HTML视频播放代码
各种格式的视频播放器代码

许多视频播放器的代码:1.avi格式代码片断如下:程序代码<objectid="video"width="400"height="200"border="0"classid="clsid:CFCDAA03-8BE4-1 1cf-B84B-0020AFBBCCFA"><paramname="ShowDisplay"value="0"><paramname="ShowControls"value="1"><paramname="AutoStart"value="1"><paramname="AutoRewind"value="0"><paramname="PlayCount"value="0"><paramname="Appearancevalue="0value="""><paramname="BorderStylevalue="0value="""><paramname="MovieWindowHeight"value="240"><paramname="MovieWindowWidth"value="320"><paramname="FileName"value="/Mbar.avi"><embedwidth="400"height="200"border="0"showdisplay="0"showcontrols="1"autostart= "1"autorewind="0"playcount="0"moviewindowheight="240"moviewindowwidth="320"filen ame="/Mbar.avi"src="Mbar.avi"></embed></object>冲击式破碎机2.mpg格式代码片断如下:程序代码<objectclassid="clsid:05589FA1-C356-11CE-BF01-00AA0055595A"id="ActiveMovie1"widt h="239"height="250"><paramname="Appearance"value="0"><paramname="AutoStart"value="-1"><paramname="AllowChangeDisplayMode"value="-1"><paramname="AllowHideDisplay"value="0"><paramname="AllowHideControls"value="-1"><paramname="AutoRewind"value="-1"><paramname="Balance"value="0"><paramname="CurrentPosition"value="0"><paramname="DisplayBackColor"value="0"><paramname="DisplayForeColor"value="16777215"><paramname="DisplayMode"value="0"><paramname="Enabled"value="-1"><paramname="EnableContextMenu"value="-1"><paramname="EnablePositionControls"value="-1"><paramname="EnableSelectionControls"value="0"><paramname="EnableTracker"value="-1"><paramname="Filename"value="/mpeg/halali.mpg"valuetype="ref"><paramname="FullScreenMode"value="0"><paramname="MovieWindowSize"value="0"><paramname="PlayCount"value="1"><paramname="Rate"value="1"><paramname="SelectionStart"value="-1"><paramname="SelectionEnd"value="-1"><paramname="ShowControls"value="-1"><paramname="ShowDisplay"value="-1"><paramname="ShowPositionControls"value="0"><paramname="ShowTracker"value="-1"><paramname="Volume"value="-480"></object>3.smi格式代码片断如下:程序代码<OBJECTid=RVOCXclassid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFAwidth=240height =180><paramname="_ExtentX"value="6350"><paramname="_ExtentY"value="4763"><paramname="AUTOSTART"value="-1"><paramname="SHUFFLE"value="0"><paramname="PREFETCH"value="0"><paramname="NOLABELS"value="-1"><paramname="SRC"value="rm.rm"><paramname="CONTROLS"value="ImageWindow"><paramname="CONSOLE"value="console1"><paramname="LOOP"value="0"><paramname="NUMLOOP"value="0"><paramname="CENTER"value="0"><paramname="MAINTAINASPECT"value="0"><paramname="BACKGROUNDCOLOR"value="#000000"><embedsrc="real.smi"type="audio/x-pn -realaudio-plugin"console="Console1"controls="ImageWindow"height="180"width="240 "autostart="true"></OBJECT>4.rm格式代码片断如下:程序代码<OBJECTID=video1CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"HEIGHT=288WI DTH=352><paramname="_ExtentX"value="9313"><paramname="_ExtentY"value="7620"><paramname="AUTOSTART"value="0"><paramname="SHUFFLE"value="0"><paramname="PREFETCH"value="0"><paramname="NOLABELS"value="0"><paramname="SRC"value="rtsp://203.*.