网页设计说明书我的家乡--永昌
介绍美景永昌的作文

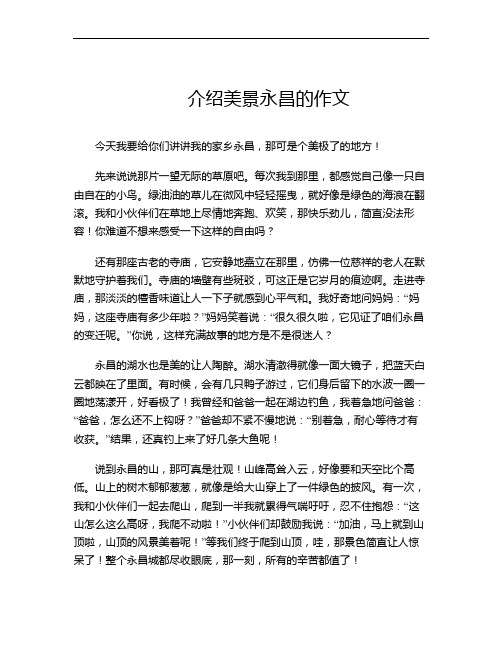
介绍美景永昌的作文今天我要给你们讲讲我的家乡永昌,那可是个美极了的地方!先来说说那片一望无际的草原吧。
每次我到那里,都感觉自己像一只自由自在的小鸟。
绿油油的草儿在微风中轻轻摇曳,就好像是绿色的海浪在翻滚。
我和小伙伴们在草地上尽情地奔跑、欢笑,那快乐劲儿,简直没法形容!你难道不想来感受一下这样的自由吗?还有那座古老的寺庙,它安静地矗立在那里,仿佛一位慈祥的老人在默默地守护着我们。
寺庙的墙壁有些斑驳,可这正是它岁月的痕迹啊。
走进寺庙,那淡淡的檀香味道让人一下子就感到心平气和。
我好奇地问妈妈:“妈妈,这座寺庙有多少年啦?”妈妈笑着说:“很久很久啦,它见证了咱们永昌的变迁呢。
”你说,这样充满故事的地方是不是很迷人?永昌的湖水也是美的让人陶醉。
湖水清澈得就像一面大镜子,把蓝天白云都映在了里面。
有时候,会有几只鸭子游过,它们身后留下的水波一圈一圈地荡漾开,好看极了!我曾经和爸爸一起在湖边钓鱼,我着急地问爸爸:“爸爸,怎么还不上钩呀?”爸爸却不紧不慢地说:“别着急,耐心等待才有收获。
”结果,还真钓上来了好几条大鱼呢!说到永昌的山,那可真是壮观!山峰高耸入云,好像要和天空比个高低。
山上的树木郁郁葱葱,就像是给大山穿上了一件绿色的披风。
有一次,我和小伙伴们一起去爬山,爬到一半我就累得气喘吁吁,忍不住抱怨:“这山怎么这么高呀,我爬不动啦!”小伙伴们却鼓励我说:“加油,马上就到山顶啦,山顶的风景美着呢!”等我们终于爬到山顶,哇,那景色简直让人惊呆了!整个永昌城都尽收眼底,那一刻,所有的辛苦都值了!永昌的秋天更是别有一番风味。
果园里,红彤彤的苹果挂满枝头,就像一个个小灯笼。
我跟着果农叔叔一起采摘苹果,边摘边吃,那香甜的味道,现在想起来还让我流口水呢!我兴奋地对叔叔说:“叔叔,你们的苹果太好吃啦!”叔叔骄傲地说:“那当然,咱们永昌的苹果可是出了名的甜!”到了冬天,雪花纷纷扬扬地飘落下来,给永昌披上了一层洁白的纱衣。
小伙伴们在雪地里堆雪人、打雪仗,欢笑声在雪地里回荡。
美丽的校园我的家——《网页制作》教学案例设计

美丽的校园我的家——《网页制作》教学案例设计[摘要]随着新课程标准的推出,信息技术课程的教学面临着从内在理念到外在方法的全面转型,要求教师在认真研究课程特点的基础上,加强理论学习,结合教学实际,探索行之有效的教学方法和教学模式。
本文以“网页制作”即Frontpage软件的使用为例,从制作一份关于校庆的网页这一实际问题出发,让学生亲历处理信息、开展交流、相互合作的过程,关注基础水平和认知特点的差异,将任务分为基础任务和进阶任务,鼓励个性化发展,培养学生对信息技术发展的适应能力,阐述了信息技术课教学设计的新思路。
[关键词]信息技术网页制作任务驱动小组协作教学背景:“人生七十今不稀,正始古稀犹春天”。
为发扬正始光荣历史和优良传统,总结办学经验,联络校友感情,万众一心,群策群力,开拓创新,与时俱进,重振正始雄风,再现正始辉煌,新世纪,新正始,再攀新高峰。
为此学校决定2004年12月14日(校庆纪念日)举行建校70周年庆祝活动。
为迎接此次校庆,学校开展了各式各样丰富多彩的节目,有征文比赛、摄影比赛等。
而我的信息技术课刚好上到第四章中网页制作的内容,针对这一特殊情况,于是我就想到通过网页制作让学生来加深对母校的了解,这样既完成了教学任务,又可以让学生更加了解母校,热爱母校,一举两得的事情,我何乐而不为呢!教材和教学内容分析:我校目前使用的教材是浙江教育出版社出版的高级中学课本(必修)——《信息技术》。
网页制作在本教材中的位置处于第四章第六节,是在第三章电子表格处理(excel2000)和和第四章网络基础及应用之后。
由于学生在平常的使用过程中,经常要用到文字编辑处理软件word,因此在上学期讲excel之前我曾用了几个课时的时间给学生讲过word软件的使用,而文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,为网页制作的教学打下了很好的基础,所以在学习Frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。
我的家乡网站设计的目的和意义英语作文

我的家乡网站设计的目的和意义英语作文【中英文实用版】The purpose and significance of designing a website for my hometown lies in the digital preservation and promotion of its unique culture, history, and attractions.By crafting an engaging online platform, we aim to foster a stronger sense of community, attract tourists, and provide valuable resources for both locals and visitors alike.设计我的家乡网站的目的和意义在于数字化保存和推广其独特的文化、历史和景点。
