网页设计的制作过程
网页设计版面步骤

版面设计也可以理解为布局设计,就是我们在浏览器上说看的一个完整的页面。
设计师们如何将所有要体现的内容有机的整合和分布,达到某种视觉效果,这就叫做版面布局。
我们将如何做好网站的版面设计呢?首先我认为是“过程注定了结果”,重视你所做的每一步并把它尽量的做到最好,相信结果也不会偏离轨道。
下面先让我们来了解一些版面设计的步骤:1、构思(结构的搭建)当然在构思之前我们总需要了解很多,如:客户的需求、网站的定位、受众群等很多方面的事情,也就是说需要了解策划方案。
如果我们连这些问题都还不清楚的话,请先不要去想着设计,因为在不了解客户需求的情况下,盲目的去把页面设计达到某种视觉效果是很难的、也会很容易被客户推翻的,即使客户不懂,过关了,但是如果没有真正为客户带来价值,它还是失败的。
当我们真正了解客户需求后,你可以尽可能的发挥你的想象力,将你想到的"构思"画上去(用笔和纸或者软件都可以,根据自己的习惯而定),这是属于一个构思的过程,不讲究细腻工整,也不必考虑到一些细节的部分,只要用几条粗陋的线条勾画出创意的轮廓即可。
尽可能的多构思一些,以便选择一个最适合的进行搭建。
2、粗略布局这个阶段是个试用期,我们只要把重要的元素和网页结构相结合,看看框架是否合理、适合客户的需求,如果都不适合你该知道怎么做了!3、完善布局当我们已经有一个很好的框架时,我们需要根据客户的要求将其所需的内容有条理的融入于整个的框架中,这里就进入了网页布局的阶段了,我们需要通过我对图片的处理、空间的合理利用进行编排了,这一点我在“行业网站设计心得”里就已经提到过了,在此就不一一罗列了。
下面是广告大师樊志育在《广告制作》中所提到的,希望对大家在布局的理论上面有所帮助。
1、正常平衡---亦称"匀称"。
多指左右、上下对照形式,主要强调秩序,能达到安定诚实、信赖的效果。
.2、异常平衡---即非对照形式,但也要平衡和韵律,当然都是不均整的,此种布局能达到强调性、不安性、高注目性的效果。
网页设计与制作项目教程(HTML+CSS+Bootstrap)项目二

上一页 下一页 返回
任务一 初识 HTML
• HTML 文档用来描述网页. HTML 文档包含HTML 标签和纯 文本. HTML 文档也被称为网页. 完整的HTML 文档至少包括< html > 标签、< head > 标签、< title > 标签和< bo dy >标签.
• HTML4. 0 同样也加入了很多特定浏览器的元素和属性. 但是同 时也开始“清理” 这个标准. 把一些元素和属性标记为过时. 建议不 再使用它们.
上一页 下一页 返回
任务一 初识 HTML
• HTML5 草案的前身名为Web Applications 1. 0. 于2004 年由WHATWG 提出. 于2007 年被W3C 接 纳. 并成立了新的HTML 工作团队. 在2008 年1 月22 日. 第 一份正式草案发布.2012 年12 月17 日. 万维网联盟(W3C) 正式宣布凝结了大量网络工作者心血的HTML5 规范已经正式定 稿. W3C 的发言稿称:“HTML5 是开放的Web 网络平台的奠 基石.” 2013 年5月6 日. HTML5.1 正式草案公布. 该规范 定义了第五次重大版本. 第一次要修订万维网的核心语言: 超文本标 记语言(HTML). 在这个版本中. 新功能不断推出. 以帮助Web 应 用程序的作者. 努力提高新元素互操作性. 2014 年10 月29 日. 万维网联盟宣布. 经过几乎8年的艰辛努力. HTML5 标准规范最 终制定完成了. 并已公开发布.
