《网页设计与制作》第四章:
网页设计与制作4

网页设计艺术
(2)在现有的表格中插入单元列 将光标移到在插入单元列的右边一列, 将光标移到在插入单元列的右边一列,选 修改” 表格 表格” 插入列 命令。 插入列” 择“修改”|“表格”|“插入列”命令。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,按 组合键“Ctrl+Shift+A”。 组合键“Ctrl+Shift+A 。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,单 击鼠标右键, 击鼠标右键,在弹出的快捷菜单中选择 表格” 插入列 命令。 插入列” “表格”|“插入列”命令。
网页设计艺术 第四章 网页表格的处理
表格是控制网页页面布局最有力的工具。 使用表格可以对列表数据进行布局,布局 网页文本、图像、媒体等。 通过本章学习应该掌握以下内容: 利用HTML创建和编辑网页表格 利用Dreamweaver MX处理表格
№1
网页设计艺术
4.1 利用Dreamweaver MX处理网页表格 4.2 利用HTML创建和编辑网页表格
№ 14
网页设计艺术
(3)选择多个单元格 选择多个单元格 按住Ctrl键 单击所要选择的所有单元格。 按住Ctrl键,单击所要选择的所有单元格。 Ctrl 将光标置于单元格中,拖动鼠标, 将光标置于单元格中,拖动鼠标,选择多 个单元格。 个单元格。 如果要选择整行, 如果要选择整行,将光标置于该行的左边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。 如果要选择整列, 如果要选择整列,将光标置于该列的上边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。
№ 19
网页设计艺术
删除整行/ (4)删除整行/整列 先选择欲删除的整行或整列,直接按Del 先选择欲删除的整行或整列,直接按Del 即可删除。 键,即可删除。 先将光标移到要删除的行或列中, 先将光标移到要删除的行或列中,选择 修改” 表格 表格” 删除行 删除行” 删除列” “修改”|“表格”|“删除行”或“删除列” 命令。 命令。 将光标移到要删除的行或列中, 将光标移到要删除的行或列中,单击鼠标 右键,在弹出的快捷菜单中选择“表 右键,在弹出的快捷菜单中选择“ 删除行” 删除列”命令。 格”|“删除行”或“删除列”命令。 删除行
网页设计与制作4

5.显示/隐藏图层或对象 在【层】面板中图层和对象前面都有一 个【眼睛】图标,单击该【眼睛】图标,该 【眼睛】图标会消失,对应的图层或对象在 画布上也被隐藏。再单击该【眼睛】图标所 在的地方,该【眼睛】图标会重新出现,对 应的图层或对象也重新在画布上显示。 当某个图层被隐藏后,位于该图层中的对象 都将被隐藏。 可以在图层的菜单中选择【显示全部】或 【隐藏全部】命令来显示或者隐藏所有的图 层。
对象组合以后,在【层】面板中的对象图 层将合并为一个组合对象图层。 对象组合以后,使用【指针工具】单击组合对 象,可以将组合对象作为一个对象选中并做各 种编辑工作,特别是移动组合对象,其中所有 对象将一起移动,且各对象的相对位置不变。 使用【部分选择工具】可以选中组合对象中的 某一个对象,单独进行编辑。 使用【指针工具】选中组合对象,选择菜单 【修改】|【取消组合】命令可以取消对象的组 合。取消对象组合以后,在【层】面板中的对 象图层恢复原样。
图4-6 【变形】菜单
图4-7 【数值变形】对话框
10.对齐对象 选中多个对象将其对齐的方式有八种,分 别为左对齐、右对齐、顶对齐、底对齐、垂直 居中、水平居中、均分宽度、均分高度,前六 种至少同时选中两个对象,后两种至少同时选 中三个对象。选中对象在包含所有被选对象的 最小矩形区域内对齐,如图4-8中用辅助线标出 包含所有被选对象的最小矩形区域。 选中要对齐的多个对象。选择菜单【修改】 |【对齐】命令中的相关子命令或单击修改工具 栏中相应的按钮即可实现对象的对齐操作。
4.1.1 【层】面板中图层ห้องสมุดไป่ตู้对象的操作 1.【层】面板 Fireworks 8主要通过【层】面板对图层进行管理 和操作,【层】面板如图4-1所示。可通过选择【窗 口】|【层】命令来显示【层】面板。
《网页设计与制作》程序代码第4章

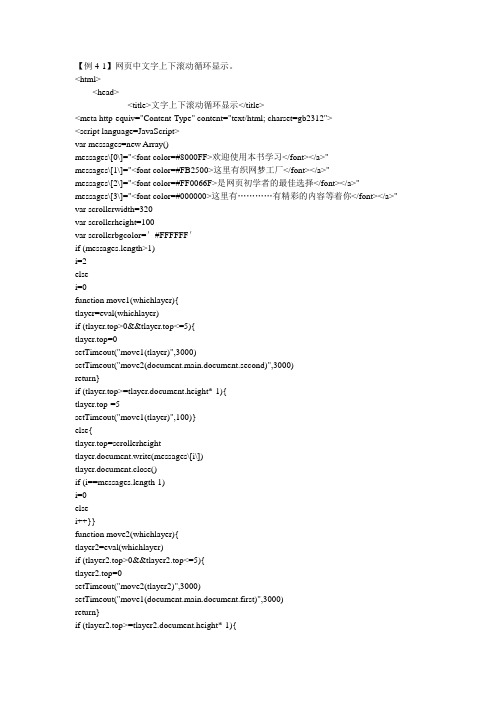
【例4-1】网页中文字上下滚动循环显示。
