fastreport .net入门教程之交叉报表
FastReport报表模板设置

FastReport报表模板设置FastReport 报表模板设置1. 模板的创建打开报表菜单,在⼯具栏的“报表模板”选项中选择空值,点击“设计”按钮,打开报表设计界⾯,如图1-1图 1-1如图1-2,选择所需控件:双击或拖动到“模板样式”中,控件位于“”中Page Header :页⾯页眉Page Footer :页⾯页脚Master Data :绑定列表数据Header: 报表的页眉Footer :报表的页脚Group Header :分组页眉Group Footer :分组页脚标签控件,绑定数据请⽤[表名."字段"] 图⽚控件:绑定图⽚,控件栏属性模板样式字段列表字体与对齐⽅式2.模板的编辑打开报表菜单,在⼯具栏的“报表模板”选项中选择需要更改的模板,点击“设计按钮”。
打开报表设计界⾯。
对报表进⾏更改后,保存⽂件。
3.页眉与页尾将控件Page Header、Page Footer、Header、Footer来拖到指定的位置,双击控件,输⼊页眉或页尾的内容,单击“OK”保存。
4.绑定列表数据Master Data控件⽤于绑定数据源中每⼀条数据明细,单击Master Data控件,将控件添加到页⾯上,在右边的字段列表中将需要的字段拖到Master Data中对应的位置,也可以使⽤控件绑定数据,绑定格式为“[表名.”字段名”]”,双击已添加的字段列表,如果需要其设置内容的格式,如图4-2,选择“Format”选项卡:Text为字符;Number为数字类型,类型为Number时,在“Format”中设置数字的类型(如⼩数位,货币⼩数等);Date/Time 为⽇期类型,在“Format”中设置⽇期的显⽰类型;Boolean为布尔类型的,在“Format”中设置布尔类型的显⽰类型。
当出现空值显⽰为0的情况,请点击右键,选择”Hide Zeros”前的勾选框图4-2其它属性可在“字体与对齐⽅式”中及”属性”中设置⽤于设置控件内容的字体。
FastReport打印模板制作手册

分组页眉(GroupHeader):用于显示分组数据,在每一个分组开始显示。
分组页脚(GroupFooter):与群组首一一对应。一样用于显示分组数据的统计信息。
页脚(PageFooter):显示在每页的最底部。一样用于打印页序等信息。
在“数据列或公式”中能够选择汇总的数据源;
在“计算段中每一列”能够选择参与汇总的数据区;
在“计算知足下面条件的行”中能够做过滤,在写total时会显现计算某种类型的和,比如计算总人次分在职和退休之和,现在在写total时就需要写限制条件进行过滤。如[]=="1";如图:
在段上打印指汇总的数据在哪个报表拦上显示;
数据区(data):绑定数据源显示数据。
数据首(Header):显示在所有数据源的最上部,仅打印一次。一样用于显示相关摘要信息,与页眉的区别是当该页无数据时,数据首的内容不显示且仅显示一次。
数据尾(Footer):显示在所有数据源的最下部,仅打印一次。一样用于显示所有数据的合计信息。
栏首(ColumnHeader):显示在每页数据源的上部,它在每页均显示。因此一样用于打印数据源字段的栏目信息。
3.
关于部份变量可能取自当前系统,如时刻,页码,序号等,现在选择系统变量中相应的变量即可,如图:
4.