上一页 下一页 返回
任务一 初识 HTML
• 5. HTML 发展历史 • 超文本标记语言(第一版): 1993 年6 月作为互联网工程工作小组
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
网页设计制作

网页设计制作
网页设计制作是指对一个网站的整体布局、视觉效果、交互体验等方面进行规划和实现的过程。
在进行网页设计制作时,需考虑到网站的目标受众群体、内容特点和功能需求,以确保网站能够达到预期的效果。
首先,在网页设计制作的初期,需要进行网站需求分析,了解网站的目标和定位,明确网站所要传达的信息和功能。
基于这些信息,可以制定网站的整体布局与导航结构,确定各页面之间的关联性,以及实现网站所需功能的技术要求。
接下来,进行网页设计,设计师需考虑到网站的视觉效果与用户体验。
网页设计需要做到简洁明了,色彩搭配和谐,字体大小与样式搭配合理,以提高用户的可读性和观看体验。
同时,设计师还需考虑到不同设备上的显示效果,如网页在桌面端和移动端的适配问题。
在完成网页设计后,进行网页制作。
网页制作需要用到HTML、CSS、JavaScript等前端技术,根据设计师提供的设计稿进行切图,并将切好的图片与设计师提供的文字、颜色等信息进行整合,编写HTML结构、CSS样式和JavaScript脚本,将网页的各个部分组合成一个完整的页面。
此外,还需进行浏览器的兼容性测试,确保网页在各种主流浏览器上都能正常显示。
最后,进行网站的调试和上线。
在调试过程中,测试网页各个功能和交互特效的正常性,对存在的问题进行修复和优化。
当
网站调试完成后,可将网站上传到服务器上进行正式上线,使其能够通过域名在互联网上访问。
综上所述,网页设计制作是一项综合性的工作,需要设计师和开发者密切合作,结合良好的用户体验和技术实现,最终打造出一款功能完备、视觉效果出色、用户体验良好的网站。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
网页设计制作方案

网页设计制作方案先来说说网页设计技巧:一、首页设计技巧网站首页是企业网上的虚拟门面,在此,提醒上网的企业注意自己门面的设计,决不能敷衍了事、马马虎虎。
我们会经常看到印刷精美的产品目录或广告,当您屡屡看到那些印有产品目录或广告的精美印刷制品的时候,相信您或多或少会对有关的产品形成一种好感,即使您不会购买,也必然对这些产品形成一定程度的认同。
而对于设计毛糙的宣传品,您肯定会怀疑其内容的真实性,从而对其产品或服务产生质疑。
好,现在说说网站的设计,相信您会同意这种说法:网站的页面就好比是“无纸的印刷品”。
既然如此,我们会因此而得出一个结论:精良和专业网站的设计,如同制作精美的印刷品,会大大刺激消费者(访问者)的购买欲望,反之,您公司所提供的产品或服务将不会给消费者(访问者)留下较好的印象。
值得一提的是,除非您的企业有专业的网站规划、设计人员,否则您最好找专业公司或专业人员为您设计制作,一个优秀的专业设计人员会很快明白您的意图,并根据您的建站目的提出建设性的意见。
二、风格保持一致——内页设计技巧:利用导航取得统一:导航是网站的一项重要组成部分,一个出色的导航将会给人留下深刻的印象。
三、色彩搭配:我的页面顶部有一点朴素沉闷,这与我想突出文字的沉韵气质有关,但这样为免让人压抑,于是在首页中用了大篇幅的粉色系图案来减轻这种沉闷,同时又使用了含金属光泽的边框来给人干净理性的感觉。
再来说说网站制作:一、制作前的准备:我们都知道制作网页效果图之前,首先需要进行相应的准备,而不是打开软件上来就进行制作,首先要分清你要什么,你有什么。
(一)、网站的策划阶段:1.所要设计网站的类型。
(我所做的这个网站是小说推荐网,它的类型属于使用者通过浏览器就可以获得网站所提供的信息与服务,我是信息的收罗者和部分信息的提供者)。
2.网页的构成。
(我知道不同性质和类别的网站,页面的内容安排是不同的。
我所做的这个网站主页的基本内容包括标题、导航、主体内容等,其他页面相对简单。
(完整)网页设计过程及步骤

一、网页设计过程及步骤网页设计过程网页是信息传播的媒体,但又不同于传统媒体,有自己的特殊性.网页具有交互性、多维性、整合性、多维性、不确定性等特点,它与技术的结合更为密切,网页的超级链接功能也使它比传统媒体更具吸引力。
正是因为这些特殊性,网页的设计与发布也有一个特殊的流程。
1.项目规划马克思将做事的计划性看成是人区别于动物的本质特征之一。
如果把一个网站比喻为一所房子,那么,没有事先规划和设计建造起来的“房子”是不会漂亮、牢固的。
设计者必须认真对待站点开发计划,这样才能使网站的建设经得起时间的考验。
这一阶段可称为项目规划阶段.本阶段,首先要明确建立站点的目的,也就是先搞清楚要建一座什么样的“房子”.这座“房子”可能有以下用途:●个人主页:发布个人信息,提供个人服务,展示个性,同别人广泛地交流,比如共享业余爱好等。