通过打造一个引人入胜的在线平台,我们旨在加强社区凝聚力,吸引游客,并为本地居民和游客提供宝贵的资源。
Randomly varying the styles and patterns, the website serves as a virtual gateway, showcasing the picturesque landscapes and rich traditions that define our town.It encapsulates the spirit of our ancestors and educates the younger generation about their roots.网站作为展示我们城镇美丽风光和丰富传统的虚拟之门,风格和模式各异,它凝聚了祖先的精神,并教育年轻一代了解自己的根源。
Furthermore, the website serves as a platform for local businesses to thrive by reaching a wider audience, thereby boosting the economy and supporting the growth of entrepreneurship in the region.此外,该网站还为当地企业提供了一个平台,通过触达更广泛的受众,从而推动经济发展,支持该地区创业精神的成长。
我的家乡永昌八年级作文600字

我的家乡永昌八年级作文600字永昌县属于甘肃省金昌市,位于甘肃省西北部,境内地形以山地高原为主,自然资源丰富,交通便利,历史悠久,文化源远流长,在数千年的发展和变迁中,保存和遗留了丰富的文物古迹。
据统计,全县已发现的文物点178处。
其中,属省级文物保护单位8处,县级文物保护单位35处,有石窟2处,古遗址9处,古建筑15处,古墓葬9处,石刻4处,革命遗址4处。
西大河,位于永昌县西南部的祁连山谷,其最高峰冷龙岭海拔4442米,这里常年积雪,有现代冰川生成。
“天山积雪”为永昌古八景之一。
流域上游面积约900平方公里,库容6800万立方米的水库。
水库东北侧有省保单位汉代鸾鸟县遗址。
这里山势陡峭,森林茂盛,草原丰美,多有奇禽异兽,冬春之景相映,景色壮观,是夏季河西有名的避暑旅游之地。
在永昌县南城头312国道旁高高的基座上,耸立着三尊古罗马人的花岗石塑像,他们目光深情地眺望着远方。
二男一妇,中间的长者,高鼻梁、卷发,长袍古装。
左右的一女一男壮实的身材,深凹的眼窝和卷曲的头发,一眼就能认出这是来自西域的百姓。
永昌钟鼓楼又名声教楼,位于永昌县城中四街交汇之处。
建于1587年(明神宗万历十五年)。
东西宽22米,南北长23米。
分楼阁和楼台两部分。
台基边宽22米,高7.2米,通高24.5米;楼阁重檐庑殿顶共二层三檐,下层面宽三间,进深三间,四面置格扇门,门左右置楹窗,斗拱为双翘无昂,共五踩,卷刹弧线。
上层屋檐及檐柱向内紧收,面阔仍同下层。
最上层为屋顶,上置宝顶。
楼台以夯土板筑,四周包砖,两道拱门纵横其中,通达四街。
楼体四面各悬巨匾三块,匾文为“丽日摩云”,“民淳俗美”,“金阙迎恩”,(东上、中、下);“文运天开”,“魁壁联辉”,“云锦天香”(南上、中、下);“中天一柱”,“怀柔西域”,“玉关通道”(西上、中、下);“声闻四达”,“保障金川”,“威宣沙漠”,(北上、中、下)。
台基拱门上镌有:东“大观”,南“迎熏”,西“宁远”,北“镇朔”。
网页设计说明书我的家乡--永昌

我的家乡—永昌展示网站说明文档题目:我的家乡—永昌专业班级:11级计算机科学与技术2班姓名:***学号:********指导教师:***成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (4)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (7)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (11)4.4 网页设计思路 (12)第五章网页制作 (13)5.1 素材的加工制作 (13)5.2网站的建立 (13)5.3 网页设计 (14)5.3.1主页设计 (14)5.3.2“环境” (15)5.3.3“历史” (16)5.3.4“文化” (17)第六章设计体会 (18)致谢 (19)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。
【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。
我的家乡介绍创办网址的目的和内容英语作文

