网页设计的布局和用色技巧
掌握网页设计的5个关键技巧

掌握网页设计的5个关键技巧在当今数字化的时代,网页设计已成为各行各业必备的技能之一。
一流的网页设计不仅可以提升用户体验,还可以有效吸引并留住访客。
本文将介绍掌握网页设计的5个关键技巧,帮助您打造出卓越的网页设计作品。
一、色彩搭配与使用色彩是网页设计中最重要的元素之一,它可以传达情感、引起共鸣,并帮助用户理解网页的信息。
在选择色彩搭配时,要考虑到品牌形象、目标受众和网页内容。
同时,要避免使用太多的颜色,以免造成视觉混乱。
合理运用对比色、类似色和互补色,可以使网页设计更加鲜明、有层次感。
二、布局和导航设计合理的布局和导航设计对于用户体验至关重要。
要保持网页布局简洁、清晰,并注重内容的有机排列。
导航菜单应该易于使用,在网页的头部或侧边等位置,以确保用户能够轻松快速地找到所需信息。
使用明确的标志和按钮,以及直观的用户界面,可以提升用户对网站的信任感和导航的便利性。
三、响应式设计现如今,移动设备的普及使得响应式设计越来越重要。
响应式设计是指根据用户所用设备的不同,自动适应网页布局和内容展示方式。
通过使用流式网格、弹性图片和媒体查询等技术,可以实现网页在不同屏幕尺寸上的良好展示。
响应式设计可以保证用户在手机、平板电脑和电脑等设备上都能有良好的浏览体验。
四、字体选择和排版字体是网页设计中的重要元素之一,合理选择和排版字体可以增强网页的可读性和美观性。
要注意使用易于阅读的字体,并设置适当的字号、行距和段落间距。
同时,要合理运用粗体、斜体和下划线等样式,以突出重点信息和提升阅读体验。
切勿使用过多的字体和文字效果,以免造成视觉疲劳。
五、图像和多媒体的运用图像和多媒体元素可以为网页设计增添生动性和吸引力。
合理运用图片、视频和音频等元素,可以提升网页的可视化效果和吸引力。
要确保图像的清晰度和文件大小适中,以免影响页面加载速度。
同时,要注意版权问题,使用合法、符合品牌形象的图片和多媒体素材。
结语通过掌握以上5个关键技巧,您可以打造出令人印象深刻的网页设计作品。
网站界面设计的规范

网站界面设计的规范在当今互联网时代,网站界面设计的规范成为了网站开发者和设计师们不可忽视的重要一环。
一个符合规范的网站界面设计能够为用户提供良好的使用体验,提高用户满意度和留存率。
下面将详细介绍网站界面设计的规范,包括布局规范、色彩规范、字体规范、导航规范以及响应式设计规范等。
1.布局规范:网页布局是网站设计中的重要步骤之一,良好的布局能够提高用户的使用效率。
以下是一些布局规范的要点:-主要内容应该位于页面的中心位置,不要靠左或靠右。
-在页面上使用网格系统,使元素对齐和排布更加整齐有序。
-确保页面的加载速度快,避免过多的图片和动画效果。
-使用合适的间距和边距,确保页面的可读性和可点击性。
2.色彩规范:色彩是网站设计中重要的视觉元素之一,正确使用色彩能够对用户产生积极的心理影响。
以下是一些色彩规范的要点:-使用有限的色彩,避免使用过多的鲜艳颜色,以免造成视觉混乱。
-使用相近的色彩进行配色,确保页面的整体风格统一-选择合适的对比色,在文字与背景之间有明确的对比度,提高可读性。
-避免使用过于亮或暗的颜色,以免影响用户的视觉体验。
3.字体规范:字体是网站界面设计中的重要组成部分,正确使用字体能够增加页面的可读性和美观度。
以下是一些字体规范的要点:-使用简洁易读的字体,确保用户能够轻松阅读文本。
-在不同的文本元素之间保持一致的字体风格。
