HTML代码中IMG标签的全部属性
html中img标签的用法

HTML中img标签的用法HTML中的img标签是一种用来插入图片的标签,它可以让我们在页面上灵活地展示各种图片内容。
下面将详细介绍img标签的常见用法。
一、基本用法<img src="图片路径" alt="图片描述"/>src属性指定了图片的路径,可以是相对路径或绝对路径。
alt属性是可选的,用于指定图片的替代文本,通常用于当图片无法加载或无法显示时给用户提供更好的提示。
二、调整图片大小<img src="图片路径" alt="图片描述" width="宽度" height="高度"/>width和height属性可以设置图片的宽度和高度,单位可以是像素(px)、百分比(%)或其他合法的长度单位。
三、图片链接<a href="跳转链接"><img src="图片路径" alt="图片描述"/></a>在img标签外面套一层a标签,就可以把图片链接到任何一个网页或文件。
跳转链接可以是相对链接或绝对链接。
四、图片映射<img src="图片路径" alt="图片描述" usemap="#映射名称"/>在img标签中使用usemap属性指定一个与图片相关联的图像映射。
图像映射是在一个图片区域被单击时触发的一系列动作,通常用于实现带有热区的图片效果。
五、懒加载<img src="默认图片路径" alt="图片描述" data-src="实际图片路径" />对于图片较多或页面较长的情况,可以采用图片懒加载技术,即在页面加载时不立即加载图片,等到用户需要时再加载。
html标签属性大全

html标签大全一、文字1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font>【3】文字颜色<font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>14.分段<p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
img的align属性

<img>标签——align属性
P157
标准没有定义图像相对于其他文字和与其处于同一行中其他图像的对齐关系:我们无法总是可以估计得到这些文本和图像的显示效果(注4)。
HTML图像在行中出现时通常只伴有一行文字。
而通常的印刷媒体,像杂志,则把文字在图像的周围进行环绕,这样就会有很多行文字与图像相邻,而不只一行。
幸运的是,文档设计者可以通过<img>标签的align属性来控制带有文字包围的图像的对齐方式。
HTML和XHTML标准指定了5种图像对齐属性值:left、right、top、middle和bottom。
left和right值会把图像周围与其相接的文本都转移到相应的边界中去;其余的三个值将图像与其相邻的文字在垂直方向上对齐。
Netscape又增加了另外4种垂直对齐属性:texttop、absmiddle、baseline和absbottom,Internet Explorer则增加了center。
图5-11:标准的和浏览器扩展的内图像与文字的对齐方式注4:大多数流行的图形浏览器会在插入图像是,把它的底部与文本的基线对齐——这个效果与使用bottom属性值的效果相同。
但是文档的设计者要想到默认的对齐方式会随着浏览器的不同而各不相同,所以应当把人们希望的图像对其方式都包含进去。
img标签及属性

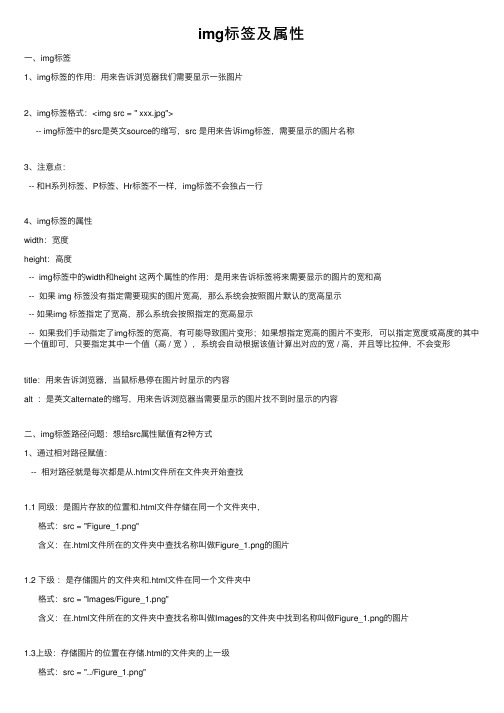
img标签及属性⼀、img标签1、img标签的作⽤:⽤来告诉浏览器我们需要显⽰⼀张图⽚2、img标签格式:<img src = " xxx.jpg">-- img标签中的src是英⽂source的缩写,src 是⽤来告诉img标签,需要显⽰的图⽚名称3、注意点:-- 和H系列标签、P标签、Hr标签不⼀样,img标签不会独占⼀⾏4、img标签的属性width:宽度height:⾼度-- img标签中的width和height 这两个属性的作⽤:是⽤来告诉标签将来需要显⽰的图⽚的宽和⾼-- 如果 img 标签没有指定需要现实的图⽚宽⾼,那么系统会按照图⽚默认的宽⾼显⽰-- 如果img 标签指定了宽⾼,那么系统会按照指定的宽⾼显⽰-- 如果我们⼿动指定了img标签的宽⾼,有可能导致图⽚变形;如果想指定宽⾼的图⽚不变形,可以指定宽度或⾼度的其中⼀个值即可,只要指定其中⼀个值(⾼ / 宽),系统会⾃动根据该值计算出对应的宽 / ⾼,并且等⽐拉伸,不会变形title:⽤来告诉浏览器,当⿏标悬停在图⽚时显⽰的内容alt :是英⽂alternate的缩写,⽤来告诉浏览器当需要显⽰的图⽚找不到时显⽰的内容⼆、img标签路径问题:想给src属性赋值有2种⽅式1、通过相对路径赋值:-- 