*.35/vod/dawan-a.rm"><paramname="CONTROLS"value="ImageWindow"><paramname="CONSOLE"value="Clip1"><paramname="LOOP"value="0"><paramname="NUMLOOP"value="0"><paramname="CENTER"value="0"><paramname="MAINTAINASPECT"value="0"><paramname="BACKGROUNDCOLOR"value="#000000"><embedSRCtype="audio/x-pn-realaudio-plugin"CONSOLE="Clip1"CONTROLS="ImageWindow"HEIGHT="288"WIDTH="352"AUTOSTART="fa lse"></OBJECT>5.wmv格式代码片断如下:程序代码<objectid="NSPlay"width=200height=180classid="CLSID:22d6f312-b0f6-11d0-94ab-0080 c74c7e95"codebase="/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715"standby="LoadingMicrosoftWindowsMediaPlayercompo nents..."type="application/x-oleobject"align="right"hspace="5"><paramname="AutoRewind"value=1><paramname="FileName"value="/blog/******.wmv"><paramname="ShowControls"value="1"><paramname="ShowPositionControls"value="0"><paramname="ShowAudioControls"value="1"><paramname="ShowTracker"value="0"><paramname="ShowDisplay"value="0"><paramname="ShowStatusBar"value="0"><paramname="ShowGotoBar"value="0"><paramname="ShowCaptioning"value="0"><paramname="AutoStart"value=1><paramname="Volume"value="-2500"><paramname="AnimationAtStart"value="0"><paramname="TransparentAtStart"value="0"><paramname="AllowChangeDisplaySize"value="0"><paramname="AllowScan"value="0"><paramname="EnableContextMenu"value="0"><paramname="ClickToPlay"value="0"></object>6.wma格式放在<body>里面。
在html中插入两种视频的方法

在html中插入两种视频的方法:近期,我对原自编的视频网页作了新的编辑。
由于早先编的视频是avi,现在的浏览器是360,故无法播放了。
而现在视频多用mp4,可把avi用格式工厂转成mp4,更换了链接,但仍播放不了,说明两者播放代码不同。
查了网上代码多个,播放是可以了,但多是按原视频的尺寸播放,不是按设定的尺寸播放。
经多次代码改变才弄出了一个播放np4的代码。
现把插入视频代码的方法推荐如下:(一)插入说明:1、两种视频:mp4和avi2、不是这两种时,在用格式工厂转换用视频编码时的三种格式:mpeg4(DieX)、mpeg4(XviD)、AVC(H264)网页视频常用AVC(H264)3、在代码中<body>后某合适合位置的中插入4、width="800"(宽) height="500"(高)src="01.mp4" 填好视频链接。
5、controls autoplay muted 视频进度条中显示三个开关:暂停播放声音开关6、自动播放:autostart="true" 或 autoplay7、自制网页的软件是:Macromedia Dreamweaver 8(二)插入mp4的代码1:----这个代码视频360才能播放。
这个代码视频IE不能播放。
<div align="center"><video width="800" height="500" controls autoplay ><source src="01.mp4" type="video/mp4">或<video width="850" height="500" controls autoplay ><source src="01.mp4" type="video/mp4"> autostart="true"(三)插入avi的代码2:----这种代码格式在IE网页可按设计高宽播放,这个代码360浏览器无法直接播放。
HTML播放视频代码

H T M L播放视频代码 Revised by Petrel at 20211.avi格式<object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"><param name="ShowDisplay" value="0"><param name="ShowControls" value="1"><param name="AutoStart" value="1"><param name="AutoRewind" value="0"><param name="PlayCount" value="0"><param name="Appearance value="0 value="""><param name="BorderStyle value="0 value="""><param name="MovieWindowHeight" value="240"><param name="MovieWindowWidth" value="320"><param name="FileName" value="影片URL路径"><embed width="400" height="200" border="0" showdisplay="0" showcontrols="1" autostart="1" autorewind="0" playcount="0" moviewindowheight="240" moviewindowwidth="320"filename="file:///D|/work/vod/Mbar.avi" src="Mbar.avi"></embed></object>2.mpg格式<object classid="clsid:05589FA1-C356-11CE-BF01-00AA0055595A" id="ActiveMovie1" width="239" height="250"><param name="Appearance" value="0"><param name="AutoStart" value="-1"><param name="AllowChangeDisplayMode" value="-1"><param name="AllowHideDisplay" value="0"><param name="AllowHideControls" value="-1"><param