<html><head><title>文字上下滚动循环显示</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language=JavaScript>var messages=new Array()messages\[0\]="<font color=#8000FF>欢迎使用本书学习</font></a>"messages\[1\]="<font color=#FB2500>这里有织网梦工厂</font></a>"messages\[2\]="<font color=#FF0066F>是网页初学者的最佳选择</font></a>" messages\[3\]="<font color=#000000>这里有…………有精彩的内容等着你</font></a>" var scrollerwidth=320var scrollerheight=100var scrollerbgcolor=′#FFFFFF′if (messages.length>1)i=2elsei=0function move1(whichlayer){tlayer=eval(whichlayer)if (tlayer.top>0&&tlayer.top<=5){tlayer.top=0setTimeout("move1(tlayer)",3000)setTimeout("move2(document.main.document.second)",3000)return}if (tlayer.top>=tlayer.document.height*-1){tlayer.top-=5setTimeout("move1(tlayer)",100)}else{tlayer.top=scrollerheighttlayer.document.write(messages\[i\])tlayer.document.close()if (i==messages.length-1)i=0elsei++}}function move2(whichlayer){tlayer2=eval(whichlayer)if (tlayer2.top>0&&tlayer2.top<=5){tlayer2.top=0setTimeout("move2(tlayer2)",3000)setTimeout("move1(document.main.document.first)",3000)return}if (tlayer2.top>=tlayer2.document.height*-1){tlayer2.top-=5setTimeout("move2(tlayer2)",100)}else{tlayer2.top=scrollerheighttlayer2.document.write(messages\[i\])tlayer2.document.close()if (i==messages.length-1)i=0elsei++}}function move3(whichdiv){tdiv=eval(whichdiv)if (tdiv.style.pixelTop>0&&tdiv.style.pixelTop<=5){ tdiv.style.pixelTop=0setTimeout("move3(tdiv)",3000)setTimeout("move4(second2)",3000)return}if (tdiv.style.pixelTop>=tdiv.offsetHeight*-1){tdiv.style.pixelTop-=5setTimeout("move3(tdiv)",100)}else{tdiv.style.pixelTop=scrollerheighttdiv.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function move4(whichdiv){tdiv2=eval(whichdiv)if (tdiv2.style.pixelTop>0&&tdiv2.style.pixelTop<=5){ tdiv2.style.pixelTop=0setTimeout("move4(tdiv2)",3000)setTimeout("move3(first2)",3000)return}if (tdiv2.style.pixelTop>=tdiv2.offsetHeight*-1){tdiv2.style.pixelTop-=5setTimeout("move4(second2)",100)}else{tdiv2.style.pixelTop=scrollerheighttdiv2.