Dreamweaver网站制作毕业设计说明书
dreamweaver网页设计实验指导书

网页设计实验指导书(一)DreamWeaver静态网页制作第一章网站规划 ................................................................................................... - 3 - 第二章Dreamweaver静态网页设计实验 ...................................................... - 8 - 实验一在Dreamweaver中建立一个站点.................................................. - 8 - 实验二在网页中使用文本........................................................................... - 15 - 实验三超级链接的建立............................................................................... - 21 - 实验四网页图像的应用............................................................................... - 29 - 实验五网页表格操作 ..................................................................................... - 36 - 实验六利用表格进行网页布局..................................................................... - 39 - 实验七利用层进行网页布局....................................................................... - 48 - 实验八行为和图层的应用............................................................................. - 53 -实验九框架型网页的制作........................................................................... - 66 - 实验十一交互式表单的应用..................................................................... - 84 - 实验十二HTML语言基础应用 .................................................................... - 90 - 实验十三网页动态效果辑............................................................................. - 97 - 实验十四CSS样式表的创建及运用....................................................... - 106 -第一章网站规划一、网站建设的基本流程网站建设的基本流程是:网站规划,网页设计,网上安家以及网站维护与管理,如图1-1所示。
Dreamweaver设计说明书

学生信息管理系统设计说明书2014年12月一、选题背景1、各个高校的教育规模不断扩大2、各高校的学生人数急剧增加和各种信息的成倍增长3、提高学生信息管理工作的效率,做到信息的规范管理、科学统计和快速查询,以减少管理方面的工作量二、国内外研究现状国内高校现有的学生信息管理系统还存在很多的问题,主要是:1、功能单一2、系统孤立3、在软件的使用上,系统存在可扩充性和灵活性差,无法不断完善系统,来适应学校的发展需要。
国外的开发技术比国内的成熟,在开发过程中遵循了可扩展性和包容性,使得系统1、能接纳已有的数据结构,扩展时有效地保护已有的资源2、能方便地调整结构,易于扩充功能,升级方便。
三、可行性分析1、技术可行性:以Windows XP为操作系统,采用VB和ACCESS为开发工具设计与开发学生信息管理系统。
2、经济可行性:系统开发成本低,在现有的PC机上就可以提高所需的硬件设备环境,节省有人力、物力和经济效益。
3、操作可行性:用户使用系统时,通过输入正确的用户名和密码进入系统,就可以进行数据库的维护操作和运用。
四、研究内容学生信息管理系统实现的模块具体如下:1、用户登录模块2、学生信息管理模块:a.学籍信息管理模块:输入姓名或学号查询学号、性别、出生年月、联系电话、家庭住址等信息b.成绩信息管理模块:输入姓名或学号查询课程、成绩等信息c.课程信息管理模块:输入姓名或班级查询课程信息d.奖惩信息管理模块:输入姓名或学号查询学生的奖惩信息e.班级信息管理模块:输入姓名或学号查询专业、班级等信息3、个人信息管理模块:查询全面的学生信息4、管理员维护模块:a.学生档案管理:添加、删除、修改学生信息b.权限信息管理:根据情况分配不同的权限五、关键问题和难点一、关键问题1、编写程序完成用户界面等操作,并做好与数据库的连接,运用ACCESS来完成数据库的创建及生成2、数据库的设计与开发:前期和应用程序的开发以及后期数据的不断更新二、难点1、根据不同的用户分配不同的权限,提高数据的安全性。