-避免使用过小或过大的字体,以免影响用户的阅读体验。
-使用合适的行距和字间距,确保文本易读且美观。
4.导航规范:导航是网站界面设计中的关键组成部分,良好的导航能够为用户提供直观的页面结构和导航路径。
以下是一些导航规范的要点:-在页面的顶部或侧边添加导航栏,使用户能够快速找到所需的内容。
-避免使用过多的导航选项,以免让用户产生困惑。
-在页面底部添加备用导航,以方便用户在浏览完页面后继续导航。
5.响应式设计规范:随着移动设备的普及,响应式设计成为了网站界面设计不可或缺的一部分。
网页布局色彩搭配技巧

⽹页布局⾊彩搭配技巧⽹页设计的基础--⽹页布局正如您现在看到的,⽹页的布局变得越来越重要。
访问者不愿意再看到只注重内容的站点。
虽然内容很重要,但只有当⽹页布局和⽹页内容成功结合时,这种⽹页或者站点才是招⼈喜欢的。
缺任何⼀⾯你都⽆法留住太过“挑剔”的访问者。
⽹页布局的基本理念最开始⽹页呈现在你⾯前的时侯,它就好像⼀张⽩纸,它需要挥洒你的设计才华。
假如你知道什么是⼀种约定俗成的标准或者说⼤多数访问者的浏览习惯,那么你可以在此基础上加上⾃⼰的东西。
总结出来就是先锋在线⽹站制作⼈员对⽹页布局的设计理念:1.页⾯尺⼨:⼀般分辨率在800×600的情况下,页⾯显⽰尺⼨为780×428象素;分辨率在640×480的情况下页⾯显⽰尺⼨为620×311象素;分辨率在1024×768的情况下,页⾯显⽰尺⼨为1007×600。
分辨率越⾼页⾯尺⼨越⼤。
我们经常看到有的⽹页上的说明:本⽹页适合在1024×768分辨率下浏览...不要搞成这样!永远不要让浏览者调整分辨率去适应你的⽹页尺⼨,⽽是应该⾃动适应浏览者的分辨率尺⼨,这就是使⽤者(浏览者)优先原则。
浏览器的⼯具栏也是影响页⾯尺⼨的原因。
⼀般⽬前的浏览器的⼯具栏都可以取消或者增加,那么当你显⽰全部的⼯具栏时,和关闭全部⼯具栏时,页⾯的尺⼨是不⼀样的。
在⽹页设计过程中,向下拖动页⾯⼤概是惟⼀给⽹页增加更多内容(尺⼨)的⽅法。
但我想提醒⼤家除⾮你能肯定站点的内容能吸引⼤家拖动,否则不要让访问者拖动页⾯超过三屏。
虽然现在很多⿏标都有滚轮设计,但是⽹页的设计布局是越少⽤到⿏标越好。
2.整体形象:是图形与⽂本的结合应该是层叠有序的整体。
虽然,显⽰器和浏览器都是矩形,但对于页⾯的造型,你可以充分运⽤⾃然界中的其它形状以及它们的组合:矩形、圆形、三⾓形、菱形等轮廓。
对于不同的形状,它们所代表的意义是不同的。
⽐如矩形代表着正式,规则,你注意到很多ICP和政府⽹页都是以矩形为整体造型;圆形轮廓代表柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页⾯整体造型轮廓;三⾓形、梯形代表着⼒量,权威,牢固,侵略等,许多⼤型的商业站点为显⽰它的权威性常以三⾓形为页⾯整体造型;菱形代表着平衡,协调,公平,⼀些交友站点常运⽤菱形作为页⾯整体造型。
个让你的网页设计更具清晰度的技巧

个让你的网页设计更具清晰度的技巧网页设计是一门综合性的学科,它涵盖了视觉设计、用户体验、信息架构等多个方面。
在设计一个网页时,我们希望能够通过布局、色彩、字体等元素的选择和组合,让用户在初次接触网页时就能够清晰地获取信息并得到良好的使用体验。
在本文中,我将介绍一些能够帮助你提升网页设计清晰度的技巧。
一、简洁明了的布局设计网页布局是网页设计的基础,一个清晰的布局设计能够让用户更好地理解网页的结构和内容。
