个人网页设计说明书
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
个人网站说明

个人网页设计说明书我们读书就是为了获得知识,现在我们学习了网页设计,当然就是要能做一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreameaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网也的区别。
诚然,次此设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好css的核心工具和技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
设计目的:我们读书就是为了获得知识,现在我们学习了网页设计,当然就是要能做一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreameaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页的特点。
诚然,次此设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好css的核心工具和技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreanweaver 、photoshop.而在此次设计中主要用到Dreameaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
主要是它的功能我还不是很了解,我相信我以后会更好的使用它。
功能介绍(各模块介绍核心技术):我的网页主要包括了主页,歼十雄姿,研发历程,详细介绍,歼十故事,设计团队。
网页设计说明范文

网页设计说明范文
《网页设计说明》
网页设计是指利用各种技术和工具,将内容、布局、颜色等元素有机地融合在一起,呈现给用户一个完美的网页界面。
一个好的网页设计不仅要具有美观的外观,还要具有良好的用户体验和功能性。
首先,网页设计需要考虑用户体验。
网页设计师应该充分了解用户需求,以用户为中心,设计出符合用户习惯的界面。
网页的导航、布局、文字、图片等元素都应该符合用户的使用习惯,让用户能够快速、便捷地找到自己需要的信息。
其次,网页设计还需要考虑页面的功能性。
不同类型的网页需要包含不同的功能,比如电商网站需要有购物车和支付功能,咨询网站需要有文章分类和搜索功能等。
设计师需要根据网页的用途来选择合适的功能,并保证这些功能的稳定性和易用性。
此外,网页设计还需要考虑页面的美观性。
色彩搭配、排版、图片选择等都需要考虑到整体的美感,使网页看起来清晰、舒适,让用户愿意停留并且回访。
同时还需要考虑网页的响应式设计,确保网页在不同设备上能够呈现出良好的效果。
综上所述,一个好的网页设计需要综合考虑用户体验、功能性和美观性,让用户能够快速找到自己需要的信息,并有愉快的浏览体验。
希望设计师们在网页设计过程中能够细心地考虑这些因素,打造出更好的网页界面。
个人网页设计说明

我们读书就是为了获得知识,现在我们学习了网页设计,当然就是要能做一个精美的网页。
在此次网页设计中,我们要能更加的了解Dre ameav er强大的功能和更好的使用它。
诚然,次此设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好ASP的核心工具和技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
制作中使用过的软件:主要的使用工具有:Drean weave r 、Co new和M eitu,而在此次设计中主要用到Drea meave r 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图像和图文混排和外部图像的编辑等功能。
关于D reame aver的插入FLA SH功能我用的比较少,在首页里我插入了一副FLAS H,主要是它的功能我还不是很了解,我相信我以后会更好的使用它。
