表单页面功能元素设计攻略:字段种类及属性说明
表单控件属性与方法总结

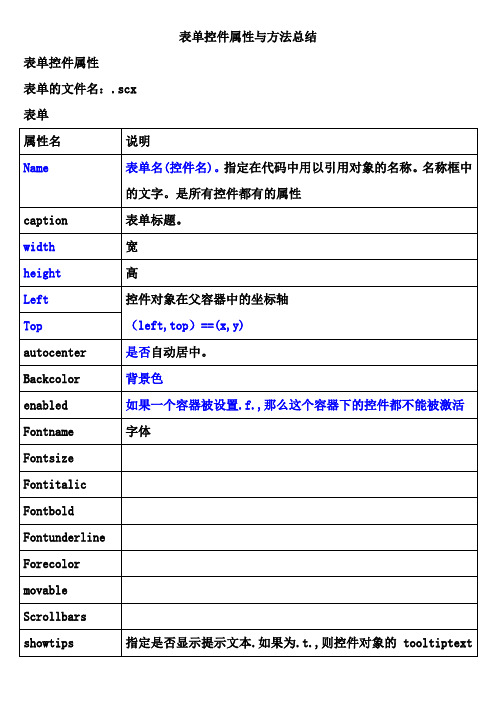
表单控件属性与方法总结表单控件属性表单的文件名:.scx表单输出类控件标签:第一次创建:name:label1数据绑定时的字段名显示,默认的名称:lbl字段名图像:image1.通用型字段中如果存放的是图片,数据绑定指定的控件就是图像控件线条:line1形状:shape1对控件对象的多重选定:shift+选择输入类控件文本框:text1可以接受4种:c n d(t) l。
可以作为以上4种数据类型的绑定控件:Txt字段名方法:表示对象的行为Setfocus:设置焦点Thisform.控件名.方法名事件:Gotfocus:对象获得焦点时Lostfocus: 对象失去焦点时Interactivechange:当键盘或鼠标改变文本框的值时发生文本框和标签分别用文本框控件和标签控件显示系统时间,系统日期,系统的日期时间Time()=c型 Date()=d型 Datetime()=t型文本框用value可以接受c、n、d、l、t标签用caption接受,只能是c注意:在属性中设置也要加=属性设置例子:THISFORM.TEXT1.VALUE=DATE()THISFORM.TEXT1.VALUE=DATETIME()THISFORM.TEXT1.VALUE=TIME()BEL1.CAPTION=TIME()BEL1.CAPTION=TTOC(DATETIME())BEL1.CAPTION=DTOC(DATE())列表框list1和组合框combo11.列表框的列表项全部显示,而组合框只显示一项2.组合框分为下拉组合框和下拉列表框,前者允许选择和输入数据项,后者和列表框一样只有选取功能逗号分隔的字段列表,首字段加表名前缀方法选介在控件的rowsourcetype为0时,才可以使用:AdditemThisform.list1.additem(字符串)RemoveitemThisform.list1.removeitem(n)N:表示列表项的第n项控制类控件命令按钮Command1命令按钮组Commandgroup1如果value值是字符型的数据,value值等于命令按钮的caption属性的值如果value值是数值型的数据,value值等于命令按钮的序号选项按钮组Optiongroup1如果value值是字符型的数据,value值等于选项按钮的caption属性的值如果value值是数值型的数据,value值等于选项按钮的序号复选框Check1Thisform.check1.value=容器类控件页框:pageframe1,只能作为页面的容器页面:容器,不能直接放在表单上如果要在页面中添加控件,要将页面设在编辑的状态表格grid1是作为数据表的数据绑定控件Thisform.grid1.column1.header1.captionThisform.grid1.recordsource=”select ”1select … into cursor tempThisform.grid1.recordsource=”temp”。
表单构成的基本元素

表单构成的基本元素表单是Web界面中常见的一种交互元素,通常用于收集用户输入的数据。
表单的基本元素包括输入框、下拉框、单选框、复选框、文本域和按钮等。
以下是对这些基本元素的详细描述和相关使用参考。
1. 输入框(Input Field)输入框是用户输入文本内容的常用元素,用于接受单行文本数据。
常见的输入框类型有文本框(text)、密码框(password)、邮箱框(email)、电话框(tel)等。
输入框可以设定最大长度(maxlength)、最小长度(minlength)、占位文本(placeholder)、默认值(value)等属性,用于控制用户输入的规则和提示。
使用参考:- 注册页面,包括输入用户名、密码等信息时使用文本框。
- 用于搜索的输入框,用户可以输入搜索关键词。
2. 下拉框(Select)下拉框用于提供一组选项供用户选择。
下拉框包括一个可展开和折叠的选项列表,用户可以通过点击下拉箭头展开或隐藏选项。