相对路径就是每次都是从.html⽂件所在⽂件夹开始查找1.1 同级:是图⽚存放的位置和.html⽂件存储在同⼀个⽂件夹中,格式:src = "Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找名称叫做Figure_1.png的图⽚1.2 下级:是存储图⽚的⽂件夹和.html⽂件在同⼀个⽂件夹中格式:src = "Images/Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找名称叫做Images的⽂件夹中找到名称叫做Figure_1.png的图⽚1.3上级:存储图⽚的位置在存储.html的⽂件夹的上⼀级格式:src = "../Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找这个⽂件夹的上⼀级⽂件夹,然后再在这个上⼀级⽂件夹中找到名称叫做Figure_1.png的图⽚2、通过绝对路径赋值-- 绝对路径就是每次都从指定的盘符开始查找三、br标签1、作⽤:⽤来换⾏2、格式:<br>3、注意点:-- 多个br标签可以连续使⽤,使⽤了多少个br标签就会换多少⾏-- 由于html的作⽤是⽤来给⽂本添加语义,⽽br标签的语义是不另外起⼀个段落换⾏,在企业开发中,⼀般情况下,需要换⾏都是因为需要另外起⼀个段落,所以企业开发中很少⽤br标签代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度⼀下,你就知道了</title></head><body><!--只设置了img标签的src属性,其他默认--><img src="Figure_1.png"><br><p>设置了img标签的src、width、height属性,但宽⾼不是等⽐拉伸</p><p><img src="Figure_1.png" width="300" height="478"></p><P>设置了img标签的src、width</P><P><img src="Figure_1.png" width="100"></P><P>设置了img标签的src、height属性</P><P><img src="Figure_1.png" height="178"></P><P>设置了img标签的src、height属性</P><P><img src="Figure_1.png" height="178" title="这是随便找的图⽚"></P><P><img src="Figure_12.png" width="100" alt="你找的图⽚去到外太空了"></P></body></html>。
img的用法

img的用法`<img>` 元素是HTML 中用于嵌入图像的标签。
它允许你在网页中显示图片。
以下是一些关于`<img>` 元素的基本用法:1. 基本用法```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Image Example</title></head><body><!--使用相对路径指定图片--><img src="images/my-image.jpg" alt="My Image"><!--使用绝对路径指定图片--><img src="/images/my-image.jpg" alt="My Image"></body></html>```- `src` 属性:指定图像的路径。
可以使用相对路径或绝对路径,也可以是远程图片的URL。
- `alt` 属性:指定图像的替代文本,当图像无法加载时将显示替代文本。
这对于可访问性很重要。
2. 响应式图像可以使用`width` 和`height` 属性设置图像的大小,也可以使用CSS 样式。
为了确保图像在不同屏幕尺寸下保持响应式,可以使用`max-width: 100%; height: auto;` 的样式。
```html<img src="images/my-image.jpg" alt="My Image" style="max-width: 100%; height: auto;">```3. 图像映射(Image Maps)`<img>` 元素还可以与`<map>` 和`<area>` 元素一起使用,创建图像映射,使用户能够点击图像的不同区域执行不同的操作。
img标签默认边距

img标签默认边距img标签是HTML中常用的标签之一,用于在网页中插入图像。
在默认情况下,img标签会带有一定的边距,这可能会对网页的布局产生一定的影响。
本文将介绍img标签默认边距的相关知识以及如何修改它。
首先,我们来了解一下img标签默认边距的具体情况。
