配色方案实例资料
产品颜色搭配实例

产品颜色搭配实例在产品设计中,颜色搭配是一个非常重要的因素。
不同的颜色搭配可以给产品带来不同的效果和感受。
下面我将以几个实例来介绍一些常见的产品颜色搭配。
1. 蓝色和白色搭配蓝色和白色是一种非常经典的搭配,给人一种清新、纯洁的感觉。
这种颜色搭配常常用在家居产品上,比如床上用品、窗帘等。
蓝色代表着宁静、深远,而白色则代表着纯净、清新。
这样的搭配可以给人一种轻松愉悦的感受,让人感觉放松和舒适。
2. 黑色和金色搭配黑色和金色是一种非常奢华、高雅的搭配。
这种颜色搭配常常用在高端产品上,比如手表、手机等。
黑色代表着神秘、稳重,而金色则代表着财富、奢华。
这样的搭配可以给人一种高贵、尊贵的感觉,彰显产品的品质和价值。
3. 绿色和棕色搭配绿色和棕色是一种非常自然、舒适的搭配。
这种颜色搭配常常用在户外产品上,比如户外家具、野营用品等。
绿色代表着生机、自由,而棕色则代表着稳定、自然。
这样的搭配可以给人一种亲近大自然的感觉,让人感到放松和舒适。
4. 红色和黑色搭配红色和黑色是一种非常激情、张扬的搭配。
这种颜色搭配常常用在运动产品上,比如运动鞋、运动装备等。
红色代表着活力、热情,而黑色则代表着力量、稳定。
这样的搭配可以给人一种积极向上的感觉,增加产品的运动感。
5. 粉色和白色搭配粉色和白色是一种非常温柔、可爱的搭配。
这种颜色搭配常常用在女性产品上,比如化妆品、服装等。
粉色代表着温柔、柔和,而白色则代表着纯洁、清新。
这样的搭配可以给人一种柔和、可爱的感觉,增加产品的女性化特点。
以上是几个常见的产品颜色搭配实例。
通过不同的颜色搭配,可以给产品带来不同的感受和效果。
在产品设计中,选择合适的颜色搭配是非常重要的,可以提升产品的吸引力和用户体验。
希望以上的实例可以给大家在产品设计中提供一些启发和参考。
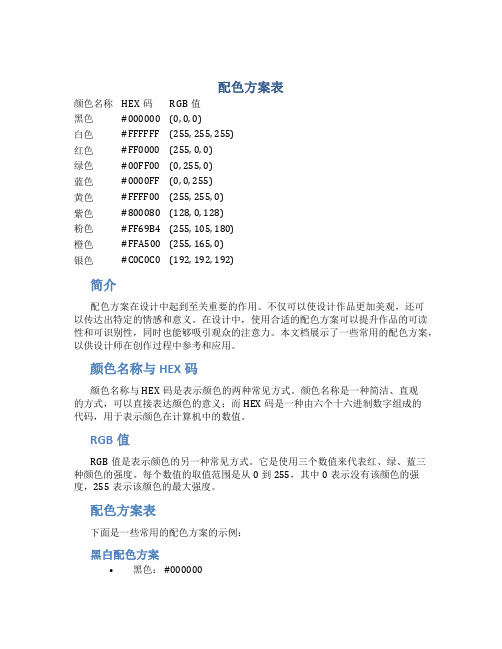
配色方案表

配色方案表颜色名称HEX码RGB值黑色#000000 (0, 0, 0)白色#FFFFFF (255, 255, 255)红色#FF0000 (255, 0, 0)绿色#00FF00 (0, 255, 0)蓝色#0000FF (0, 0, 255)黄色#FFFF00 (255, 255, 0)紫色#800080 (128, 0, 128)粉色#FF69B4 (255, 105, 180)橙色#FFA500 (255, 165, 0)银色#C0C0C0 (192, 192, 192)简介配色方案在设计中起到至关重要的作用。
不仅可以使设计作品更加美观,还可以传达出特定的情感和意义。
在设计中,使用合适的配色方案可以提升作品的可读性和可识别性,同时也能够吸引观众的注意力。
本文档展示了一些常用的配色方案,以供设计师在创作过程中参考和应用。
颜色名称与HEX码颜色名称与HEX码是表示颜色的两种常见方式。
颜色名称是一种简洁、直观的方式,可以直接表达颜色的意义;而HEX码是一种由六个十六进制数字组成的代码,用于表示颜色在计算机中的数值。
RGB值RGB值是表示颜色的另一种常见方式。
它是使用三个数值来代表红、绿、蓝三种颜色的强度。
每个数值的取值范围是从0到255,其中0表示没有该颜色的强度,255表示该颜色的最大强度。
配色方案表下面是一些常用的配色方案的示例:黑白配色方案•黑色: #000000•白色: #FFFFFF这是一种简洁、清晰的配色方案,常用于传达简约、现代的感觉。
黑色和白色的对比鲜明,可以在设计中产生强烈的对比效果。
基础色彩配色方案•红色: #FF0000•绿色: #00FF00•蓝色: #0000FF这是一种常见的基础色彩配色方案。
红、绿、蓝是三种原色,它们的组合可以产生各种其他颜色。
这种配色方案常常用于标识不同的元素或功能。