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function startscroll(){if (document.all){move3(first2)second2.style.top=scrollerheight}else if (yers){move1(document.main.document.first)document.main.document.second.top=scrollerheight+5document.main.document.second.visibility='show'}}window.onload=startscroll</script><ilayer id="main" width=&{scrollerwidth}; height=&{scrollerheight};bgcolor=&{scrollerbgcolor};><layer id="first" left=0 top=1 width=&{scrollerwidth};><script language="JavaScript1.2">if (yers)document.write(messages\[0\])</script></layer><layer id="second" left=0 top=0 width=&{scrollerwidth}; visibility=hide><script language="JavaScript1.2">if (yers)document.write(messages\[1\])</script></layer></ilayer><script language="JavaScript1.2">if (document.all){document.writeln('<span id="main2" style="position:relative;width:'+scrollerwidth+';height:'+scrollerheight+';overflow:hiden;backgrou nd-color:'+scrollerbgcolor+'">')document.writeln('<divstyle="position:absolute;width:'+scrollerwidth+';height:'+scrollerheight+';clip:rect(0'+scrollerwidth+' '+scrollerheight+' 0);left:0;top:0">')document.writeln('<divid="first2"style="position:absolute;width:'+scrollerwidth+';left:0;top:1;">') document.write(messages\[0\])document.writeln('</div>')document.writeln('<divid="second2"style="position:absolute;width:'+scrollerwidth+';left:0;top:0" >')document.write(messages\[1\])document.writeln('</div>')document.writeln('</div>')document.writeln('</span>')}</script></head><body bgcolor="#FFFFFF" text="#000000"> </body></html>。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
网页设计与制作第四章

(3)定义CSS样式的区块属性
在CSS样式定义对话框中的“分类”列表中选择 “区块”选项,设置CSS样式的“区块”属性, 包括单词间距、字母间距、对齐方式、文字缩进 等内容。
(4)定义CSS样式的方框属性
在CSS样式定义对话框中的“分类”列表中选择 “方框”选项,设置CSS样式的“方框”属性 。
4.1 CSS样式 样式
一.使用CSS样式面板 使用CSS样式面板 CSS
使用Dreamweaver MX 2004的CSS样式面板可以创建和管 理CSS样式。用下面的方法之一可以打开CSS样式面板: (1)选择命令“窗口”→“CSS样式”。 (2)单击“设计”面板上的小三 角形将 “设计”面板展开,选择 样 面板上的“CSS样式”标签。 式 面 (3)使用快捷键“Shift+F11” 板