在HTML中,img标签是一个自闭合标签,没有结束标签。
它有几个常用的属性,例如src、alt、width和height等。
当我们在网页中插入一张图片时,img标签会默认给图片周围添加一定的边距,这个边距的大小可能会因不同的浏览器而有所差异。
这个默认的边距是由浏览器的CSS样式表决定的,不同的浏览器可能会有不同的默认值。
一般情况下,这个默认边距的大小是由浏览器的用户代理样式表定义的。
用户代理样式表是浏览器内置的一种样式表,用于定义HTML标签的默认样式。
这个默认的边距可能会导致图片与其他元素之间的距离较大,影响网页的整体布局。
如果我们想要去掉img标签的默认边距,可以通过CSS样式来实现。
具体的做法是给img标签添加样式属性margin,将其值设置为0。
例如,可以使用以下的CSS样式来去掉img标签的默认边距:img {margin: 0;}这样就可以将img标签的默认边距设置为0,使图片与其他元素之间的距离变小。
当然,我们也可以根据实际需要调整边距的大小,只需要将margin的值设置为合适的数值即可。
除了使用CSS样式来修改img标签的默认边距之外,我们还可以通过设置img标签的其他属性来实现类似的效果。
例如,可以通过设置img标签的align属性来控制图片的对齐方式,从而调整图片与其他元素之间的距离。
align属性可以设置为left、right、center等值,分别表示左对齐、右对齐和居中对齐。
需要注意的是,修改img标签的默认边距可能会对网页的布局产生影响。
因此,在修改img标签的样式之前,我们需要仔细考虑是否有必要进行修改,以及修改后的效果是否符合我们的预期。
img标签的用法

img标签的用法
img标签是HTML语言中用来插入图片的标签。
它有以下几个属性:
1. src属性:用于指定图片的URL地址。
该属性是必须的。
2. alt属性:用于指定图片的替代文本。
替代文本是在图片因某种原因无法加载时显示的文本,同时也有盲人用户可以利用屏幕阅读器读取该文本的作用。
该属性也是必须
的。
3. title属性:用于指定图片的标题。
该属性可以为图片添加额外的说明,鼠标悬停在图片上时显示。
4. width和height属性:用于指定图片的宽度和高度。
这些属性可以用于改变图片的尺寸,但是如果调整尺寸会影响图片的清晰度,所以应该谨慎使用。
1. 插入一个图片
```
<img src="图片路径" alt="替代文本">
```
2. 指定图片的宽度和高度
4. 在链接中插入图片
这些用法都是img标签的基本用法,但是在实际应用中还有很多高级用法,如响应式
图片、图片懒加载等等,需要根据具体需求来使用。
同时,还需要注意图片大小和图片格
式对页面加载速度的影响,尽量选择小体积、高清晰度的图片,并选择适合的格式(如jpg、png等)。
总之,img标签是HTML中非常重要的标签之一,能够有效地丰富页面的内容,增强用户体验,需要我们在实际使用中注意细节,让页面更加美观和高效。
htmlimg图片标签元素教程

htmlimg图片标签元素教程Html中img图片标签结构-img语法教程篇img标签目录1.img标签语法2.Img标签使用说明3.Img图片标签代码案例4.效果示例图5.Html img图片标签结构说明图6.img标签总结一、语法与结构: - TOP1.<img src="图片路径" width="175" height="47" alt="" />Src 跟图片路径(扩展:css图片;html图片)Width 设置图片宽度(扩展:html 宽度;CSS宽度)Height 设置图片高度(扩展:html高度,CSS高度)Alt 设置对这张图片文字描述,通常设置描述是为了搜索引擎能读懂你这张图片表达内容(有利于搜索引擎优化因素而使用)二、Img标签使用说明: - TOPImg标签在html中是引入外部图片到网页中显示的标签。
三、Img图片标签代码案例: - TOP在HTML中body区内添加内容如下:<img src="css-images/css-logo.gif" width="175" height="47" alt="DIVCSS5的LOGO" />四、效果示例图: - TOP说明:我们使用img标签在html中引入外部的图片五、Html img图片标签结构说明图 - TOP<img>标签元素结构分析图六、DIVCSS5对img标签总结: - TOP1、Img标签非常常用,作用就是引入外部图片到html中显示出引入图片内容。
2、使用时候注意结构,图片路径正确,宽度、高度根据实际需要而设置。