彩虹配色方案•红色: #FF0000•橙色: #FFA500•黄色: #FFFF00•绿色: #00FF00•蓝色: #0000FF•紫色: #800080彩虹配色方案采用了彩虹的颜色,给人以活泼、有趣的感觉。
《配色方案大全》课件

为了达到色彩的和谐,可以选择相近的颜色进行搭配,如蓝色和紫色、绿色和黄色等。同时,也可以使用中性色 (如灰色、白色和黑色)作为调和色,使其他颜色更加和谐。
色彩的层次感
总结词
通过色彩的深浅、明暗和饱和度变化 ,可以创造出丰富的层次感。
详细描述
在设计中,可以使用深色或暗色作为 背景,浅色或亮色作为前景或强调部 分,以增强视觉效果。同时,颜色的 饱和度也可以用来区分不同元素,使 页面更加有层次感。
02 常见配色方案
对比色配色
总结词
对比强烈的颜色组合,产生鲜明、活泼的效果。
详细描述
对比色配色使用色轮上相对的颜色,如红与绿、蓝与橙等。这种配色方案能产 生强烈的视觉冲击力,使画面更加鲜明、生动。但需注意色彩的明度和饱和度 ,避免过于刺眼。
类比色配色
总结词
相近的颜色组合,营造和谐、统一的 视觉效果。
色系是浪漫、甜美的代表,非常适合用于家居、婚礼 和女性用品的配色。通过不同深浅的粉色搭配,可以营 造出温馨、柔和的氛围,给人一种舒适、放松的感觉。
失败的配色案例
案例一:刺眼的亮色系
过于刺眼
亮色系虽然能够吸引眼球,但如果使用不当,很容易让人感觉过于刺眼 和不适。这种配色方案通常不适用于长时间阅读的文本或长时间观看的 图像,容易造成视觉疲劳。
原色混合可以形成新的颜色,包括加色混合和减色混合 两种方式。
色彩的分类
无彩色系
黑、白、灰等无彩色,具有简洁 、朴素的特点。
有彩色系
红、橙、黄、绿、蓝、紫等有彩 色,具有鲜艳、生动的特点。
色彩的属性
色相
饱和度
颜色的基本属性,如红、黄、绿等。
颜色的鲜艳程度,从淡到浓的渐变。
产品 配色案例

产品配色案例
(实用版)
目录
1.产品配色的重要性
2.配色案例分析
3.配色建议和技巧
4.结论
正文
一、产品配色的重要性
产品配色是产品设计中至关重要的一环,合适的配色方案可以提升产品的视觉效果,增强产品的吸引力,从而促进产品的销售。
反之,不合适的配色方案可能会让产品显得平凡无奇,甚至让消费者产生反感,影响产品的销售。
二、配色案例分析
1.案例一:Apple 产品的配色
Apple 公司以其简洁的设计风格和独特的配色方案闻名于世。
其产品的配色方案通常以白色、黑色、灰色和金属色为主,这些颜色既能够突出产品的高科技感,又能够显得简洁大方,深受消费者的喜爱。
2.案例二:MUJI 产品的配色
MUJI 的产品配色则以简约、自然为主,其常用的颜色有白色、米色、棕色和蓝色。
这些颜色让人感到舒适和放松,符合 MUJI 品牌追求自然、简约的生活哲学。
三、配色建议和技巧
1.确定主色调:根据产品的特性和品牌形象,确定产品的主色调,如白色、黑色、灰色等。
2.选择辅助色:在主色调的基础上,选择一到两种辅助色,以增强产品的视觉效果。
3.注意色彩搭配:避免使用过多的颜色,以免显得杂乱无章;同时,注意色彩的搭配,避免产生视觉冲突。
4.参考色彩理论:可以参考色彩理论,如色彩的冷暖属性、对比度等,以提升配色方案的科学性和合理性。
四、结论
产品配色是产品设计中至关重要的一环,合适的配色方案可以提升产品的视觉效果,增强产品的吸引力,从而促进产品的销售。
第1页共1页。
经典实用配色方案-资料

12.基本配色——流行
❖今天“流行”的,明天可能就“落伍”了。 流行 的配色设计看起来挺舒服的,但却有震撼他 人目 光的效果。
❖淡黄绿色(chartreuse)就是一个很好的例 子, 色彩醒目,适用于青春有活力且不寻常的事 物上。
❖从棒球运动鞋到毛衣,这种鲜明的色彩在流 行服 饰里创造出无数成功的色彩组合。黄绿或淡 黄绿 色和它完美的补色——苯胺红(magenta) 搭 配起来,就是一种绝妙的对比色彩组合。
返回 目录
2. 基本配色——传统
返回色标
返回 目录