二.模板的编辑 模板的编辑
1.编辑页面共用部分
(1)打开模板面板,然后 在模板面板的列表中选中 要修改的模板,单击“编 辑”按钮,或双击已有模 板名将模板打开; (2)编辑页面共用部分
2.定义可编辑区域
(1)将光标放在表格右边单元格中,单击鼠标右键 选择“模板”→“新建可编辑区域”,出现新建 可编辑区域对话框,为该区域输入一个名称;
4.2 模板
模板的创建 模板的编辑
模板
在一个网站中,有大量的网页具有相同的格式, 我们可以创建一个网页样本,在此样本中包含有 可编辑区域和不可编辑区域。不可编辑区域的内
模板 容是固定的,通常为标记、图标、导航栏目,而
可编辑区域内容是可变的,这就是模板。使用模 板可以大大提高制作网页的效率。
一、模板的创建
CSS 图
二.新建和编辑CSS样式 新建和编辑CSS样式 CSS 1.新建CSS样式 2.设置CSS样式定义对话框参数 3.编辑CSS样式表
《网页设计与制作》第四章:页面设计

层的拖动
选择需移动的层,将光标移到层边框上,按住 鼠标左键将其拖动到需要的位置后释放鼠标即 可。
层的对齐
在设计网页过程中经常需要将层对齐。对齐层 的操作比较简单,选择需对齐的层,选择“修 改/对齐”菜单中的相应子命令即可。层的对齐 有左对齐、右对齐、对齐上缘、对齐下缘几种 方式。
CSS代码 将试图切换到代码状态。 认识“CSS样式”面板 选择“窗口/CSS样式”命令可在浮动面板组打 开“CSS样式”面板
新建样式
1.新建样式
(1)在属性面板样式的样式菜单中选择“管理样式”,
在打开的编辑样式表对话框中单击“新建”按钮。
(2)使用菜单“文本”“CSS样式”“新建”。 (3)使用菜单“文本”“CSS样式”“管理样式”,在 打开的编辑样式表对话框中单击“新建”按钮。 (4)使用菜单“窗口”“CSS样式”打开“设计”面板组 中的“CSS样式”面板,单击下面的新建CSS样式按钮 (5)在编辑窗口中单击右键,在弹出的菜单中选择 “CSS样式”下的“管理样式”或“新建”。
设置框架属性
“框架名称”文本框
“源文件”文本框
“滚动”下拉列表框
复选框 “边框”下拉列表框 “边框颜色”下拉列表框 “边界宽度”文本框 “边界高度”文本框
设置框架集属性
选择需设置属性的框架集。
框架集“属性”面板中各设置参数含义和框架
“属性”面板中的基本相同,不同的是在“行”
关键字设置网页网站的一组关键字,许多搜索引擎和网站关 联性统计是通过关键字搜索网页的。
3.描述
设置对网页的一些描述,一般是网页内容的概述,供其它 开发者参考。
网页设计与制作第四章讲稿
4.6.1 创建框架集与框架
HTML语言用标签<FRAMESET>表示框架集, 属性rows表示水平分割几个窗口,属性值可以是 数值、百分数,其中“*”表示分配剩余空间。 属性值的个数代表分割窗口数,并用逗号隔开。 例如,rows=“60,30%,*”表示将窗口水平分割 成三个子窗口,第一个窗口宽度为60像素,为绝 对高度,第二个窗口占整个窗口的50%,为相对 高度,第三个窗口分配剩余部分;属性cols表示 将窗口垂直分割,属性值表达方式与rows相似;
4.6.1 创建框架集与框架
属性frameborder表示框架是否显示边框, 其值只有0和1,0表示不显示边框,1表示 显示边框; 属性border表示框架的边框宽度,以像素 为单位; 属性bordercolor表示框架的边框颜色;属 性framespacing表示框架与框架间的间距。
4.6.1 创建框架集与框架
4.1.3 插入其它常见对象
插入图像 使用Dreamweaver插入图像,点击菜单栏的 【插入】→【图像】,弹出图像选择对话框,选 择图像所在路径,确定添加图像。 图像选择对话框上【URL】文本框会显示添加图 像的路径,图像的路径表达方式可以通过对话框 上【相对于】下拉菜单选择。默认值是【文档】 选项,表示路径表达方式是相对路径,而选项 【站点根目录】表示路径表达方式是根相对路径。
4.6.1 创建框架集与框架
属性scrolling表示窗口滚动条设置,其中 yes 表示一定显示滚动条,no表示从不显 示滚动条,auto表示根据页面大小决定是 否显示滚动条; 属性noresize表示使用者不可以改变这个 窗口边框的位置,如果没有设定noresize 属性,使用者可以随意地调整窗口边框的 位置;
《网页设计与制作》第4章课件
如何实现窗口间的关联3-1
如何实现左列导 航,在右面显示 相关页面?
