的渐变填充。
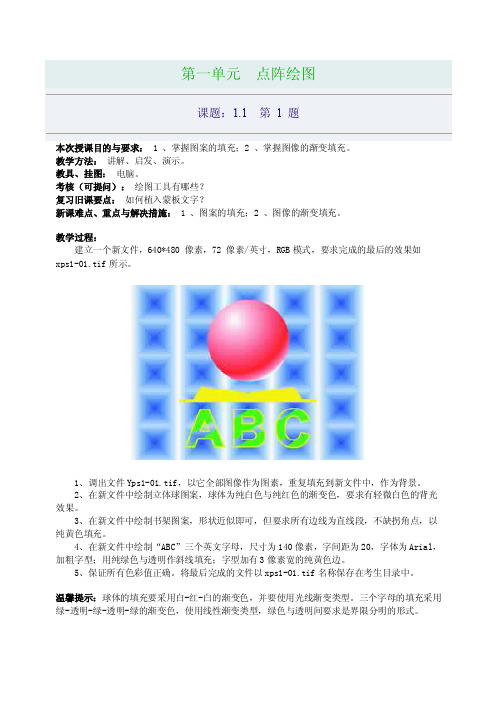
教学过程:建立一个新文件,640*480 像素,72 像素/英寸,RGB模式,要求完成的最后的效果如xps1-01.tif所示。
1、调出文件Yps1-01.tif,以它全部图像作为图素,重复填充到新文件中,作为背景。
2、在新文件中绘制立体球图案,球体为纯白色与纯红色的渐变色,要求有轻微白色的背光效果。
3、在新文件中绘制书架图案,形状近似即可,但要求所有边线为直线段,不缺拐角点,以纯黄色填充。
4、在新文件中绘制“ABC”三个英文字母,尺寸为140像素,字间距为20,字体为Arial,加粗字型;用纯绿色与透明作斜线填充;字型加有3像素宽的纯黄色边。
5、保证所有色彩值正确。
将最后完成的文件以xps1-01.tif名称保存在考生目录中。
温馨提示:球体的填充要采用白-红-白的渐变色,并要使用光线渐变类型。
三个字母的填充采用绿-透明-绿-透明-绿的渐变色,使用线性渐变类型,绿色与透明间要求是界限分明的形式。
练习本题。
小结:图案的填充,渐变色的填充。
本次授课目的与要求: 1 、掌握图案的填充;2 、掌握图像的渐变填充。
教学方法:讲解、启发、演示。
教具、挂图:电脑。
考核(可提问):绘图工具有哪些?复习旧课要点:如何植入蒙板文字?新课难点、重点与解决措施:1 、图案的填充;2 、图像的渐变填充。
教学过程:建立一个新文件,640×480Pixels,72Pixels/inch,RGB模式,要求完成的最后效果参见附图Xps1-02.tif。
(1) 调出文件YPS1-02.tif,以它全部图像作为图素,重复填充到新文件中,作为背景。
(2) 在新文件中绘制立体球图案,球体为纯白色与纯黄色的渐变色,要求有轻微白色的背光效果。
Photoshop 百分之20的基本操作

五、图像文件的基本操作
1、新建文件 2、存储文件(存储为) 3、打开文件 4、浏览文件
Pho件处理 B、performance(暂存盘) C、透明度与色域 D、单位与标尺 E、参考线、智能参考线、网格 F、
六、调整图像和画布
1、裁切工具 2、图像→图像大小 3、图像→画布大小
2、矢量图
矢量图形由直线、曲线、 文字和色块组成。而这些 曲线和文字以数学公式来 描述。矢量图形与分辨率 无关,把它们缩放到任意 尺寸并按任意分辨率打印, 也不会丢失细节或降低清 晰度,所以常用于标志设 计、工程绘图。
二、分辨率
1、显示器分辨率 每单位长度显示的点(像素)的数目, 单位点/英寸,dpi 2、图像分辨率 图像中每单位长度所包含的像素数目, 单位像素/英寸,ppi 3、打印分辨率 激光打印机、绘图仪等输出设备在输出 图像是每英寸所产生的油墨点数。
四、图像模式
1、RGB模式:红、绿、蓝 2、cmyk模式:青、洋红、黄和黑 3、hsb模式:h,色相;s,饱和度;b,亮度 4、lab模式:l,表示光亮度,取值0-100;a, 由绿到红;b,由蓝到黄(rgb-cmyk经过lab, 在内部进行) 5、灰度模式:256级灰度 6、索引模式:只能存储一个8位色彩深度的文 件包含256种颜色 7、位图:黑白 8、双色调模式:用两种颜色的油墨来制作
Photoshop 中的基本概念
一、矢量图与位图的区别
1、位图 点阵图像由许多色点组成, 每一个点称为像素 (Pixel),每一个像素都 有自己特定的位置和颜色 值。点阵图像的质量与分 辨率有关,就是说,如果 在屏幕上把一幅低分辨率 的图像放大较大的倍数, 点阵图像就会出现锯齿状 的边缘。点阵图像可以由 Photoshop和其它图像编 辑软件生成。
PS中级第一单元点阵绘图

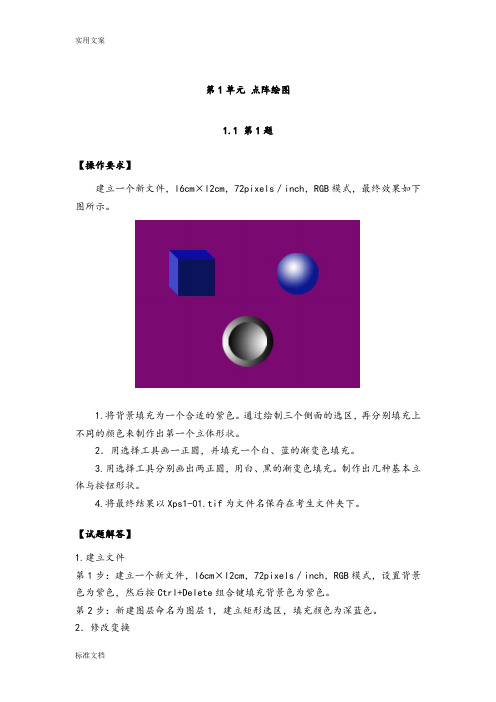