2. 基本配色——传统
返回色标
返回 目录
2. 基本配色——传统
返回色标
返回 目录
3. 基本配色——低沉
❖ 不同于其它色彩展现柔和,低沉之美的灰紫色没 有对比色。灰紫色调合了红紫色、灰色和白色, 是个少见的彩色。
❖ 任何颜色加上少许的灰色或白色,能表达出的柔 和之美,有许多种包括灰蓝色、灰绿色等。但若 灰紫色本身被赋其它彩度或亮度,则可能掩盖了 原颜色的原有意境。使用补色,或比原色更生动 的颜色,可使这些展现柔和之美的颜色顿时生意 昂然,但要保持自然的柔美,亮度的变化应尽少 使用。
❖ 带着明色的寒色可保持安宁、平和的感觉。补色 和这些强调平静的色彩在明暗度方面一定要类似, 这点很重要,因为要是色彩太鲜明,会制造出不 必要的紧张。
返回 目录
13.基本配色——平静
返回色标
返回 目录
13.基本配色——平静
返回色标
返回 目录
13.基本配色——平静
返回色标
返回 目录
14.基本配色——强烈
返回色标
返回 目录
1. 基本配色——奔放
返回色标
物品配色方案范文

物品配色方案范文1. 介绍本文档提供了一种物品配色方案的范文,旨在帮助读者更好地理解和应用颜色搭配的原则。
物品配色是在设计和视觉艺术中非常重要的一环,正确的配色方案有助于提升物品的美观度和吸引力。
在本文档中,我们将探讨配色方案的基本原则,并提供一些示例以供参考。
2. 基本原则2.1 色轮理论在选择配色方案时,了解色轮理论是非常重要的。
色轮是由一系列颜色组成的圆环,在这个圆环上,相邻颜色会产生一定的关联性。
•主要颜色:最常用的是红、黄和蓝。
在色轮上,它们位于三个互补的位置,并通常被用作配色方案的基础。
•互补颜色:位于色轮中相距180度的颜色,用于产生强烈的对比效果。
•类似颜色:位于色轮中相邻的颜色,可以用于产生柔和且和谐的效果。
2.2 色彩对比度配色方案中的对比是一个非常重要的因素,能够提供清晰度和吸引力。
•背景与文本对比:确保文本在背景上清晰可见,避免使用类似颜色或低对比度的组合。
•对比度层次:在整个设计中使用不同程度的对比度,以吸引读者的注意力并使设计更加有层次感。
•对比度的使用:对比度可以通过颜色的明暗对比、亮度对比或者饱和度对比来实现。
2.3 色彩情感配色方案的选择还应该考虑颜色本身所传达的情感和情绪。
每种颜色都有不同的联想和意义,应根据设计的目标和受众选择适当的配色方案。
•红色:激情、力量、紧张•蓝色:冷静、安稳、专业•黄色:快乐、活力、温暖•绿色:平和、生态、放松•紫色:神秘、浪漫、创造3. 示例配色方案3.1 传统配色方案•主要颜色:红•互补颜色:绿•类似颜色:橙、黄这是一个传统的配色方案,红和绿是最常见的互补颜色,橙和黄则是类似颜色。
这种配色方案在传统和节日场合中特别常见,例如圣诞节的装饰品。
3.2 大胆配色方案•主要颜色:紫•互补颜色:黄•类似颜色:蓝、绿这种配色方案相对于传统的配色方案更加大胆和富有个性。
紫和黄构成了强烈的对比,蓝和绿则是类似颜色。
它适用于时尚设计和前卫的品牌形象。
网页效果图设计之色彩配色方案及实例说明
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
12色好看的配色方案
12色好看的配色方案引言配色是视觉设计中至关重要的一环。
一个好的配色方案能够增强视觉效果,提升用户体验,并为品牌或产品建立独特的形象和风格。
在本文中,我们将介绍12种好看的配色方案,帮助您在设计过程中作出更明智的选择。
1. 鲜艳、活力的配色方案这种配色方案适用于需要吸引用户目光、传递积极能量的场景。
它通常由饱和度高的亮色组成,例如红色、橙色和黄色的组合。
这种配色方案常用于儿童产品、运动品牌和活动推广。
示例: - 主色:#FF0000(红色) - 辅色1:#FFA500(橙色) - 辅色2:#FFFF00(黄色) - 辅助色1:#00FF00(绿色) - 辅助色2:#00FFFF(青色) - 辅助色3:#0000FF(蓝色)2. 温暖、舒适的配色方案这种配色方案通常由暖色调组成,如橙色、黄色和棕色。