个人网页介绍;我的网页主要包括了主页,个人简介,个人像册,心情日记,幽默笑话,最拽女人,联系我等。
主页主要上用来显示网页的主要内容。
在主页里,我嵌套了一副FLAS H,在FL ASH里面我又加入了一首歌,是本网页有了精美的音乐。
个人档案主要是用来介绍自己和介绍自己的爱好,以便让更多的人了解自己。
个人像册是用来显示照片的,在个人像册里我用Cone w做了一个动感影集,把我所有做过的相片都加进了里面,看起来比较个性,美观,心情日记里我加进了自己的日记,把生活点滴都记录了下来。
网页设计说明书

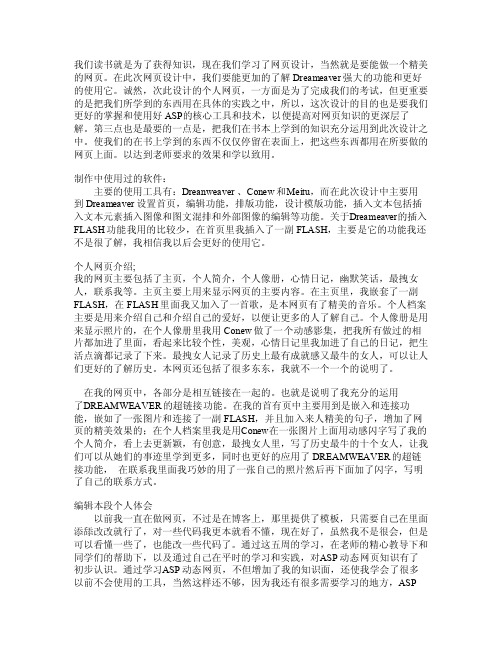
我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
个人网页策划书模板3篇

个人网页策划书模板3篇篇一《个人网页策划书模板》一、引言在当今数字化时代,拥有一个个人网页可以展示个人形象、技能、兴趣爱好等,是一种非常有效的自我展示和交流方式。
本策划书旨在为创建一个独特而吸引人的个人网页提供指导。
二、网页目标1. 展示个人的专业技能、工作经验和成就。
2. 分享个人的兴趣爱好和生活点滴。
3. 建立与他人的互动和交流平台。
三、目标受众1. 潜在雇主和合作伙伴。
2. 同行和专业人士。
3. 朋友和家人。
四、网页内容1. 个人简介:包括姓名、照片、个人简介等。
2. 专业技能:详细列出自己的专业技能和相关经验。
3. 工作经历:按时间顺序展示工作经历和取得的成果。
4. 项目经验:介绍参与过的重要项目及贡献。
5. 兴趣爱好:分享个人的兴趣爱好和相关活动。
6. 联系方式:提供多种联系方式,如电子、社交媒体账号等。
五、网页设计1. 整体风格:简洁、大气、专业,符合个人形象和特点。
2. 色彩搭配:选择适合的主色调和辅助色调,营造舒适的视觉效果。
3. 布局排版:合理安排各个板块,便于用户浏览和获取信息。
4. 图片和视频:使用高质量的图片和视频,增强视觉冲击力。
六、技术实现1. 选择合适的网页开发工具和技术,如 HTML、CSS、JavaScript 等。
2. 确保网页的兼容性和响应式设计,适应不同的设备和屏幕尺寸。
3. 优化网页加载速度,提高用户体验。
七、网页维护1. 定期更新内容,保持网页的新鲜感和吸引力。
2. 检查和修复可能出现的技术问题。
3. 及时回复用户的留言和反馈。
八、推广策略1. 在社交媒体平台上分享网页,扩大影响力。
2. 参与相关的行业论坛和社区,积极互动和推广。
3. 与其他个人网页进行友情交换。
九、预算1. 域名购买费用。
2. 服务器租用费用(如果需要)。
3. 网页设计和开发费用。
4. 图片和视频素材购买费用。
十、时间安排1. [具体时间区间 1]:完成网页设计和内容规划。
2. [具体时间区间 2]:进行网页开发和制作。
个人网站设计说明书

小金个人网站设计说明书1 设计理念个人网站设计,以简约风格为主,本站亦是如此。
本站点旨在通过现代网页制作技术,把有关个人信息通过网站形式发布到互联网,借此达到与外界互联互通的目的。
就网站本身而言,力求主题清晰,结构明了,美观而不失大方。
2 总体框架2.1 页面布局本站点页面设计简明,分上中下三个部分,位置大小固定。
页面统一布局,采用模板页作为框架,选取背景图片统一风格。
最上边是各个页面的标题部分,显示页面中间所显示的内容主题。
网页底部是一个动态可选项目栏,相当于菜单栏,当鼠标滑动指向每一个分标题时,对应的分标题下所有可选项目弹出,此时可以用鼠标做出选择。
页面中间区域是内容显示区域,采用框架表结构实现,区域大小固定,根据内同的多少有上下和左右滚动条可调节视域范围,便于统一风格和协调内容显示。
2.2 功能模块本站点设计功能明确简洁,可满足私人定制,目前只开通最主要的三个模块,包括:个人信息、娱乐(兴趣爱好)、联系方式等模块。
关于个人信息又分为三部分,个人档案信息、日记部分和相册。
个人档案记录和展示关于自我的一些基本信息,起到简单介绍作用,以文字列表形式实现;日记部分记录了有关个人的日常所闻与所感,以条目形式展示附带日记记录时间,由于日记可能较多所以提供分页功能;相册部分是对现实瞬间的扑捉与记录,以照片形式展示,采用自动播放形式,可以手动播放。