第1单元点阵绘图1.1 第1题【操作要求】建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,最终效果如下图所示。
1.将背景填充为一个合适的紫色。
通过绘制三个侧面的选区,再分别填充上不同的颜色来制作出第一个立体形状。
2.用选择工具画一正圆,并填充一个白、蓝的渐变色填充。
3.用选择工具分别画出两正圆,用白、黑的渐变色填充。
制作出几种基本立体与按钮形状。
4.将最终结果以Xps1-01.tif为文件名保存在考生文件夹下。
【试题解答】1.建立文件第1步:建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,设置背景色为紫色,然后按Ctrl+Delete组合键填充背景色为紫色。
第2步:新建图层命名为图层1,建立矩形选区,填充颜色为深蓝色。
2.修改变换第3步:在图层面板,复制图层l,重命名为图层2,再执行“编辑”>“变换”> “缩放”命令,缩小左右距离,执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律.然后填充颜色为浅蓝色。
第4步:在图层面板复制图层l,重新命名为图层3,执行“编辑”>“变换”>“缩放”命令缩小上下的距离,再执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律。
然后填充颜色为蓝色。
第5步:在图层面板建立图层4,建立正圆形选区。
3.编辑调整第6步:选择径向渐变工具,渐变色设置为白-蓝。
第7步:在圆的高光部位斜向下方拖拉渐变。
第8步:新建图层5,建立正圆形选区,填充黑白渐变色。
第9步:复制图层5,命名为图层6,执行“编辑”>“变换”>“缩放”命令,再执行“编辑”>“变换”>“水平翻转”命令,接下来将图层6的小圆精确地移到大圆中心;也可链接图层5和图层6,选择移动工具,后在选项栏中单击“垂直中齐”和“水平中齐”按钮。
4.保存文件第10步:将最终效果以Xps1-01.tif为文件名保存在考生文件夹下。
photoshop《第一单元(点阵绘图)18、19、20题》

(点阵绘图)第18、19、20题的解题方法与步骤。
教学难点:
1.如何将选区变成路径;
2.【橡皮檫】工具,选项栏中的【切换画笔面板】调整“画笔笔尖形状”中的“直径”“间距”的参数,进行【描边路径】;
3.【仿制图章工具】的使用;
4.【快速选择】工具的正确使用和“色彩平衡”“色阶”的设置。
复习旧课要点:
练习做第17题(注意:【切换画笔面板】\【画笔笔尖形状】调整画笔的“直径”和“间距”参数)。
布置作业:
上机练习第一单元(点阵绘图)18、19、20题。
教学后记:
课时授课计划
教学内容与教学过程
方法
复习
练习做第17题(注意:【切换画笔面板】\【画笔笔尖形状】调整画笔的“直径”和“间距”参数)。
新课
第一单元(点阵绘图)18、19、20题
7.将最终结果以Xps1-18.tif为文件名保存在考生文件夹下。
1.19第19题
【操作要求】
通过相应的复制工具复制怀表并作出不同的效果,最终效果如下图所示。
最终效果图
1.打开Yps1-19.tif,如下图所示。
Yps1-19.tif
2.将怀表复制一份,放置在左上角,并制作出灰度效果。
3.将怀表再复制一份,放置在右上角,并制作出不同彩色效果。最后在同一图像中分别作出不同的灰度与彩色效果。
1.选区变路径;
2.【橡皮檫】工具,选项栏中的【切换画笔面板】调整“画笔笔尖形状”中的“直径”“间距”的参数,进行【描边路径】;
3.【仿制图章工具】的使用;
4.【快速选择】工具的正确使用和“色彩平衡”“色阶”的设置。
复习
新课
效果图展示
操作准备
解题方法与步骤演示
Photoshop cs3 第四章 点阵绘画工具

•
橡皮擦工具组:橡皮擦工具、背景橡皮擦工具、魔术橡皮擦工具
THANK YOU!