它可以营造一种温馨舒适的氛围,常用于餐饮、家居和休闲品牌。
示例: - 主色:#FF8C00(深橙色) - 辅色1:#FFDEAD(纳瓦白) - 辅色2:#D2691E(巧克力色) - 辅助色1:#FFD700(金色) - 辅助色2:#CD853F(秘鲁色) - 辅助色3:#8B4513(深褐色)3. 大胆、现代的配色方案这种配色方案具有高度的对比度,常使用鲜明的亮色与黑色或白色相结合。
它适用于时尚、科技和创意领域,能够传递先进、前卫的形象。
示例: - 主色:#FFFFFF(纯白色) - 辅色1:#000000(纯黑色) - 辅色2:#FF0000(红色) - 辅助色1:#00FF00(绿色) - 辅助色2:#0000FF(蓝色) - 辅助色3:#FFFF00(黄色)4. 柔和、淡雅的配色方案这种配色方案通常由相近的色调和低饱和度的颜色组成,营造出柔和、温柔的感觉。
它适用于文化艺术、教育和医疗领域。
示例: - 主色:#F5F5F5(白烟色) - 辅色1:#E0FFFF(淡蓝色) - 辅色2:#FFEBCD(漂白的杏仁色) - 辅助色1:#FFC0CB(粉红色) - 辅助色2:#F0FFFF(蔚蓝色) - 辅助色3:#FFF8DC(玉米色)5. 和谐、渐变的配色方案这种配色方案由不同色调的同一颜色进行渐变,可以形成一种和谐且有深度感的效果。
16种色彩搭配案例
16种色彩搭配案例例一:白色的天花板,三面奶白色墙面和一面有风景贴墙布的墙面;黄棕色地面,栗黄色沙发,本色家具,土黄色窗帘织物、红色落地灯大罩子,一盆墨绿色盆景。
这是一种和谐、幽雅而亲切宁静的色调,这是起居室环境布置。
例二:淡黄绿色墙面,暗橄榄色地面,黄纳色家具、紫色的窗帘,床上织物以绿为主,配上一盏蓝色灯光的台灯。
这是一种怡静、温馨宜人的色彩效果,这是卧室的布置。
例三:绿色的墙面,茶色的沙发和地毯,米色天花板、白色壁橱和茶几、白色窗帘。
绿色和茶色调的配色,带给室内无比新鲜、清澈的感觉,壁橱明这的颜色带来生机,共同造成温馨的起居气氛。
例四:苹果绿墙面、灰蓝色地面、冷褐色家具、土黄色窗帘、点缀一盆绿叶盆景、陈设一些淡黄桔红的装饰品,墙面上挂饰一幅字画。
这种色调宁静、幽雅,使人精神不倦,适宜作书房。
例五:浅桔黄色作墙面色,配以淡黄色的桌椅,或用来黄餐桌台布,装以明这洁净的吊灯,配上白色或奶白的厨具,用于餐室。
例六:白色墙面并以红、黄、白相间的彩色装饰,红色地面,蓝色床单,白色的家具和窗帘,再摆些桔色、黄色、孔雀蓝的玩具。
这是一种色调纯度高、对比强烈又协调的快乐、清新的气息,用于儿童卧室。
例七、中黄或淡黄墙面、深栗色家具,白色天花板,红棕色地面,垂挂赭色窗帘,摆一点桔色和黑色陈列品,再配一盆绿色植物,形成一种安定、恬静而又温暖的环境色调,可供老人居住。
例八、白色墙面,黄棕色地面,黄纳色家具、茶色窗帘,再配上桔色、玫瑰红色陈设品,显得清秀活泼,这是用于起居的朝阳的房间。
例九:淡浅色墙面,白色天花板,灰绿色地面,白色窗帘,土黄色沙发和织物,桌上装饰紫罗蓝插花,这是用于起居的朝阳的房间。
例十:白色的天花板,白墙或淡淡的苹果绿墙,配以白色或本色家具,米黄色地板,挂饰嫩黄色窗帘,室内点缀一点橙色和孔雀蓝色陈设品,这是一个小房间的色彩布置。
例十一:粉红色墙面,铁红色地板,白色天花板,深栗色家具,茶色窗帘,淡红色沙发,红色织物,这是大房间的布置。
ppt配色方案
PPT配色方案引言在制作PPT时,选择合适的配色方案对于提升演示文稿的质量和吸引力起着至关重要的作用。
配色方案决定了整个PPT的视觉效果,能够帮助观众更好地理解内容,同时传递出所需要的情感和信息。
本文将介绍一些常用的PPT配色方案,并为每种方案提供一些实际应用案例,帮助您选择适合自己PPT的配色方案。