使用<a>标签的target目标窗口属性
如何实现窗口间的关联3-2
实现窗口间关联的步骤 1、设置窗口名(框架主页)
设置右窗口名为: rightFrame
…… <frameset rows="20%,*" frameborder="0"> ... ... <frame src="subframe/right.html" name="rightFrame"> ... ... </frameset> ……
操作演示:iframe常用属性
练习——引用google主页
需求说明:
根据提供的素材实现
引用Google主页
练习——<iframe>实现页面复用
需求说明:
根据提供的素材实现
总结2-1
框架的基本语法? 如何实现2行2列的典型框架?
如何实现窗口间关联?
内嵌框架的语法?
……
<body> <iframe src="" width="400px" height="236px" frameborder="1" scrolling="no" > <iframe/>
引用站内页面 <iframe src="subframe/the_second.html" width="400px" height="236px" scrolling="no" > <iframe/> </body> …… 引用站外页面: sohu
网页设计与制作第4章PPT课件
一、网页、网站和主页
15
拓展知识
HTML 5 Audio和Video所支持的音频和视频格式
HTML 5 Audio元素能够播放声音文件和音频流,下表列出了当前Audio元素支持的3种音频格式及其所适用 的浏览器。
IE 9
Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0
4
相关知识
一、插入HTML 5 Audio
步骤 01 将本书附赠的“素材与实例\ch04”目录下的“blog”文件夹拷贝至本地磁盘,并以“blog”为站 点文件夹,在Dreamweaver CC中创建站点“blog”。
步骤 02 启动Dreamweaver CC,在“文件”面板中双击打开站点“blog”中的“music.html”文档。
“W”和“H”:用于设置视频对象的宽度和高度,默认单位为像素。 Flash回退:用于设置在不支持HTML 5视频的浏览器中显示的SWF文件。
9
三、插入并编辑插件
步骤 01 步骤 02
步骤 03
在“blog”站点中新建文档“chj.html”,并将其在文档编辑窗口中打开。 将插入点置于文档编辑窗口中,单击“插入”面板“HTML”类别中的“插件”按钮,打 开“选择文件”对话框。 在对话框的文件列表中选择要 插入的文件“cj.mp3”,并单 击“确定”按钮,插入插件, 如右图所示。
《网页设计与制作》笔记_学习笔记
《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设置层的属性
在网页中的层的边框上单击可选中这个层,设 置其属性。 拖动边框上的8个控制点可改变层的大小。将鼠标 放在层边框上除控制点的其他位置,此时鼠标变成十 字箭头形状,拖动鼠标可移动层的位置。
48
返回
层的叠加和嵌套
1.层的叠加 层的叠加
使用菜单“窗口”→“层”打开层面板组 。
49
2.层的嵌套 层的嵌套
META设置自定义的一组网页属性的描述。
8
2.关键字 关键字
关键字设置网页网站的一组关键字,许多搜索引擎和网站关 联性统计是通过关键字搜索网页的。
3.描述 描述
设置对网页的一些描述,一般是网页内容的概述,供其它 开发者参考。 返回
文件头设置
4.刷新 刷新
刷新定义网也调入后延迟一段时间的动作
9
5.基础 基础
29
返回
设置框架与框架集的属性
设置框架属性 设置框架集属性
30
返回
设置框架属性
“框架名称”文本框 框架名称” 框架名称 “源文件”文本框 源文件” “滚动”下拉列表框 滚动” 复选框 “边框”下拉列表框 边框” “边框颜色”下拉列表框 边框颜色” “边界宽度”文本框 边界宽度” “边界高度”文本框 边界高度”