●电子商务:首先,有利于树立企业的形象.目前国内很多大企业都非常重视企业形象这种无形资产,建立企业网页是宣传自己的重要手段。
拥有国际域名和主页代表了企业的实力、规模和品位。
●电子出版内容的更新、传递的速度都比传统报刊杂志更快捷,影响更广泛。
●社区服务:可以通过邮件列表、新闻组、聊天室和电子公告牌促进社区人员的信息交流,为背景和地址各不相同的人提供活动的场所。
●网上教育:远程教育、终身教育和开放式教育都因此而变为现实。
这样的站点主要靠内容来吸引浏览者,而不是华而不实的设计技巧。
●休闲娱乐:包括影视站点、音乐站点、旅游站点、游戏站点等,都为浏览者提供了休闲娱乐的场所。
要求设计者能够提供各种多媒体信息,具有很强的编程能力和灵活的设计思想。
●艺术欣赏:如何把作品的含义表达给浏览者,是艺术站点应该考虑的问题.因此,设计者应该与艺术家保持良好的沟通。
另外,准确地运用多媒体也是设计好艺术站点的关键。
网页设计的目的,就是满足浏览者的需求。
在进行网页设计时,设计者应该明确知道来这座“房子"访问的人都想得到什么。
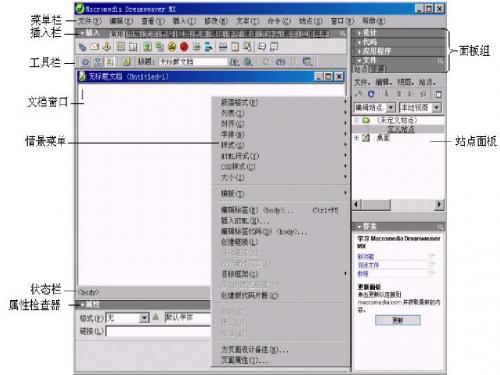
dreamweaver网页设计 全讲述

3
创建本地站点
在文档窗口中选择“站点”菜单中的“新 建站点”命令或“站点”面板“站点”菜 单中的“新建站点”命令,打开“定义站 点”对话框,选择“高级”选项卡(也可 按“基本”选项卡中的向导操作,但不如 用“高级”选项卡方便),如图所示。
4
创建本地站点
5
设置网页属性
在文档窗口中选择“修改”菜单中的“页 面属性”命令,或者按【Ctrl + J】快捷 键,打开“页面属性”对话框,可以设置 网页属性。
17
插入 Flash 按钮
Flash 按钮可根据鼠标指针位置和状态的 不同,显示不同的图像,并且会在鼠标单 击时执行超链接跳转的动作。 定位插入点,在“插入”栏的“媒体”面 板中单击“Flash 按钮”按钮,打开“插 入 Flash 按钮”对话框。
18
插入表格
将光标定位到要插入表格的区域,然后单 击“插入栏”“常用”选项卡中的“插入 表格”按钮 ,打开“插入表格”对话框。
20
设置表格属性
21
设置单元格属性
22
使用布局视图
Dreamweaver 的布局视图功能以直观的 方式自动生成网页中的表格,能够使设计 者在文档窗口中通过拖拽鼠标的方式来实 现复杂页面版式设计。在布局视图中,用 户可以在添加网页内容之前对页面进行布 局。
23
使用布局视图
在绘制布局表格或布局单元格之前,必须 从标准视图切换到布局视图,方法为:将 “插入栏”切换到“布局”选项卡,然后 单击“布局视图”按钮,出现“布局视图 入门”对话框,如图所示。
51
Dreamweaver 自带的行为
“检查表单”动作可以检查表单中指定文本字段 的内容,以确保用户已经输入或输入了正确的数 据类型。如果使用 onBlur 事件将此动作附加到 单个文本字段上,则用户在填写表单时就可以对 该字段进行检查;如果使用 onSubmit 事件将 其附加到整个表单,则在用户单击“提交”按钮 时同时对多个文本字段进行检查。这样设置之后, 就可以确保表单提交到服务器后指定的文本字段 中不包含无效的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计的制作过程
网页设计就是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。
作为企业对外宣传物料的其中一种,精美的网页设计,对于提升企业的互联网品牌形象至关重要。
一个网页的制作有它特定的一个过程,只要清楚的了解了这个过程,那么在制作网页的时候就能做的更好了。
要领一:确定网站主题:做网站,首先必须要解决的就是网站内容问题,即确定网站的主题。
美国《个人电脑》杂志(PC Magazine)评出了99年度排名前100位的全美知名网站的十类题材:第1类:网上求职;第2类:网上聊天/即时信息/ICQ;第3类:网上社区/
讨论/邮件列表;第4类:计算机技术;第5类:网页/网站开发;第6类:娱乐网站;第7类:旅行;第8类:参考/资讯;第9类:家庭/教育;第10类:生活/时尚。
我们可以参看上面的分类,继续细分。
如果自己在某些方面有兴趣,或掌握的资料较多,也可以做一个自己感兴趣的东西,一者,你可以有自己的见解,做出自己的特色;二者,在制作网站时不会觉得无聊或者力不从心。
兴趣是制作网站的动力,没有创作热情,很难设计制作出优秀的作品。
对于内容主题的选择,要做到小而精,主题定位要小,内容要精。
不要去试图制作一个包罗万象的站点,这往往会失去网站的特色,也会带来高强度的劳动,给网站的及时更新带来困难。
记住:在互联网上只有第一,没有第二!