1. 单色配色方案单色配色方案是指在整个PPT中只使用一种颜色的方案。
这种方案简洁、明亮,非常适合要突出某种主题或信息的PPT。
以下是常用的一些单色配色方案:1.1. 高对比度单色方案高对比度单色方案在整个PPT中使用同一种颜色,但在不同的元素上改变其明暗度,以达到高对比度的效果。
这种方案给人以鲜明、有力的视觉冲击,适用于演讲重点突出、信息强调的场合。
实例:在一个关于环境保护的PPT中,使用了高对比度的绿色单色方案。
通过改变绿色的明暗度,突出了重要的关键词和数据。
1.2. 渐变单色方案渐变单色方案通过同一个颜色的不同阶梯变化,营造出层次感和立体感。
这种方案比较柔和,适合展现温和、柔和的主题。
实例:在一个关于健康生活的PPT中,使用了渐变的蓝色单色方案。
通过不同亮度的蓝色渐变,表达了健康、平静的感觉。
2. 双色配色方案双色配色方案是指在整个PPT中使用两种颜色的方案。
这种方案可以在保持简洁的同时,给予PPT更丰富的层次感和视觉冲击力。
以下是常用的一些双色配色方案:2.1. 对比色方案对比色方案是指在配色方案中使用对立的颜色,比如红色与绿色、蓝色与黄色等。
这种方案强烈的对比能够提高视觉吸引力和注意力,适用于需要强调重点或想要传递强烈情感的PPT。
实例:在一个关于产品推广的PPT中,使用了红色与绿色对比的方案。
红色突出产品的热情与活力,绿色则强调产品的自然与环保。
2.2. 类比色方案类比色方案是指在配色方案中使用相近的颜色,比如蓝色与紫色、黄色与橙色等。
这种方案能够给人以柔和、舒适的感觉,适用于需要营造温和氛围的PPT。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站配色方案实例颜色的使用在网页制作中起着非常关键的作用,有很多网站以其成功的色彩搭配令人过目不忘。
但是对于刚开始学习制作网页的人来说,往往不容易驾驭好网页的颜色搭配。
除了学习各种色彩理论和方法之外,笔者认为多学习一些著名网站的用色方法,对于我们制作美丽的网页可以起到事半功倍的作用。
所以,笔者总结了一些著名网站的颜色搭配方法,这些方法可以让我们的学习少走弯路,快速提高我们的网页制作水平。
一、网页颜色原理和象征意义我们所有网页上颜色,在HTML下看到的是以颜色英文单词或者十六进制的表示方法(如#000000表示为黑色)。
不同的颜色有着不同的含义,给人各种丰富的感觉和联想。
红色:热情、奔放、喜悦、庄严黄色:高贵、富有、灿烂、活泼黑色:严肃、夜晚、沉着白色:纯洁、简单、洁净蓝色:天空、清爽、科技绿色:植物、生命、生机灰色:庄重、沉稳紫色:浪漫、富贵棕色:大地、厚朴二、网页颜色的使用风格不同的网站有着自己不同的风格,也有着自己不同的颜色。
网站使用颜色大概分为几种类型:1、公司色在现在企业中,公司的CI形象显得尤其重要,每一个公司的CI设计必然要有标准的颜色。
比如新浪网的主色调是一种介于浅黄和深黄之间的颜色,同时形象宣传、海报、广告使用的颜色都和网站的颜色一致。
再比如国富投资公司的主色调是C:100%,M:60%,Y:0%,K:0%。
这样的颜色使用到网站上显得色调自然、底蕴深厚。
2、风格色许多网站使用颜色秉承的是公司的风格。
比如海尔使用的颜色是一种中性的绿色,即充满朝气有不失自己的创新精神。
女性网站使用粉红色的较多,大公司使用蓝色的较多……这些都是在突出自己的风格。
3、习惯色这些网站的颜色使用很大一部分是凭自己的个人爱好,以个人网站较多使用,比如自己喜欢红色、紫色、黑色等,在做网站的时候就倾向于这种颜色。
每一个人都有自己喜欢的颜色,因此这种类型称为习惯色。
三、设计用色十例以下我将分别介绍十个配色较好的网站,大家可以学习和借鉴一下,培养对色彩的敏感以及独到的审美能力。
1)这是个大型的NBA网站。