name="AutoRewind" value="-1"><param name="Balance" value="0"><param name="CurrentPosition" value="0"><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="EnablePositionControls" value="-1"><param name="EnableSelectionControls" value="0"><param name="EnableTracker" value="-1"><param name="Filename" value="影片URL路径" valuetype="ref"><param name="FullScreenMode" value="0"><param name="MovieWindowSize" value="0"><param name="PlayCount" value="1"><param name="Rate" value="1"><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="ShowControls" value="-1"><param name="ShowDisplay" value="-1"><param name="ShowPositionControls" value="0"><param name="ShowTracker" value="-1"><param name="Volume" value="-480"></object>3.rm格式<OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" HEIGHT=288 WIDTH=352><param name="_ExtentX" value="9313"><param name="_ExtentY" value="7620"><param name="AUTOSTART" value="0"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="0"><param name="SRC" value="影片URL路径(如:rtsp://121.14.89.14/vod/dawan-a.rm)";><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="Clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed SRC type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="ImageWindow" HEIGHT="288" WIDTH="352" AUTOSTART="false"></OBJECT>4.wmv格式<object id="NSPlay" width=200 height=180 classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"codebase="/activex/controls/mplayer/en/nsmp2 inf.cab#Version=6,4,5,715" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject" align="right" hspace="5"><!-- ASX File Name --><param name="AutoRewind" value=1><param name="FileName" value="影片URL路径"><!-- Display Controls --><param name="ShowControls" value="1"><!-- Display Position Controls --><param name="ShowPositionControls" value="0"><!-- Display Audio Controls --><param name="ShowAudioControls" value="1"><!-- Display Tracker Controls --><param name="ShowTracker" value="0"><!-- Show Display --><param name="ShowDisplay" value="0"><!-- Display Status Bar --><param name="ShowStatusBar" value="0"><!-- Diplay Go To Bar --><param name="ShowGotoBar" value="0"><!-- Display Controls --><param name="ShowCaptioning" value="0"><!-- Player Autostart --><param name="AutoStart" value=1><!-- Animation at Start --><param name="Volume" value="-2500"><param name="AnimationAtStart" value="0"><!-- Transparent at Start --><param name="TransparentAtStart" value="0"><!-- Do not allow a change in display size --><param name="AllowChangeDisplaySize" value="0"><!-- Do not allow scanning --><param name="AllowScan" value="0"><!-- Do not show contect menu on right mouse click --><param name="EnableContextMenu" value="0"><!-- Do not allow playback toggling on mouse click --><param name="ClickToPlay" value="0"></object>最简单的播放代码<embed src="影片URL路径";;autostart="true" loop="true" width="200" height="150" >有图像的rm格式:<OBJECT classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA height=288 id=video1 width=305 VIEWASTEXT><param name=_ExtentX value=5503><param name=_ExtentY value=1588><param name=AUTOSTART value=-1><param name=SHUFFLE value=0><param name=PREFETCH value=0><param name=NOLABELS value=0><param name=SRC value=影片URL路径><param name=CONTROLS value=Imagewindow,StatusBar,ControlPanel><param name=CONSOLE value=RAPLAYER><param name=LOOP value=0><param name=NUMLOOP value=0><param name=CENTER value=0><param name=MAINTAINASPECT value=0><param name=BACKGROUNDCOLOR value=#000000></OBJECT>无图像的rm格式:如相声,歌曲。