我的家乡介绍创办网址的目的和内容英语作文-概述说明以及解释Title: Introduction to My Hometown Website - Purpose and ContentEnglish Answer:My hometown is a small, picturesque town located in the countryside of China. In recent years, with the rapid development of technology and the internet, I have decided to create a website dedicated to showcasing the beauty and uniqueness of my hometown.The purpose of this website is to promote tourism and attract visitors from all over the world to experience the charm and cultural heritage of my hometown. Through this platform, I aim to provide detailed information about local attractions, historical sites, traditional festivals, local cuisine, and other interesting aspects of my hometown.The content of the website will include stunning photographs and videos of the scenic spots, along with informative articles describing the history, significance, and cultural value of each location. I also plan to feature interviews with local residents,artisans, and experts, to provide a deeper understanding of the traditions and customs of my hometown.Moreover, the website will offer practical information such as transportation options, accommodation recommendations, and local tour guides, to assist visitors in planning their trips effectively. There will be interactive maps, itineraries, and a section for users to share their own experiences and recommendations.In conclusion, the purpose of creating this website is to showcase the beauty and cultural richness of my hometown, attracting tourists and promoting the local economy. Through compelling content and practical information, I hope to inspire visitors to explore and appreciate the hidden gems of my hometown.中文回答:我的家乡是中国农村一个小而美的城镇。
介绍家乡的网站说明书
网站说明书
一、网站的题目
南充简介
二、网站的主题和颜色
本网站主要是用来展示自己家乡的一些风土人情,包括自己收集到的一些历史经济文化旅游资源
本网站的颜色以蓝色和白色为主,主要给人一种清新的感觉,网站整体看起来更简洁。
三、网站的流程图
四、网站的功能介绍
1.首页:主要包括导航菜单和新闻经济简介头条
2.简介:主要对南充基本情况的阐述
3.经济页:主要是对南充近几年经济发展情况的介绍
4.旅游风景:主要是对南充一些景点的介绍
5.新闻动态:主要是对南充实时新闻的描述
6.宣传视频:主要对南充基本情况的动态描述
五、网站的结构图
图1-2网站结构图
首页
经济发展旅游风景
简介新闻动态宣传视频。
Dreamweaver网页制作第五单元制作家乡山水网页
任务三 制作页面动态效果
层“Layer2” 和层“Layer8” 为“显示”,其他层全部设置为“隐藏”
任务三 制作页面动态效果
B.为行为设置事件 在“行为”面板的事件栏中,选择该行为的事件为 “onMouseOver”,效果如下图所示:
行为面板介绍。
常用事件 有哪些?
常用行为 有哪些?