以下是几个实用的布局设计技巧:1. 划分页面区块:将页面划分为多个区块,每个区块承载特定的信息或功能。
通过合理的区块划分,用户可以更加清晰地理解每个区块的作用和关系。
2. 使用网格系统:网格系统可以帮助你在设计中保持一致性,并使页面看起来更加整洁。
通过将元素对齐到网格线上,你可以创造出更加统一的页面结构。
3. 使用白色空间:合理运用页面的空白区域,可以让页面看起来更加清爽,同时也可以提高信息的可读性和可理解性。
二、明确的导航栏设计导航栏是网页的重要组成部分,它可以帮助用户快速地定位和访问所需的内容。
以下是几个提升导航栏清晰度的技巧:1. 显眼的位置:将导航栏放置在页面的显眼位置,例如网页的顶部或侧边,以确保用户能够快速找到它。
2. 清晰的标签:导航栏的标签应该简洁明了,能够准确地描述所链接的内容。
避免使用过于晦涩或者模糊的词语,以免让用户产生困惑。
3. 高互动性:为当前所在页面的导航栏标签提供视觉上的反馈,例如高亮显示或改变颜色,让用户清晰地知道自己当前所在的位置。
三、合理的色彩运用色彩是网页设计中重要的视觉元素,它能够影响用户的情感和认知。
以下是几个运用色彩提升清晰度的技巧:1. 有限的色彩主题:选择一个有限的色彩主题,避免在一个页面中使用过多的颜色,以免使页面看起来杂乱无章。
2. 背景与内容对比:确保背景色与内容的颜色能够形成明显的对比,以提高信息的可读性。
避免使用过于相似的颜色,让用户难以辨别。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页颜色搭配技巧文字字体、字号、字体排版等

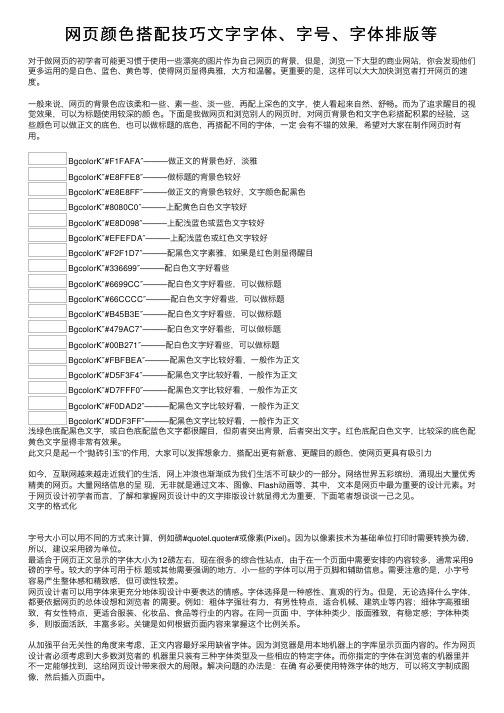
⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
淘宝网页设计知识点大全

淘宝网页设计知识点大全淘宝网页设计作为电子商务平台中的重要一环,它不仅要求用户界面设计美观大方,还要具有良好的用户体验和功能性。
本文将为您详细介绍淘宝网页设计的知识点,以帮助您更好地理解和运用这些技巧。
一、页面整体布局淘宝网页的布局分为顶部导航栏、主导航栏、侧边栏和底部信息,合理的页面布局可以增强用户对网页的整体把控感,使用户浏览更加顺畅。
顶部导航栏通常包括标志性的LOGO、搜索框、用户登录入口等。
主导航栏处于页面中上方,用于分类展示产品或服务,其中的链接应清晰明确,便于用户快速定位。
侧边栏可以设计为浮动式或固定式,它可以展示相关推荐信息,提升用户体验。
底部信息则包含版权声明、联系方式等,提供后续服务支持。
二、色彩搭配与字体选择淘宝网页设计使用的主色调通常是深色系,如红色、橙色和蓝色等,以增加页面的辨识度和视觉冲击力。
同时,搭配适合主色调的辅助色彩,使页面更加丰富多样。
在字体选择上,可以根据页面的功能和内容来选用不同的字体。
标题通常使用粗体字以突出重点,正文使用常规字体以增加可读性,而特殊信息则可以使用斜体字进行突出。
三、页面元素设计淘宝网页的元素设计要简洁明了,避免过多的干扰和不必要的信息,以提高用户体验。
按钮设计要突出,醒目而且易于点击。
商品或服务的展示需要使用高质量的图片,以吸引用户眼球。
页面的导航和链接要清晰易懂,方便用户进行浏览和跳转。
同时,采用合适的图标和符号,可以更好地表达信息,使网页更加直观。
四、响应式设计随着移动设备的普及,淘宝网页设计要考虑不同屏幕尺寸的适配问题。
采用响应式设计可以使网页在不同设备上有良好的显示效果,提高用户体验。