3、通常我们会使用CSS样式对图片img标签的width、height、css border边框进行设置,我们在DIVCSS5其他地方也有针对CSS img标签样式设置教程介绍。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML代码中IMG标签的全部属性例:写一段图片HTML代码<img src="http://localhost/phpwind6/zx/6.jpg" id="imgs" lang="en-us" alt="测试">该标签为img的代码中已可以看出已含有了四个属性,包括src id lang alt,加上本身的img标签有5个属性.那么该img标签在正常的情况下倒底还含有多个属性?(包含对象),我现在为大家一一列出来(以上面那句代码为例,并附上它的所有值),所有在IE环境下有效可用的对象属性都在下面.学习HTML的朋友可以借鉴学习,也可以拿去吓人, 以下通过测试的IMG的全属性为156个,不包括子属性,而且还只是这一个img 标签的....虽然有些看起来用在IMG标签上不太合理,但确实是有效使用,IE中无错且有返回值.关键在于看你怎么用了,除了有些不常用的属性不太清楚以外,以下全是手工输的,花了4个小时,对你有用没用就看你怎么想了.不过如果你了解了以下的说明后网页的美化和代码的理解就可以扫盲和DIY了以下的img可用的属性如果你只用过10个不到,那就只能说明你菜.......language = //语言类型,如<script language="vbs">这句代码中的language 属性的值就为vbsscrollHeight = 30 //自身元素的宽度(即显示的宽度)isTextEdit = false //是否可以获取可使用该对象创建一个TextRange的对象currentStyle = 该属性含有114个对象 //返回当前属性的值,不可更改它的值document = 该属性含有209个对象 //这个就不用说了吧,是文档属性,onmouseup = null //鼠标按下后松开鼠标时触发此事件oncontextmenu = null //鼠标点右键后触发的事件isMultiLine = true //是否允许含有多行文本,多用于文本框,用在img标签上无错,但效果不大clientHeight = 30 //当前可见的该标签的高度为30,onrowexit = null //数据源控件更改这个标签内的当前的行时触发某事件,多用在form表中onbeforepaste = null //当在这个标签中粘贴内容时触发某事件,多用在文本框中onactivate = null //当这个控件被触发时(被点击或者焦点移到了该标签上)发生某事件,scrollLeft = 0 //被卷入的离左边界的宽度lang = en-us //语言属性,和language不同,这个等同于网页语言onmousemove = null //当鼠标在该标签上移动时发生某事件onmove = null //浏览器的窗口被移动时触发此事件onselectstart = null //当这个标签中的文本被选择时发生某事件parentTextEdit = 该属性含有352个对象 //又一个华丽的属性....用在框架中,作用详见第3条oncontrolselect = null //当用户将要对该对象制作一个控件选中区时触发某事件canHaveHTML = false //获取表明对象是否可以包含丰富的 HTML 标签的值,效果不明onkeypress = null //当键盘上的被按下时发生某事件,oncut = null //当该标签中发生剪切事件时触发某事件,常用于文本档标签,I onrowenter = null // 当前记录指针被移动时发生某事件,常用于文本档,onmousedown = null //按下鼠标时触发某事件onpaste = null //当在该标签中发生粘贴事件时触发某事件className = //当前标签的样式名称,这个属性常和CSS混用,比如PW的贴子目录页就用了这个id = imgs //该标签的ID值是多少onreadystatechange = null //在同步执行方式下返回的值为多少,该死的XML就和这个经常私混onbeforedeactivate = null //当前对象变为其它对象之前立即触发,好像不常用hideFocus = false //是否隐藏光标,常见于文本框dir = //它定义文字在浏览器中的排列方向,如dir= LTR则为从左到右显示反之则为 RTL,郁闷的特效isContentEditable = false //该标签无素是否可编辑,经常见于某个论坛的发贴"所见即所得"onkeydown = null //当键盘某键被按下时clientWidth = 30 //在IE中可见的高度为多少onlosecapture = null //当对象失去鼠标捕捉时触发某事件parentElement = 该属性含有495个对象 //又来一个华丽的框架获取父页元素的对象...ondrag = null //这个标签被拖动结束时发生某事件ondragstart = null //这个标签被拖动开始时发生某事件oncellchange = null // 在数据供应者中的数据变更时触发,XML可用这个玩意,我还没用过recordNumber = null //获取数据集中生成对象的原始记录,同上,XML可用onfilterchange = null //当该标签中的filter特效被改变时触发某事件onrowsinserted = null //当在当前记录集中插入新行后触发某事件ondatasetcomplete = null //数据设置完成时触发某事件,常用于控件当中,这个属性我也没用过onmousewheel = null //这个就是传说中的可以用鼠标滚动来触发某个事件... ondragenter = null //当鼠标拖动到这个标签中时触发某事件,没用过,不知道有没效onblur = null //当这个标签失去焦点时发生某事件,常见于文本框onresizeend = null //当用户更改完控件选中区中对象的尺寸时触发某事件 onerrorupdate = null //更新数据源对象中的关联数据出错时在数据绑定对象上触发某事件,XML...onbeforecopy = null //在复制前触发某事件ondblclick = null //鼠标双击时触发某事件scopeName = HTML //该元素定义的命名空间类型,不常用,反正我没用过onkeyup = null //当键按下之后被释放时触发某事件onresizestart = null //被开始改变其窗口大小时触发某事件nmouseover = null //当鼠标从该标签上移出去触发某事件onmouseleave = null //当用户将鼠标指针移出这个标签边界时触发某事件outerText = //用来获取该标签中的纯文本,包含起始处innerText = //同上,但不包含起始处onmoveend = null //当前窗口被移动完成时触发某事件tagName = IMG //这个标签的名称是某值,如该值,即IMGtitle = //主题说明,这个不说了,大家都用过offsetWidth = 30 //可见的区域的高,与clientWidth不同,它还包含边线onresize = null //当窗口被改变大小时触发某事件contentEditable = inherit //该标签是否可直接编辑,不为FALSE,能为true,inherit是默认值,继承原设定runtimeStyle = 该属性含有627个对象 //返回该标签的样式(总为空),和style与currentStyle有区别,filters = 该属性含有628个对象 //这个比较郁闷,没用过ondrop = null //拖动时发生某事件onpage = null //常用于XML的在线编辑,偶没用过,不知道具体例子onrowsdelete = null //当行将要从记录集中被删除时触发某事件tagUrn = //设置或获取在命名空间声明中指定的统一资源名称,没用过,应属于稀有属性了offsetLeft = 10 //离左边相对窗口的宽值,常用于浮动的图或层显示clientTop = 0 //距上边相对可见的窗口的高度为多少.这个倒没常用,凡正浮动特效不必靠它style = 该属性含有760个对象 //该标签的风格属性,这个大家都用得多了onfocusout = null //在移动焦点到其它元素之后立即在当前拥有焦点的元素上触发某事件,..clientLeft = 0 //同71,只是值为距左边的值ondatasetchanged = null //记录集中的数据修改完毕时触发某事件,XML中常见canHaveChildren = false //该标签是否可以包含子对象ondeactivate = null //用户切换到另一元素时触发,可见于网页编辑器的保存功能,isDisabled = false //是否可与该标签交互,常见于华丽的选项特效onpropertychange = null //当这标签属性被改变时发生某事件,这个巨有用,可用来作JS的安全检查ondragover = null //拖动移动该标签时发生某事件,感觉用JS写扑克牌游戏时经常用onhelp = null //当被按下F1或帮助按钮时发生某事件,这个可以用来自定义帮助信息,比如用在PW上ondragend = null //在拖动结束的时候,在源对象上出发某事件,这个还是感觉用来写扑克牌的....onbeforeeditfocus = null //在该标签被选中编辑前触发某事件,在线编辑,,,貌视不常用disabled = false //该标签的内容是否为禁止编辑,常见于文本框onfocus = null //当该标签获得焦点时触发某事件,常用于PW的百度广告点击插件..