Dreamweaver制作网参考手册

学习情境六:Dreamweaver制作网页参照手册【教学目旳】能力目旳:1、培养用Dreamweaver制作网页旳能力2、提高学生在制作网页过程中应用Dreamweaver旳多种功能旳能力3、培养学生在实践中掌握知识旳能力4、培养学生运用所学知识设计与制作网页旳能力5、提高学生旳动手能力知识目旳:1、掌握Dreamweaver旳多种菜单旳使用方法2、掌握掌握在代码模式和设计模式下纯熟制作网页旳能力3、掌握运用Dreamweaver制作网页旳一般环节职业素质目旳:1、获取知识旳能力2、知识应用能力3、自主学习能力4、动手能力【教课时间】 30课时【任务1】制作“跟我学电脑”网页(2课时)【效果图】Dreamweaver是开放式和可扩展旳。
赋予顾客最大旳自由度和灵活性来选择最适合顾客旳技术。
Dreamweaver还提供了纯粹旳代码编辑环境,容许顾客使用HTML、CSS、JavaScript、CFML、ASP、JSP、PHP和服务器技术,创立动态旳、数据库驱动旳网页和程序。
此外,还可以协助顾客轻松创立XSLT页、附加XML文献,并在Web页中显示XML数据。
目前,Dreamweaver旳最新版本是Dreamweaver 8,已经推出了中文Dreamweaver 8。
2.进入Dreamweaver 8第一次运行Dreamweaver 8时,会弹出“工作区设置”对话框,如图1-2-4所示。
可以看出,Dreamweaver 8提供了两种工作区布局(即工作界面)。
如下图:选中某一种工作区名称旳单项选择项,再单击“确定”按钮,即可进入对应旳工作区。
例如,单击选中“设计器”单项选择项,再单击“确定”按钮,即可进入“Macromedia Dreamweaver 8”对话框。
一般在没有任何文档打开时,也会自动弹出“Macromedia Dreamweaver 8”对话框。
假如选中“不再显示此对话框”复选框,则下次启动Dreamweaver时就不会再出现此对话框。
Dreamweaver网站制作毕业设计说明书

Dreamweaver学习网站制作设计说明书系部:信息工程系学生姓名:***专业班级:网络08D1学号:*********指导教师:密海英2010年10月25日目录内容摘要 (1)一、引言 (1)1、Dreamweaver发展前景与现状 (1)2、Dreamweaver专题学习网站的内容和意义 (2)二、开发工具的介绍 (2)三、网站的具体规划 (3)1、网站的功能结构 (3)2、网站的主题思想 (3)3、网站LOGO设计 (3)4、网站布局设计 (4)5、网站的内容 (4)四、页面设计过程 (4)1、一级导航页面设计 (4)2、二级导航页面设计 (6)3、三级导航页面设计 (8)五、总结 (9)致谢 (10)参考文献 (11)Dreamweaver学习网站的设计与开发内容摘要本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。
网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让学习者产生视觉上的放松。
本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。
网站资源丰富、层次清楚、内容严谨。
页面多处插入了flash,使得页面更加生动、活泼,富有感染力。
网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。
本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。
此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力一、引言(一)Dreamweaver的发展前景与现状Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网站设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
它于1997年首次推出。
网页设计课程设计报告说明书

- -网页设计课程设计说明书学生姓名专业班级学号成绩摘要这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字关键词:网页设计,Dreamweaver目录1、系统需求分析〔这是一级标题〕11.1系统概述〔这是二级标题〕1这是三级标题1这是三级标题〔二〕11.2系统运行环境11.3功能需求描述12、系统总体设计22.1开发与设计的总体思想22.2系统功能构造图33、系统详细设计53.1主页〔页面一〕5对页面的描述说明。
例如用到什么技术如何制作5局部功能模块及代5页面的html 标签63.2页面二6对页面的描述说明。