这包括自适应布局、字体大小的调整以及按钮的合理放置等。
五、页面加载速度优化页面的加载速度对用户体验至关重要。
过长的加载时间会让用户流失,因此需要优化网页的加载速度。
一种常见的方式是使用缓存技术,将常用的静态资源存储在用户本地,以减少服务器的压力和提高访问速度。
网页设计的知识点归纳

网页设计的知识点归纳随着互联网的不断发展,网页设计已成为一个备受关注的领域。
网页设计是通过合理运用色彩、布局、图像和文字等元素,来创造出吸引人、易于使用和功能完善的网页。
本文将对网页设计的几个关键知识点进行归纳总结,以便初学者能够更好地了解和运用这些知识。
一、色彩搭配色彩是网页设计中最基本的要素之一,合理的色彩搭配可以使网页更加美观和视觉吸引力。
在色彩搭配上,主要有以下几个技巧:1. 色彩搭配要符合网页的整体风格和主题,避免过于花哨或冲突的色彩组合。
2. 使用色彩的渐变效果可以增加层次感和立体感,使网页更具有立体感。
3. 注意色彩的对比度,以确保文字和背景之间有足够的对比度,方便用户阅读。
二、布局设计布局是网页的骨架,直接影响网页的整体结构和效果。
在布局设计上,应注意以下几个要点:1. 采用网格布局可以使网页的视觉层次更加清晰,元素排版更加整齐。
2. 合理运用白色空间,使网页看起来更加舒适和干净,避免过于拥挤和混乱的布局。
3. 考虑不同分辨率和设备的适配,确保网页在不同平台上显示效果良好,提升用户体验。
三、图像与多媒体图像和多媒体元素可以为网页增添趣味和吸引力,但需要注意以下几点:1. 图像要符合网页主题,并且清晰、高质量,避免模糊和失真的情况出现。
2. 多媒体元素的使用要恰到好处,不要过度使用,以免给用户造成不良的加载体验。
3. 优化图像和多媒体文件的大小,减少加载时间,提升用户体验。
四、导航设计导航是网页重要的功能之一,良好的导航设计可以帮助用户快速定位和浏览网页。
在导航设计上,应注意以下几个要点:1. 导航栏的位置应明显且易于找到,一般放置在页面的顶部或侧边,便于用户操作。
2. 导航链接的文字要简洁明了,直观表达与之对应的内容或页面。
3. 为当前所在页面的导航链接加以强调,方便用户了解自己所处的位置。
五、响应式设计随着移动设备的普及,响应式设计成为现代网页设计的重要趋势。
响应式设计可以使网页在不同设备上具备良好的适应性和可读性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计的布局和用色技巧
网页设计的布局和用色技巧
网页设计是艺术与技术的高度统一,网页艺术设计包含视听元素
与版式设计两项内容;以主题鲜明、布局形式与内容相统一、强调整
体色调为设计原则。
因此在明确了网页艺术设计与网站主题的关系
的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这
一观点。
从而更好的认识和理解布局和用色技巧在网页布局中的发
展和创新。
国内网页设计环境目前还停留在初级的认知阶段,如同96年以前的网页几乎是纯文字的页面,没有什么所谓“设计”的概念可言。
随
着时代的发展人们对美的追求是不断深入,网页设计开始从从审美方
面入手,结合使用方便的要求,设计出美观、合理的页面,运用一些平
面设计中美的基本形式就能使网页更加富有美感,例如将平面设计中
的色彩形式原理融入到网页设计中,注重了布局规划从而使繁多的页
面更加有条理。
设计以人为本,任何设计都具有一定的内容和形式。