任务三 制作页面动态效果
举一反三: 将本单元“举一反三”文件夹中的“pra5-2”文件夹拷贝到 D盘根目录,运行Dreamweaver 8,使用文件夹中的图像与文 本制作“我的心事”网页“practice5-7.html”,整个页面使用层 进行布局,效果如下图所示。
1.启发思路: 回忆插入层的方法, 在层中添加内容。
2.分组完成任务。
至此,为“金华山景区”热点添加了一个行为,此时预览 “家乡山水”页面,鼠标移上“金华山景区”热点时,层 “ Layer2” 和 “ Layer8” 显 示 , 其 他 层 都 隐 藏 , 右 侧 显 示 的 是 “金华山景区”图像和简介。
2.为“金华山景区”热点添加“设置层文本”行为
A.选中“金华山景区”热点,在“行为”面板中,选择 “添加行为”按钮,在弹出的下拉菜单中选择菜单栏“设置文 本”→“设置层文本”选项,弹出“设置层文本”对话框,在 “层”中选择层“Layer8”,在“新建HTML”中输入对该景区的 简单介绍,然后单击“确定”按钮。效果如下图所示:
1.启发思路: 注意选择正确的行为和事件。
2.分组完成任务。
任务三 制作页面动态效果
作业
1.创建网页“practice5-10.html”,插入本单元素材“举 一反三”文件夹中的图像“practice5-2.jpg”,为图像添加“弹 出信息”行为,使鼠标经过图像时弹出信息“月到中秋分外 明”。
网页制作实验报告家乡
一、实验目的本次实验旨在通过网页制作,展示我的家乡——XX市(县)的自然风光、人文历史、经济发展等方面,提高我的网页设计能力,并锻炼我的信息整理和表达能力。
二、实验内容1. 网页设计构思(1)主题定位:以“美丽家乡,温馨记忆”为主题,突出家乡的自然美景、人文历史和民俗风情。
(2)页面布局:采用简洁、明快的风格,以图片、文字、视频等多媒体元素展示家乡特色。
(3)功能模块:包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2. 网页制作过程(1)网站搭建使用Dreamweaver软件,创建一个本地站点,命名为“我的家乡”。
(2)页面设计1)首页设计首页采用图片轮播展示家乡美景,下方列出导航栏,包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2)内容页设计根据各板块内容,分别设计相应的页面。
例如:- 家乡风光:展示家乡的名胜古迹、自然风光等图片,并配以简短的文字介绍。
- 历史文化:介绍家乡的历史沿革、名人轶事、传统节日等,采用图文并茂的形式。
- 民俗风情:展示家乡的民俗活动、民间艺术、特色美食等,增强用户体验。
- 经济发展:介绍家乡的产业结构、重点企业、招商引资政策等,展现家乡的发展活力。
- 旅游攻略:提供家乡的旅游线路、住宿、餐饮、交通等信息,方便游客规划行程。
(3)代码编写使用HTML、CSS和JavaScript等前端技术,编写页面代码。
注意页面兼容性和响应式设计,确保在不同设备上都能正常显示。
(4)测试与优化对制作完成的网页进行测试,检查页面布局、功能、性能等方面是否存在问题,并进行优化。
三、实验结果经过多次修改和完善,最终制作完成了一个关于家乡的网页。
该网页包含了家乡风光、历史文化、民俗风情、经济发展、旅游攻略等多个板块,内容丰富,界面美观,用户体验良好。
四、实验心得1. 网页制作过程中,我学会了使用Dreamweaver、Photoshop等软件,提高了我的设计能力。
FLSAN制作《我的家乡》
论文提纲一、Flash的概述1、Flash的简介。
2、Flash的主要组成部分。
3、Flash的技术特点。
4、用Flash制作课件的优点及原则。
二、Flash的动画制作过程1、总体设计过程。
2、具体制作过程。
三、结论:运用Flash的各种功能实现了《我的家乡》动画制作的设计,经测试,运行良好。
目录abstract (3)1、 Flash 概述 (5)1.1 Flash简介 (5)1.2 Flash文档的主要组成部分 (5)1.3 Flash 技术特点 (6)1.4 Flash Professional 8的开发环境 (6)2、flash动画制作 (8)2.1 总体设计过程 (8)2.2 具体制作过程 (8)2.2.1 素材准备 (8)2.2.2 单个元件制作 (10)2.2.3 元件组装 (11)2.2.4添加背景音乐 (16)【结论】 (17)【注释】 (18)【参考文献】 (19)flash制作《我的家乡》【摘要】Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash被称为是“最为灵活的前台”。
由于其独特和时间片段分割(TimeLine)和重组(MC嵌套)技术,结合ActionScitp的对象和流程控制。
使得在灵活的界面设计和动画设计中成为可能,但一直还未形成一套在flash中的界面设计理论。
同时它也是最为小巧的前台。
Flash具有跨平台的特性(这点和Java一样),所以无论你处于处于何种平台,只要你安装有支持的flash Player。