例如用到什么技术如何制作6局部功能模块及代6页面的html 标签63.3页面三73.4页面四7总结71、系统需求分析〔这是一级标题〕1.1 系统概述〔这是二级标题〕〔正文局部小4号宋体,1.5倍〕收集整理有关当前市场信息,了解市场上供给商的信息,如规模、实力、市场分额、产品品种、价格〔进价和销售价〕、付款条件、供货能力等等,从中筛选出候选的供给商以便进一步联系。
网页设计(DreaweaverFlash)课程设计说明

网页设计(Dreaweaver/Flash)课程设计说明一、设计题目紫苑二、设计性质、目的和任务(一)、设计性质本课程设计是学生在学习网页设计软件Dreamweaver和Flash动画设计课程后的实践性很强的专业课课程设计,是对所学Dreamweaver和Flash知识的综合运用,为培养职业核心能力与素质奠定基础,在专业人才培养方案中起重要作用。
(二)、设计目的和任务综合利用Dreamweaver和Flash设计制作一个网站。
设计题目:在线物购网站后个人网站,任选其一(具体名称和栏目自定)具体要求1、网站和素材制作要有自己的创意。
2、通过设计熟练掌握网页设计和Flash素材制作的基本流程和各种常用工具的使用方法和技巧。
3、Dreamweaver的内容要求:⑴、有图文的混合排版,要有自己设计的图像素材 (可是静态或Flash动画)。
⑵、要有自己设计的站标(静态或Flash动画任选)。
⑶、网页要求体现不同布局(表格布局、层布局、框架布局)。
⑷、要有CSS样式、模板和库的使用。
⑸、要有鼠标经过图像。
⑹、制作弹出信息对话框。
⑺、随主页弹出的广告窗口。
⑻、要有项目列表或编号列表。
⑼、多种超链接的设置。
⑽、有插入的声音文件或背景音乐。
4、Flash的内容要求:(1)、熟练掌握Flash的基本操作方法。
(2)、设计网站的Flash标题文字动画(或Flash的TOP文件),做到动画新颖与主题风格一致。
(3)、根据网站风格、内容的需要制作相应的动画广告或其它动画素材,要有形状补间动画、运动补间动画、蒙版动画,动画中可根据需要加入声音或音乐。
三、设计内容我制作的网站叫紫苑,是一个购物网站。
紫苑是一种花,田野里随处可见的植物,但相反紫苑的花语有贵族情趣一说。
所以我的网站是带有贵族气的平民网站。
以这样的风格来卖服装,既满足个别人群的需求,又满足大众人群的需求。
在背景音乐中我加一段小提琴曲,以紫色调配小提琴优雅曲,让人沉浸在服装的海洋里,赏心悦目。
dreamweaver网页设计实验指导书(实验二在网页中使用文本)

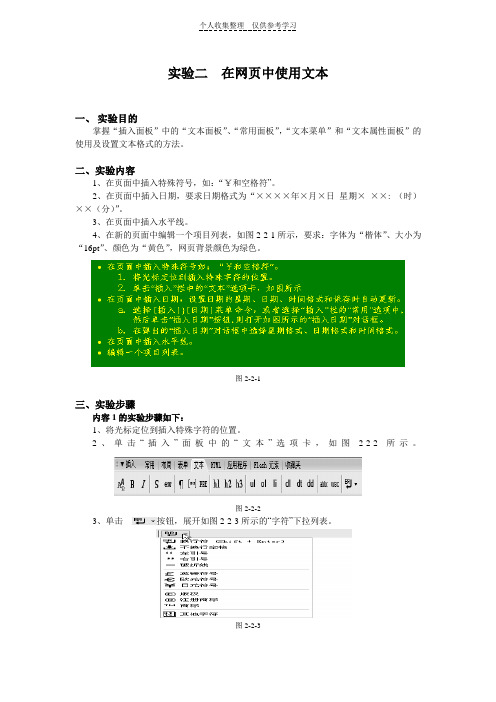
实验二在网页中使用文本一、实验目的掌握“插入面板”中的“文本面板”、“常用面板”,“文本菜单”和“文本属性面板”的使用及设置文本格式的方法。
二、实验内容1、在页面中插入特殊符号,如:“¥和空格符”。
2、在页面中插入日期,要求日期格式为“××××年×月×日星期×××: (时)××(分)”。
3、在页面中插入水平线。
4、在新的页面中编辑一个项目列表,如图2-2-1所示,要求:字体为“楷体”、大小为“16pt”、颜色为“黄色”,网页背景颜色为绿色。
图2-2-1三、实验步骤内容1的实验步骤如下:1、将光标定位到插入特殊字符的位置。
2、单击“插入”面板中的“文本”选项卡,如图2-2-2所示。
图2-2-23、单击按钮,展开如图2-2-3所示的“字符”下拉列表。
图2-2-34、单击相应的选项即可在Web页面中添加相应的特殊字符,如图2-2-3所示。
图2-2-35、插入不换行空格,可执行如下操作之一。
(1)在“插入”面板的“文本”选项卡中,单击“字符”按钮,在下拉列表中选择“插入不换行空格”选项。
(2)选择[插入]/[HTML]/[特殊字符]/[不换行空格]菜单命令。
(3)按【Ctrl+Shift+空格键】键输入。
(4)将输入法切换到全角状态再按空格键。
内容2的实验步骤如下:1.选择[插入]/[日期]菜单命令,或者选择“插入”面板的“常用”选项中,然后单击“插入日期”按钮,则打开如图2-2-4所示的“插入日期”对话框。
图2-2-42.在弹出的“插入日期”对话框中选择星期格式为“星期四”、日期格式为“1974年3月7日”、时间格式为“22:18”。
注意:如果希望网页在保存时系统都会自动更新日期信息,则选中选中复选框。
1、单击“确定”按钮即可插入日期。
内容3的实验步骤:1、在“文档”窗口中,将插入点放在要插入水平线的位置。
网页毕业设计说明范文

网页毕业设计说明范文英文回答:WEB DESIGN THESIS PROPOSAL.Project Title: Developing an Interactive Educational Website for Elementary School Students in STEM Subjects.Abstract:This project aims to develop an interactive educational website that will provide engaging and interactive learning experiences for elementary school students in STEM subjects. The website will be