通常我们经常看到的此类网站以白色为背景,但是这个网站却用灰黑色RGB为(48,48,48/#333333)(以下颜色都用RGB表示),文章标题用色为RGB为(203,201,153/#CC CC99),菜单使用的RGB为(112,119,112/#707770)。
这样的配色可以显示独特的个性,又不失大型网站的风采。
如图1图12)下面是一个娱乐类的综合性网站UGO,他的配色方案是背景色为黑色RGB为(0,0,0)中嵌套R GB(0,0,82),字体白色RGB(255,255,255),菜单为RGB(77,114,159)。
这样的虽以黑蓝为主色调,但是配以漂亮的图片,给人的感觉是生机盎然,充满了互动色彩和青春气息。
如图2。
图23)下面的这个网站是大名鼎鼎的微软公司网站,微软不仅软件做的好,连网页制作也是世界一流。
他的每一个网页都是制作的样板。
从网页我们就可以看出微软公司的风格、作风,以及雄厚的实力。
背景颜色使用蓝色RGB为(0,151,254),菜单为黑色RGB(0,0,11),菜单为灰色RGB(200,200,200),字体为黑色RGB(0,0,0),如图3。
图34)现在介绍的网站相对简单,但是她的用色也别具匠心,现在我们来看一看,整体上使用的是白色R GB(255,255,255),辅助色为RGB(79,88,95),菜单色为RGB(48,64,64)和RGB(0,81,111)字体使用的是RGB(83,86,91)。
虽然简单,但颜色搭配非常的科学合理。
如图4图45)下面的网站采用黄色调为主,很体现公司的个性,现在我们就来看一看她的颜色搭配。
主色调为黄色RGB为(255,199,48/#FFC730),辅助色调为RGB(49,102,46)字体为棕色RGB(153,103,0),中间再配以抽象的图片,显得个性十足但又不单调。
如图5图56)橘红色如果运用得当的话是一种非常使用于网页上的颜色。
下面的这个网站就是一个非常著名的例子。
他的主色调为RGB(255,151,0)辅助色调为RGB(255,103,4),菜单RGB为(252,200,0)。
字体使用黑色RGB为(0,0,0)。
此种配色显得主人较为前卫,色彩热烈,给人的震慑力较强。
如图6图67)鲜红色也是一种震撼感很强的颜色,如果搭配不当,也可能使网站没有风格和特点。
下面的这个网站就是使用红色比较好的网站。
我们来看看他的颜色搭配。
他使用的主色调是RGB(200,9,0),配以抽象的图形,文字使用的是RGB(213,229,167)显得美观而不失独特,大气而不逼人。
如图7图78)下面介绍的这种色调是我们制作网页的时候不会经常用到的颜色,如果使用到你的网页中,肯定会给人耳目一新的感觉。
他的主色调为RGB(144,151,97)辅助色调为RGB(173,168,112)边饰为黑色RGB(0,0,0)字体为黑色RGB(0,0,0)。
这样的搭配显得风格独特,颜色和谐而庄重。
如图8图89)下面的设计更加的简单化,但是颜色的使用使网页并不呆板,反而让人感觉到一股浓浓的生活和家庭气氛,使人置身于美丽和爱中。
他的主体是由两种颜色构成,分别是RGB(239,200,161)和RGB(2 01,254,200)。
如此简单,但是却栩栩如生,跃然网上。
如图9图910)下面举出这个例子是想证明一个道理——只要你有足够的想象力,你就能够设计出漂亮的网页。
目前在网上非常流行一句话就是网页的搭配不要超过四种主要颜色,否则就有杂乱之感。
下面的这个网站远远的超过了三种颜色,但是她并不失美丽。
因此重要的还是色彩的驾驭能力。
下面这个例子的菜单就使用了7种颜色,但是我们看到的网页并不杂乱,相反感觉作者很有创意。
如图10图10网站设计中配色方案的使用不论你做什么样的设计,色彩都是一个不容忽视的问题。
色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。
这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知识。