返回
本章要点
设置网页属性 页面布局 使用框架布局 层的使用 使用CSS CSS属性
返回
5
6
网页标题
如果文档工具栏没有显示,使用菜单“查看”→“工 具”→“文档”可打开其显示。
返回
页面设置
• • • • • 1.外观 2.链接 3.标题 4.标题/编码 5.跟踪图像
7
返回
文件头设置
1.META
返回
52
使用CSS 使用CSS
CSS基础
1.什么是 什么是CSS 什么是
CSS(Cascading Style sheet)是1996年出现的有关 网页制作的技术,中文叫做级联风格页或层叠样式表。 使用CSS定义的网页风格可以控制HTML语言标志的一 些诸如字体、边框、颜色与背景等属性,也可以通过定 义外部风格文件实现整个网站页面风格的统一。
41
返回
2.多个层的选择
• 选择多个层可按住Shift键后依次在层中或 层边框上名称。
42
返回
层的拖动
• 选择需移动的层,将光标移到层边框上, 按住鼠标左键将其拖动到需要的位置后释 放鼠标即可。
43
返回
层的对齐
• 在设计网页过程中经常需要将层对齐。对 齐层的操作比较简单,选择需对齐的层, 选择“修改/对齐”菜单中的相应子命令即 可。层的对齐有左对齐、右对齐、对齐上 缘、对齐下缘几种方式。
创建框架网页前先要让框架边框显示。在“文档” 工具栏的最右边单击视图选项按钮 在弹出的菜单中选择“可视化助理”→“框架边 框”,使得框架边框被选中。
27
返回
28
创建一个新的框架集网页的方法 保存设置框架集 编辑框架结构
返回
父框架和子框架
该图的框架就是先分成上下框架,再把下框架分成左右 框架。一般把下框架称为左右框架的父框架,则左右框架 是下框架的子框架。 右下框架占最大的区域,用来显示主要的网页内容,称 为主框架。
返回
55
56
• • • •
CSS代码 将试图切换到代码状态。 认识“CSS样式”面板 选择“窗口/CSS样式”命令可在浮动面板 组打开“CSS样式”面板
返回
新建样式
1.新建样式 新建样式
(1)在属性面板样式的样式菜单中选择“管理样式”, ) 在打开的编辑样式表对话框中单击“新建”按钮。 (2)使用菜单“文本”“CSS样式”“新建”。 ) (3)使用菜单“文本”“CSS样式”“管理样式”,在 ) 打开的编辑样式表对话框中单击“新建”按钮。 (4)使用菜单“窗口”“CSS样式”打开“设计”面板组 ) 中的“CSS样式”面板,单击下面的新建CSS样式按钮 (5)在编辑窗口中单击右键,在弹出的菜单中选择 ) “CSS样式”下的“管理样式”或“新建”。
链接文 字区
主要内容区
网站版权信息区
返回
表格布局
1个实例 使用表格对课本74页的网页进行布局。
18
返回
操作步骤
• (1) 插入一个3行1列的表格a。a 760×420 边框为0,填充、间距为0,对 齐方式居中。 • (2) 在表格a的第3行插入1条水平线, 宽度为70%。居中。文字 • (3) 在表格a的第1行中插入1个2行1列 的表格b。宽度100%。其余0 • (4) 在表格b的第1行插入一个1行2列 的表格c。宽度100%。
返回
19
20
• (5) 在表格b的第2行插入一个1行5列的表格d。 宽度100%。 • (6) 在表格a的第2行插入一个1行2列的表格e。 宽度100%。 • (7) 在表格e的第1列插入一个2行1列的表格f。 宽度100%。 • (8) 在表格e的第2列插入一个2行1列的表格g。 宽度100%。 • (9)在表格g的第2行插入一个1行3列的表格h。 宽度100%。
返回
31
设置框架集属性
选择需设置属性的框架集。 框架集“属性”面板中各设置参数含义和 框架“属性”面板中的基本相同,不同的 是在“行”或“列”文本框中可设置框架 的行或列的宽度,在“单位”下拉列表框 中选择单位后即可输入所需数值。
返回
32
框架链接的目标
1.设置网页元素的链接目标 设置网页元素的链接目标