每个选项由一个文本和一个值(value)组成,用户选择后,该值会传递到服务器进行处理。
使用参考:- 国家、省市选择器,用于选择地区。
- 选择性别时使用单选框。
3. 单选框(Radio Button)单选框用于提供一组选项,但用户只能选择其中的一项。
每个单选框由一个文本和一个值组成,用户选择后,该值会传递到服务器进行处理。
与下拉框不同的是,单选框在页面中展示为圆形按钮。
使用参考:- 常见的性别选择,男、女、未透露。
- 在问卷调查中,提供多个单选题供用户选择。
4. 复选框(Checkbox)复选框用于提供多个选项,用户可以选择其中的一个或多个选项。
每个复选框由一个文本和一个值组成,用户选择后,所选的值会传递到服务器进行处理。
与单选框不同的是,复选框在页面中展示为方形按钮。
使用参考:- 用户注册页面,选择用户所关注的兴趣爱好。
- 在购物网站中,用户可以同时选择多个商品加入购物车。
5. 文本域(Textarea)文本域用于接受多行文本输入,与输入框不同的是,文本域可以容纳较多的文本内容。
表单元素汇总

表单元素汇总在HTML中的标签有form、input、textarea、select和option。
表单标签form定义的表单里头,必须有行为属性action,它告诉表单当提交的时候将内容发往何处。
可选的方法属性method告诉表单数据将怎样发送,有get(默认的)和post两个值。
常用到的是设置post值,它可以隐藏信息(get的信息会暴露在URL中)。
所以一个表单元素看起来是这样子的:<form action="reg.asp" method="post"></form>一、input标签在表单制作中起到的作用很重要。
有10种形式,概括如下:<input type="text" />是标准的文本框。
它可以有一个值属性value,用来设置文本框里的默认文本。
<input type="password" /> 像文本框一样,但是会以星号代替用户所输入的实际字符。
<input type="checkbox" />是复选框,用户可以快速的选择或者不选一个条目。
它可以有一个预选属性checked,像这样的格式<input type="checkbox" checked="checked" />.<input type="radio" /> 与复选框相似,但是用户只可在一个组中选择一个单选按钮。
它也有一个预选属性checked,使用方法跟复选框一样。
<input type="file" /> 是展示你电脑上的文件的一个区域,就像你在一个软件中打开或者保存一个文档一样。
<input type="submit" /> 是一个被点击后提交表单的按钮。
常用的表单元素

常用的表单元素
表单是网页中常见的交互方式,用户可以通过表单输入信息,提交数
据给服务器进行处理。
表单元素是构成表单的基本组成部分,常用的
表单元素如下:
1. 文本框(input type="text"):用于输入文本信息,如用户名、密码、地址等。
2. 密码框(input type="password"):与文本框类似,但输入内容
会以星号或圆点等形式隐藏。
3. 单选按钮(input type="radio"):用于在多个选项中选择一个。
4. 复选框(input type="checkbox"):用于在多个选项中选择多个
或全部。
5. 下拉列表框(select):提供一个下拉列表供用户选择。
6. 多行文本框(textarea):可输入多行文本信息,如评论、留言等。
7. 文件上传框(input type="file"):允许用户上传文件到服务器。
8. 隐藏域(input type="hidden"):不显示在页面上,但可以传递数据给服务器端脚本处理。
9. 提交按钮(input type="submit"):将表单数据提交给服务器进行处理。
10. 重置按钮(input type="reset"):清空表单中的所有数据并恢复默认值。
以上是常见的表单元素,它们可以组合使用来实现各种复杂的交互功能。
在设计网页时,需要根据实际需求选择合适的表单元素,并合理布局,以提高用户体验。
网页设计中表单主要包含的元素

网页设计中表单主要包含的元素1.背景介绍表单元素是允许用户在表单中输入信息的元素。