色彩是设计者的得力助手,前提是应用得当。
对于网站设计而言,色彩的重要性尤其突出,不过经常被粗心的站长忽视。
我们经常说“第一映像最重要”,于是设计网站时,设计者经常会花很多精力制作一个“富于冲击力”的LOGO或者BANNER,当然,它们很重要。
但是,访问者访问网站时的第一映像实际上并不来自这些LOGO或者BANNER,而是——色彩!好了,在了解了色彩对于网站设计的重要性之后,我们开始探寻色彩的奥秘。
色彩入门首先让我们熟悉一下色彩的一些基本概念。
三原色一切颜色都来自三原色:红、黄、蓝。
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。
这六种颜色可以称为三级原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。
也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。
例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。
随着饱和度的降低,颜色会越来越接近灰色。
灰度基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如亮度基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::色调基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:色彩方案的种类不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。
所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。
如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。
例如:在Photoshop的色彩选择窗口中,我们可以这样进行建立单色方案。
首先调整H(也就是Hue的缩写)后面的值来调整色调。
注意,H的单位是度,也就是基本颜色在颜色环上所处位置的角度。
设置好H的值之后,再调整B后面的数字调整亮度以及S后面的数字调整饱和度。
注意,其中B和S的单位是百分比,也就是向基本颜色中添加白色和黑色的百分比。
这样就可以得到一个单色方案了。
下面来看两个使用单色方案的成功实例。
单色方案实例之一:这是一个女性网站,因此其基本颜色为粉红色,并通过调整粉红色的饱和度得到了其余几种颜色。
总体颜色趋于淡雅,访问者的注意力会很自然地被吸引到几幅展示其产品的图片上。
单色方案实例之二:这个色彩方案使用的基色颜色较深,并通过修改其亮度获得其他两种颜色,并用最浅的颜色作为主体部分的背景,使其突出出来。
总的来说,单色方案是一种比较稳重的方案,或者说比较保守的方案。
单色方案给人整洁、经典的感觉,最适合于内容比较严肃的网站,比如政府网站,学术网站,企业网站,高雅艺术网站。
特别值得一提的是,商业网站也比较适合使用此种颜色方案,因为这种方案可以给人一种稳定感,使访问者容易建立对网站的信任感。
当然,这种方案也有其灵活的一面,当使用较浅的基色时,这种颜色方案也可以用于时尚类网站,传达简约清雅的观念。
相似色方案在色彩圆环上选择彼此相邻的几种颜色构成的配色方案就是相似色方案。
例如橙色、橙红色以及橙黄色就可以组成一个相似色方案。
由于相似色方案中包含了多种基色,如果再加上亮度和饱和度的变化,可以构成的颜色就非常多。
下面是相似色方案的实例。
相似色方案实例一:这个网站使用了由橙黄色、橙红色和橙色组成的配色方案。
Bullseye是一家ISP服务商,面向普通客户。
选用这种方案和行业内惯用的蓝色系形成鲜明对照,个性凸现。
相似色方案实例之二:这个网站使用了绿色和黄色这两种相似色构成配色方案。