在娱乐部分,主要有音乐和动画两部分,音乐与动画充分展示了个人的兴趣爱好,以多媒体形式展示。
最后一个主要功能是联系方式,此部分提供列表形式的输入框,访客可以用过提交相关信息达到和站主的沟通。
3 详细设计说明图1 站点整体文件树形目录3.1 对于站点的相关文件设计说明站点名称:myweb主要文件夹:flash、images、music、Scripts、Templates主要页面:welcome.htm、index.html、dangan.html、riji.html、xiangce.html、yinyue.html、donghua.html、liuyan.html其他功能文件:daohang.css、logininput.css、bj.css、mm_css_menu.js图2 档案页面3.2 关于档案页设计说明<script language="JavaScript1.2" type="text/javascript" src="mm_css_menu.js"></script> <style type="text/css" media="screen">@import url("./daohang.css");body {background-image: url(images/bj2.jpg);overflow-y: hidden;background-repeat: no-repeat;}此部分引用固定格式,通过对.js文件的引用达到动态处理效果,属于框架的一部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网页设计说明书目录一、网页设计目的1.1 网页设计需求浅谈 (2)1.2 个人网页设计理念 (2)1.3 制作背景 (2)1.4 术语定义 (2)二、网页设计以及浏览工具2.1 网页设计说明 (3)2.2 色彩方案 (3)2.3 工作环境 (3)2.4 浏览工具 (3)三、个人网页功能模块设计3.1 空间动画 (4)3.2 主页 (5)3.3 日志 (7)3.4 日志简介 (8)3.5 相册界面 (9)3.6 相册展示 (10)3.7 音乐 (11)3.8 音乐列表 (12)3.9 个人资料 (13)3.10留言板 (14)四、总结4.1 技术总结 (15)4.2 个人心得总结 (15)附加:第二种网页设计图一、网页设计目的1.1 网页设计需求浅谈:随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。
在表达一些理念方面东西的时候能更加的形象化与多样化。
就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。
作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人.1.2 个人网页设计理念:本次毕业设计目的就是做一个属于自己的主页,通过一些信息来表达自己的一些思想与观点,还有就是一些个人对于生活的一些心得体会,再其中加入个性化的元素能表现自己符合自己性格的色彩搭配与文字图画以及音频,当然也是对过去的留恋,故空间名取名为流年,给人一种怀旧的感觉。
1.3 制作背景a.网站项目的名称:个人空间b.用户:普通的用户1.4术语定义个人空间:就是一个网页,它通常是由简短且经常更新的信息所构成。
这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。
不同的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
二、网页设计说明以及浏览工具2.1 网页设计说明(1)名称:流年(2)性质:个人空间(3)主要内容:这是一个以个人空间为主题的网页设计,所包括的页面开场动画、主页、日志、相册、音乐、资料、留言板等。
(4)版式:左边为导航区,右边为展示区。
(5)风格:主调请亲而不失格调,色彩淡雅,版面活泼风趣。
2.2 字体、色彩方案为了个人空间网页设计能够更好投入到实际操作中,特此准备了两种方案。