04-HTML5举例:简单的视频播放器

width: 432px; height: 10px; position: absolute; background-color: rgba(255,255,255,0.4); left:40px; top:15px; border-radius: 4px; overflow: hidden; } /* 当前进度*/ .curr-progress{ width: 50%; height: 10px; background-color: #fff; } /* 时间模块*/ .time{ width: 120px; height: 20px; text-align: center; line-height: 20px; color:#fff; position: absolute; left:510px; top:10px; font-size:12px;
width: 720px; height: 360px; margin:10px auto; border: 1px solid #000; background: url(images/loading.gif) center no-repeat #000; background-size:auto 100%; position: relative; border-radius: 20px;
//
播放按钮
var playBtn=document.querySelector('.switch');
//
当前进度条
var currProgress=document.querySelector('.curr-progress');
//
当前时间
var currTime=document.querySelector('.curr-time');
HTML5播放RTSP视频的实例代码

HTML5播放RTSP视频的实例代码⽬前⼤多数⽹络摄像头都是通过 RTSP 协议传输视频流的,但是 HTML 并不标准⽀持 RTSP 流。
除了 Firefox 浏览器可以直接播放 RTSP 流之外,⼏乎没有其他浏览器可以直接播放 RTSP 流。
Electron 应⽤是基于 Chromium 内核的,因此也不能直接播放 RTSP 流。
在借助⼀定⼯具的情况下,可以实现在 Web 页⾯上播放 RTSP 流。
本⽂介绍的⽅法可以应⽤于传统 Web 应⽤和 Electron 应⽤中,唯⼀的区别是将 Electron 应⽤的主进程当作传统 Web 应⽤的服务器。
⽬前已有 RTSP 播放⽅案的对⽐既然是做直播,就需要延迟较低。
当摄像头掉线时,也应当有⼀定的事件提⽰。
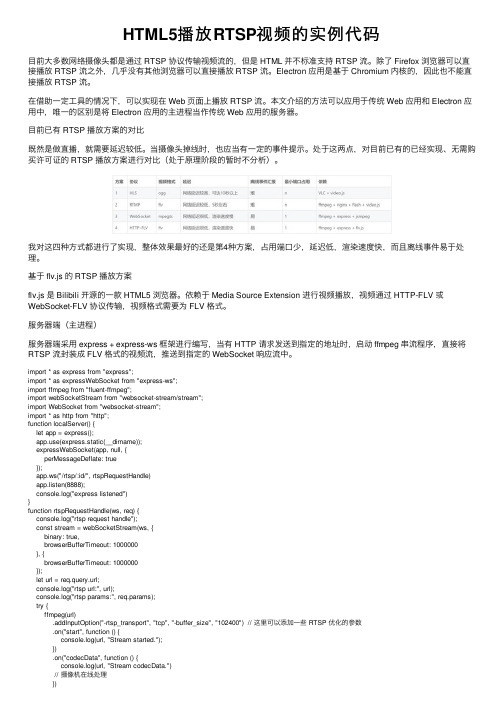
处于这两点,对⽬前已有的已经实现、⽆需购买许可证的 RTSP 播放⽅案进⾏对⽐(处于原理阶段的暂时不分析)。
我对这四种⽅式都进⾏了实现,整体效果最好的还是第4种⽅案,占⽤端⼝少,延迟低,渲染速度快,⽽且离线事件易于处理。
基于 flv.js 的 RTSP 播放⽅案flv.js 是 Bilibili 开源的⼀款 HTML5 浏览器。
依赖于 Media Source Extension 进⾏视频播放,视频通过 HTTP-FLV 或WebSocket-FLV 协议传输,视频格式需要为 FLV 格式。
服务器端(主进程)服务器端采⽤ express + express-ws 框架进⾏编写,当有 HTTP 请求发送到指定的地址时,启动 ffmpeg 串流程序,直接将RTSP 流封装成 FLV 格式的视频流,推送到指定的 WebSocket 响应流中。
import * as express from "express";import * as expressWebSocket from "express-ws";import ffmpeg from "fluent-ffmpeg";import webSocketStream from "websocket-stream/stream";import WebSocket from "websocket-stream";import * as http from "http";function localServer() {let app = express();e(express.static(__dirname));expressWebSocket(app, null, {perMessageDeflate: true});app.ws("/rtsp/:id/", rtspRequestHandle)app.listen(8888);console.log("express listened")}function rtspRequestHandle(ws, req) {console.log("rtsp request handle");const stream = webSocketStream(ws, {binary: true,browserBufferTimeout: 1000000}, {browserBufferTimeout: 1000000});let url = req.query.url;console.log("rtsp url:", url);console.log("rtsp params:", req.params);try {ffmpeg(url).addInputOption("-rtsp_transport", "tcp", "-buffer_size", "102400") // 这⾥可以添加⼀些 RTSP 优化的参数.on("start", function () {console.log(url, "Stream started.");}).on("codecData", function () {console.log(url, "Stream codecData.")// 摄像机在线处理}).on("error", function (err) {console.log(url, "An error occured: ", err.message);}).on("end", function () {console.log(url, "Stream end!");// 摄像机断线的处理}).outputFormat("flv").videoCodec("copy").noAudio().pipe(stream);} catch (error) {console.log(error);}}为了实现较低的加载时间,可以为 ffmpeg 添加如下参数:analyzeduration 可以降低解析码流所需要的时间max_delay 资料上写的具体作⽤不太记得了,效果没有 analyzeduration 明显当然这个实现还⽐较粗糙。