2019/2/27
Photoshop CS3 课程内容
4.5 橡皮擦工具组
对整幅图像中的部分图像区域进行快速擦除,以便得到想要的图像效果。 快捷键:E 4.5.1 橡皮擦工具:使用橡皮擦工具擦除图像时,被擦除的区域可用背景色来替换。
Photoshop CS3 课程内容
4.5.2 背景橡皮擦工具:擦除图层上指定颜色的像素,而保留其他范围,并将被擦除的区域以 透明色填充。
快捷键:
• 画笔工具(B)
•
历史记录画笔工具(Y)
注:工具组内部切换Shift+快捷字母。
Photoshop CS3 课程内容
作业:
• • • • • 绘制球体效果 P5 绘制灯光效果 P16 绘制条形码 P17 绘制幼苗 P15 制作水滴溅出效果 P20
Photoshop CS3 课程内容
4.4 渐变工具组
Photoshop CS3 课程内容
4.2.4 自定义画笔笔触:自定义画笔预设样式,画笔样式更加多变,更随心所欲的绘制图像效果。 • 选择定义画笔的对象
•
•
执行菜单:编辑/定义画笔预设
参数设置,画笔绘画
Photoshop CS3 课程内容
4.2.3 颜色替换工具:能快速替换图像中的部分颜色,替换时用到的颜色是前景色。
Photoshop CS3 课程内容
4.1.2 颜色调板 • 菜单:窗口/颜色
•
快捷键:F6
4.1.3 色板调板
• 菜单:窗口/色板
Photoshop CS3 课程内容
4.2 画笔工具组
4.2.1 画笔和铅笔工具:使用前景色进行绘画,在运用上两者较为类似,不同的是画笔工具绘画 的图像较柔和,铅笔工具绘制的图像边缘更简洁,更具线条感。快捷键:B
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自己一切关于设计的东西都是自学的,甚至也很少问过别人,最多的时候就是百度、谷歌、论坛等等……弯路走了很多很多,做一点点经验分享只是希望更多的人不走我曾走过的弯路
曾经在站酷论坛里面看到过有朋友问一个关于双色点阵的LOGO如何制作的问题
当然我做的就是一张图,只是一个例子,这个方法可以应用到很多地方
这个是自己在站酷世界杯壁纸大赛时的一个设计选择的C罗做为主题
1、选择一张图片(LOGO类图形也可以)不是大图也没关系
2、由于背景和头发颜色过于接近做个选区(自己用路径勾的)
复制图层添加底色我选择的是灰色这样可以避开衣服的白色和头发的黑色更容易查看的清晰些
3、下一步就是把图片也去色因为我只想做两个色调的点阵图(当然你想做一个色调或是更多也可以)而且单色的图片更容易观察明暗度(把对比度加大用色阶、曲线调都可以)
4、这时候需要把图片变成我需要的大面积色块而不是清晰的照片了在这里选择的是图像——调整——色调分离
用的数值3 是因为要用黑白灰三个颜色如果是2就是黑白了
当然用别的方法也可以只不过我觉得这个比较容易一些
然后把图片存下来等待应用
5、打开AI 做一个点阵(方形、圆形、三角形点点都可以)密集度根据自己感觉就可以了
6、下一步置入刚刚储存的图片放到点阵的底层
7、这一步就是删除你不想要的点点了
因为人物的高光部分就是白色所以只要把阴影做出来高光自然就显示出来了
开始删除白色区域的点点了注意边缘的地方尽量不要删除的过于整齐做出一些过度的感觉
8、灰色层整体OK了这里建议的就是点阵最好不要太小不然看起来会很眼花(我当时就犯了这个错误点阵做的过于密了)
9、用同样的方法把黑色的部分也做出一份
10、下一步就是把黑色和灰色的点阵对齐就可以了
11、最后不用多说了做一些你自己喜欢的背景和画面添加到上面咯
注:1、点阵图尽量不要做过大面积我这张图的点阵面积就有些大了,因为大面积的点阵看起来会有些眼花
2、点阵图不仅限于圆点方形、三角形、六边形等等一切皆可,当然也不仅仅限与做图片,有些时候做LOGO 同样好用!
仅为经验分享,难免有不足之处……。