designed to align with curriculum standards and provide students with opportunities toexplore STEM concepts through hands-on activities, simulations, and games. The website will also incorporate features such as progress tracking, individualized learning paths, and parental involvement to support student learning and engagement.Objectives:To create an interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.To develop engaging and interactive learning experiences that align with curriculum standards and foster a deep understanding of STEM concepts.To incorporate features that support student learning and engagement, such as progress tracking, individualized learning paths, and parental involvement.To evaluate the effectiveness of the website in promoting student learning and engagement in STEM subjects.Methodology:The website will be developed using a user-centered design process that involves gathering user requirements,creating prototypes, and conducting user testing. The website will be designed using HTML, CSS, JavaScript, and other relevant technologies. The content for the website will be developed by a team of educators and subject matter experts. The website will be evaluated using both quantitative and qualitative methods, including student surveys, teacher feedback, and observations of student engagement.Expected Outcomes:The expected outcomes of this project include:An interactive educational website that is accessible, engaging, and relevant for elementary school students in STEM subjects.Improved student learning and engagement in STEM subjects.Increased parental involvement in student learning.A better understanding of the use of technology to support STEM education.Impact:This project has the potential to make a significant impact on the way elementary school students learn STEM subjects. The website will provide students with access to engaging and interactive learning experiences that can help them develop a deep understanding of STEM concepts. The website will also provide teachers with a valuable resource that can be used to supplement their lessons and support student learning.中文回答:网页毕业设计说明范文。