13
返回
网页布局实例5 网页布局实例5
14
返回
网页布局实例6 网页布局实例6
15
返回
16
网页的版面布局
1.确定显示分辨率 确定显示分辨率
(1)T型结构布局
2.版面布局的模式 版面布局的模式
(2)口型布局 (3)三型布局 (4)对称对比布局 (5)POP布局 返回
画出网页布局草图
标题 图片栏
17
设置网页的基准地址
6.链接 链接
链接用于设置需要链接的CSS等外部文件的地址和类型。
返回
网页布局实例1 网页布局实例1
10
返回
网页布局实例2 网页布局实例2
11
返回
网页布局实例3 网页布局实例3
12
标题正文型结构的顶端是网站标识和标题 ,下面是网页正文。内容非常简单。
返回
网页布局实例4 网页布局实例4
返回
53
CSS的作用 CSS的作用
54
(1)将格式和结构分离 ) (2)更容易控制页面的布局 ) (3)可以制作出体积更小下载更快的网页 ) (4)可以更快更容易地维护及更新大量的网页 ) (5)良好的浏览器兼容性 )
返回
• • • • • • • • •
编辑——首选参数——常规——使用CSS 实例1 第一段文字大小24,颜色红色。 第2段文字设置为大小12,颜色绿色,加 粗。 选中第3段文字,大小style1 选中第4段文字,大小style2 对style1进行重命名,名称为redbig 试删除一个样式 选中一个样式,将其加上背景。
51
返回
使用层实现图文混排2 使用层实现图文混排2
重复上述操作,再次插入两个新层。这样 在该单元格中共插入三个层,我们将图片移到 在左上方的层中,文字移到右上方和下面的层 中。 单击该标记可以选中其所对应的层。单击层 的外围框线,选中层。将鼠标指针移动到框线 上,拖动鼠标,更改层的大小为图像大小。 调整文字的字 号和字体 ,以 及层的位置, 实现图文混排 。
返回
使用扩展模式布局
在工具栏上单击扩展表格模式按钮,既可切换到 “扩展表格模式” 。 扩展模式下并不是所见即所得的效果,最好不要在 单元格中添加内容,只进行页面设计操作。
21
返回
使用布局模式布局
用表格布局的页面,往往给人一种过于整齐的排列 效果,而使用“布局模式”,则可以是网页中的元素快 速、灵活地定位。 在“插入”工具栏单击“布局”按钮,进入布局模 式。
39
返回
层的选择
• 要对层进行操作和设置需先将其选择,单 个层和多个层的选择方法不同。
40
返回
1.单个层的选择
• 选择单个层有如下几种方法:
• • • • 单击所需层的边框。 在“层”面板中单击所需层的名称。 按住Shift+Ctrl键在所需层中单击。 选择层后,在“层”面板中会以反白方式显示该 层名称。
返回
多个层的大小调整
47
• 选择需调整大小的多个层,然后选择“修 改/对齐”菜单中的“设成宽度相同”或 “设成高度相同”命令,则所有选择的层 将设置为最后选择层的宽度或高度,也可 在“属性”面板的“宽”、“高”文本框 中输入所需的宽度和高度值,再按Enter键, 选择的所有层将调整为设定的大小。
返回
在一个已有的层中描绘新层时按住[Alt]键可绘制 现有层的嵌套层,如果不按住[Alt]键绘制的是连个 重叠的层。 在层面板中按住[Ctrl]键将一个层拖动到层列表的 另一个层上,可将其变为后者的子层。
返回
层与表格的互相转换
1. 将层转换成表格
选中要转换的层,使用菜单“修改”→“转 换”→“层到表格”打开转换层为表格对话框。
22
返回
使用布局模式布局
绘制布局表格 绘制布局单元格
23
返回
使用框架布局
一个实例:
24
返回
框架与框架集的概念
25
• 单个框架是指在网页上定义的一个区域, 而框架集则记录了同一网页上多个框架的 布局、链接和属性信息。 • 利用框架可以把浏览器窗口划分为多个区 域,每个区域可以添加任意网页元素,也 可分别显示不同的网页。 • 框架集与框架之间的关系是包含与被包含 的关系,多个框架就组成了框架集,框架 集包含了框架1、框架2和框架3共3个框架。