你就能保证它们的最终显示效果都一致。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我的家乡—永昌展示网站说明文档题目:我的家乡—永昌专业班级:11级计算机科学与技术2班姓名:***学号:********指导教师:***成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (4)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (7)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (11)4.4 网页设计思路 (12)第五章网页制作 (13)5.1 素材的加工制作 (13)5.2网站的建立 (13)5.3 网页设计 (14)5.3.1主页设计 (14)5.3.2“环境” (15)5.3.3“历史” (16)5.3.4“文化” (17)第六章设计体会 (18)致谢 (19)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。
【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。
1.2网页组成1、主页(1)永昌风景(2)四大机构(3)永昌特色2、环境介绍了永昌的自然生态环境。
3、历史介绍了永昌的历史(清明时期)。
4、经济5、气候8、地理介绍了永昌的地理概况。
9、经济介绍了永昌2010年经济统计数据。
10、特产介绍了永昌的特产。
1.3网页设计思想本网页使用Macromedia Dreamweaver8.0作为设计工具,采用多重链接的方式展示永昌的历史文化等几个方面,力求界面简洁明了的同时,设计中插入了一些Javascript语言用以编制一些特效,以提高可观赏性。
在制作过程中力求综合运用所学计算机技能,充分发挥本人的专业特长,使能够通过网页上图片展示和文字介绍,真实而且较为全面地反映永昌的概况,同时也反映了用车nag人民的风土人情、民族风情、文化氛围、精神风貌、发展前景。
第二章网页设计思路2.1 网页设计背景由于因特网的开放结构,对多数用户来说,已不满足于浏览别人制作的网页,而要自己制作网页发布到因特网上,所以网页制作不仅是专业人员的工作,已成为普通人的生活和工作需求。
值此之际,新中国61华诞和自治区52大庆的庆祝宣传活动气氛热烈,因此构想借毕业设计之机,通过计算机工具,以“我的家乡—永昌”为主题,制作一网站来展示永昌的全新面貌,渲染回乡风情,弘扬优秀文化,促进民族团结。
2.2 制作工具选择Macromedia Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,是一套视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
概括起来,Dreamweaver具有以下优点:一是最佳的制作效率。
Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。
对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
二是方便的网站管理功能。
使用网站地图可以快速制作网站雏形、设计、更新和重组网页。
改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。
三是无可比拟的控制能力。
Dreamweaver是提供HTML、视觉化编辑与原始码编辑同步的设计工具。
帧(frames)和表格的制作速度快。
Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。
当使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。
全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。
因此,选用Dreamweaver8.0作为开发工具。
2.3 素材收集文字与图片是构成一个网页的两个最基本的元素。
可以简略的理解为:文字,就是网页的内部实质意义;图片,就是网页的美容护肤品。
除此以外,网页的元素还包括动画、音乐等等。
1、图形主要通过网络媒体获得图片资料。
如历史、地理、文化、环境方面,主要浏览政府网站以及所属相关部门专业网站并搜集资料;城市、特产、名胜等方面,通过搜索引擎、一些旅游资源网站(如“永昌历史”“永昌机构”)获得,还有一部分是同学出游的时候拍摄的照片。
将这些资料库中的照片、书画作品、图片资料,根据具体需要,用ACDSee、Photoshop软件适当处理,变成素材添加到网页的某个地方,充分提高网页的观赏性。
2、文字由设计思路展开,搜集所需要的文字资料。
历史、地理、气候、民族、文化、人口部分参考永昌internet网站,经济、城市、特产部分资料来自政府网站以及所属相关部门专业网站、旅游资源网站。