(1)一种为淡暖色系黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调朱红色(C::32 M::72 Y:85 K:29)为辅色调字体均采用华康少女字体、华康采风字体、华康娃娃体。
(2)一种为清蓝色系(备选方案)淡蓝色(C:9 M:0 Y:36 K:0)为主色调粉红色(C:7 M:33 Y:0 K:0)为辅色调桔黄色(C:0 M:36 Y:47 K:0)为辅色调字体均采用楷体字体、仿宋字体、黑体.(3)整体色彩都采用代表忧伤的颜色,以便烘托出“流年”这个主题,达到更好的视觉上的享受。
2.3 工作环境:操作系统:Windows XP以上系统制作工具:Photoshop CS52.4 浏览工具:IE浏览器三、个人网页功能模块设计(第一种方案)3.1 空间动画本页采用贴图的形式来展现整个动画,主体上以书为主,以图片为辅,书本上C’EST LA VIE(这就是生活)正在诉述着人生的种种,零零碎碎的照片,CRY,NEVER,LOST,BELONG,EVEN各种的心情,从不同角度展现生活的美,让用空间那种独特的方式向读者娓娓道来我的生活。
文本区:文字都运用华康隶书体,给人一种亲切感而又不失严肃。
色彩区:整页运用灰色(C:4 M:4 Y:4 K:4)为主,白色(C:0 M:0 Y:0 K:0)赤褐色(C::20 M::30 Y:45 K:0)黑色(C::0 M::0 Y:0 K:100)朱红色(C::32 M::72 Y:85 K:29)为辅3.2 主页主页采用了左中下的框架结构,左上角的空间名称“流年”让人充分了解主题,字的旁边添加一些线条花加以点缀,显得生动活泼。
在左侧的导航栏中的选项界面运用圆形的方式将其逐一展现出,并且均在每一张页面上能够得到显示,右侧的图片区放入一张小女孩对过去的怀念之情的手绘图。
下边的导航栏中以新鲜事、相册、联系方式展现,相册中运用到了时间轴,照片在一定时间内可以飘过,这样增加了画面的跳跃感。
在所有页面中都采用了简洁的样式,从而达到网页表现与内容分离的目的,让我能更好的设计网页的显示效果。
色彩区:整体页面以黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调“流年”采用了方正隶二简体字体,48,严谨而不失大体,其色彩为朱红色(C::32 M::72 Y:85 K:29)。
“主页、日志、相册、音乐、资料、留言板”采用了华康少女文字,简单14以黄绿色(C:9 M:0 Y:36 K:0)为已打开页面,橙色调(C:0 M:30 Y:70 K:0)为未打开页面“新鲜事、相册”采用了华康流线体,流畅14,以(C:0 M:55 Y:74 K:0)下方的日志排列采用了方正隶变简体,9.5,以黑色(C:0 M:0 Y:0 K:100),以及联系方式采用了华康少女字体,10,以橙黄色(C:0 M:55 Y:74 K:0),粉红色(C:0 M:30 Y:37 K:0)。
3.3 日志个人日志中仅仅是一个日志列表的显示,我所做的就是用传统的样式让日志展现出来,按照日期来排列,并且标注一些日志是最新的,整个日志列表有日期、标题、浏览量以及横线、翻页栏来组成。
同时将个人的联系方式放到了左下角,以便访客可以及时和我联系。
日志列表的最上角的运用了三张照片和一张信封、一杯咖啡,希望访客能够在品尝咖啡的同时来享受这些所带来的触动。
右上角的白色的SPING THE STORY粘贴在墨迹上,仿佛在诉说着这些故事的深远,并且与右下角的山水图对应。
色彩区:黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调“日期、标题、浏览量”采用了Adobe 楷体std,12,黑色(C:0 M:0 Y:0 K:100)。
日志列表中的日期、浏览量,采用了Arialz字体,而日志名采用了方正隶变字体,统一大小9.5,灰色(C:57 M:49 Y:48 K:15)3.4 日志简介在日志简介中我采用了最简洁的排版,文本区我插入了FATE/ZERO NIGHT这篇文章,紧跟其后就是创作的时间以及阅读量。