随着时代的改变和互联网的发展,表单的使用越来越广泛。
2.知识剖析什么是表单表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
常用表单元素form:定义供用户输入的表单。
fieldset:定义域。
即输入区加有文字的边框。
legend:定义域的标题,即边框上的文字。
label:定义一个控制的标签。
如输入框前的文字,用以关联用户的选择。
input:定义输入域,常用。
可设置type属性,从而具有不同功能。
textarea:定义文本域(一个多行的输入控件),默认可通过鼠标拖动调整大小。
button:定义一个按钮。
select:定义一个选择列表,即下拉列表。
option:定义下拉列表中的选项。
属性解释:name属性定义多行文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;cols属性定义多行文本框的宽度,单位是单个字符宽度;rows属性定义多行文本框的高度,单位是单个字符宽度;wrap属性定义输入内容大于文本域时显示的方式密码框:是一种特殊的文本域,用于输入密码。
当访问者输入文字时,文字会被星号或其它符号代替,而输入的文字会被隐藏。
表单中控件的设计及应用教学.pptx

其中:数组下标的取值范围在1至ButtonCount属性值之间。
第11页/共58页
10/58
命令按钮组(CommandGroup)
(3)Value:用来判断用户单击组内的哪个按钮。其属性值可以为数值型(系统默 认值为1)或字符型。
Value
数值型——该按钮的序号。 字符型——该按钮的Caption属性值。
第20页/共58页
19/58
编辑框(EditBox) 常用属性:
(1)AllowTabs:设置编辑框中是否允许使用Tab键,数据类型为逻辑型。当值 为.T.时,在编辑框中每按一次Tab键将产生一个制表位,按Ctrl+Tab键可将焦点移 出编辑框。当值为.F.(系统默认值)时,按Tab键直接将焦点移出编辑框。
(4)ReadOnly:用于设置是否允许键盘修改编辑框中的内容。若值为.F.(系统默认 值),则允许修改编辑框中的内容;否则,不允许修改编辑框中的内容。
第22页/共58页
21/Hale Waihona Puke 8编辑框(EditBox)
(5)ScrollBars:用于设置编辑框是否有垂直滚动条,此属性值为数值型。若值为 2(系统默认值),则编辑框包含垂直滚动条;若值为0,则编辑框没有滚动条。
第29页/共58页
28/58
列表框(ListBox) 常用事件 :
InteractiveChange:当选定或取消选定数据行时触发该事件。
例如: Form_List.scx
第30页/共58页
(11)Sorted:此属性为逻辑值,当RowSourceType值为0或1时,列表项数据是(.T.) 否(.F.)由小到大排序。
第28页/共58页
27/58
列表框(ListBox) 常用方法 :
表单设计-控件属性功能说明

表单设计-控件属性功能说明一.通用属性:1.标题功能介绍:对所要填写的内容做说明。
使用举例:物业地址,房源编号,租客姓名等。
2.描述信息功能介绍:对标题信息的补充说明,可用颜色标红。
使用举例:请填写房源真实物业地址,请填写合同上的租客姓名等。
3.校验功能介绍:限制字段内容是否为必填项,不填写无法提交。
4.字段权限功能介绍:当前字段内容的是否可见/是否可编辑修改。
二.高级属性:1.单行文本控件:格式功能介绍:对输入内容进行限制,限制的内容如图所示:2.数字控件:仅允许填写整数功能介绍:是否允许填写带小数的数字。
3.日期时间控件:类型包括日期/日期时间,默认值填写当天功能介绍:日期是精确到日,日期时间是精确到秒,默认值自动生成填写当天的日期。
4.下拉选择框/单选按钮组控件:选项关联功能介绍:通过选择不同选项来控制以下需要显示的内容。
使用举例:当退房时选择不同的退房类型,来设置不同的费用退款情况。
5.流水号控件:流水号规则功能介绍:以下三种规则,自由组合,每走一条流程自动生成自动计数:自动生成数字,自由配置重置周期,提交日期:可显示提交日期,自由选择显示格式固定字符:可自由设置显示内容,包括英文,中文,符号。
