dreamweaver中下拉菜单的制作
用Dreamweaver MX 2004制作下拉菜单

用Dreamweaver MX 2004制作下拉菜单
余健美
【期刊名称】《电脑知识与技术》
【年(卷),期】2005(000)001
【摘要】下拉菜单是网上最常见到的效果.本文从导航条的制作、下拉选单的制作、显示和隐藏效果的实现三方面介绍了如何用Dreamweaver MX 2004制作下拉菜单.
【总页数】3页(P65-67)
【作者】余健美
【作者单位】江苏省通州职业高级中学,江苏,通州,226300
【正文语种】中文
【中图分类】TP311
【相关文献】
1.基于Dreamweaver MX2004科室网站设计和制作 [J], 穆飞航;李秋俐;张帆;王
烈明;闫涛;张麟
2.使用Dreamweaver MX2004制作立体表格 [J], 7star
3.利用Dreamweaver MX 2004制作实验室网上选课系统 [J], 赵传亮;初同喜;李
双东;王宇;王景聚
4.运用Dreamweaver的CSS样式制作动态下拉菜单 [J], 阎月
5.Dreamweaver MX 2004插件应用与制作解析 [J], 续蕾
因版权原因,仅展示原文概要,查看原文内容请购买。
Dreamweaver中多种菜单样式的实现方法_0

Dreamweaver中多种菜单样式的实现方法【摘要】导航菜单是一个网站不可缺少的部分,是指引和方便浏览者访问所需内容的快速通道,它是如何设计和实现的。
本文介绍了三种样式的导航菜单以及每种式样的导航菜单的具体实现方法,同时也比较了这几种导航菜单的特点和不同,以及在具体制作导航菜单时的注意之处。
【关键词】菜单样式;导航菜单;导航菜单的实现;导航条的实现一、引言凡是浏览过网页的人都知道:导航菜单是一个网站不可缺少的部分,它不仅直观的体现出了这个网站的整体结构,更是指引和方便浏览者访问所需内容的快速通道。
故而,网站导航菜单的设计和实现就体现得尤为重要了,良好的网站导航会使网站更易于访问、更加吸引浏览者。
导航条的样式和风格是网站样式的一个重要的组成部分,好的导航条可以在确定网站风格的同时,清晰网站的层次。
二、导航菜单样式的实现1.普通的导航菜单样式普通的导航菜单样式适合下级链接页面不多,结构也不是很复杂的网站,使用Dreamweaver面板中提供的层或者表格直接编辑链接就可以了。
以表格的制作方式为例,我们创建一个水平的导航菜单,插入1行多列的表格(一个菜单项为一列),在每个单元格中输入具体的菜单项或者也可使用自己设计制作图片为菜单,在属性面板中编辑超链接的地址。
若我们需要制作侧边菜单栏,可以采用垂直的导航菜单样式,插入多行1列的表格进行编辑,在单元格中添加文字或图片,编辑超链接即可。
但是,无论是水平还是垂直导航菜单都有美中不足:编辑过超链接的文字会出现的蓝色的下划线,我们可以通过之间添加代码来解决:a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover { text-decoration:none;}a:active { text-decoration:none;}2.带滑块效果的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项的颜色就会变成与其他菜单项不相同。
DW8下拉菜单制作

方法一:不知道你用的DW几,我是在DW8下操作的,其它的版本应该类似:1、打开DW后(设计视图),在工具栏上点“常用”,在下拉表中选择“表单”,在右面的工具里点表单图标,因为下拉菜单是表单项,须放在表单里面。
2、在右面的项目中接着找“列表/菜单”,点击即可插入一列表或菜单。
3、在设计窗口中双击插好的菜单,会自动打开属性,默认类型是“菜单”,这个可以不改,在靠右边有个列表值,单击打开,点加号添加项目标签(也就是那一项在网页中显示出来的名字),在后面填值单击确定即可。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" /1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><form id="form1" name="form1" method="post" action=""><select name="select"><option>1</option><option>2</option><option>3</option><option>4</option></select></form></body></html>补充:如果你要跳转的话还没做完,你先不要在值里填东西,4、在DW的菜单栏里选择“行为”,打开行为面板。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
教案13--REAMWEAVER中层的应用2:制作下拉式(隐藏)菜单