文章下方还有“赞、转载、分享、评论、复制地址、举报、更多等多种对文章的选项,到文章的右下角还有上一篇以及下一篇的提示。
整体版面简洁大方,让人能够一目了然。
在整个页面的右下角的插入图片,主要目的是为了让访客能够体会这个图片对生活的期待。
色彩区:黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调文章的标题以及时间日期均采用了Arial字体,18,正文部分采用了Arial字体,10,灰色(C:59 M:50 Y:50 K:18)文本区的导航栏的文字采用了Arialz黑体std字体,10,浅灰色(C:29 M:24 Y:24 K:0)3.5 相册界面:此页面中采用了左右的排版,左侧为导航栏包括左下角的联系方式,当访客打开电子相册时,就会出现一个翻开的书,书上粘贴着一个关于寻找过去,珍惜现在所拥有的童话故事“小王子”,画面色彩清晰分明,能在那么一瞬间走入访客的心里,并且点击进入这个浅蓝色按钮,继续欣赏下去循环下去。
整体画面清新,主题明显,色彩暖人心。
色彩区:黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调浅蓝色(C:20 M:6 Y:6 K:0)为辅色调灰蓝色(C:3 M:2 Y:4 K:0)为辅色调“个人相册”采用了楷体字体,能够方便访客进入界面,25,灰色(C:67 M:60 Y:59 K:44).,“点击进入”采用了黑体,8,白色((C:0 M:0 Y:0 K:0)下方的相册简介采用了华康采风体,6,浅灰色(C:58 M:50 Y:49 K:17),整体字体运用的合理到位,活泼而又不失单调。
3.6 相册展示:相册展示中我采用的流动的方式来展示照片,在展示区运用了一个展示栏,有树叶,有房子,带给人一种清新的感觉,能够充分的烘托出主题,图片大都选用了色彩比较温和而又不失风格,而且相册名为清新,图片与名称相呼应。
大图片为一个小女孩正在望着天空,戴着一个猫咪的帽子,被风吹起的头发,飘起的裙摆,就这样,轻轻地走进人的心底。
下方的小图片采用的是流动展示的方式,点击下方的指示栏就可以进入下一组图片。
整体版面干净明了。
色彩区:黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调上方的相册名称“清新、暖暖、唯美、意境、浪漫”采用了华康娃娃体,17,深橙色(C:19 M:57 Y:82 K:4)为未打开的相册,暗绿色(C:39 M:17 Y:96 K:1)为已打开的相册。
下方的流动相册的“BACK、NEXT”采用了华康童童体,16,橘黄色(C:0 M:25 Y:64 K:0)3.7 音乐:音乐的界面采用了左右两侧的排版来向访客展示,左侧的导航栏沿袭一贯的风格,右侧的展示区标题部分“ENJOY YOURSELF,SMILE(享受自己,笑一笑)”,希望访客可以放松心态来享受听觉上的心灵盛宴,旁边插入了一张卡通风格的图片,以此来衬托音乐这个主题。
搜索栏上简洁而方便访客搜索音乐。
对于每个人听音乐的心情不同,所以我把不同心情时会听的音乐分了一下类别,分为开心时,激动时,安静时,忧伤时,思念时,甜蜜时,幸福时,想哭时等,分别对应上相应的图片,以达到更好的效果。
下方的翻页栏依然还是沿用传统的风格。
整体感觉不单调,有种别致清新的感动。
色彩区:黄绿色(C:9 M:0 Y:36 K:0)为主色调橙色调(C:0 M:30 Y:70 K:0)为辅色调灰色调(C:0 M:30 Y:70 K:0)为辅色调标题部分“ENJOY YOURSELF,SMILE”采用了华康童童体,30,标题下方的介绍文字采用了方正体,12,康体简橙色调,橙色调(C:0 M:30 Y:70 K 0)。
浅灰色(C:34 M:30 Y:29 K:0)“搜索”以及各种心情时的文字采用了华康少女字体,10,白色(C:0 M:0 Y:0 K:0)橙色调(C:0 M:30 Y:70 K 0)3.8 音乐列表:音乐的界面采用了左右两侧的排版来向访客展示,左侧的导航栏以及右侧下角的翻页栏沿袭一贯的风格,右侧的音乐列表取用了思念时的一个界面,仍旧还有搜索栏,按照时间、歌手和歌名来搜索的搜索栏,简单而又实用。