6.数字控件:公式编辑功能介绍:可以在英文输入法模式下编辑公式,支持运算符号和函数编辑。
支持运算符号:加“+”,减“-”,乘“*”,除“/”,函数:sum求和和if条件格式进行设置。
支持运算符号:大于“>”,小于“<”,等于“==”,不等于“!=”,大于等于“>=”,小于等于“<=”,括号“()”7.默认值:联动全房通数据功能介绍:用于根据全房通房源控件来联动显示出房源和租赁合同信息。
使用说明:不同控件联动显示出来的信息是不同的。
单行文本:物业地址,租客姓名等等,数字:收房价格,出房价格,房屋押金等等,多行文本:房源备注,日期时间:托管开始日期,托管结束日期,租赁开始日期,租赁结束日期。
HTML中的表格元素介绍

HTML中的表格元素介绍⽬录⼀、表格的基本结构⼆、表格美化1、设置表格的尺⼨和边框2、设置背景图⽚和背景⾊3、设置对齐⽅式4、填充属性和间距属性5、设置跨⾏、跨列的表格6、表格的分组标签表格元素的作⽤:⽤来格式化显⽰数据。
⼀、表格的基本结构表格的基本语法:<TABLE border="设置表格边框尺⼨⼤⼩" width="" cellpadding="" cellspaning=""><TR align="对齐⽅式"><TD align="">单元格内容</TD>......</TR>......</TABLE><TABLE></TABLE>:定义表格<TR></TR>:定义⾏<TD></TD>:定义列⽰例:主要属性:border:边框的宽度,单位是像素(缺省值是0)width:表格的宽度,可以⽤百分⽐(表⽰该表格占⽗标记的宽度),也可以是绝对值cellpadding:单元格内容与单元格之间的空隙cellspacing:单元格与单元格之间的空隙align:对齐⽅式,值有"center","right","left"colspan:⽔平⽅向延伸单元格,值为⼀正整数,代表此单元格⽔平延伸的单元格数rowspan:垂直⽅向延伸单元格,值为⼀正整数,代表此单元格垂直延伸的单元格数。
<caption>表格的题注:caption元素必须包含在table元素中,⽽且必须紧跟在<table>的开始标记之后,默认居中显⽰。
语法开始标记:必须内容:⾏内标记结束标记:必需主要属性:align属性:⽤以确定题注的位置,可以有五种取值bottom、center、laft、right、top例如:定义⼀个基本的表格<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>表格</title></head><body><table><tr><td>第⼀⾏第⼀列</td><td>第⼀⾏第⼆列</td></tr><tr><td>第⼆⾏第⼀列</td><td>第⼆⾏第⼆列</td></tr></table></body></html>结果:⼆、表格美化1、设置表格的尺⼨和边框width:⽤来设置表格的宽度height:⽤来设置表格的⾼度border:⽤来设置表格边框尺⼨⼤⼩bordercolor:⽤来设置表格边框颜⾊<table width="400" height="200" border="15" bordercolor="red"><tr><td colspan="4" align="center">品牌商城</td></tr><tr><td colspan="2">笔记本电脑</td><td colspan="2">办公设置、⽂具、耗材</td></tr><tr><td>惠普</td><td>华硕</td><td>打印机</td><td>刻录盘</td></tr></table>⽰例:2、设置背景图⽚和背景⾊background:属性⽤来设置表格的背景图⽚bgcolor:属性⽤来设置表格、⾏、列的背景⾊。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单页面功能元素设计攻略:字段种类及属
性说明
本文参考了一些表单编辑平台的字段功能,基本上涵盖了平时常用的所有表单字段。
字段种类