关于一些报表,需要在数据尾添加合计行,现在需要手动添加合计,弹出汇总项编辑器,再在汇总项编辑器中添加汇总数据源。
在汇总名称一栏能够自命名一个合计名称;
“公式”一栏中能够选择汇总的类型,经常使用的为合计:
选项中列举的复选框能够依照报表&单据要求进行选择;
FastReport打印模板制作手册

FastReport打印模板制作手册常用功能汇总一.常用控件文本框:输入文字或表达式表格:设置表格的行列数,输入数字或表达式子报表:放置子报表后,系统会自动增加一个页面,你可以在此页面上设计需要的报表。
系统在打印处理时,先按主报表打印,当碰到子报表时会自动转入子报表的页面进行打印处理,完成后继续执行主报表打印的工作,所以我们又称之为嵌套报表。
复选框:根据布尔表达式是否为ture来显示是否√(如性别男女)条形码:绑定扫描码(如静滴单),一般Type为Code128交叉表:Matrix页面设置:设置纸张大小及页边距边框设置:设置是否显示上下左右边框以及边框线条的设置边框宽度:下拉三角可以选择边框宽度设置边框样式设置:下拉三角可以选择边框样式设置二.常用报表栏报表标题区(ReportTitle):仅在第一页显示在纸张的上部。
一般用于打印报表的标题等信息。
报表合计(ReprotSummary):仅显示在所有数据的最后末尾。
一般用于打印统计信息等。
页眉(PageHeader):显示在每页的最上部。
通过设置你可以让它置于报表抬头之上或者之下。
一般用于打印页眉信息等。
数据区(data):绑定数据源显示数据。
数据首(Header):显示在所有数据源的最上部,仅打印一次。
一般用于显示相关摘要信息,与页眉的区别是当该页无数据时,数据首的内容不显示且仅显示一次。
数据尾(Footer):显示在所有数据源的最下部,仅打印一次。
一般用于显示所有数据的合计信息。
栏首(ColumnHeader):显示在每页数据源的上部,它在每页均显示。
因此一般用于打印数据源字段的栏目信息。
栏尾(ColumnHeader):显示在每页数据源的下部,它在每页均显示。
一般可用于统计显示每页数据的页合计信息。
分组页眉(GroupHeader):用于显示分组数据,在每一个分组开始显示。
分组页脚(GroupFooter):与群组首一一对应。
一般用于显示分组数据的统计信息。
快速报表系统FastReport4用户使用手册_修改版

“Reprint headers on new page”决定在多个页面打印时,是否在每个页面当打印输出标题栏。
“Side by side cell”:是否允许合并单元格“Join equal cells”选项,当数值相等时是否可以合并单元格。
使用对象查看器的属性设置也可以设置这些内容。
第八章FastReport允许用户插入chart制表组件到报表中,这样,在FastReport面板上的“TfrxCharObject”组件就必须应用上。
这个组件基于“TeeChart”动态库,在delphi 中需要将它包含在工程中。
我们通过以下示例先进行简单说明,连接DBDemos中的countory表,数据内容如下:在delphi环境中创建一个新的工程,添加“TTable”,“TfrxChartObject”,“TfrxDBData”,“TfrxReport”组件,并设置属性值:Table1:DatabaseName = 'DBDEMOS'TableName = ''frxDBDataSet1:DataSet = Table1UserName = 'Country'进入到报表设计器页面,并连结设置数据源。
在报表的设计页上放置一个“chart”组件,并调整其大小(18X8cm)。
双击组件,打开组件的编辑器窗口。
char编辑器区域说明:1:chart结构,一个chart包含有几个制表系统。
2:组件监视器,显示所选组件的属性。
3:连结chart的series的数据属性。
开始的界面显示如上,首先添加一个或几个series,在1区点击按钮,添加一个Pie。