重点技巧为:每个层的上边沿与对应单元格的下边沿应基本重合,不留空隙。否则将导致效果失败
总结
强调
理解
记忆
课后作业
抄写本课制作步骤并理解其操作过程。
教后札记
学生在制作时出现以下问题:
A、各下拉菜单对不齐。
B、下拉菜单有抖动效果,检查后发现是制作显示隐藏时应选定单元格作为对象,而不是单元格中的内容。
网页基础第课时教案月日第周星期
课题
DREAMWEAVER中层的应用2:制作下拉式
学习制作下拉式(隐藏)菜单
教学重点
识记制作下拉式(隐藏)菜单的步骤
课
前
准
备
软件
准备
教学难点
理解制作下拉式(隐藏)菜单过程
教学环节
教学过程
教师
活动
学生
活动
复习
引入
1、利用实例说明此效果的具体要点。
2、每个层的边框大小要与其中的表格大小一致,不能太大。
操作
演示
指导
学生
操作
制作时应明确其他软件的辅助作用
观察
记录
上机
实践
理解生成的网站结构。
教学环节
教学过程
教师
活动
学生
活动
授
课
3、本练习中应选择父栏目各单元格、子栏目各表格分别制作显示、隐藏事件,不能选其中文字来做效果。
演示
巡回
检查
纠错
实践
制作
理解
修改
5、为第一个单元格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到单元格上时显示菜单,离开时隐藏;
6、选定层中的表格,为第一个单元格对应的层中的表格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到层中任何
怎样用dreamweaver制作网站下拉菜单

一、使用Dreamweaver CS5制作下拉菜单1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
DreamweaverMX2004中用层...下拉菜单,层是怎么被添加行为的?

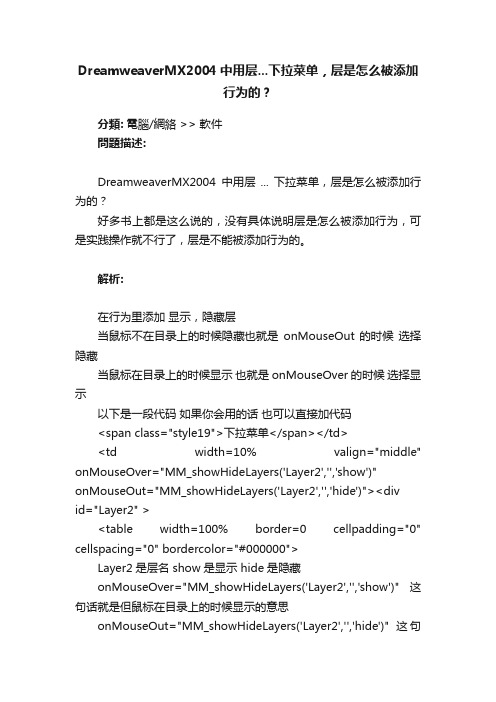
DreamweaverMX2004中用层...下拉菜单,层是怎么被添加行为的?分類:電腦/網絡 >> 軟件問題描述:DreamweaverMX2004中用层 ... 下拉菜单,层是怎么被添加行为的?好多书上都是这么说的,没有具体说明层是怎么被添加行为,可是实践操作就不行了,层是不能被添加行为的。
解析:在行为里添加显示,隐藏层当鼠标不在目录上的时候隐藏也就是onMouseOut 的时候选择隐藏当鼠标在目录上的时候显示也就是 onMouseOver 的时候选择显示以下是一段代码如果你会用的话也可以直接加代码<span class="style19">下拉菜单</span></td><td width=10% valign="middle" onMouseOver="MM_showHideLayers('Layer2','','show')" onMouseOut="MM_showHideLayers('Layer2','','hide')"><divid="Layer2" ><table width=100% border=0 cellpadding="0" cellspacing="0" bordercolor="#000000">Layer2是层名 show是显示 hide是隐藏onMouseOver="MM_showHideLayers('Layer2','','show')" 这句话就是但鼠标在目录上的时候显示的意思onMouseOut="MM_showHideLayers('Layer2','','hide')" 这句话当鼠标在目录上的时候隐藏的意思有什么不明白的可以+我 ... ***********问。
使用Dreamweaver和Flash制作网页下拉菜单