文本:单行文字、多行文字、描述号码数值:数字(小数点后保留)金额计算公式选项:单级下拉框、多级下拉框(级联)下拉菜单:单项选择、多项选择矩阵单选矩阵填空工作区成员日期和时间图片:图片单选、图片多选附件:上传文件分页:向下展开、设置单页数据数量、显示全部、滚动加载网址评分关联:表单关联、字段关联、综合计算公式的关联实例字段:联系信息
姓名昵称性别身份证号手机座机邮箱微信QQ地址/地理位置备注表单字段公共属性说明
基础
字段标题:此属性用于告诉填写者应该在该字段中输入什么样的内容。
通常是一两个简短的词语,也可以是一个问题。
(页面初始化)默认值:设置后,此值将作为默认值显示在该字段的输入框中。
如果不需要设置默认值,请将此处留空。
字段提示:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
数据类型:字母(分大小写和不分大小写)、阿拉伯数字、中文(一个汉字=两个字符)、限定种类的混合字符数据(字母开头、只限字母和数字、只限字母、只限数字、字母数字英文“_”中文“-”)标识布局设置
排列方式:纵向、横向宽度占整行的百分比:占总宽度的百分比。
设置表单宽度值和高度值校验
必填校验:勾选后,该字段将不允许为空,在字段名称后会有红色的星号标出。
如果填写者在提交表单时必填字段没有输入,系统将会给出相关错误提示,表单将无法提交。
该属性常用于需要强制填写者必须输入的字段。
(单选)设置“其他”必填:勾选后,当填写者选中“其他”时,需要同时填写“其他”后面的文本框;如果填写者在提交表单时,该文本框没有输入内容,系统将会给出相关错误提示,表单将无法提交。
唯一校验:勾选后,该字段将将不允许重复,在字段名称后会有红色的星号标出。
如果填写者在提交表单时字段不唯
一,系统将会给出相关错误提示,表单将无法提交。
该属性常用于需要强制填写者输入不重复的字段。
只能填数字:勾选后,该字段只能填写数字,数字之外的字符将不能正常提交表单。
重复校验:(不能和已有数据重复)勾选后,该字段将不允许提交重复值。
填写者在提交表单时,会检测数据库中是否已存在相同的值;如果存在,将给出错误的提示信息,提交将失败。
常用于电子邮件,用户名等需要验证填写者身份的字段。
限定范围:勾选设置后,填写者只能提交这个列表范围内的数据,这个列表范围外的数据将不能提交表单。
通常用于需要限制报名者身份的场景。
(长度)最少填写字符:勾选设置后,系统会限制填写者填写此字段的最小字符数。
(长度)最多填写字符:勾选设置后,系统会限制填写者填写此字段的最大字符数。
(可见权限)字段隐藏:勾选后,该字段只有管理员及数据维护员可见,普通填写者将看不到此字段;通常适用于当你想为已提交数据设置一些特殊属性,如状态(处理/未处理)或优先级(重要/一般)。
缓存填写数据:
(为填写者缓存所填内容,下次自动填写)勾选后,填写者第二次打开你的表单时,第一次填写的字段数据将会自动显示出来,减少重复填写。
(注:清除浏览器cookie后该功能将会失效)(单选或多选)选项展示顺序随机:勾选后,该字段的选择项在每次访问时出现的顺序是随机的。
统计统计数据:对该字段的数据总数求和
权限
增删改查
数据提交
提交方式:按步骤提交——点击确定或完成或提交或更新按钮向数据库请求提交数据、失去焦点提交并更新数据、数据模块填写完成并失去焦点时自动提交
字段的特殊属性
数字:最多支持15位数字。
如需要用作“身份证号码”填写,请选用“单行文字”。
时间:
日期:
日期校验
起始日期:
勾选设置后,系统会限制填写者填写此字段的最小值。
结束始日期:
勾选设置后,系统会限制填写者填写此字段的最大值。
单选选项(圆形)
多选选项(方形)
单张图片
多张图片
矩阵单选:
矩阵填空:
下拉框:
描述:
显示分割线
翻页:
评分:
级联:
上传文件:
上传文件的大小限制在20MB以内
最大文件数量:此属性用于限制填写者最大上传文件数量。
手机号:
限定手机号:限定范围——勾选设置后,填写者只能提交这个列表范围内的数据,这个列表范围外的数据将不能提交表单。
通常用于需要限制报名者身份的场景。
短信验证:勾选后,填写者在填写该字段时会收到一条验证码用于验证填写
者手机号真实性。
(注:短信费用将会从你的账户中扣除。
)地理位置/地址:
本文参考了一些表单编辑平台的字段功能,基本上涵盖了平时常用的所有表单字段。