对素材分析选取,进行相应的文字编辑和加工。
2.4 网页设计内容构想就具体设计环节而言,概括为两个方面:一方面是纯网站本身的设计比如文字排版,图片制作,平面设计,三维立体设计,静态无声图文,动态有声影像等;另一方面是网站的延伸设计,包括网站的主题定位和浏览群的定位,制作策划,形象,宣传等等。
网站设计优化的具体表现是:以用户需求为导向,设计方便的网站导航,网页下载速度尽可能快,网页布局合理并且适合保存、打印、转发,网站信息丰富、有效,有助于用户产生亲切感、信任感。
通过对网站功能、结构、布局、内容等关键要素的合理设计,使得网站的功能和表现形式达到最优效果。
构思阶段需要考虑以下内容:1.页面主题此网页的中心思想是通过网页浏览欣赏,利用文字介绍、图片展示,以图文并茂的形式来全面反映永昌整体面貌,渲染“浓郁的回乡风情”。
有主题就要进行宣传,设计网站的宣传标语。
也可以说是网站的精神,网站的目标。
用一句话甚至一个词来高度概括,类似实际生活中的广告金句。
本网站的主题宣传是:“我的家乡—永昌”。
2.页面内容内容要为网页主题服务。
用文字介绍永昌的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画名人及其优秀作品,永昌地理、环境概貌描述、图片说明,永昌风景名胜描绘,永昌经济状况和数据说明,永昌所辖城市面貌,永昌特产;用图片回顾永昌悠久的历史,再现解放永昌历史,展示永昌书画名人及其优秀作品,展现现代经济发展背景下的城市景观;永昌著名风景名胜区的自然人文景观;用Javascript语言编制多图片左移特效及多图片自动翻页特效,展示永昌所辖城市面貌和繁华的景象。
3.结构布局版面指的是浏览器看到的完整的一个页面,就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。
虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须的。
它们的基本原理是共通的。
本网站的主页和绝大部分页面采用“回”字型结构布局,其中顶部、底部链接样式,以便统一协调。
部分子页面采用“回”字型、“十”型、标题正文型、封面型布局,以配合特效页面设计。
布局,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。
本次设计,利用表格布局页面。
由于表格定位方便,在页面的布局中有很大的用处,浏览器在下载表格时,将表格中的所有内容(包括图像)都下载完毕后才显示。
如果一个页面有很好的上下结构,就分成几个上下并列的表格,而不把整个页面中的所有内容都放在一个表格中,这样可以加快浏览速度,减少等待时间,如“永昌特产”,;如果版面是大块内容,就使用较粗的表格,即行列数不用太多,如永昌气候状况简介;如果页面内容比较细碎,就使用较细的表格,也可使用嵌套表格,即表格单元的内容是另一个表格,如主页,其中的“永昌简介”、地图“永昌特色”等都是不同的内容,且内容较多,因此,使用嵌套表格。
4.色彩搭配网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
“标准色彩”是指能体现网站型象和延伸内涵的色彩。
彩色页面如同五彩缤纷的大自然,能给人美的享受,因此上色彩搭配必须得当。
绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
同时,永昌是具有民族特色的地区,绿色是重要的色彩基调,让人欣赏后油然而生一种亲切之感,因此,以一幅绿色为基调的大型民族特色风情的图片,在二级、三级引用。
第三章网页内容简介3.1 网页功能简介本网页使用超链接,即把一个网页与一个网页连接起来,能够实现在“IE”浏览器中快速、全面地展示永昌的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,永昌地理、环境概貌、风景名胜、人文景观,永昌经济状况、城市面貌、永昌特产等等现代发展成就。
3.2 网页主要功能描述本网站分成多层链接关系,主要实现如下功能:1、简介永昌的基本情况,永昌的政区地图,永昌特色总览。
2、展示永昌的悠久历史,历史来源和足迹,再现解放永昌历史。
3、介绍永昌的自然生态环境,著名风景名胜区“两沙一景”——沙湖、沙坡头的自然景观。
4、介绍永昌九大文化、永昌文化、永昌文学及作品欣赏。
5、展示永昌的繁荣景象。
6、介绍永昌民族构成,展示其特色文化、民族风情。
7、介绍永昌人口状况。
8、介绍了永昌的地理概况。
9、介绍了永昌的2010年经济统计数据,展现经济蓬勃发展势头。
10、介绍了永昌特产。
3.3网页的浏览本网页在任何Windows环境下均可以打开浏览,只要双击“Untitled-1.html”,便可打开主页“我的家乡—永昌”,点击其中的任意一个超级链接,便可随心所欲地去观赏永昌文化特色、文化作品、民族文化风采、风俗民情,观赏永昌的自然景观和人文景观,欣赏名胜风景等,特别北海子的自然景观。