HTML5视频媒体标签video的使用方法及完整参数说明详解

HTML5视频媒体标签video的使⽤⽅法及完整参数说明详解这篇⽂章主要介绍了HTML5视频媒体标签video的使⽤⽅法及完整参数说明详解,需要的朋友可以参考下简介video 是 HTML5 的⼀个视频媒体标签,其作⽤是在⽹页中嵌⼊指定的视频,video 标签的代码结构及参数如下。
<videocontrolsautoplaylooppreload="auto"poster="img/popup-img.png"webkit-playsinline="true"playsinline="true"x5-video-player-type="h5"x5-video-player-fullscreen="true"x-webkit-airplay="allow"x5-video-orientation="portraint"style="object-fit:fill"><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg; codecs=dirac, speex"><p>你的浏览器不⽀持 <code>video</code> 标签.</p></video>参数说明controls - 显⽰标准的 HTML5 视频/⾳频播放器控制条、控制按钮。
autoplay - 让⽂件⾃动播放。
loop - 让⽂件循环播放。
preload - 属性是⽤来缓存⼤体积⽂件的。
编写网页中能打开的视频

在HTML中添加视频的代码自动载入视频与音乐的播放一样,我们可以使用EMBED标签播放视频,<EMBED SRC="/qianxue126@126/blog/视频文件地址">属性有:例:*************************************<html>< head>< title>播放视频</title>< /head><body>< B><font size=4>播放视频WINDOWS95</font></B>< P><EMBED SRC="/qianxue126@126/blog/welcome.avi" autostart=false loop=false width=350 height=250>< /P>< /body>< /html>swf文件中参数param用法介绍[html]view plaincopyprint?1.<object classid="clsid27CDB6E-AE6D-11cf-96B8-444553540000"codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"width="580"height="110">2.<param name="_cx"value="10372">3.<param name="_cy"value="2355">4.<param name="FlashVars"value="-1">5.<param name="Movie"value="swf.swf">6.<param name="Src"value="1.swf">7.<param name="WMode"value="Transparent">8.<param name="Play"value="-1">9.<param name="Loop"value="-1">10.<param name="Quality"value="High">11.<param name="SAlign" value>12.<param name="Menu"value="0">13.<param name="Base" value>14.<param name="AllowScriptAccess"value="always">15.<param name="Scale"value="ShowAll">16.<param name="DeviceFont"value="0">17.<param name="EmbedMovie"value="0">18.<param name="BGColor" value>19.<param name="SWRemote" value>20.<embed src="/qianxue126@126/blog/1.swf"width="580"height="110"quality="high"pluginspage="/go/getflashplayer"type="application/x-shockwave-flash"wmode="transparent"menu="false"></embed>21.</object>参数和属性下列标记属性和参数描述了由“发布”命令创建的HTML 代码。
使用HTML5在网页中嵌入音频和视频播放的基本方法

使⽤HTML5在⽹页中嵌⼊⾳频和视频播放的基本⽅法HTML5 特性,包括原⽣⾳频和视频⽀持⽽⽆需 Flash。
HTML5 <audio> 和 <video> 标签让我们给站点添加媒体变得简单。
我们只需要设置 src 属性来识别媒体资源,包含 controls 属性让⽤户可以播放和暂停媒体。
嵌⼊视频下⾯是在 Web 页⾯中嵌⼊视频⽂件最简单的形式:XML/HTML Code复制内容到剪贴板1. <video src="foo.mp4" width="300" height="200" controls>2. Your browser does not support the <video> element.3. </video>⽬前的 HTML5 规范草案还没有指定浏览器应该在 video 标签中⽀持哪种视频格式。
但是最常⽤的视频格式是:Ogg:带有 Thedora 视频编码器和 Vorbis ⾳频编码器的 Ogg ⽂件。
mpeg4:带有 H.264 视频编码器和 AAC ⾳频编码器的 MPEG4 ⽂件。
我们可以使⽤带有媒体类型和其他属性的 <source> 标签指定媒体⽂件。
video 元素允许使⽤多个 source 元素,浏览器会使⽤第⼀个认可的格式:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE HTML>2. <html>3. <body>4. <video width="300" height="200" controls autoplay>5. <source src="/html5/foo.ogg" type="video/ogg" />6. <source src="/html5/foo.mp4" type="video/mp4" />7. Your browser does not support the <video> element.8. </video>9. </body>10. </html>Video 属性规范HTML5 video 标签可以使⽤多个属性控制外观和感觉以及各种控制功能:属性描述autoplay如果指定这个布尔值属性,只要没有停⽌加载数据,视频就会⽴刻开始⾃动播放。