要领二:选择好域名:域名是网站在互联网上的名字。
一个非产品推销的纯信息服务网站,其所有建设的价值,都凝结在其网站域名之上。
失去这个域名,所有前期工作就将全部落空。
目前,做个人网站的很多都依赖免费个人空间,其域名也是依赖免费域名指向,如网易的虚拟域名服务,其实这对个人网站的推广与发展很为不利,不光是它“适时”开启的窗口妨碍了浏览者的视线和好感,让人一看就知道是个人网站,而且也妨碍了网页的传输速度。
所以,就我个人观点来说,首先花点钱去注册一个域名,独立的域名就是个人网站的第一笔财富,要把域名起得形象、简单、易记。
要领三:掌握建网工具:网络技术的发展带动了软件业的发展,所以用于制作Web页面的工具软件也越来越丰富。
从最基本的HTML编辑器到现在非常流行的Flash互动网页制作工具,各种各样的Web页面制作工具,下面是几款具有代表性的网页制作器:
(1)HTML编辑器。
虽然HTML代码复杂,编辑和调试要花费大量的时间,但因HTML 的稳定性、广泛支持性及可创建复杂的页面效果,仍受高级网页制作人员的青睐。
就目前来说,有众多的编辑器供选择,这些编辑器广泛支持复杂页面创建及高级HTML规范,使用较为普遍的有Hotdog等专业HTML编辑器。
(2)所见即所得的网页编辑器。
其中以Microsoft Frontpage为代表,它具有如Wo一样的操作界面,熟知Word功能的操作者,只要稍加培训就能轻松编制网页。
而且,Frontpage 还能解析网页的HTML源代码,并提供了预览支持。
但Frontpage的一些特殊显示功能并不能在其它非IE浏览器下实现。
所以Frontpage是一款非常适合初、中级网页制作人员使用的工具软件。
(3)现在非常流行的Macromedia公司出品的Flash互动网页制作工具。
这是是一款功能非常强大的交互式矢量多媒体网页制作工具。
能够轻松输出各种各样的动画网页,它不需要特别繁杂的操作,也比JAVA小巧精悍!但它的动画效果、互动效果、多媒体效果十分出色。
而且还可以在Flash动画中封装Mp3音乐、填写表单等;并且由于Flash编制的网页文件比普通网页文件要小得多,所以大大加快了浏览速度。
这是一款十分适合动态Web 制作的工具。
另外,个人网站制作者还需了解W3C的HTML4.0规范、CSS层叠样式表的基本知识、javascript、VBScript的基本知识。
对于常用的一些脚本程序如ASP、CGI、PHP也要有适当了解,还要熟练使用图形处理工具和动画制作工具以及矢量绘图工具,并能部分了解多种图形图像动画工具的基本用法,熟练使用FTP工具以及拥有相应的软硬件和网络知识也是必备的。
当然,互联网还是一个免费的资料库。
编制网页需要多种多样的按钮、背景还有各种各样图形、图片。
如果这些都要靠自己完成,既浪费时间又浪费金钱,而且还需要强大的图形、图片制作技术。
所以,为了省却这些麻烦,网站制作者完全可以从网上下载各种精美实用的图片、按钮、背景等网页素材。
以上内容由武汉IT新时空设计学院整理发布,转载请注明来源!。