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver学习网站制作设计说明书系部:信息工程系学生姓名:***专业班级:网络08D1学号:*********指导教师:密海英2010年10月25日目录内容摘要 (1)一、引言 (1)1、Dreamweaver发展前景与现状 (1)2、Dreamweaver专题学习网站的内容和意义 (2)二、开发工具的介绍 (2)三、网站的具体规划 (3)1、网站的功能结构 (3)2、网站的主题思想 (3)3、网站LOGO设计 (3)4、网站布局设计 (4)5、网站的内容 (4)四、页面设计过程 (4)1、一级导航页面设计 (4)2、二级导航页面设计 (6)3、三级导航页面设计 (8)五、总结 (9)致谢 (10)参考文献 (11)Dreamweaver学习网站的设计与开发内容摘要本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。
网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让学习者产生视觉上的放松。
本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。
网站资源丰富、层次清楚、内容严谨。
页面多处插入了flash,使得页面更加生动、活泼,富有感染力。
网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。
本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。
此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力一、引言(一)Dreamweaver的发展前景与现状Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网站设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
它于1997年首次推出。
2002年推出Dreamweaver UltraDev,它主要运用其核心的Roundtrip HTML技术,可确保在切换程序代码与设计检视时的程序代码质量,Dreamweaver 成为专业网站外观设计的先驱。
2002年推出了Dreamweaver MX ,目的是支持现代网页专业人员兼备的多重角色。
2003年推出Dreamweaver MX 2004,新增了对以往CSS为基础设计与开发提供支持的革命性功能,将网页设计提升到新的层次。
之后,又推出Dreamweaver 8,它是以之前版本为基础,扩充了主要范围的功能,例如XML和CSS,并简化了其工作流程,以帮助使用者事半功倍。
在这个高速发展的信息化时代,Dreamweaver仍然是目前最流行的网页制作软件之一,它最佳的制作效率、网站管理能力、及无可比拟的控制能力等特点,使得网页制作变得更加简单、快捷、方便。
(二)Dreamweaver学习网站的内容和意义本网站的内容:根据指定的主题制作的一个Dreamweaver 学习网站,其中包括Dreamweaver知识的收集、分类、整理,确保内容的正确、逻辑严谨、层次清楚;提供友好的操作界面,方便学习者自主地学习;提供测试功能以便学习者及时测试自己的学习效果,以便更好地提高自己的能力。
形成的一个内容正确实用,布局合理,色彩搭配协调,页面美观且比较完整的学习Dreamweaver知识的专题网站。
本网站的意义:网上虽然有许多关于本专题的学习网站,但此次想通过自己的努力制作一个专门针对大专院校生,以及一些行外者学习的Dreamweaver学习网站。
这样不仅能给学习者提供良好的学习环境,让他们可以免费地、自主地学习有关Dreamweaver 软件的知识,还可以通过制作本主题网站更一步提高自己的网页制作能力以及进一步深入地学习有关Dreamweaver知识。
二、开发工具的介绍在本次的专题网站制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,同时也采用了CSS 样式,更好地显示了本网站元素及内容,具有更好的易用性和可扩展性,大大简化了网站的建设。
使用Photoshop来设计网站的界面,以及对网站中一些图片的处理,使得网站得到了美化。
使用Flash软件制作了一些动态的LOGO、滚动图片、滚动字幕等效果。
使得整个网站看上去不会太死板,让网站显得更生动,更能够吸引学习者。
三、网站的具体规划(一)网站的功能结构本专题网站中,主要设计了网站首页、课程展示、实例教程、在线测试、学习交流五个导航。
网站首页提供了专题简介、教学方法、教学目标以及教学内容,让学习者对本学习网站有个初步的认识;课程展示提供了基础课程、进阶课程及网站技巧等内容,让学习者能够清晰地、循序渐进地学习相关内容;实例教程提供了一些实例教学及视频教学,让学习者通过实例进一步学习;在线测试提供了学习者自我检测的平台;学习交流提供了学习者相互交流的平台。
各个功能导航下还具体划分了小的导航链接,详细结构请见图3-1。
本网站的意义:网上虽然有许多关于本专题的学习网站,但此次想通过自己的努力制作一个专门针对大专院校生,以及一些行外者学习的Dreamweaver学习网站。
这样不仅能给学习者提供良好的学习环境,让他们可以免费地、自主地学习有关Dreamweaver 软件的知识,还可以通过制作本主题网站更一步提高自己的网页制作能力以及进一步深入地学习有关Dreamweaver知识。