内容贯穿整
个网页设计中,是设计存在的基础。
形式而是内容的延伸,或者说事
内容的外部表现方式。
内容决定形式,形式反作用于内容。
一个优秀的网页设计必定是
形式对内容的完美表现。
正如黑格尔所说:“工艺的美就不在于要求
实用品的外部造型、色彩、纹样去摹拟事物,再现现实,而在于使其
外部形式传达和表现出一定的情绪、气氛、格调、风尚、趣味,使物
质经由象征变成相似于精神生活的有关环境。
”
一、网页设计的布局
页面布局就是在网页设计时把网页的各种构成要素(文字、图片、菜单等等)在页面内完美的搭配起来。
一个精美的网页,不仅体现在
页面内容的精彩,还要有效地利用页面的有效显示空间,创造出合理的布局模式。
(一)“国”字型
“国”字型,也可以称为“同”字型,适用于一些大型网站,即最上面是网站的标题以及横幅广告条,接下来是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
(二)拐角型
这种结构与上一种“国”字型结构,其实只是形式上的区别,有相似性。
顶端是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,底端也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是,顶端是标题及广告,左侧是导航链接。
(三)左右框架型
这是一种左右分为两页的框架结构。
一般左面是导航链接,有时顶端会有一个小的标题或标致,右面是正文。
目前,大部分的大型论坛都是这种结构,一些企业网站也喜欢采用这种左右框架型结构。
这种类型结构非常清晰,一目了然。
除了以上的布局类型外,还有上下框架型,标题正文型,综合框架型,封面型等。
二、网页用色技巧
(一)确定网页的主题色
所谓网页的主题色,就是体现行业特点,企业形象的.色彩。
色彩搭配的协调可以突出主题形象的视觉效果,色彩的搭配不仅体现美学的诉求,而且是一种可以强化的识别信息,会影响到浏览者对网站的印象乃至企业形象的认识。
所以,主题色一经确定,要保持一定的稳定性,用这种色彩来帮助浏览者对网站的识别。
网页中颜色的过多使用,会使人感觉到凌乱、轻浮,感到杂乱无章,缺乏对网页的兴趣。
因此网页设计必须有自己独特的色彩,必须有一种或两种主体色。
不至于让浏览者迷失方向,也不至于单调、凌乱。
当主题色确定好以后,考虑到其他配色时,一定要考虑到其他配色与主体色的关系,要体现企业什么形象以及什么样的效果。
(二)用色技巧
1.针对不同的企业所要表达信息的不同,可以选择突出这些信息的颜色。
2.考虑浏览者。
不同地区、不同年龄层次对色彩的认知的不同,可能会产生不同的反应。
对网页所传达信息针对的人群的不同选择
不同的用色。
3.不要使用过多的颜色。
除了黑色和白色以外,约选择四到五个颜色就足够了。
太多的颜色会使页面显得杂乱,不容易突出网页所要表达信息的重点。
4.选择颜色要注意时效性。
当一种色彩成为流行色的时候,不免使浏览者产生麻木的审美效果。
因此在网页中事实的实施一些怀旧
色彩,会达到意想不到的效果。
以后,网页将代表个人、企业的形象。
尤其是个人,或者企业的主页,它既要传达出某种信息,又要充分的体现出它们的特色。
网页设
计的好坏,直接关系到某个人、某个企业的形象,在人们的印象中所
处的地位。
所以布局和色彩的恰到好处的搭配将会使个人和企业的
形象在别人心中留下深刻的印象,从而更好的体现出个人及其企业的知名度。