汗...behaviorUrns = 该属性含有762个对象 //附加到该元素行为的URN字符串的集合,这个没用过.....accessKey = //服务器控件指定键盘快捷键,比较好的JS网页游戏这个经常用,汗死......onscroll = null //滚动条被拉动时发生某事件onbeforeactivate = null //控件被触发前发生某事件,按钮之类的常用onbeforecut = null //在内容被剪切前发生某事件readyState = uninitialized //是否为只读属性,常用于该死的XMLHTTPall = 该属性含有763个对象 //all这玩意JS里面常用,是属性全局属性sourceIndex = 4 //获取对象在源序中的依次位置,常用在all集合中,是个很爽的属性onclick = null //当被当击时发生某事件scrollTop = 0 //被卷上去的高值为多少oncopy = null //当被复制时发生某事件onfocusin = null //当将要被设置为焦点之前触发某事件tabIndex = 0 //使用"Tab"键的遍历顺序,后面的数字就是顺序,从0到大的顺序,很爽的一个娱乐类属性onbeforeupdate = null //成功更新数据源对象中的关联对象前触发某事件,XMLHTTP中用outerHTML = //这个就是当前标签(包含标签)的全部内容是什么,返回HTML代码,JS常用的玩意innerHTML = //同上,但不包含标签,即不包含<和>两个符号之间的内容ondataavailable = null //只要一获得有效的数据就会被触发某事件,XMLHTTP.....offsetHeight = 30 //可见区域高,包含边框onmovestart = null //当本标签开始移动时触发某事件onmouseout = null //当鼠标移出该标签时触发某事件scrollWidth = 30 //全标签的宽值offsetTop = 15 //在可见区域中离顶部的高onmouseenter = null //鼠标移入时发生某事件onlayoutcomplete = null //LayoutRect 停止响应后触发某事件offsetParent = //该属性含有906个对象 //指定父座标的属性,...华丽的代码堆.....onafterupdate = null //当成功更新数据源对象中的关联对象后发生某事件 ondragleave = null //当拖曳操作过程中将鼠标移出合法拖曳目标时在该标签上触发某事件children = //该属性含有907个对象 //又是一个数组属性堆....start = fileopen //一个比较牛B的属性,可以定义当某事件发生时再执行该标签内容,常见于多媒体firstChild = null //指定节点的首个子节点的值是什么,XML DOM中用....偶没用过....href = http ://localhost/phpwind6/zx/6. jpg //标签中的链接地址height = 30 //高度值alt = 测试 //图片说明isMap = false //是否为热点图片,就是一个图片上可以有N个链接的那种fileModifiedDate = 04/16/2008 //文件修改日期是多少,在图片上点个右键就可以看到的fileUpdatedDate = 02/13/2008 //同上,但是为最后的更新日期,貌视2个大多数情况下都一样dataSrc = //指定绑定到指定对象的给定数据源的字段,看XML去.....onerror = null //标签中的内容被加载错误时触发某事件hspace = 0 //设置或返回图像的左边缘和右边缘的空白,配合JS又将是一个华丽的图片特效....previousSibling = null //某节点之前紧跟的节点(处于同一树层级) ,又是XML.....loop = 1 //媒体文件的开启次数,这个常见吧?没想到还能用在IMG标签..... protocol = 超文本传输协议 //协议类型lastChild = null //返回指定节点中的最后一个子节点,还是XML.....nodeName = IMG //传回该标签的名称,..为只读属性....这就是和TagName的区别....nodeType = 1 //返回已选节点的节点类型。