有许多可用的不同的类型的series。
添加一个系列之后,3区被激活。
首先选择数据源,设置Label和pie字段。
点击确定按钮,关闭编辑器窗口,然后预览。
还如何改良以下报表呢?首先,将数据按升序方式进行排序。
再次进入编辑器,选择要设置的series,在3区设置选项。
FastReport--打印报表操作手册

安易信息系统FastReport报表打印格式操作手册目录FastReport对象 (2)“Text”对象 (3)“Band”对象 (7)“Image”对象 (9)“SubReport”对象 (10)“Line”对象 (12)“CheckBox”对象 (12)“RichText”对象 (12)“OLE”对象 (13)“Chart”对象 (14)“Shape”对象 (16)“Barcode”对象 (17)“R ichText 2.0”对象 (18)设计器 (18)使用控制键 (19)使用鼠标 (20)报表选项 (20)页面选项 (20)设计器选项 (24)对象观测器 (26)“插入数据字段”窗口 (26)数据字典 (28)体现式编辑器 (33)工具栏 (36)“原则”工具栏 (36)“格式”工具栏 (37)“边框”工具栏 (38)“对齐”工具栏 (38)对象旳属性和措施 (39)解释器旳使用 (46)创立ANYIHIS旳FastReport报表 (47)FastReport对象图标名称描述Text 提供里面涉及多行文本旳矩形框。
文本容许涉及变量。
Band 条状区域。
定义区域涉及旳最后报表旳位置。
Picture 显示BMP, ICO, WMF, EMF和JPG图像格式。
来源可以是BLOB 字段。
不连接到FR.inc就不能在FastReport中使用JPG格式。
SubReport 用于创立子报表。
当你插入这个对象到一种报表时, 你将看到在你旳报表中增长一种新页面。
Line 在报表上画垂直或水平线条。
Shadowed text 提供涉及在一种矩形边框中旳多行文本, 并可设立阴影和(或者)渐变色填充。
用于打印标签。
Barcode 用条形码显示数据。
Shape 容许在报表中插入几何图形(矩形, 圆角矩形, 椭圆, 三角形)。
CheckBox 用检查框或X来显示逻辑数据。
RichText 用于在报表中插入RTF文档。
快速报表系统FastReport4用户使用手册_修改版

“Reprint headers on new page”决定在多个页面打印时,是否在每个页面当打印输出标题栏。
“Side by side cell”:是否允许合并单元格“Join equal cells”选项,当数值相等时是否可以合并单元格。
使用对象查看器的属性设置也可以设置这些内容。
第八章FastReport允许用户插入chart制表组件到报表中,这样,在FastReport面板上的“TfrxCharObject”组件就必须应用上。
这个组件基于“TeeChart”动态库,在delphi 中需要将它包含在工程中。
我们通过以下示例先进行简单说明,连接DBDemos中的countory表,数据内容如下:在delphi环境中创建一个新的工程,添加“TTable”,“TfrxChartObject”,“TfrxDBData”,“TfrxReport”组件,并设置属性值:Table1:DatabaseName = 'DBDEMOS'TableName = ''frxDBDataSet1:DataSet = Table1UserName = 'Country'进入到报表设计器页面,并连结设置数据源。
在报表的设计页上放置一个“chart”组件,并调整其大小(18X8cm)。
双击组件,打开组件的编辑器窗口。
char编辑器区域说明:1:chart结构,一个chart包含有几个制表系统。
2:组件监视器,显示所选组件的属性。
3:连结chart的series的数据属性。
开始的界面显示如上,首先添加一个或几个series,在1区点击按钮,添加一个Pie。