使用Dreamweaver和Flash制作网页下拉菜单
曲燕萍
【期刊名称】《中国教育技术装备》
【年(卷),期】2009(000)018
【摘要】针对下拉菜单在网页制作中的重要性及传统方法制作中常出现的问题,介绍Dreamweaver中"Show Pop-up Menu行为"和Flash中"按钮响应鼠标事件"2种简单制作下拉菜单的方法.
【总页数】2页(P71-72)
【作者】曲燕萍
【作者单位】广州中医药大学信息技术学院,广州,510405
【正文语种】中文
【中图分类】G434
【相关文献】
1.使用Dreamweaver制作档案馆网页的步骤 [J], 金莉丽
2.使用Dreamweaver制作"河南省教育信息港"网页 [J], 崔晟圆;朱明明;李相俭
3.网页制作中超链接的应用——使用Dreamweaver创建超链接 [J], 王书娟
4.浅谈使用Dreamweaver制作学校图书馆网页 [J], 谷俊杰
5.使用Dreamweaver制作档案馆网页的步骤 [J], 金莉丽
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原文地址:如何用Dreamweaver制作下拉菜单作者:亽艾橙╩僦想伱╩
下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单
作者:Poorfish
Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hide Layers(隐藏-显示层)方法,并用onMouseOver (鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。
最终看到的效果如图,您也可以访问以下地址:menu.htm
相信你已经等不急了,那就让我们马上开始吧!
一、导航条的制作
首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一
个层,然后在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表
格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
二、下拉选单的制作
现在开始制作将要下拉出现的菜单,同样用层来制作。
再次从Objects面板插入一个层到前面我们做好的导航条的下方,各项参数填为:Layer ID框填入menu1,L、T、W、H框分别填入8、34、120、80,背景色填入#999966,其中L和T两个参数是设置这个层距离窗口左边框和上边框的距离,一定不能填错,不然菜单将会错位,也将影响完成后的可用性。
这时候,我们便可以在menu1这个层中输入我们所要的菜单内容。
为了排版方便,我在这还是使用表格来做菜单。
这个层将作为"经典论坛"的下拉选单出现,填入你所需要的菜单链接。
同样的方法,再为"天极网"也做一个下拉选单(层menu2)。
这一步要注意的地方就是下拉选单所在的层(menu1、menu2)的位置非常重要(由L和T两个参数决定)。
它们的上边线应该紧贴导航条的下边线,这样才能保证在后面我们完成第三个步骤后,菜单能正常使用。
因为如果远离导航条的话,鼠标一离开导航条,菜单就消失了。
按F2打开LAYER(层)面板,其中列出了网页中的三个层,点menu1和menu2的前面一格,出现闭着的眼睛图标,这两个层便隐藏起来了。
操作这一步是因为下拉菜单的初始状态是不可见的。
三、显示和隐藏效果的添加
这一步骤是化腐朽为神奇的关键一步,大家仔细跟我来做。
本步骤分为两部分:第一,对导航条中的主菜单添加控制显示隐藏的命令;第二,给下拉选单本身添加显示隐藏的命令。
1.导航条部分
首先按CTRL键不放点击导航条中的第一个单元格,现按Shift+F3打开Behaviors窗口,点按钮,在下拉选项中选中"Show-Hide Layers"(如图)。
如果选项中没有这一项,则选择Show Events For下的IE 5.0后,重新点按钮,此时"Show-Hide Layers"将出现。
这时将会弹出一个窗口,如下图。
在Named Layers框中会列出当前网页所有的层,选中" layer "menu1" ",因为我们想要menu1这个层对"经典论坛"响应。
然后点下面的"show"按钮,OK。
这时会回到Behaviors窗口,窗口中出现如下图所示字样,点击Events下的文字"onClick",会出现一个向下的小箭头,点击它,在下拉选项中选中
onMouseOver。
这一步的作用是实现当鼠标移至第一个单元格时,下拉选单menu1的状态变为显示(Show)。
下一步是让下拉选单menu2在鼠标移至第二个单元格时再变加隐藏状态。
再点按钮,在下拉选项中选中"Show-Hide Layers",在弹出窗口中选中" layer
"menu1" ",因为我们想要menu1这个层对"经典论坛"响应。
然后点下面的"hide"按钮,OK。
回到Behaviors窗口,点击向下的小箭头,在下拉选项中选中onMouseOut。
2.下拉选单部分
先选中层menu1,方法是点击层的边缘或在LAYER面板中点击menu1,用与导航条部分同样的方法在Behaviors窗口中为它添加显示与隐藏自己的命令。
这样做的效果是当鼠标移出层menu1时,层menu1就自动隐藏。
最后层menu1的状态如图所示。
3.重复以上两部分,为导航条的第二个主菜单"天极网"和层menu2添加显示、隐藏层命令。
四、下拉菜单的美化修饰
到这里,下拉菜单的功能效果已经实现了,你现在按F12就可以看到。
不过你一定也发现菜单有点难看,字不够精细,菜单选项的默认链接色不好看,菜单也没有边框,那就让我们来稍稍为它美容一下。
1.定义菜单字体样式
按Shift+F11打开CSS Style(样式)面板,点击面板下面的按钮
在弹出的"New Style"窗的Tag框内选中td标签,Type选第二项Redefine HTML Tag,Define选This Document Only,如图。
此时弹出设置窗口,不管其它的,只在右边的Size框里选中12,单位为pixels。
2.定义菜单链接样式
在样式面板中,点击面板下面的按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:hover标签,Define选This Document Only,如图。
点击OK后在弹出窗中,Color填#ff9933,Decoration选none,点OK。
返回到样式面板,点击面板下面的按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:link标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
又返回到样式面板,点击面板下面的按钮,在弹出窗中, Type选第三项Use CSS Selector,Tag框内选中a:visited标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
3.定义菜单边框样式
在样式面板中,点击面板下面的按钮,在弹出窗中, Tag框内选中td标签,Type选第二项Redefine HTML Tag,Define选This Document Only,如图。
弹出设置窗口,在左边的列表中选Border,右边四条边宽度都输入为1,颜色设为黑色#000000,Style选为solid。
到此,我们就大告成功了。
赶快用到你的网页上去吧。