图 3-1 网站功能结构图(二)网站的主题思想本网站是一个Dreamweaver专题学习网站,目的就是要提供给学习者一个舒适的学习平台。
网站的主题思想就是一切为了学习者能够通过本网站能够更好、更快、更舒适地学习。
所以本网站分类清晰、内容丰富、由浅到深。
语言通俗易懂,让那些原本对Dreamweaver知识一窍不通的学习者都能够自主学习。
(三)网站LOGO设计本专题网站LOGO,是用Flash制作的一个动态的LOGO。
“Dreamweaver”从左往右滚动显示,“学习网站”从右向左滚动显示,这样会使得网站看上去不会太枯燥,单调。
(四)网站布局设计本网站以清新自然的绿色为主色调,使学习者在视觉上产生眼前一亮的视觉效果。
本网站在布局上简单而又不显单调,朴素而又不失优雅。
采用图文结合的方法让学习者能够更直观地学习。
用Flash做一些动态效果,使得整个页面更加活泼生动。
(五)网站的内容对本专题的学习课程内容进行收集、分类、整理,让学习者一目了然。
在导航上清楚地呈现每个课程的标题,以便于学习者分类学习以及查找。
在网站首页上的内容有:专题简介、教学方法、教学目标、教学内容四个链接导航,查看具体内容点击即可。
在课程展示上的内容有:基础课程、进阶课程和网站技巧三块,其中基础课程中有新功能简介、窗口布局、菜单概述、常用工具栏、定义站点、创建页面、页面制作、超级链接、表格设计、框架技术和创建导航条共十一章内容;进阶课程中有可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver的插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、层及应用、行为事件和发布网站共十二章内容;网站技巧中有网页建设之色彩全攻略、网站优化的十大奇招妙计、网页设计应防止的10个错误、令网站打开提高速度的7大秘方、网页制作高手进阶、浅谈设计中的文字、网页设计高手进阶技巧、巧用记事本编辑网页、Dreamweaver编写CSS需要掌握的技巧、小技巧让你轻松Diy你的网页滚动条、巧用DW进行网页制作技巧、Dreamweaver技巧12条、个性化表单设计技巧五则、巧用背景颜色和间距制细边表格共十二项内容。
实例教学提供了以实例为基础的教学,可以让学习者更加直观地学习。
主要采用录频工具制作了视频教学课程。
在线测试提供了自我检测的平台,让学习者在学习的同时能够对自己所学内容的掌握情况有个认识,以便更好地提高自己的学习效率。
学习交流提供了一个互相交流的平台,让学习者对所学习内容有个相互探讨的平台,以便促进学习。
四、页面设计过程(一)一级导航页面设计首页设计首先是用Photoshop设计出页面的原型,将网站的导航都包括在里面,本网站导航是采用的一个四叶草的图片,跟网站主色调融合,使得整体页面更加和谐;然后进行切片,将切片好的图片放在指定的文件夹内;最后,在Dreamweaver界面中插入图片,以及所制作的Flash,制作模板,这样更有利于网站页面的修改。
制作效果如图4-1所示。
图4-1 网站首页效果图设计思想:网站的左上角是一个女孩在拿着一本书躺在宽阔的天空下,一眼就让人看出来这是一个学习网站,宽阔的天空正说明了知识的无穷无尽。
右上角是用Flash制作的一个动态的LOGO,突出了本网站的主题—Dreamweaver学习网站。
中间一部分是用Flash制作的一个滚动的图片展示效果,将一些本专题的教程和一些优秀的作品呈现出来。
左下方是一个圆孤形状的图片,里面是网站首页的二级导航。
右下方是一个友情提示,让学习者注意休息,保护视力!课程展示设计方法同上,设计效果如4-2所示。
图4-2课程展示效果图(二)二级导航页面设计设计思想:页面上半部分减少图片展示区域其余与一级导航页面相同,下方左边是内容放置区域,右边是一个用flash制作的热点内容,这样使得页面更加简单整洁,让人有一种赏心悦目的视觉效果。
效果图如4-3、4-4所示,其它页面整体设计与之相同。
图4-3 专题简介效果图图4-4 基础课程效果图(三)三级导航页面设计设计思想:页面上方与二级导航页面一致,下方则为课程内容展示,如下图4-5所示,其余与之相同。
图4-5 新功能简介效果图五、总结通过本次专题网站的制作自己对Dreamweaver有了进一步的深入了解,觉得自己学到了许多知识,在制作网站技术上也有了一定的提高。
之所以会选择该课题,是由于之前做过类似的网站,所以很有信心的选择了此课题。
但当老师告知,这是要做一个学习网站,工作量是非常大的,而且还增加了以前从来没有接触过的录频工具和在线测试功能。
这些显然使我的信心减少了许多,不过相信通过自己的不断努力,虚心请教一定会成功完成此次项目的。
满怀信心的开始了本次的项目设计,在设计的过程中真的是问题不断,大大小小的问题全有,不过我并没有放弃,通过了自己的努力学习以及向老师同学请教,几乎都一一解决了这些问题。
有句话说得好,问题并不可怕,可怕的是你在遇到这些问题时选择了放弃。
通过不断地学习,不断地努力,在制作网页时为让我的网页更加丰富多彩,在网页中插入图像、动画、动态特效等,让浏览者更加直接,方便地了解我们的网站,同时在视觉上给人一种赏心悦目的感受。