有许多可用的不同的类型的series。
添加一个系列之后,3区被激活。
首先选择数据源,设置Label和pie字段。
点击确定按钮,关闭编辑器窗口,然后预览。
还如何改良以下报表呢?首先,将数据按升序方式进行排序。
再次进入编辑器,选择要设置的series,在3区设置选项。
FastReport用户手册译文

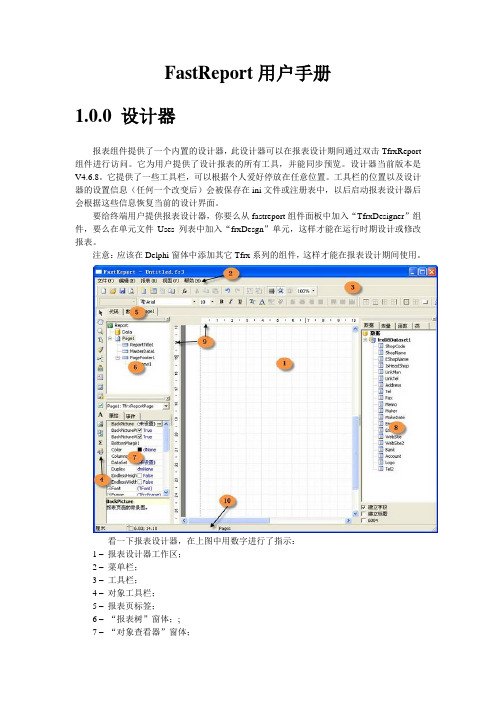
FastReport用户手册1.0.0设计器报表组件提供了一个内置的设计器,此设计器可以在报表设计期间通过双击TfrxReport 组件进行访问。
它为用户提供了设计报表的所有工具,并能同步预览。
设计器当前版本是V4.6.8。
它提供了一些工具栏,可以根据个人爱好停放在任意位置。
工具栏的位置以及设计器的设置信息(任何一个改变后)会被保存在ini文件或注册表中,以后启动报表设计器后会根据这些信息恢复当前的设计界面。
要给终端用户提供报表设计器,你要么从fastreport组件面板中加入“TfrxDesigner”组件,要么在单元文件Uses列表中加入“frxDesgn”单元,这样才能在运行时期设计或修改报表。
注意:应该在Delphi窗体中添加其它Tfrx系列的组件,这样才能在报表设计期间使用。
看一下报表设计器,在上图中用数字进行了指示:1 –报表设计器工作区;2 –菜单栏;3 –工具栏;4 –对象工具栏;5 –报表页标签;6 –“报表树”窗体;;7 –“对象查看器”窗体;8 –“数据树”窗体,可以从此窗体中拖到一个数据元素到工作区;9 –标尺。
当往工作区拖动标尺时,将会出现一根引导线;10 –状态栏。
1.1.0控制键1.2.0鼠标控制Ctrl + 左键(原文是右键,有误)按住左键拖动,将出现虚线框,释放左键时所有被虚线框捕获的对象将被选中。
该操作也可以由点击空白页面,并移动鼠标光标到所需的位置。
Alt + 左键如果选中的对象是文本对象, 可直接编辑对象的文本。
1.3.0工具栏1.3.1设计栏与对象工具栏是一体的,有下列基本的按钮:图标名称描述选取工具一个标准的操作方法,显示一个鼠标指针,用来选择对象,修改大小等等。
徒手工具点击该图标后可以拖动报表。
显示比率工具点击鼠标左键放大报表显示(每次增加100%),点击右键缩小显示(每次减少100%)。
当按住左键拖动时,指定区域会被缩放。
文本工具点击“文本”的对象后可以在报表内直接编辑文本内容。
fastreport .net初级教程之报表设计器环境

初级教程之报表设计器环境报表组件在开发环境中,可以通过鼠标双击TfrxReport组件,打开报表设计器环境。
设计器窗口提供给用户全部有关报表设计的工具,并同时提供预览功能。
报表设计器界面新颖。
包含几个工具栏,并且工具栏可以停靠镶嵌在任何你想停靠的地方,并随设计器其他配置属性保存在一个.Ini文件中,当再次打开时,恢复设计器的配置属性。
为了提供给用户运行期设计报表的功能,应该再添加“TfrxDesigner”或“frxDesgn”单元到Uses列表中。
这样用户就可以在运行期修改报表格式,又可以修改已经生成的报表内容信息。
注:根据报表的需要,你应该还需要添加其他的一些组件到表单上。
其他组件说明不在此介绍。
2图中标号说明:1——报表设计区域2——菜单栏3——工具栏4——报表对象工具栏5——报表分页标签6——报表树窗口7——对象属性窗口8——数据树窗口。
可以从此窗口拖曳到报表窗口9——尺标。
10——状态条13456789101.1、控制键控制键描述Ctrl+O“文件|打开…”菜单命令Ctrl+S“文件|保存”菜单命令Ctrl+P“文件|预览”菜单命令Ctrl+Z“编辑|撤销”菜单命令Ctrl+C“编辑|复制”菜单命令Ctrl+V“编辑|粘贴”菜单命令Ctrl+X“编辑|剪切”菜单命令Ctrl+A“编辑|全选”菜单命令Arrow,Tab对象切换Del删除被选择的对象Enter打开对象编辑器Shift+arrows改变对象的大小Ctrl+arrows移动对象位置Alt+arrows移动对象到附近对象的位置1.2、鼠标操作操作描述左键选择组件对象;添加新的组件对象;移动组件对象;改变组件的大小;对选中的对象通过组件的黑色方块可以改变组件的大小。
右键弹出选择组件对象的浮动菜单双击打开对象编辑器;通过在组件的中间位置双击鼠标左键,打开属性对话窗口。
鼠标滚轮滚动报表。
Shift+左键多选组件对象Ctrl+右键当你按着鼠标左键移动鼠标时,在窗口上划出一道方形窗口。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
入门教程之交叉报表
这种报表类型是表格结构,意思是它包含着一系列的行和列。
同时它不可预知,表格有多少个行和列。
这就是为什么报表不但纵向增加,而且横向增加。
以下显示这种类型的报表的例子:
表格的数据如下:
这个例子中,表格有两个行和四个列。
A和b行的标题,1,2,3,4是列的标题。
A1,a2..a4,b1..b4是表格中的数据。
我们创建一个数据集,有三个字段,包含如下内容:
a1a1
a2a2
a3a3
a4a4
b1b1
b2b2
b3b3
b4b4
第一个字段为行序号,第二个字段为列序号,第三个字段为表格数据。
当输出报表时,FastReport在内存创建一个表格,并填入数据。
标题如果有两层,显示数据如下:
报表需要如下数据:
a101a10.1
a102a10.2
a201a20.1
a202a20.2
b101b10.1
b102b10.2
b201b20.1
b202b20.2
内存中创建的表格数据如下:
1、创建交叉报表
现在我们从理论转到实践。
我们创建一个简单的报表,数据包含四年来的雇员的薪水。
这样,我们需要一个“CrossTest”的数据表,数据包含如下内容:
Name Year Salary
Ann19993300
Ben20022000
….
在delphi中创建一个新的工程,添加“TTable”,“TfrxDBData”和“TfrxReport”组件。
并设值其属性:
Table1:
DatabaseName='c:\Program Files\FastReport4\Demos\Main'
TableName='crosstest.db'
frxDBDataSet1:
DataSet=Table1
UserName='SimpleCross'
为了完成交叉报表,我们需要使用组件“TfrxCrossObject”,此组件在FastReport组件面板上。
将他添加到delphi的表单中,不需要设置任何属性;同时,包含全部可用函数的“frxCross”单元被添加到uses列表中。
进入报表设计器界面,首先连接数据源,再在报表中添加“Db Cross tab”组件。
通过事件编辑器,设置组件的相关属性。
双击组件可以打开编辑器界面。
图形中数字区说明
1:可用的数据源下拉列表
2:选择数据源的字段列表。
字段可以被拖拽到3、4、5区域中。
3:生成行标题的字段列表。
4:生成列标题的字段列表。
5:显示表格数据的字段列表。
6:表格结构预览
7:可选项。
在这个界面中,只能通过鼠标进行操作修改。
在这个示例中,可以托动鼠标将2区域的字段列表托拽到3、4、5区域。
然后点击确定,显示结构如下:
预览报表,显示界面如下:
2、改变显示
让我们改变组件的显示模式。
首先我们要做的就是改变标题的颜色,并改变Grand Total改变为“汇总”。
给边非常简单,一次选中“year”,“Name”,“Grand Total”组件,点击按钮设置颜色,
页可以在组件的编辑器中选择你喜欢的样式。
改变“Grand Total”标题,上击要修改的组件,从弹出的编辑窗口中修改文字即可。
格式化显示结果,可选选中第一个单元格(year和name的交叉位置)。
点击右键从菜单中选择“display format”。
选中需要得显示格式,然后关闭格式化界面,显示结果如下图:
3、使用函数
在上面的示例中,我们可以看到员工四年的工资以及工资汇总情况,我们还可以使用一下函数:
sum:汇总值和
Max:求最大值
Min:求最小值
Avg:求平均值。
Count:计数
我们示例MIN函数,打开交叉组件编辑器,在6区选择salary,
从菜单中选择最小值。
把表格中的汇总字符改为最小值。
然后显示结果:
4、对结果进行排序
对行和列进行升序排序,如果结果是数字型,则按数据进行排序,如果是字符型,则按字母顺序排序。
我们可以对行和列分别进行设置排序模式。
我们做个示范,让year进行降序排列,设置界面如图(组件设计器):
显示结果:
5、组合标题的表格
我们的示例只有一个行头和一个列首。
现在我们设计一个复杂标题的报表,它可能包含两个行或列数据。
表格包含如下数据内容:
设置界面如下:
结果显示界面如下:
注:报表自动在每个year最后做一个总计,这个可以在组件编辑器中设置year的“小计”标识。
另外注意,在最后一列我们没有做中间的汇总统计,实际上,在我们的示例中也没有这个必要。
6、调整单元格的宽度
察看前面的示例,可以很清晰的发现,单元格可以自动调整其宽度,以适应最大字符宽度。
然而有时却不尽人意,如果字符特别的长,这时报表的样式就变得非常难看。
如何解决这种情况呢?让我们采用3种方法进行处理。
最简单的方法就是字组件中,将字符设成多行。
Total
for[Value]
可以看到结果如下:
然而,如果行或列的结果值的字符串长度非常大时,这种方法就不适应了。
这就是cross-tab组件为什么有”Minwidth”,”MaxWidth”属性参数了。
默认情况下,Minwidth值为0,MaxWidth属性值是200,这可以在大部分情况下都适用。
用户可以根据实际需要进行对这个值进行设置。
这样,在我们的示例中,我们设置Minwidth=MaxWidth=50;意思是说单元格在任何情况下都是50个象素值,如果字符串比较小,系统自动调整宽度到50,如果字符串长度比较大,系统还是调整宽度到50,同时,长的部分被分割。
显示结果如下图:
第三种就是手动调整单元格宽度。
这时,需要设置AutoSize属性值为false。
现在可以通过鼠标改变组件的大小。
显示界面如下:
记住,如果取消了组件的自动大小属性,则在报表时,系统不能在调整单元格的宽度和高度,预览时的结果可能如下图:
这时,稍微在调整一下单元格的宽度即可。
7、字体颜色和突出显示
有时我们需要突出显示某些结果值,或通过字体颜色进行区分。
我们在组报表中测试过突出显示方法。
我们使用条件进行设置突出显示,这在报表中是非常有用的。
添加突出显示:在我们的示例中,我们将结果值大于3000的字体颜色改为红色,选中单元格,在工具览中点击按钮,弹处条件设置对话框。
设置参数
value>3000,并改变字体颜色为红色。
点击确定关闭窗口,进行预览:
同样,用户可以设置全部的单元格,行和列的值。
同为比较常用的报表工具,FineReport对交叉报表的解决方案与FastReport有所不同,具体如下:
1.概述
交叉表,也是常见的基本报表类型,分组报表只是从上到下将数据分组显示,而交叉表则是从上到下、从左到右都将数据分组的报表,如下图:
FineReport天然支持行列对称,设计交叉表的方法也很简单。
2.制作步骤
2.1新建工作簿,添加数据集
新建工作薄,添加数据集ds1,SQL语句为SELECT*FROM[销量]。
2.2制作交叉表
设计好表样后,将数据列拖入对应单元格:
纵表头:地区与销售员默认纵向扩展实现从上到下分组;
横表头:将产品类型与产品设置为从左到右扩展,让产品横向分组,实现横表头;
数据:根据父子格的概念,销量会以销售员为左父格,产品为上父格,自动匹配出销售员与产品对应的销量。
预览即可看到上图交叉表。
注:此处销售员与产品对应的销量是唯一的,因此,直接将销量拖入单元格即可。
另:若销售员与产品对应的销量不唯一,则将销量数据列的显示方式设为汇总-求和,详细请查看数据显示方式。
2.3其他设置
排序、突出显示以及字体颜色调整参考具体章节
2.4保存发布。
